Selenium Testing Tool What is Selenium Selenium is






































- Slides: 38

Selenium – Testing Tool

What is Selenium? • Selenium is a robust set of tools that supports rapid development of test automation for web-based applications. • Works anywhere Java. Script is supported • Hooks for many other languages - Java, Ruby, Python • Can simulate a user navigating through pages and then assert for specific marks on the pages • All you need to really know is HTML to start using it right away

Selenium • You can use open source - Selenium tool • Selenium IDE is a plug-in to Firefox to record and playback tests (like Win. Runner, QTP). • You can then export the recorded test in most language e. g. HTML, Java , . NET , Perl , Ruby etc. • The exported test can be run in any browser and any platform using "selenium remote control".

Where to get it? • You can use Selenium-Core and customize everything – deprecated. • But it is easier to just get a Firefox plug-in “Selenium-IDE” that helps you “record” test Cases. • You can record how an app is being used and then playback those recordings followed by asserts. • Get everything at: www. openqa. org/selenium/

Selenium Components

Selenium-IDE • Integrated Development Environment for building Selenium test cases. • Operates as a Firefox add-on and provides an interface for developing and running individual test cases or entire test suites. • Selenium-IDE has a recording feature, which will keep account of user actions as they are performed and store them as a reusable script to play back. • It also has a context menu (right-click) integrated with the Firefox browser, which allows the user to pick from a list of assertions and verifications for the selected location. • Offers full editing of test cases. • Although it is a Firefox only add-on, tests created in it can also be run against other browsers by using Selenium-RC & specifying the name of the test suite on the command line.

Selenium-RC (Remote Control) • Selenium-RC provides an API (Application Programming Interface) and library for each of its supported languages: HTML, Java, C#, Perl, PHP, Python, and Ruby. • This ability to use Selenium-RC with a high-level programming language to develop test cases also allows the automated testing to be integrated with a project’s automated build environment.

Selenium-Grid allows the Selenium-RC solution to scale for test suites to be run in multiple environments. • With Selenium-Grid multiple instances of Selenium-RC are running on various operating system and browser configurations, each of these when launching register with a hub. When tests are sent to the hub they are then redirected to an available Selenium-RC, which will launch the browser and run the test. • This allows for running tests in parallel, with the entire test suite theoretically taking only as long to run as the longest individual test.

Steps to start with Selenium! 1) Begin: write and run tests in Firefox. Selenium IDE is a Firefox add-on that records clicks, typing, and other actions to make a test, which you can play back in the browser. 2) Customize: your language, your browser. Selenium Remote Control (RC) runs your tests in multiple browsers and platforms. Tweak your tests in your preferred language. 3) Deploy: scale out, speed up Selenium Grid extends Selenium RC to distribute your tests across multiple servers, saving you time by running tests in parallel.

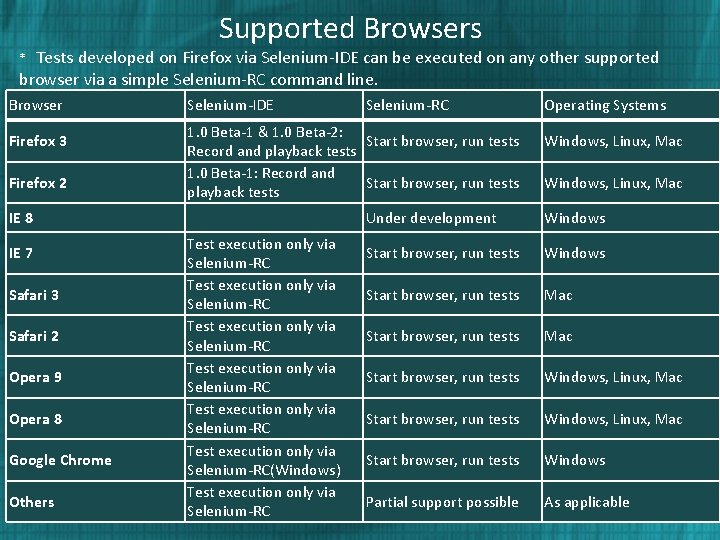
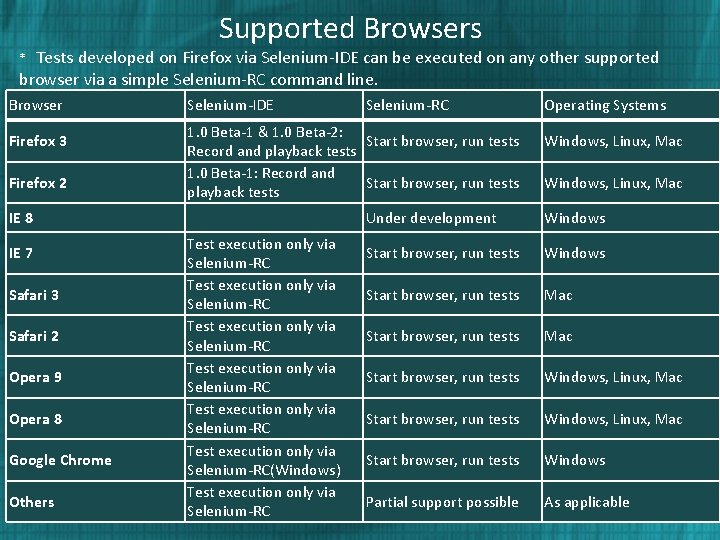
Supported Browsers * Tests developed on Firefox via Selenium-IDE can be executed on any other supported browser via a simple Selenium-RC command line. Browser Firefox 3 Firefox 2 IE 8 IE 7 Safari 3 Safari 2 Opera 9 Opera 8 Google Chrome Others Selenium-IDE Selenium-RC 1. 0 Beta-1 & 1. 0 Beta-2: Start browser, run tests Record and playback tests 1. 0 Beta-1: Record and Start browser, run tests playback tests Test execution only via Selenium-RC Test execution only via Selenium-RC(Windows) Test execution only via Selenium-RC Operating Systems Windows, Linux, Mac Under development Windows Start browser, run tests Mac Start browser, run tests Windows, Linux, Mac Start browser, run tests Windows Partial support possible As applicable

Selenium Commands – Selenese 1) Actions are commands that generally manipulate the state of the application. They do things like “click this link” and “select that option”. • Can be called with “And. Wait” suffix, e. g. “click. And. Wait”. 2) Accessors examine the state of the application and store the results in variables, e. g. “store. Title”. • They are also used to automatically generate Assertions. 3) Assertions are like Accessors, but verify that the state of the application conforms to what is expected. Eg. “make sure the page title is X”, “verify that this checkbox is checked”. • All Selenium Assertions can be used in 3 modes: “assert”, “verify”, and ” wait. For”. For example, you can “assert. Text”, “verify. Text” and “wait. For. Text”.

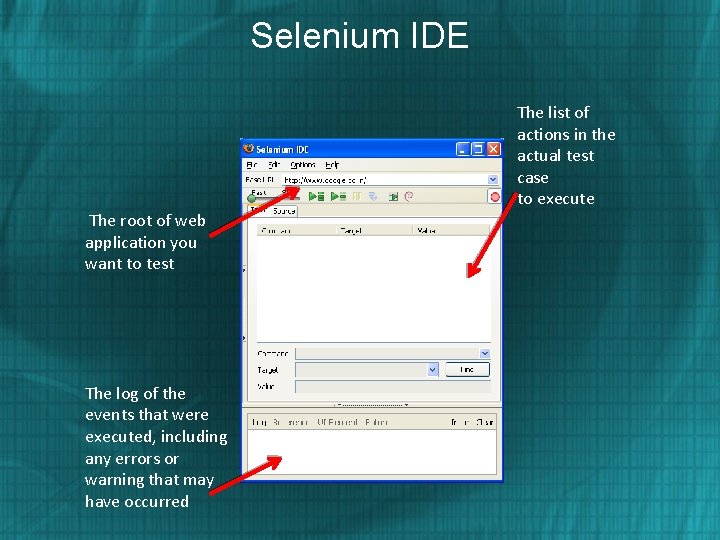
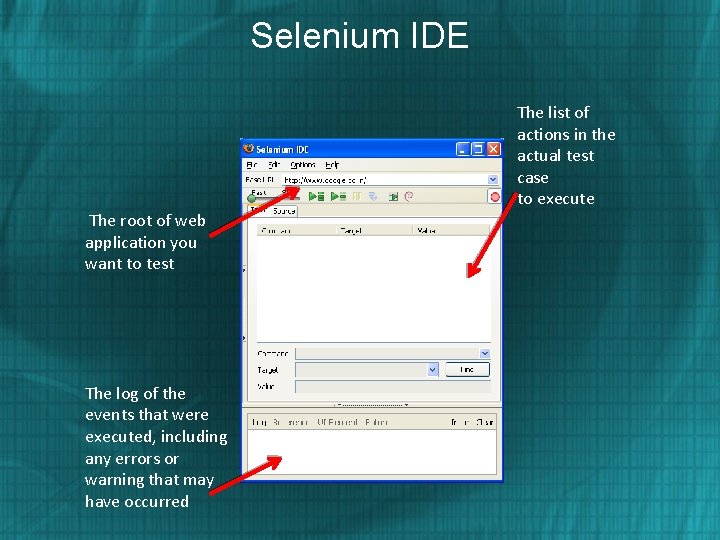
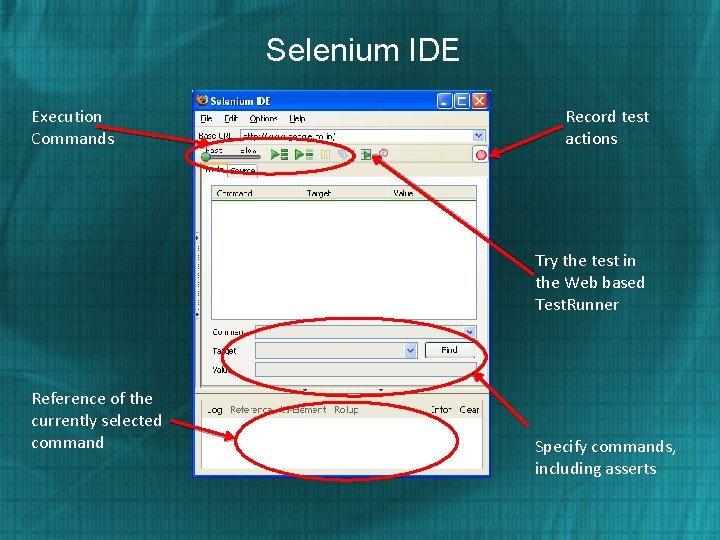
Selenium IDE The root of web application you want to test The log of the events that were executed, including any errors or warning that may have occurred The list of actions in the actual test case to execute

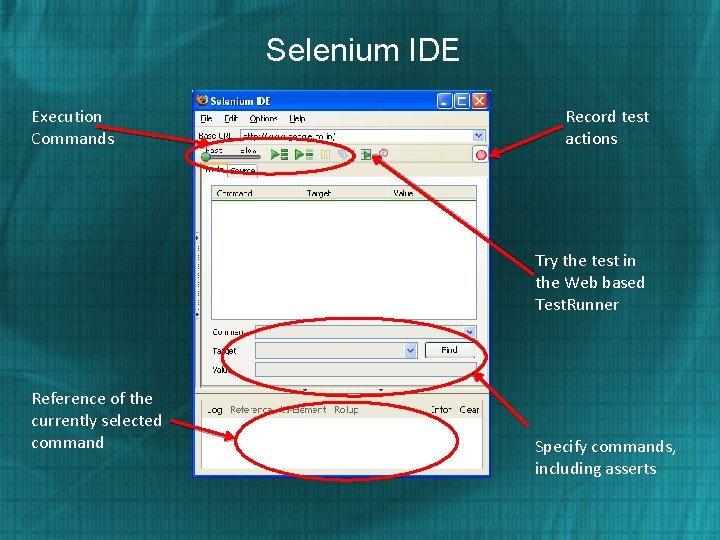
Selenium IDE Execution Commands Record test actions Try the test in the Web based Test. Runner Reference of the currently selected command Specify commands, including asserts

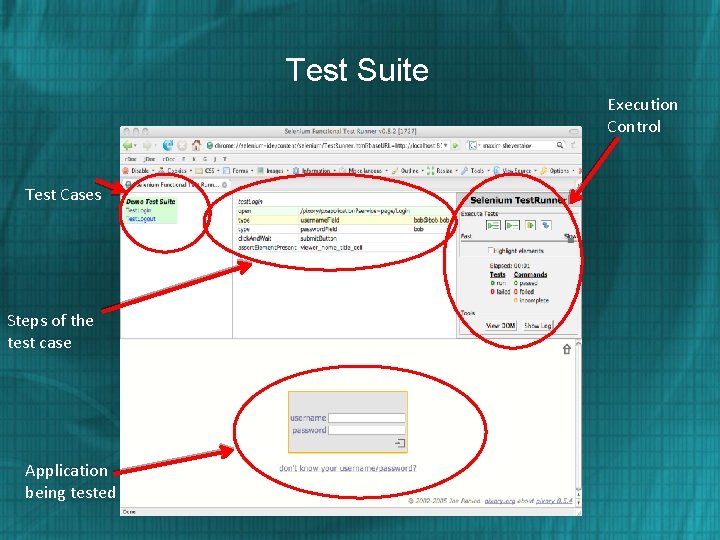
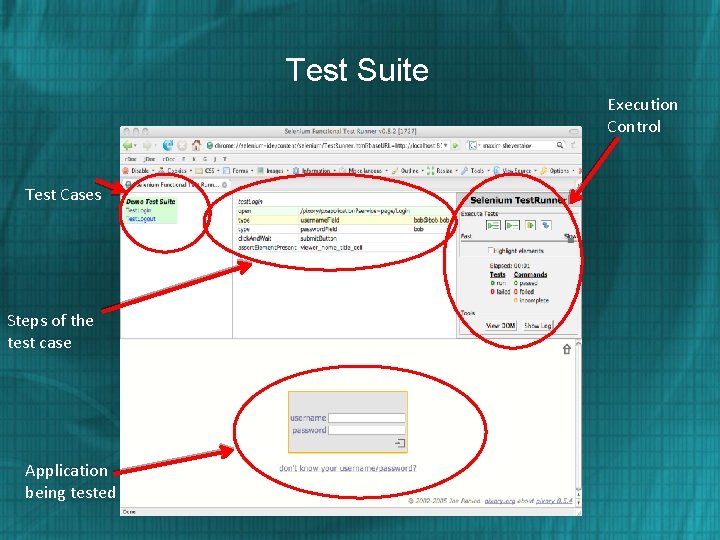
Test Suite Execution Control Test Cases Steps of the test case Application being tested

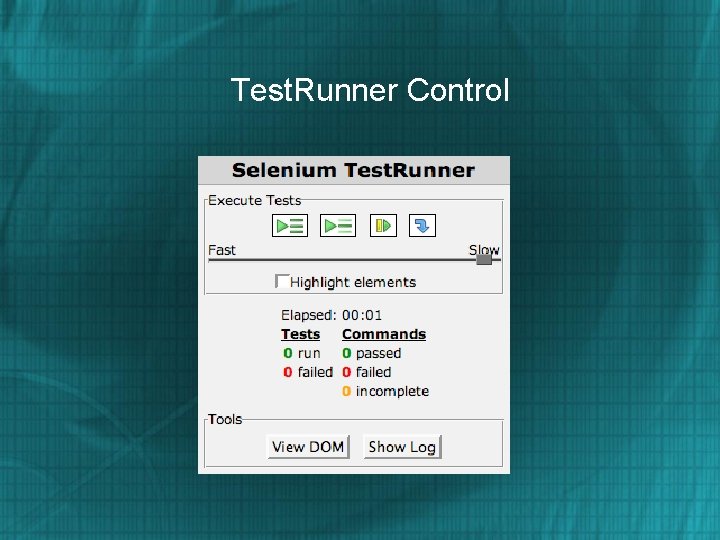
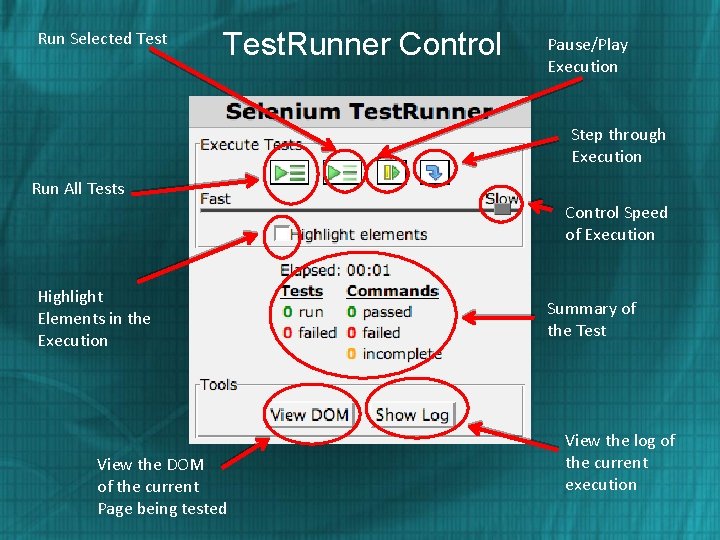
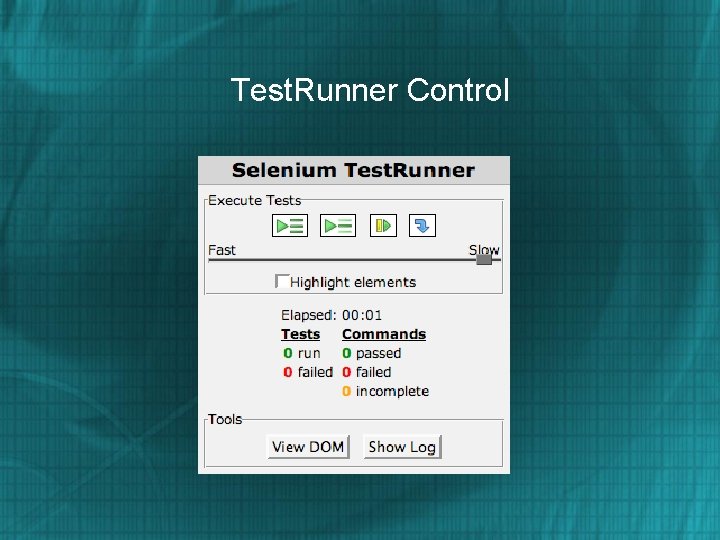
Test. Runner Control

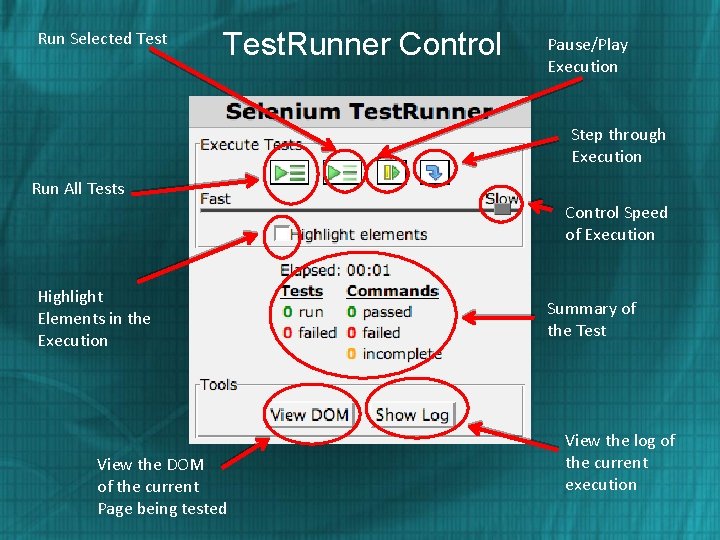
Run Selected Test. Runner Control Pause/Play Execution Step through Execution Run All Tests Control Speed of Execution Highlight Elements in the Execution View the DOM of the current Page being tested Summary of the Test View the log of the current execution

Test Creation Demo in http: //test. roosterit. com/

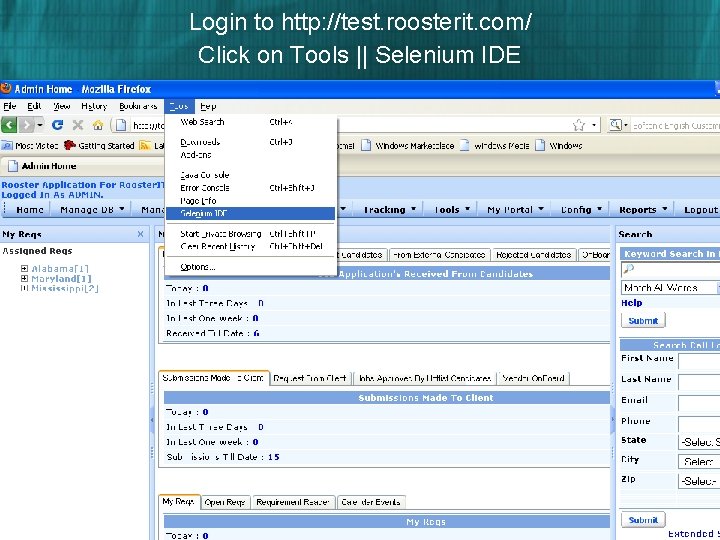
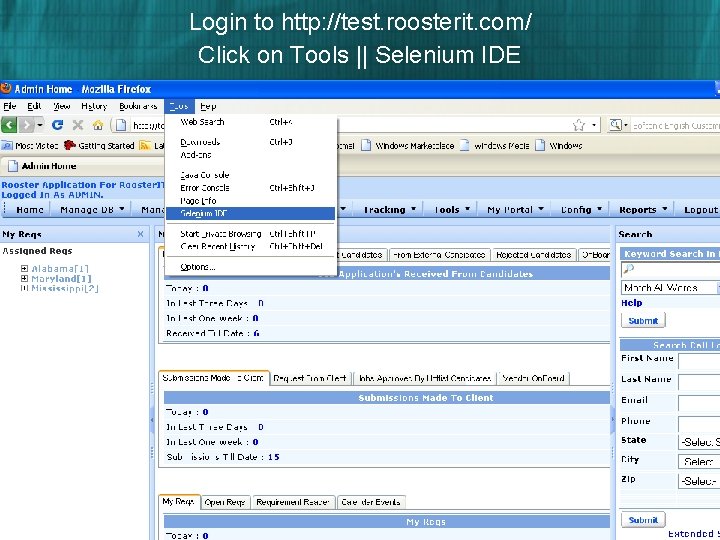
Login to http: //test. roosterit. com/ Click on Tools || Selenium IDE

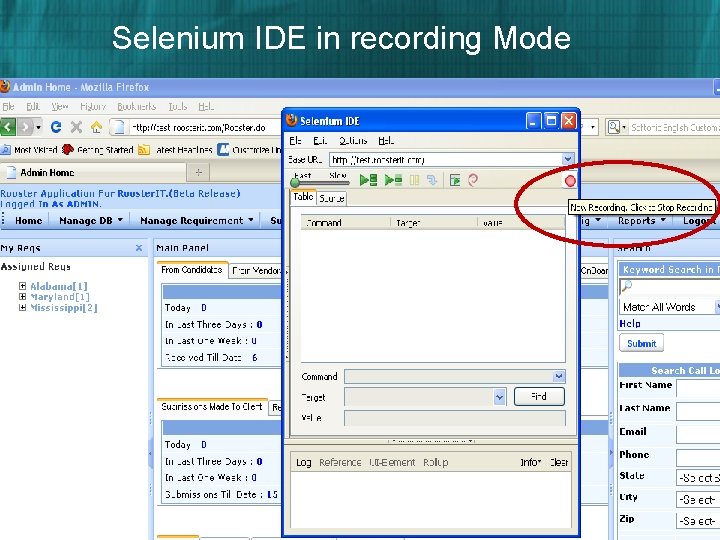
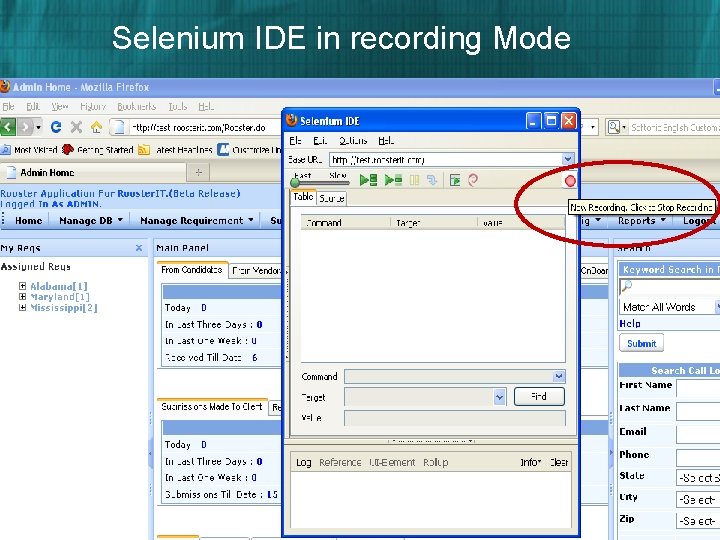
Selenium IDE in recording Mode

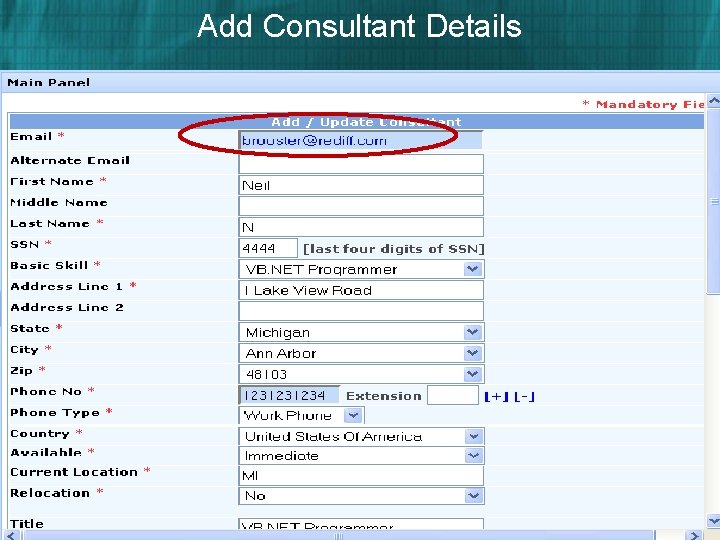
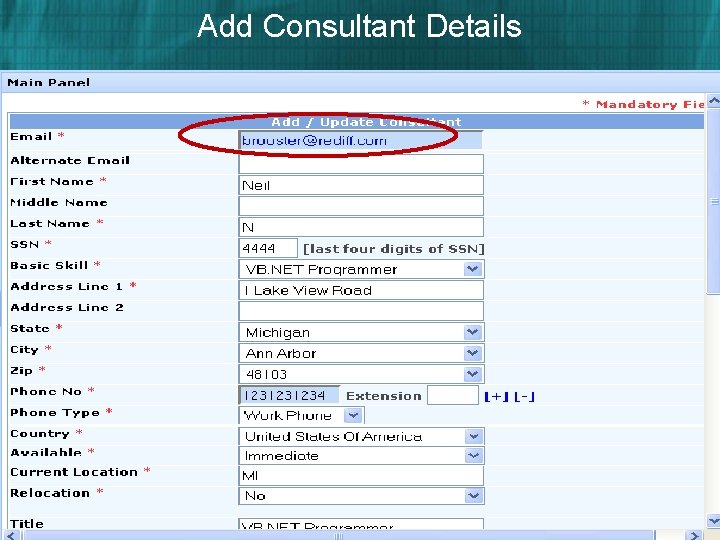
Add Consultant Details

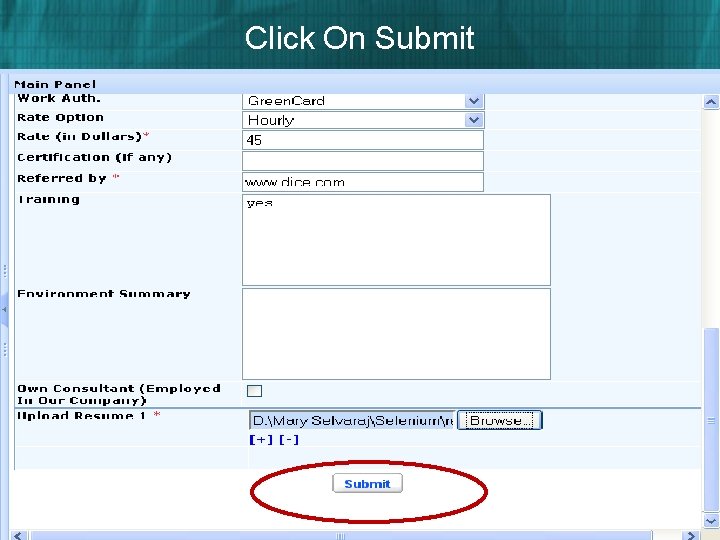
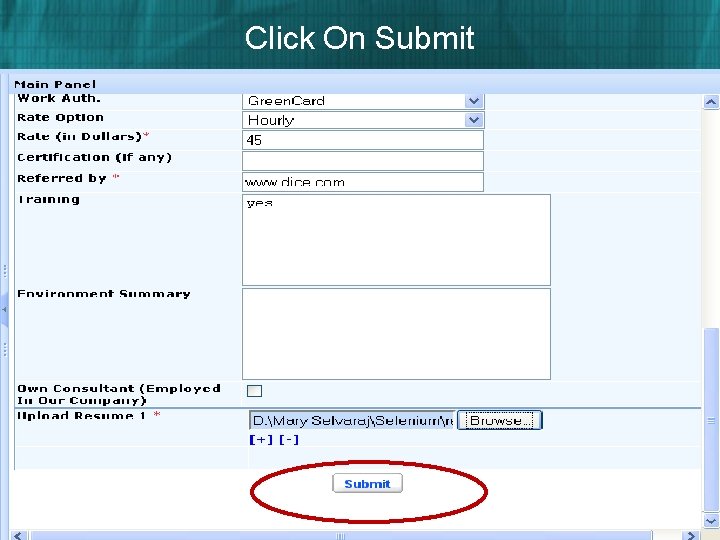
Click On Submit

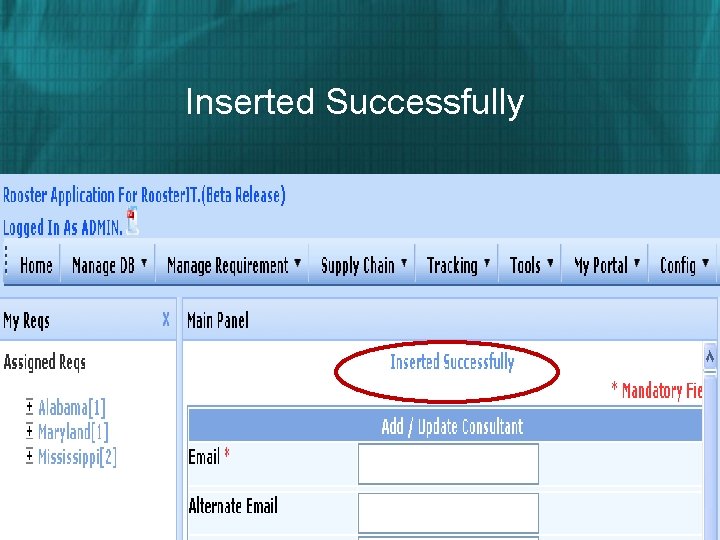
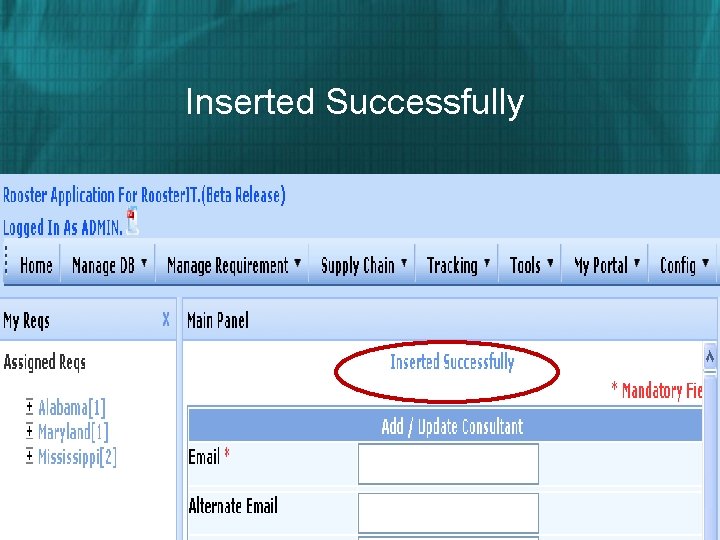
Inserted Successfully

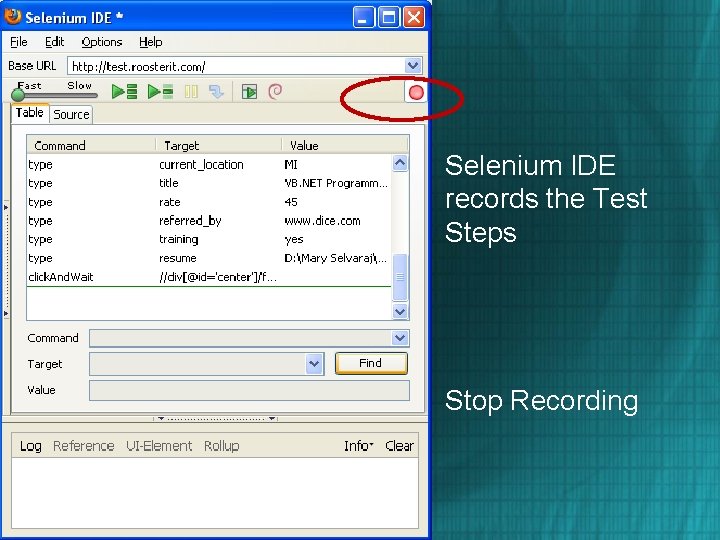
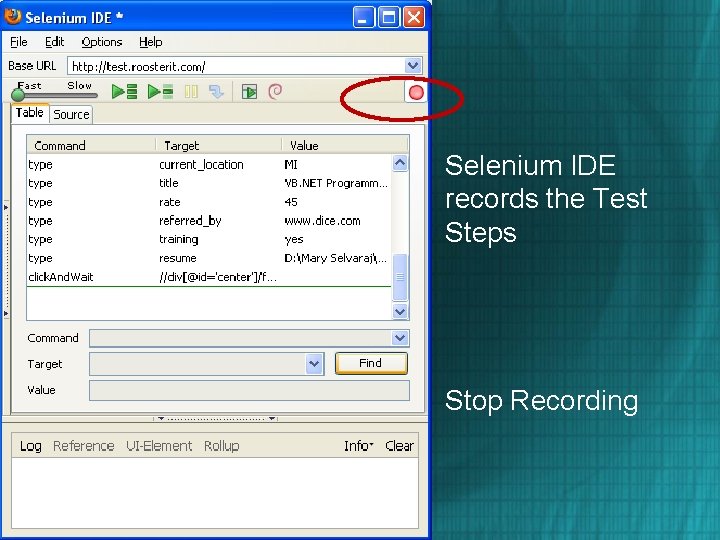
Selenium IDE records the Test Steps Stop Recording

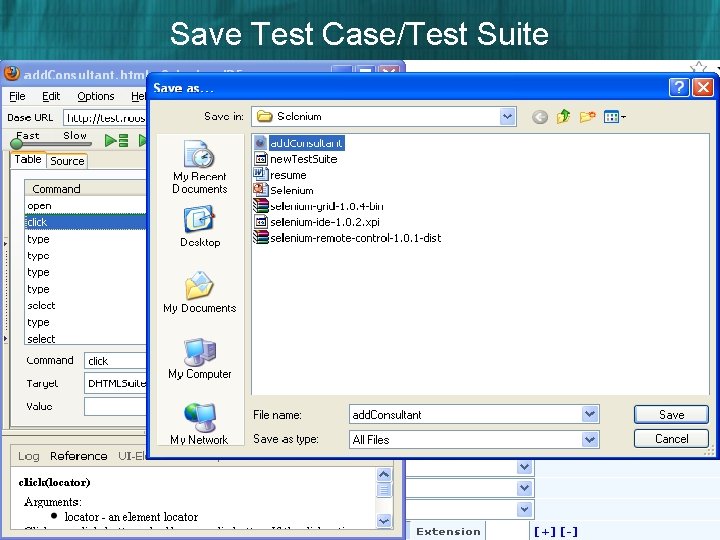
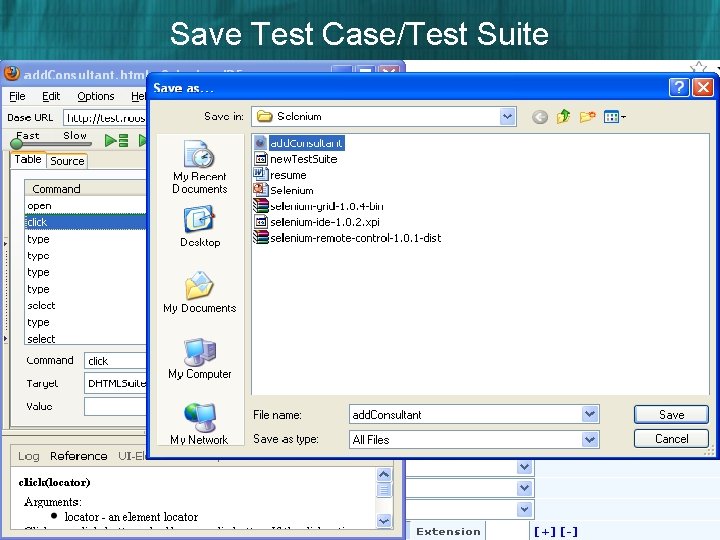
Save Test Case/Test Suite

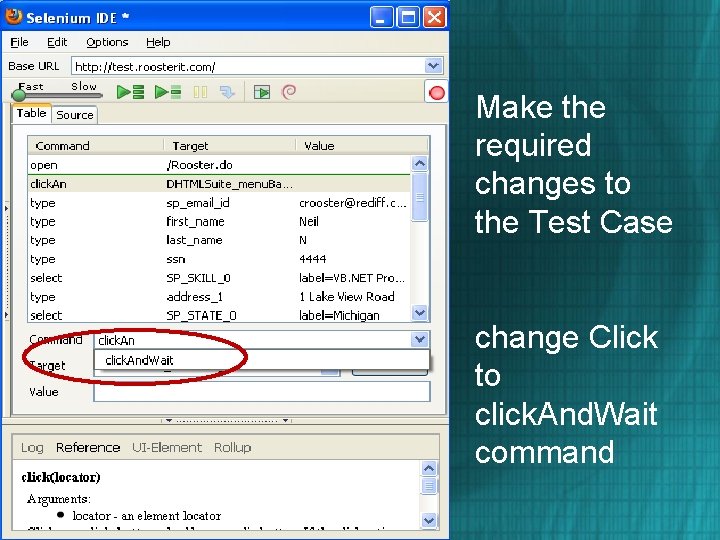
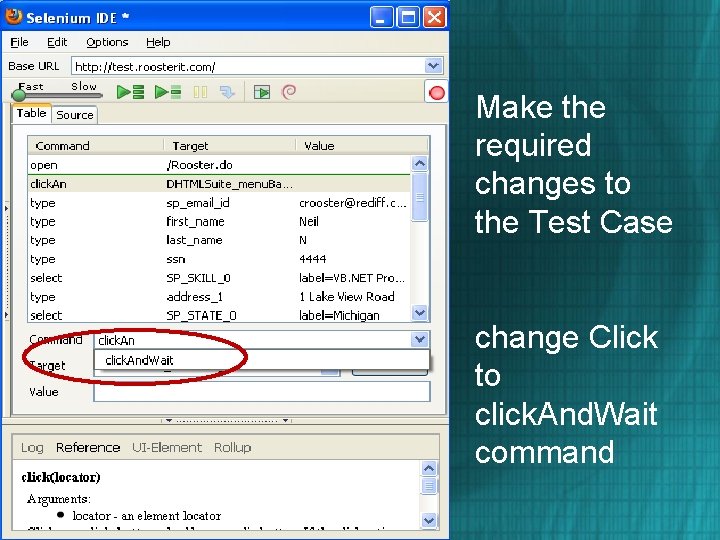
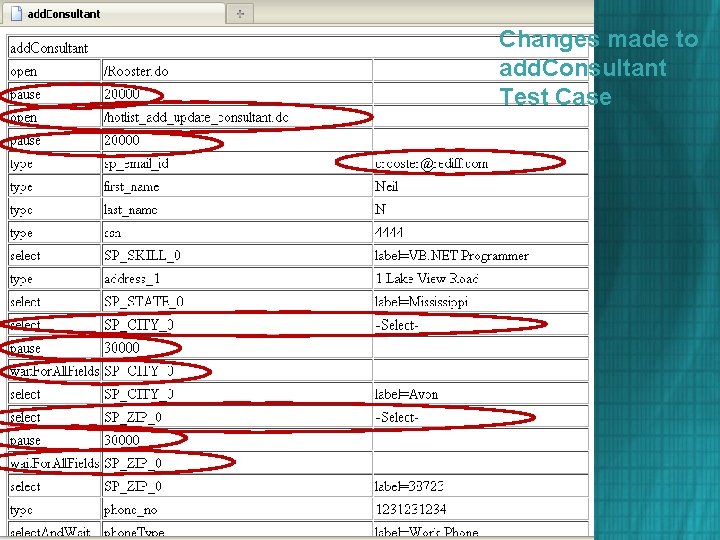
Make the required changes to the Test Case change Click to click. And. Wait command

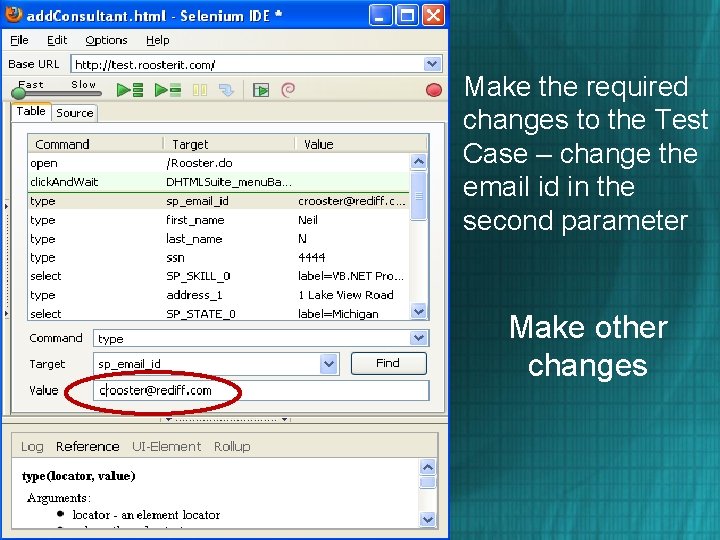
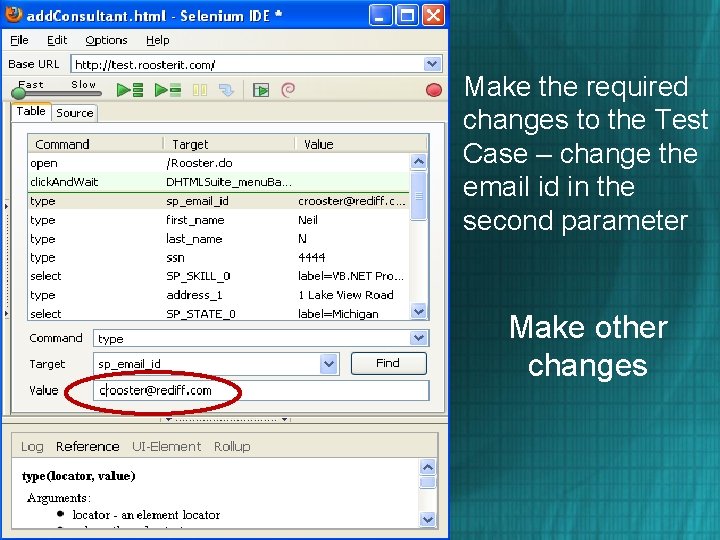
Make the required changes to the Test Case – change the email id in the second parameter Make other changes

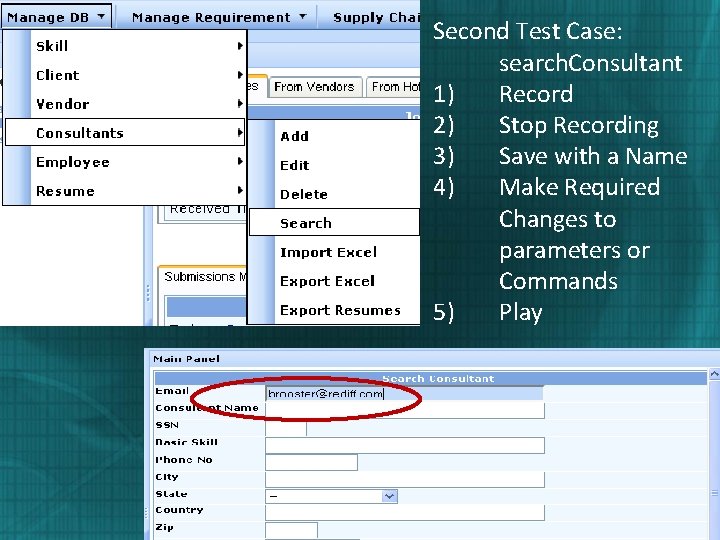
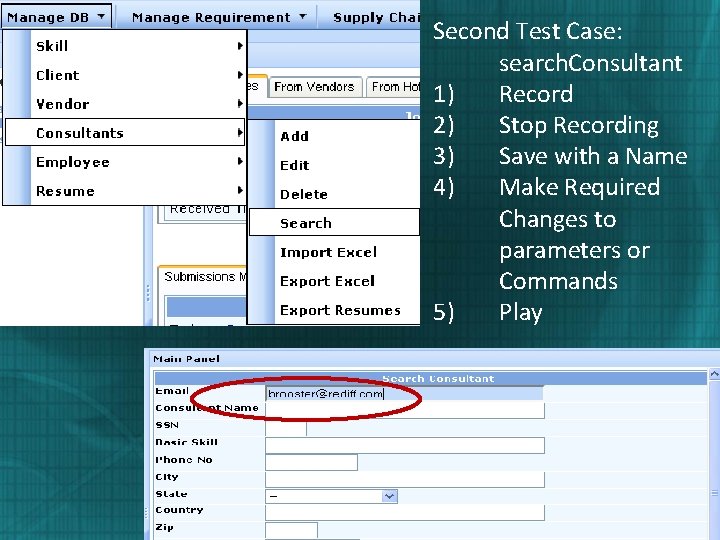
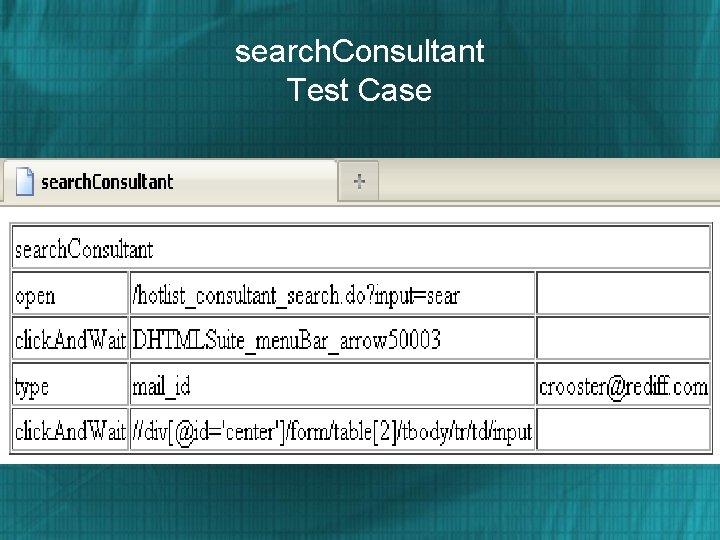
Second Test Case: search. Consultant 1) Record 2) Stop Recording 3) Save with a Name 4) Make Required Changes to parameters or Commands 5) Play

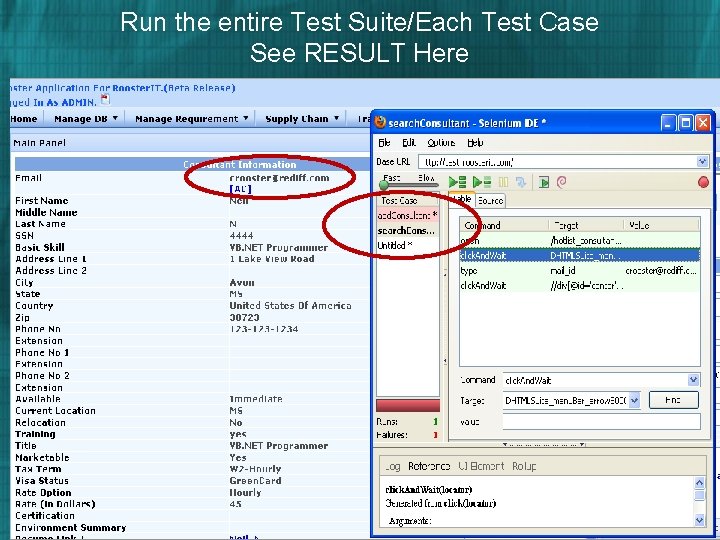
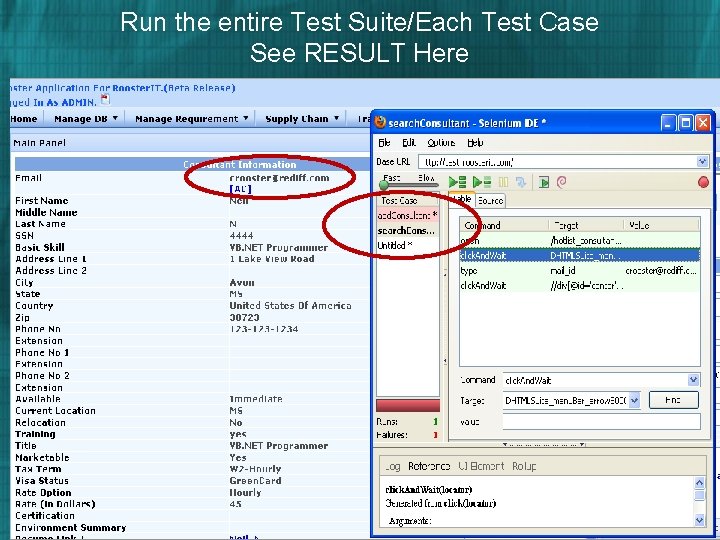
Run the entire Test Suite/Each Test Case See RESULT Here

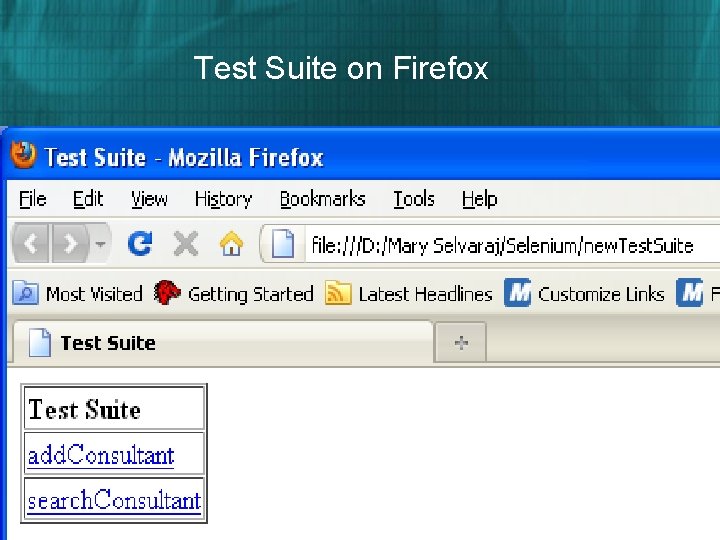
Test Suite on Firefox

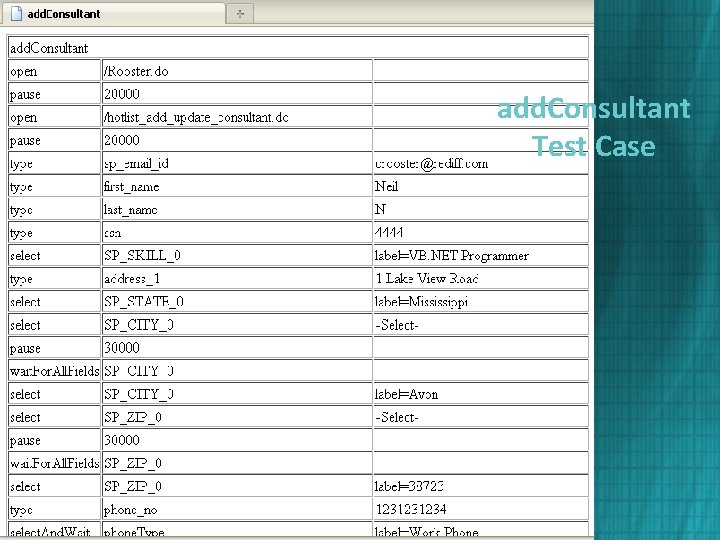
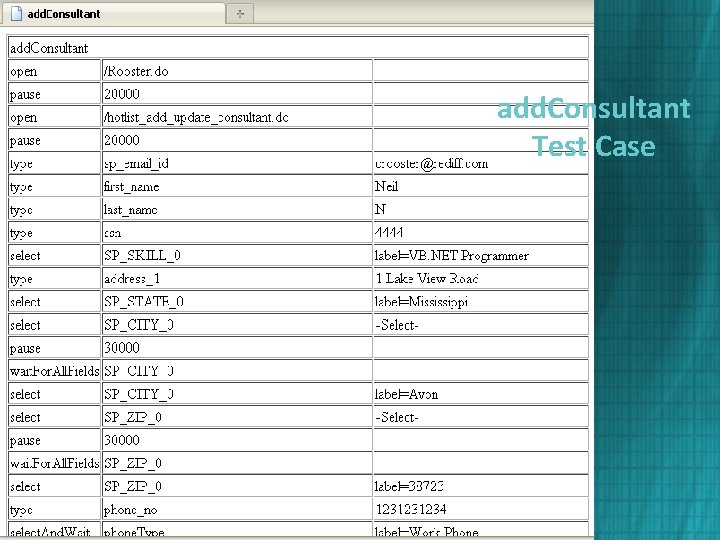
add. Consultant Test Case

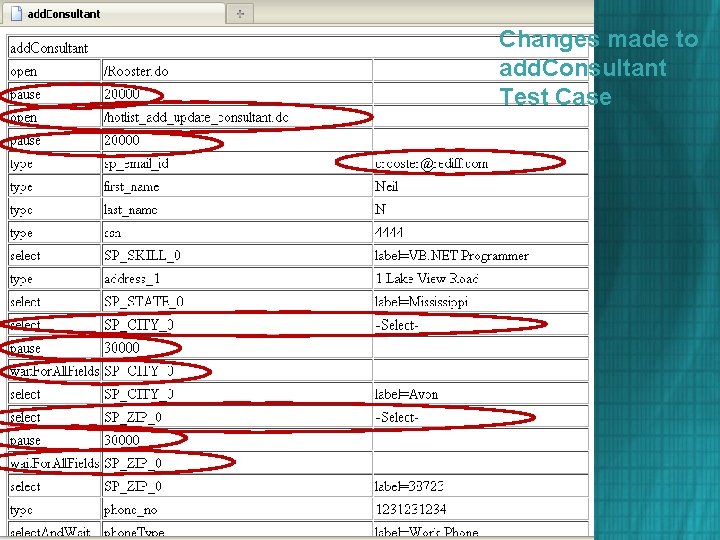
Changes made to add. Consultant Test Case

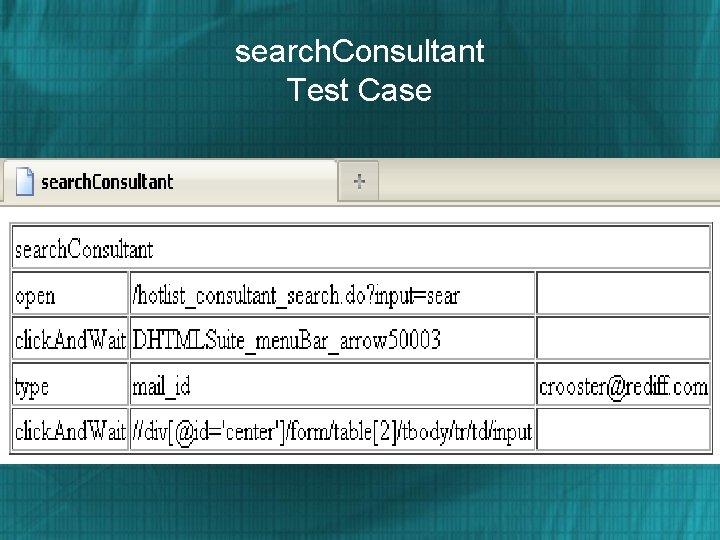
search. Consultant Test Case

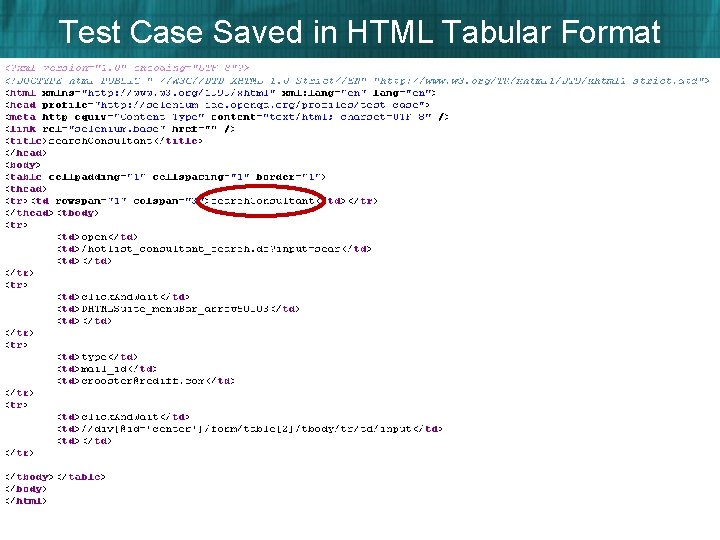
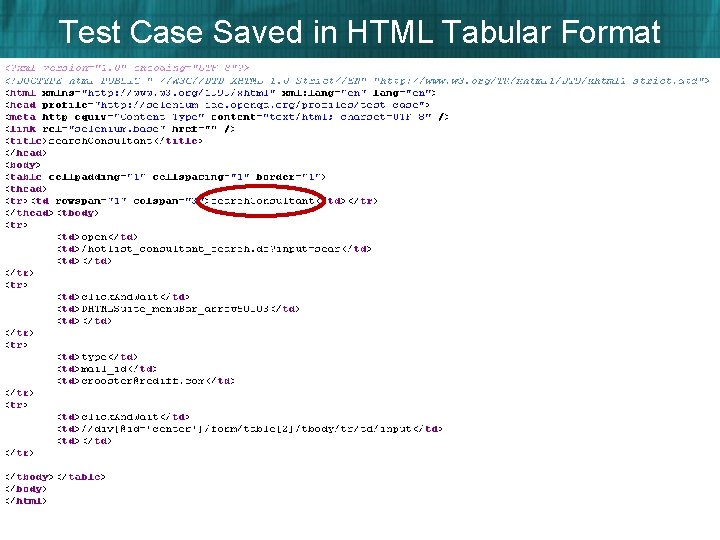
Test Case Saved in HTML Tabular Format

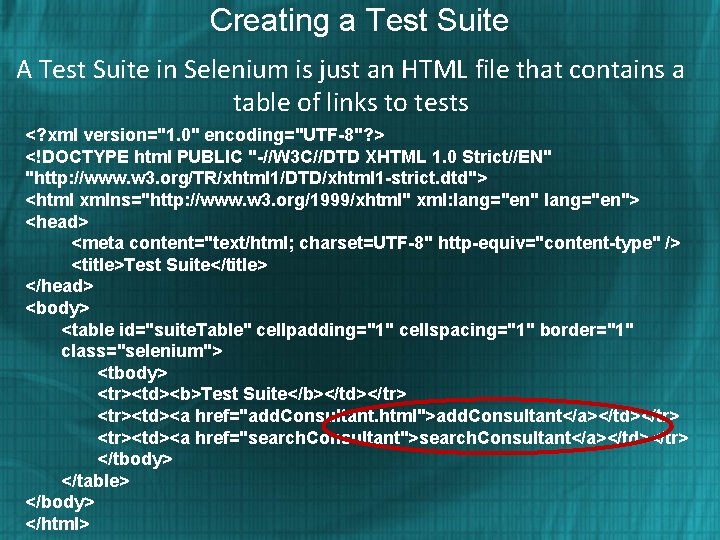
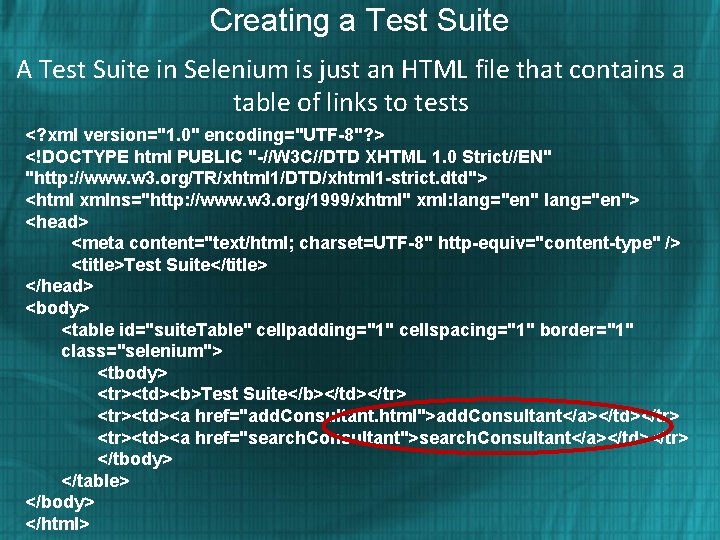
Creating a Test Suite A Test Suite in Selenium is just an HTML file that contains a table of links to tests <? xml version="1. 0" encoding="UTF-8"? > <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Strict//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -strict. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml" xml: lang="en"> <head> <meta content="text/html; charset=UTF-8" http-equiv="content-type" /> <title>Test Suite</title> </head> <body> <table id="suite. Table" cellpadding="1" cellspacing="1" border="1" class="selenium"> <tbody> <tr><td><b>Test Suite</b></td></tr> <tr><td><a href="add. Consultant. html">add. Consultant</a></td></tr> <tr><td><a href="search. Consultant">search. Consultant</a></td></tr> </tbody> </table> </body> </html>

Test. Runner Demo Execute Tests created inside the Firefox Test. Runner.

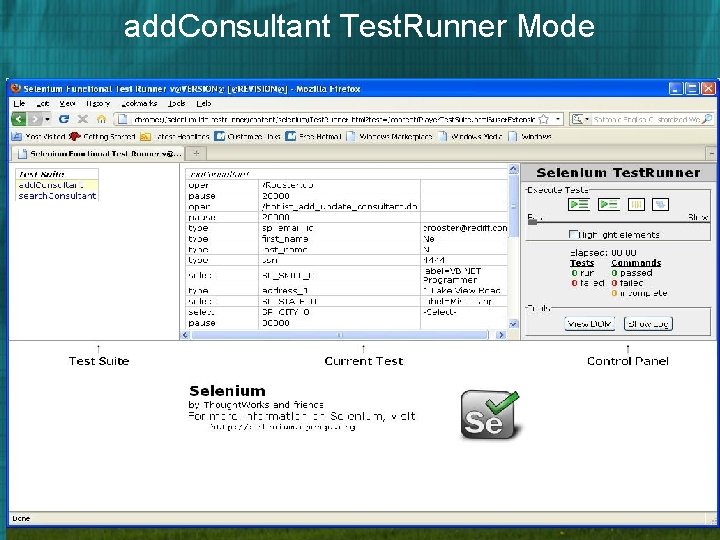
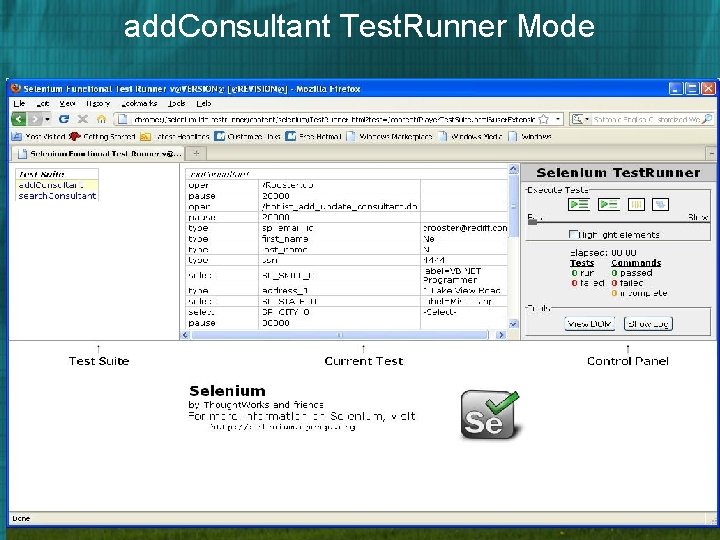
add. Consultant Test. Runner Mode

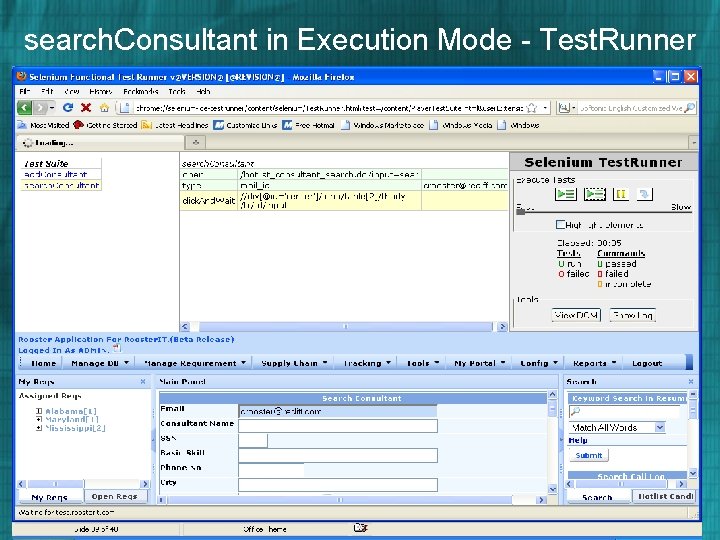
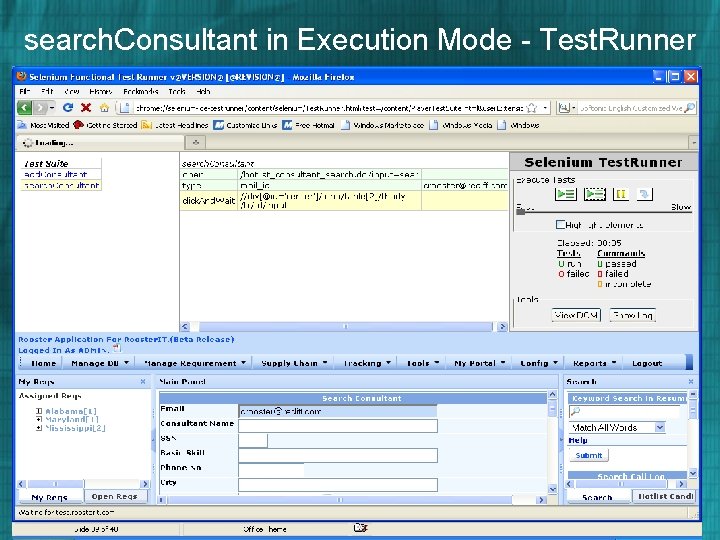
search. Consultant in Execution Mode - Test. Runner

Questions?