Team 7 Channing Wong 8113 Ali Afzal Malik
































- Slides: 32

Team 7 Channing Wong - 8113 Ali Afzal Malik - 4838 Trung Nguyen - 5279 On Campus

Topic Description A digital menu for restaurants • Need – Slow Service – Complex Menus • Solution – Interactive Touch Screen Menu • Distinguishing Features – – Customizable Profile Customizable Dishes Suggestions Feedback

System Requirements • • • The system shall allow customers to view today’s menu and specials. The system shall provide a description for each item (a more detailed description of the dish including pictures, ingredients, feedback, etc). The system shall allow customers to view suggestions (users will be able to see recommendations from the menu based upon their profile). The system shall allow the customers to select the dishes of their choice with any special requests (e. g. without cheese). The system shall allow the customers to customize their own dish (select ingredients of your choice and the way you want it to be prepared). The system shall allow customers to place an order. The system shall allow customers to provide feedback for the dishes and view feedback from other customers (give ratings based upon a score system of 1 -10). The system shall allow customers to make a payment when done. The system shall allow customers to manage their profile.

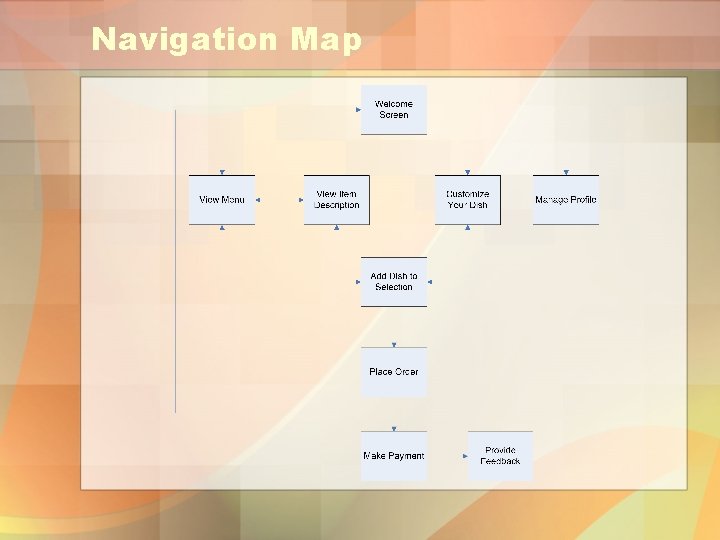
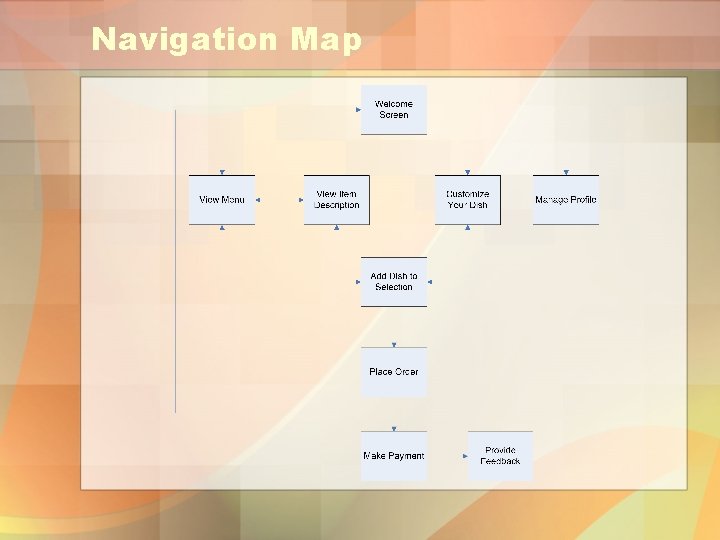
Navigation Map

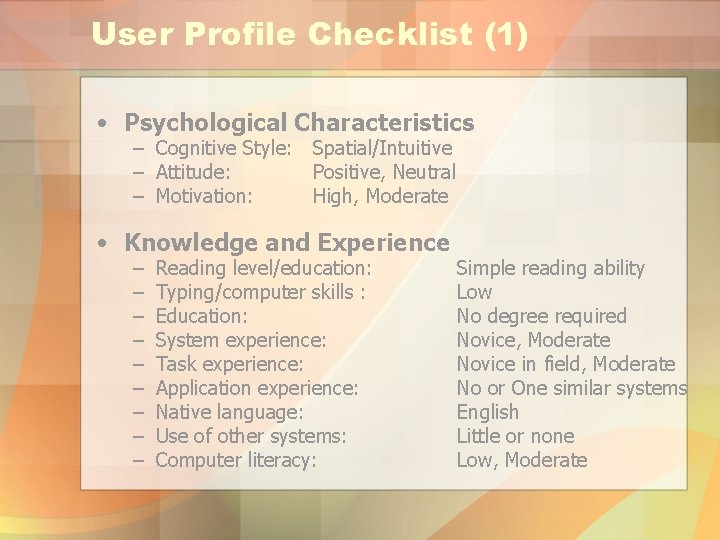
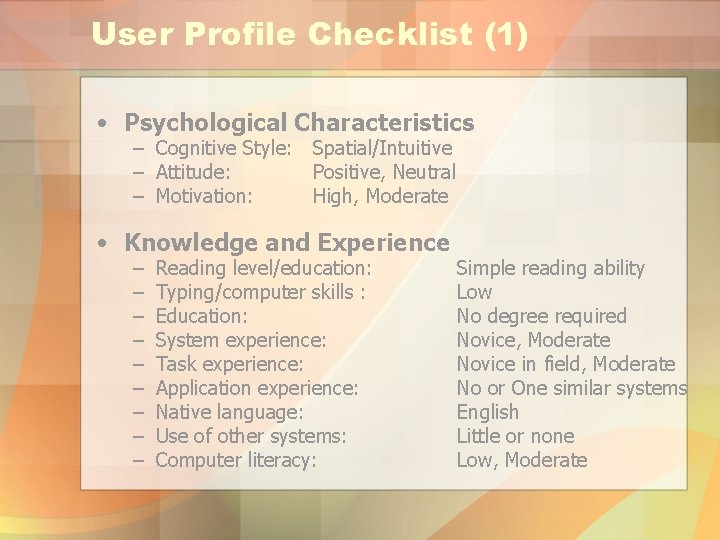
User Profile Checklist (1) • Psychological Characteristics – Cognitive Style: Spatial/Intuitive – Attitude: Positive, Neutral – Motivation: High, Moderate • Knowledge and Experience – – – – – Reading level/education: Typing/computer skills : Education: System experience: Task experience: Application experience: Native language: Use of other systems: Computer literacy: Simple reading ability Low No degree required Novice, Moderate Novice in field, Moderate No or One similar systems English Little or none Low, Moderate

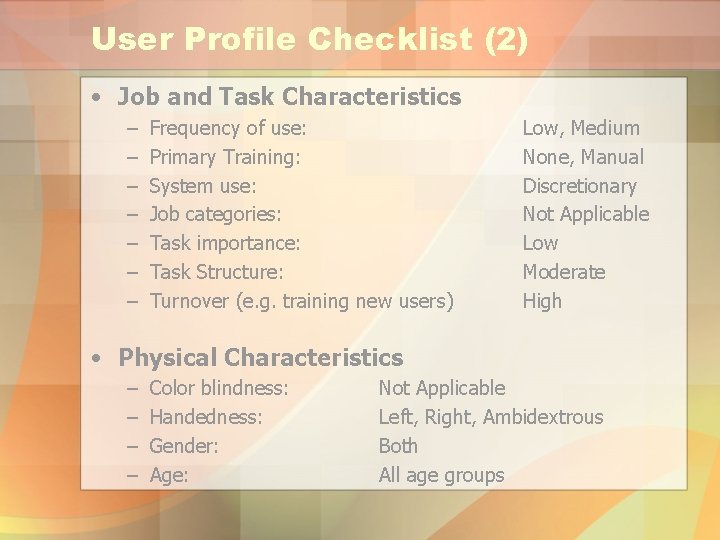
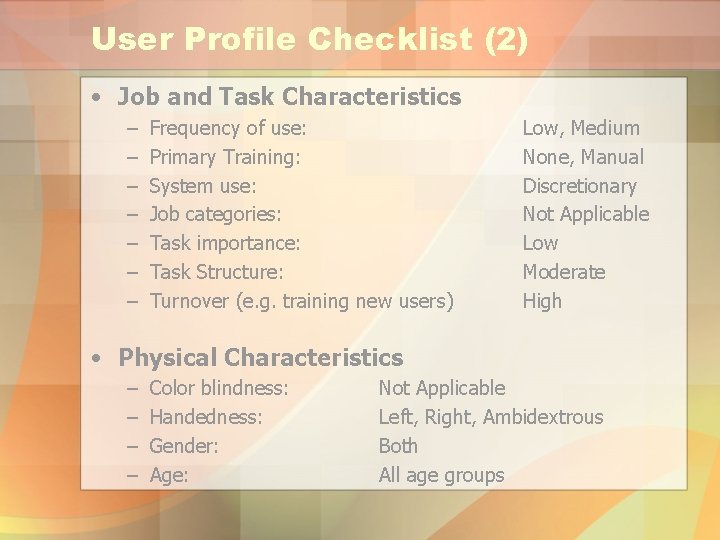
User Profile Checklist (2) • Job and Task Characteristics – – – – Frequency of use: Primary Training: System use: Job categories: Task importance: Task Structure: Turnover (e. g. training new users) Low, Medium None, Manual Discretionary Not Applicable Low Moderate High • Physical Characteristics – – Color blindness: Handedness: Gender: Age: Not Applicable Left, Right, Ambidextrous Both All age groups

Dialogue Interaction Styles • Dialogue Style selected – A combination of Menu and Direct Manipulation – Users will need an easy-to-use interface – Turnover will be high so interface must also be easy to learn – Simple point and touch

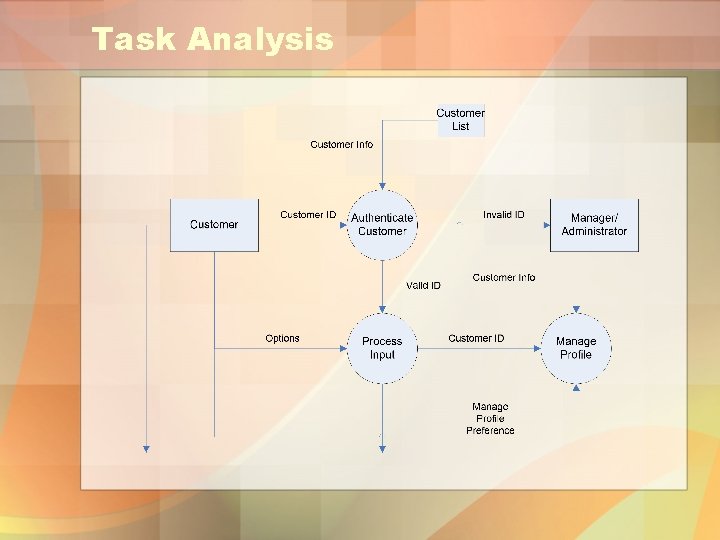
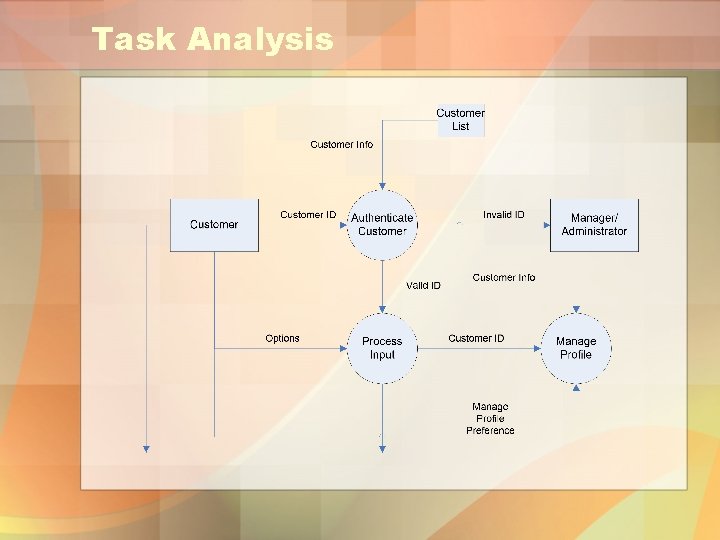
Task Analysis

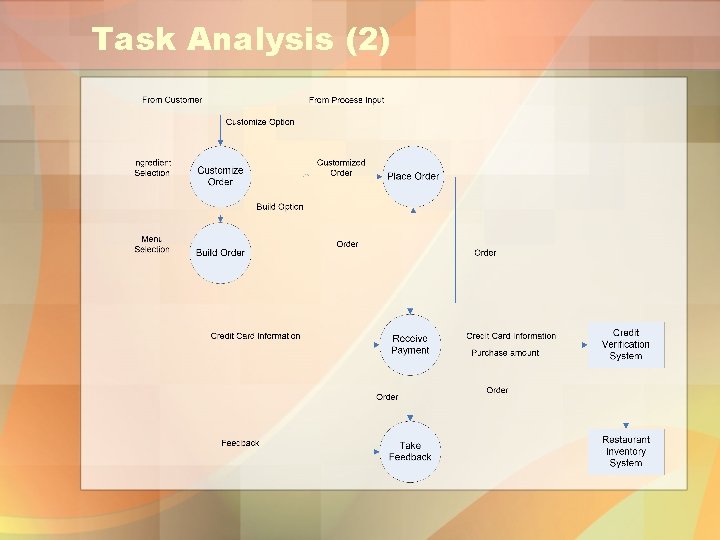
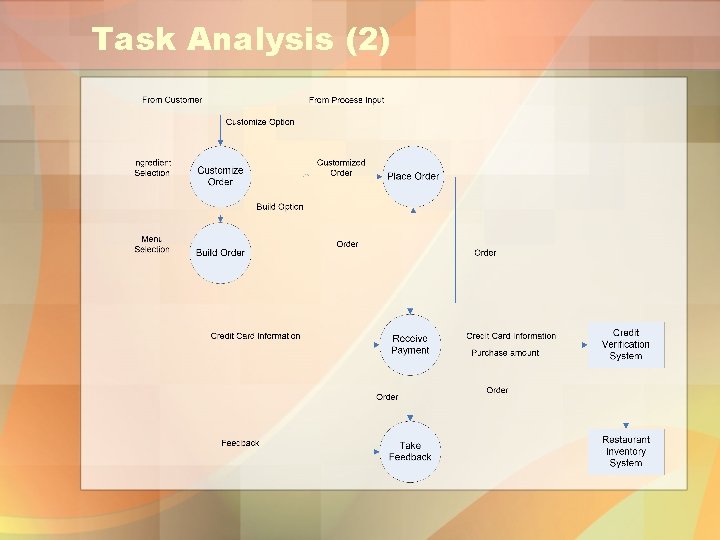
Task Analysis (2)

User Characterization • User characteristics: – Casual diner with basic reading ability – No restriction educational level or job category • User Tasks: – Interact with the system through a touch screen interface – Choose the options in the interactive menu (similar to withdrawing from an ATM) • User Workload: – Casual (Ordering a meal in a restaurant) • User Environmental Consideration: – Sitting comfortably at a table in a restaurant

I/O Devices • A Touch Screen Monitor – – Ease of use Convenient Technologically advanced Fun • Card Reader – Login – Profile Access – Charging Account

Summary Style Guide • Page design – – – • The company’s logo and restaurant name must be repeated on all screens Logo, of size 96 x 96 pixels, should be placed on the top left corner of the screen All pages should fit on one screen (no scrolling) Link design – – Footer navigation links are repeated on all pages Links for main sections are placed on top of all screens except the main screen and the payment screen Current screen link is highlighted when available Sub-menu links are present on the left side of the screen

Style Guide (2) • Color design Section Title Salutation Left menu –Used consistent color theme across application –Background color is light yellow –Black Curlz MT font with Promotion bold font style is used on all Footer screens with varying sizes: Font size 50 14 24 20 12 Top menu 18 Instruction 12 Info button 8

Icons/Symbols Used • Logo: –Company logo –Appears on upper left corner of each screen –Implies restaurant application (fork, spoon, and plate of food) –Binary “aroma” signifies digital nature of application –Yellow and red are vibrant colors that provide a good color combination and contrast

Icons Used • Favorites – If menu item matches user’s favorites in the profile • Level of Spice – If menu item matches user’s preference on level of spice • Today’s Special – Displayed on the welcome page

Use of Color • Background color – Light Yellow: gives the user a warm environment • Menu button colors – Each menu button has a different color to differentiate from others • • Menu: light green Order Submission: rose Customize menu: orange Profile menu: brown – Each corresponding screen will contain color theme of button

Common GUI Design Features • Title of restaurant located at top, center -aligned – This will change with each restaurant using our services • Footer links located at bottom – Small buttons due to infrequent use • Help located at bottom left – Calling staff for assistance

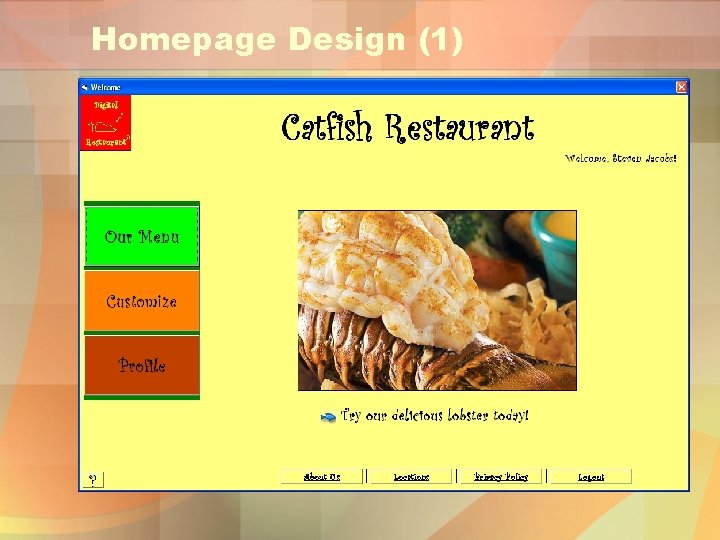
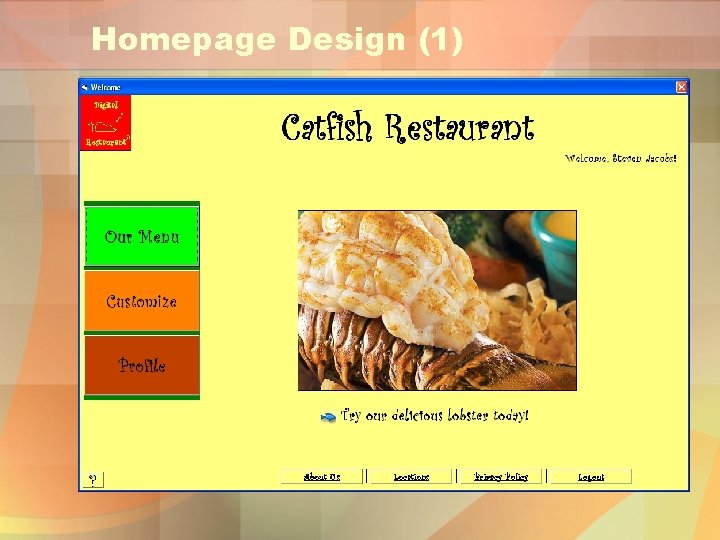
Homepage Design (1)

Homepage Design (2) Salutation located top, right – Conspicuous • Specials located in main section – Alluring the user • Menu options on left panel – Traditional menu layout. Large buttons on side.

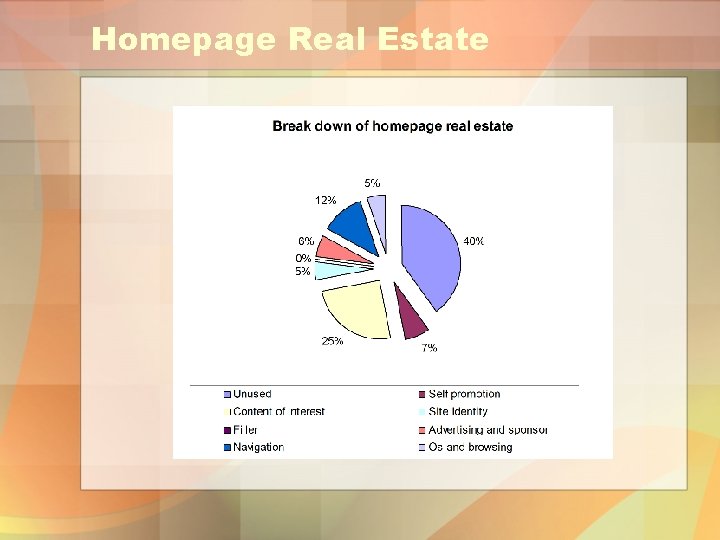
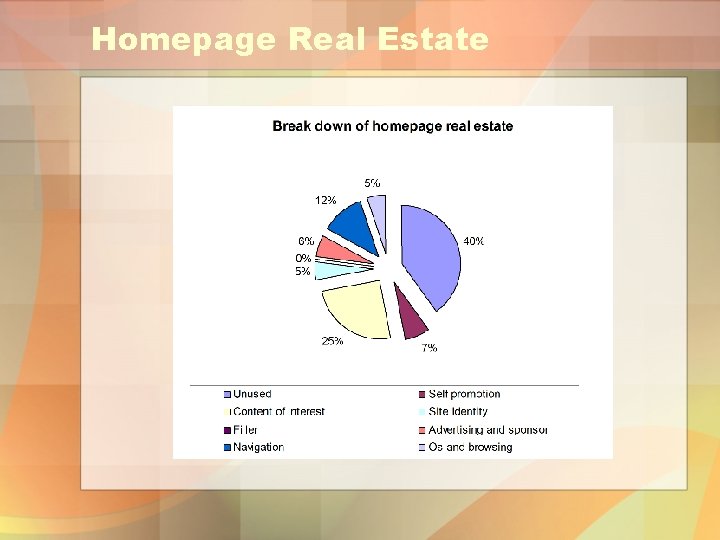
Homepage Real Estate

Our Menu Screen (1)

Our Menu Screen (2) • Navigation menu located at top of screen – Current screen is highlighted • Sub menu located at left – Indicates items found on current screen along with price • Color theme of screen – Light green, including all buttons, sub-menu and highlighted menu option • Check box used to select menu item – Quantity of selected items chosen on next screen • Navigation buttons for additional menu pages (not shown) – Will allow user to navigate back and forth through menu pages with more than 6 items – 6 items on each page so to not clutter main screen

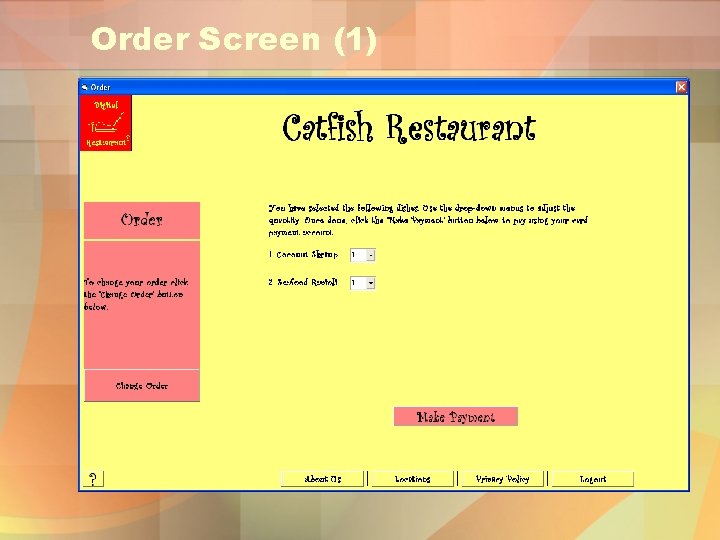
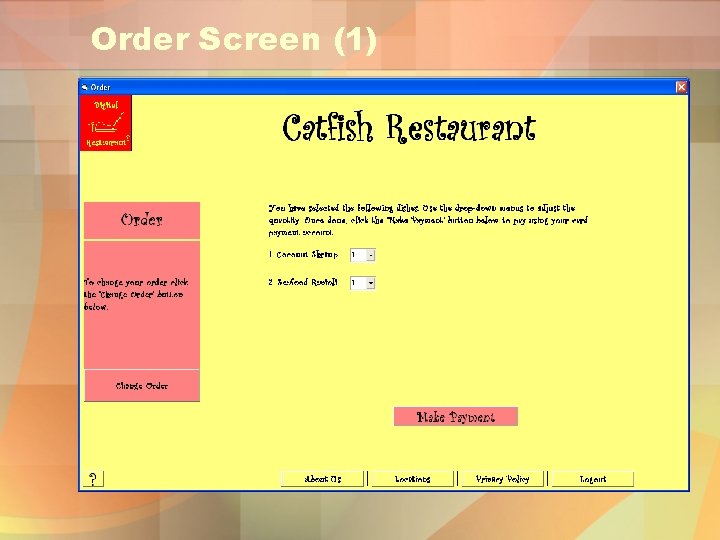
Order Screen (1)

Order Screen (2) • Navigation menu not displayed – Will not be shown on order page – To go back: user must click on ‘Change Order’ button • Color theme of screen – Pink for the sub menu and buttons • Quantity select – User selects from pull down menus the quantity of items selected • Finalizing order – When user is done selecting items in order, they will click ‘Make Payment’ button at the bottom

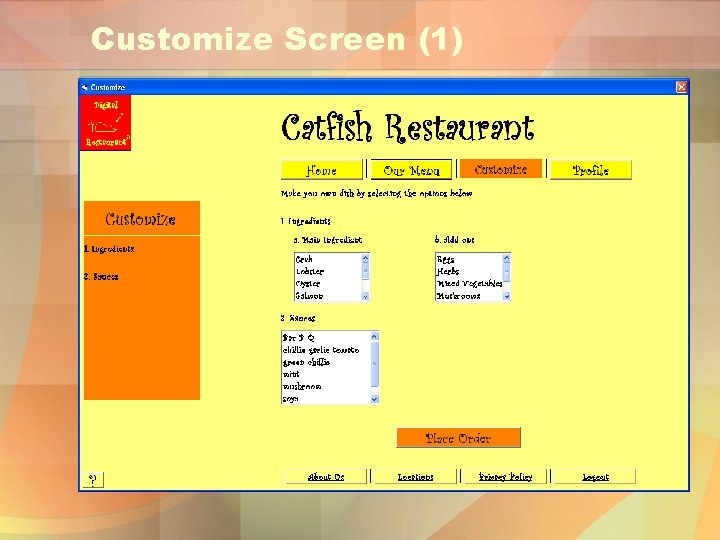
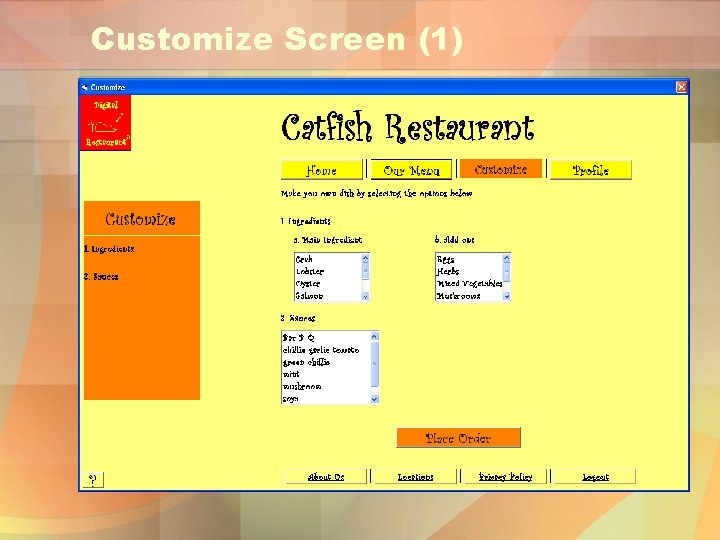
Customize Screen (1)

Customize Screen (2) • Color theme of screen – Orange color on sub menu, highlight on navigation menu and buttons • Multi-select list boxes – The user will be able to customize their own dish by selecting all the ingredients from the lists that they wish to include • Adding order – When done creating customized menu item, user will click ‘Place Order’ button at bottom – System will now add order to the Order Screen where quantity of new item can be selected

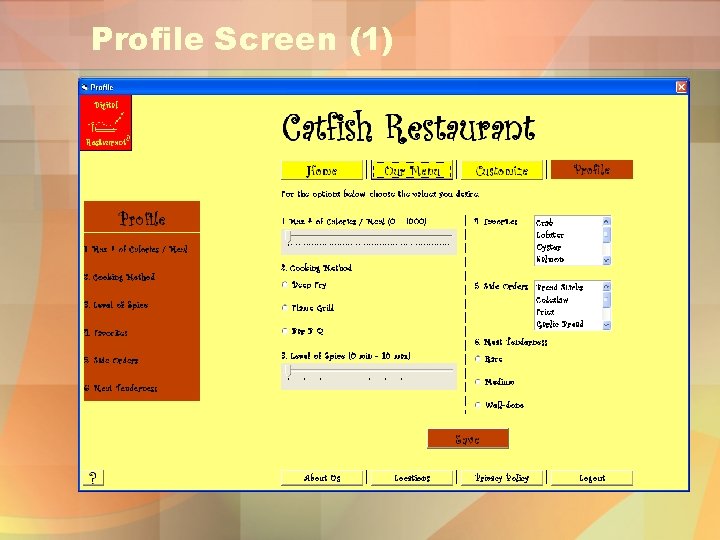
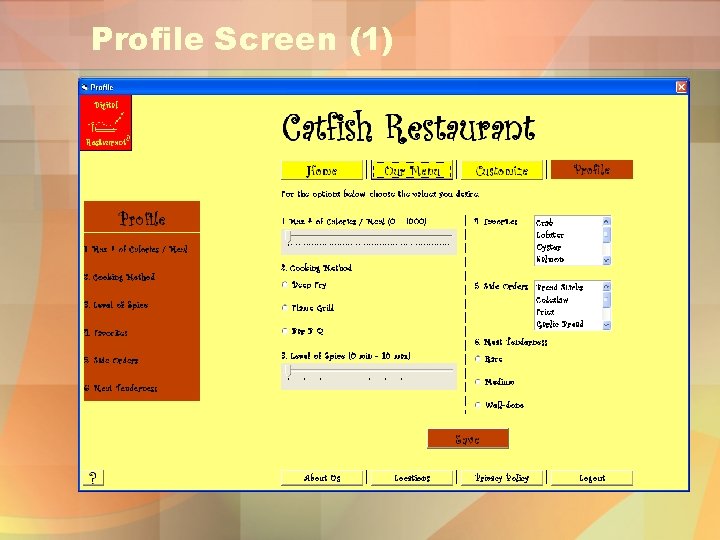
Profile Screen (1)

Profile Screen (2) • Color theme of screen – Brown color used for sub menu, highlighted menu item and buttons • Screen options – User can adjust profile and save it for future visits • Save button – When user is done making updates to their profile they will click on the save button

Tools Used • Tools used: – – Microsoft Visual Basic 6 (for prototype) Paraben’s Icon Builder (for logo) Adobe Photoshop (for icons) MS Project (for project plan)

Comments/Assumptions • Card reader will not be implemented in our prototype • ‘Special Requests’ feature has not been prototyped as yet • Decided against using a keyboard for I/O – Advantages: User can type in comments – Disadvantages: Requires more skilled user

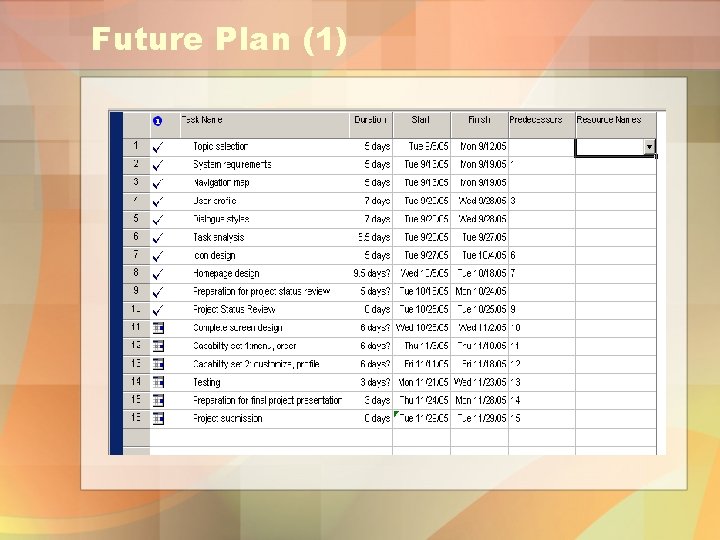
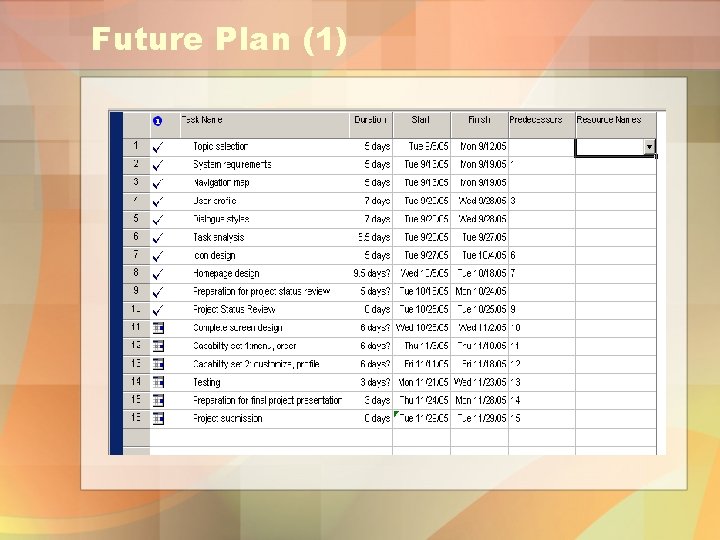
Future Plan (1)

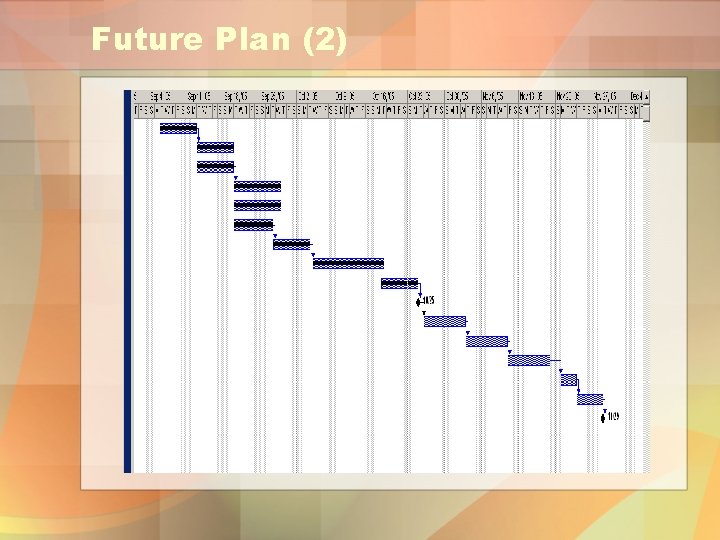
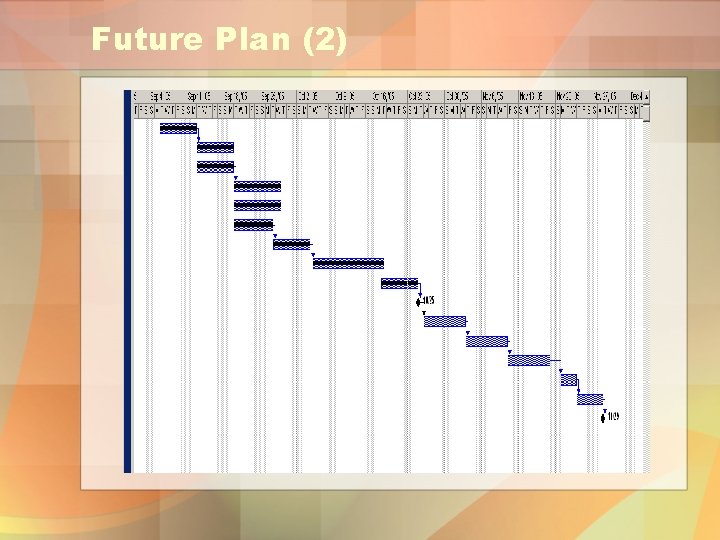
Future Plan (2)