Taller de Videojuegos con HTML 5 Creacin del










































![Java. Script Creamos la función “voltea. Carta”: function voltea. Carta(){ cartas_array[carta. Primera]. dibuja(); cartas_array[carta. Java. Script Creamos la función “voltea. Carta”: function voltea. Carta(){ cartas_array[carta. Primera]. dibuja(); cartas_array[carta.](https://slidetodoc.com/presentation_image_h2/e6295e8b6cd33539360de81a5bef61f8/image-43.jpg)


















- Slides: 61

“Taller de Videojuegos con HTML 5” Creación del Videojuego “Memoria” Rogelio Ferreira Escutia

HTML Básico 2

HTML Básico <!DOCTYPE html> <head> <title>Memoria</title> <meta charset="utf-8" /> </head> </html> 3

CSS 4

CSS body – Anchura de 960 pixeles – Margen 0. h 1 – centrado. mi. Canvas – Borde de 2 pixeles punteado color amarillo. – Color del fondo verde. 5

CSS /* memoria. css */ body{ width: 960 px; margin: 0 auto; } h 1{ text-align: center; } #mi. Canvas{ border: dotted 2 px yellow; background: green; } 6

CSS Agregar a nuestro html el CSS. <link rel="stylesheet" href="memoria. css" /> 7

Canvas 8

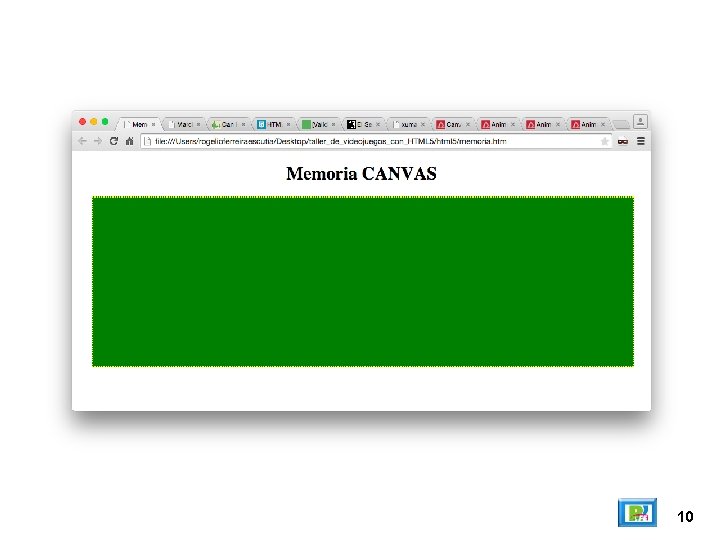
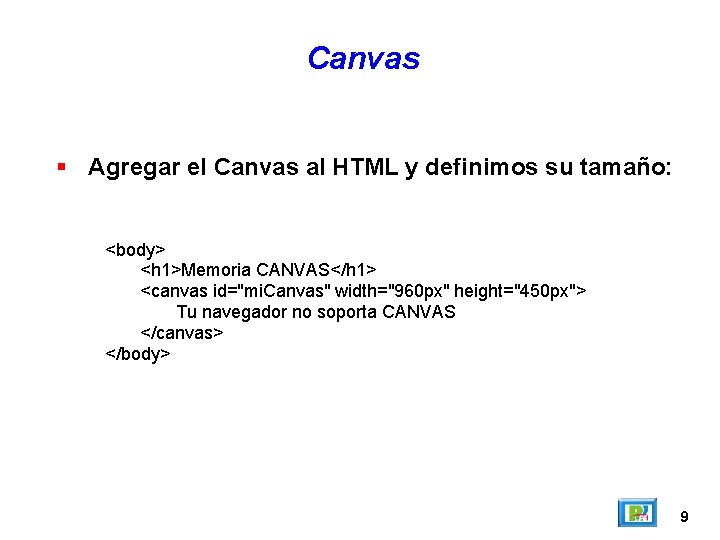
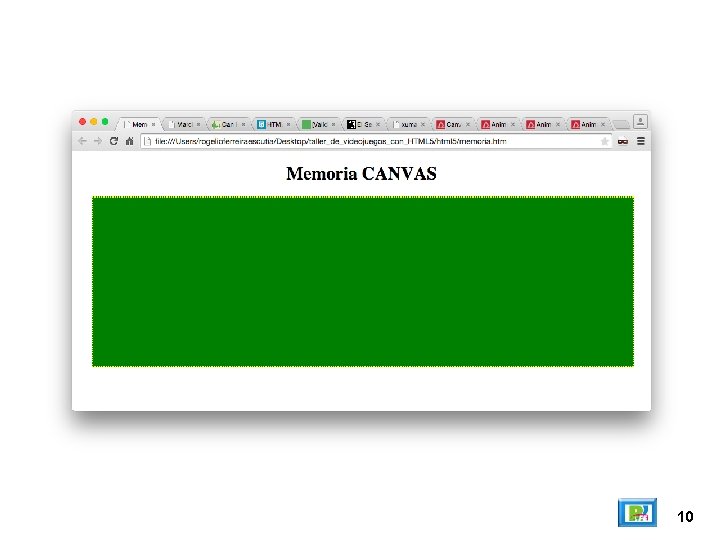
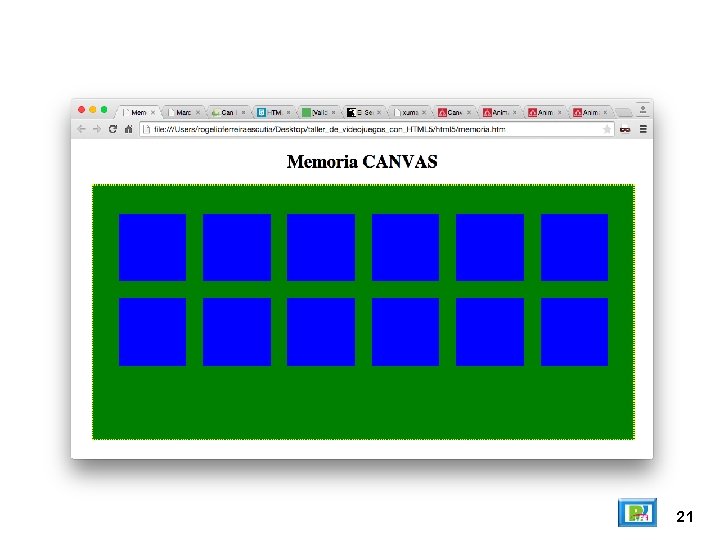
Canvas Agregar el Canvas al HTML y definimos su tamaño: <body> <h 1>Memoria CANVAS</h 1> <canvas id="mi. Canvas" width="960 px" height="450 px"> Tu navegador no soporta CANVAS </canvas> </body> 9

10

Java. Script 11

Java. Script Creamos nuestro archivo Java. Script (memoria. js) con variables globales para nuestro programa. 12

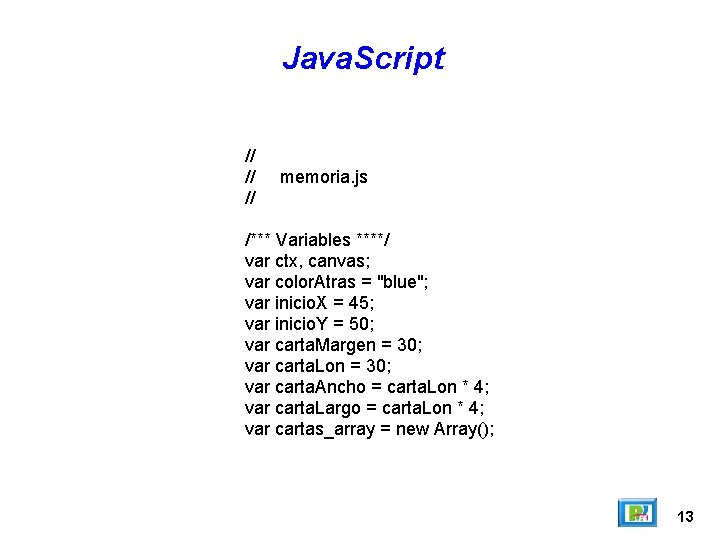
Java. Script // // // memoria. js /*** Variables ****/ var ctx, canvas; var color. Atras = "blue"; var inicio. X = 45; var inicio. Y = 50; var carta. Margen = 30; var carta. Lon = 30; var carta. Ancho = carta. Lon * 4; var carta. Largo = carta. Lon * 4; var cartas_array = new Array(); 13

Java. Script Hacemos referencia al archivo Java. Script desde nuestro código html: <script language="javascript" src="memoria. js"></script> 14

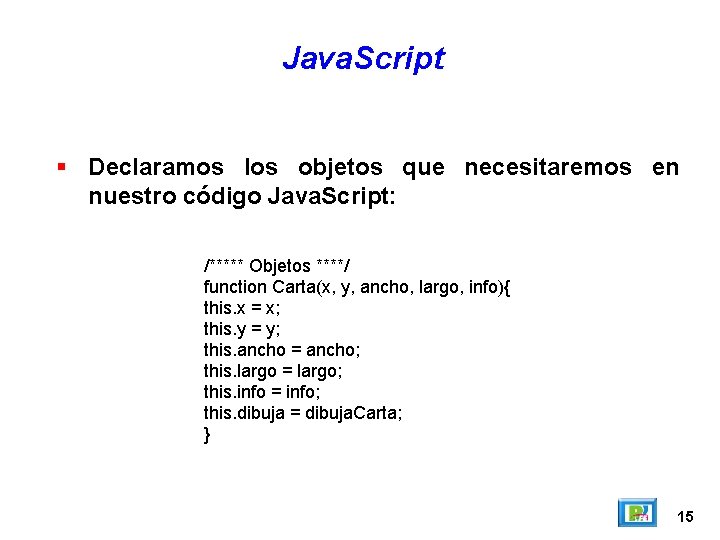
Java. Script Declaramos los objetos que necesitaremos en nuestro código Java. Script: /***** Objetos ****/ function Carta(x, y, ancho, largo, info){ this. x = x; this. y = y; this. ancho = ancho; this. largo = largo; this. info = info; this. dibuja = dibuja. Carta; } 15

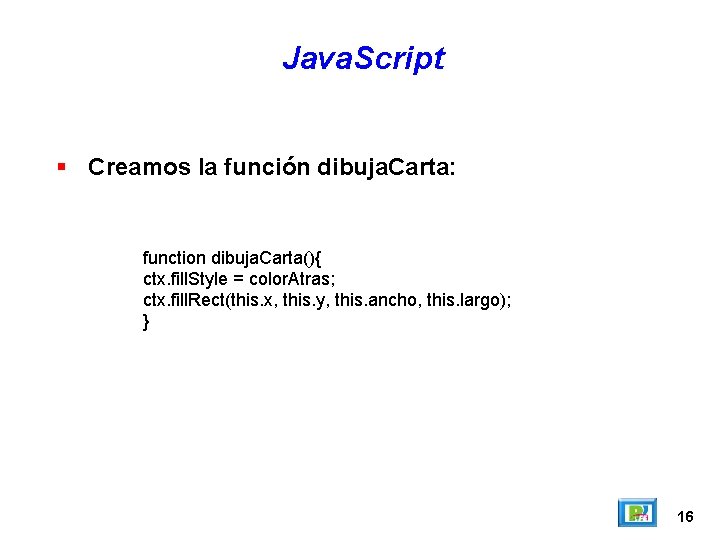
Java. Script Creamos la función dibuja. Carta: function dibuja. Carta(){ ctx. fill. Style = color. Atras; ctx. fill. Rect(this. x, this. y, this. ancho, this. largo); } 16

Arranque del Canvas 17

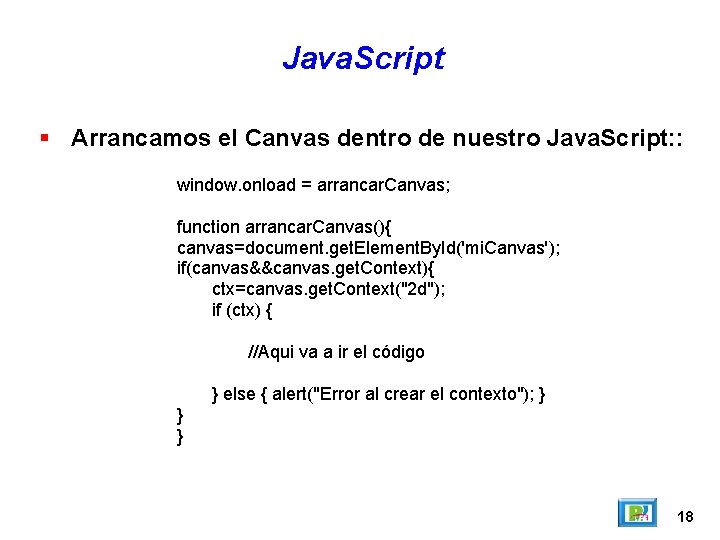
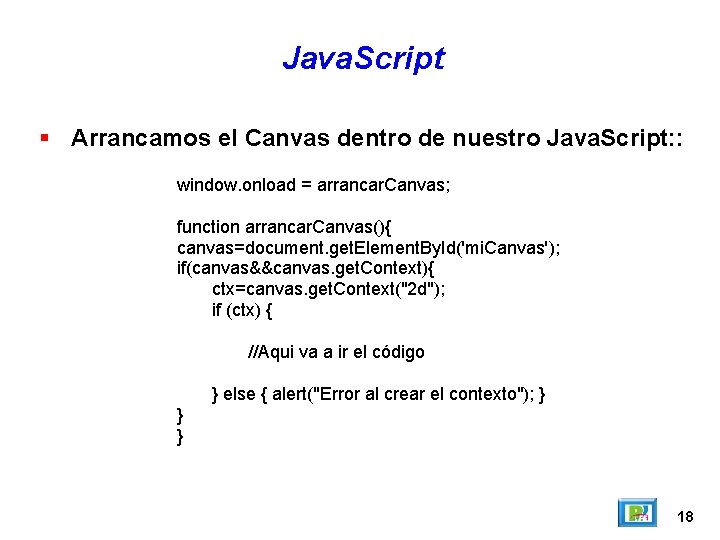
Java. Script Arrancamos el Canvas dentro de nuestro Java. Script: : window. onload = arrancar. Canvas; function arrancar. Canvas(){ canvas=document. get. Element. By. Id('mi. Canvas'); if(canvas&&canvas. get. Context){ ctx=canvas. get. Context("2 d"); if (ctx) { //Aqui va a ir el código } else { alert("Error al crear el contexto"); } } } 18

Dibujar Tablero 19

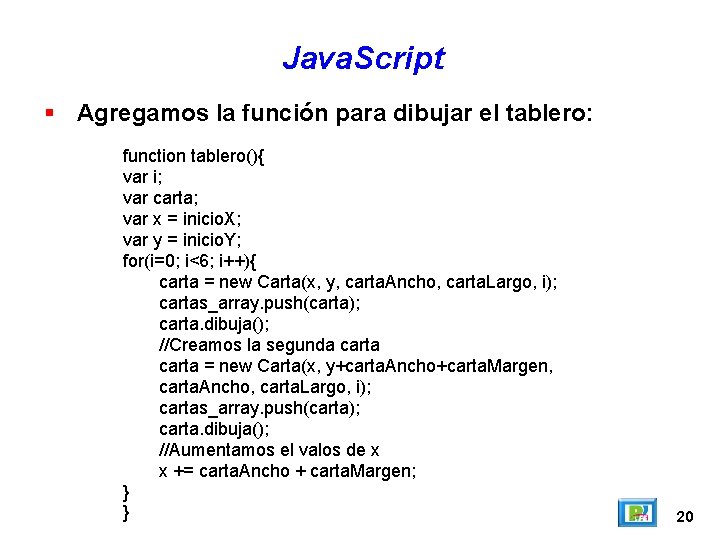
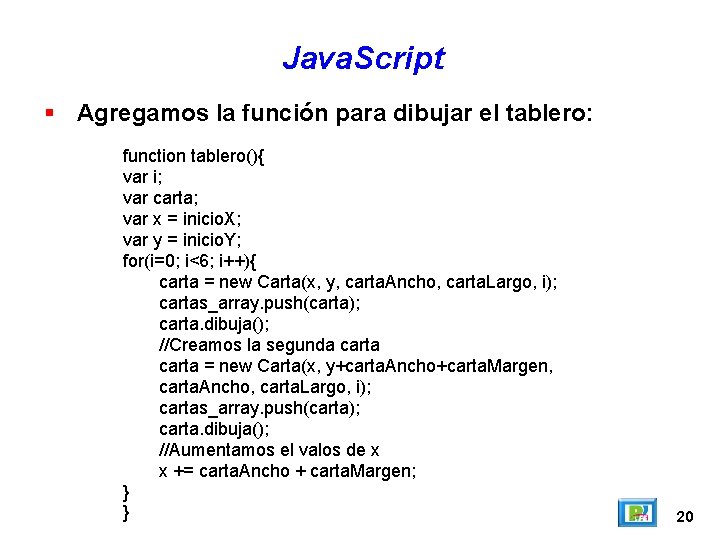
Java. Script Agregamos la función para dibujar el tablero: function tablero(){ var i; var carta; var x = inicio. X; var y = inicio. Y; for(i=0; i<6; i++){ carta = new Carta(x, y, carta. Ancho, carta. Largo, i); cartas_array. push(carta); carta. dibuja(); //Creamos la segunda carta = new Carta(x, y+carta. Ancho+carta. Margen, carta. Ancho, carta. Largo, i); cartas_array. push(carta); carta. dibuja(); //Aumentamos el valos de x x += carta. Ancho + carta. Margen; } } 20

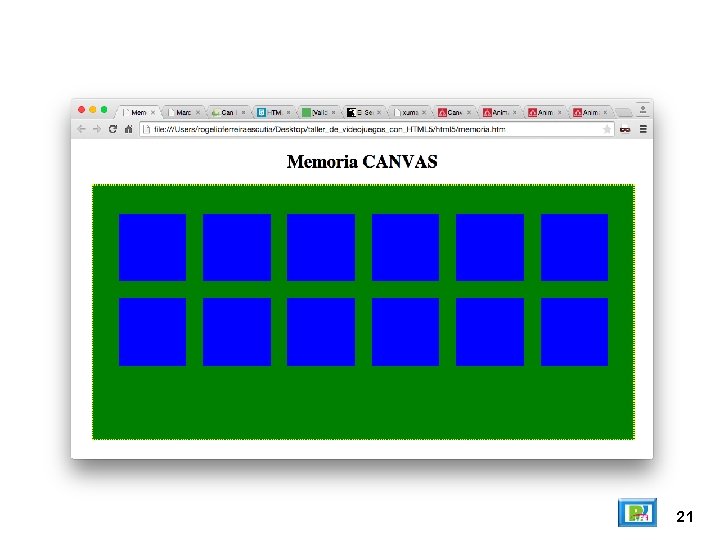
21

Barajear Cartas 22

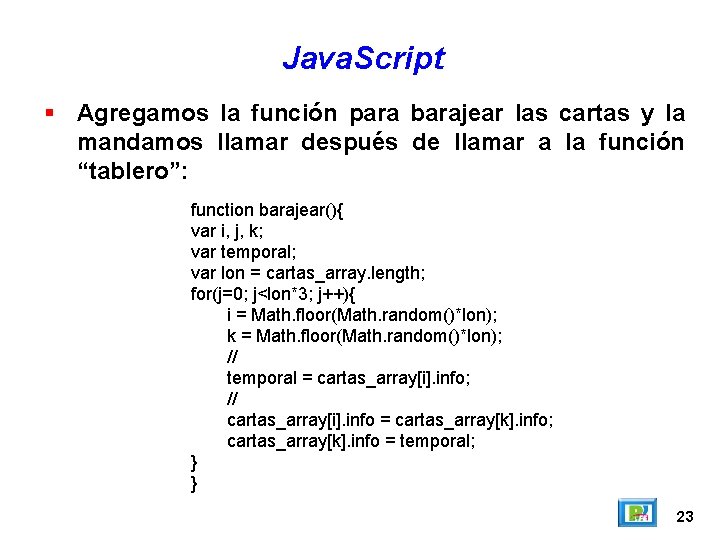
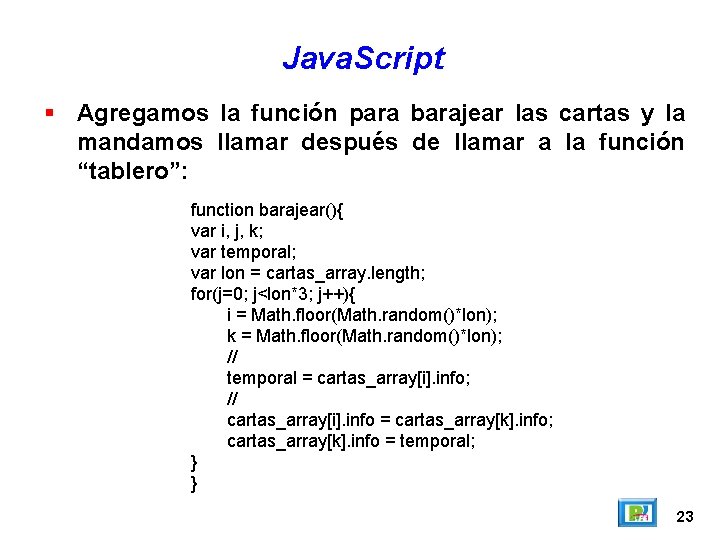
Java. Script Agregamos la función para barajear las cartas y la mandamos llamar después de llamar a la función “tablero”: function barajear(){ var i, j, k; var temporal; var lon = cartas_array. length; for(j=0; j<lon*3; j++){ i = Math. floor(Math. random()*lon); k = Math. floor(Math. random()*lon); // temporal = cartas_array[i]. info; // cartas_array[i]. info = cartas_array[k]. info; cartas_array[k]. info = temporal; } } 23

Manejo del click 24

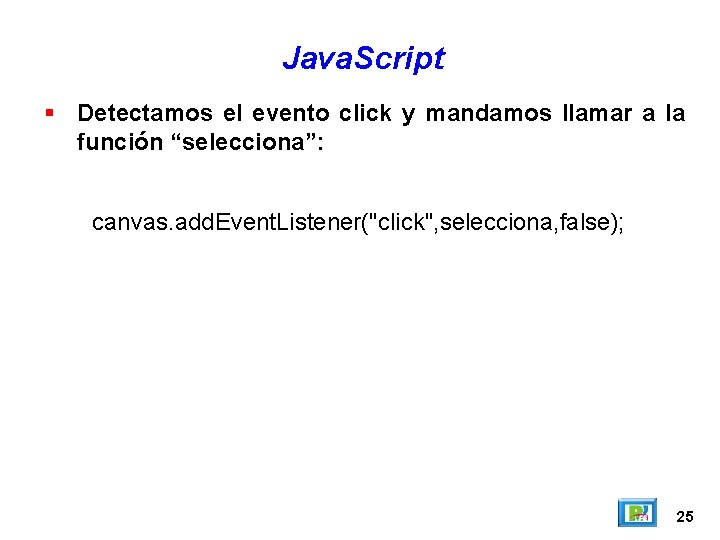
Java. Script Detectamos el evento click y mandamos llamar a la función “selecciona”: canvas. add. Event. Listener("click", selecciona, false); 25

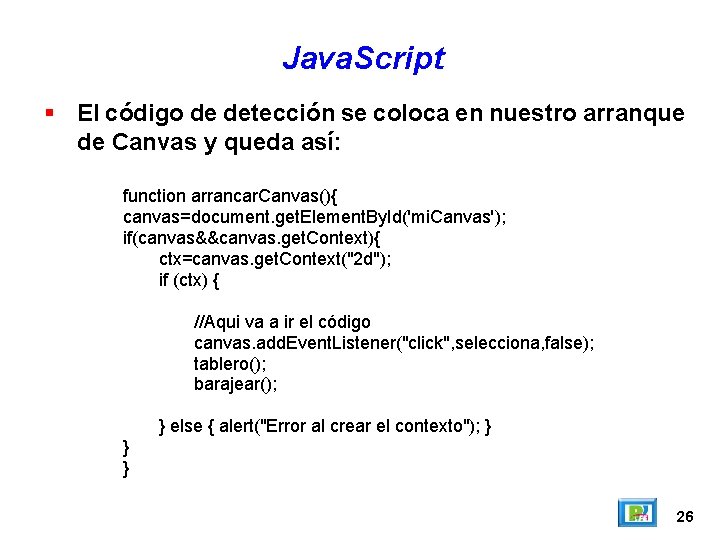
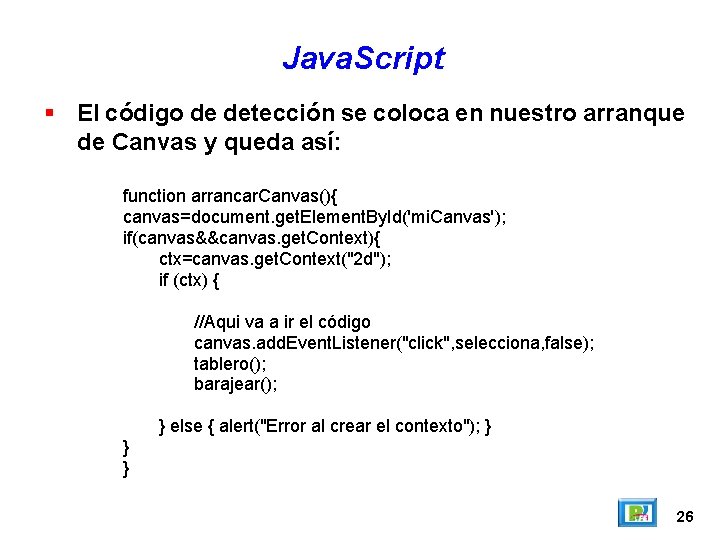
Java. Script El código de detección se coloca en nuestro arranque de Canvas y queda así: function arrancar. Canvas(){ canvas=document. get. Element. By. Id('mi. Canvas'); if(canvas&&canvas. get. Context){ ctx=canvas. get. Context("2 d"); if (ctx) { //Aqui va a ir el código canvas. add. Event. Listener("click", selecciona, false); tablero(); barajear(); } else { alert("Error al crear el contexto"); } } } 26

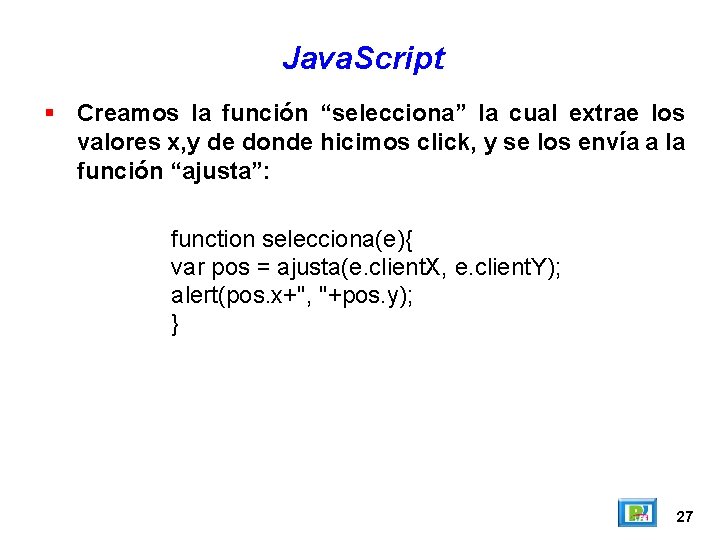
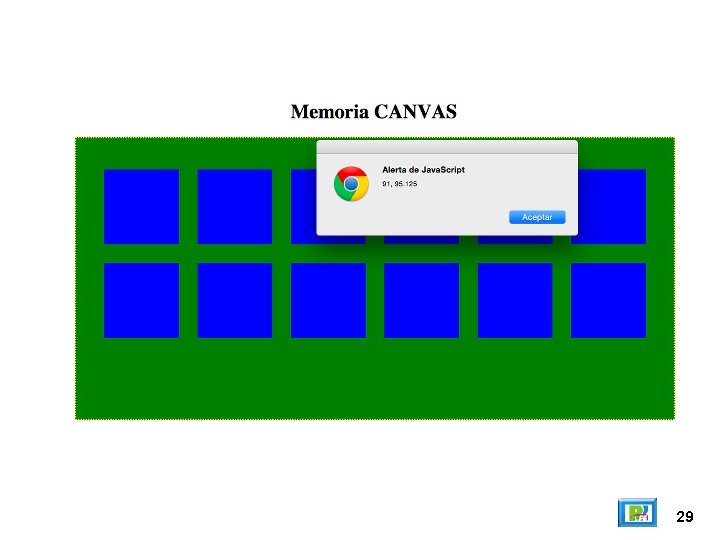
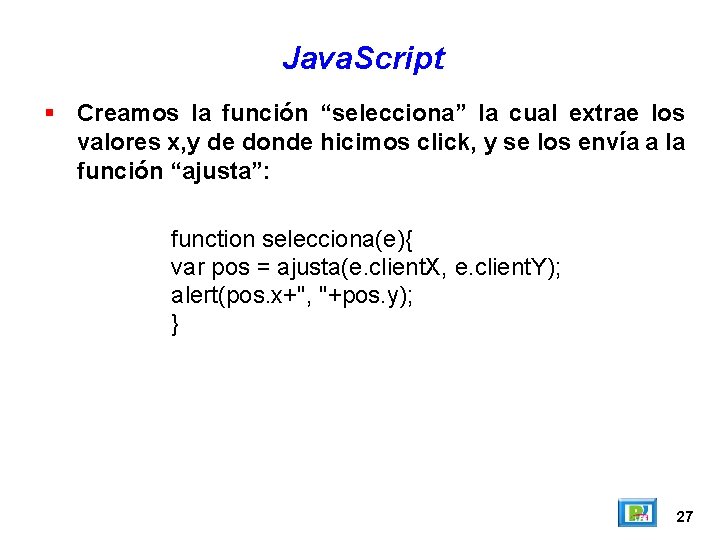
Java. Script Creamos la función “selecciona” la cual extrae los valores x, y de donde hicimos click, y se los envía a la función “ajusta”: function selecciona(e){ var pos = ajusta(e. client. X, e. client. Y); alert(pos. x+", "+pos. y); } 27

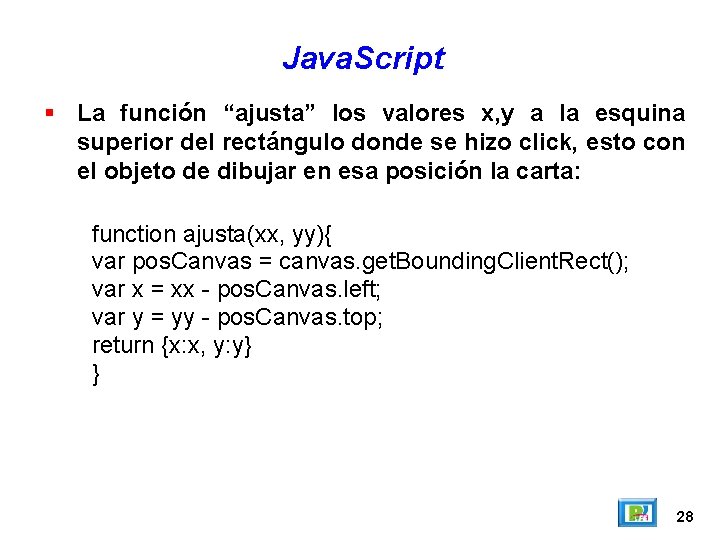
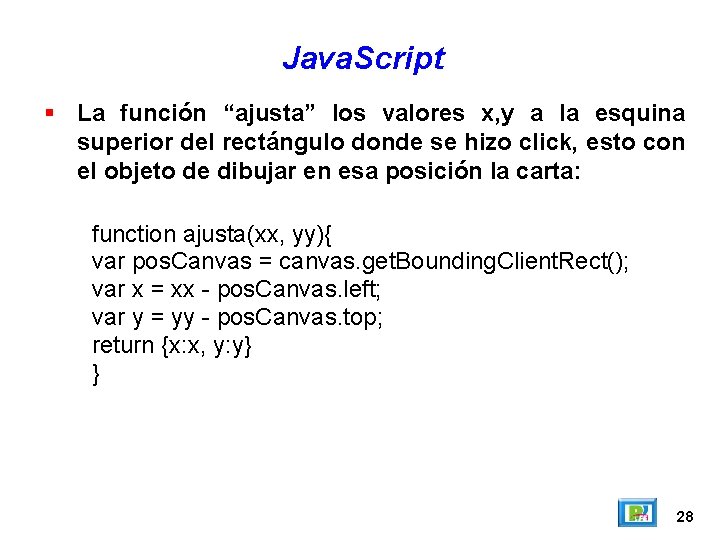
Java. Script La función “ajusta” los valores x, y a la esquina superior del rectángulo donde se hizo click, esto con el objeto de dibujar en esa posición la carta: function ajusta(xx, yy){ var pos. Canvas = canvas. get. Bounding. Client. Rect(); var x = xx - pos. Canvas. left; var y = yy - pos. Canvas. top; return {x: x, y: y} } 28

29

Detectar en que carta se hizo click 30

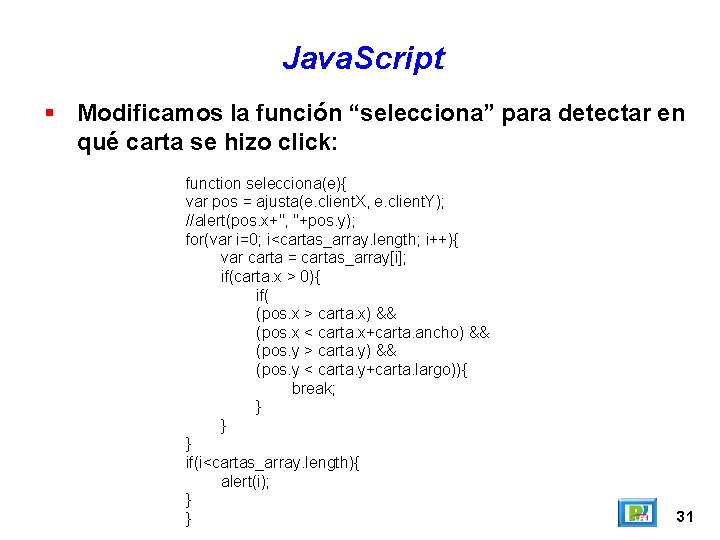
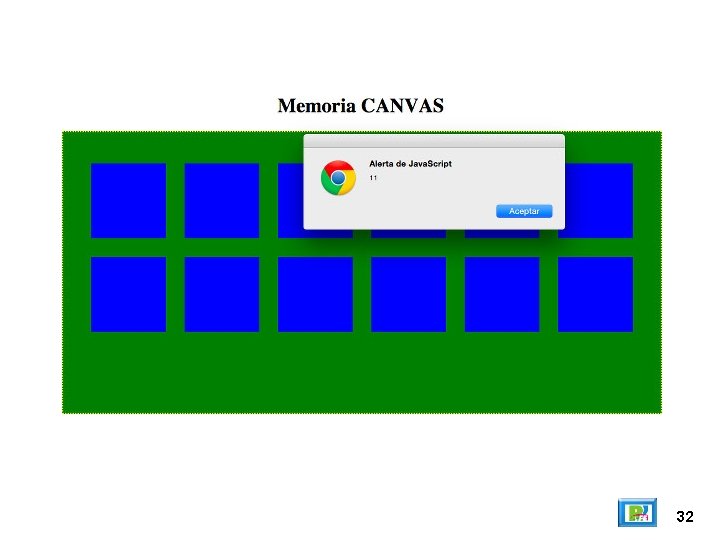
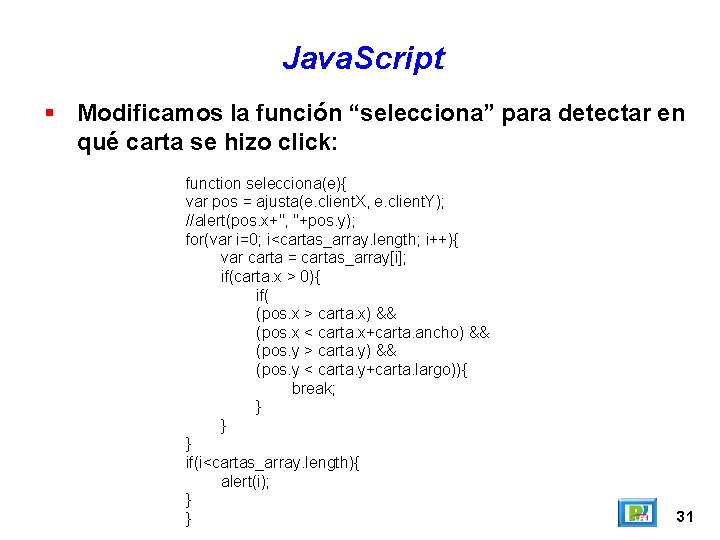
Java. Script Modificamos la función “selecciona” para detectar en qué carta se hizo click: function selecciona(e){ var pos = ajusta(e. client. X, e. client. Y); //alert(pos. x+", "+pos. y); for(var i=0; i<cartas_array. length; i++){ var carta = cartas_array[i]; if(carta. x > 0){ if( (pos. x > carta. x) && (pos. x < carta. x+carta. ancho) && (pos. y > carta. y) && (pos. y < carta. y+carta. largo)){ break; } } } if(i<cartas_array. length){ alert(i); } } 31

32

Variables globales para Manipular cartas 33

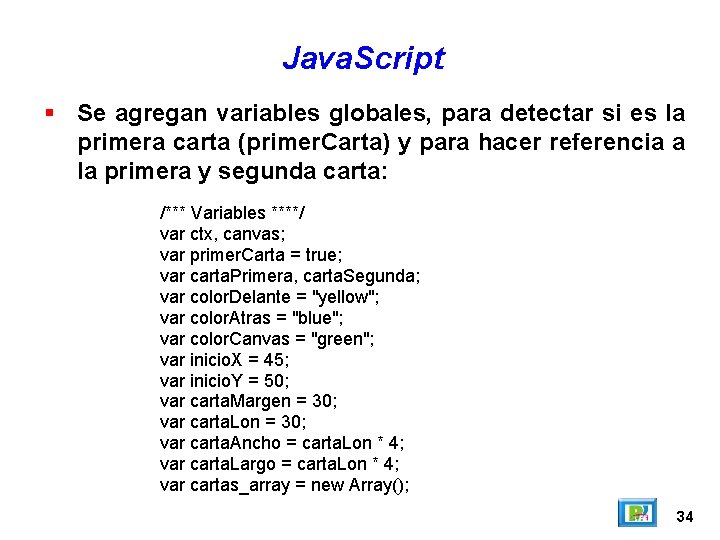
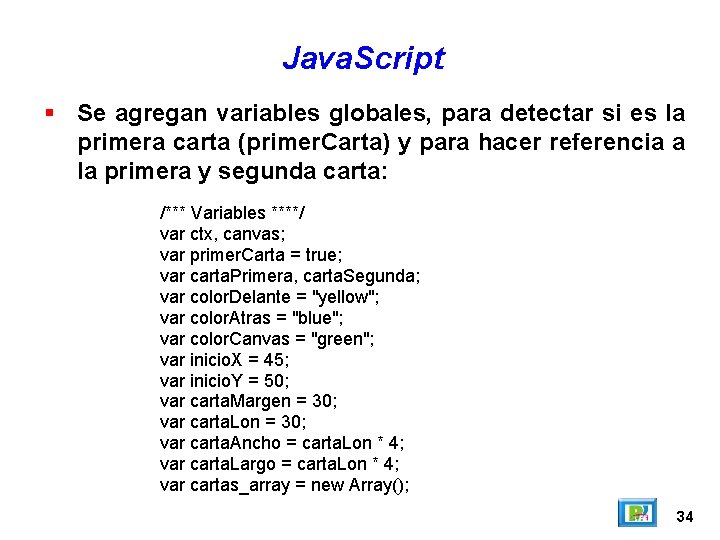
Java. Script Se agregan variables globales, para detectar si es la primera carta (primer. Carta) y para hacer referencia a la primera y segunda carta: /*** Variables ****/ var ctx, canvas; var primer. Carta = true; var carta. Primera, carta. Segunda; var color. Delante = "yellow"; var color. Atras = "blue"; var color. Canvas = "green"; var inicio. X = 45; var inicio. Y = 50; var carta. Margen = 30; var carta. Lon = 30; var carta. Ancho = carta. Lon * 4; var carta. Largo = carta. Lon * 4; var cartas_array = new Array(); 34

Detectar doble click Sobre la misma carta 35

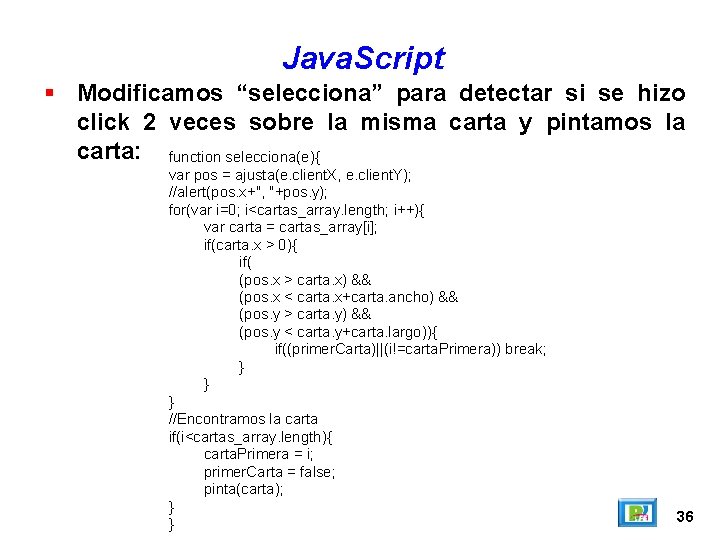
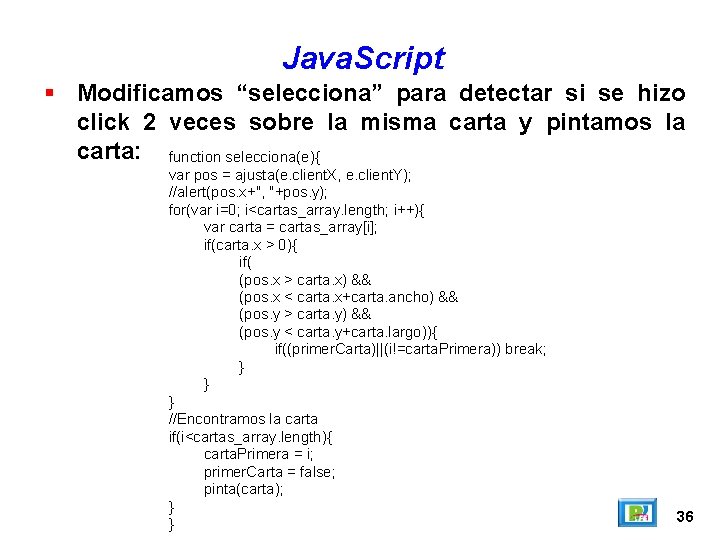
Java. Script Modificamos “selecciona” para detectar si se hizo click 2 veces sobre la misma carta y pintamos la carta: function selecciona(e){ var pos = ajusta(e. client. X, e. client. Y); //alert(pos. x+", "+pos. y); for(var i=0; i<cartas_array. length; i++){ var carta = cartas_array[i]; if(carta. x > 0){ if( (pos. x > carta. x) && (pos. x < carta. x+carta. ancho) && (pos. y > carta. y) && (pos. y < carta. y+carta. largo)){ if((primer. Carta)||(i!=carta. Primera)) break; } } } //Encontramos la carta if(i<cartas_array. length){ carta. Primera = i; primer. Carta = false; pinta(carta); } } 36

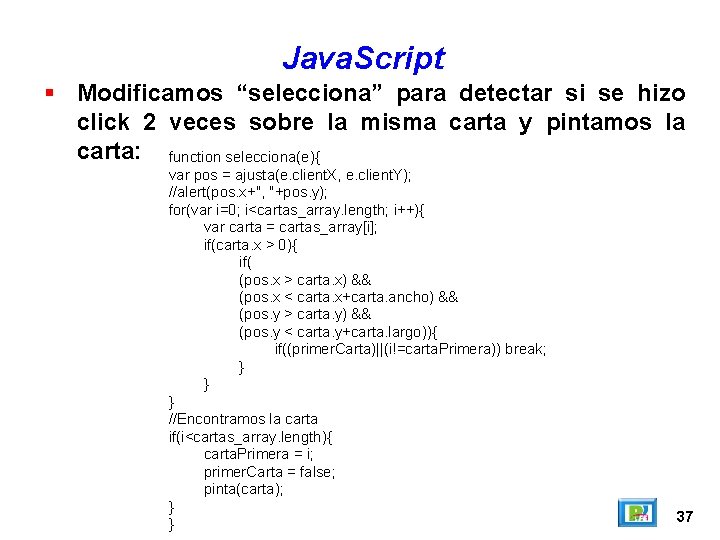
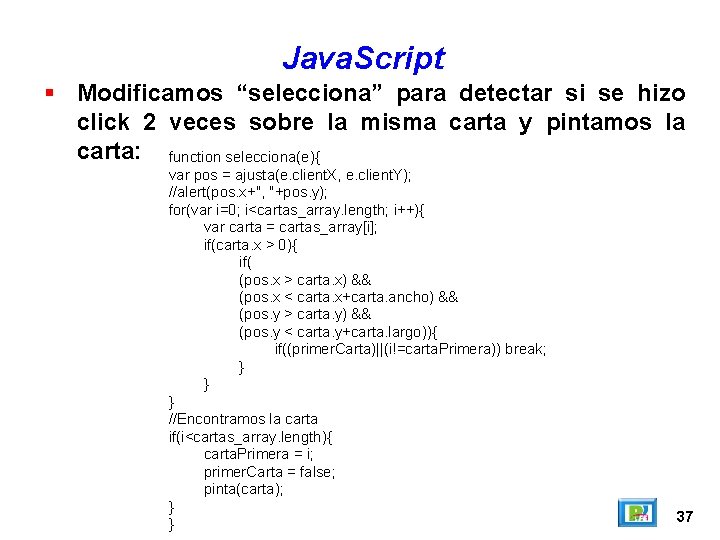
Java. Script Modificamos “selecciona” para detectar si se hizo click 2 veces sobre la misma carta y pintamos la carta: function selecciona(e){ var pos = ajusta(e. client. X, e. client. Y); //alert(pos. x+", "+pos. y); for(var i=0; i<cartas_array. length; i++){ var carta = cartas_array[i]; if(carta. x > 0){ if( (pos. x > carta. x) && (pos. x < carta. x+carta. ancho) && (pos. y > carta. y) && (pos. y < carta. y+carta. largo)){ if((primer. Carta)||(i!=carta. Primera)) break; } } } //Encontramos la carta if(i<cartas_array. length){ carta. Primera = i; primer. Carta = false; pinta(carta); } } 37

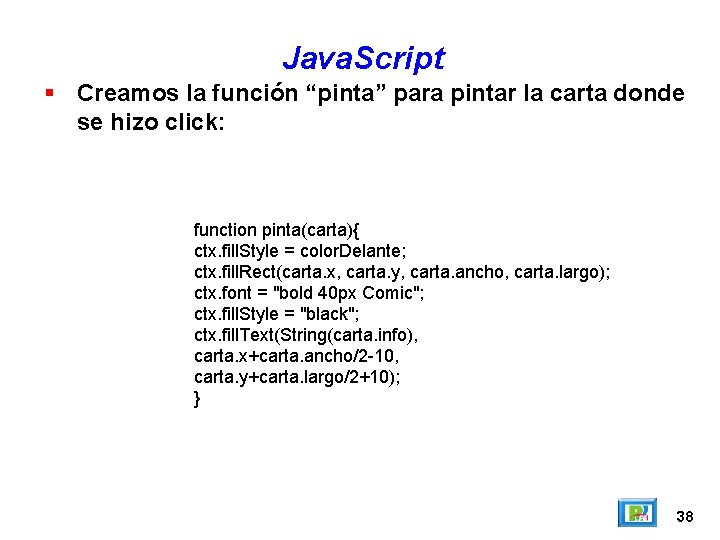
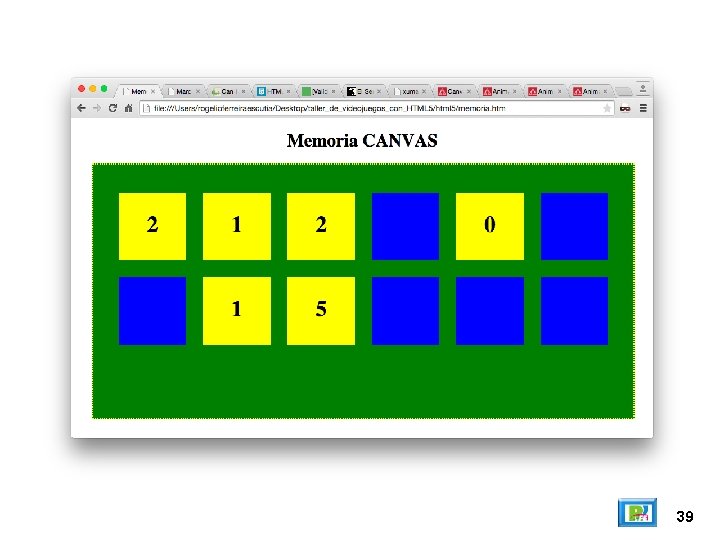
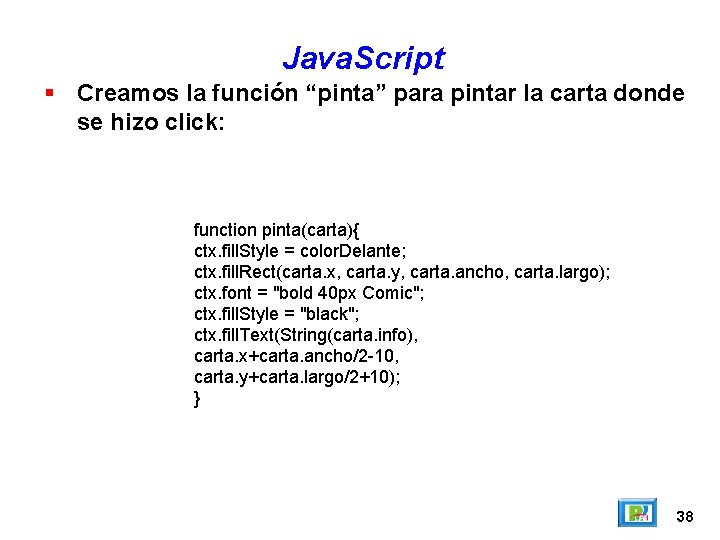
Java. Script Creamos la función “pinta” para pintar la carta donde se hizo click: function pinta(carta){ ctx. fill. Style = color. Delante; ctx. fill. Rect(carta. x, carta. y, carta. ancho, carta. largo); ctx. font = "bold 40 px Comic"; ctx. fill. Style = "black"; ctx. fill. Text(String(carta. info), carta. x+carta. ancho/2 -10, carta. y+carta. largo/2+10); } 38

39

Seleccionar segunda carta 40

Java. Script Modificamos “selecciona” para poder seleccionar la segunda carta, y cuando eso suceda, dejar pasar un tiempo (set. Time. Out) y manda llamar a una nueva función “voltea. Carta”: 41

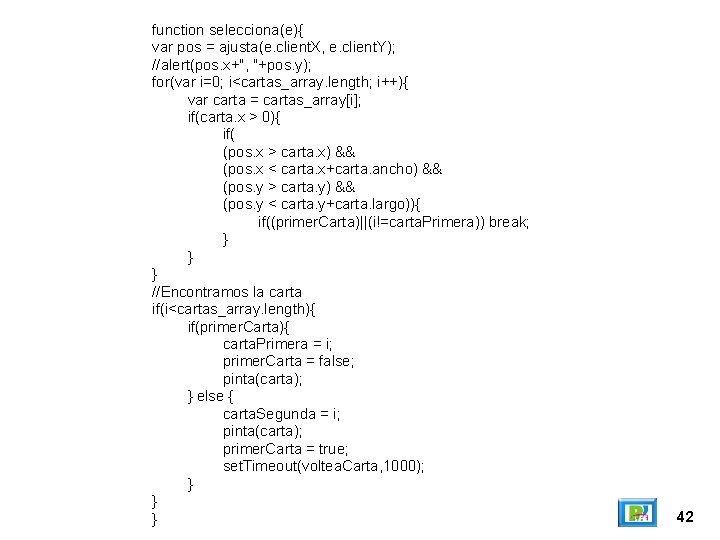
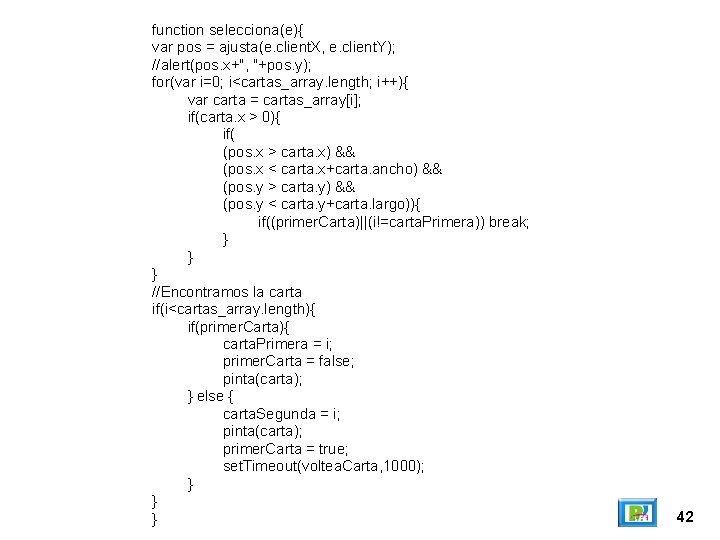
function selecciona(e){ var pos = ajusta(e. client. X, e. client. Y); //alert(pos. x+", "+pos. y); for(var i=0; i<cartas_array. length; i++){ var carta = cartas_array[i]; if(carta. x > 0){ if( (pos. x > carta. x) && (pos. x < carta. x+carta. ancho) && (pos. y > carta. y) && (pos. y < carta. y+carta. largo)){ if((primer. Carta)||(i!=carta. Primera)) break; } } } //Encontramos la carta if(i<cartas_array. length){ if(primer. Carta){ carta. Primera = i; primer. Carta = false; pinta(carta); } else { carta. Segunda = i; pinta(carta); primer. Carta = true; set. Timeout(voltea. Carta, 1000); } } } 42
![Java Script Creamos la función voltea Carta function voltea Carta cartasarraycarta Primera dibuja cartasarraycarta Java. Script Creamos la función “voltea. Carta”: function voltea. Carta(){ cartas_array[carta. Primera]. dibuja(); cartas_array[carta.](https://slidetodoc.com/presentation_image_h2/e6295e8b6cd33539360de81a5bef61f8/image-43.jpg)
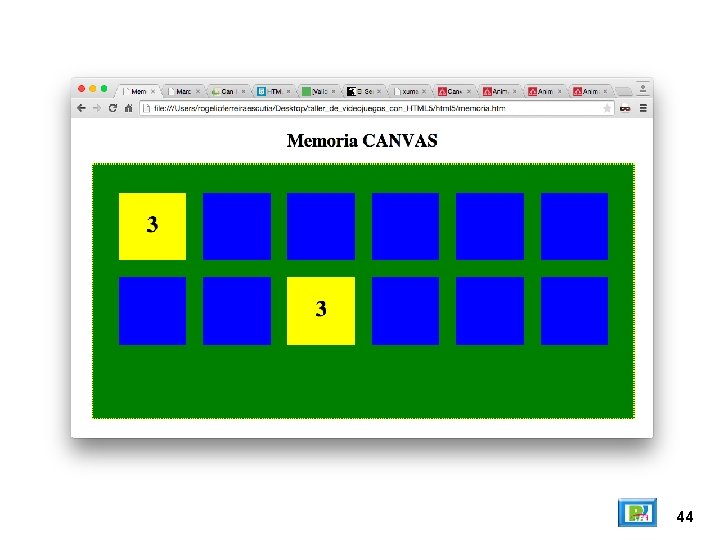
Java. Script Creamos la función “voltea. Carta”: function voltea. Carta(){ cartas_array[carta. Primera]. dibuja(); cartas_array[carta. Segunda]. dibuja(); } 43

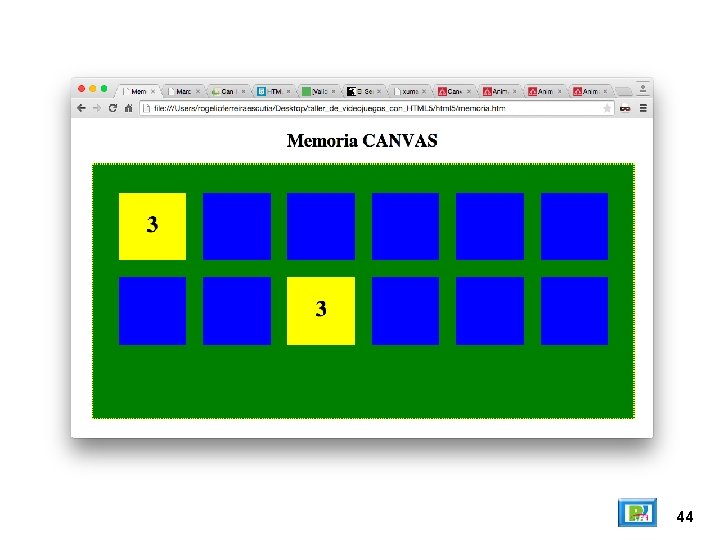
44

Determinar si son iguales las cartas seleccionadas 45

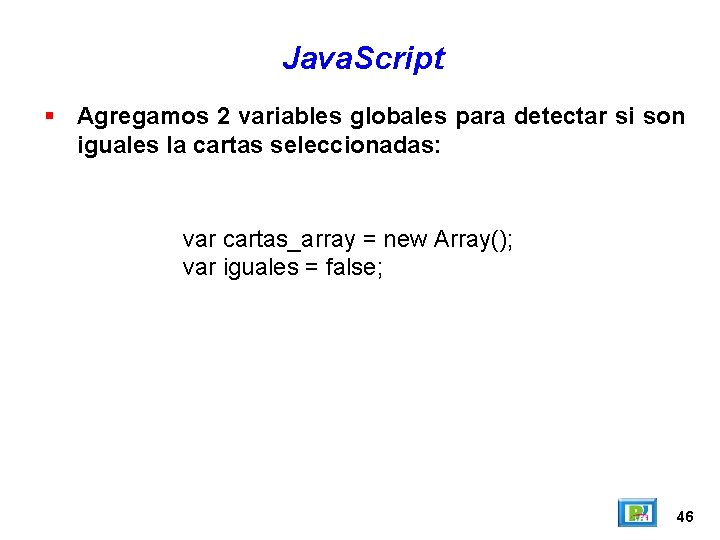
Java. Script Agregamos 2 variables globales para detectar si son iguales la cartas seleccionadas: var cartas_array = new Array(); var iguales = false; 46

Java. Script Dentro de la función “selecciona” tenemos el siguiente código: } else { carta. Segunda = i; pinta(carta); primer. Carta = true; set. Timeout(voltea. Carta, 10000); } 47

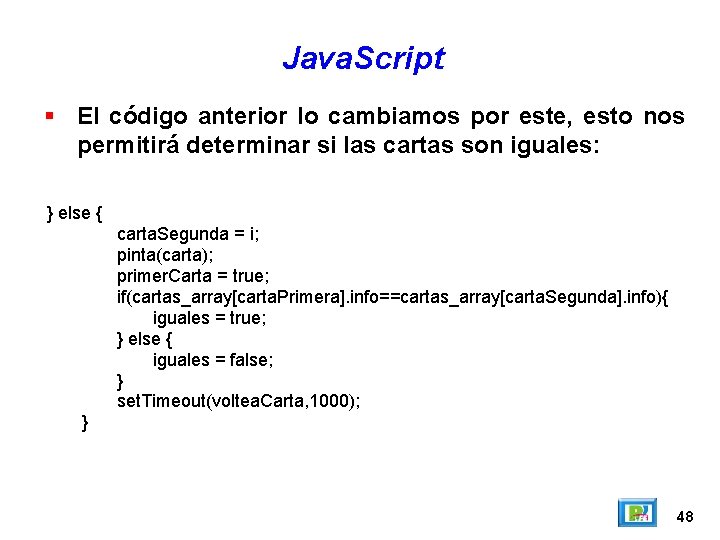
Java. Script El código anterior lo cambiamos por este, esto nos permitirá determinar si las cartas son iguales: } else { carta. Segunda = i; pinta(carta); primer. Carta = true; if(cartas_array[carta. Primera]. info==cartas_array[carta. Segunda]. info){ iguales = true; } else { iguales = false; } set. Timeout(voltea. Carta, 1000); } 48

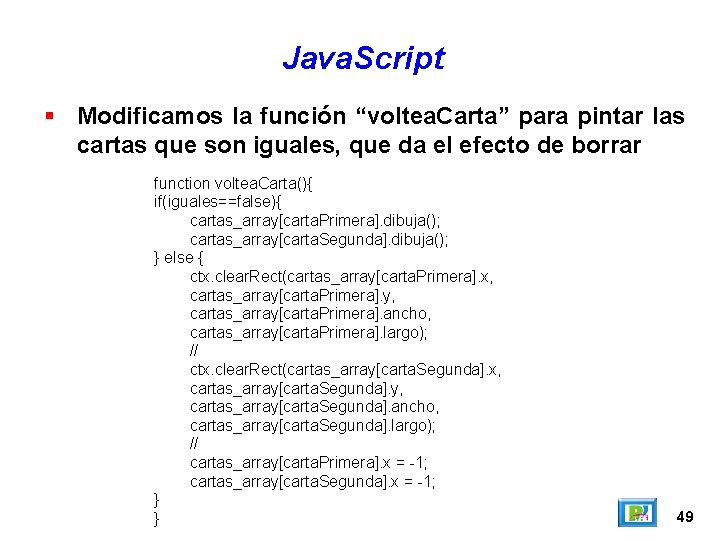
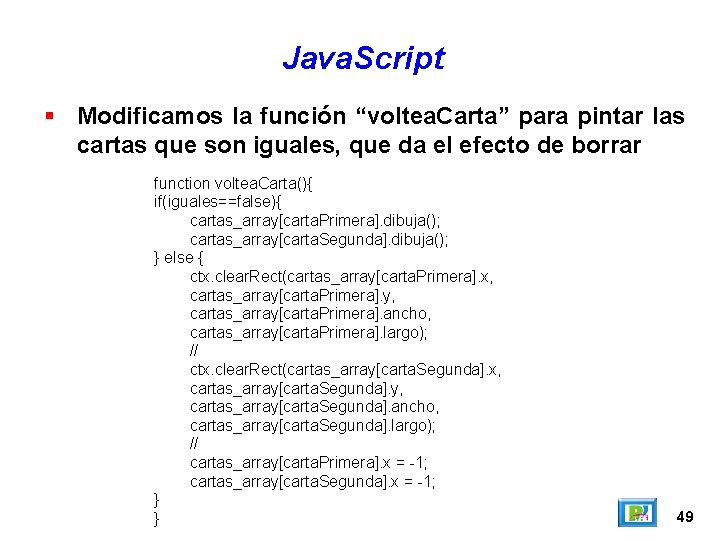
Java. Script Modificamos la función “voltea. Carta” para pintar las cartas que son iguales, que da el efecto de borrar function voltea. Carta(){ if(iguales==false){ cartas_array[carta. Primera]. dibuja(); cartas_array[carta. Segunda]. dibuja(); } else { ctx. clear. Rect(cartas_array[carta. Primera]. x, cartas_array[carta. Primera]. y, cartas_array[carta. Primera]. ancho, cartas_array[carta. Primera]. largo); // ctx. clear. Rect(cartas_array[carta. Segunda]. x, cartas_array[carta. Segunda]. y, cartas_array[carta. Segunda]. ancho, cartas_array[carta. Segunda]. largo); // cartas_array[carta. Primera]. x = -1; cartas_array[carta. Segunda]. x = -1; } } 49

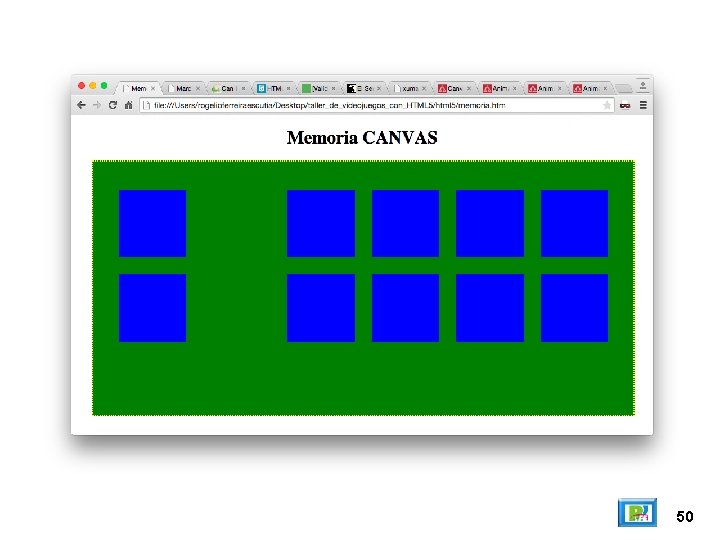
50

Creando un marcador 51

Java. Script Agregamos la variable global “cartas” para llevar el control de las cartas: var cartas = 0; 52

Java. Script Mandamos llamar a la función “aciertos” que vamos a crear para controlar el número de aciertos, y nuestra función “arrancar. Canvas” queda así: function arrancar. Canvas(){ canvas=document. get. Element. By. Id('mi. Canvas'); if(canvas&&canvas. get. Context){ ctx=canvas. get. Context("2 d"); if (ctx) { //Aqui va a ir el código canvas. add. Event. Listener("click", selecciona, false); tablero(); barajear(); aciertos(); } else { alert("Error al crear el contexto"); } } } 53

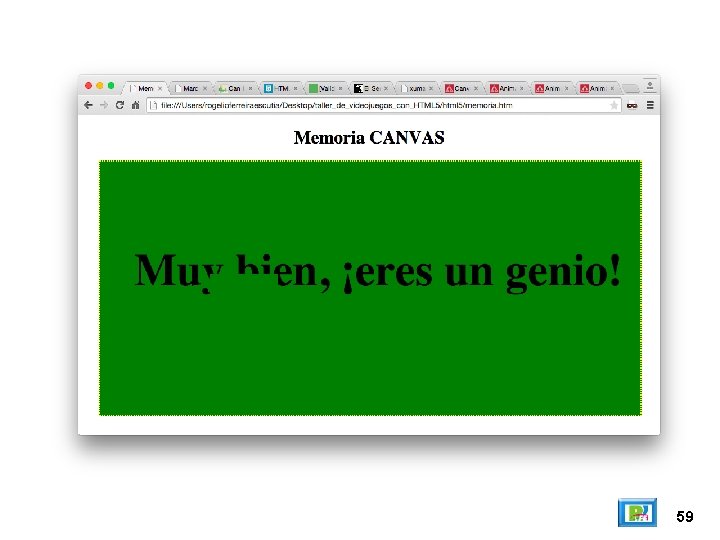
Java. Script Creamos la marcador: función “aciertos” para llevar el function aciertos(){ ctx. fill. Style = "black"; if(cartas==6){ ctx. font = "bold 80 px Comic"; ctx. clear. Rect(0, 0, canvas. width, canvas. height); ctx. fill. Text("Muy bien, ¡eres un genio!", 60, 220); } else { ctx. save(); ctx. clear. Rect(0, 340, canvas. width/2, 100); ctx. font = "bold 40 px Comic"; ctx. fill. Text("Aciertos: "+String(cartas), 30, 380); ctx. restore(); } } 54

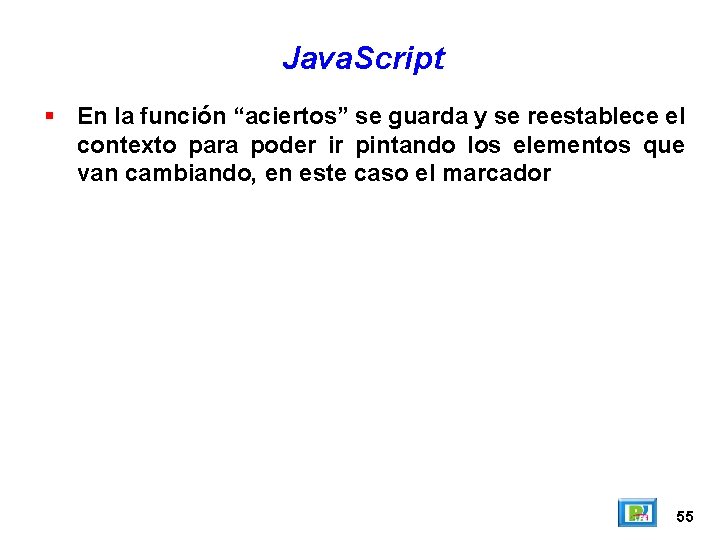
Java. Script En la función “aciertos” se guarda y se reestablece el contexto para poder ir pintando los elementos que van cambiando, en este caso el marcador 55

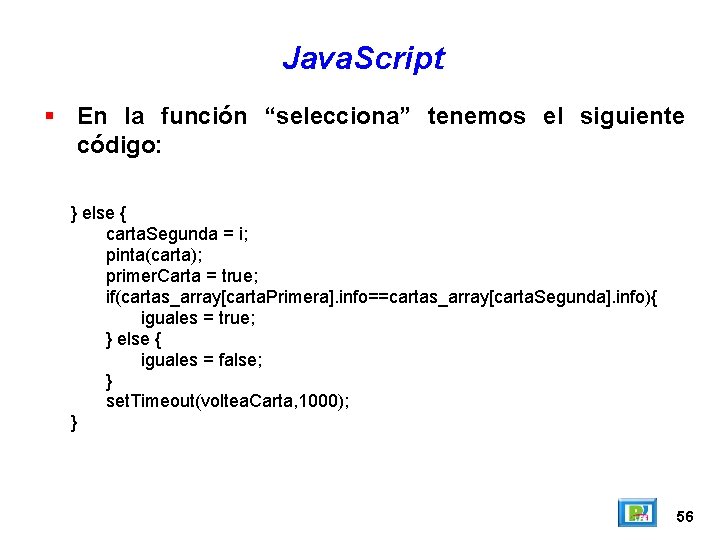
Java. Script En la función “selecciona” tenemos el siguiente código: } else { carta. Segunda = i; pinta(carta); primer. Carta = true; if(cartas_array[carta. Primera]. info==cartas_array[carta. Segunda]. info){ iguales = true; } else { iguales = false; } set. Timeout(voltea. Carta, 1000); } 56

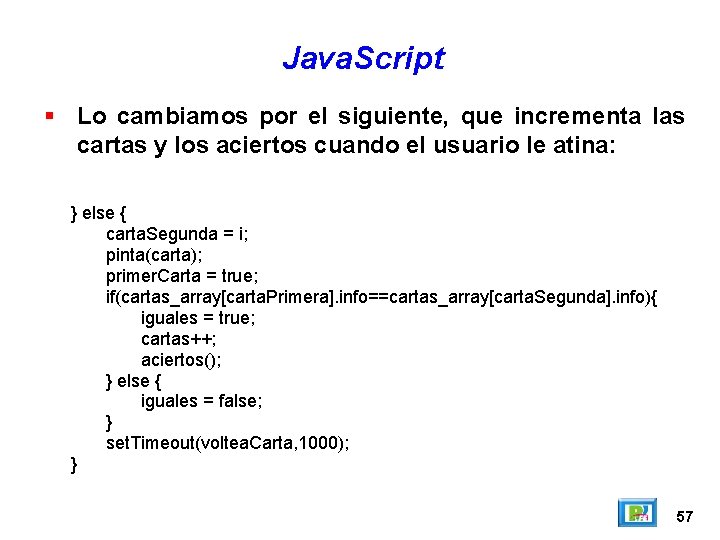
Java. Script Lo cambiamos por el siguiente, que incrementa las cartas y los aciertos cuando el usuario le atina: } else { carta. Segunda = i; pinta(carta); primer. Carta = true; if(cartas_array[carta. Primera]. info==cartas_array[carta. Segunda]. info){ iguales = true; cartas++; aciertos(); } else { iguales = false; } set. Timeout(voltea. Carta, 1000); } 57

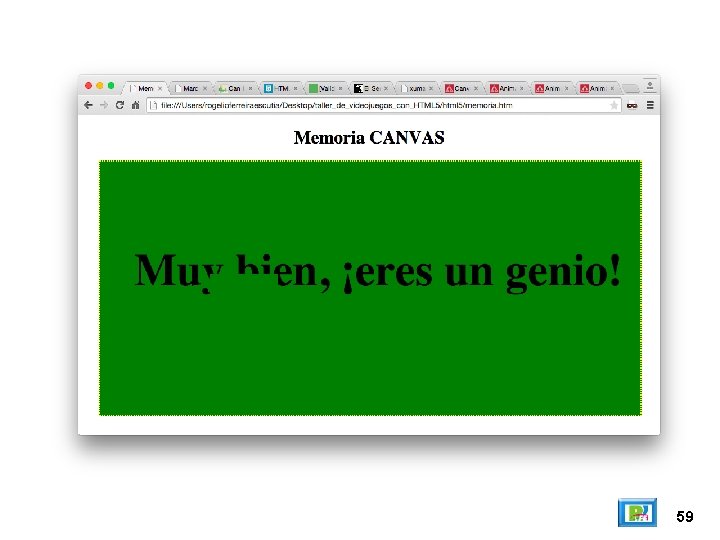
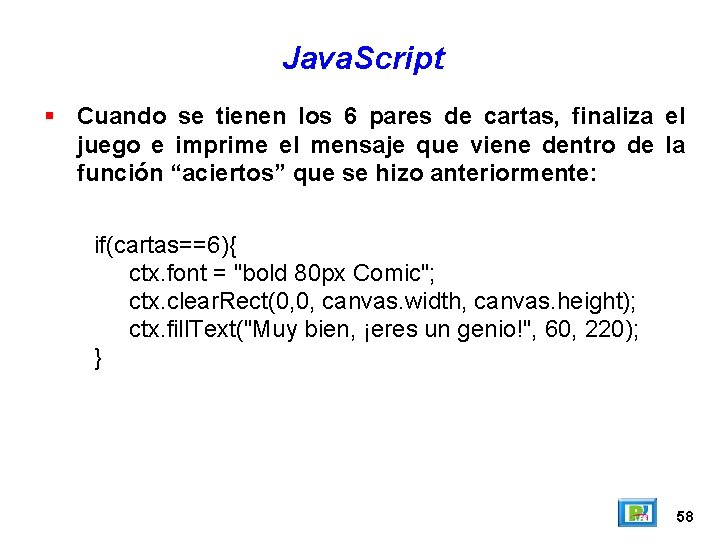
Java. Script Cuando se tienen los 6 pares de cartas, finaliza el juego e imprime el mensaje que viene dentro de la función “aciertos” que se hizo anteriormente: if(cartas==6){ ctx. font = "bold 80 px Comic"; ctx. clear. Rect(0, 0, canvas. width, canvas. height); ctx. fill. Text("Muy bien, ¡eres un genio!", 60, 220); } 58

59

Y nuestro juego finaliza!!!! 60

Rogelio Ferreira Escutia Instituto Tecnológico de Morelia Departamento de Sistemas y Computación Correo: rogelio@itmorelia. edu. mx rogeplus@gmail. com Página Web: http: //antares. itmorelia. edu. mx/~kaos/ http: //www. xumarhu. net/ Twitter: Facebook: http: //twitter. com/rogeplus http: //www. facebook. com/groups/xumarhu. net/ 61