Structuring and Managing Online Learning Environments Key ideas




















- Slides: 20

Structuring and Managing Online Learning Environments

Key ideas Every structured learning experience has four elements with the learner at the centre • 4 elements: learner, teacher, content, environment • The teacher, content and environment are all affected by the structure and management of the course site Every learning experience includes the environment in which the learner interacts • This includes the physical, virtual and social environments teachers create and use We shape our tools and our tools shape us • What tools we use and how we use them affects how we learn Faculty are the directors of the learning experience • What does a director do? Everything else being equal, more time-on-task equals more learning • Selection and organisation of content, structuring of the environment promote time-on-task Boettcher, J. 2007. Ten Core Principles for Designing Effective Learning Environments: Insights from Brain Research and Pedagogical Theory. Innovate 3 (3). http: //www. innovateonline. info/index. php? view=article&id=54

The course site for students. . . • For external students, the online environment *is* Uni. SA and the course site is the course – – – Interaction with the teacher (and others) Access to course content and materials Mechanism for communication Source of support Site of assessment and receipt of feedback • For internal students, the online environment can also be all of this. . . with the added complexity of placed-based options for key course activities Either way, the course sites are an important part of learners’ experiences of the course.

Considerations • Structure meaning • Clarity of visual cues helps new users understand structure. • Consistency in structural cues minimises confusion. Structure meaning

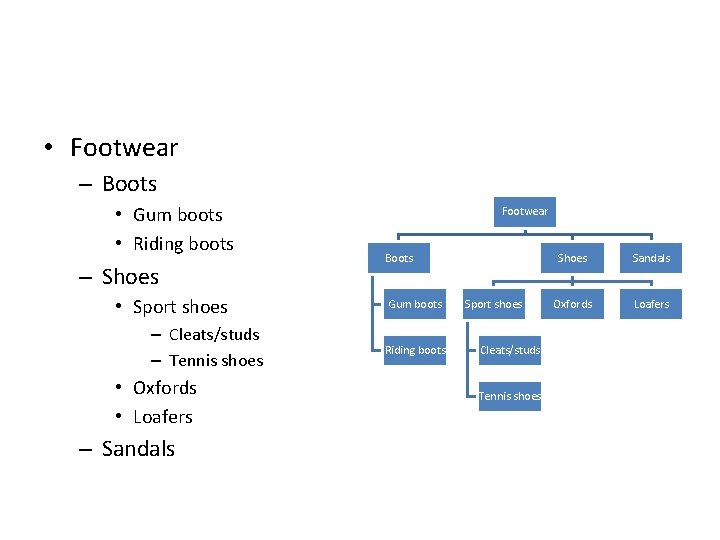
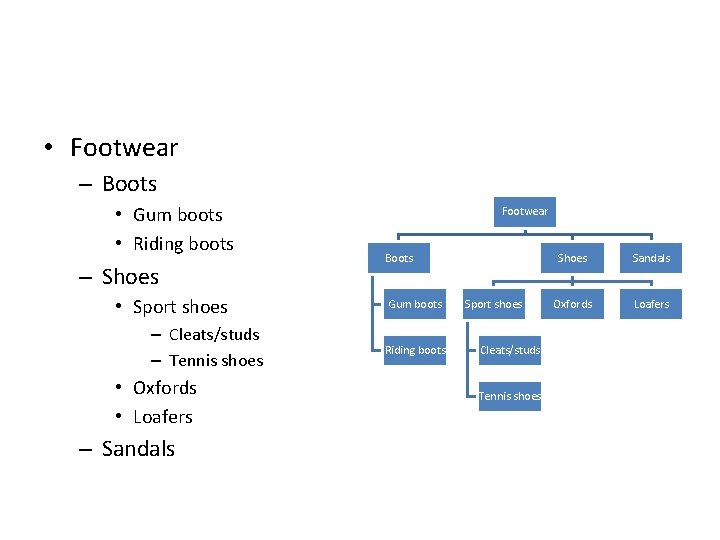
• Footwear – Boots • Gum boots • Riding boots – Shoes • Sport shoes – Cleats/studs – Tennis shoes • Oxfords • Loafers – Sandals Footwear Boots Gum boots Riding boots Sport shoes Cleats/studs Tennis shoes Sandals Oxfords Loafers

Considerations • Structure meaning • Clarity of visual cues helps new users understand structure. • Consistency in structural cues minimises confusion. Hole Donut

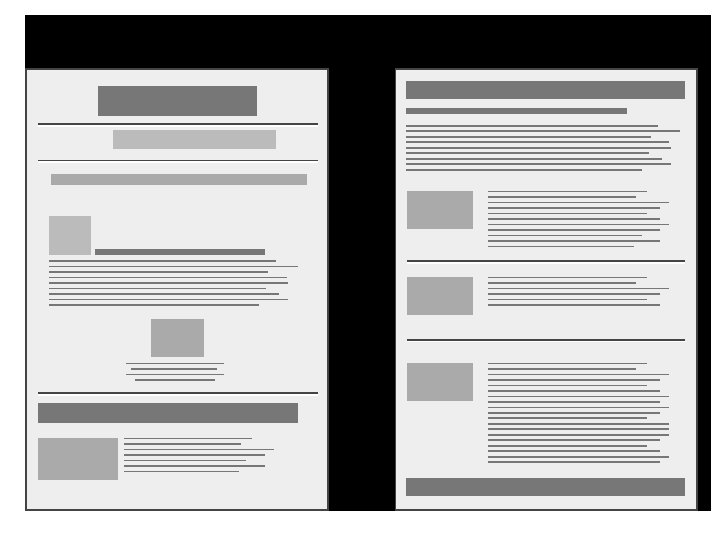
Considerations • Structure meaning • Clarity of visual cues helps new users understand structure. • Consistency in structural cues minimises confusion.


Considerations • Within learnonline course sites, some things are flexible, others not. • Understanding Moodle helps you know what is possible.

Principles • Less is more • Choose and use visuals purposefully • Use structure to add meaning • Use Structure to support and facilitate activity

Less is more (1) • Minimise scrolling/movement within a page – Side-to-side scrolling is forbidden – Students view your site from top to bottom. Place elements in a logical, intuitive order – Vertical scrolling should be minimized by reducing page lengths – Site structure should be changed as needs change, e. g. bring current topics to the top of the list

Less is More (2) • Minimize distraction – Eliminate unnecessary visuals – Be consistent in use of visual elements. Use style sheets to maintain consistency. – Use colour for emphasis but use it sparingly. – Use no more than two different type styles.

Choose and use visuals purposefully (1) • Balance your words with images: – Use images sparingly – Make sure there is plenty of white space around the image and the amount of text is not overwhelming. – Keep the proportion of the image in proportion to the size of the text. Generally, this means keep the image small.

Choose and use visuals purposefully (2) • Choose visuals carefully. Know why you are using an image. – Use images that serve as visual metaphors for your content and explain the visual relationship with the course content. – Excellent visuals can help students think at a higher level and can help introduce complex principles without a lot of text. – A picture is worth a thousand words and cutting a thousand words out of your online course web site is good practice. – Use images to motivate, inspire, tell a story, grab attention, balance the amount of text on the screen, as links to other content and to provide much needed white space so that your students are not overwhelmed by dense text. – Use images to create emphasis, attract attention and to balance a lot of text to make the information easier to read.

Use structure to add meaning (1) • Establish a visual hierarchy. – Use the proportional size relationships between all the design elements (folders, images, text, tables, charts, graphs, links) to establish a visual hierarchy that makes your online course easy to navigate and creates a clean, yet elegant visual design. – Horizontal position can help establish a visual hierarchy. Consider the merits of left justified, indented, centred or right justified text to differentiate levels of the hierarchy

Use structure to add meaning (2) • Keep it familiar-Consistency of visual cues minimises confusion. – Repeat the same visual structure throughout your site for ease of navigation. – Repeat the same design strategy on each page and be consistent throughout your online course. – Use the style sheet built into the course site, e. g. for headings, normal text, bulleted lists, emphasis etc. This will help maintain consistency within and between course sites.

Use structure to add meaning (3) • Keep it obvious-Clarity of visual cues helps users understand structure – Make the structure of your online course intuitive immediately Students should be able to understand the overall structure within a few seconds. – Use meaningful headings and subheadings. – Select short, but meaningful identifiers for your links – Be consistent in the use of identifiers, e. g. within study notes, within activities and in the course site. – Chunk related menu items into small sections to make the words easier to read and see the relationships between one section and another. – When necessary provide a visual break between several menu items to group like items together.

Use structure to support and facilitate activity • Heavily accessed elements should be accessible immediately from the screen upon entry. – Using the first (from the top) blocks for information to be accessed most regularly. – Keep heavily used resources within one click of the entry point. • Strive to keep resources within 2 clicks from the entry page – Use folders to keep resources within two clicks and minimise vertical space

Have a look. . . Source material • • http: //onlinelearningcafe. com/uncategorized/structure-of-online-courses/ http: //www. fgcu. edu/onlinedesign/mediadev. html http: //www. fgcu. edu/onlinedesign/mediadevb. html http: //www. innovateonline. info/pdf/vol 3_issue 3/Ten_Core_Principles_fo r_Designing_Effective_Learning_Environments__Insights_from_Brain_Research_and_Pedagogical_Theory. pdf Others: http: //www. tdu. uws. edu. au/qilt/downloads/basic_standards_LR. pdf

• • http: //resource. unisa. edu. au/course/view. php? id=4093 http: //resource. unisa. edu. au/course/view. php? id=4094 http: //resource. unisa. edu. au/course/view. php? id=4095 http: //resource. unisa. edu. au/course/view. php? id=4213