section DOCTYPE html h 1rove 1h 1 html



















- Slides: 19

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> 13. . ledna 2013 <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> VY_32_INOVACE_160315_SELEKTORY_DUM Selektory Autorem materiálu a všech jeho částí, není-li uvedeno jinak, je Ing. Michal Sonnek. Obchodní akademie a Střední odborná škola logistická, Opava, příspěvková organizace. Vzdělávací materiál byl vytvořen v rámci OP VK 1. 5 – EU peníze středním školám, registrační číslo CZ. 1. 07/1. 5. 00/34. 0809. 1

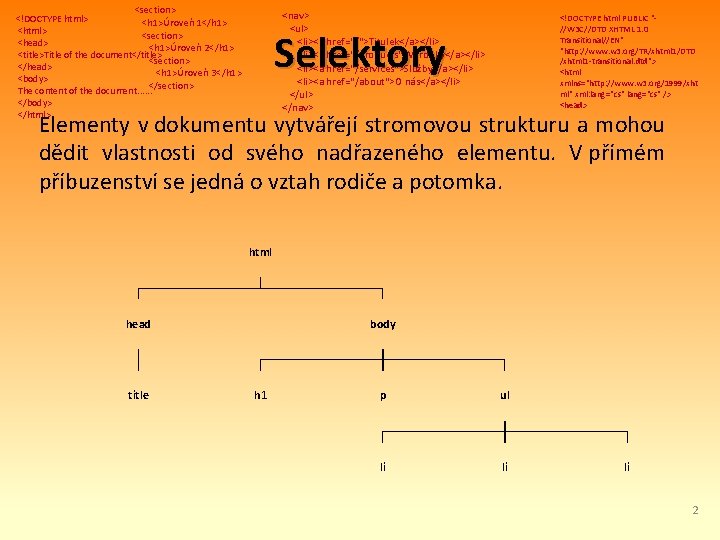
<section> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Selektory Elementy v dokumentu vytvářejí stromovou strukturu a mohou dědit vlastnosti od svého nadřazeného elementu. V přímém příbuzenství se jedná o vztah rodiče a potomka. html head title body h 1 p ul li li li 2

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Sdružování selektorů <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Vlastnosti CSS můžeme přiřadit více selektorům. Vícenásobná deklarace přiděluje jeden styl více selektorům oddělených čárkou. Obecná syntaxe: selektor 1, selektor 2, selektor 3 {deklarace vlastností } Příklad: h 1, h 2, h 3 {color: red; fontweight: 200; letter-spacing: 0. 2 em; } 3

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Univerzální selektor <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Pro stylování lze vybrat jakýkoli element v dokumentu. Je na nejvyšším místě hierarchie dokumentu. Obecná syntaxe: *{ deklarace vlastností } Příklad: *{ margin: 10 px; padding: 15 px } 4

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Třída prvku <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Každý prvek může být zařazen do nějaké třídy (či více tříd současně), v jedné třídě přitom může být více různých prvků. Zařazení do třídy se označuje atributem class=“jméno třídy“. Obecná syntaxe: . třída{ deklarace vlastností } Definice třídy pro libovolný element. třída {deklarace vlastností } Definice třídy pro pouze specifikovaný element. Příklad – zápis v CSS: . zvyrazneni {color: white; background-color: black; padding: 10 px; font-weight: bolder; } 5

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Třída prvku <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Nastavení v HTML dokumentu <p class=“zvyrazneni“> Text text </p> <p>text</p> <h 1 class=“zvyrazneni“> Nadpis </p> Zápis v CSS. zvyrazneni {font-family: Arial, Verdana, Tahoma, serif; color: red; font -weight: 800; font-size: 140%; } 6

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Vícenásobné třídy <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Výhodou použití tříd je vlastnost, že jeden prvek může být současně ve více třídách. Třídy se pak zapisují jako parametr atributu class oddělené mezerami. I když se nedoporučuje „masové“ využití této vlastnosti, v řadě případů může být užitečná. Zápis v CSS: . tucne { font-weight: bold; }. kurziva {font-style: italic; } Nastavení v HTML dokumentu: <p class=“tucne kurziva“> Text text …</p> 7

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Kdy použít třídu? <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Třída definuje určitou kategorii, která je opakovatelná. Můžete zavést třídu pro varování, názvy souborů, nastavení obrázků, či odkazy vedoucí na jiné servery. Jsou to všechno elementy, které na stránce nebudou jedinečné. 8

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Jednoznačný název prvku Každý prvek v kódu stránky je možné pojmenovat pomocí atributu id=“jméno_prvku“. Identifikátor prvku musí být jedinečný. Prvek s identifikátorem se v CSS označuje znakem # a jménem prvku (bez mezery). Obecná syntaxe v CSS: #jmeno{ deklarace vlastností } 9

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Jednoznačný název prvku Příklad: Zápis v CSS h 1#nadpis {color: blue: fontsize: 200%; } Zápis v HTML dokumentu <h 1 id=“nadpis“>Historie Internetu</h 1> 10

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Kdy použít identifikátor? Identifikátor musí být na stránce jednoznačný. Měl by tedy sloužit k označení konstrukcí, které jsou v rámci stránky jedinečné. Například: • hlavní menu, • základní textovou oblast, • logo společnosti. Tyto prvky se na každé stránce vyskytují právě jednou a proto je identifikátor ideálním způsobem pro jejich odlišení. 11

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Selektor pseudotřídy a pseudolementu CSS může přidat k prvků a třídám definovaným v dokumentu také další informace. Rozšiřuje definování selektorů o další možnosti. Obecná syntaxe: element: pseudotřída {deklarace vlastností} Příklady: p: first-line { font weight: bold } První řádek odstavce bude psán tučně. 12

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Kontextový selektor <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Pravidlo bude platit pouze pro prvek umístěný uvnitř jiného prvku. Příklad: h 1 em {color: red} p em {color: green} <h 1>Platební karta <em>Visa</em> </h 1> <p>Platební karty <em>Visa</em> dosáhly většího rozšíření v USA než v Evropě. </p> 13

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Pravidlo !importatnt <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> CSS umožňuje nadefinovat, která deklarace vlastností dostane přednost před jinou v případě konfliktu. Vyhrává vždy deklarace, která obsahuje pravidlo !importatnt. Příklad zápisu: li {font-style: italic !importatnt } 14

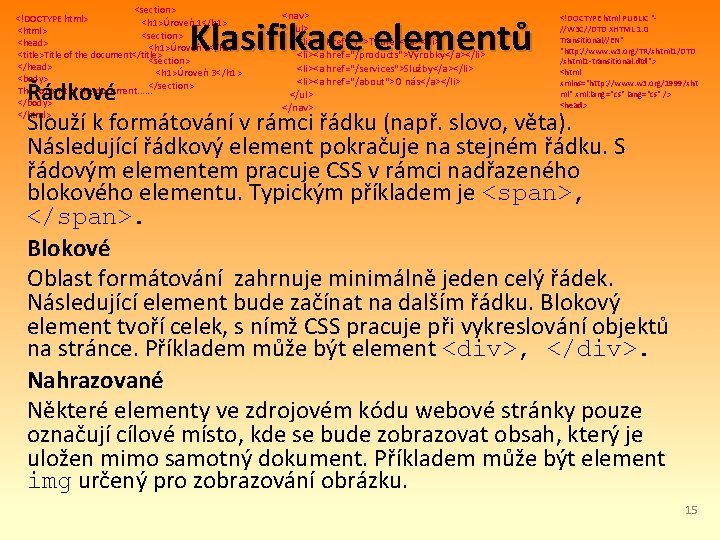
<section> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Klasifikace elementů <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Řádkové Slouží k formátování v rámci řádku (např. slovo, věta). Následující řádkový element pokračuje na stejném řádku. S řádovým elementem pracuje CSS v rámci nadřazeného blokového elementu. Typickým příkladem je <span>, </span>. Blokové Oblast formátování zahrnuje minimálně jeden celý řádek. Následující element bude začínat na dalším řádku. Blokový element tvoří celek, s nímž CSS pracuje při vykreslování objektů na stránce. Příkladem může být element <div>, </div>. Nahrazované Některé elementy ve zdrojovém kódu webové stránky pouze označují cílové místo, kde se bude zobrazovat obsah, který je uložen mimo samotný dokument. Příkladem může být element img určený pro zobrazování obrázku. 15

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Specificita selektoru <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> Specificita selektoru určuje váhu při rozhodování o tom, který styl použít. Pravidlo se silnějším selektorem přepíše pravidla se slabším selektorem. Specificita se určuje pomocí čtyř úrovní. Úrovně lze označit písmeny oddělenými čárkou: a, b, c, d. Syntaxe výpočtu • Nejsilnější je řádkový styl (např. <div style=“fontstyle: cursive“>). Specificita: 1, 0, 0, 0. • Slabší je selektor s identifikátorem (např. div#obsah). Specificita: 0, 1, 0, 0. • Dále je slabší třída, pseudotřída nebo selektor parametru (např. h 1. silny nebo a[tref]). Specificita: 0, 0, 1, 0. • Ještě slabší je typový selektor nebo pseudoelement (např. h 1 nebo first-line). Specificita: 0, 0, 1, 0. • Nejmenší váhu má univerzální selektor nebo jeho kombinace (např. *). Specificita: 0, 0, 0, 1. • Výpočet specificity selektoru probíhá kumulativně, to znamená, že se jednotlivé úrovně sčítají a vyhrává selektor s nejvyšší specificitou. 16

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> • Své znalosti si zopakujte v zde. • Kvíz 17

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Použité zdroje <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> • JIŘÍ KROUŽEK, Martin Domes. CSS: Kapesní přehled. Vyd. 1. Brno: Computer Press, 2006. ISBN 80 -251 -0773 -6. • STANÍČEK, Petr. Kompletní průvodce CSS: kaskádové styly. Vyd. 1. Brno: Computer Press, 2003, 178 s. ISBN 80 -7226 -872 -4. • GOLDSTEIN, Alexis, Louis LAZARIS a Estelle WEYL. HTML 5 a CSS 3 pro webové designéry. Vyd. 1. Brno: Zoner Press, 2011, 286 s. Encyklopedie webdesignera. ISBN 978 -80 -7413 -166 -0. • W 3 C. Kaskádové styly: domovská stránka [online]. 2012 -05 -06, 06: 20: 10 [cit. 2013 -01 -13]. Dostupné z: http: //www. w 3. org/Style/CSS/Overview. cs. html • CASTRO, Elizabeth. HTML, XHTML a CSS: názorný průvodce tvorbou WWW stránek. Vyd. 1. Brno: Computer Press, 2007, 438 s. ISBN 978 -80 -251 -1531 -2. 18

<section> <!DOCTYPE html> <h 1>Úroveň 1</h 1> <html> <section> <head> <h 1>Úroveň 2</h 1> <title>Title of the document</title> <section> </head> <h 1>Úroveň 3</h 1> <body> </section> The content of the document. . . </body> </html> <nav> <ul> <li><a href="/">Titulek</a></li> <li><a href="/products">Výrobky</a></li> <li><a href="/services">Služby</a></li> <li><a href="/about">O nás</a></li> </ul> </nav> Použité zdroje <!DOCTYPE html PUBLIC "//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD /xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xht ml" xml: lang="cs" /> <head> • Poradenské centrum pro drogové a jiné závislosti [online]. 2012 [cit. 2013 -01 -13]. Dostupné z: http: //www. poradenskecentrum. cz/ • Junkie. jpg. 2012. Dostupné z: http: //www. helpforinternetaddictions. com/img/junkie 1. jp g • Havěť která žila dva roky bez detekce? . HÁK, Igor. Http: //www. viry. cz [online]. 2013 -01 -13 [cit. 2013 -01 -13]. Dostupné z: http: //www. viry. cz/clanek/havet-ktera-zila-dva -roky-bez-detekce • http: //t 3. gstatic. com/images? q=tbn: ANd 9 Gc. Q 0 EHv. WZLy. M AYzxej. Kn. VRh. Df-OKv. Cn. ZMe. CWOj. Eiuo 6 LXskt 1 BNJ 8 Tilo. Ilebka. jpg • http: //t 2. gstatic. com/images? q=tbn: ANd 9 Gc. TZWr. Xp. LOs. Bo VOJKB 3 CBo. Uu. SXMs. JYt. S 05 AWp. N 4 ZUr. ILT 5 fj. IJm 4 19