stanford hci group cs 147 HumanCentered Design Enlightened








![[Buxton, Sketching User Experiences] [Buxton, Sketching User Experiences]](https://slidetodoc.com/presentation_image/ca61880dee90c229e37ecf9245a82f34/image-9.jpg)







![[Buxton, Sketching User Experiences] [Buxton, Sketching User Experiences]](https://slidetodoc.com/presentation_image/ca61880dee90c229e37ecf9245a82f34/image-17.jpg)



























- Slides: 44

stanford hci group / cs 147 Human-Centered Design: Enlightened Trial and Error Scott Klemmer tas: Amal Dar Aziz, Mike Krieger, Ranjitha Kumar, Steve Marmon, Neema Moraveji, Neil Patel 25 September 2008 http: //cs 147. stanford. edu

Recap: Course Overview • • Project-based course Weekly assignments, due Thursday noon Two weekly lectures, studio Final project presentations: Monday 12/8, 7 p-10 p

Is this course right for me? • Officially, cs 106 a is a pre-requisite and cs 106 b is a co-requisite • Functionally, can you work together with two peers to create and evaluate an interactive application? (We’ll provide the Flash tutorials) • Depending on your background, some of this may be review (e. g. , design process for product design students)

How CS 147 Fits into Curriculum • Most CS courses for learning technology – compilers, operating systems, databases, etc. • CS 147 concerned w/ design & evaluation – technology as a tool to evaluate via prototyping – skills will become very important upon graduation • complex systems, large teams

today


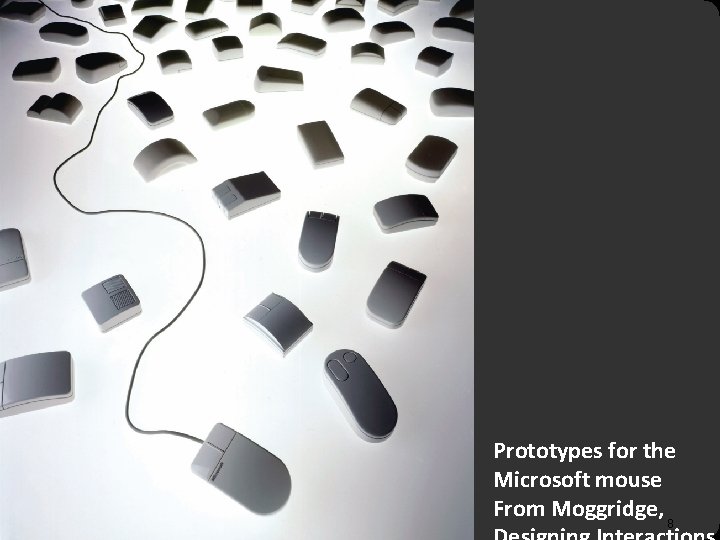
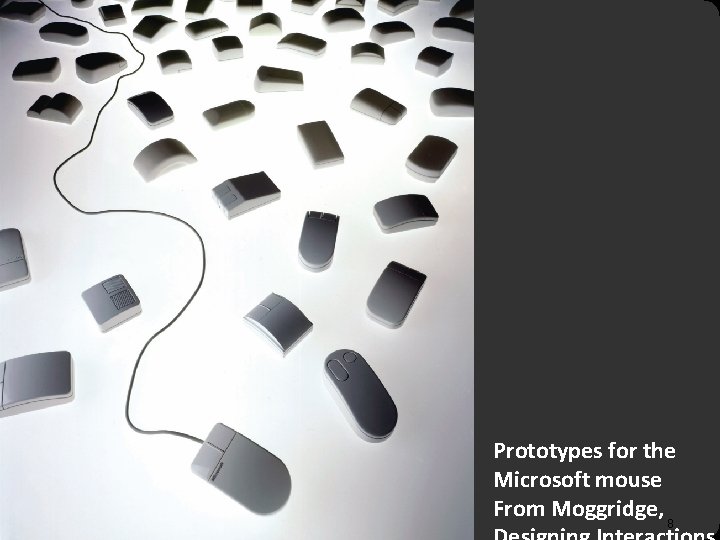
“The best way to have a good idea is to have lots of ideas. ” -Linus Pauling

Prototypes for the Microsoft mouse From Moggridge, 8
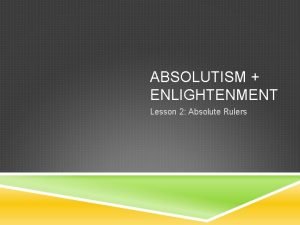
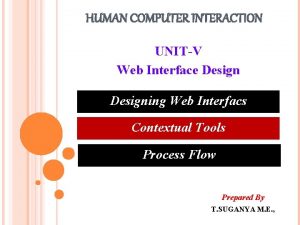
![Buxton Sketching User Experiences [Buxton, Sketching User Experiences]](https://slidetodoc.com/presentation_image/ca61880dee90c229e37ecf9245a82f34/image-9.jpg)
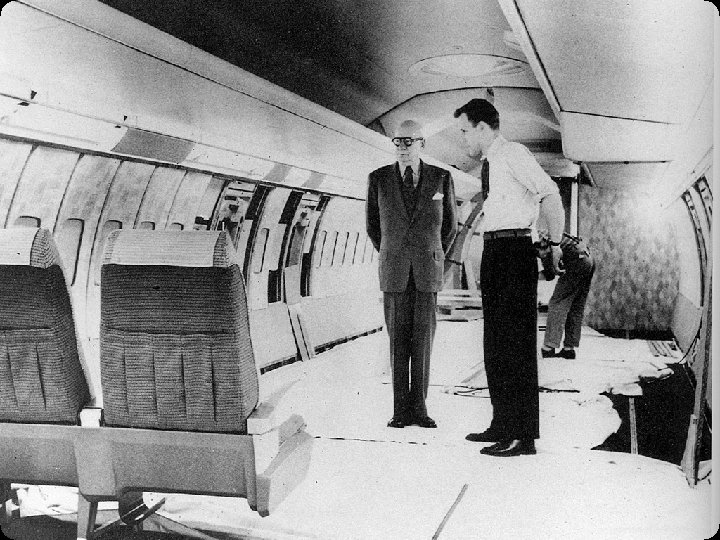
[Buxton, Sketching User Experiences]





LEARNING / OMMUNICATION TIME

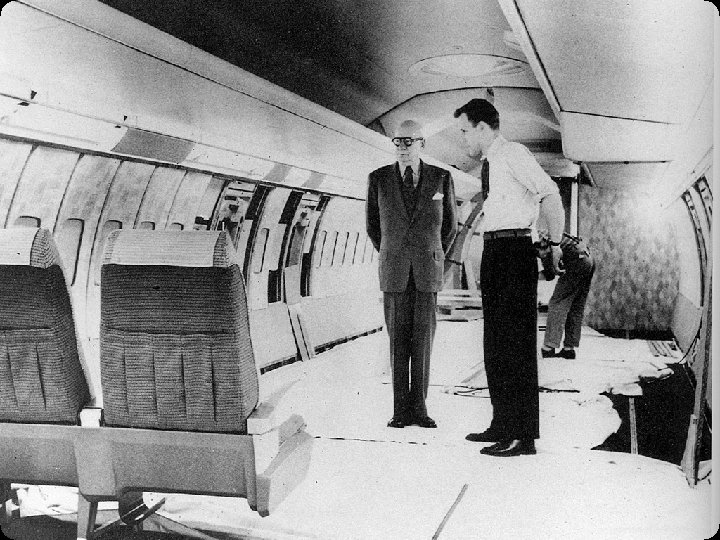
Prototyping as Communication 15

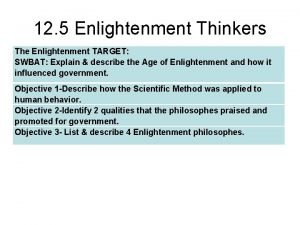
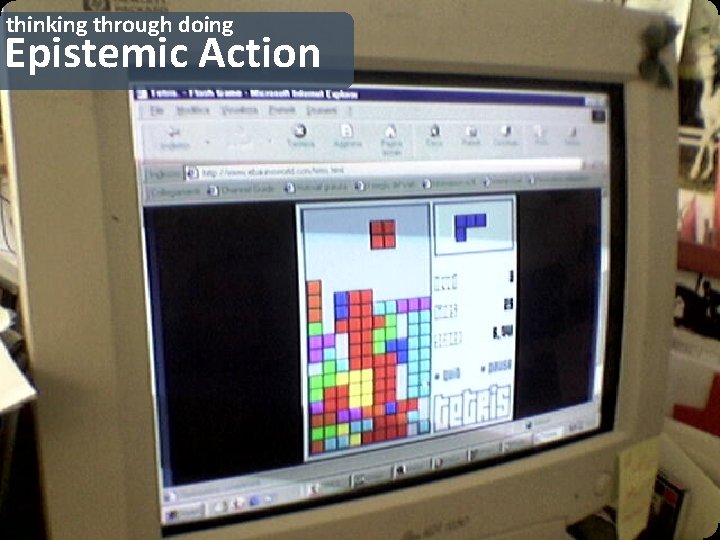
thinking through doing Epistemic Action
![Buxton Sketching User Experiences [Buxton, Sketching User Experiences]](https://slidetodoc.com/presentation_image/ca61880dee90c229e37ecf9245a82f34/image-17.jpg)
[Buxton, Sketching User Experiences]

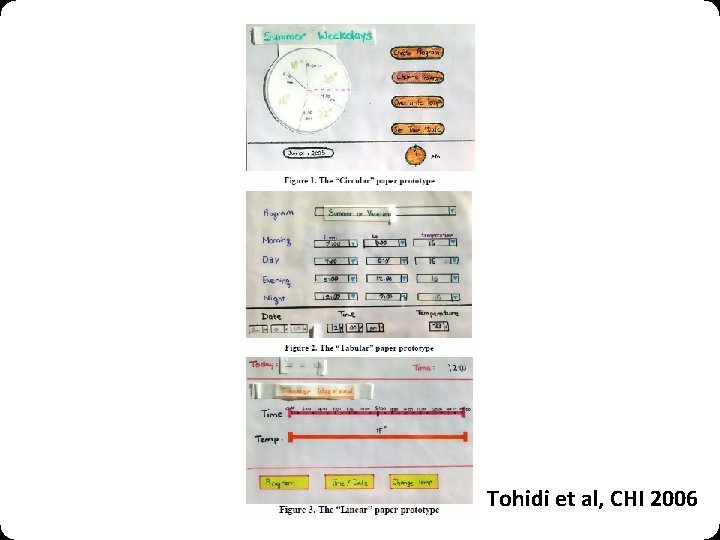
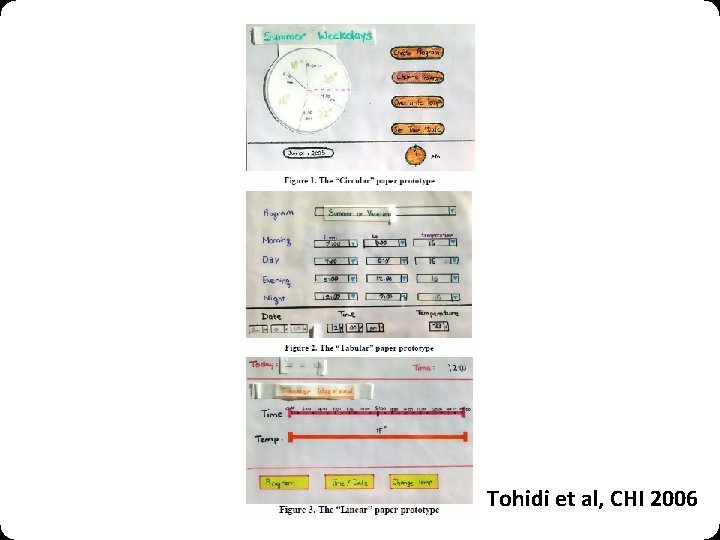
Tohidi et al, CHI 2006

User Interfaces (UIs) • Part of application that allows people – to interact with computer – to carry out their task • User vs. Customer vs. Client – user is a term only used by 2 industries bad! – customer – person who will use the product you build – client – the company who is paying you to build it HCI = design, prototyping, evaluation, & implementation of UIs

Human-Centered Design Users’ tasks and goals are the driving force behind development Users are consulted throughout development All design decisions are taken from within the context of the users, their work, and their environment

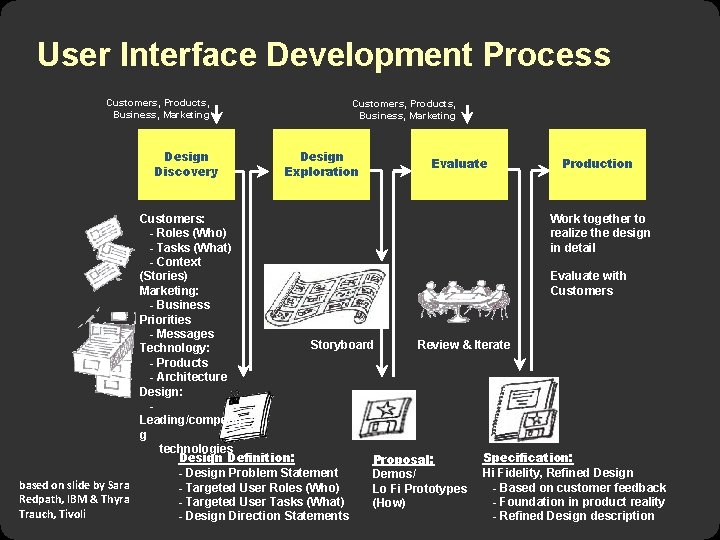
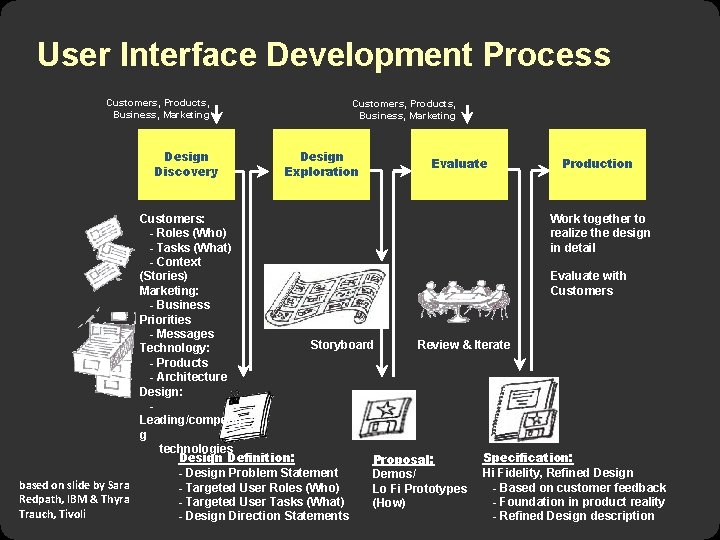
User Interface Development Process Customers, Products, Business, Marketing Design Discovery Customers, Products, Business, Marketing Design Exploration Evaluate Production Customers: Work together to - Roles (Who) realize the design - Tasks (What) in detail - Context (Stories) Evaluate with Marketing: Customers - Business Priorities - Messages Storyboard Review & Iterate Technology: - Products - Architecture Design: Leading/competin g technologies Design Definition: Specification: Proposal: - Design Problem Statement Hi Fidelity, Refined Design Demos/ based on slide by Sara - Targeted User Roles (Who) - Based on customer feedback Lo Fi Prototypes Redpath, IBM & Thyra - Targeted User Tasks (What) - Foundation in product reality (How) Trauch, Tivoli - Design Direction Statements - Refined Design description

Our Human-Centered Process Understand Observe Visualize and Predict Evaluate and Refine Implement Iterate

Iteration Design Prototype Evaluate

Why is HCI Important? • Major part of work for “real” programs – approximately 50% • Bad user interfaces cost – money • 5% satisfaction up to 85% profits • finding problems early makes them easier to fix – reputation of organization (e. g. , brand loyalty) – lives (Therac-25) • User interfaces hard to get right – people are unpredictable – intuition of designers often wrong

Who Creates UIs? • A team of specialists (ideally) – – – – – graphic designers interaction / interface designers information architects technical writers marketers test engineers usability engineers software engineers customers Web Interface Design, Prototyping, & 25 CSE

Usability According to the ISO: The effectiveness, efficiency, and satisfaction with which specified users achieve specified goals in particular environments • This does not mean you have to create a “dry” design or something that is only good for novices – it all depends on your goals Web Interface Design, Prototyping, & 26 CSE

Usability/User Experience • Set goals early & later use to measure progress Goals • Goals often have tradeoffs, so prioritize • Example goals – Robust – Learnable • faster the 2 nd time & so on – Memorable • from session to session – Flexible • multiple ways to do tasks – Efficient • perform tasks quickly • minimal error rates • good feedback so user can recover – Discoverable • learn new features over time – Pleasing • high user satisfaction – Fun Web Interface Design, Prototyping, & 27 CSE

User-centered Design “Know thy User” • Cognitive abilities – perception – physical manipulation – memory • Organizational / educational job abilities & skills • Keep users involved throughout – developers working with target customers – think of the world in users terms – not technology-centered/feature driven

1 Inspiration

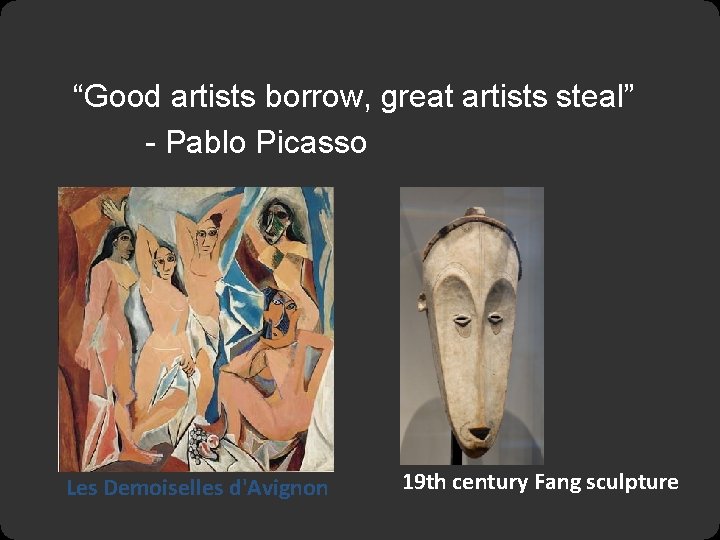
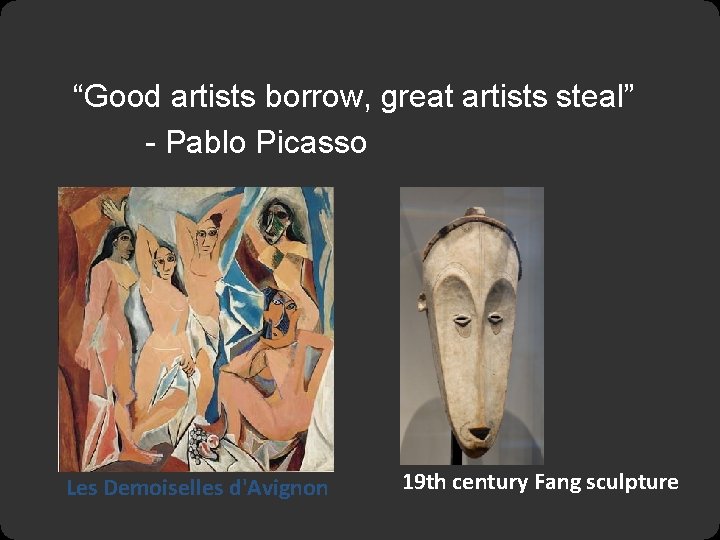
“Good artists borrow, great artists steal” - Pablo Picasso Les Demoiselles d'Avignon 19 th century Fang sculpture

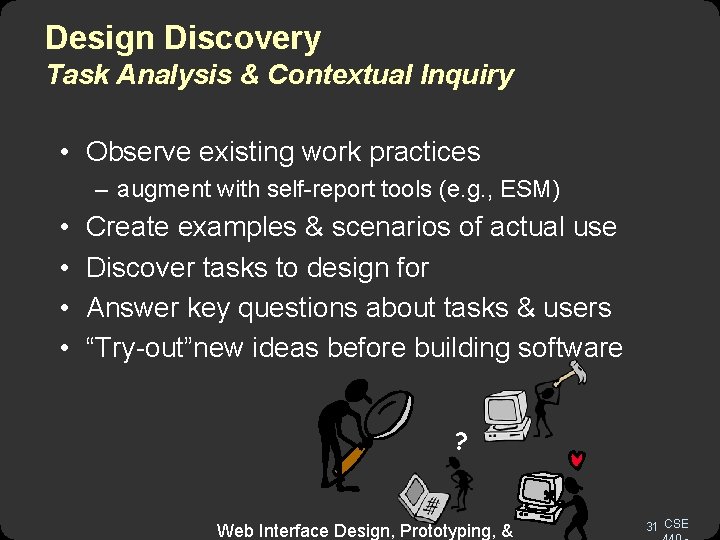
Design Discovery Task Analysis & Contextual Inquiry • Observe existing work practices – augment with self-report tools (e. g. , ESM) • • Create examples & scenarios of actual use Discover tasks to design for Answer key questions about tasks & users “Try-out”new ideas before building software ? Web Interface Design, Prototyping, & 31 CSE

2 Contextual Inquiry Users and stakeholders Context At the interviewee’s workplace Partnership Designer is apprentice to Interviewee Can be guided by interviewee

Contextual Interviews Interpretation and elicitation of needs Observations must be interpreted by observer and interviewee Focus Short Inquire about work behaviors Intention is to design a new system Focus on design goals

Capturing the Data Observer’s head Written notes Sketches and photos of the setting Audio (or even Video)

Brainstorming Guidelines Be Visual. Defer judgment. Encourage Wild Ideas. Build on the Ideas of Others. Go for Quantity. One Conversation at a Time. Stay Focused on the Topic.

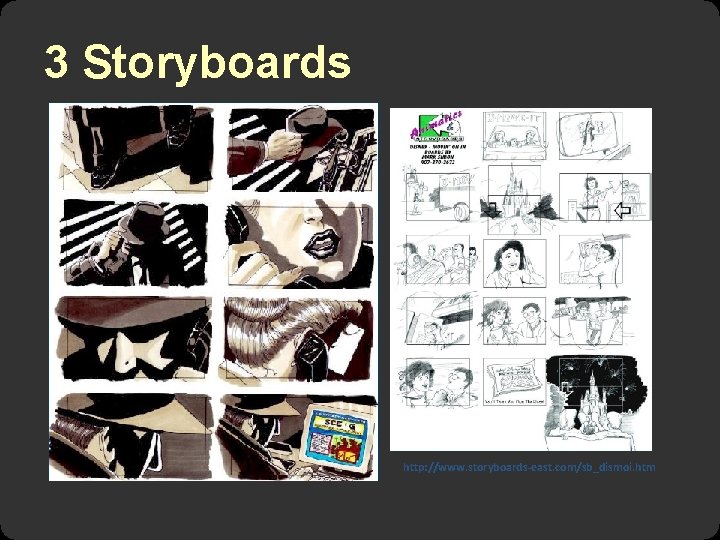
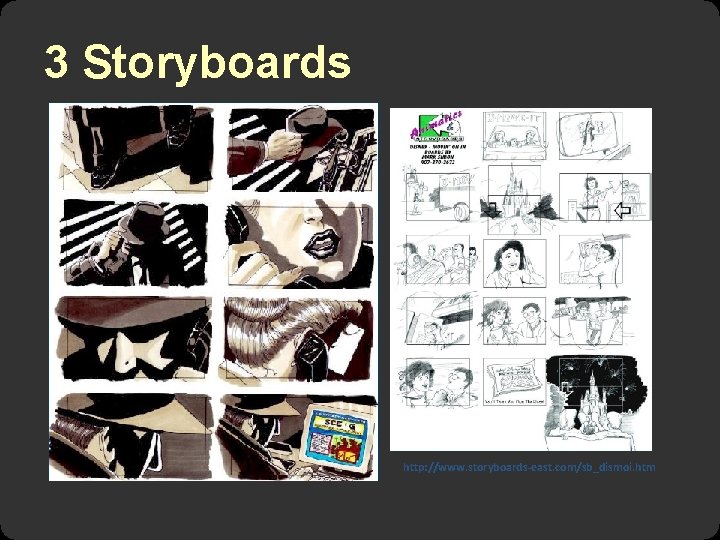
3 Storyboards http: //www. storyboards-east. com/sb_dismoi. htm

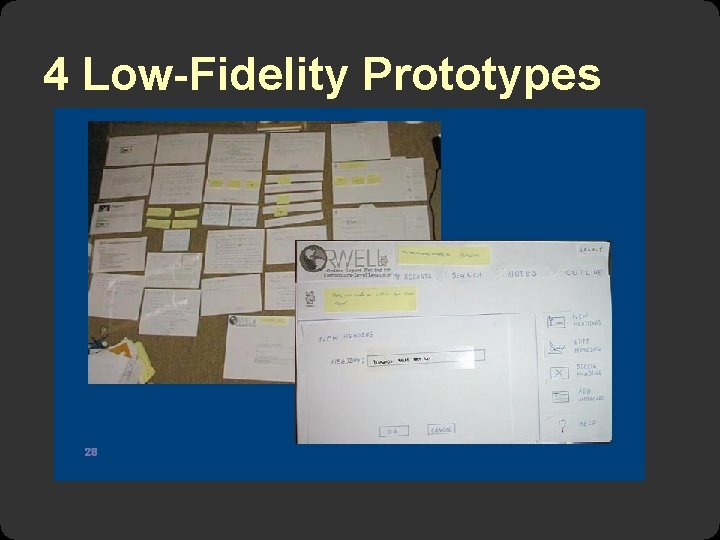
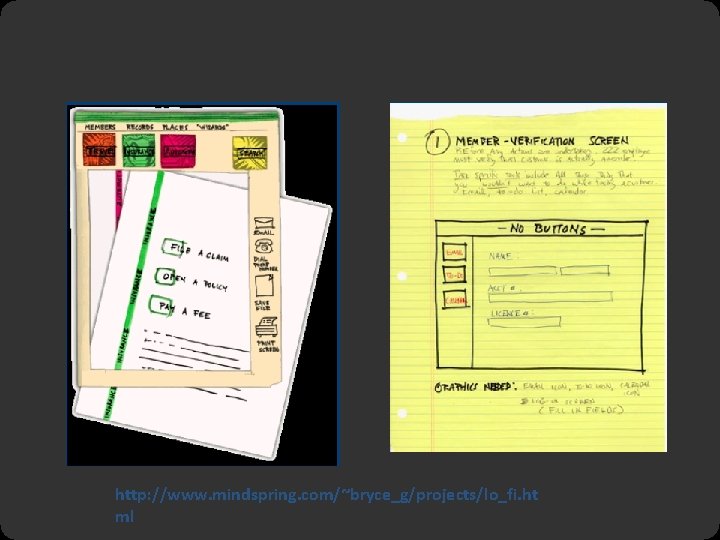
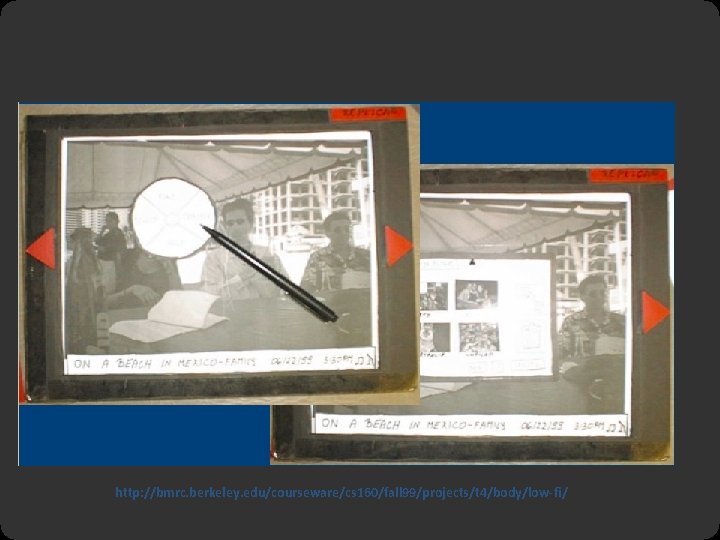
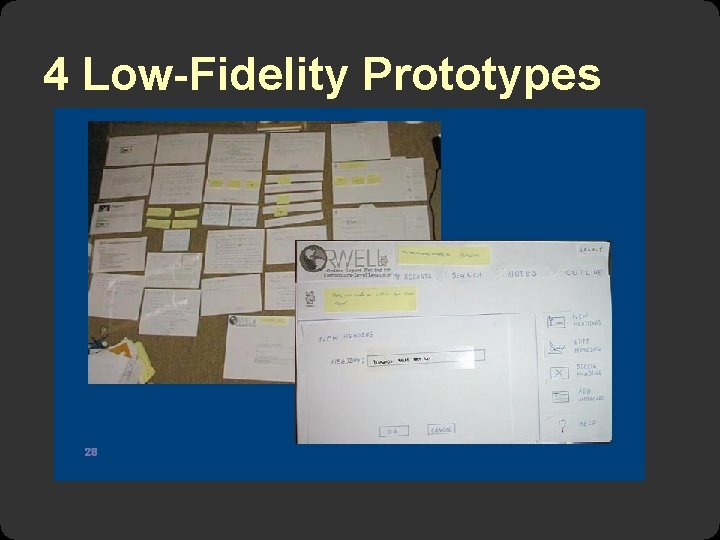
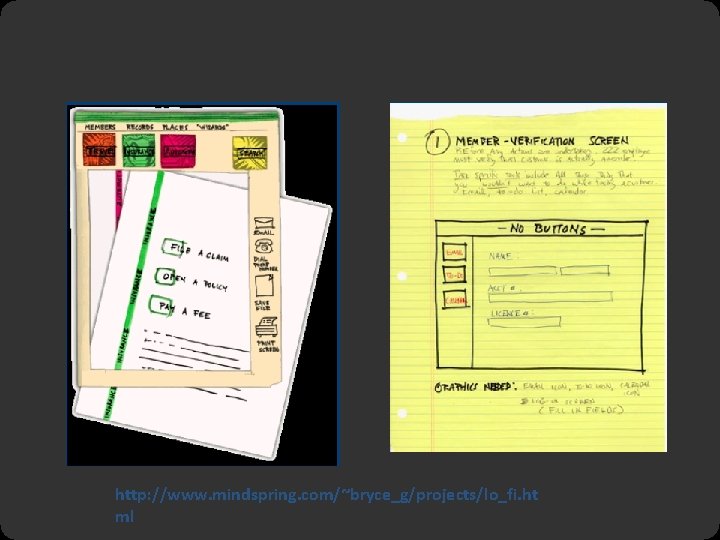
4 Low-Fidelity Prototypes

Tools Paper, Cardboard, Transparencies Tape, Glue, Rubber Cement Pens, Pencils, Markers Scissors Plastic Tubes, Paper Cups, CD “Coasters” Anything that you can buy in an arts and crafts store …and video

http: //www. mindspring. com/~bryce_g/projects/lo_fi. ht ml

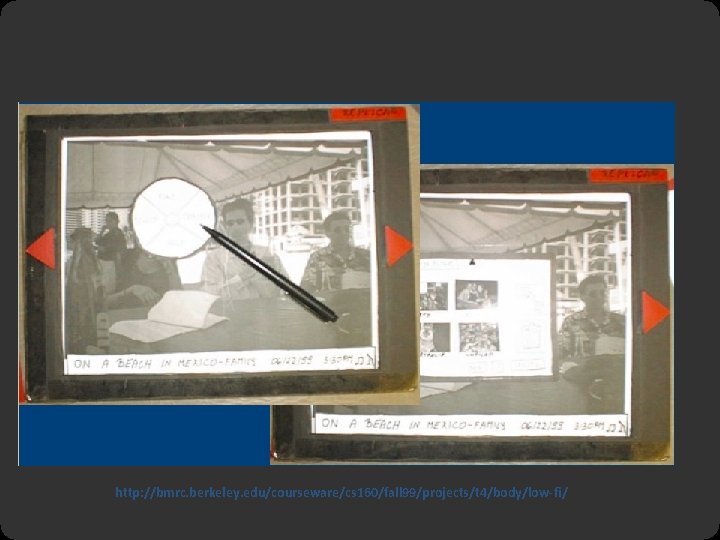
http: //bmrc. berkeley. edu/courseware/cs 160/fall 99/projects/t 4/body/low-fi/

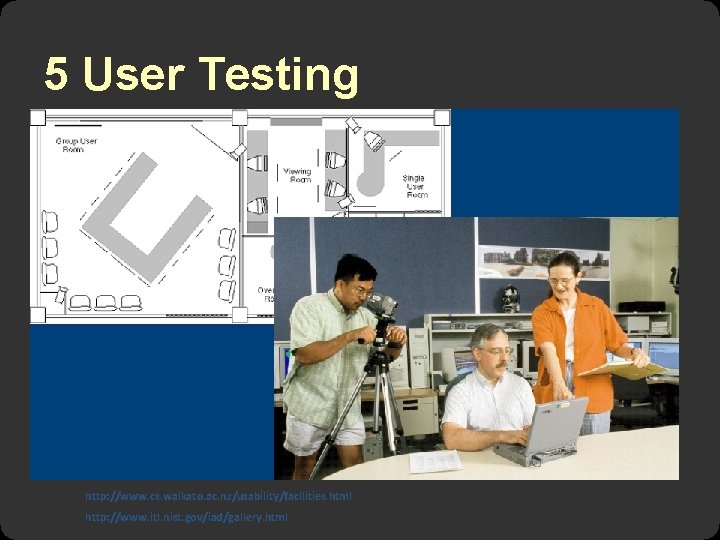
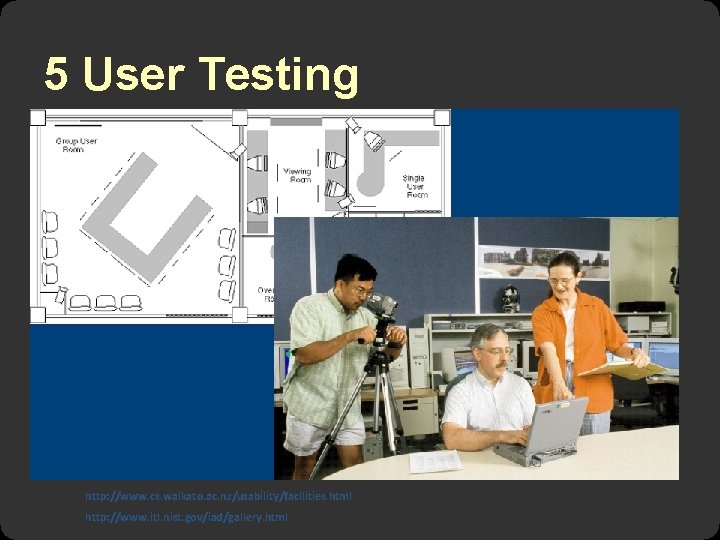
5 User Testing http: //www. cs. waikato. ac. nz/usability/facilities. html http: //www. itl. nist. gov/iad/gallery. html

User Testing Ingredients Greeter/Facilitator 2 Observers/Note takers Prototype Users!!!!

An example cs 147 project

stanford hci group / cs 147 Human-Centered Design Scott Klemmer tas: Amal Dar Aziz, Mike Krieger, Ranjitha Kumar, Steve Marmon, Neema Moraveji, Neil Patel 25 September 2008 http: //cs 147. stanford. edu
 Stanford hci group
Stanford hci group Stanford hci group
Stanford hci group Stanford hci group
Stanford hci group Cs 147
Cs 147 Stanford cs 147
Stanford cs 147 Cs 147
Cs 147 Cs 147 stanford
Cs 147 stanford Stanford hci
Stanford hci Frederick the great education
Frederick the great education Enlightened absolutism def
Enlightened absolutism def Enlightened absolutism definition
Enlightened absolutism definition Enlightenment absolutism definition
Enlightenment absolutism definition What is enlightened absolutism?
What is enlightened absolutism? It means “the enlightened one”.
It means “the enlightened one”. Whats an enlightened despot
Whats an enlightened despot Absolutism definition ap euro
Absolutism definition ap euro Lesson 3 enlightened absolutism and the balance of power
Lesson 3 enlightened absolutism and the balance of power The enlightened target
The enlightened target The enlightened target
The enlightened target History of conflict
History of conflict Absolutism definition world history
Absolutism definition world history Enlightened attitude
Enlightened attitude Enlightened planning
Enlightened planning Enlightened philosopher pathfinder
Enlightened philosopher pathfinder Enlightened anthropocentrism
Enlightened anthropocentrism Interactive single-page process is a type of,
Interactive single-page process is a type of, 7 principles of hci
7 principles of hci Universal design in hci
Universal design in hci Common device with substantial hci design
Common device with substantial hci design Human computer interaction icon
Human computer interaction icon Screen design and layout in hci
Screen design and layout in hci Hci patterns may or may not include code for implementation
Hci patterns may or may not include code for implementation Hci design process
Hci design process Four pillars of design in hci
Four pillars of design in hci Simplified radical of 147
Simplified radical of 147 147% as a fraction
147% as a fraction Sonnet 147
Sonnet 147 Iq 147
Iq 147 Pkj 147
Pkj 147 Nkb 147
Nkb 147 Position 147 kamasutra
Position 147 kamasutra Pot sincelejo
Pot sincelejo 734-147-911
734-147-911 29 cfr 1910
29 cfr 1910 1910 147
1910 147