Safe Walking Routes My project is on safe

- Slides: 1

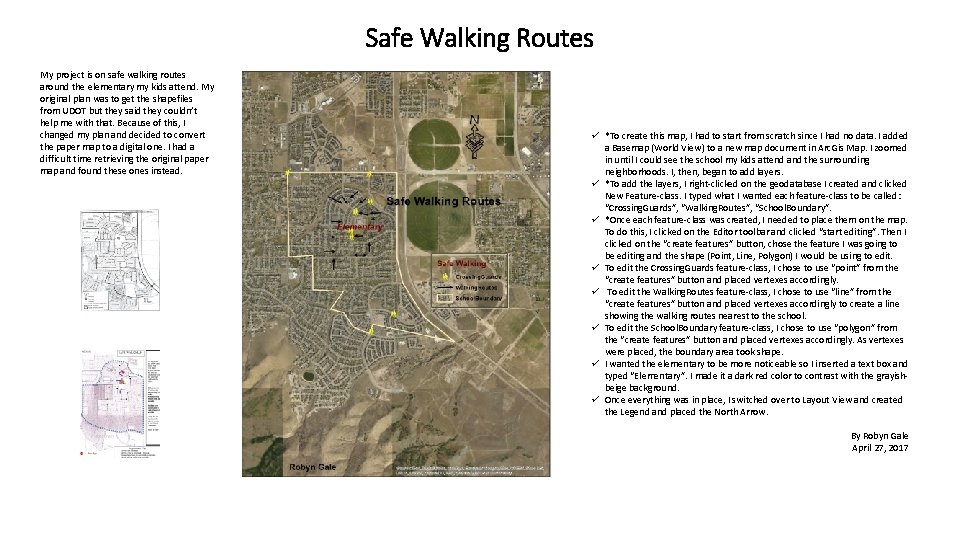
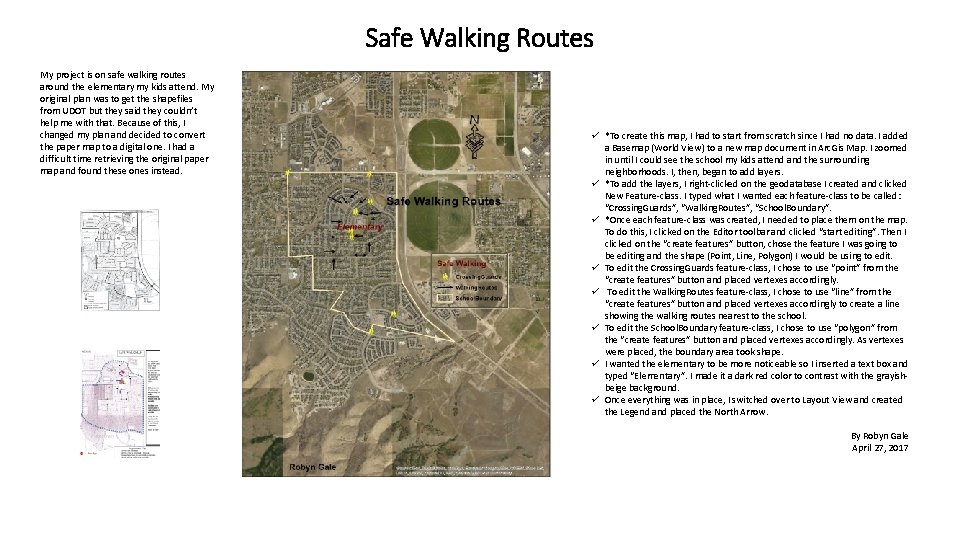
Safe Walking Routes My project is on safe walking routes around the elementary my kids attend. My original plan was to get the shapefiles from UDOT but they said they couldn’t help me with that. Because of this, I changed my plan and decided to convert the paper map to a digital one. I had a difficult time retrieving the original paper map and found these ones instead. ü *To create this map, I had to start from scratch since I had no data. I added a Basemap (World View) to a new map document in Arc. Gis Map. I zoomed in until I could see the school my kids attend and the surrounding neighborhoods. I, then, began to add layers. ü *To add the layers, I right-clicked on the geodatabase I created and clicked New Feature-class. I typed what I wanted each feature-class to be called: “Crossing. Guards”, “Walking. Routes”, “School. Boundary”. ü *Once each feature-class was created, I needed to place them on the map. To do this, I clicked on the Editor toolbar and clicked “start editing”. Then I clicked on the “create features” button, chose the feature I was going to be editing and the shape (Point, Line, Polygon) I would be using to edit. ü To edit the Crossing. Guards feature-class, I chose to use “point” from the “create features” button and placed vertexes accordingly. ü To edit the Walking. Routes feature-class, I chose to use “line” from the “create features” button and placed vertexes accordingly to create a line showing the walking routes nearest to the school. ü To edit the School. Boundary feature-class, I chose to use “polygon” from the “create features” button and placed vertexes accordingly. As vertexes were placed, the boundary area took shape. ü I wanted the elementary to be more noticeable so I inserted a text box and typed “Elementary”. I made it a dark red color to contrast with the grayishbeige background. ü Once everything was in place, I switched over to Layout View and created the Legend and placed the North Arrow. By Robyn Gale April 27, 2017

