section DOCTYPE html h 1rove 1h 1 html













- Slides: 13

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> 20. ledna 2013 <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> VY_32_INOVACE_160316_Seznamy_DUM Seznamy Autorem materiálu a všech jeho částí, není-li uvedeno jinak, je Ing. Michal Sonnek. Obchodní akademie a Střední odborná škola logistická, Opava, příspěvková organizace. Vzdělávací materiál byl vytvořen v rámci OP VK 1. 5 – EU peníze středním školám, registrační číslo CZ. 1. 07/1. 5. 00/34. 0809. 1

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Seznamy <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Dokumenty HTML (XHTML) používají následující typy seznamů: • uspořádané, • neuspořádané, • definiční výčet. 2

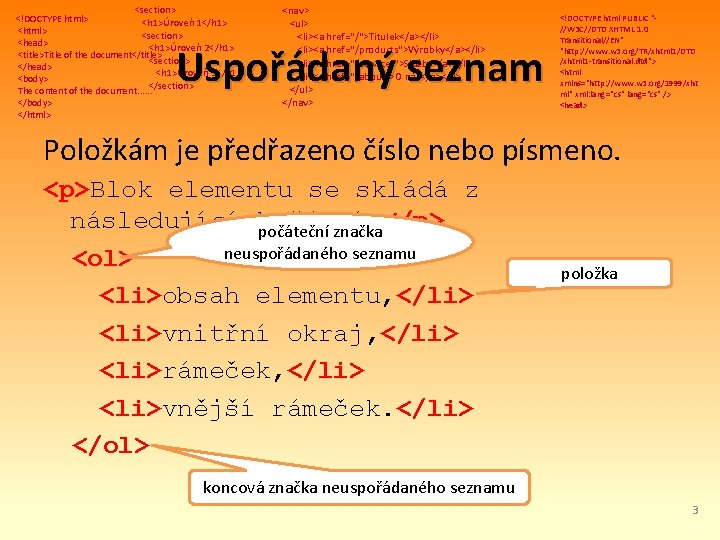
<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Uspořádaný seznam <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Položkám je předřazeno číslo nebo písmeno. <p>Blok elementu se skládá z následujících částí: </p> počáteční značka neuspořádaného seznamu <ol> <li>obsah elementu, </li> <li>vnitřní okraj, </li> <li>rámeček, </li> <li>vnější rámeček. </li> </ol> položka koncová značka neuspořádaného seznamu 3

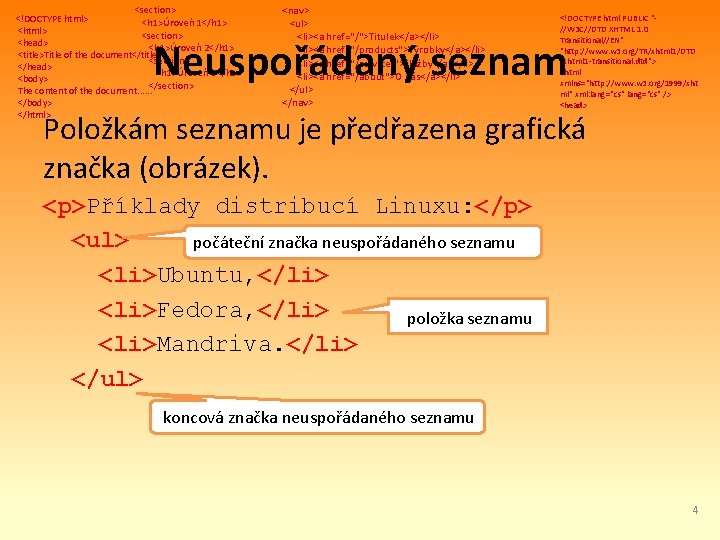
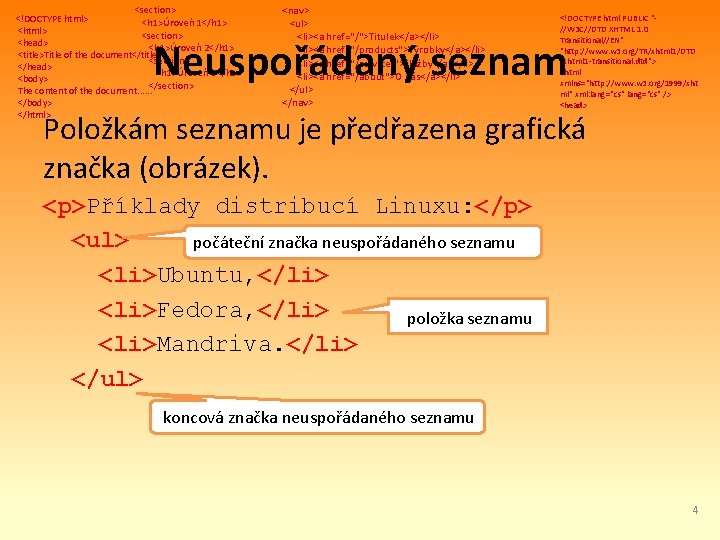
<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Neuspořádaný seznam Položkám seznamu je předřazena grafická značka (obrázek). <p>Příklady distribucí Linuxu: </p> <ul> počáteční značka neuspořádaného seznamu <li>Ubuntu, </li> <li>Fedora, </li> položka seznamu <li>Mandriva. </li> </ul> koncová značka neuspořádaného seznamu 4

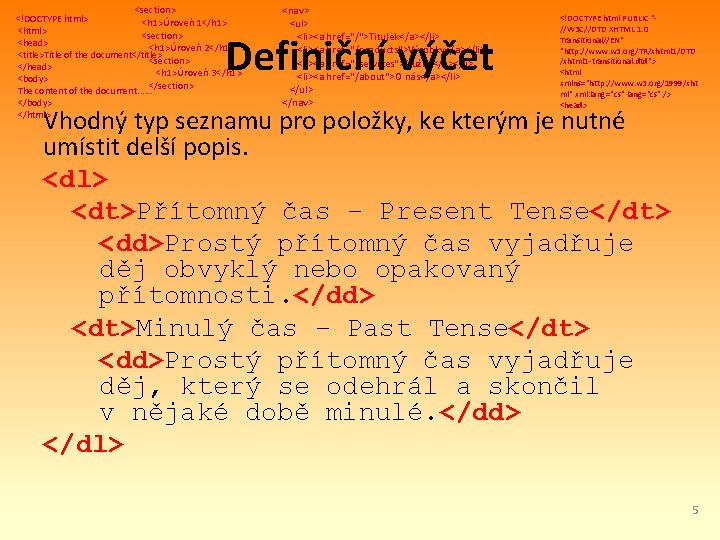
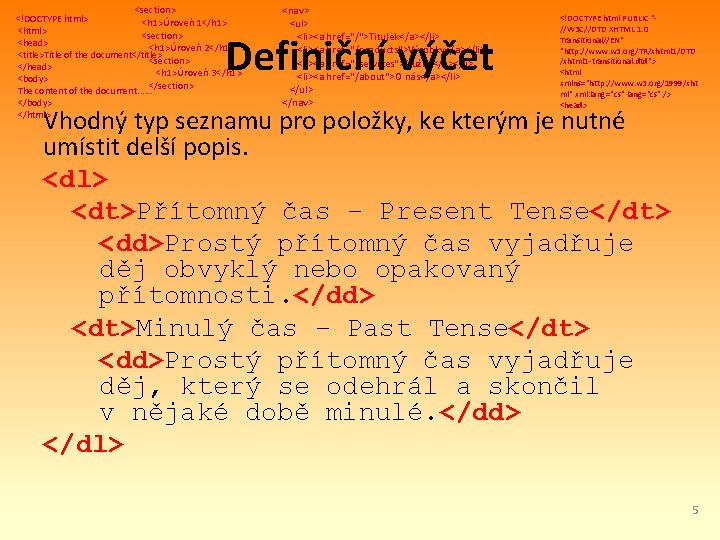
<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Definiční výčet <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Vhodný typ seznamu pro položky, ke kterým je nutné umístit delší popis. <dl> <dt>Přítomný čas – Present Tense</dt> <dd>Prostý přítomný čas vyjadřuje děj obvyklý nebo opakovaný přítomnosti. </dd> <dt>Minulý čas – Past Tense</dt> <dd>Prostý přítomný čas vyjadřuje děj, který se odehrál a skončil v nějaké době minulé. </dd> </dl> 5

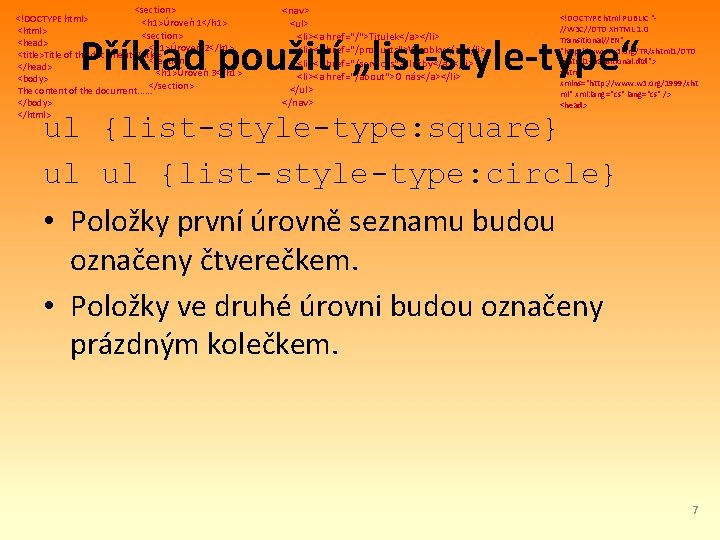
<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> list-style-type <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Vlastnost list-style type určuje typ označení položky seznamu. disc circle square decimal-leading-zero lower-roman upper-roman lower-alpha upper-alpha lower-latin upper-latin none inherit černý puntík kolečko čtvereček celé číslo začínající nulou malé římské číslo velké římské číslo malé písmeno velké písmeno označení položek seznamu se nezobrazí hodnota se zdědí od nadřazeného elementu 6

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Příklad použití „list-style-type“ ul {list-style-type: square} ul ul {list-style-type: circle} • Položky první úrovně seznamu budou označeny čtverečkem. • Položky ve druhé úrovni budou označeny prázdným kolečkem. 7

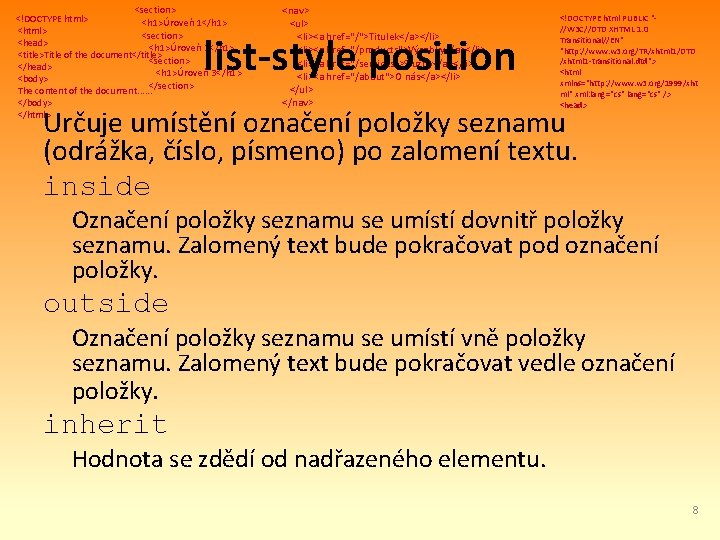
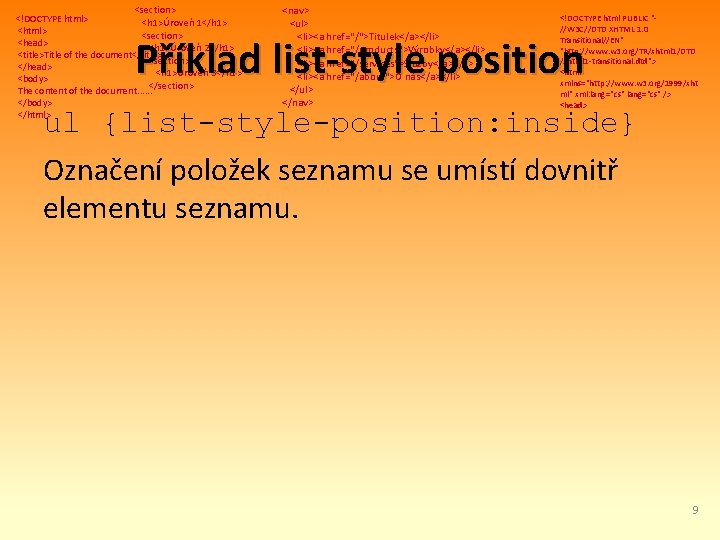
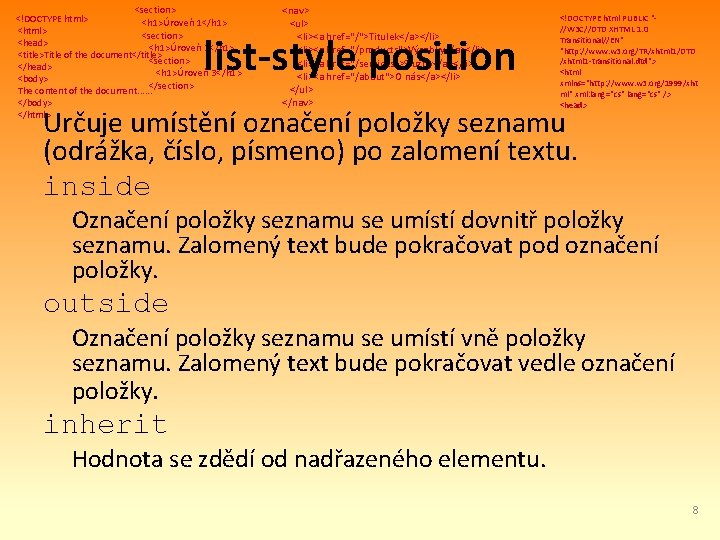
<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> list-style position <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Určuje umístění označení položky seznamu (odrážka, číslo, písmeno) po zalomení textu. inside Označení položky seznamu se umístí dovnitř položky seznamu. Zalomený text bude pokračovat pod označení položky. outside Označení položky seznamu se umístí vně položky seznamu. Zalomený text bude pokračovat vedle označení položky. inherit Hodnota se zdědí od nadřazeného elementu. 8

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Příklad list-style position ul {list-style-position: inside} Označení položek seznamu se umístí dovnitř elementu seznamu. 9

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> list-style-image Umožňuje použít jako odrážku obrázek. <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> url (URL souboru) Zobrazí obrázek jako označení položky seznamu. none Žádný obrázek se nezobrazí. Použije se standardní označení položek seznamu. inherit Hodnota se zdědí od nadřazeného elementu. Příklad: ul {list-style-image: url(obr/obr. gif)} 10

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> • Své znalosti si zopakujte v zde. • Kvíz 11

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Zdroje <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> • JIŘÍ KROUŽEK, Martin Domes. CSS: Kapesní přehled. Vyd. 1. Brno: Computer Press, 2006. ISBN 80 -251 -0773 -6. • STANÍČEK, Petr. Kompletní průvodce CSS: kaskádové styly. Vyd. 1. Brno: Computer Press, 2003, 178 s. ISBN 80 -7226 -872 -4. • GOLDSTEIN, Alexis, Louis LAZARIS a Estelle WEYL. HTML 5 a CSS 3 pro webové designéry. Vyd. 1. Brno: Zoner Press, 2011, 286 s. Encyklopedie webdesignera. ISBN 978 -80 -7413 -166 -0. • W 3 C. Kaskádové styly: domovská stránka [online]. 2012 -01 -06, 06: 20: 10 [cit. 2012 -01 -20]. Dostupné z: http: //www. w 3. org/Style/CSS/Overview. cs. html • CASTRO, Elizabeth. HTML, XHTML a CSS: názorný průvodce tvorbou WWW stránek. Vyd. 1. Brno: Computer Press, 2007, 438 s. ISBN 978 -80 -251 -1531 -2. 12

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Zdroje <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> • http: //t 2. gstatic. com/images? q=tbn: ANd 9 Gc. Rz. CTlr. Tbg_f. Egw. Cawgmxo. Cge. HGUKu 3 Lnea 9 ITQys. QHMy. ZHm. IS • http: //t 3. gstatic. com/images? q=tbn: ANd 9 Gc. Sg 0 Bdy 3 go. DP 7 GO t. Lrn 3 a. W 6 e. GUDQ 7 Ysl-GUrbb. GFQi 5 Mr 9 r 2 Yzb • http: //t 0. gstatic. com/images? q=tbn: ANd 9 Gc. S 3 on. Wgmw. CRLVn w. RCdk. Sn. Nh. YVCOPBFzt. VN 28 pm. Tnx. I_yces. Gp. B 0 Ag 13