TagCloud Drawing Algorithm for Cloud Visualization Owen Kaser













- Slides: 13

Tag-Cloud Drawing: Algorithm for Cloud Visualization Owen Kaser, Daniel Lemire Speaker: Yi-Ching Huang 2007/07/17

Introduction n Tag cloud can represent the frequencies of a hundred items n Tag cloud can be generated using – images – browser-specific technologies (ex: Active. X) – plugins (ex: Flash) – complex HTML (using absolute positioning) – simple HTML with inline text or tables

Problem Definitions n Problems – Wasted space – Large clumps of white space n Solutions – Floorplanning / placement problem (EDA) – Hybrid of text justification (Knuth-Pass algo) and book-placement (Skiena)

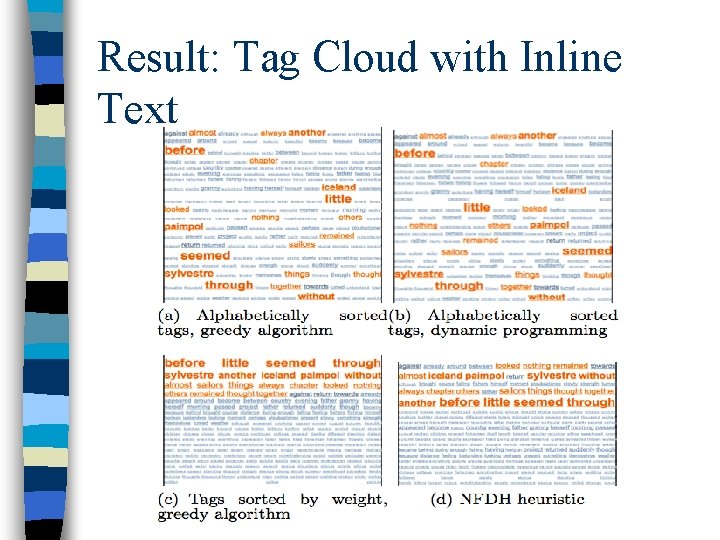
Cloud Layout with Inline Text n 1 st algo: take an ordered list of tags and choose where to break line – Step 1: Greedy algorithm , O(n) • Tags are added to the current line one by one, inserting a white space between them, until the line is full – Step 2: Dynamic programming , O(n^2) • Knuth-Plass algorithm • Except that 2 things – The last line is not an exception – If a tag exceeds the maximal width, then it will be given a line of its own

Cloud Layout with Inline Text n 2 nd algo: reorder tags, attempting to decrease the badness – Finding an optimal ordering is NP-hard: when the required horizontal white space between tags is zero, we have the NP -hard Strip Packing Problem (SPP) – Dynamic programming to place the tags optimally and keep only the best solution n Next Fit Decreasing Height, Weight heuristic (NFDHW)

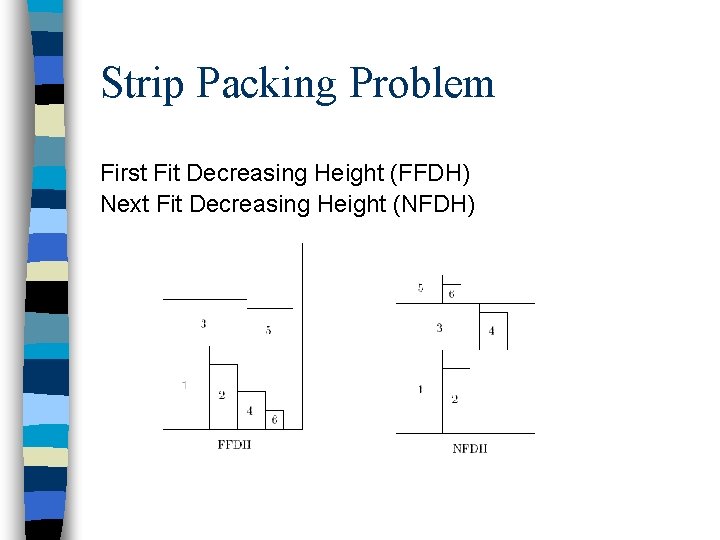
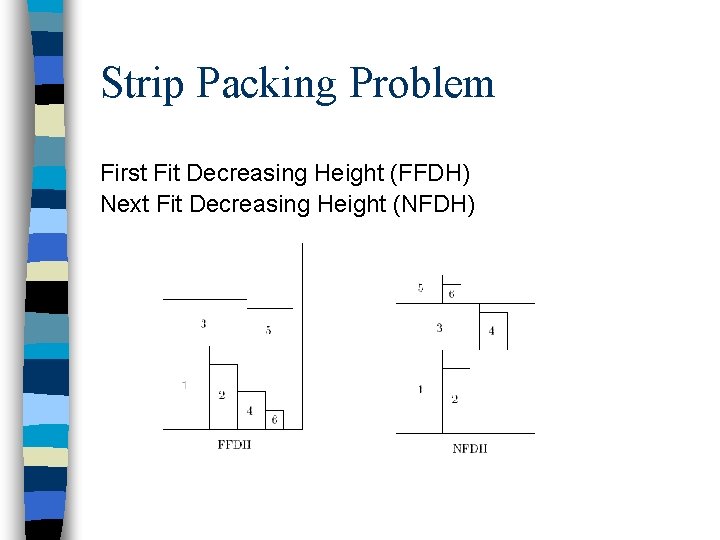
Strip Packing Problem First Fit Decreasing Height (FFDH) Next Fit Decreasing Height (NFDH)

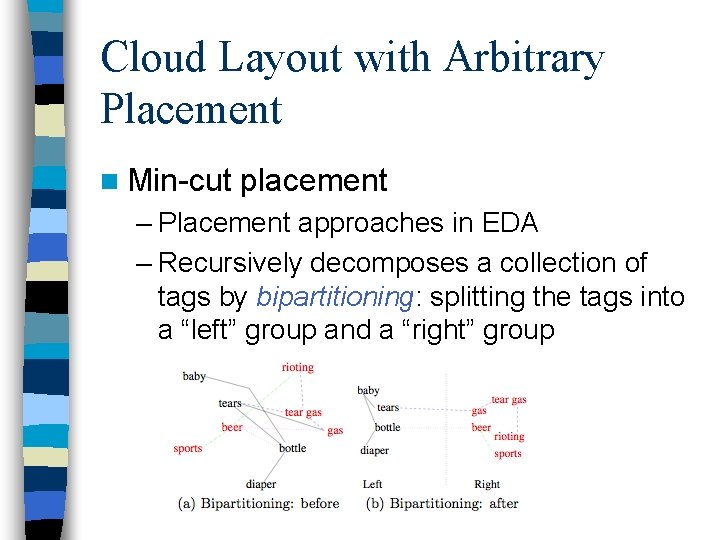
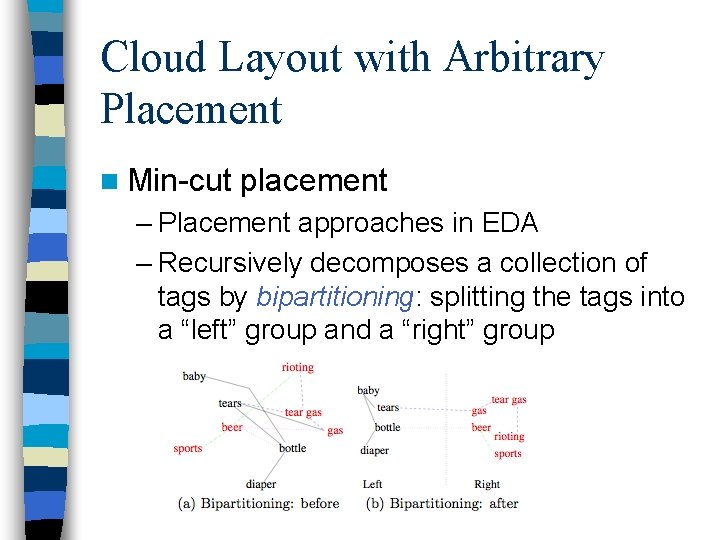
Cloud Layout with Arbitrary Placement n Min-cut placement – Placement approaches in EDA – Recursively decomposes a collection of tags by bipartitioning: splitting the tags into a “left” group and a “right” group

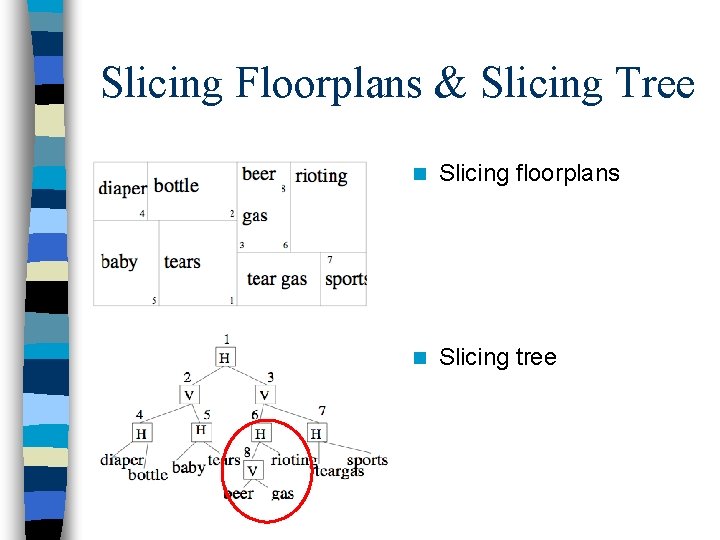
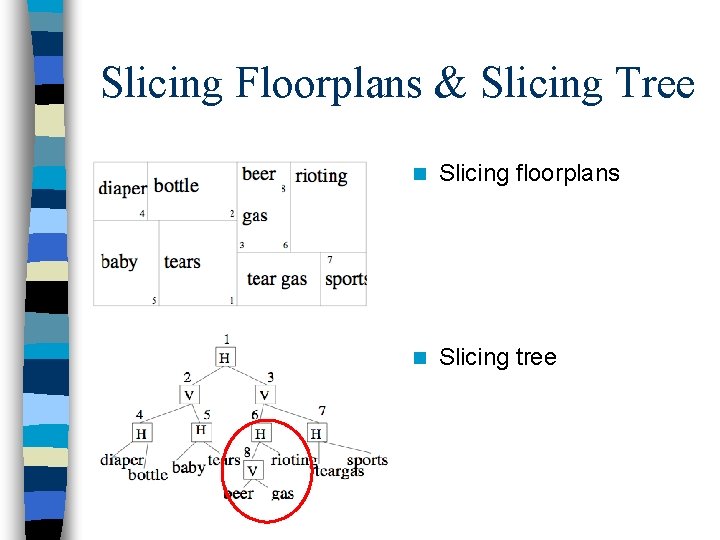
Slicing Floorplans & Slicing Tree n Slicing floorplans n Slicing tree

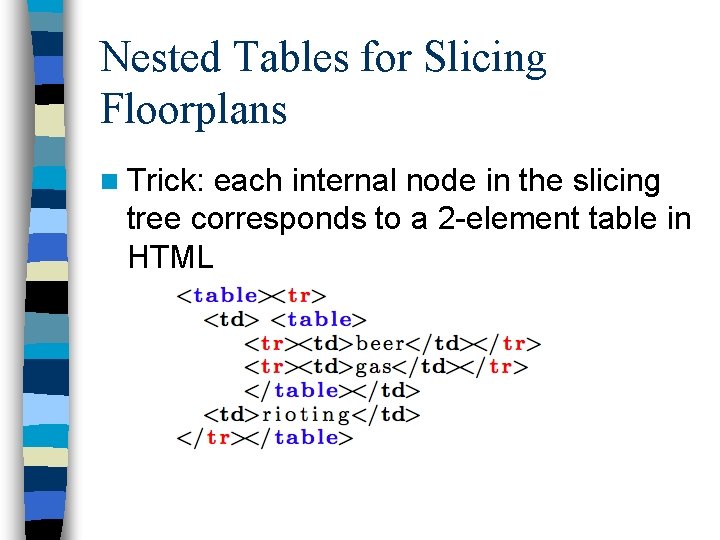
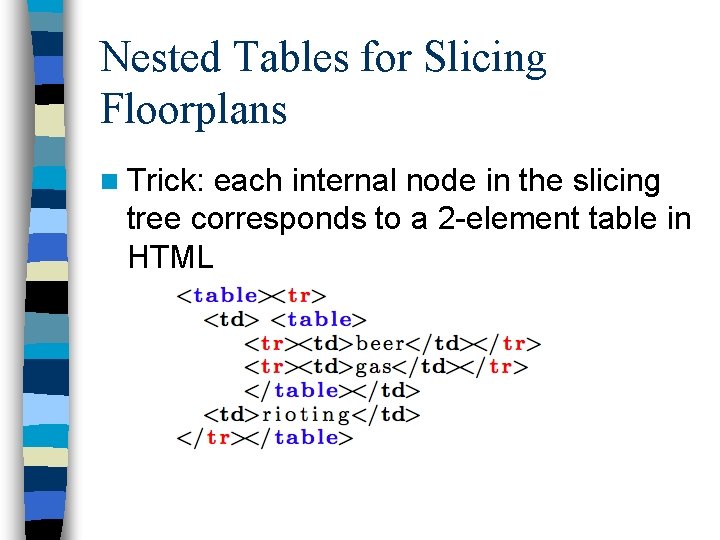
Nested Tables for Slicing Floorplans n Trick: each internal node in the slicing tree corresponds to a 2 -element table in HTML

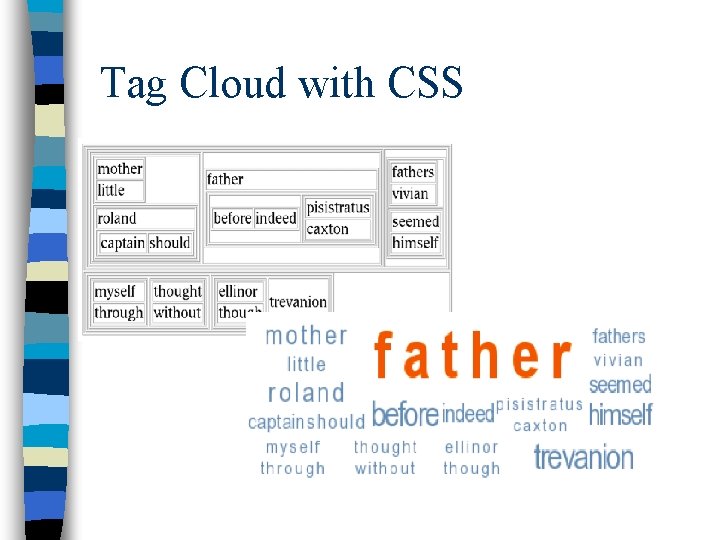
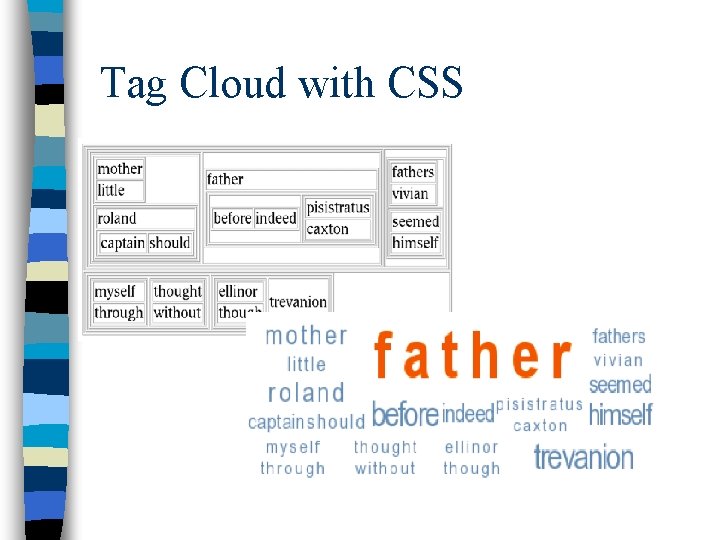
Tag Cloud with CSS

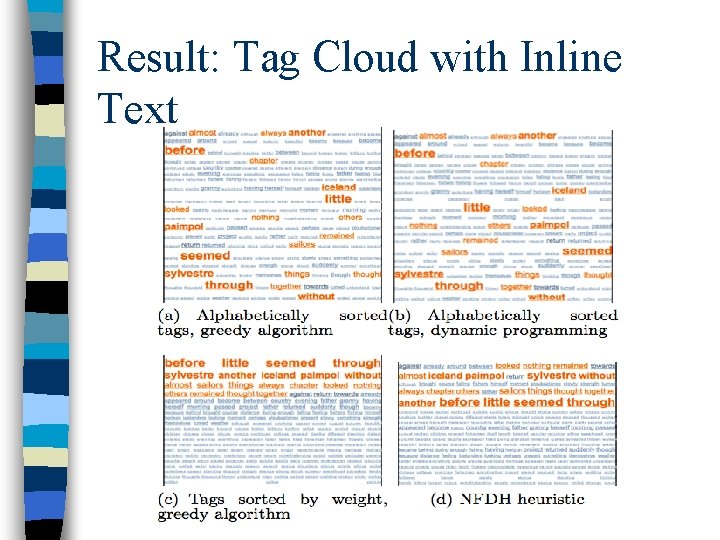
Result: Tag Cloud with Inline Text

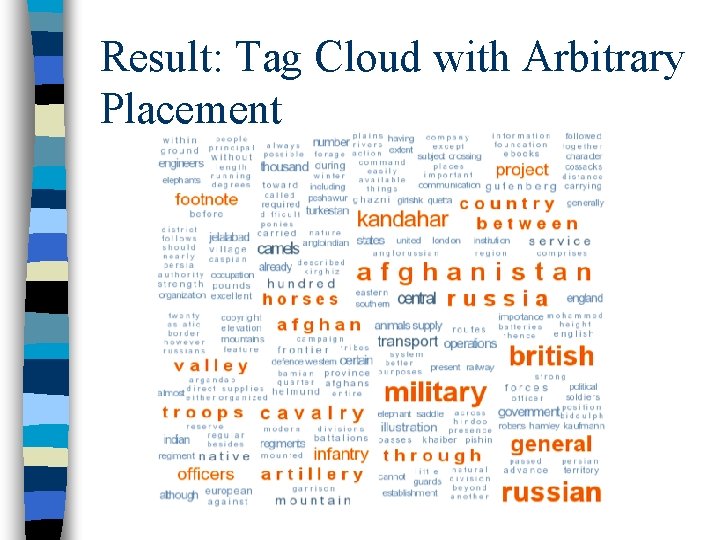
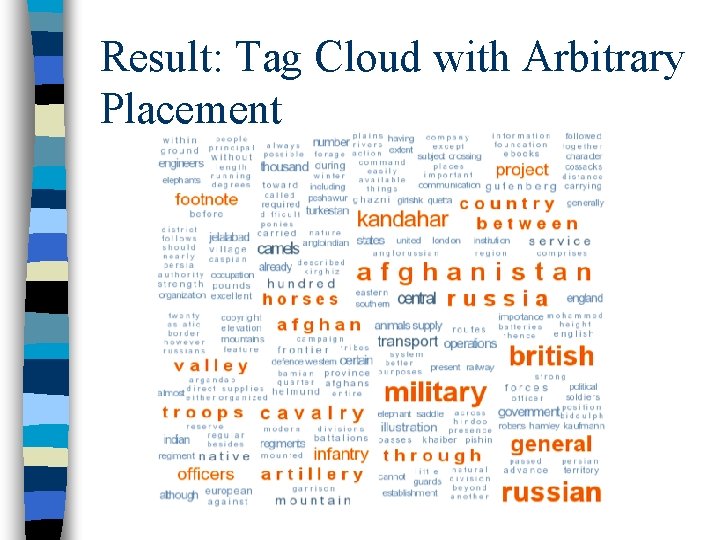
Result: Tag Cloud with Arbitrary Placement

Conclusion n Use simple HTML with CSS to layout tags n Two approaches for displaying tag cloud – inline text – arbitrary placement