SEG 3210 DHTML Tutorial DHTML DHTML is a






































- Slides: 38

SEG 3210 DHTML Tutorial

DHTML • DHTML is a combination of technologies used to create dynamic and interactive Web sites. – HTML - For creating text and image links and other page elements. – CSS - Style Sheets for further formatting of text and html, plus other added features such as positioning and layering content. – Java. Script - The programming language that allows you to accesses and dynamically control the individual properties of both HTML and Style Sheets

Why DHTML • With DHTML you can create: – Animation – Pop-up menus – Inclusion of Web page content from external data sources – Elements that can be dragged and dropped within the Web page


HTML (Hyper Text Markup Language) • An HTML file is a text file containing small markup tags • The markup tags tell the Web browser how to display the page • An HTML file must have an htm or html file extension • An HTML file can be created using a simple text editor

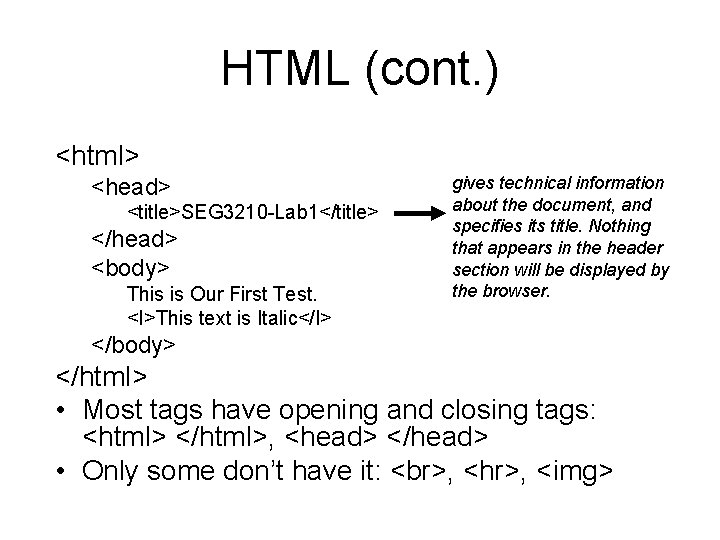
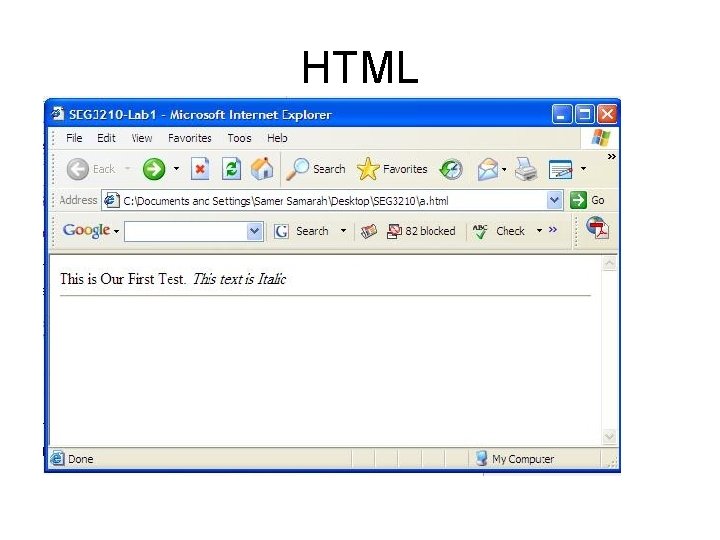
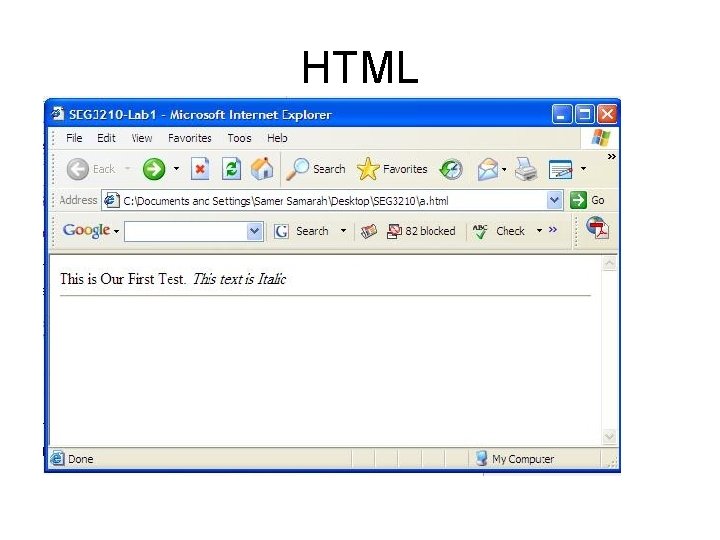
HTML (cont. ) <html> <head> <title>SEG 3210 -Lab 1</title> </head> <body> This is Our First Test. <I>This text is Italic</I> gives technical information about the document, and specifies its title. Nothing that appears in the header section will be displayed by the browser. </body> </html> • Most tags have opening and closing tags: <html> </html>, <head> </head> • Only some don’t have it: , <hr>, <img>

HTML

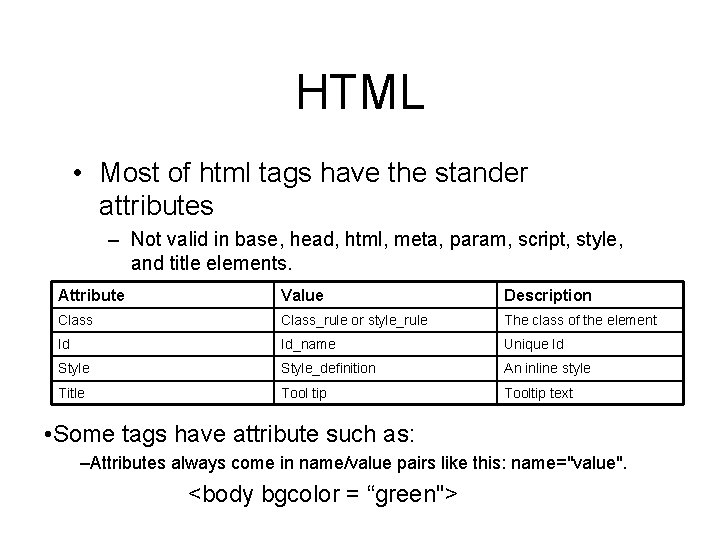
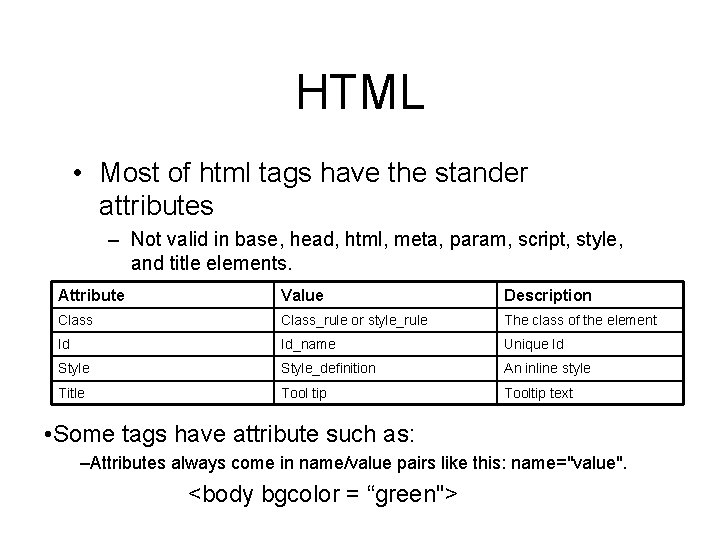
HTML • Most of html tags have the stander attributes – Not valid in base, head, html, meta, param, script, style, and title elements. Attribute Value Description Class_rule or style_rule The class of the element Id Id_name Unique Id Style_definition An inline style Title Tool tip Tooltip text • Some tags have attribute such as: –Attributes always come in name/value pairs like this: name="value". <body bgcolor = “green">

HTML • Special treatment for some characters  , ". • Click here to see most of HTML Tags and their attributes

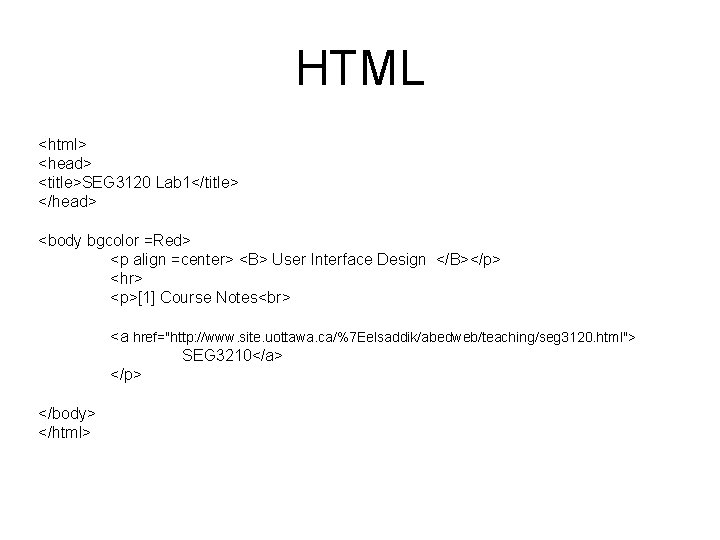
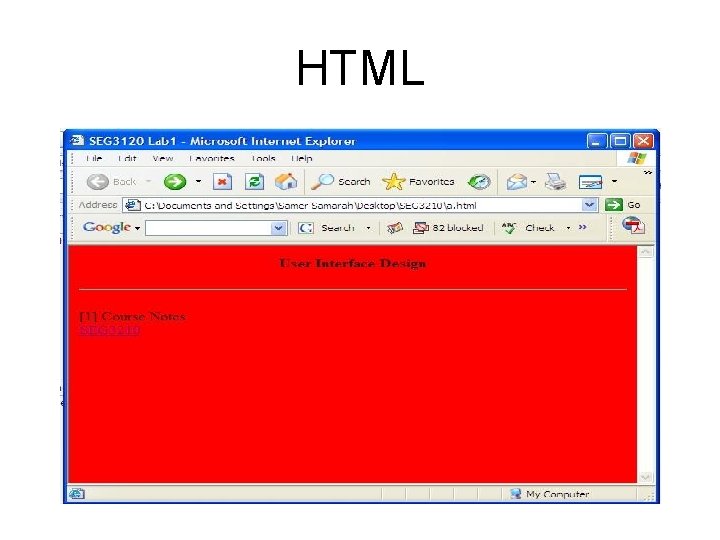
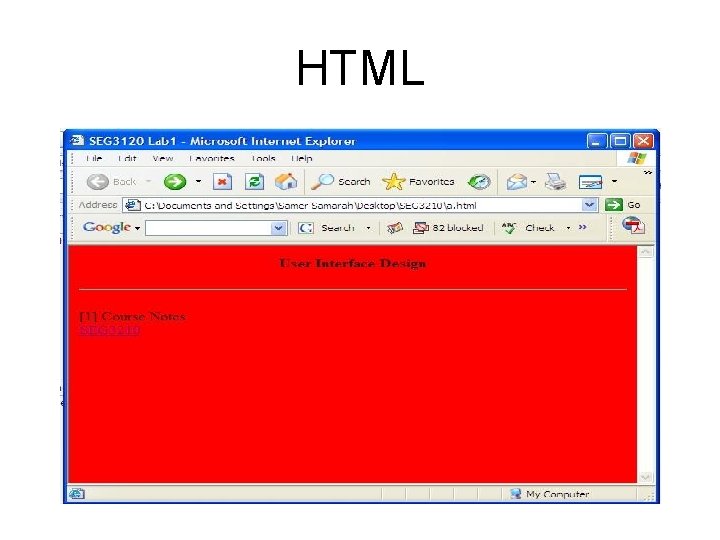
HTML <html> <head> <title>SEG 3120 Lab 1</title> </head> <body bgcolor =Red> <p align =center> <B> User Interface Design </B></p> <hr> <p>[1] Course Notes <a href="http: //www. site. uottawa. ca/%7 Eelsaddik/abedweb/teaching/seg 3120. html"> SEG 3210</a> </p> </body> </html>

HTML

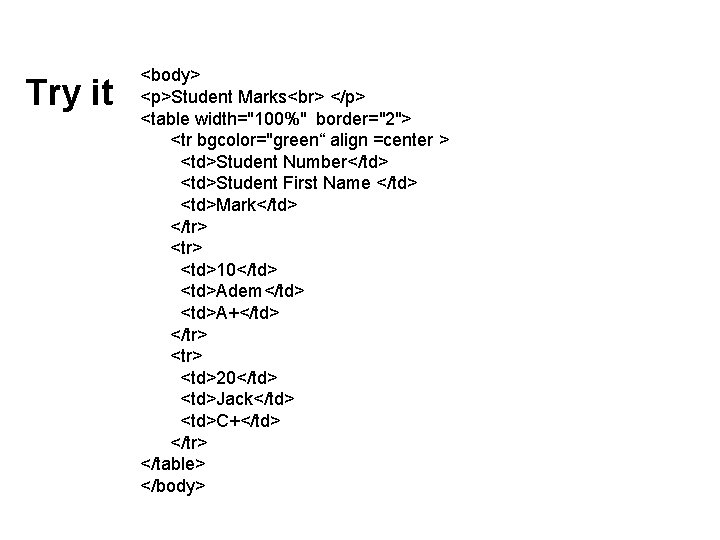
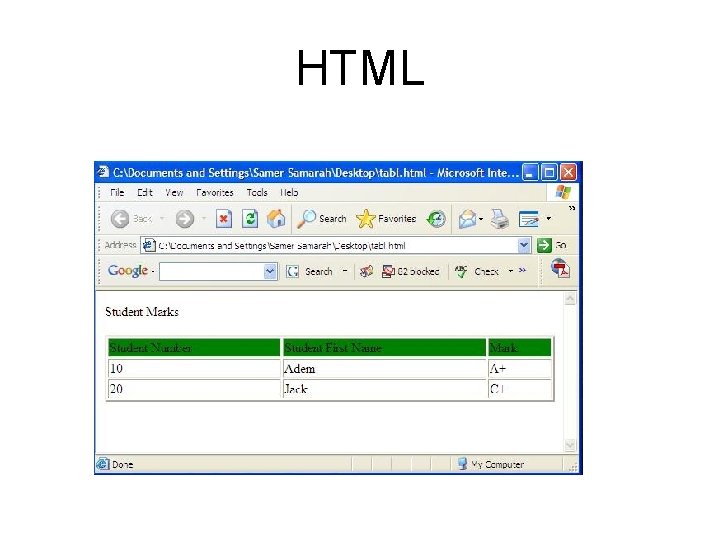
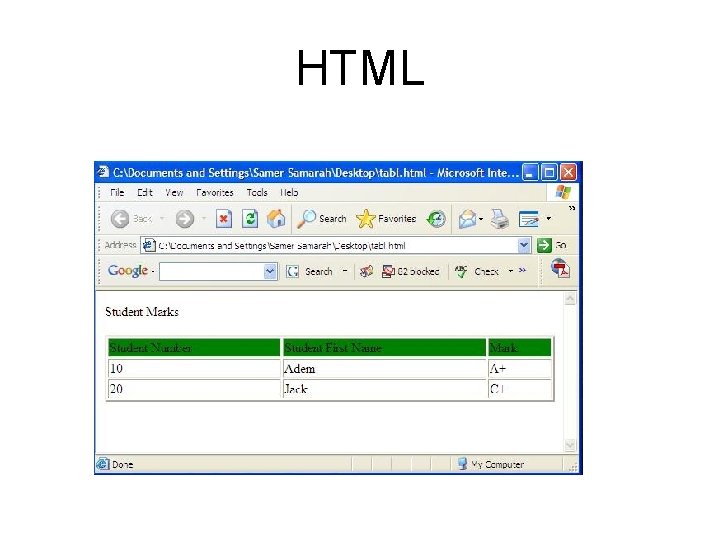
Try it <body> <p>Student Marks </p> <table width="100%" border="2"> <tr bgcolor="green“ align =center > <td>Student Number</td> <td>Student First Name </td> <td>Mark</td> </tr> <td>10</td> <td>Adem</td> <td>A+</td> </tr> <td>20</td> <td>Jack</td> <td>C+</td> </tr> </table> </body>

HTML


CSS • • • CSS stands for Cascading Style Sheets Styles define how to display HTML elements Styles are normally stored in Style Sheets

CSS • • External Style Sheets can save you a lot of work External Style Sheets are stored in CSS files Multiple style definitions will cascade into one Why? – – Modularity simplicity, usability, reusability, etc…

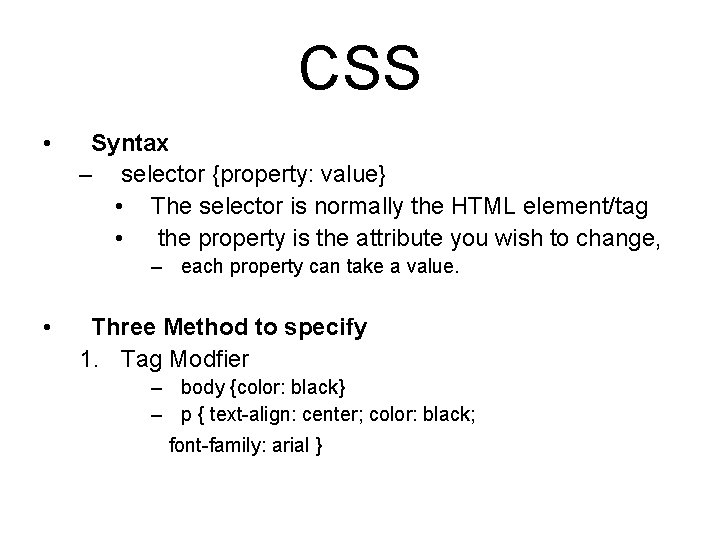
CSS • Syntax – selector {property: value} • The selector is normally the HTML element/tag • the property is the attribute you wish to change, – each property can take a value. • Three Method to specify 1. Tag Modfier – body {color: black} – p { text-align: center; color: black; font-family: arial }

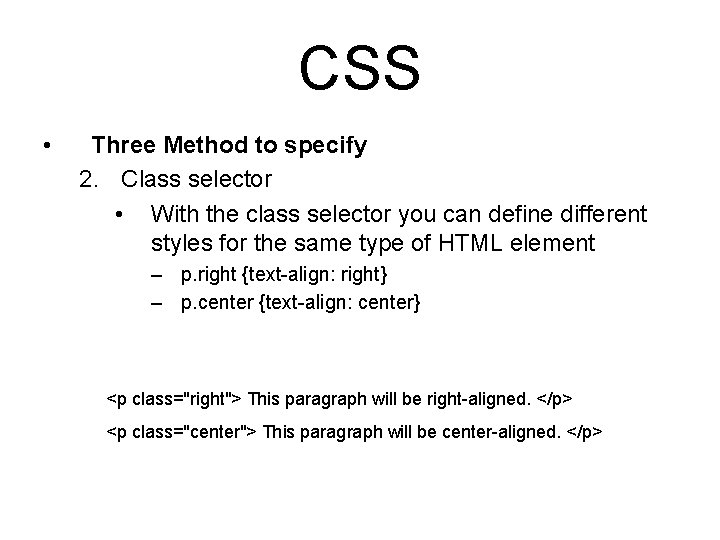
CSS • Three Method to specify 2. Class selector • With the class selector you can define different styles for the same type of HTML element – p. right {text-align: right} – p. center {text-align: center} <p class="right"> This paragraph will be right-aligned. </p> <p class="center"> This paragraph will be center-aligned. </p>

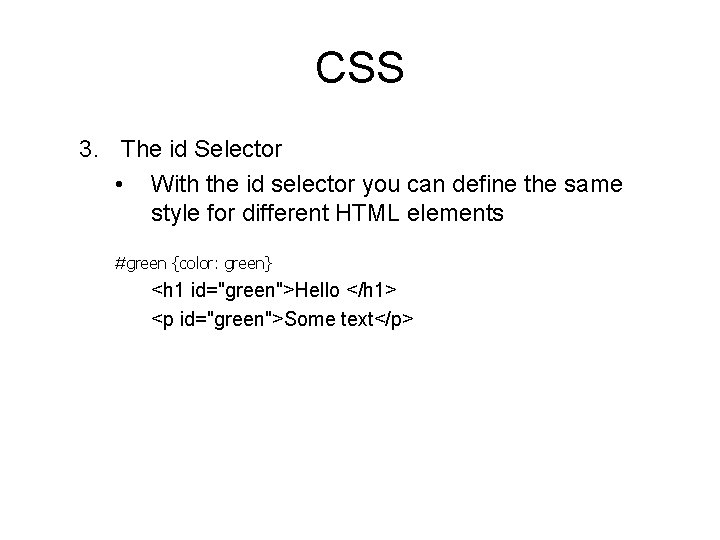
CSS 3. The id Selector • With the id selector you can define the same style for different HTML elements #green {color: green} <h 1 id="green">Hello </h 1> <p id="green">Some text</p>

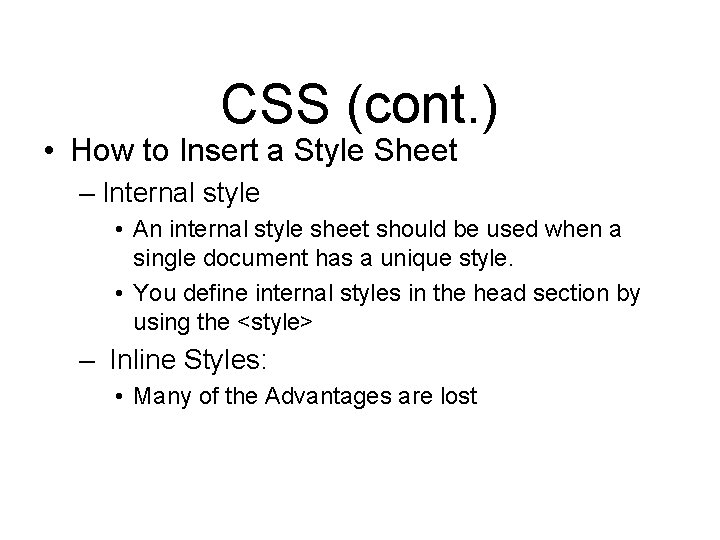
CSS (cont. ) • How to Insert a Style Sheet – Internal style • An internal style sheet should be used when a single document has a unique style. • You define internal styles in the head section by using the <style> – Inline Styles: • Many of the Advantages are lost

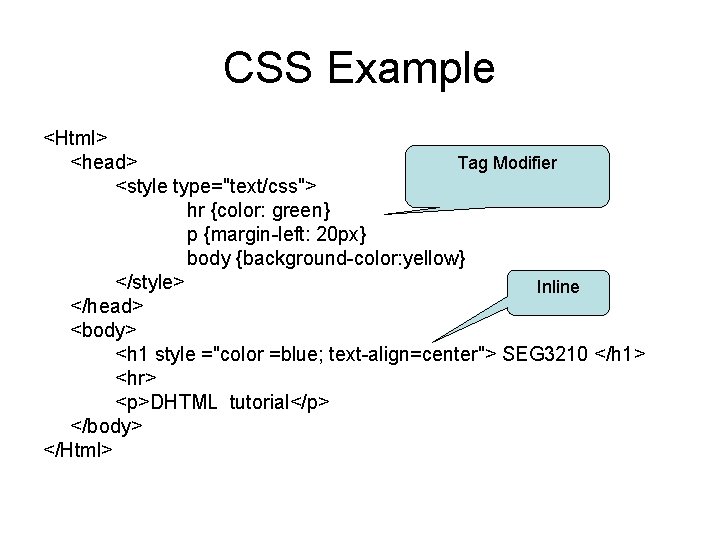
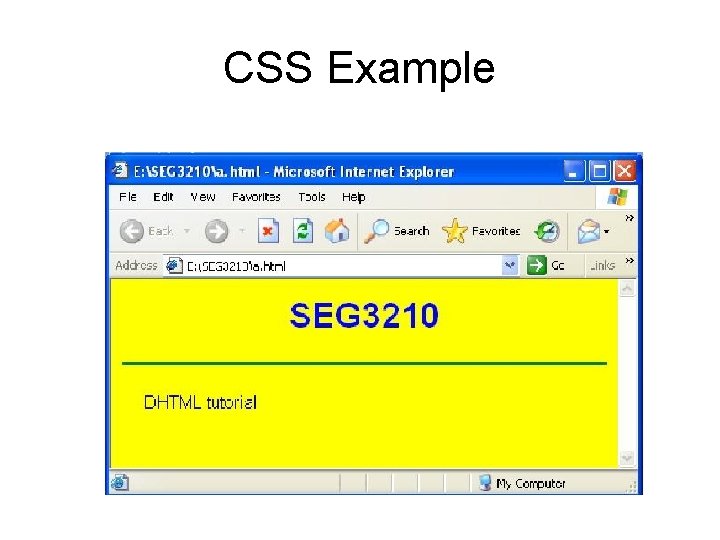
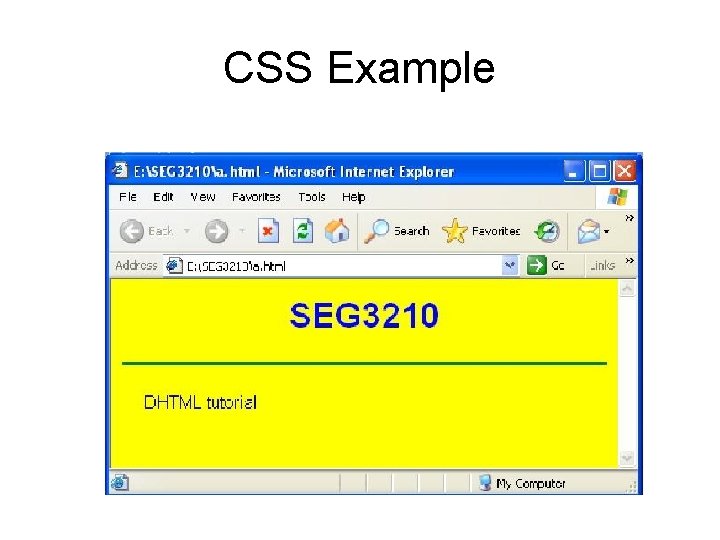
CSS Example <Html> <head> Tag Modifier <style type="text/css"> hr {color: green} p {margin-left: 20 px} body {background-color: yellow} </style> Inline </head> <body> <h 1 style ="color =blue; text-align=center"> SEG 3210 </h 1> <hr> <p>DHTML tutorial</p> </body> </Html>

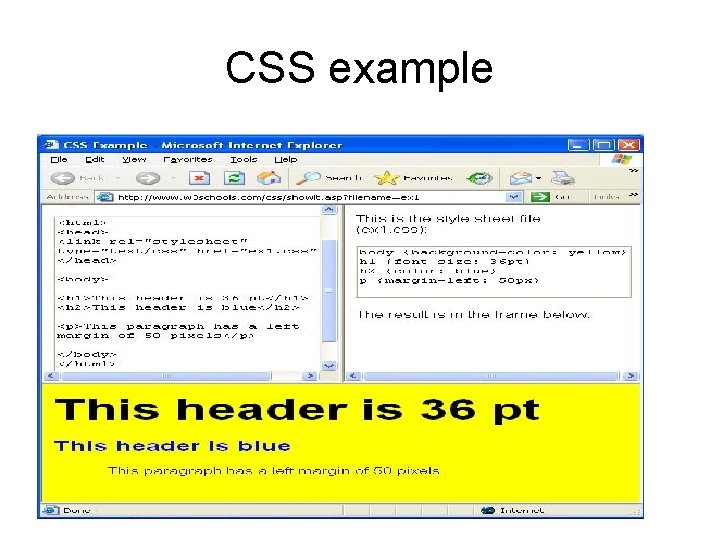
CSS Example

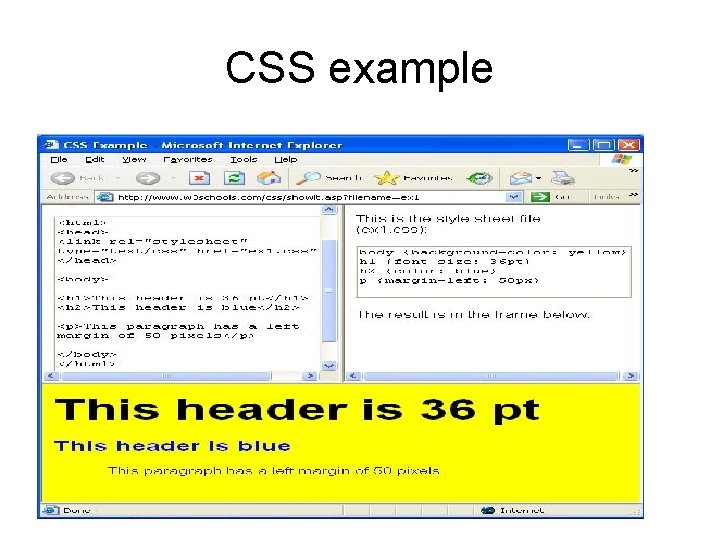
CSS (cont. ) • How to Insert a Style Sheet – External Style Sheet ideal when the style is applied to many pages <head> . css text file <link rel="stylesheet" type="text/css“ href="mystyle. css" /> </head>

CSS example

CSS • Click for more details: CSS Tutorial.


Java. Script Introduction • Java. Script was designed to add interactivity to HTML pages • Java. Script is – a scripting language (a programming language) • Java. Script embedded in a web browser connects through interfaces called Document Object Model (DOM) to applications, especially to the server side (web servers) and the client side (web browsers) of web applications. – This allows interactivity and dynamicity.

Java. Script Introduction • A Java. Script is usually embedded directly into HTML pages • Java. Script is an interpreted language – scripts execute without preliminary compilation

How to Put a Java. Script Into an HTML Page • Scripts in the body section: – Scripts to be executed when the page loads go in the body section. . <html> <body> <script type="text/javascript"> document. write("Hello World!") </script> </body> </html>

Java Script • Scripts in the head section: – Scripts to be executed when they are called, or when an event is triggered, go in the head section. <html> <head> <script type="text/javascript"> ……. . </script> </head> </html>

Java Script • External Java. Script – Save the external Java. Script file with a. js file extension <script src="xxx. js"> </script> • Deals with web elements using Java command, – – If statement Variables Loops …….

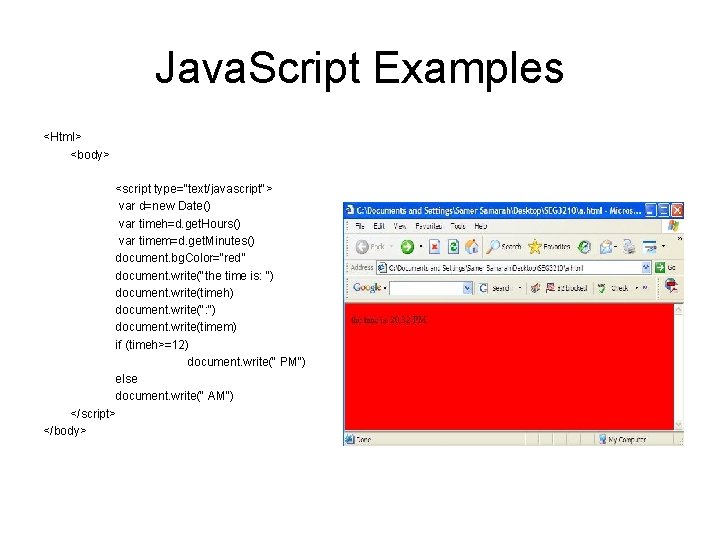
Java. Script Examples <Html> <body> <script type="text/javascript"> var d=new Date() var timeh=d. get. Hours() var timem=d. get. Minutes() document. bg. Color=“red” document. write("the time is: ") document. write(timeh) document. write(": ") document. write(timem) if (timeh>=12) document. write(" PM") else document. write(" AM") </script> </body>

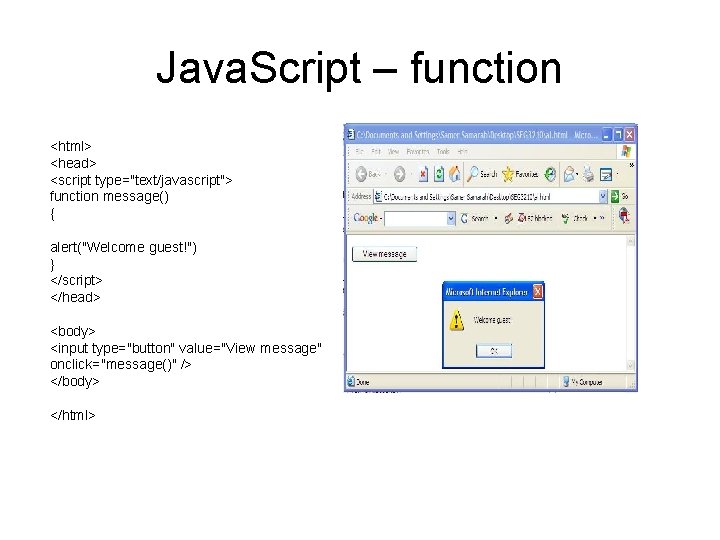
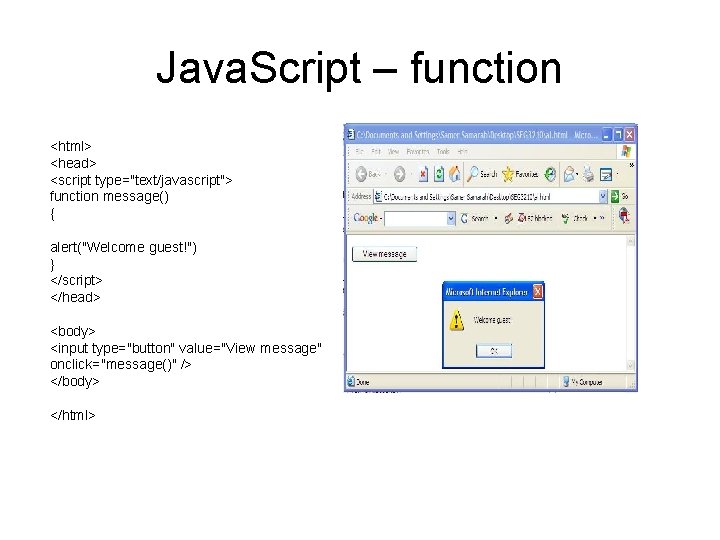
Java. Script – function <html> <head> <script type="text/javascript"> function message() { alert("Welcome guest!") } </script> </head> <body> <input type="button" value="View message" onclick="message()" /> </body> </html>

Java Script and DOM <html> <body> <h 1 id="header">My header</h 1> <script type="text/javascript"> document. get. Element. By. Id('header'). style. color="red" </script> <p><b>Note: </b> It is the script that changes the style of the element!</p> </body> </html>

More About DOM http: //www. w 3 schools. com/htmldom/default. asp

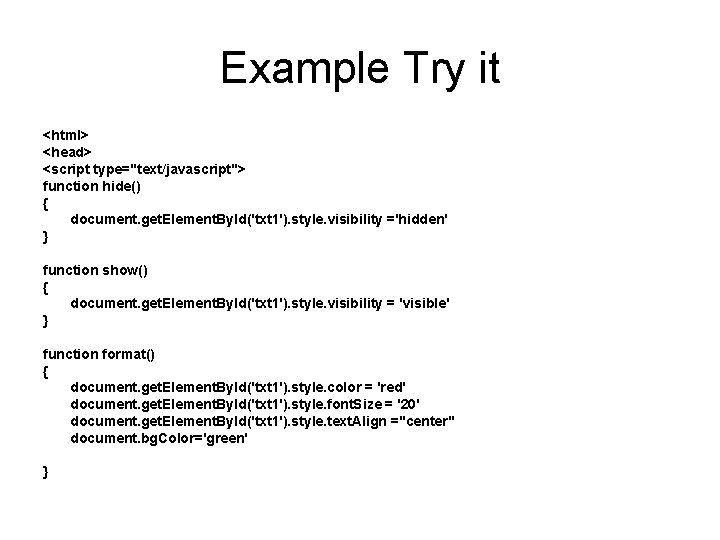
Example Try it <html> <head> <script type="text/javascript"> function hide() { document. get. Element. By. Id('txt 1'). style. visibility ='hidden' } function show() { document. get. Element. By. Id('txt 1'). style. visibility = 'visible' } function format() { document. get. Element. By. Id('txt 1'). style. color = 'red' document. get. Element. By. Id('txt 1'). style. font. Size = '20' document. get. Element. By. Id('txt 1'). style. text. Align ="center" document. bg. Color='green' }

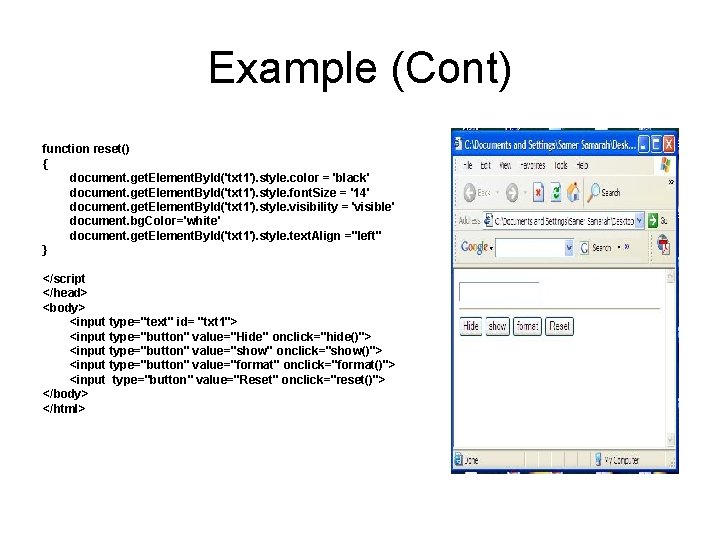
Example (Cont) function reset() { document. get. Element. By. Id('txt 1'). style. color = 'black' document. get. Element. By. Id('txt 1'). style. font. Size = '14' document. get. Element. By. Id('txt 1'). style. visibility = 'visible' document. bg. Color='white' document. get. Element. By. Id('txt 1'). style. text. Align ="left" } </script </head> <body> <input type="text" id= "txt 1"> <input type="button" value="Hide" onclick="hide()"> <input type="button" value="show" onclick="show()"> <input type="button" value="format" onclick="format()"> <input type="button" value="Reset" onclick="reset()"> </body> </html>

Next: go through all the examples and try them