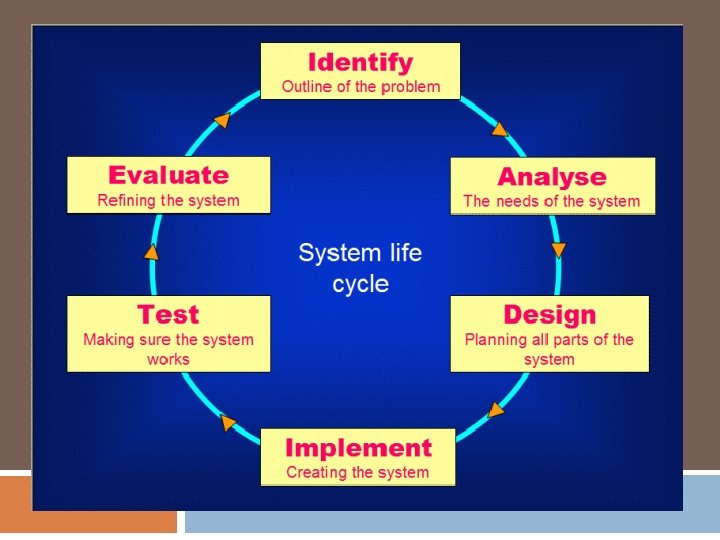
So far Learnt how to use App inventor









- Slides: 9


So far Learnt how to use App inventor. Individually come up with App ideas that solve a problem. Screen designs of individual App ideas. Sold your App ideas to your group. As a group picked the idea you want to take forward and make. Written the formal proposal Presented your chosen idea to the class.

Design Phase The next step is to draw up a requirements specification that outlines exactly what your App will do.

Design Phase Screen designs Annotation to explain the design in detail and the reason for design choices. Flow charts to show it will work Pseudo code of how the program will work

Screen Designs I should be able to look at your designs and be able to go away and build the App you want to create. Detail is Important!!

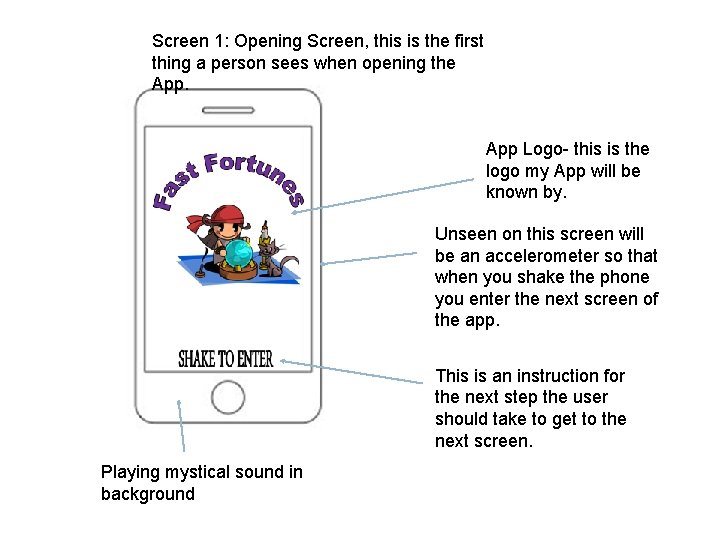
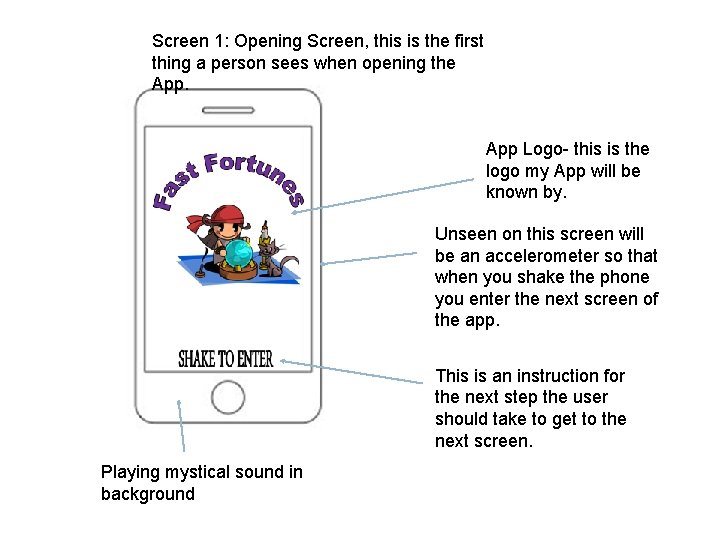
Screen 1: Opening Screen, this is the first thing a person sees when opening the App Logo- this is the logo my App will be known by. Unseen on this screen will be an accelerometer so that when you shake the phone you enter the next screen of the app. This is an instruction for the next step the user should take to get to the next screen. Playing mystical sound in background

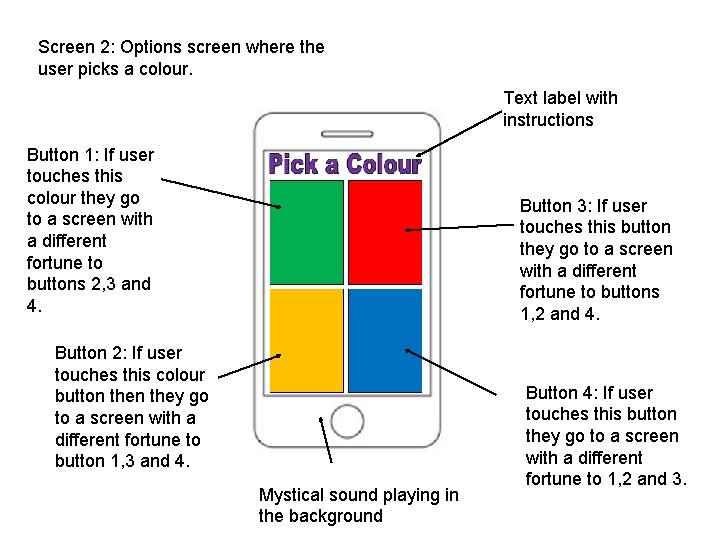
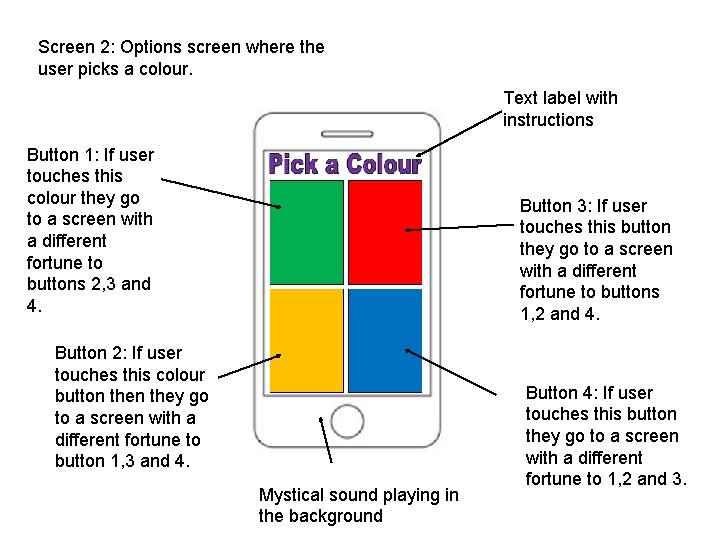
Screen 2: Options screen where the user picks a colour. Text label with instructions Button 1: If user touches this colour they go to a screen with a different fortune to buttons 2, 3 and 4. Button 3: If user touches this button they go to a screen with a different fortune to buttons 1, 2 and 4. Button 2: If user touches this colour button they go to a screen with a different fortune to button 1, 3 and 4. Mystical sound playing in the background Button 4: If user touches this button they go to a screen with a different fortune to 1, 2 and 3.

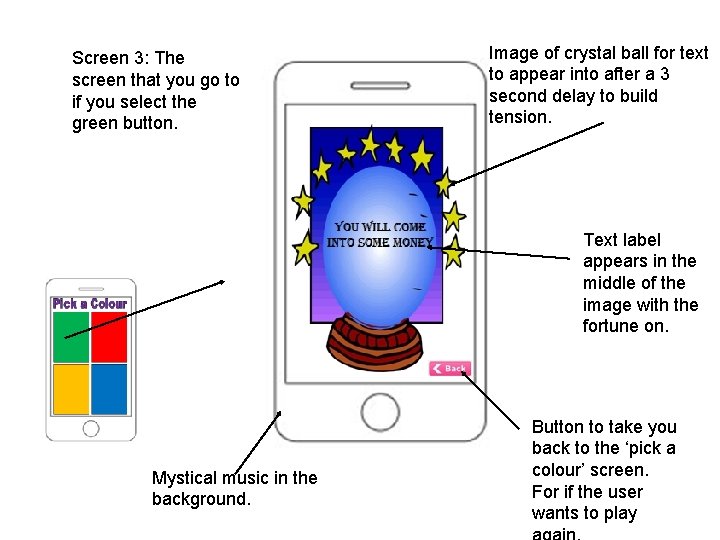
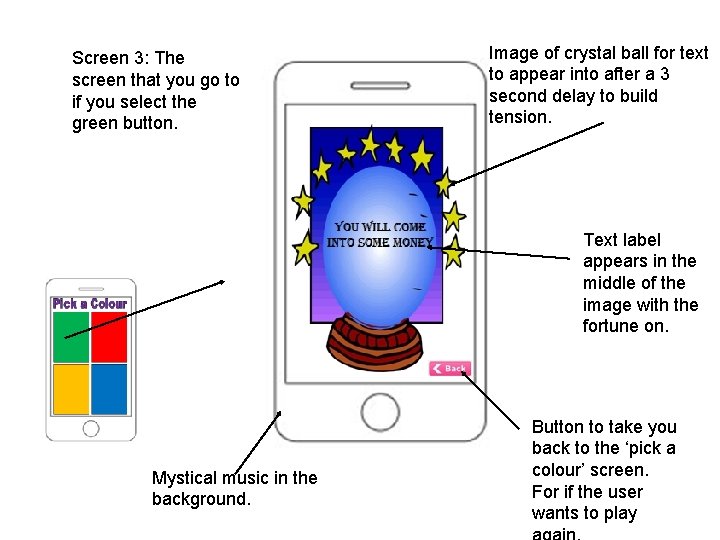
Screen 3: The screen that you go to if you select the green button. Image of crystal ball for text to appear into after a 3 second delay to build tension. Text label appears in the middle of the image with the fortune on. Mystical music in the background. Button to take you back to the ‘pick a colour’ screen. For if the user wants to play

What you need: A full set of screen designs for your group. It is up to you how you divide up doing the screen designs in your teams. (Eg one person does one feature of the App)