Sprite Animation Start Prepare Modify Create Sprite Animation

























































- Slides: 57

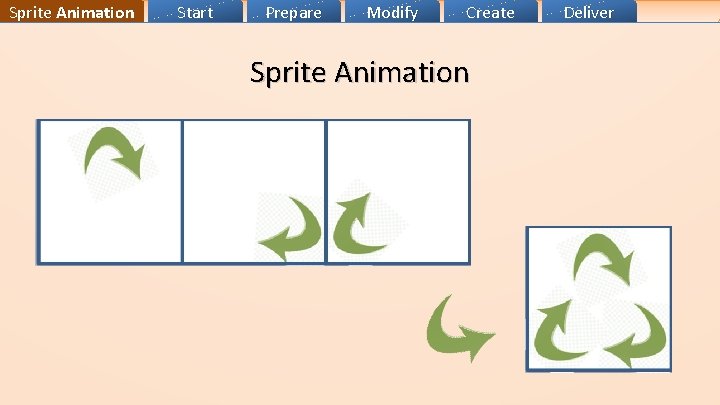
Sprite Animation Start Prepare Modify Create Sprite Animation Deliver

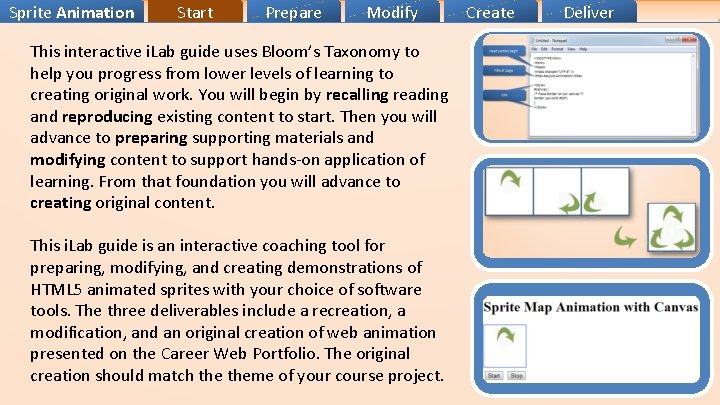
Sprite Animation Start Prepare Modify This interactive i. Lab guide uses Bloom’s Taxonomy to help you progress from lower levels of learning to creating original work. You will begin by recalling reading and reproducing existing content to start. Then you will advance to preparing supporting materials and modifying content to support hands-on application of learning. From that foundation you will advance to creating original content. This i. Lab guide is an interactive coaching tool for preparing, modifying, and creating demonstrations of HTML 5 animated sprites with your choice of software tools. The three deliverables include a recreation, a modification, and an original creation of web animation presented on the Career Web Portfolio. The original creation should match theme of your course project. Create Deliver

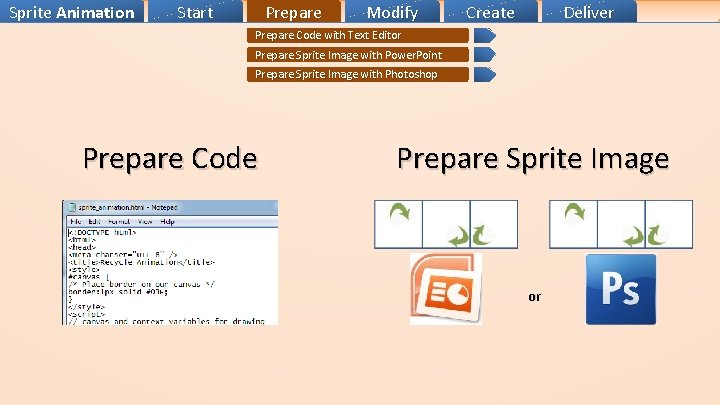
Sprite Animation Start Prepare Modify Create Deliver Prepare Code with Text Editor Prepare Sprite Image with Power. Point Prepare Sprite Image with Photoshop Prepare Code Prepare Sprite Image or

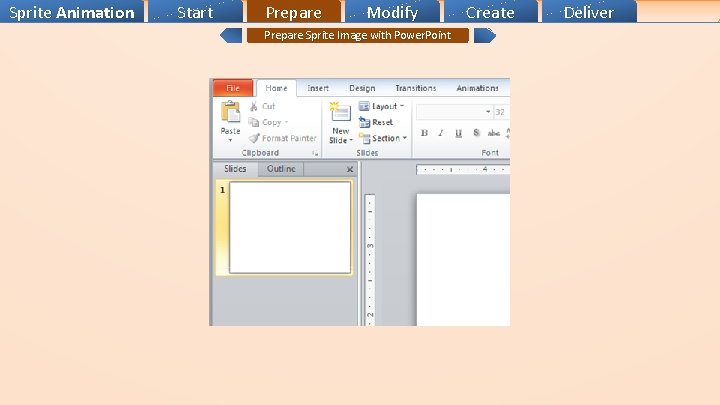
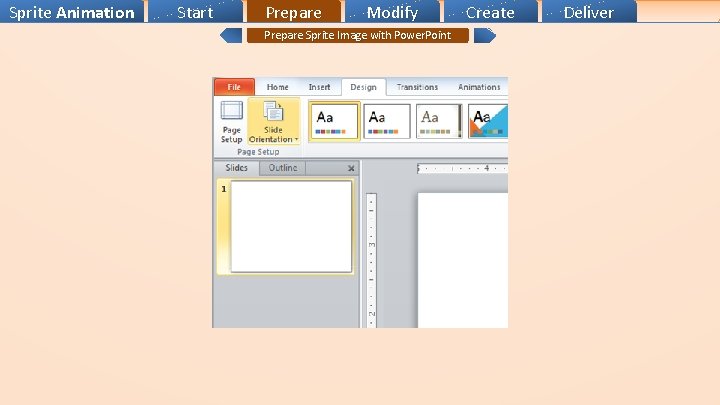
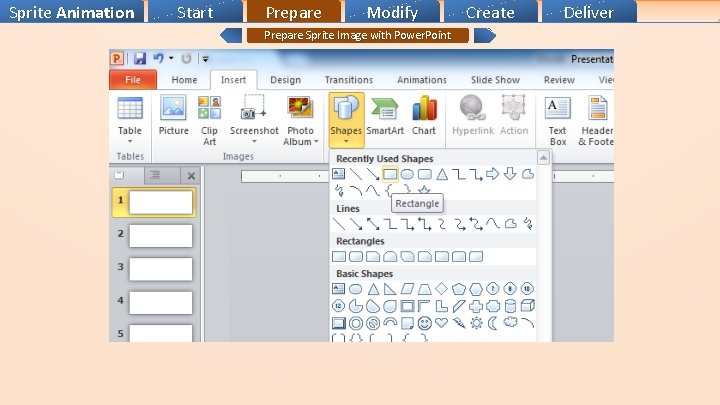
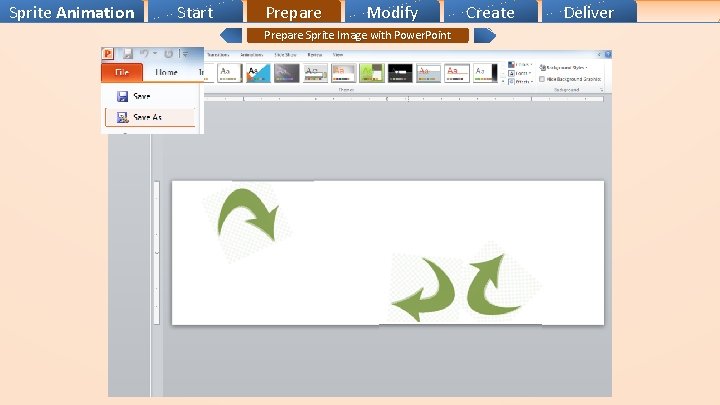
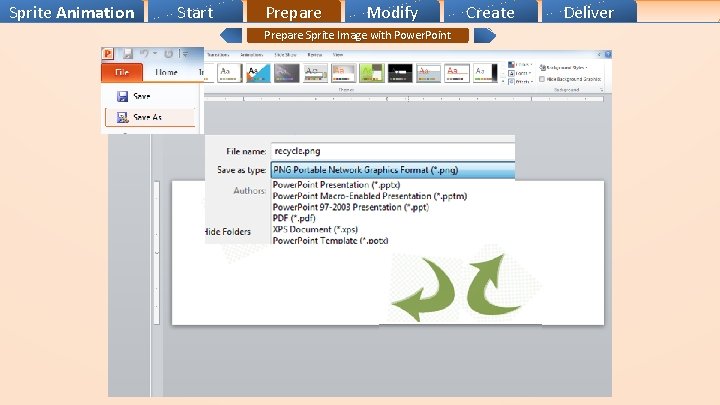
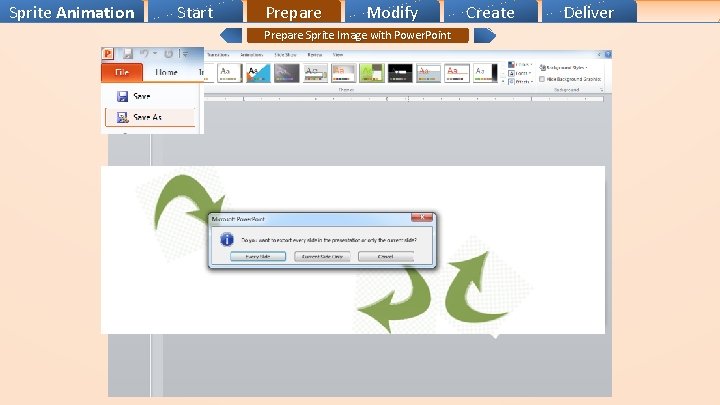
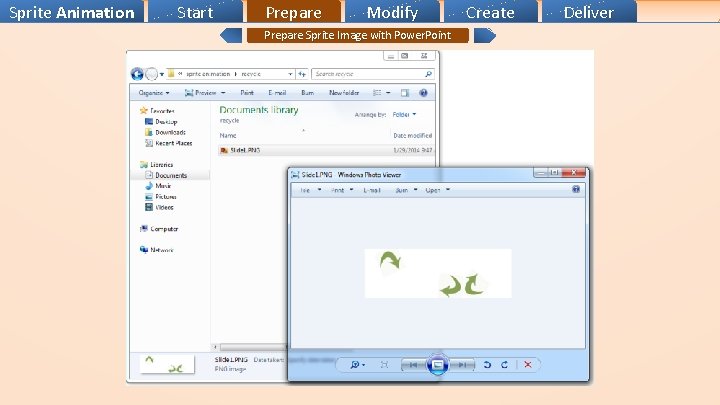
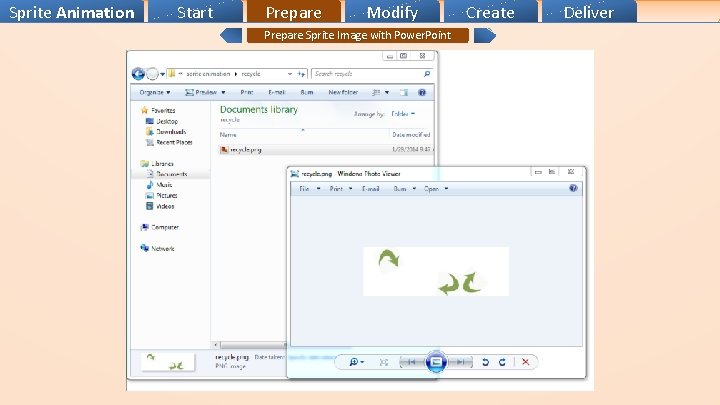
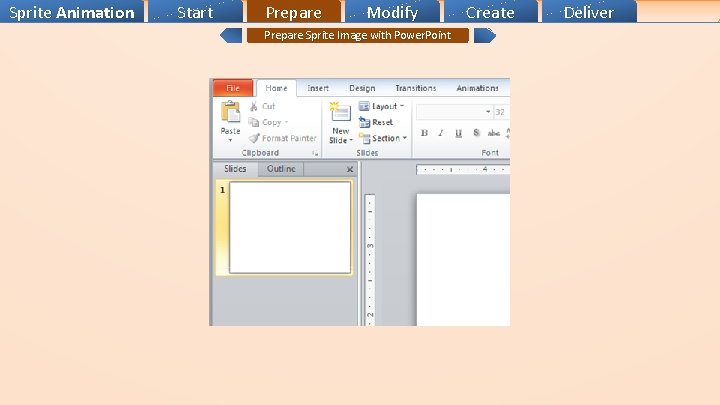
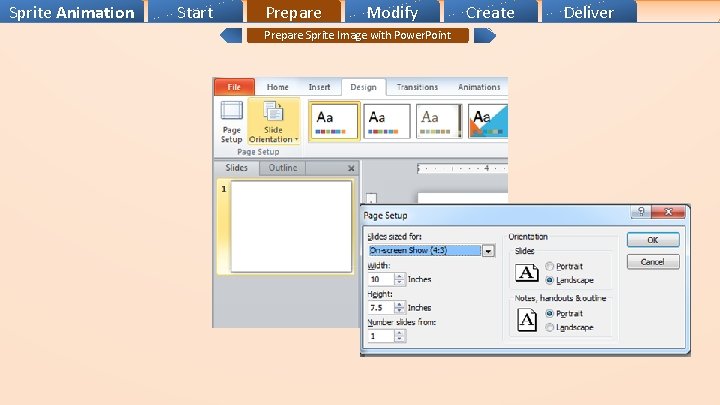
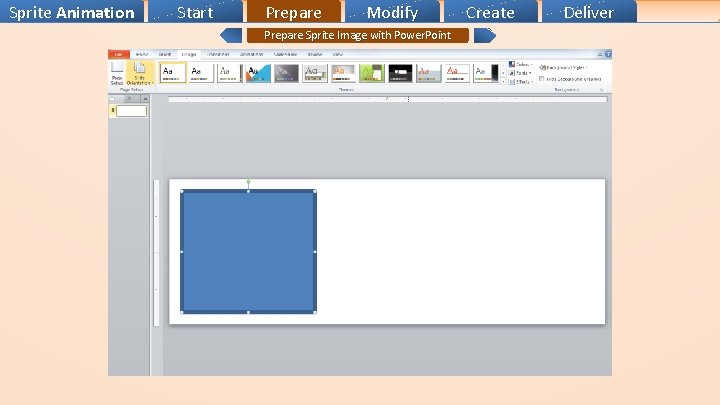
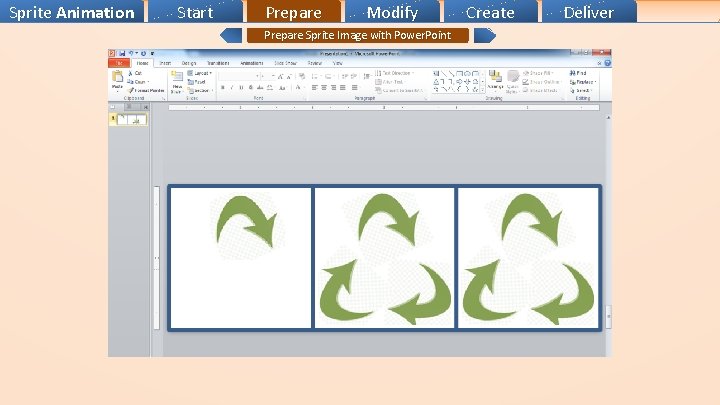
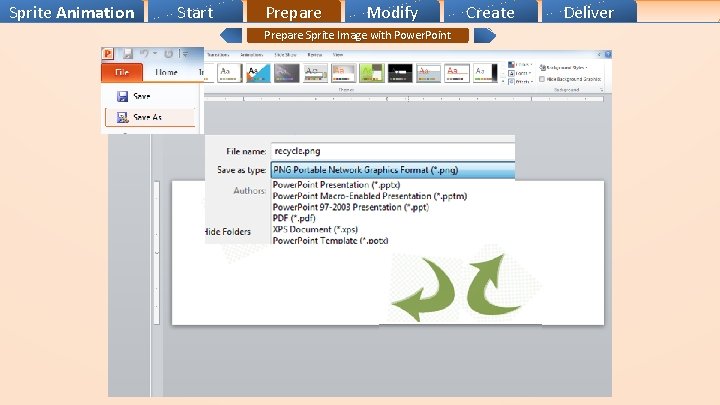
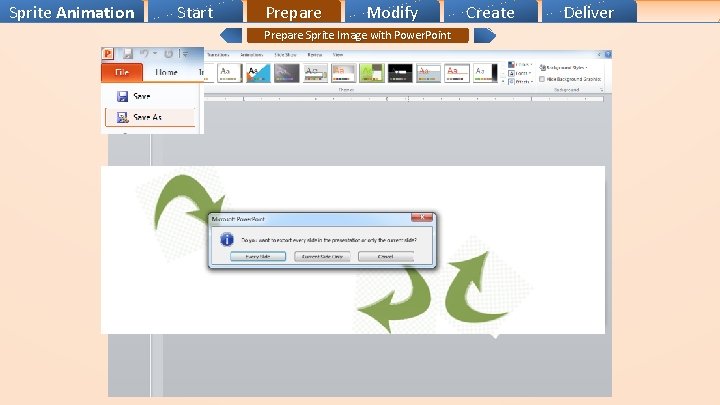
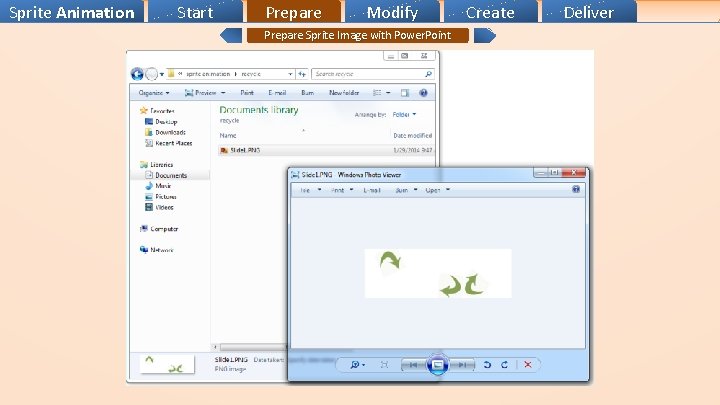
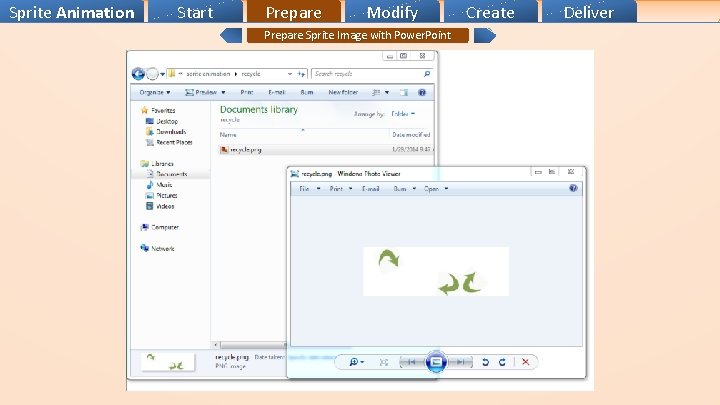
Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

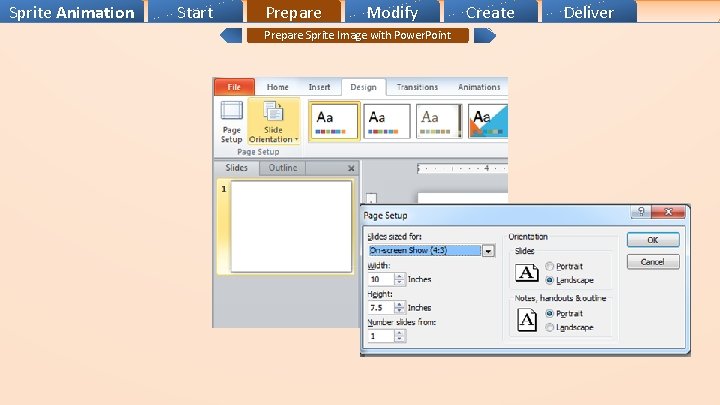
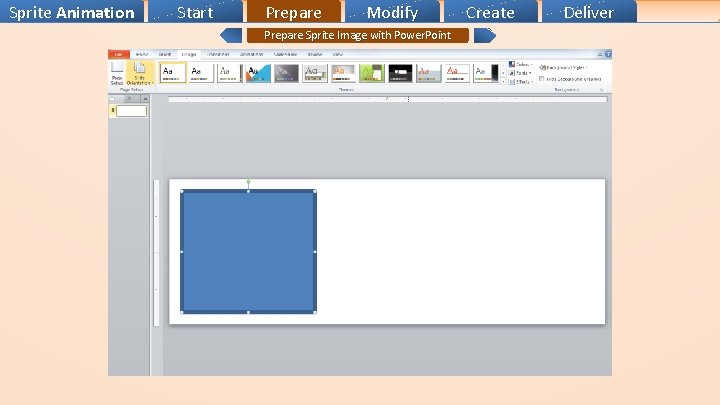
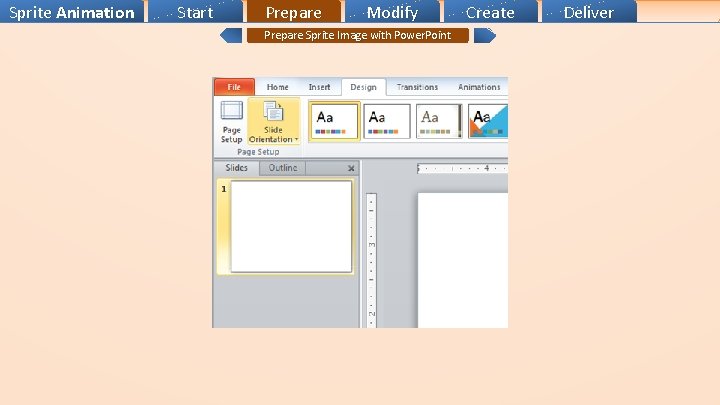
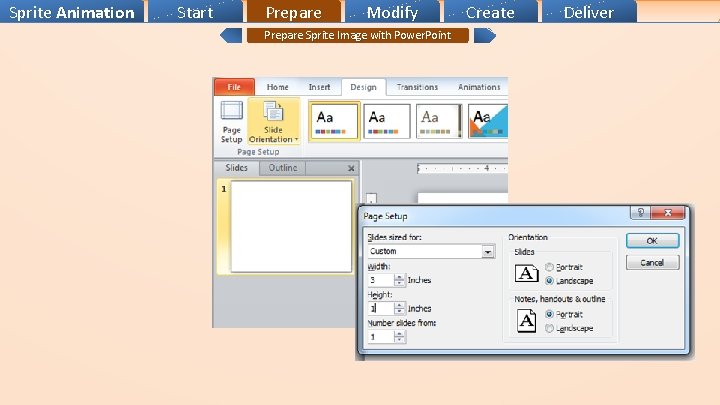
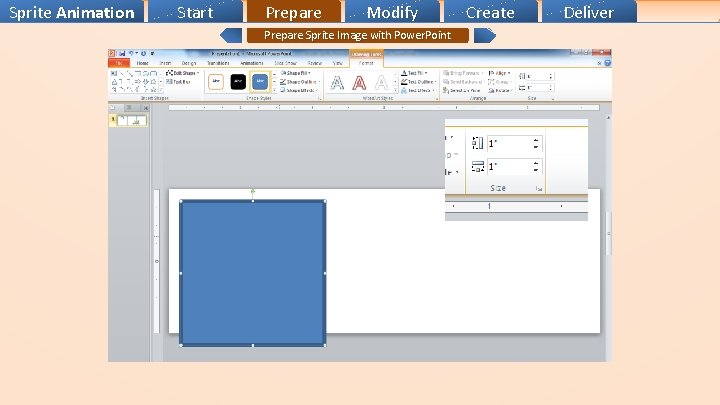
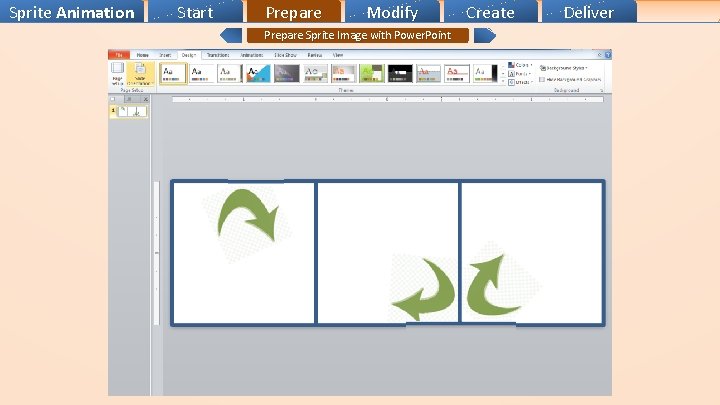
Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

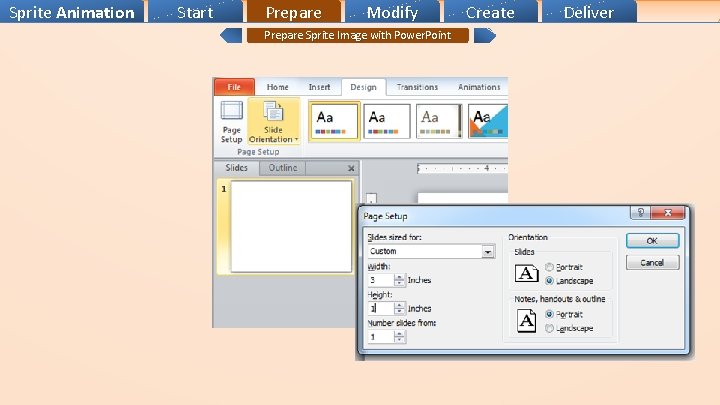
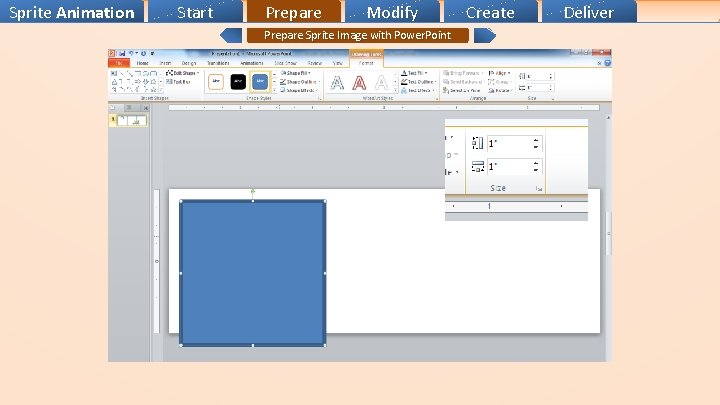
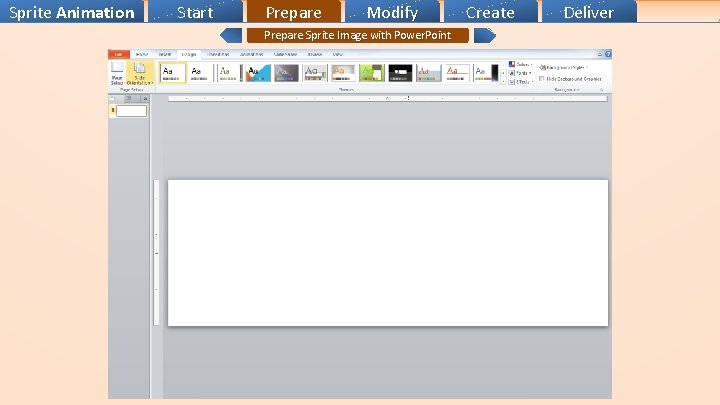
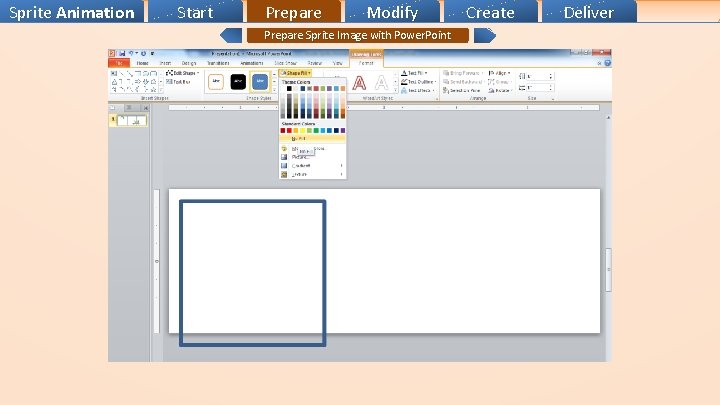
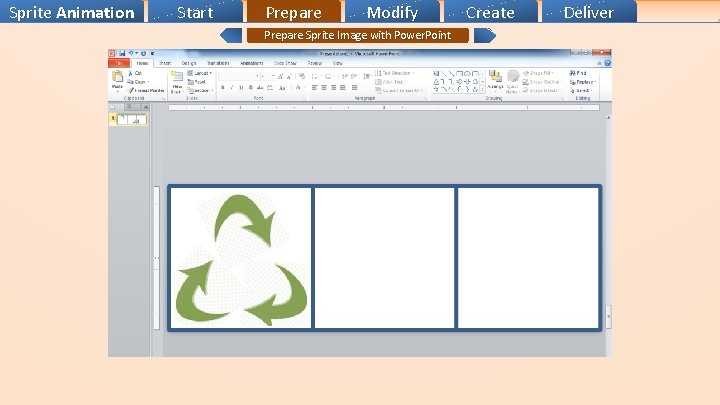
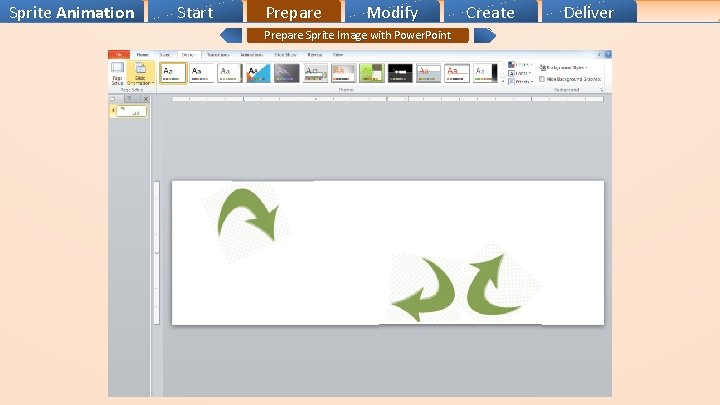
Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

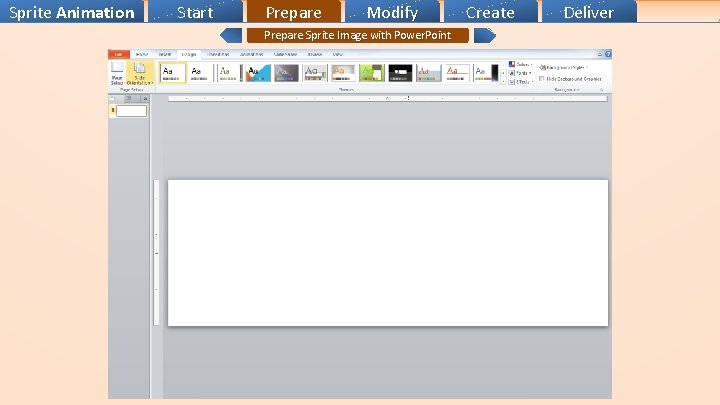
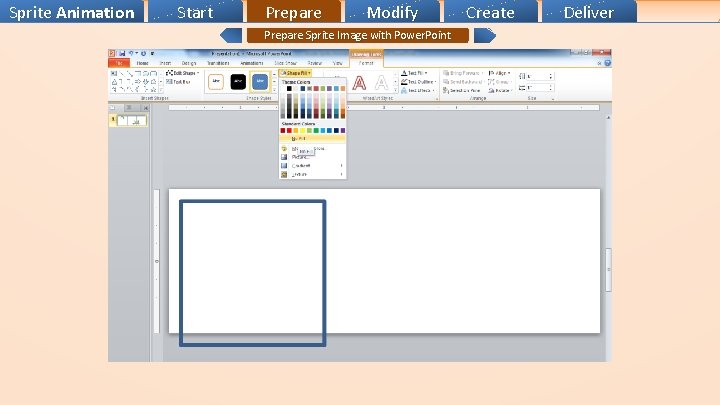
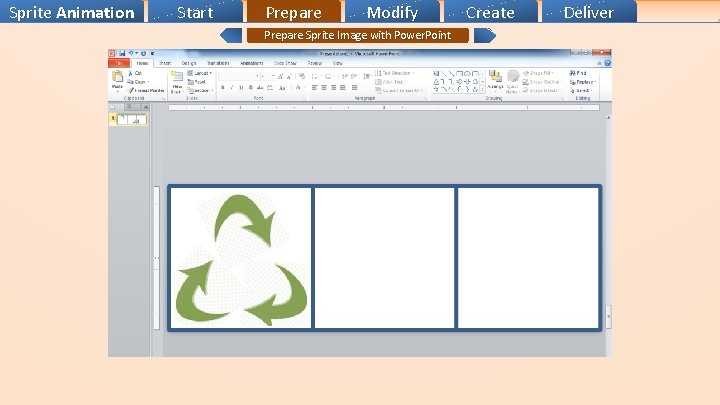
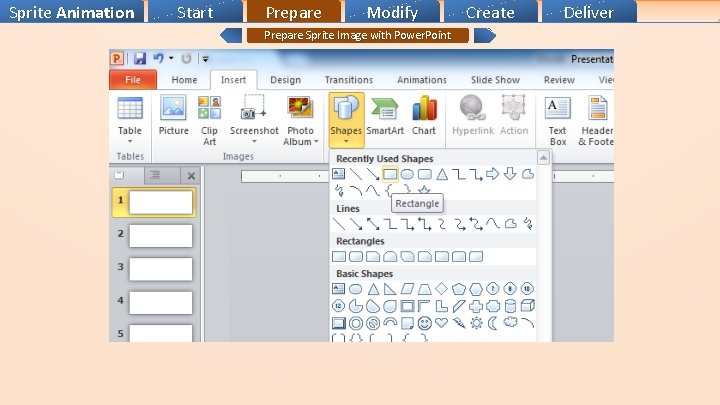
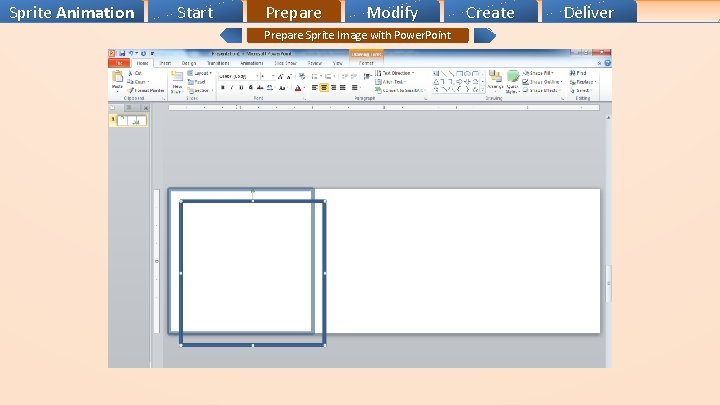
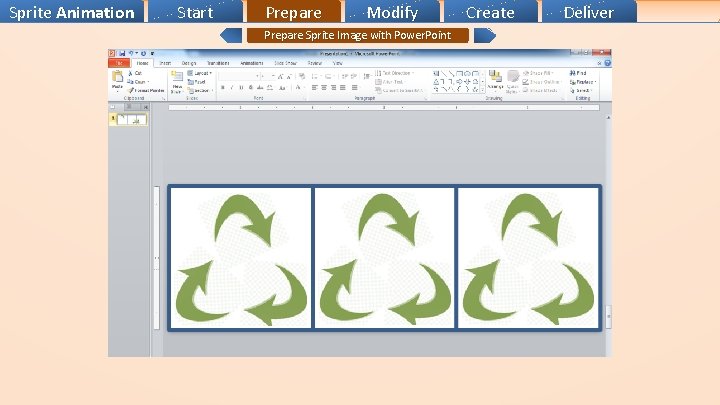
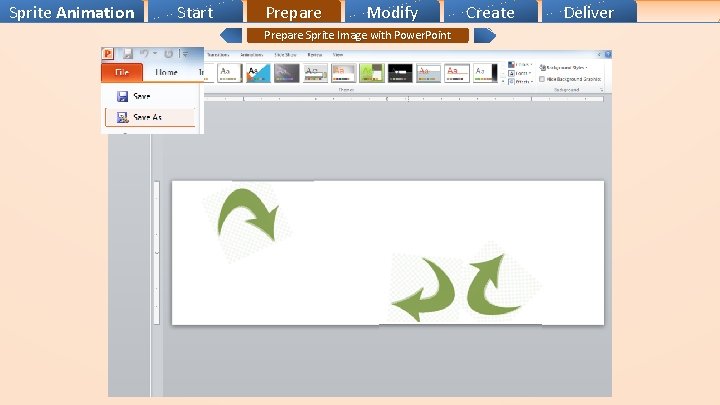
Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

Sprite Animation Start Prepare Modify Prepare Sprite Image with Power. Point Create Deliver

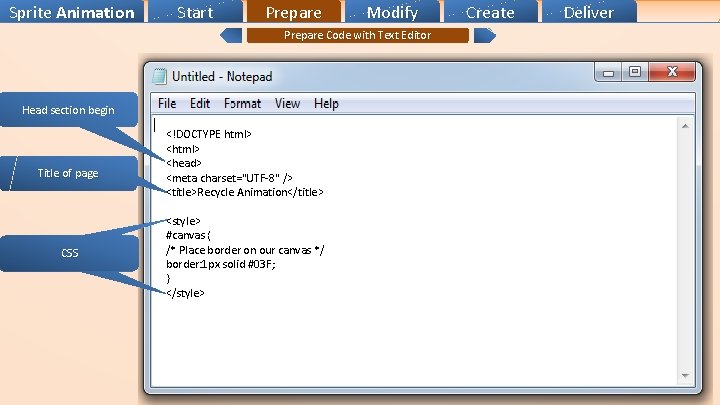
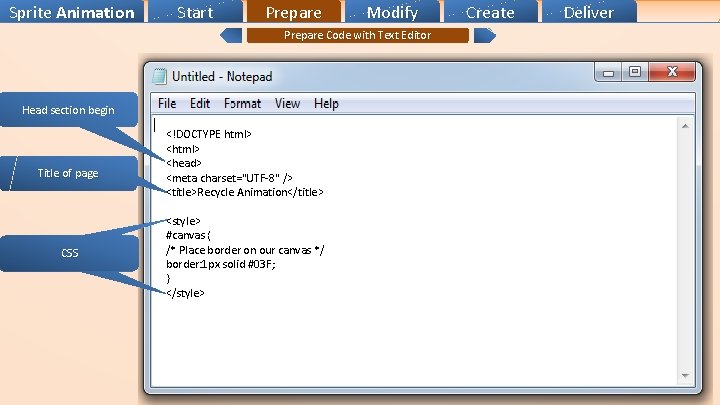
Sprite Animation Start Prepare Modify Prepare Code with Text Editor Head section begin Title of page CSS <!DOCTYPE html> <head> <meta charset="UTF-8" /> <title>Recycle Animation</title> <style> #canvas { /* Place border on our canvas */ border: 1 px solid #03 F; } </style> Create Deliver

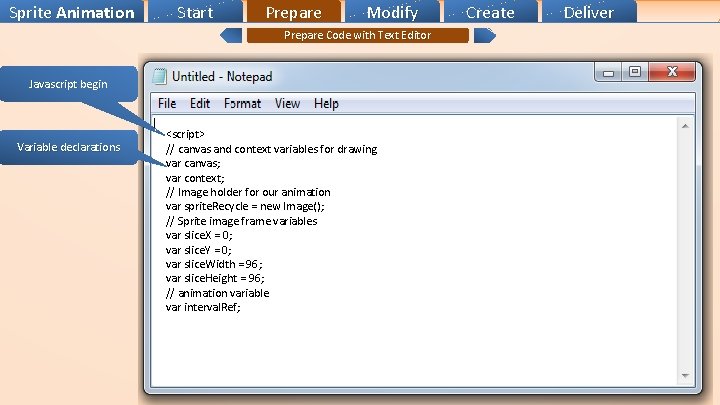
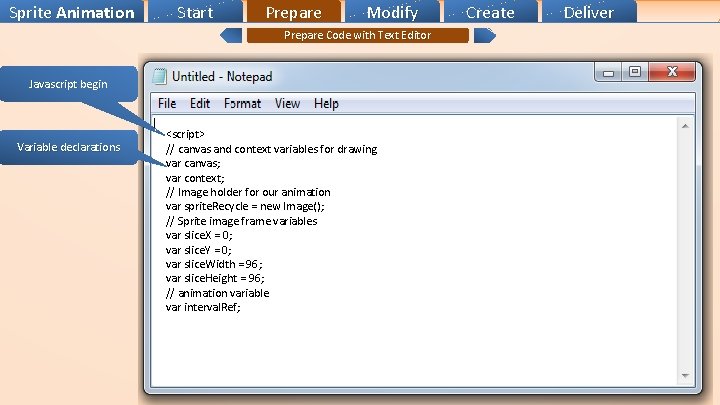
Sprite Animation Start Prepare Modify Prepare Code with Text Editor Javascript begin Variable declarations <script> // canvas and context variables for drawing var canvas; var context; // Image holder for our animation var sprite. Recycle = new Image(); // Sprite image frame variables var slice. X = 0; var slice. Y = 0; var slice. Width = 96; var slice. Height = 96; // animation variable var interval. Ref; Create Deliver

Sprite Animation Start Prepare Modify Prepare Code with Text Editor Function init Canvas declarations Image source and name function init() { // Set the button handlers var btn. Start = document. get. Element. By. Id('start'); var btn. Stop = document. get. Element. By. Id('stop'); btn. Start. add. Event. Listener('click', start. Animation, false); btn. Stop. add. Event. Listener('click', stop. Animation, false); // Retrieve reference to the canvas and context canvas = document. get. Element. By. Id('canvas'); context = canvas. get. Context('2 d'); // Assign the source of our image sprite. Recycle. src = 'recycle. png'; } Create Deliver

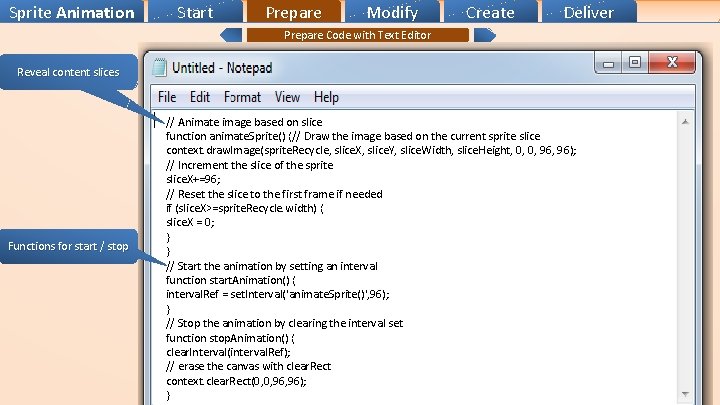
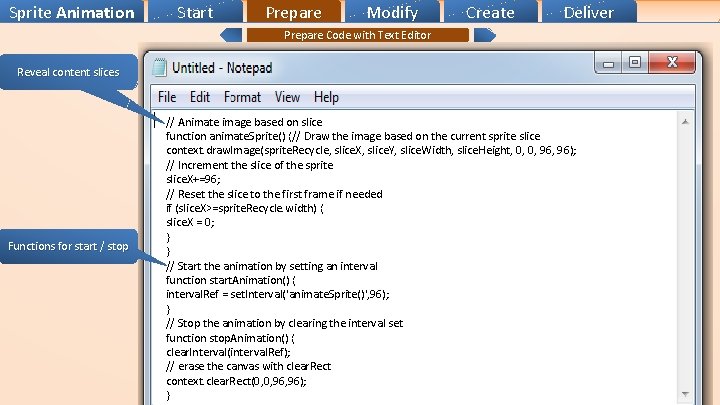
Sprite Animation Start Prepare Modify Create Deliver Prepare Code with Text Editor Reveal content slices Functions for start / stop // Animate image based on slice function animate. Sprite() {// Draw the image based on the current sprite slice context. draw. Image(sprite. Recycle, slice. X, slice. Y, slice. Width, slice. Height, 0, 0, 96); // Increment the slice of the sprite slice. X+=96; // Reset the slice to the first frame if needed if (slice. X>=sprite. Recycle. width) { slice. X = 0; } } // Start the animation by setting an interval function start. Animation() { interval. Ref = set. Interval('animate. Sprite()', 96); } // Stop the animation by clearing the interval set function stop. Animation() { clear. Interval(interval. Ref); // erase the canvas with clear. Rect context. clear. Rect(0, 0, 96); }

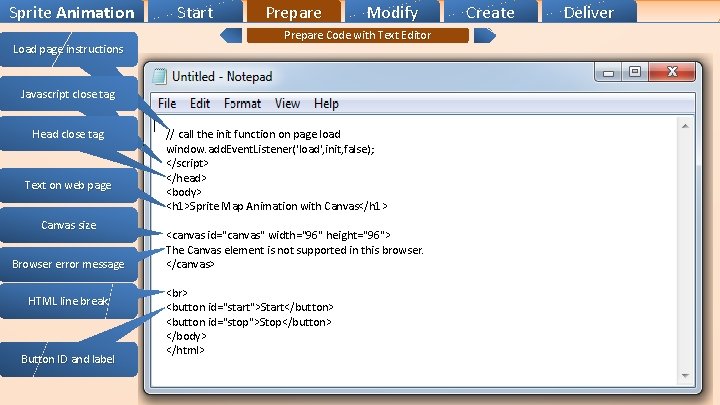
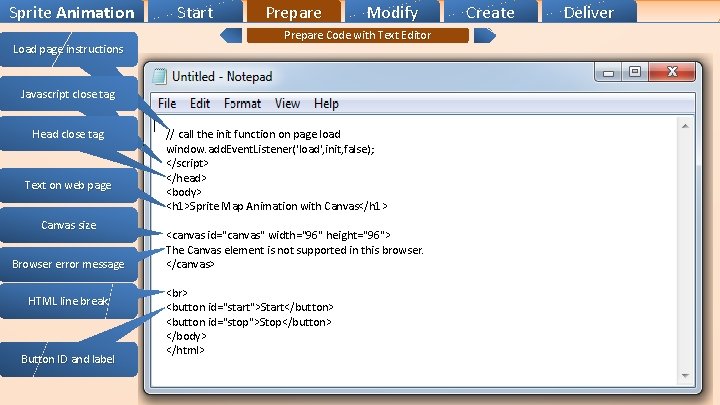
Sprite Animation Load page instructions Start Prepare Modify Prepare Code with Text Editor Javascript close tag Head close tag Text on web page Canvas size Browser error message HTML line break Button ID and label // call the init function on page load window. add. Event. Listener('load', init, false); </script> </head> <body> <h 1>Sprite Map Animation with Canvas</h 1> <canvas id="canvas" width="96" height="96"> The Canvas element is not supported in this browser. </canvas> <button id="start">Start</button> <button id="stop">Stop</button> </body> </html> Create Deliver

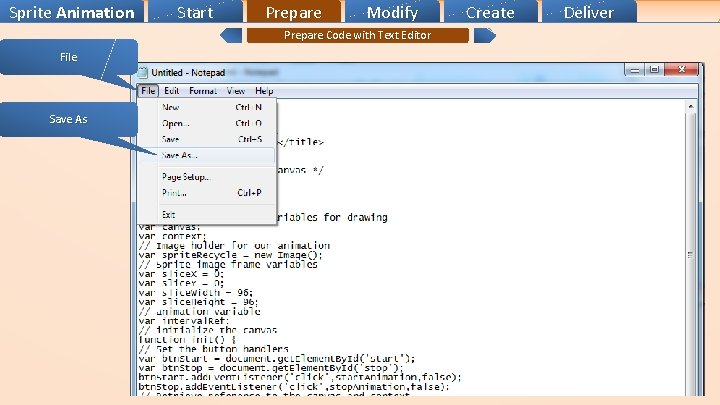
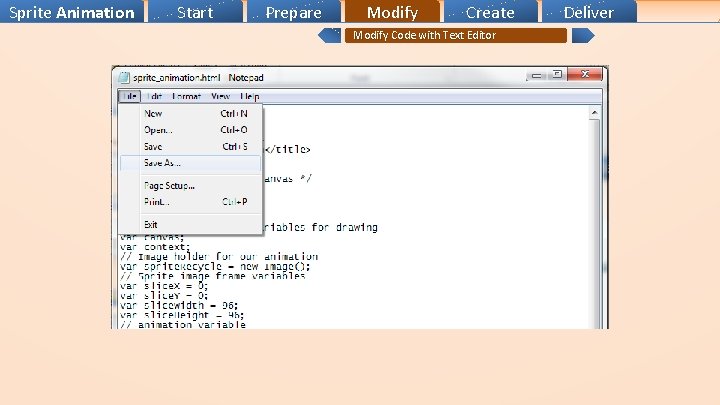
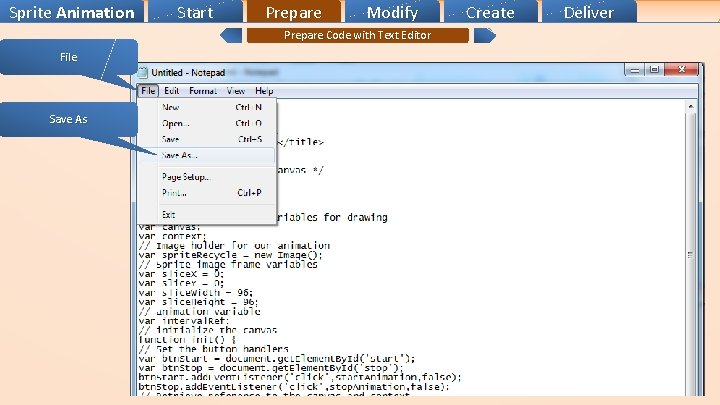
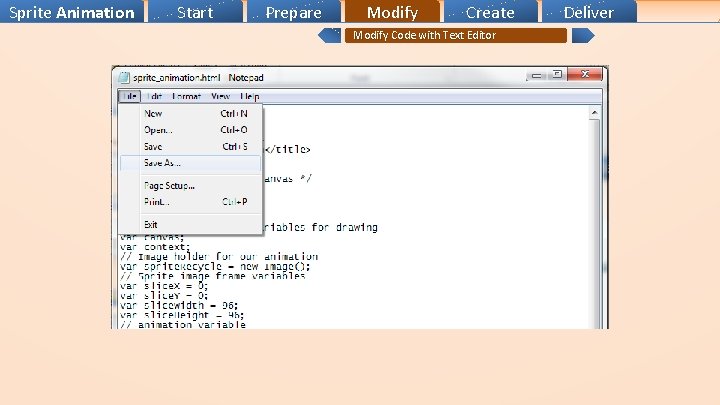
Sprite Animation Start Prepare Modify Prepare Code with Text Editor File Save As Create Deliver

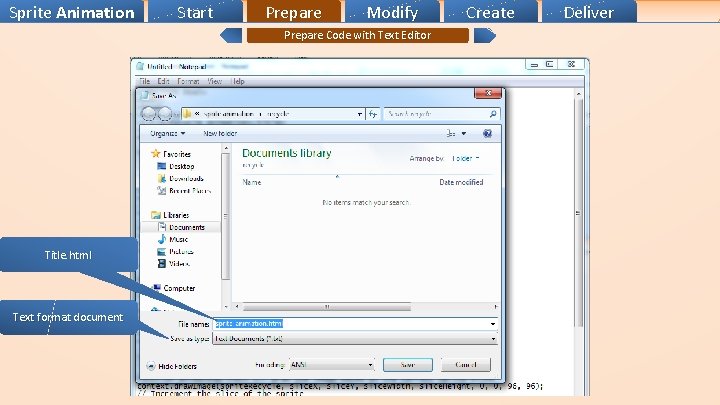
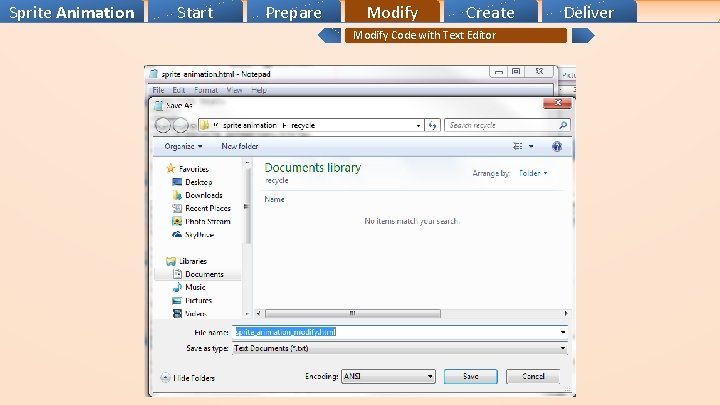
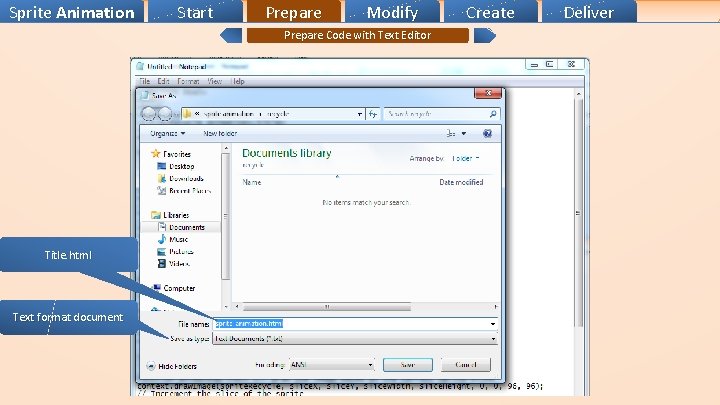
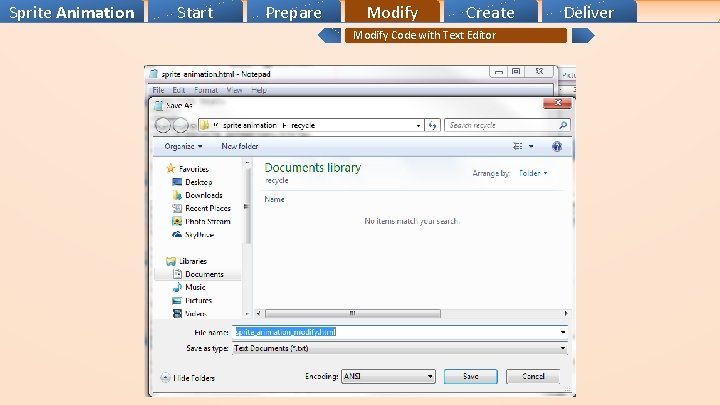
Sprite Animation Start Prepare Modify Prepare Code with Text Editor Title. html Text format document Create Deliver

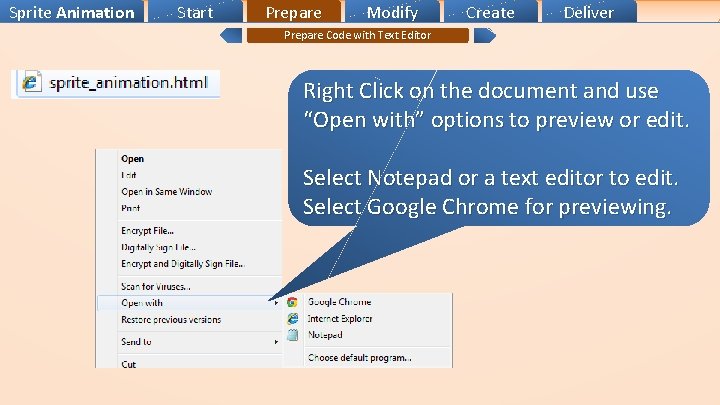
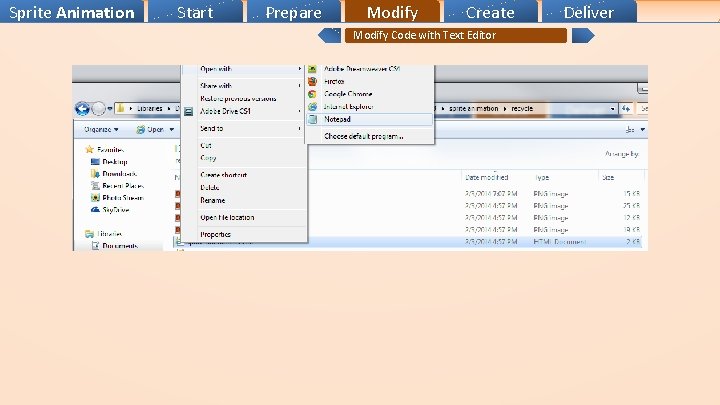
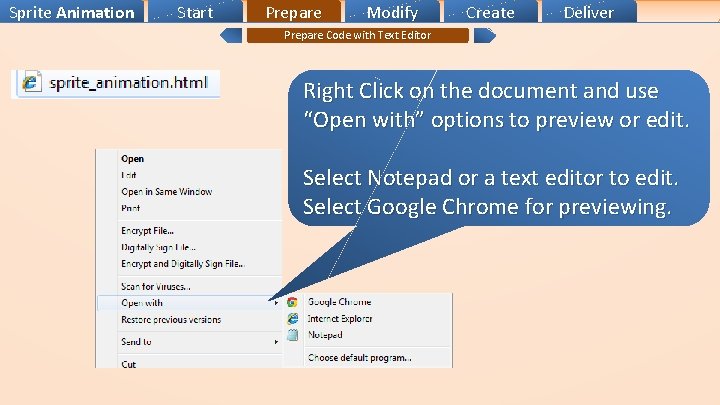
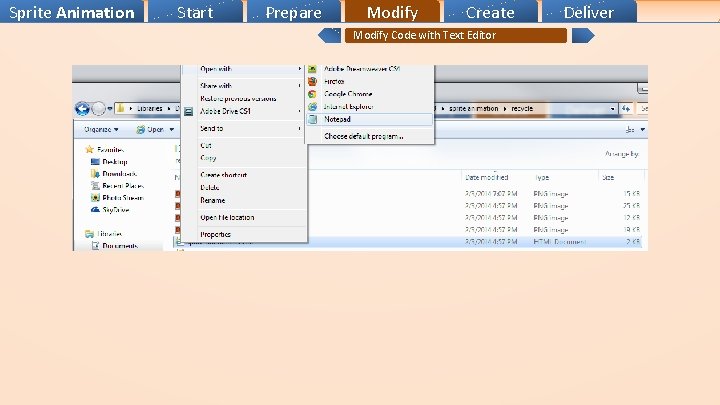
Sprite Animation Start Prepare Modify Create Deliver Prepare Code with Text Editor Right Click on the document and use “Open with” options to preview or edit. Select Notepad or a text editor to edit. Select Google Chrome for previewing.

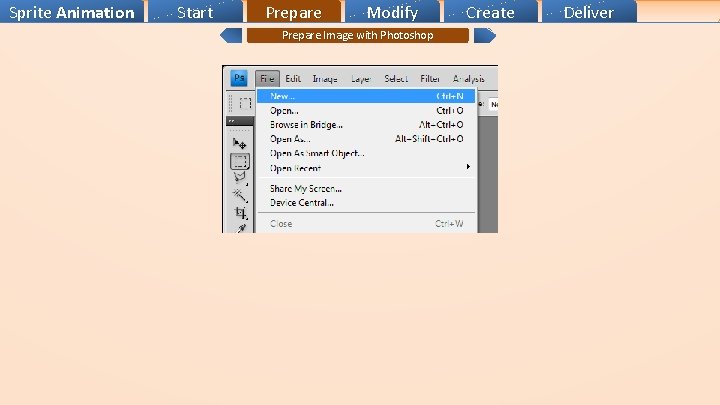
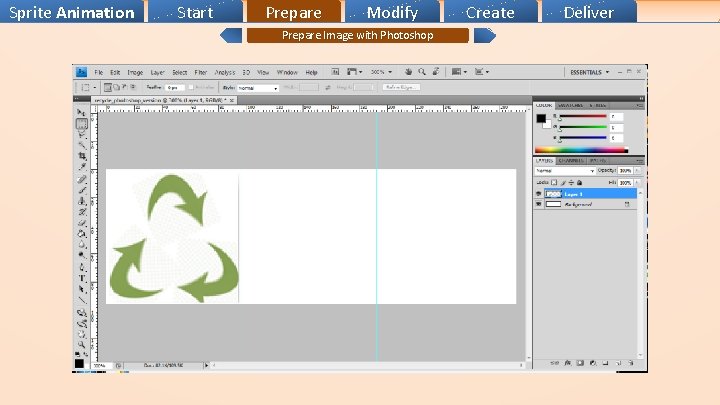
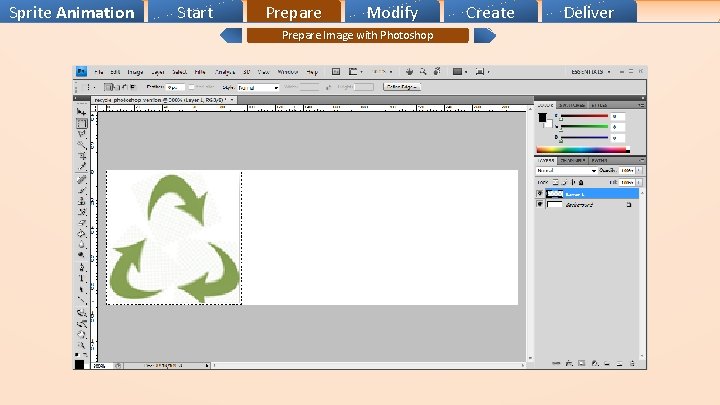
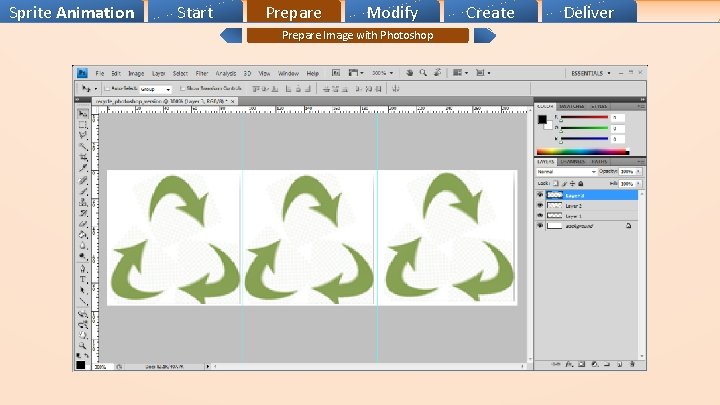
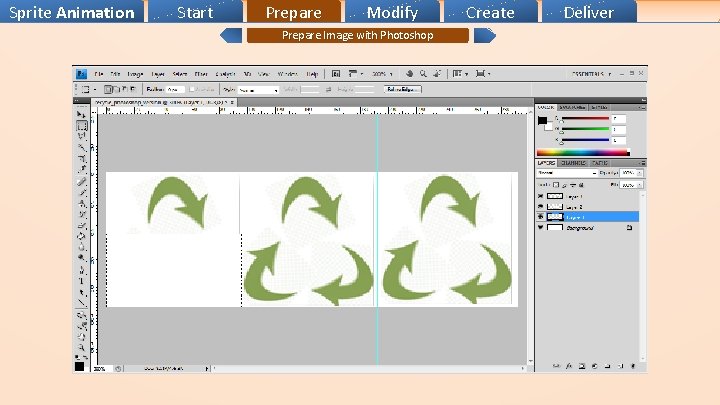
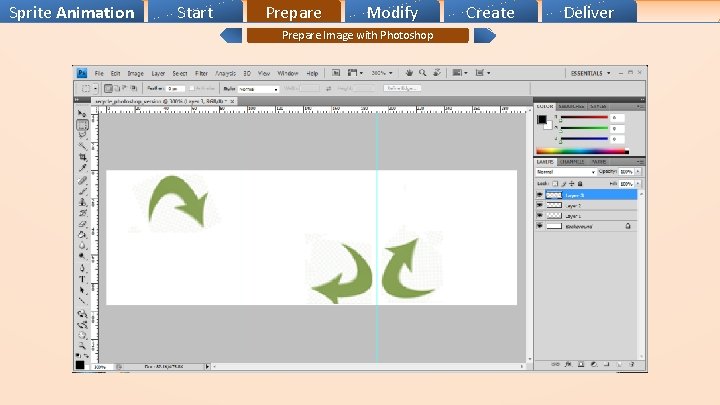
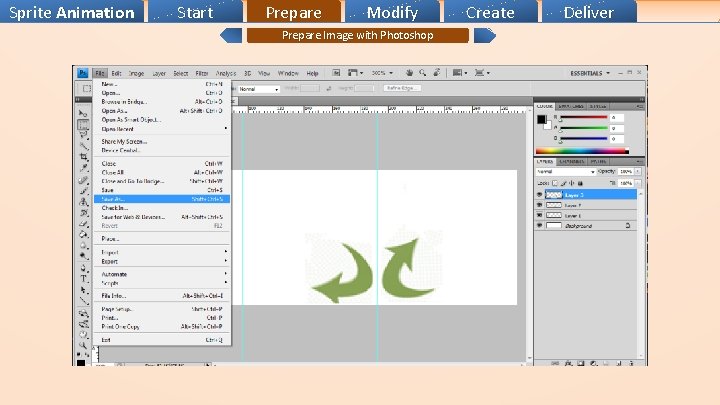
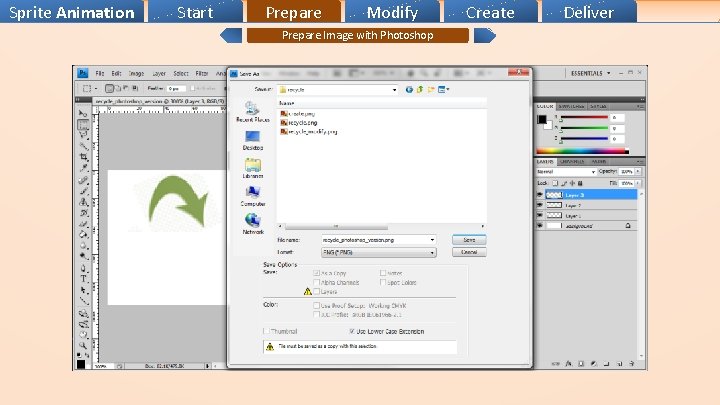
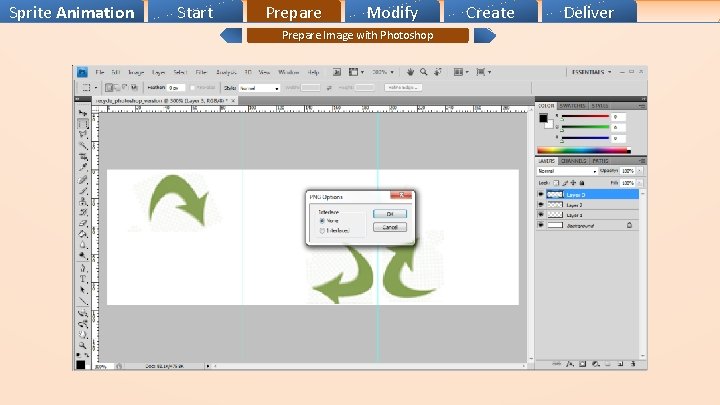
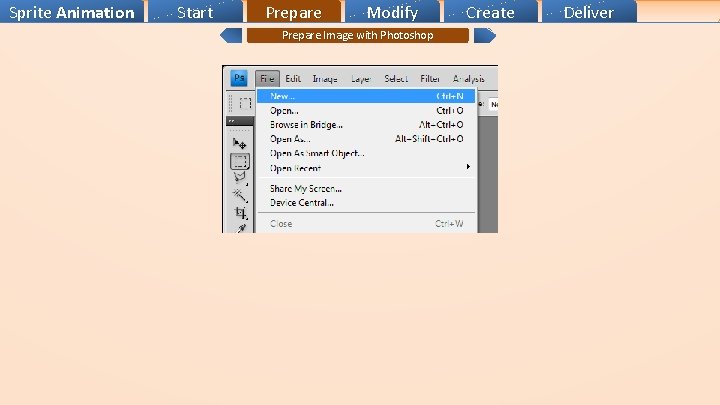
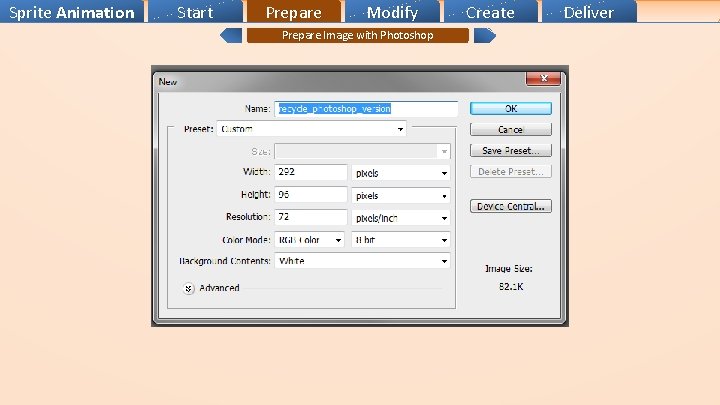
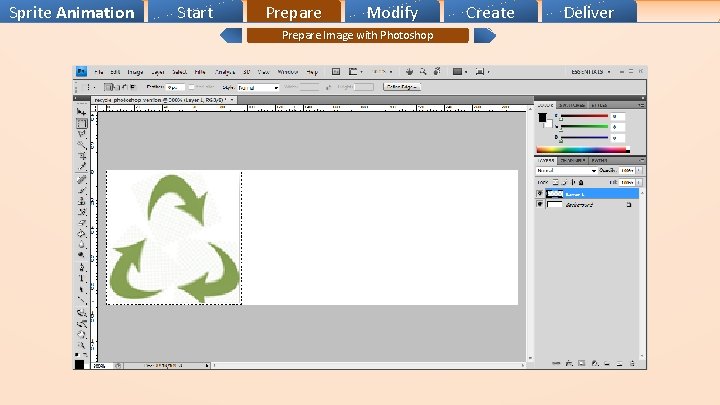
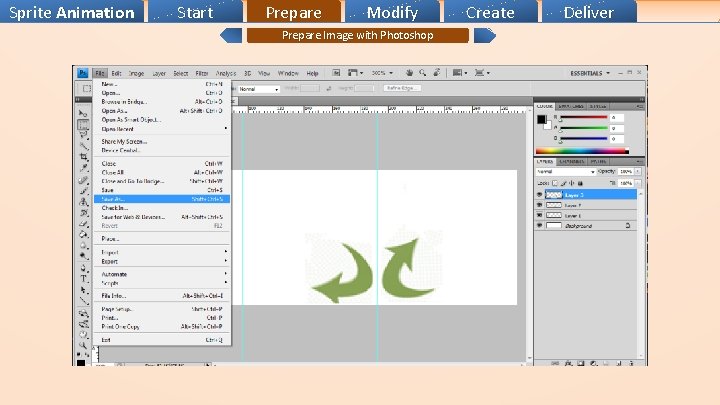
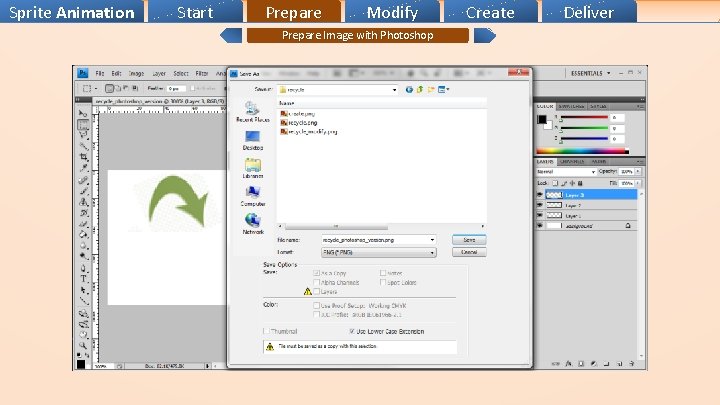
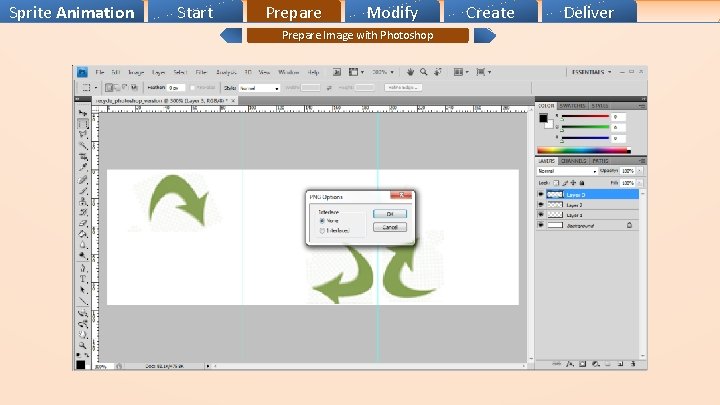
Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

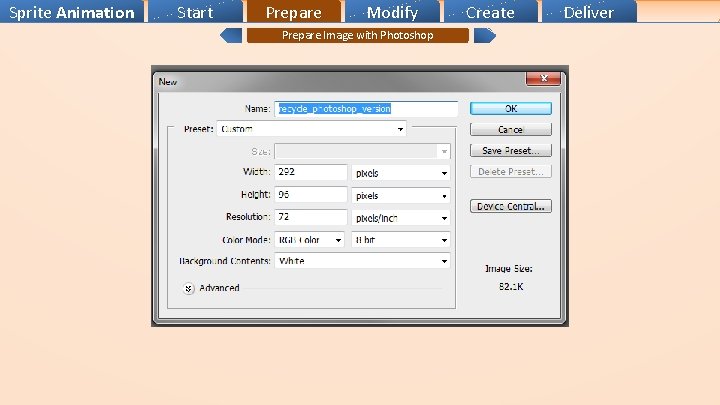
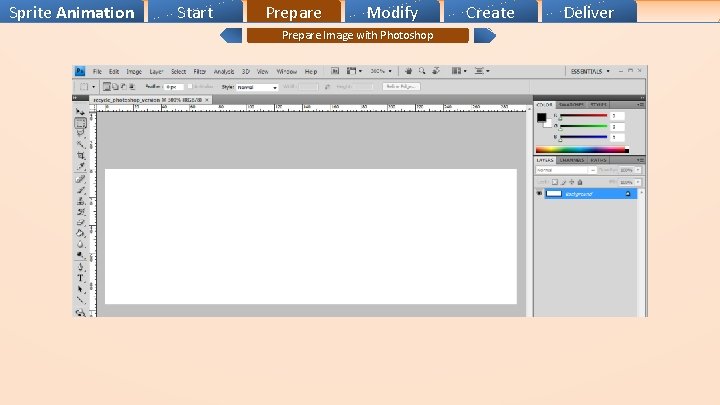
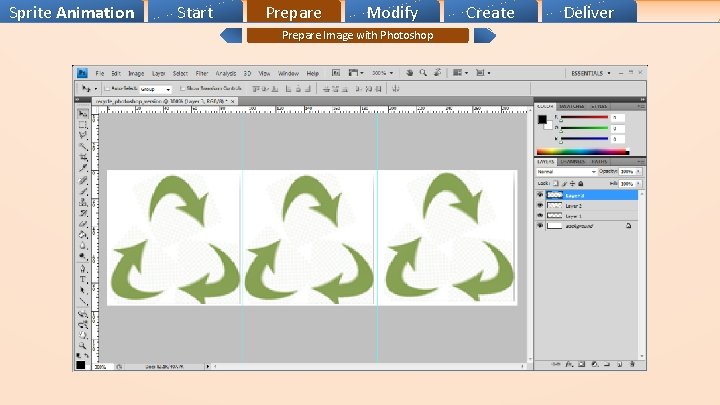
Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

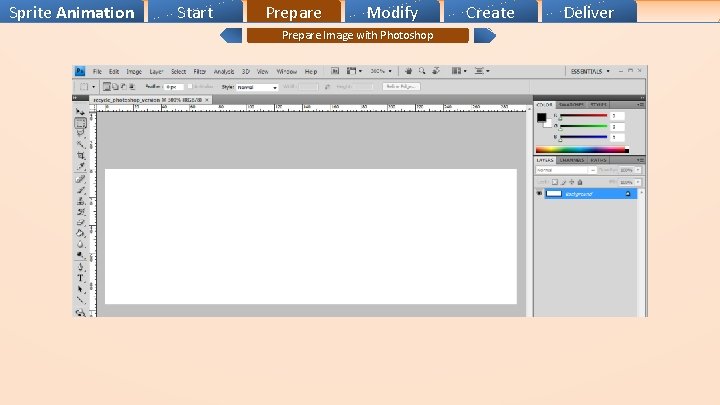
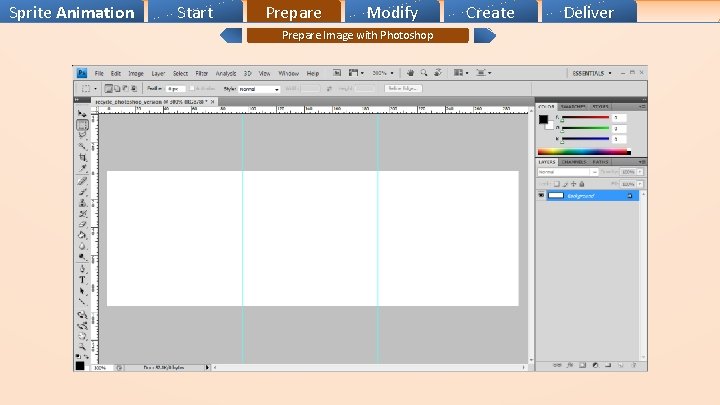
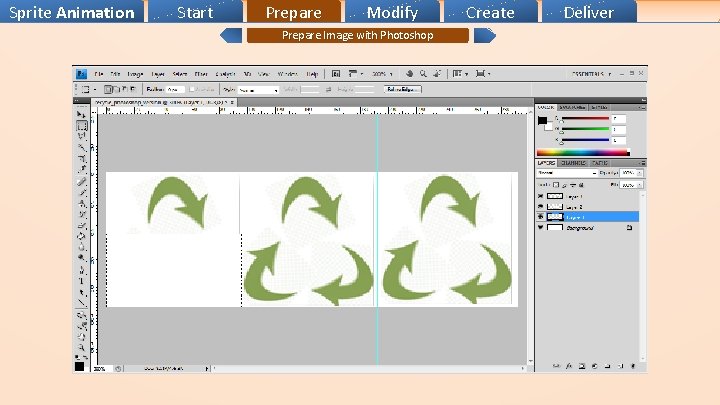
Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

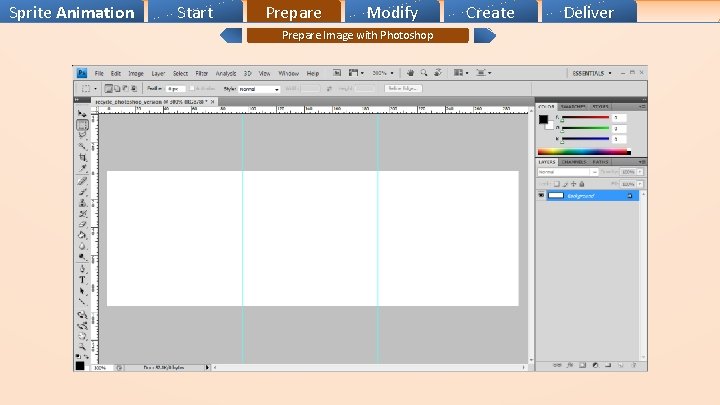
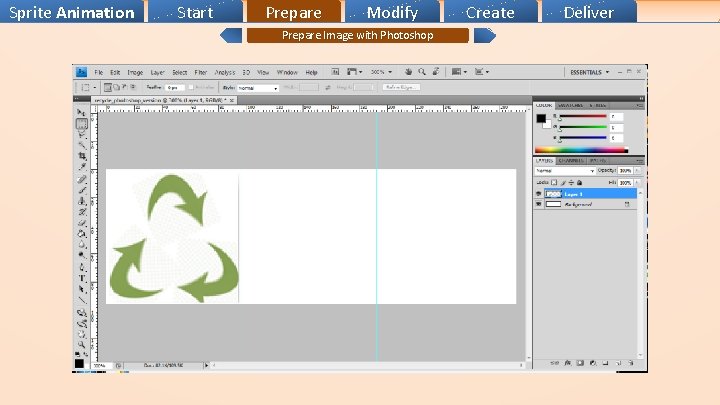
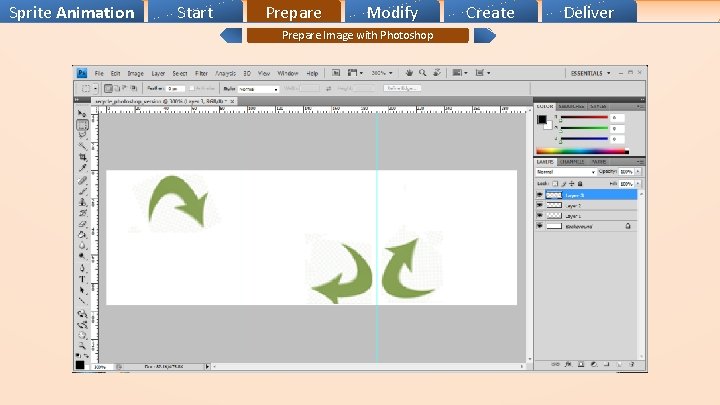
Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

Sprite Animation Start Prepare Modify Prepare Image with Photoshop Create Deliver

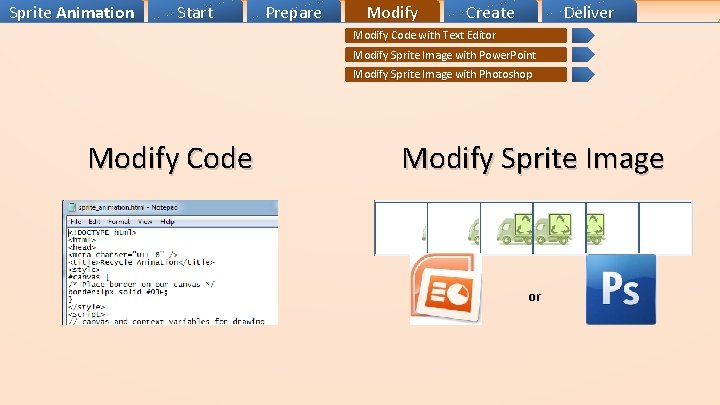
Sprite Animation Start Prepare Modify Create Deliver Modify Code with Text Editor Modify Sprite Image with Power. Point Modify Sprite Image with Photoshop Modify Code Modify Sprite Image or

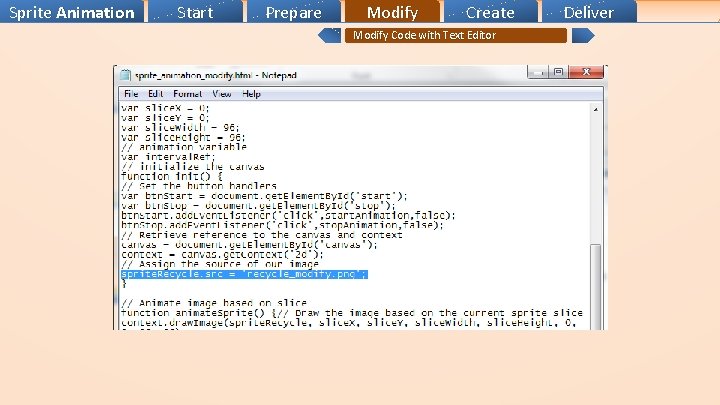
Sprite Animation Start Prepare Modify Create Modify Code with Text Editor Deliver

Sprite Animation Start Prepare Modify Create Modify Code with Text Editor Deliver

Sprite Animation Start Prepare Modify Create Modify Code with Text Editor Deliver

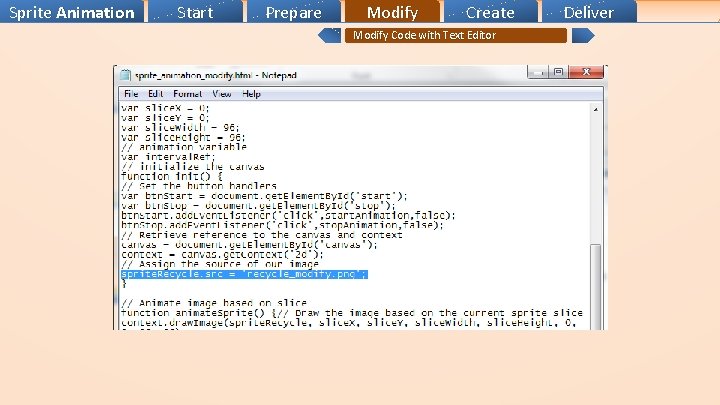
Sprite Animation Start Prepare Modify Create Modify Code with Text Editor Deliver

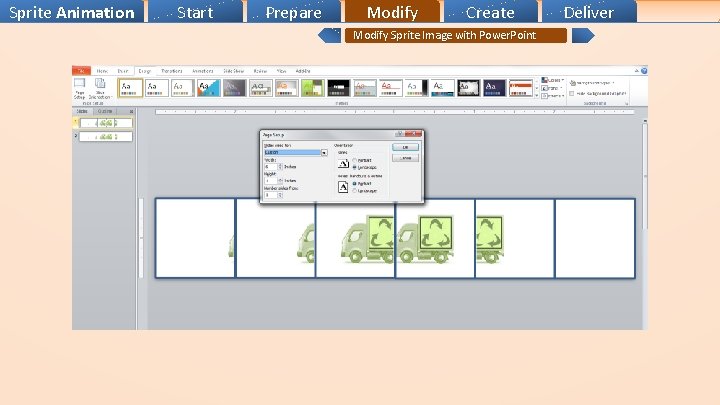
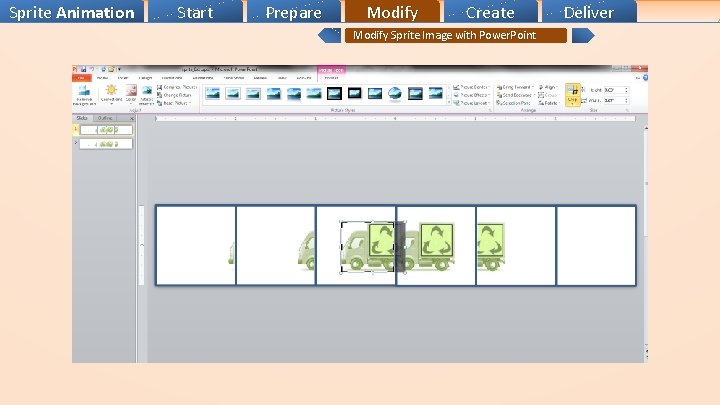
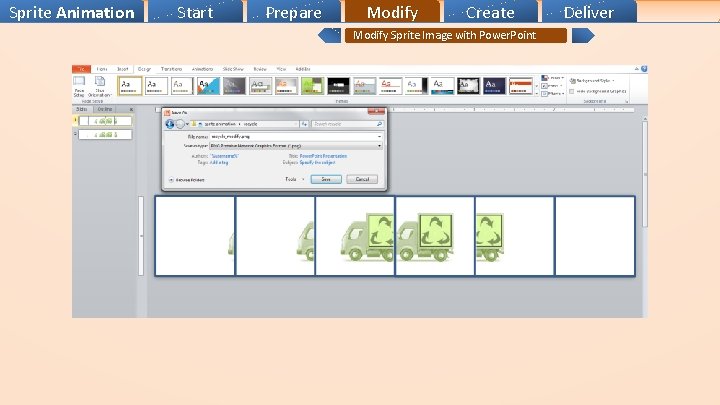
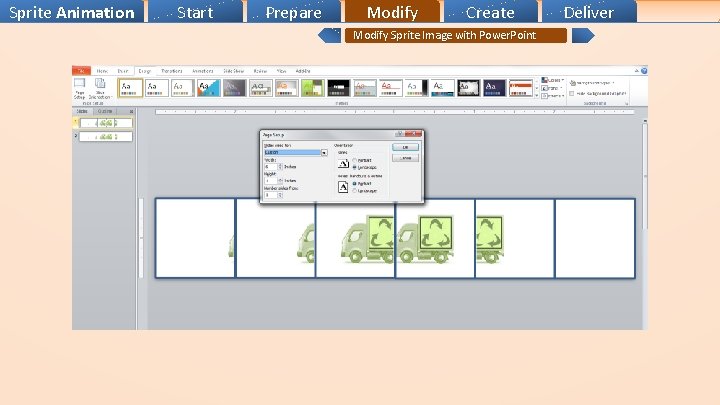
Sprite Animation Start Prepare Modify Create Modify Sprite Image with Power. Point Deliver

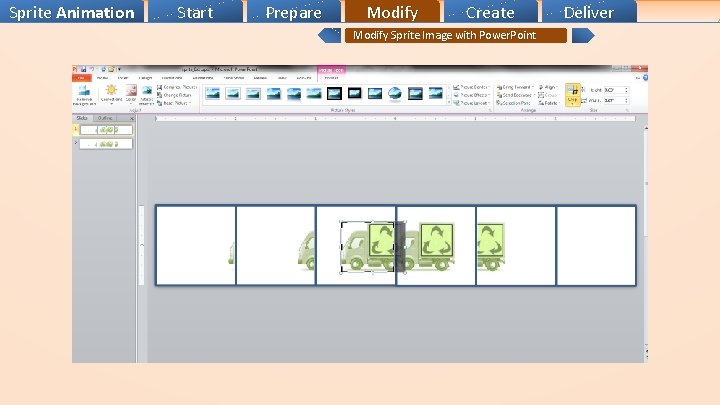
Sprite Animation Start Prepare Modify Create Modify Sprite Image with Power. Point Deliver

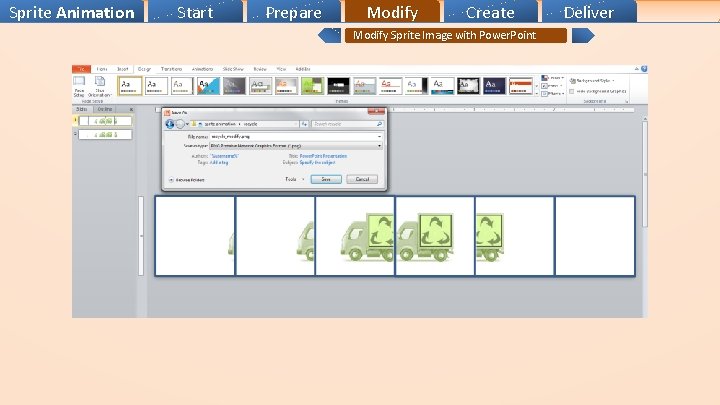
Sprite Animation Start Prepare Modify Create Modify Sprite Image with Power. Point Deliver

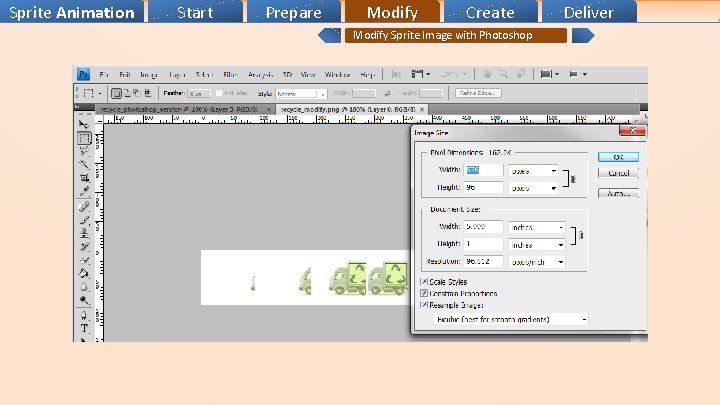
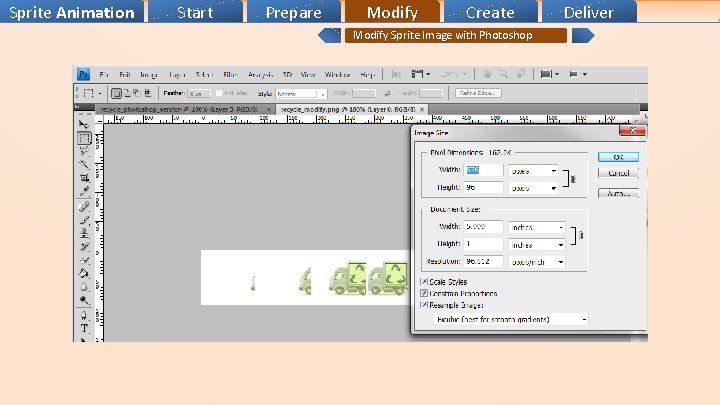
Sprite Animation Start Prepare Modify Create Modify Sprite Image with Photoshop Deliver

Sprite Animation Start Prepare Modify Create Now it is your turn to create. Explore ideas such as the frame size and the planning for a creative animation sequence. As you consider the type of work to create, consider simple objects and animation related to theme of your course project. Deliver

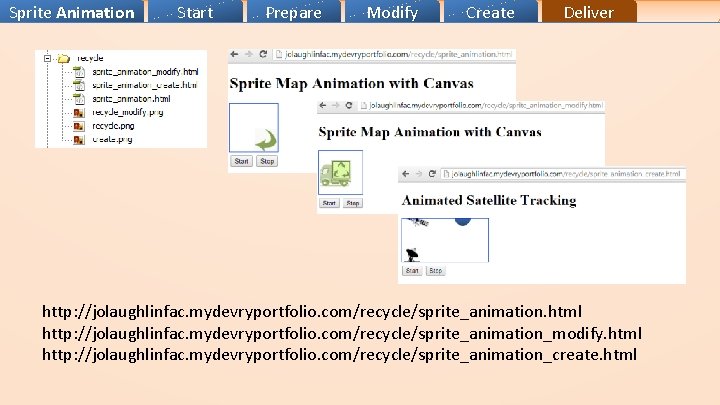
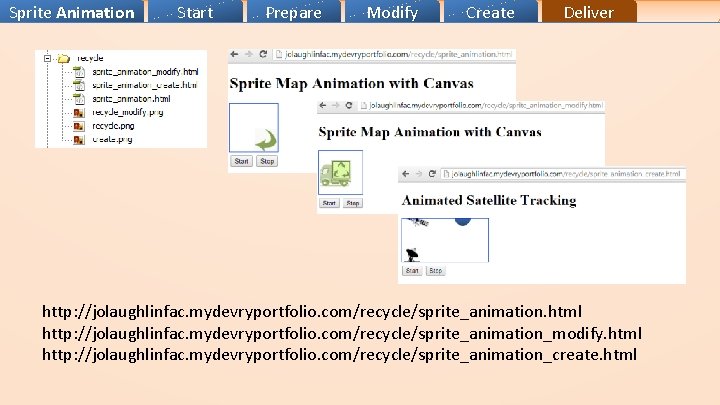
Sprite Animation Start Prepare Modify Create Deliver http: //jolaughlinfac. mydevryportfolio. com/recycle/sprite_animation. html http: //jolaughlinfac. mydevryportfolio. com/recycle/sprite_animation_modify. html http: //jolaughlinfac. mydevryportfolio. com/recycle/sprite_animation_create. html