selector property 1 property 2 property 3 property

























































- Slides: 57








Синтаксис selector { property 1: property 2: property 3: property 4: } value 1; value 2; value 3; value 4;


Пример <HTML> <HEAD> <STYLE TYPE=“text/css”> P { font-size: 12 px; font-family: Arial} H 1 {color: green} ……………… </STYLE> </HEAD> </HTML>


Селектори – видове ¡ На таг H 1 {color: blue} H 2 {color: blue} P {color: blue} H 1, H 2, P {color: blue}

Aтрибут class ¡ Прилага се към HTML елементите, без: <base>, <html>, <meta>, <script>, <style>, <title> <H 1 CLASS=“name”>text here</H 1>

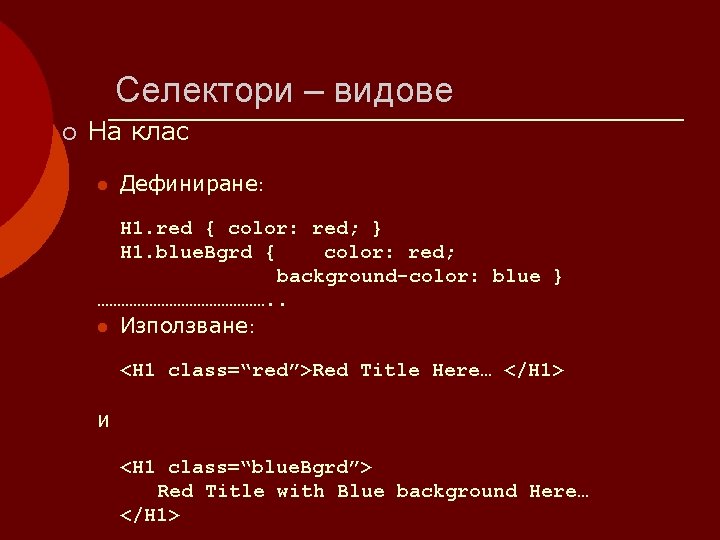
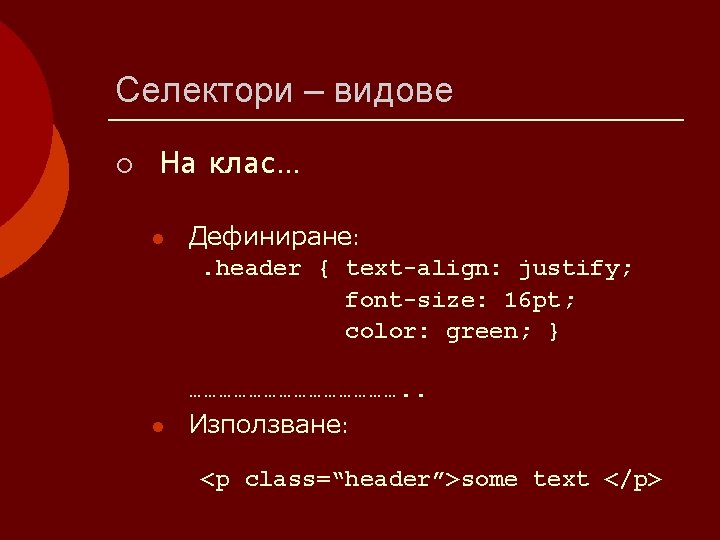
Селектори – видове ¡ На клас l Дефиниране: H 1. red { color: red; } H 1. blue. Bgrd { color: red; background-color: blue } …………………. . l Използване: <H 1 class=“red”>Red Title Here… </H 1> и <H 1 class=“blue. Bgrd”> Red Title with Blue background Here… </H 1>


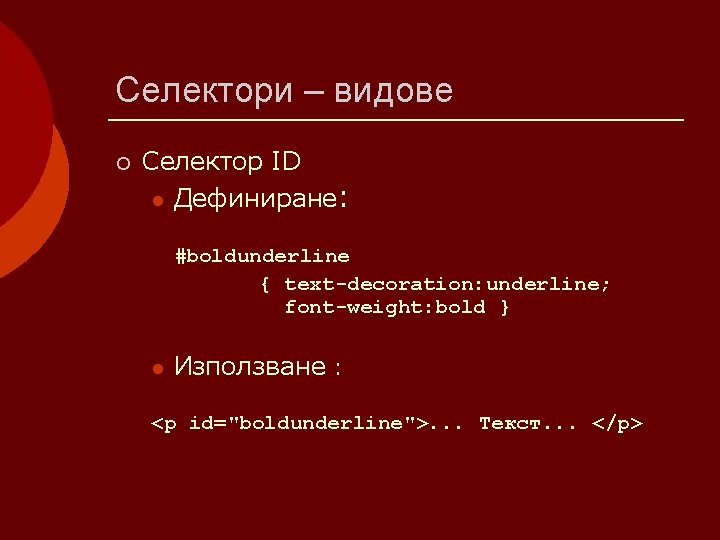
Селектори – видове ¡ Селектор ID l Дефиниране: #boldunderline { text-decoration: underline; font-weight: bold } l Използване : <p id="boldunderline">. . . Текст. . . </p>


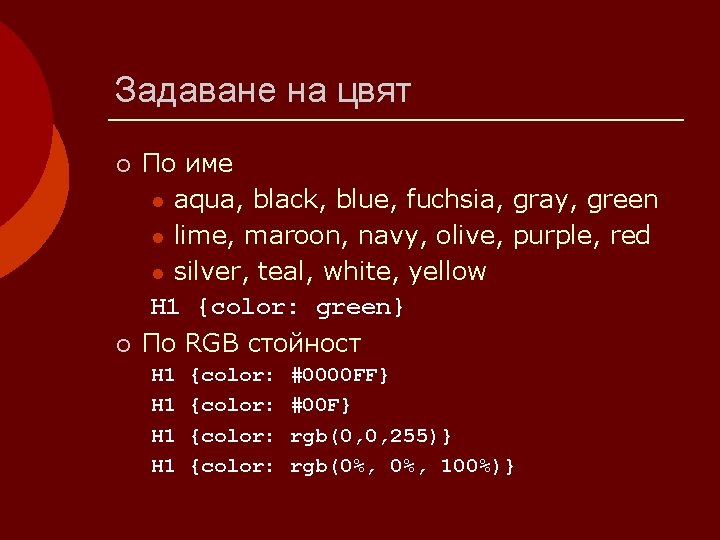
Задаване на цвят ¡ По име l aqua, black, blue, fuchsia, gray, green l lime, maroon, navy, olive, purple, red l silver, teal, white, yellow H 1 {color: green} ¡ По RGB стойност H 1 H 1 {color: #0000 FF} #00 F} rgb(0, 0, 255)} rgb(0%, 100%)}


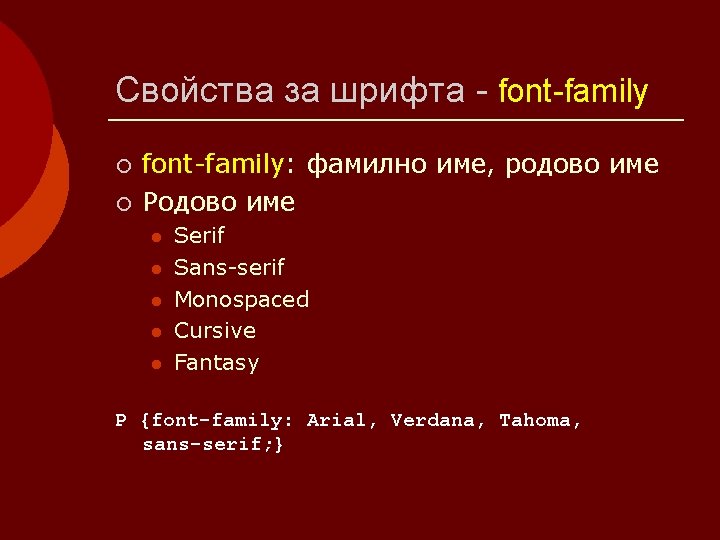
Свойства за шрифта - font-family ¡ ¡ font-family: фамилно име, родово име Родово име l l l Serif Sans-serif Monospaced Cursive Fantasy P {font-family: Arial, Verdana, Tahoma, sans-serif; }

Свойства за шрифта - font-style ¡ Стойности l l l normal italic oblique H 1 {font-style: italic}

Свойства за шрифта - font-weight ¡ ¡ normal bolder lighter ¡ ¡ ¡ ¡ ¡ 100 200 300 400 500 600 700 800 900 . boldtext {font-weight: bold; }











Задача: ¡ ¡ ¡ Heading 1 курсивен шрифт Heading 2 подчертан Heading 3 - малки букви Heading 4 - зачертан Heading 5 - главни букви Font-style: italic; Text-decoration: underline; Text-transform: lowercase; Text-decoration: line-through; Text-transform: uppercase;


Пример A: link {text-decoration: none} A: visited {text-decoration: none} A: hover {text-decoration: underline overline; color: #990000} A: active {text-decoration: none}

Пример A: link A: visited A: hover A: active {text-decoration: none} {text-decoration: underline overline; color: red; } {text-decoration: none}

Промяна на символа на списък ¡ list-style-type l Неподреден: ¡ l none, disc, circle, square. Подреден: ¡ none, decimal, lower-roman, upper-roman, lower-alpha, upper-alpha





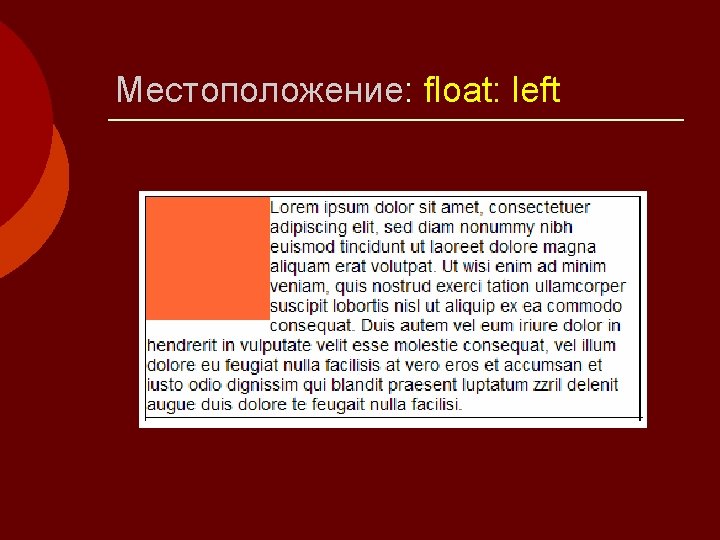
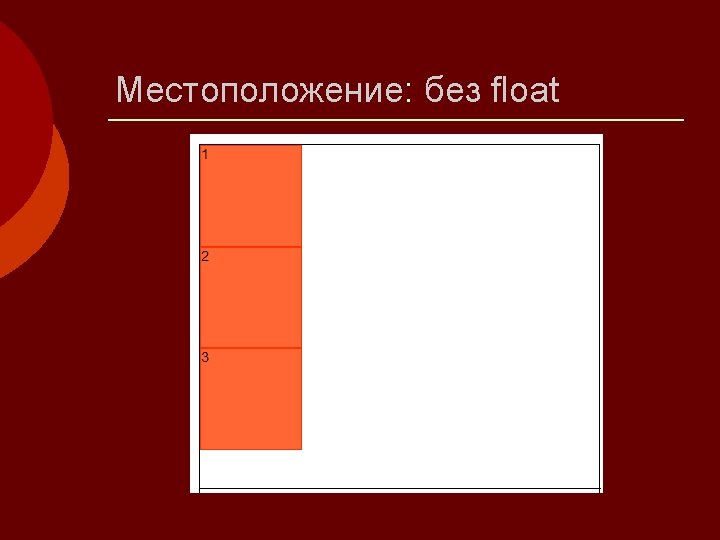
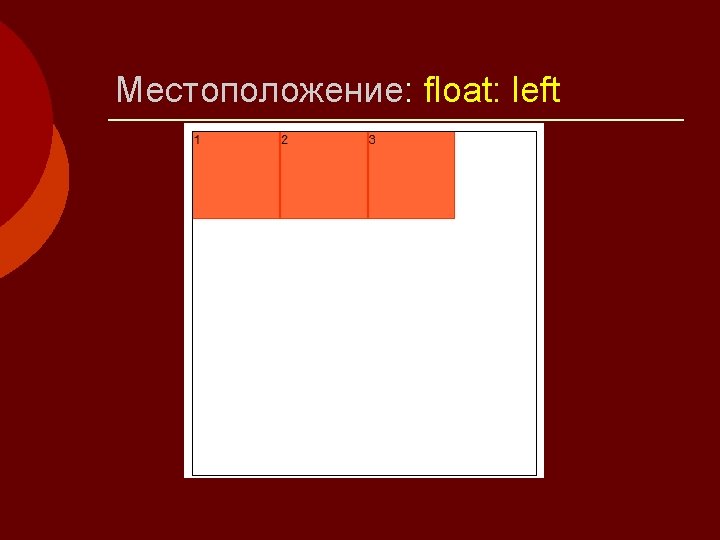
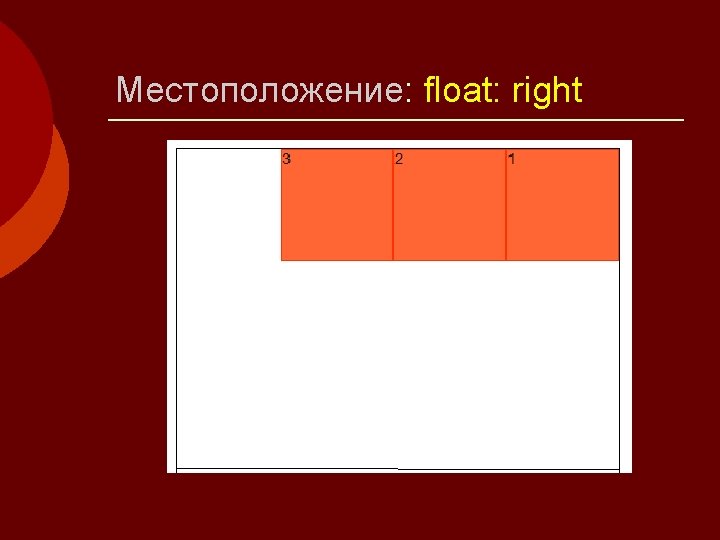
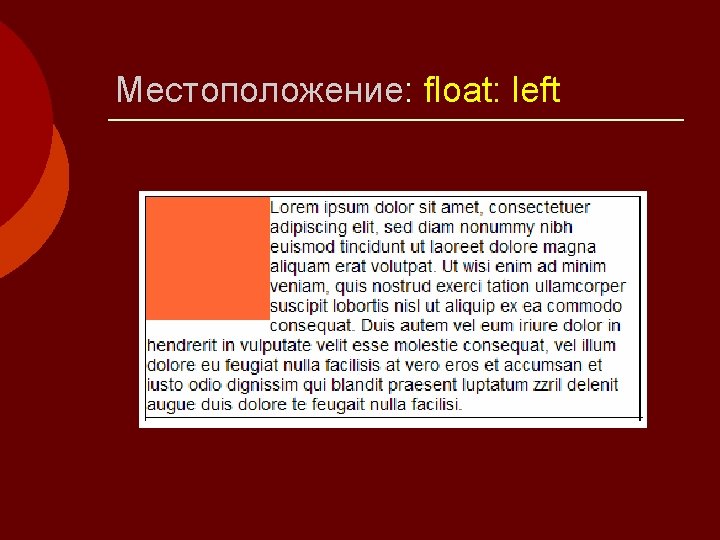
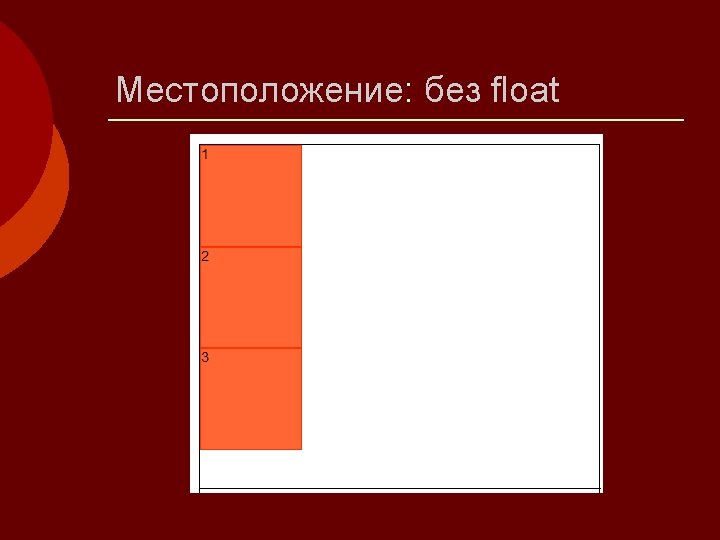
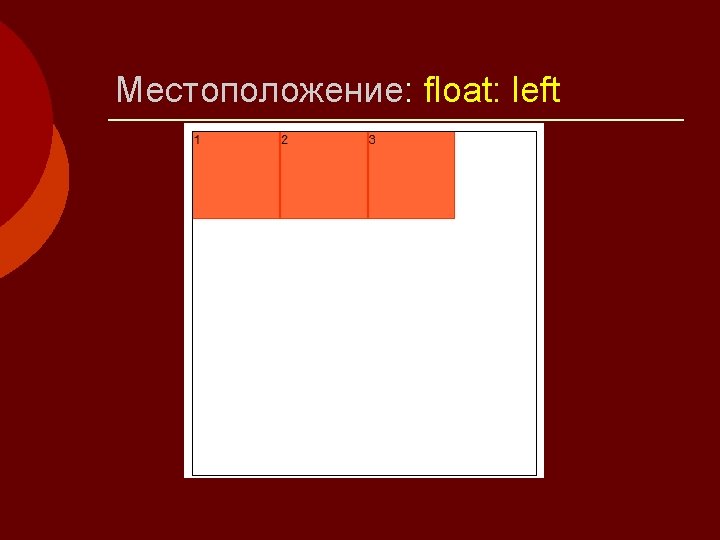
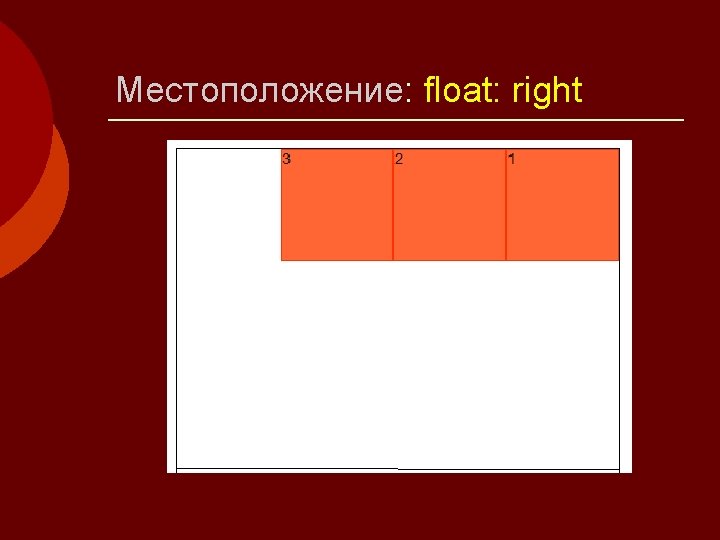
Позициониране ¡ Position l static l absolute l fixed l relative







Свойство на рамките ¡ border-style l None l Dotted l Dashed l Solid l Double l l Grove Ridge Inset Outset


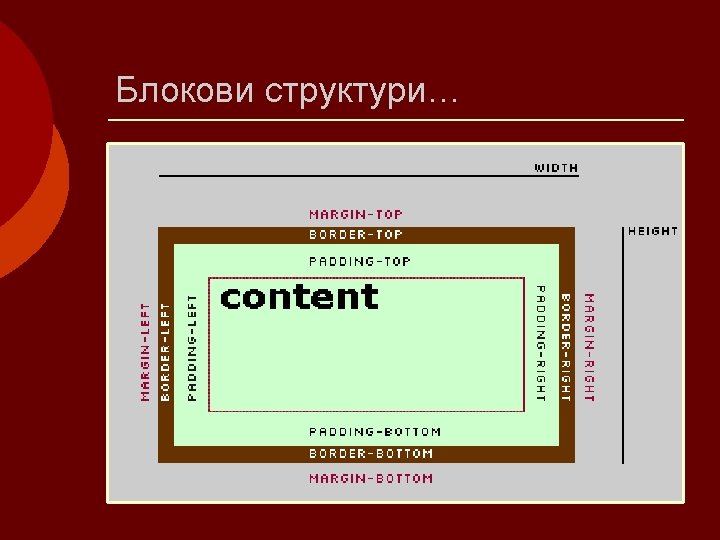
Свойства на рамките. . ¡ Ширина на рамката l l l border-top-width border-right-width border-bottom-width border-left-width border-width (горе дясно долу ляво)






Tabs