SMIL Synchronized Multimedia Integration Language Ciro Autiero 1












































- Slides: 44

SMIL Synchronized Multimedia Integration Language Ciro Autiero 1

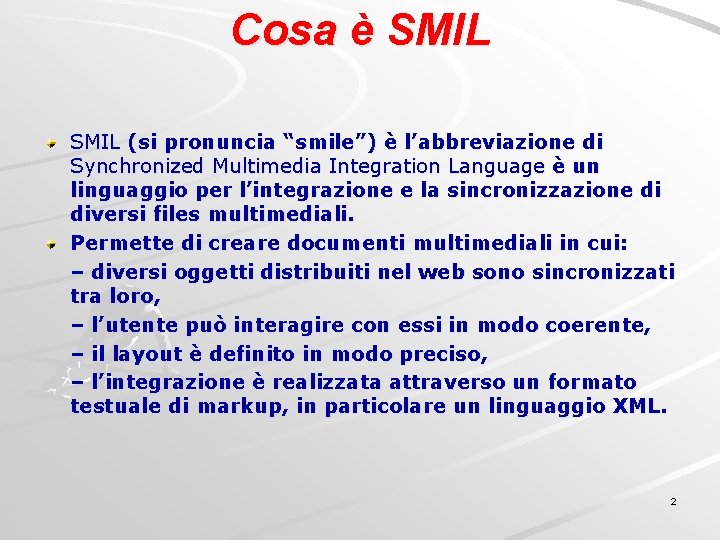
Cosa è SMIL (si pronuncia “smile”) è l’abbreviazione di Synchronized Multimedia Integration Language è un linguaggio per l’integrazione e la sincronizzazione di diversi files multimediali. Permette di creare documenti multimediali in cui: – diversi oggetti distribuiti nel web sono sincronizzati tra loro, – l’utente può interagire con essi in modo coerente, – il layout è definito in modo preciso, – l’integrazione è realizzata attraverso un formato testuale di markup, in particolare un linguaggio XML. 2

Cosa non è SMIL? Non è un nuovo protocollo per la trasmissione di media. Non è uno strumento di authoring di media. Non è un’alternativa a Flash anche se permette la formulazione di animazioni. 3

SMIL vs HTML permette l’integrazione di diversi oggetti in una pagina web. Come HTML, SMIL non permette la creazione di nessun tipo di media (ma diversamente da HTML, anche i file di testo vengono creati esternamente). Diversamente ad HTML, gestisce in modo completo l’utilizzo di media continui: – Sincronizzazione, – Interazione… 4

SMIL - Cronologia 15 Giugno 1998 Vengono pubblicate le specifiche di SMIL 1. 0 come W 3 C recommendation 7 Agosto 2001 Le specifiche di SMIL 2. 0 diventano una W 3 C recommendation. 13 Dicembre 2005 Le specifiche di SMIL 2. 1 diventano una W 3 C recommendation 5

SMIL 1. 0 disporre oggetti multimediali in punti precisi dello schermo, descrivere il comportamento temporale dei diversi elementi di una presentazione multimediale, interagire con link ad altre presentazioni o parti di esse. 6

SMIL 2. 0 Modularizzazione del linguaggio, Profiling (Language Profile e Basic Profile), inserire animazioni nella timeline della presentazione, inserire transizioni tra un oggetto e l’altro, modificare la riproduzione “on-the-fly” sulla base di alcuni eventi scatenati dall’utente 7

SMIL 2. 1 Introduzione di feature per terminali mobili, in particolare vengono aggiunti i profile: Mobile Profile e Extended Mobile Profile, rivisti ed aggiunti moduli sulla gestione temporale dei file multimediali, sulla disposizione degli oggetti (layout) nella presentazione e sulle transizioni. 8

SMIL è un linguaggio modulare SMIL 2. 1 è diviso in 10 aree funzionali. Ogni area funzionale è poi suddivisa in moduli: 1. Timing 2. Time Manipulations 3. Animation 4. Content Control 5. Layout 6. Linking 7. Media Objects 8. Metainformation 9. Structure 10. Transitions 9

Player e Browser Player Strumento per la riproduzione di media continui. Browser Ha come scopo principale la navigazione tra le pagine. Solitamente i player si integrano come “plugins” del browser Web 10

Player per documenti SMIL Apple Quick. Time: http: //www. apple. com/quicktime/download/ Compaq HPAS: http: //research. compaq. com/SRC/HPAS Oratrix Grins: http: //www. oratrix. com AMBULANT (1. 6) Open Source SMIL Player: http: //www. cwi. nl/projects/Ambulant/dist. Player. ht ml Real. System G 2: http: //www. real. com. . . 11

Come funziona 1) Il browser incontra un file "SMIL" 2) Lo riceve… 3). . . il browser richiama l'applicazione esterna che si preoccuperà di. . . 4) e 5). . . richiedere i vari file necessari per la presentazione e visualizzarla. 12

SMIL Profiles Un Profile è un insieme di moduli di SMIL che consente di ottimizzare la presentazione in funzione delle caratteristiche del Client. I Profiles sono pertanto tentativo di far interagire diversi player e browser: – una presentazione deve poter essere eseguita da più player (attualmente questo non è in generale vero) – su dispositivi diversi → PDAs, lettori MP 3, … Le specifiche SMIL 2. 1 definiscono quattro Profile: – Language Profile. – Mobile Profile. – Extented Mobile Profile. – Basic Profile and Scalability Framework. 13

Ruolo di SMIL negli MMS I messaggi MMS si basano sul linguaggio di programmazione SMIL che viene utilizzato per produrre presentazioni che includono contenuti multimediali Con l’obiettivo di mantenere al più alto livello possibile l’interoperabilità del servizio alcuni protagonisti del mondo delle telecomunicazioni (CMG Wireless Data Solutions, Comverse, Logica, Motorola, Nokia, Siemens e Sony Ericsson) hanno creato l’MMS CONFORMANCE DOCUMENT, consolidato sotto l’OMA (Open Mobile Alliance). 14

MMS Conformance Document Obiettivo Unificare il più possibile il linguaggio SMIL e specificarne le caratteristiche da utilizzare anche fra utenti e terminali differenti: – Contenuto del messaggio multimediale. – Elementi ed attributi del linguaggio di presentazione. – Formato dei contenuti multimediali. – Abbassamento del livello di capacità. 15

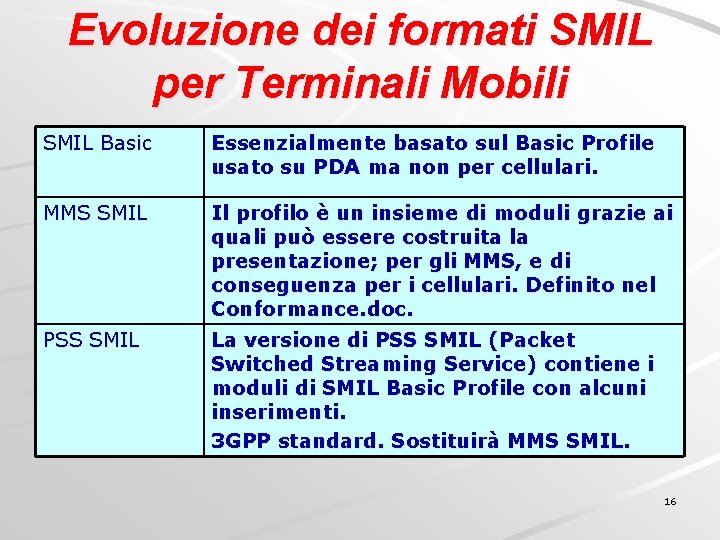
Evoluzione dei formati SMIL per Terminali Mobili SMIL Basic Essenzialmente basato sul Basic Profile usato su PDA ma non per cellulari. MMS SMIL Il profilo è un insieme di moduli grazie ai quali può essere costruita la presentazione; per gli MMS, e di conseguenza per i cellulari. Definito nel Conformance. doc. PSS SMIL La versione di PSS SMIL (Packet Switched Streaming Service) contiene i moduli di SMIL Basic Profile con alcuni inserimenti. 3 GPP standard. Sostituirà MMS SMIL. 16

Come creare un documento SMIL Una presentazione SMIL è un semplice file di testo tipicamente estensione. smi e può essere editato con un semplice editor di testo, ad esempio Word. Pad. Per creare una presentazione SMIL l'unica cosa che serve (oltre ai documenti multimediali che si voglio presentare) è un editor di testo. Gli strumenti di authoring specifici offrono delle interfacce grafiche esplicitano meglio l’andamento del tempo. Alcuni esempi: – GRi. NS – Real. Slideshow – Lim. See 2 (open source) 17

Struttura di un documento SMIL <smil> <head> <!-- informazioni sul contenuto --> <layout> <!-- definizione delle regioni --> </layout> </head> <body> <!-- sincronizzazione degli elementi della presentazione--> </body> </smil> 18

SMIL come linguaggio XML SMIL è un linguaggio di markup con una struttura molto simile ad un documento HTML. SMIL estende XML e ne rispetta la sintassi (HTML non rispetta la sintassi XML). Pertanto in un documento SMIL: – i tag sono case sensitive, – deve sempre esserci un tag di chiusura, – i tag devono essere aperti e chiusi nell’ordine corretto, – gli attributi vanno riportati tra “virgolette”. I browser HTML cercano di visualizzare al meglio codice non corretto. I player SMIL non eseguono codice non corretto. 19

Versione e regole del Documento Come ogni documento XML anche i documenti SMIL iniziano con una dichiarazione che ne definisce la versione: <? xml version="1. 0"? > Un secondo elemento opzionale e che è spesso presente nei documenti XML e pertanto anche nei documenti SMIL è un riferimento alle regole secondo cui il documento deve essere interpretato: <!DOCTYPE smil PUBLIC "-//W 3 C//DTD SMIL 2. 1//EN" "http: //www. w 3. org/2005/SMIL 21. dtd"> 20

Un primo esempio di documento SMIL <? xml version="1. 0"? > <!DOCTYPE smil PUBLIC "-//W 3 C//DTD SMIL 2. 1//EN“ "http: //www. w 3. org/2005/SMIL 21. dtd"> <smil xmlns="http: //www. w 3. org/2005/SMIL 21/Languag e"> <head> <meta name="title“ content=“SMIL Introduction"/> <meta name="author" content=“Autiero Ciro"/> <layout> </head> <body> <video src=“partita. mpg"/> </body> 21 </smil>

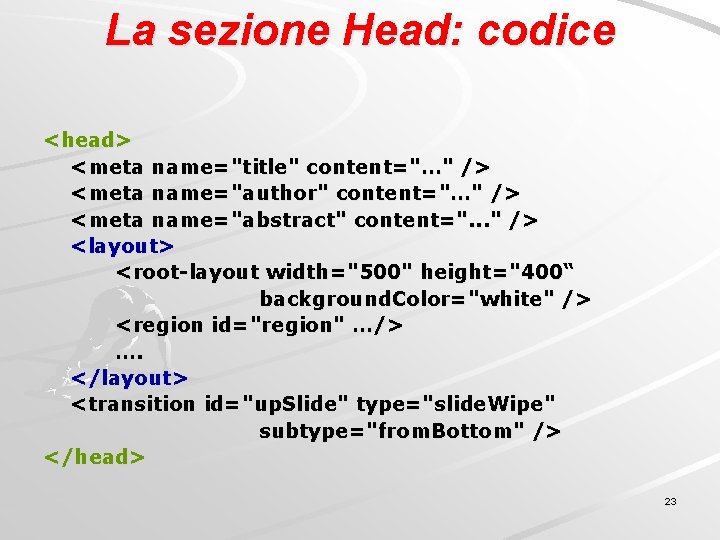
La sezione Head Contiene informazioni relative al contenuto della presentazione (tag meta) la disposizione spaziale (layout) dei media: – la definizione delle finestre, – la definizione delle regioni della presentazione in cui sono visualizzati i media la definizione delle transizioni utilizzate nella presentazione. 22

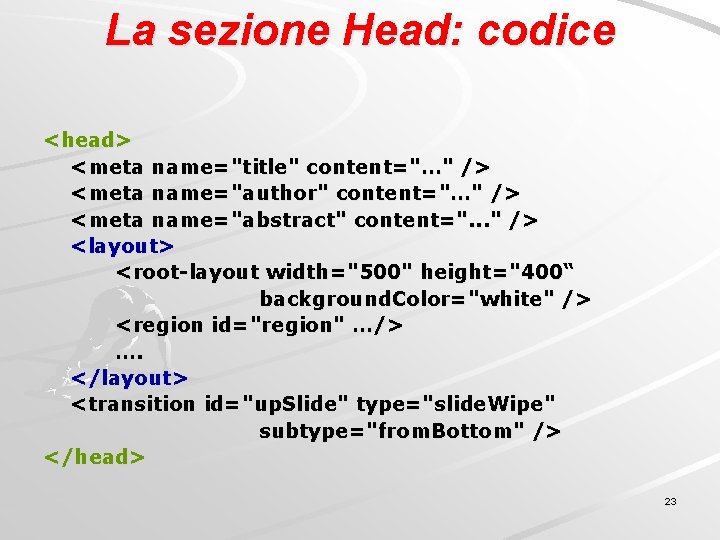
La sezione Head: codice <head> <meta name="title" content="…" /> <meta name="author" content="…" /> <meta name="abstract" content=". . . " /> <layout> <root-layout width="500" height="400“ background. Color="white" /> <region id="region" …/> …. </layout> <transition id="up. Slide" type="slide. Wipe" subtype="from. Bottom" /> </head> 23

Layout Il tag layout definisce la disposizione spaziale della presentazione: è possibile definirvi: – finestre, – regioni, – punti di ancoraggio. La finestra principale è definita come <root-layout>. Le altre finestre sono definite come <top. Layout>. 24

Posizionamento delle regioni Origine Top Left Heigth Width Le regioni sono porzioni dello schermo entro cui inserire i media della presentazione. Vanno definite all’interno di una finestra o di un’altra regione. → posizionamento → volume Si considera come origine l’angolo superiore sinistro della finestra principale, e si calcola la distanza in numero di pixel. 25

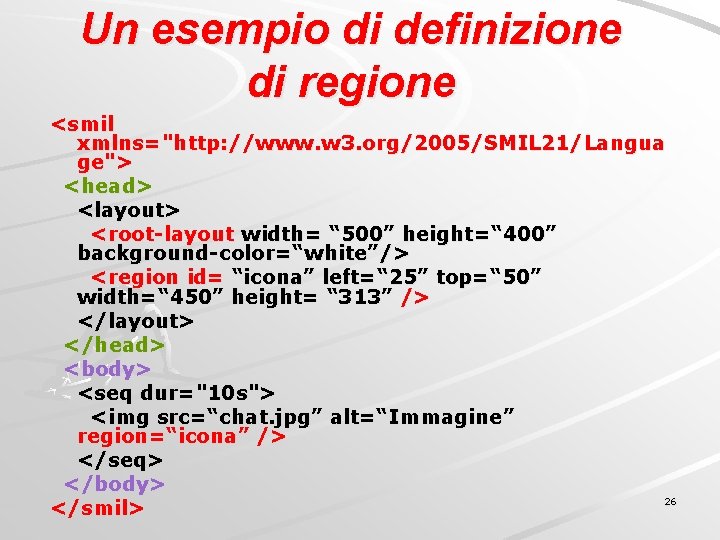
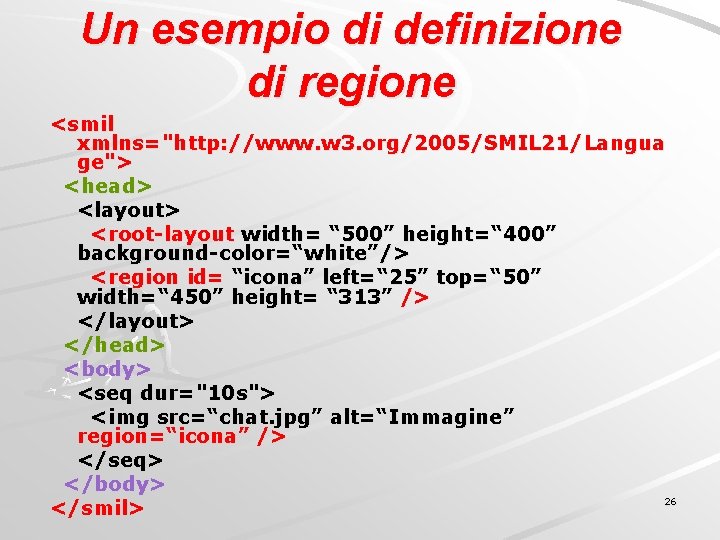
Un esempio di definizione di regione <smil xmlns="http: //www. w 3. org/2005/SMIL 21/Langua ge"> <head> <layout> <root-layout width= “ 500” height=“ 400” background-color=“white”/> <region id= “icona” left=“ 25” top=“ 50” width=“ 450” height= “ 313” /> </layout> </head> <body> <seq dur="10 s"> <img src=“chat. jpg” alt=“Immagine” region=“icona” /> </seq> </body> 26 </smil>

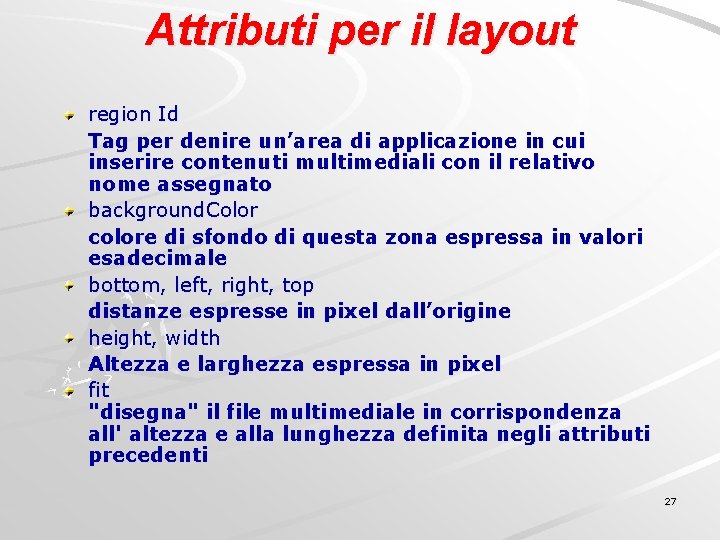
Attributi per il layout region Id Tag per denire un’area di applicazione in cui inserire contenuti multimediali con il relativo nome assegnato background. Color colore di sfondo di questa zona espressa in valori esadecimale bottom, left, right, top distanze espresse in pixel dall’origine height, width Altezza e larghezza espressa in pixel fit "disegna" il file multimediale in corrispondenza all' altezza e alla lunghezza definita negli attributi precedenti 27

La sezione Body Contiene la descrizione dei contenuti della presentazione (path, regione occupata…), le descrizione del comportamento temporale della presentazione multimediale, le modalità di interazione con l’utente, le animazioni definite nella presentazione. 28

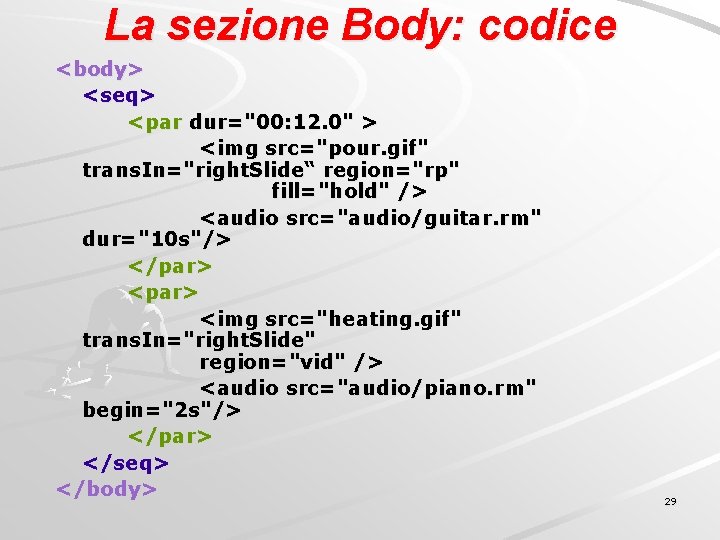
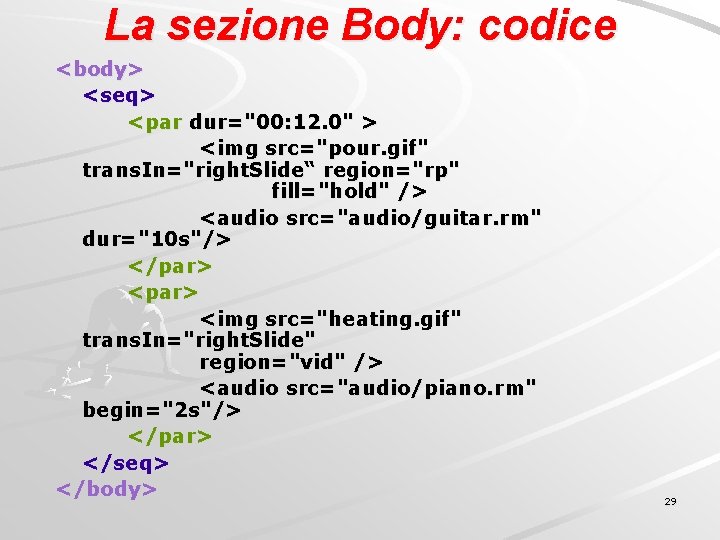
La sezione Body: codice <body> <seq> <par dur="00: 12. 0" > <img src="pour. gif" trans. In="right. Slide“ region="rp" fill="hold" /> <audio src="audio/guitar. rm" dur="10 s"/> </par> <img src="heating. gif" trans. In="right. Slide" region="vid" /> <audio src="audio/piano. rm" begin="2 s"/> </par> </seq> </body> 29

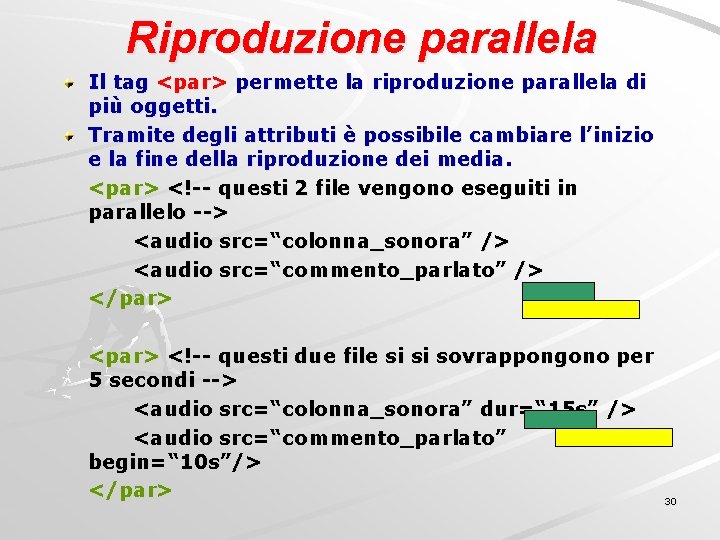
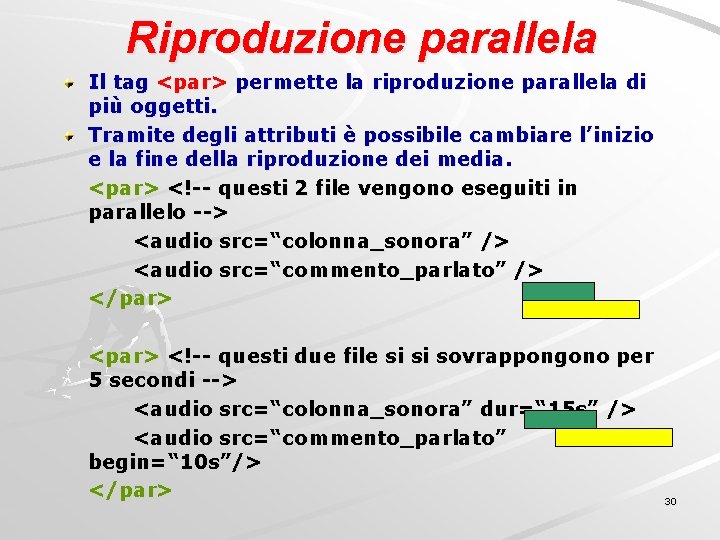
Riproduzione parallela Il tag <par> permette la riproduzione parallela di più oggetti. Tramite degli attributi è possibile cambiare l’inizio e la fine della riproduzione dei media. <par> <!-- questi 2 file vengono eseguiti in parallelo --> <audio src=“colonna_sonora” /> <audio src=“commento_parlato” /> </par> <!-- questi due file si si sovrappongono per 5 secondi --> <audio src=“colonna_sonora” dur=“ 15 s” /> <audio src=“commento_parlato” begin=“ 10 s”/> </par> 30

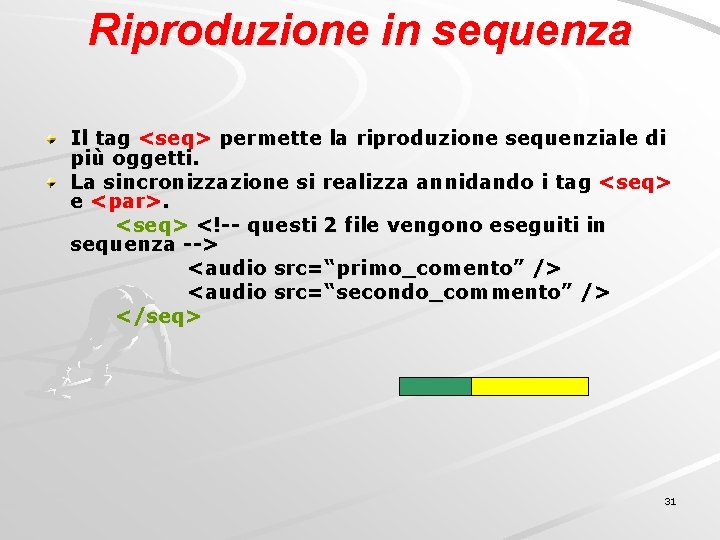
Riproduzione in sequenza Il tag <seq> permette la riproduzione sequenziale di più oggetti. La sincronizzazione si realizza annidando i tag <seq> e <par>. <seq> <!-- questi 2 file vengono eseguiti in sequenza --> <audio src=“primo_comento” /> <audio src=“secondo_commento” /> </seq> 31

Attributi di par e seq begin specifica l'esatto inizio temporale di un elemento dur determina la durata temporale dell’elemento repeat indica il numero di volte per cui l’elemento deve essere riprodotto end specifica l'esatta fine temporale di un elemento <body> <seq> <img src=“chat. jpg" begin="4 s" end="10 s" dur="15 s" region="icona" /> </seq> </body> 32

Eventi È possibile sincronizzare due o più oggetti sulla base del verificarsi di un evento: per fare un riferimento ad un evento particolare lo costruisco indicando: – l’id dell’oggetto che lo ha subito + “. ” + l’evento stesso. Si possono combinare gli eventi: <par end=“bottone. click; commento_parlato. end”> <audio src=“colonna_sonora. wav” id=“musica”/> <audio src=“commento_parlato. wav” id=“commento”/> <img src=“stop. jpg” id=“bottone”/> </par> 33

Le transizioni sono filtri o effetti che rendono meno netto il passaggio da un media ad un altro. Un media può avere una transizione di entrata e una transizione di uscita. Le transizioni non modificano la durata degli oggetti. Per creare un effetto devo conoscere tre dati: – il media iniziale (sorgente o background), – il media finale (destinazione), – la progressione della transizione (tipo, durata…). 34

Definizione delle transizioni Sono definite in due modi: con il tag <transition> nella sezione head e utilizzate nella definizione dei media. In questo modo possono essere riutilizzate. <head> <transition id=“trans_1" dur="1 s" type="fade" /> </head>. . . <body> <par dur="5 s" > <img id=“img_1" trans. In=“trans_1" …/> <img id=“img_2" trans. Out=“trans_1" …/> </par> </body> 35

Tipo di transizione L’effetto risultante dalla transizione è ottenuto combinando i valori di due attributi: – type indica un insieme di transizioni, – subtype indica un effetto particolare e può essere omesso. La durata di una transizione è definita dall’attributo dur=“Ns”. http: //www. w 3. org/TR/smil 20/smiltransitions. html 36

Le animazioni In SMIL è possibile creare delle animazioni che: – muovono un oggetto, – ne modificano le dimensioni, – cambiano un colore o – cambiano il valore di un parametro in modo dinamico, attraverso i tag: – animate, – animate. Motion, – animate. Color, – set. 37

Hyperlink SMIL supporta link unidirezionali molto simili a quelli offerti dal linguaggio HTML. Di un link si definisce: – la sorgente, – la destinazione, – il comportamento della sorgente e della destinazione del link. <par id=“text_and_video” > <video src=“file_video” region=“video” /> <text src=“file_testo” region=“testo” /> </par> <a href=“presentazione. smil#text_and_video” show=“pause”> <video src=”altro_file_video" region=“altra_regione”/> 38 </a>

Definizione degli hyperlink <a> contiene la sorgente del link e definisce la destinazione nell’attributo href <area> descrive la sorgente di un link come una porzione di un media di forma shape e delimitata dalle coordinate coord. show, source. Playstate e source. Level definiscono lo stato della sorgente. destination. Playstate e destination. Level definiscono lo stato della destinazione. 39

Come inserire un puntatore ad un file SMIL Una presentazione in cui il codice SMIL è integrato in un file HTML, si collega creando un normale link ad una pagina HTML. Un file SMIL può essere messo a disposizione su un web server. Il Client accede al file tramite il browser: http: //webserver. com/path/file. smi La presenza del Player sul Client consente la visione della presentazione SMIL. 40

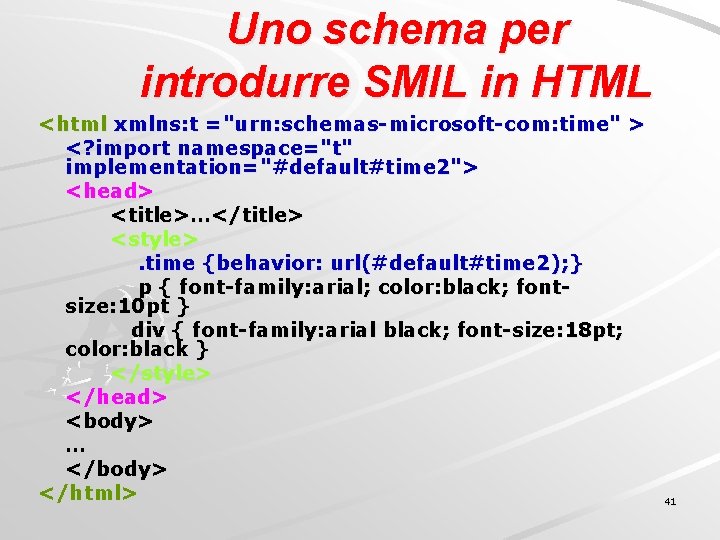
Uno schema per introdurre SMIL in HTML <html xmlns: t ="urn: schemas-microsoft-com: time" > <? import namespace="t" implementation="#default#time 2"> <head> <title>…</title> <style>. time {behavior: url(#default#time 2); } p { font-family: arial; color: black; fontsize: 10 pt } div { font-family: arial black; font-size: 18 pt; color: black } </style> </head> <body> … </body> </html> 41

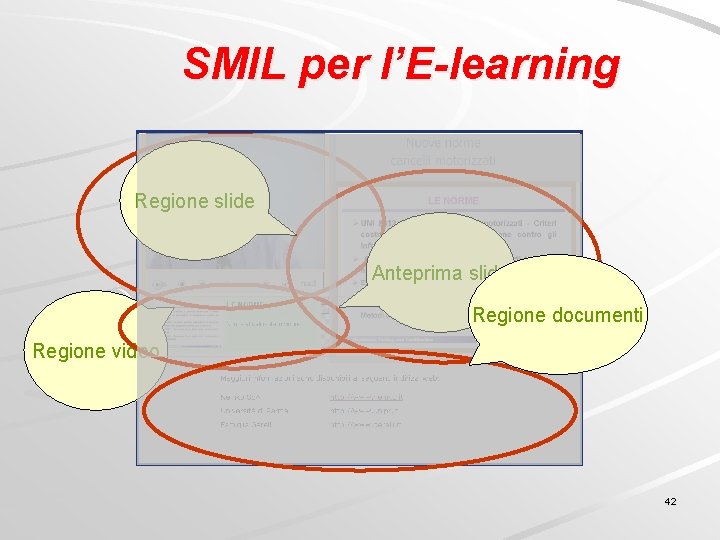
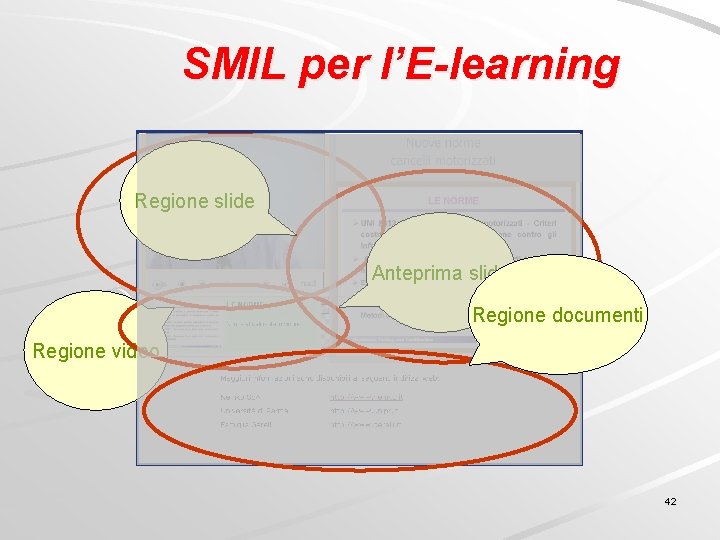
SMIL per l’E-learning Regione slide Anteprima slide Regione documenti Regione video 42

Perché usare SMIL? Perché è supportato da organi di standardizzazione e dal mondo “industriale” (Wide Web Consortium (W 3 C), Real. Networks, IBM, Intel, Macromedia, Microsoft, Netscape/AOL, Nokia, Ericsson, Canon, Panasonic, Philips, . . . ) Perché è un formato aperto e gratuito. Perché è possibile scrivere presentazioni multimediali in SMIL utilizzando un semplice editor di testo. Perché è semplice. Perché la sua impostazione modulare consente di utilizzarlo senza conoscerne tutti i dettagli. . 43

Riferimenti Specifiche SMIL: – http: //www. w 3. org/Audio. Video/ SMIL Tutorial: – http: //www. smilguide. com/guide/tutorial/learningto-smil – http: //www. html. it/smil/ – http: //www. w 3 schools. com/smil/default. asp Altre fonti: – http: //www. xsmiles. org/ – http: //smw. internet. com/smilhome. html – http: //www. oratrix. com 44