RPMS EHR v 1 1 Techie Class Really






































- Slides: 38

RPMS - EHR v 1. 1 Techie Class Really Powerful at Measuring Stuff

RPMS-EHR Technical Overview Version 1. 1 May 2008

RPMS - EHR v 1. 1 Techie Class Session Three Really Powerful at Measuring Stuff

Visual Interface Manager Design Mode

RPMS-EHR Technical Overview Presenters Visual Interface Manager Designer : Mary Hager RN, Martin Butler

Purpose • Allow flexibility • Allow different configurations for users

Keys • CIA DESIGN • CIA COMPOSE • CIA SITE MANAGER

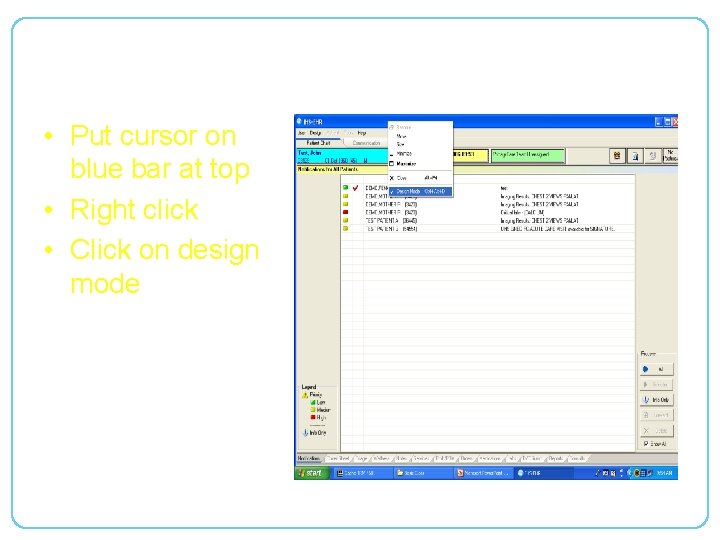
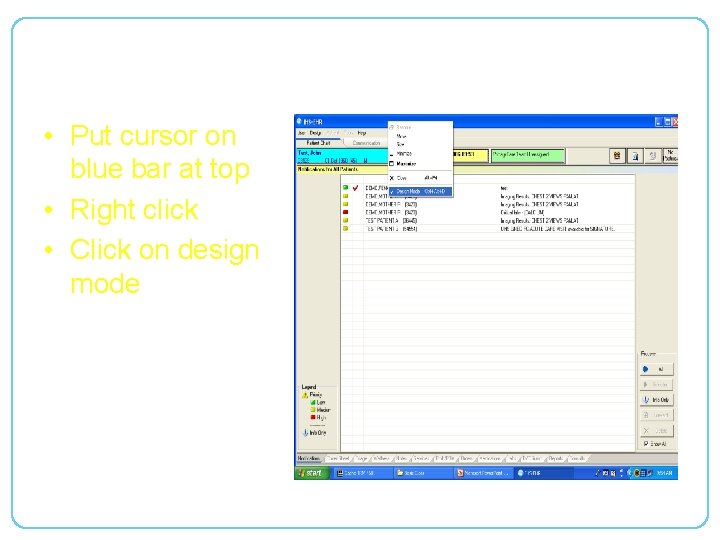
How to get to Design Mode • Put cursor on blue bar at top • Right click • Click on design mode

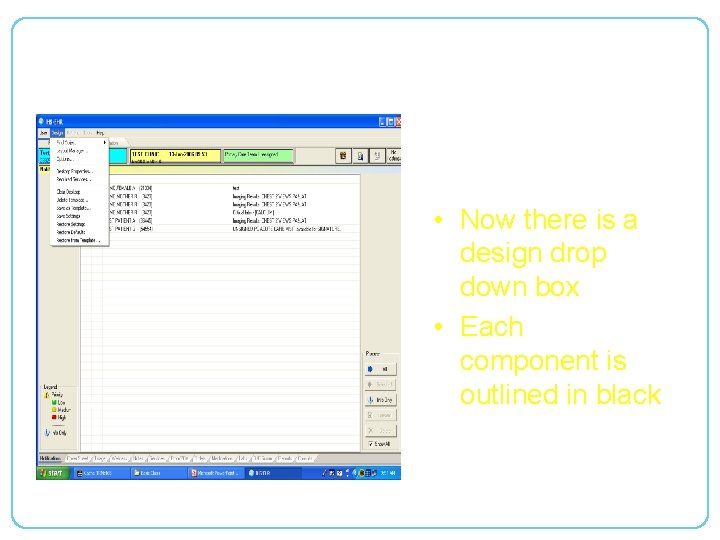
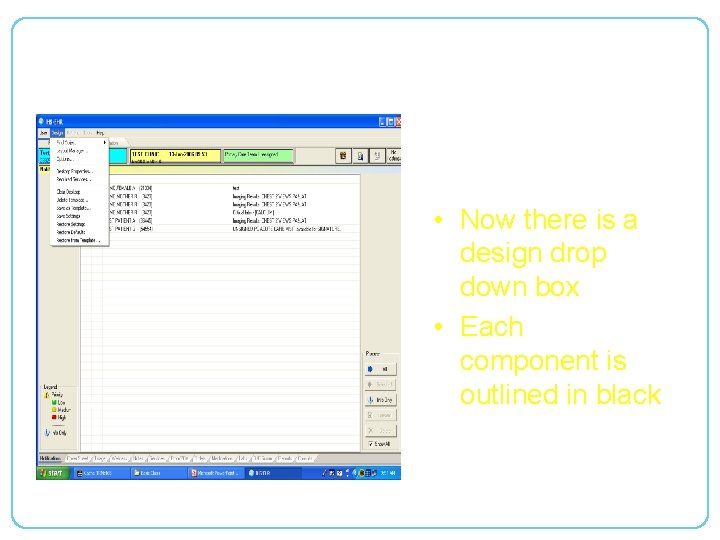
Design Mode • Now there is a design drop down box • Each component is outlined in black

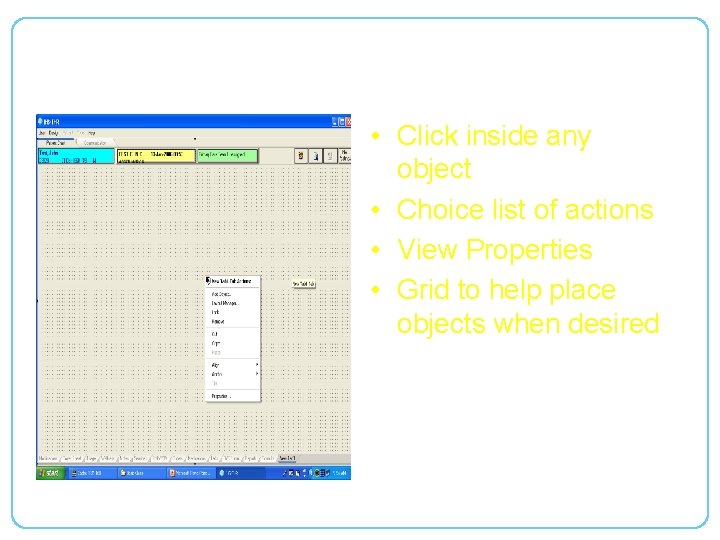
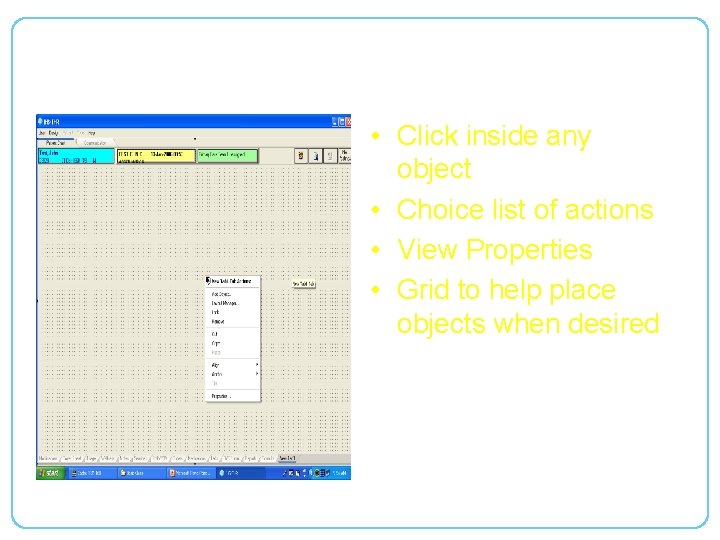
Edit Object Properties • Click inside any object • Choice list of actions • View Properties • Grid to help place objects when desired

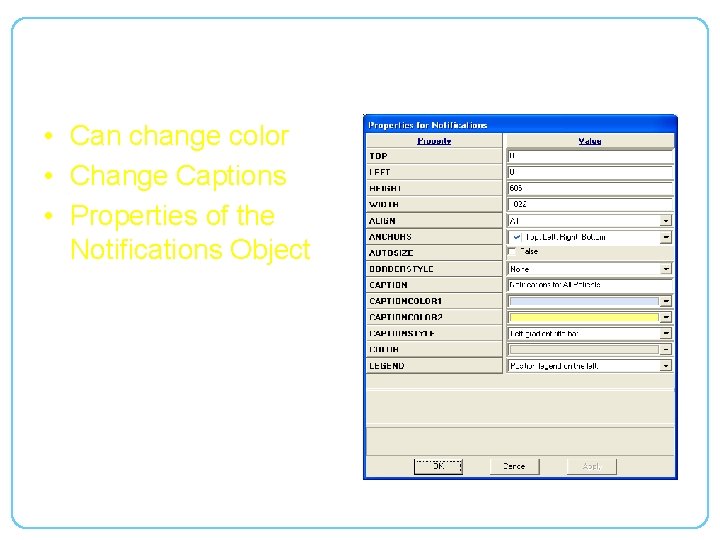
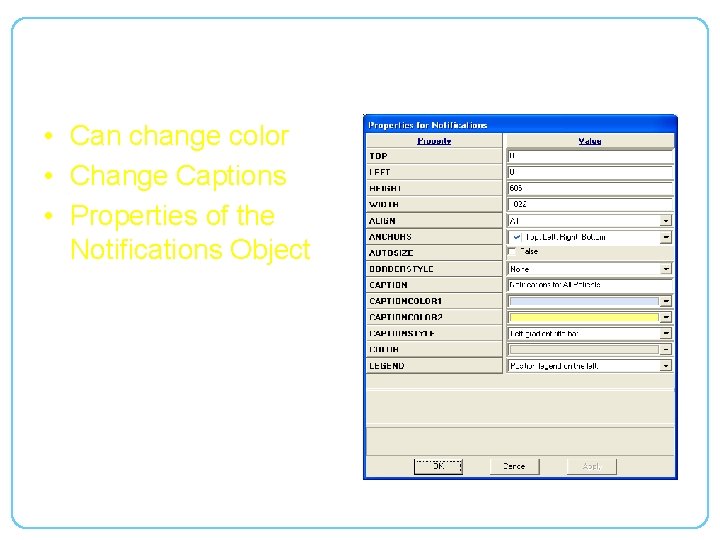
Edit Object Properties • Can change color • Change Captions • Properties of the Notifications Object

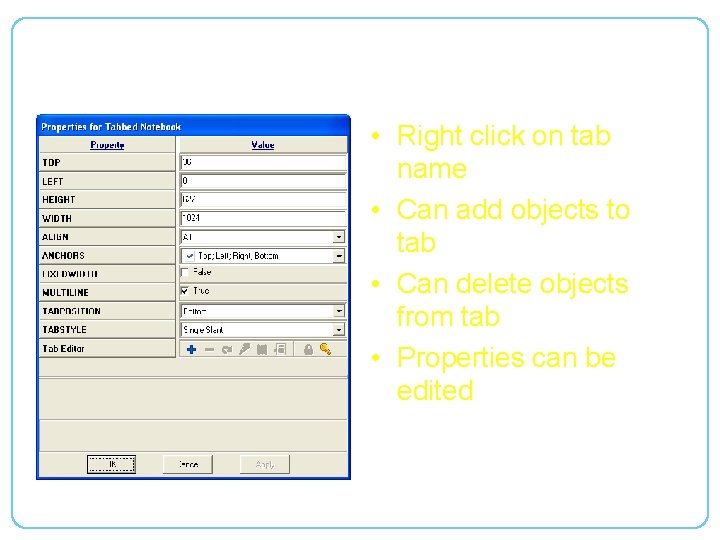
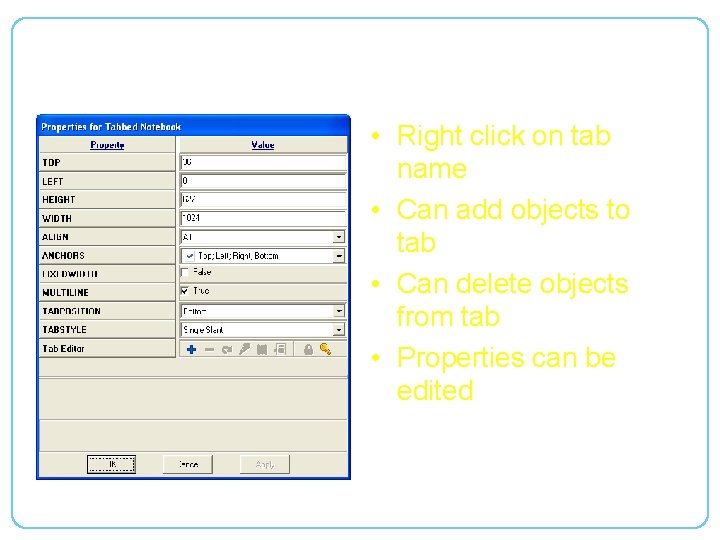
Edit Tab Properties • Right click on tab name • Can add objects to tab • Can delete objects from tab • Properties can be edited

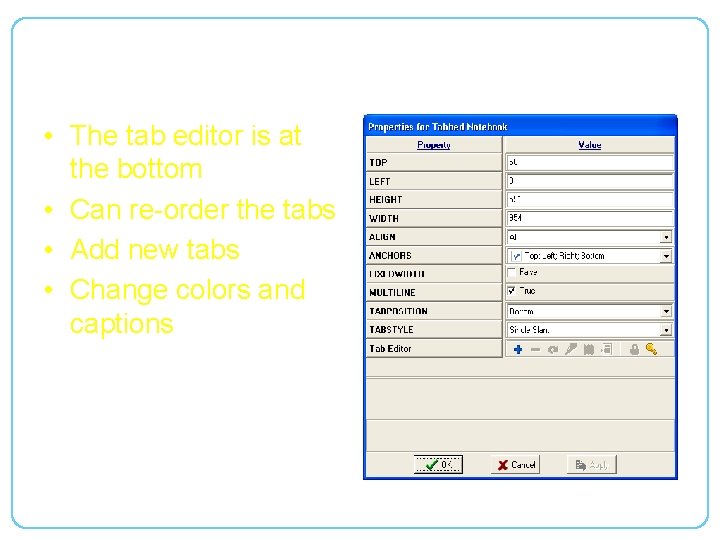
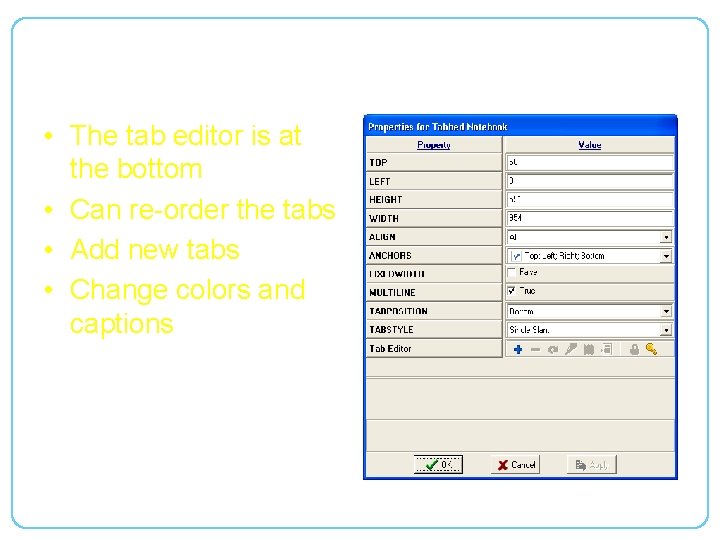
Tab Properties • The tab editor is at the bottom • Can re-order the tabs • Add new tabs • Change colors and captions

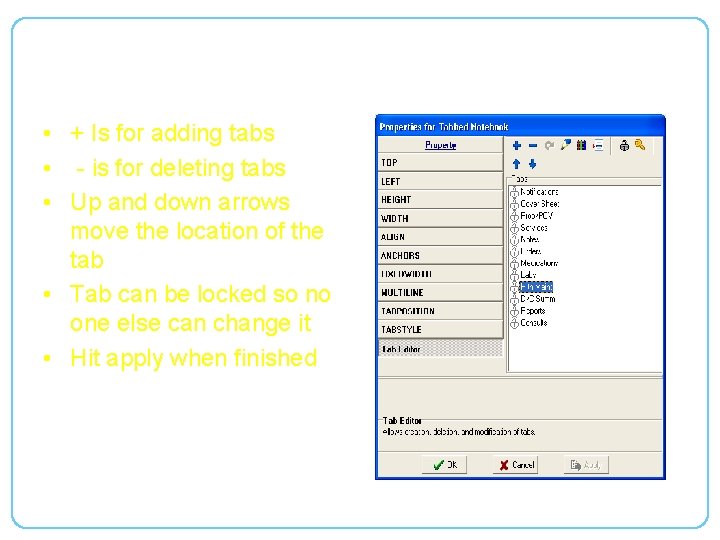
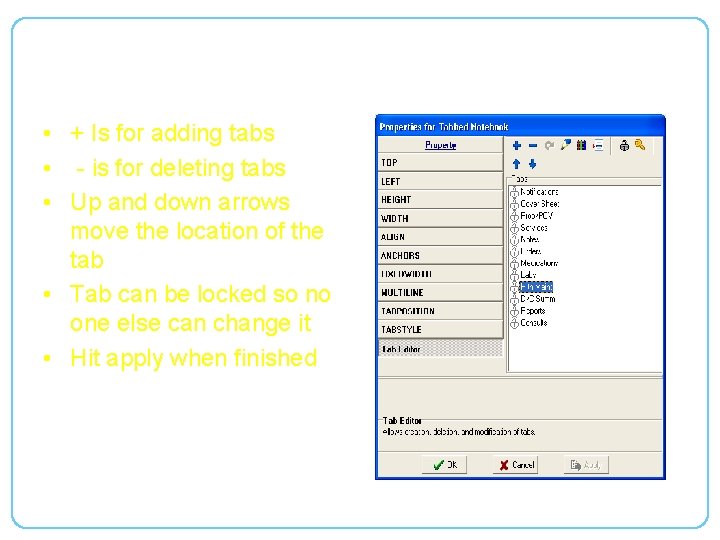
Tab Properties • + Is for adding tabs • - is for deleting tabs • Up and down arrows move the location of the tab • Tab can be locked so no one else can change it • Hit apply when finished

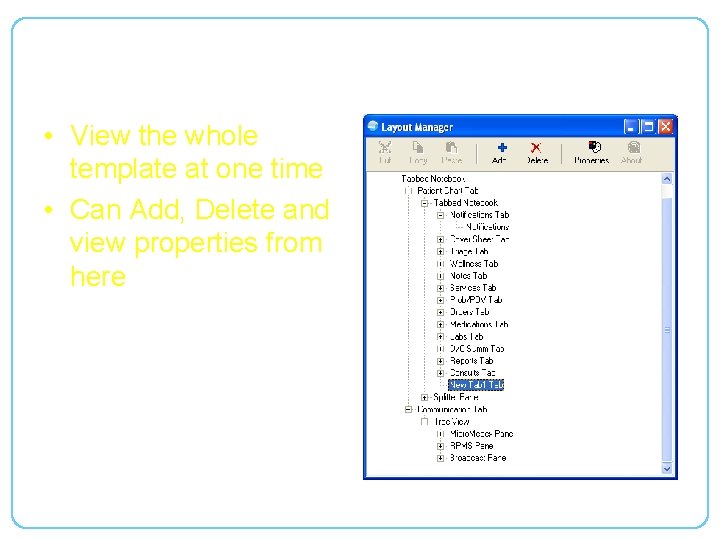
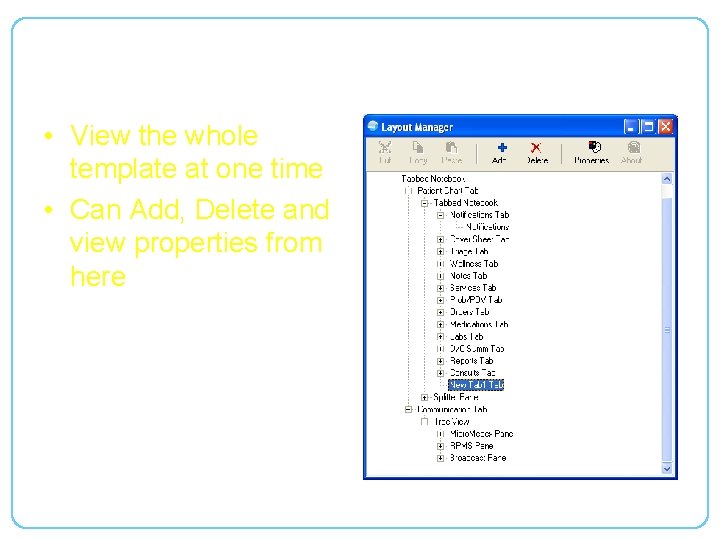
Layout Manager • View the whole template at one time • Can Add, Delete and view properties from here

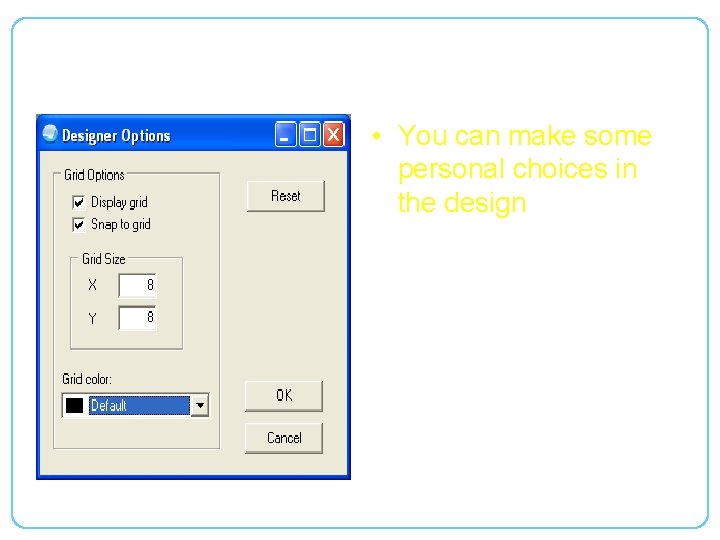
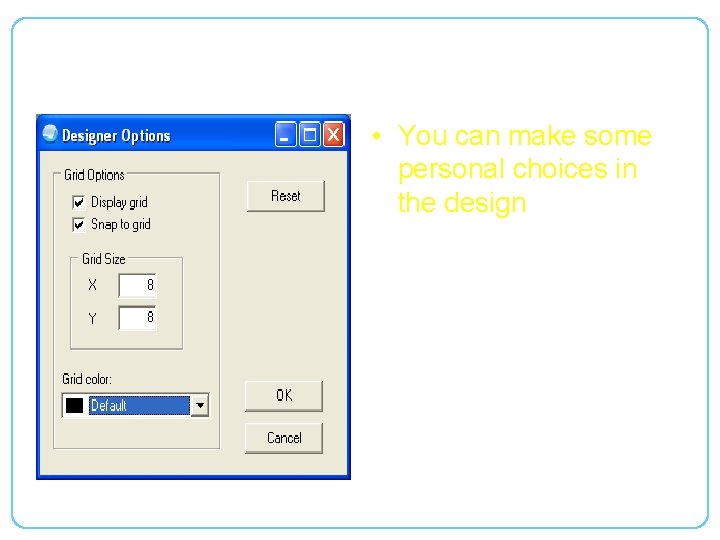
Options • You can make some personal choices in the design

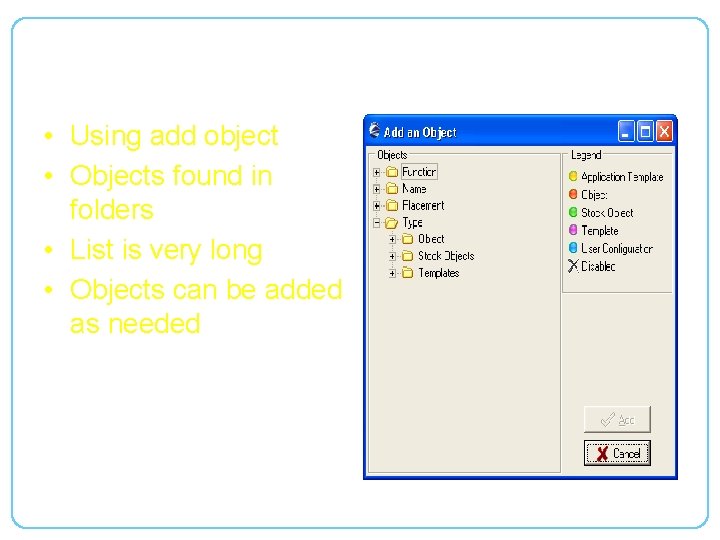
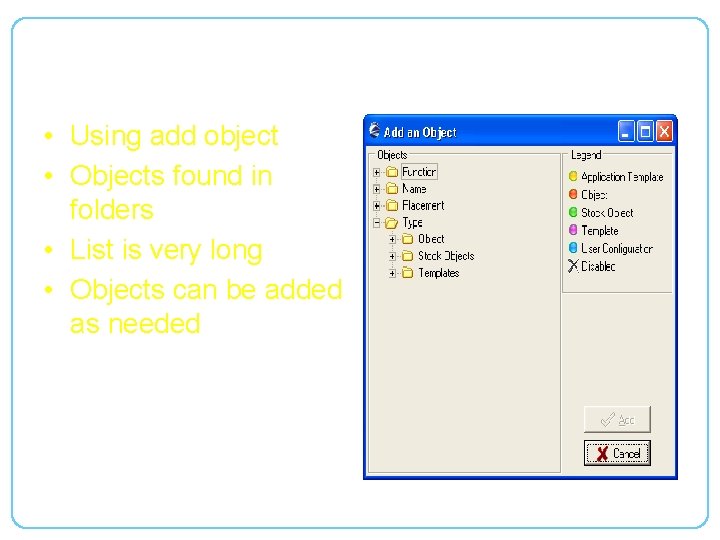
Objects • Using add object • Objects found in folders • List is very long • Objects can be added as needed

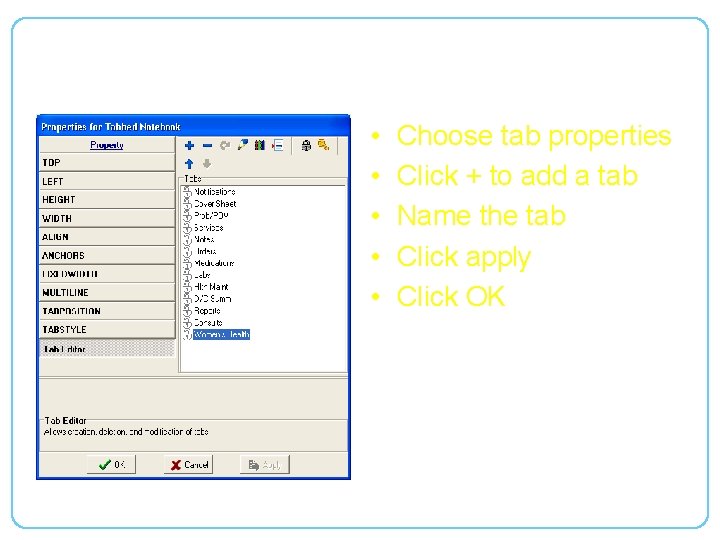
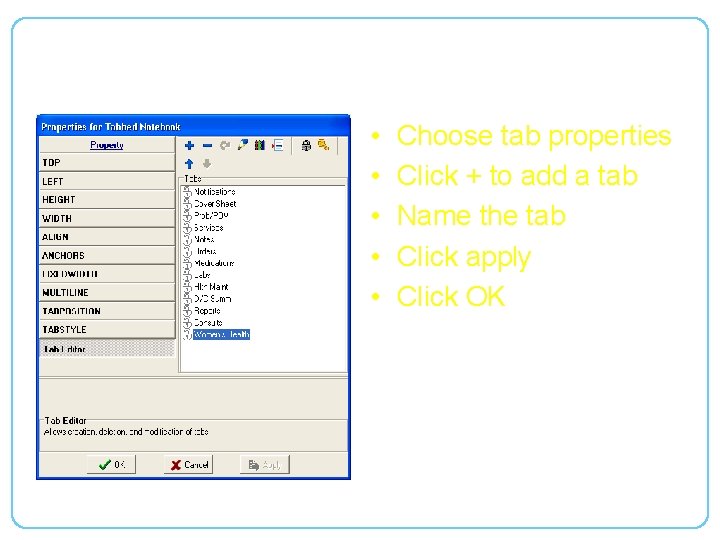
Adding a Tab • • • Choose tab properties Click + to add a tab Name the tab Click apply Click OK

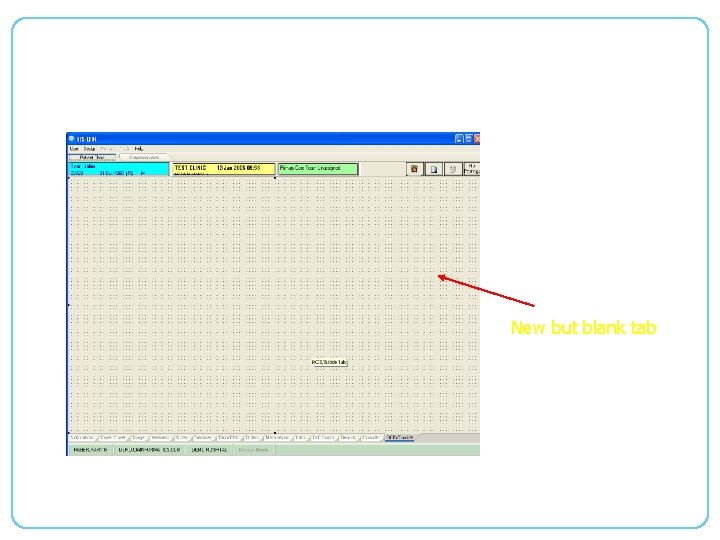
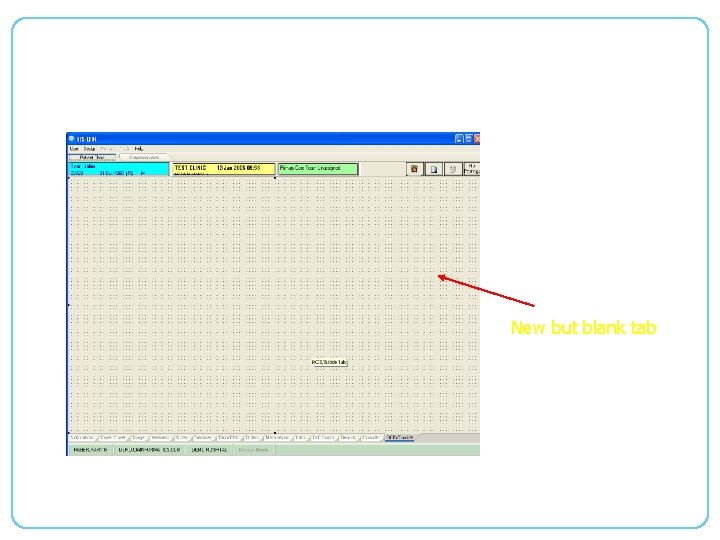
Adding a tab New but blank tab

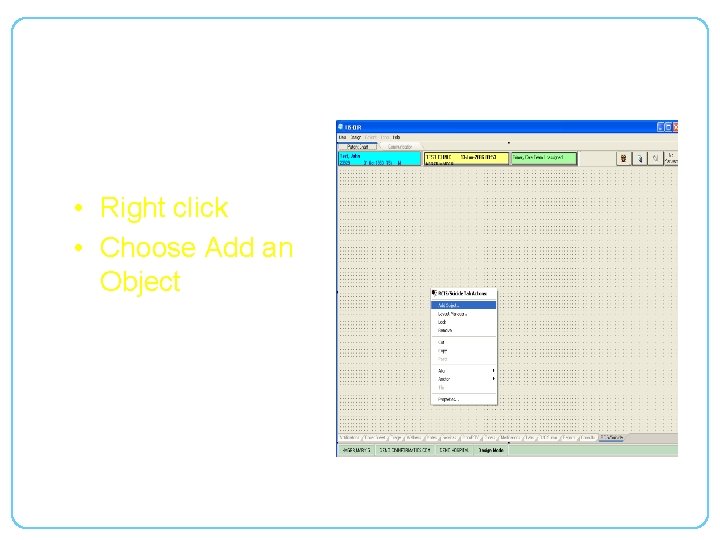
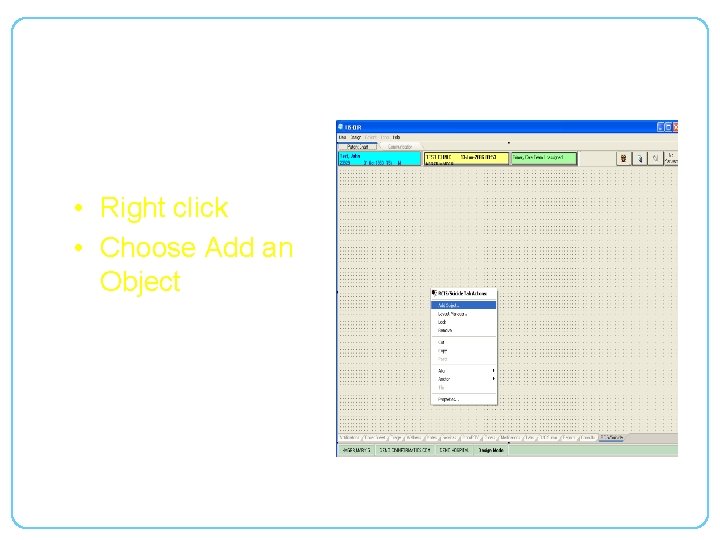
Adding an Object to a tab • Right click • Choose Add an Object

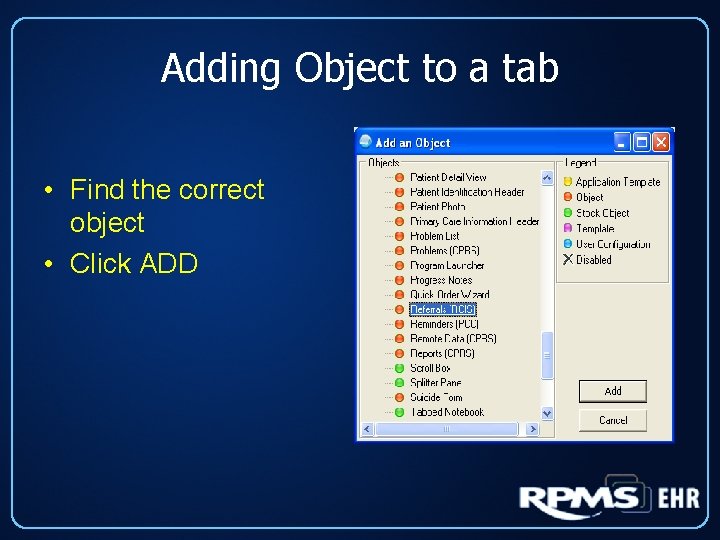
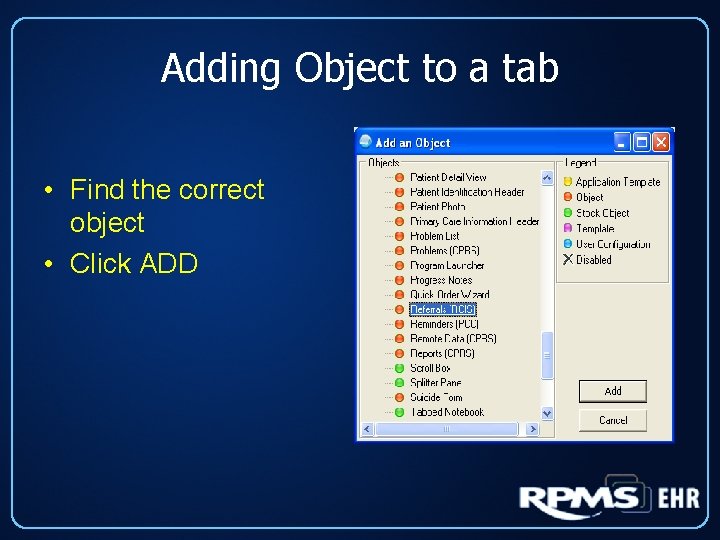
Adding Object to a tab • Find the correct object • Click ADD

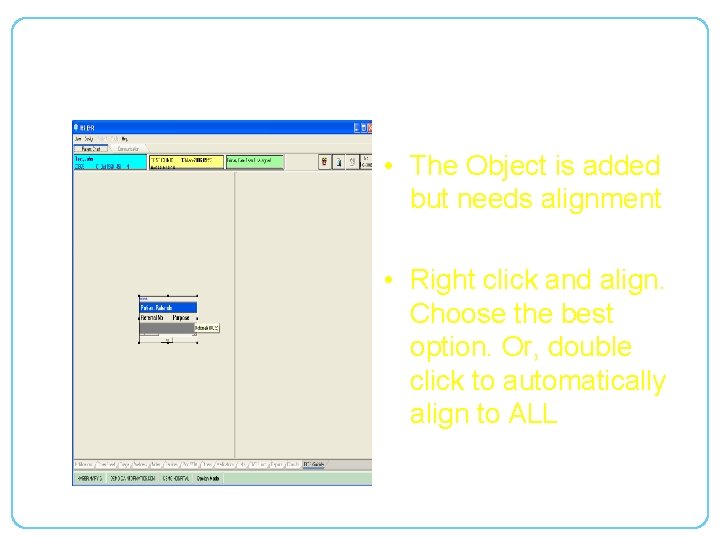
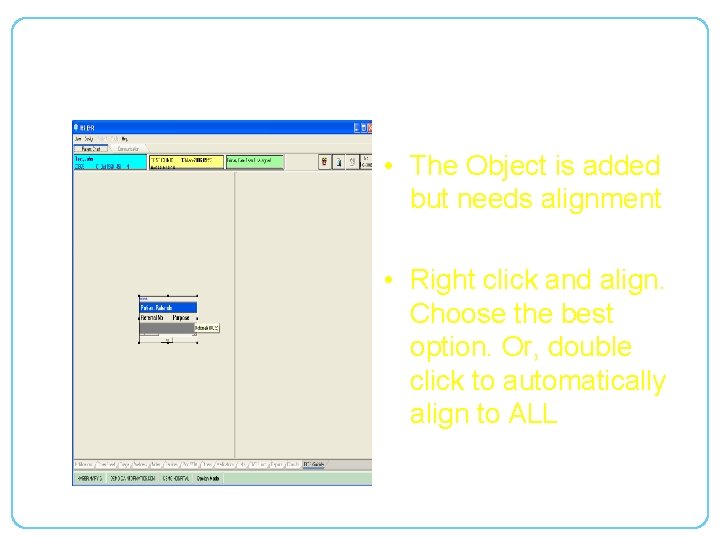
Adding Object to a tab • The Object is added but needs alignment • Right click and align. Choose the best option. Or, double click to automatically align to ALL

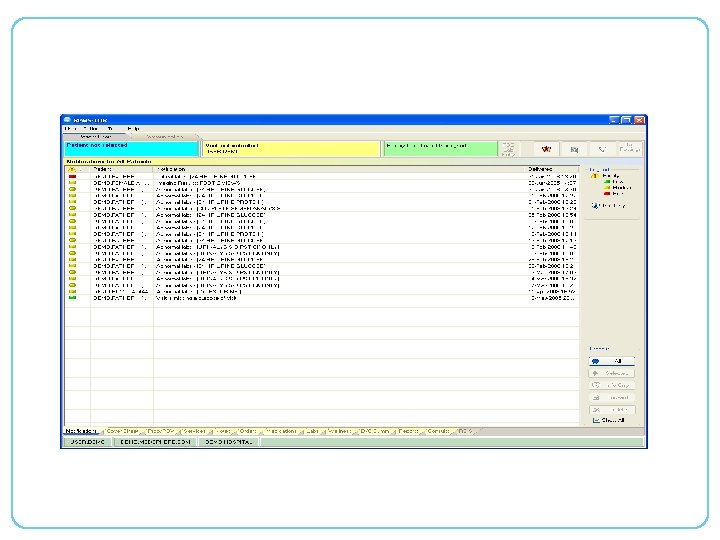
Adding Objects to a tab

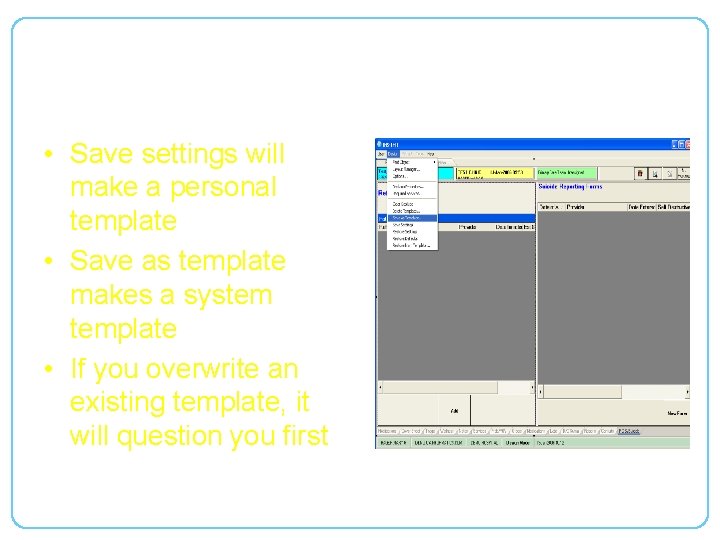
Saving Changes • Save settings will make a personal template • Save as template makes a system template • If you overwrite an existing template, it will question you first

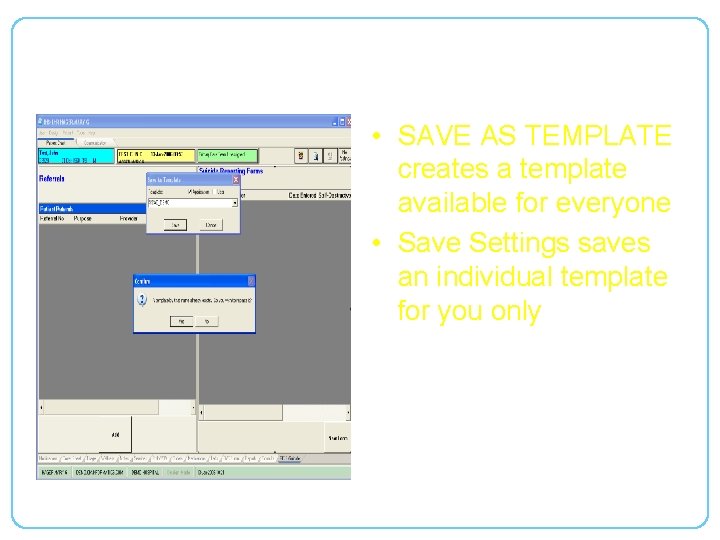
• SAVE AS TEMPLATE creates a template available for everyone • Save Settings saves an individual template for you only

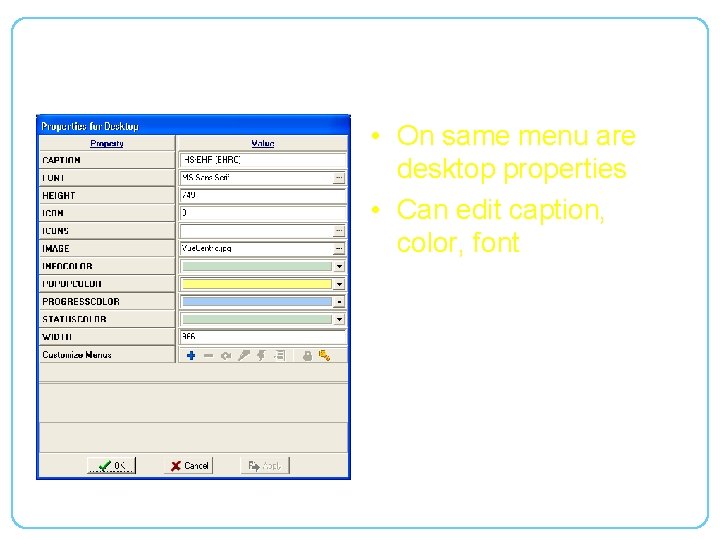
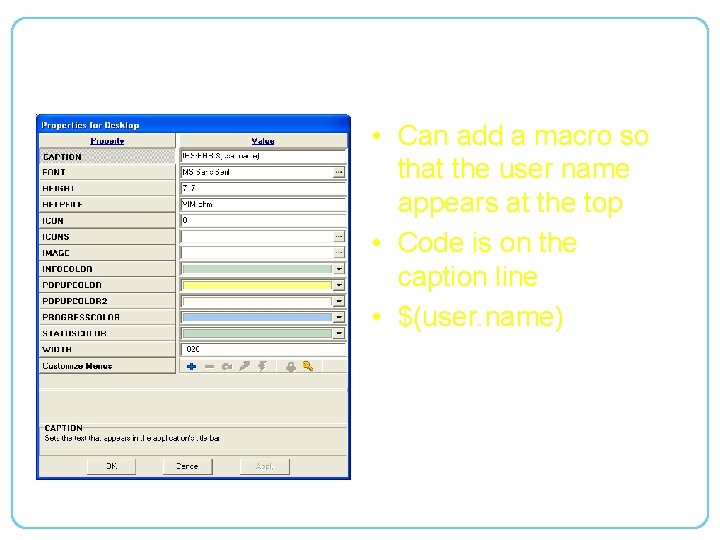
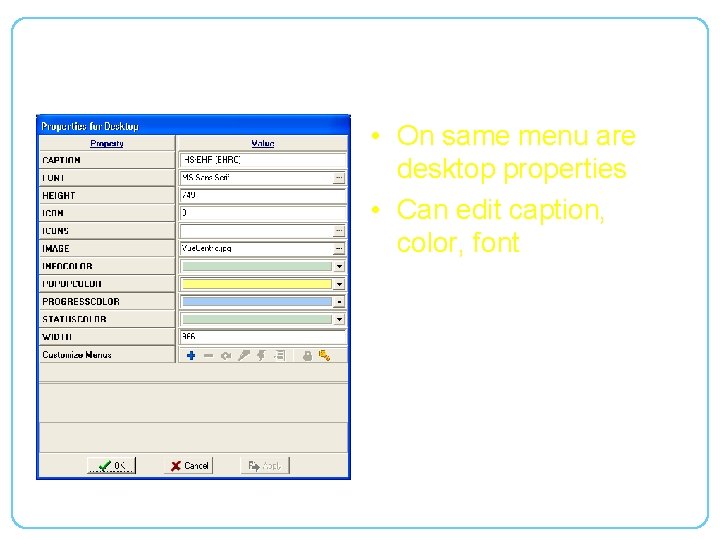
Desktop Properties • On same menu are desktop properties • Can edit caption, color, font

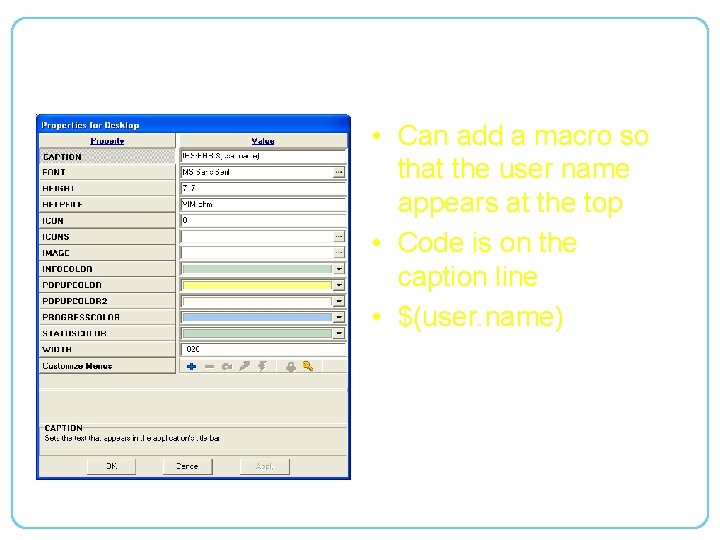
Macros • Can add a macro so that the user name appears at the top • Code is on the caption line • $(user. name)

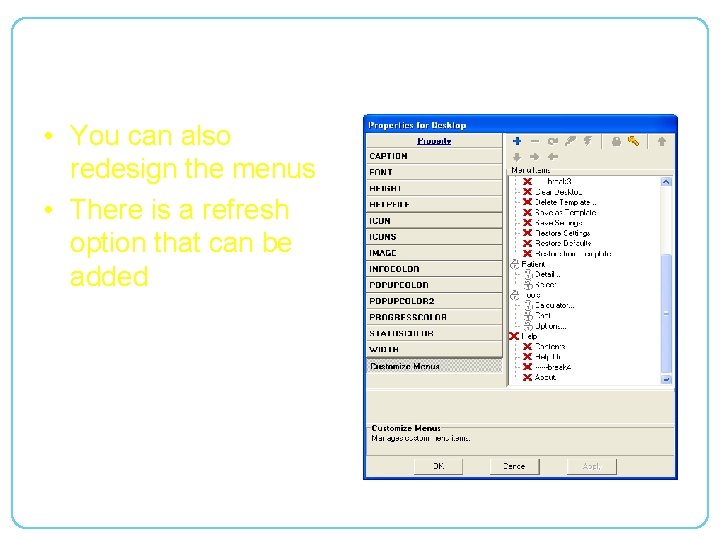
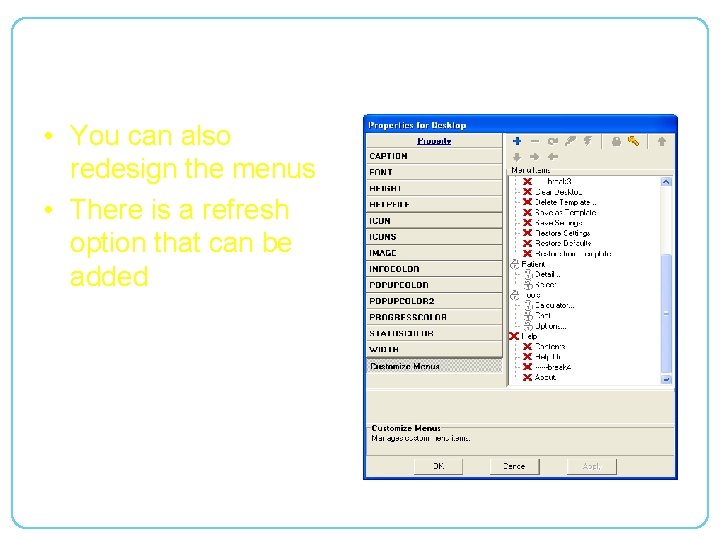
Customize Menus • You can also redesign the menus • There is a refresh option that can be added

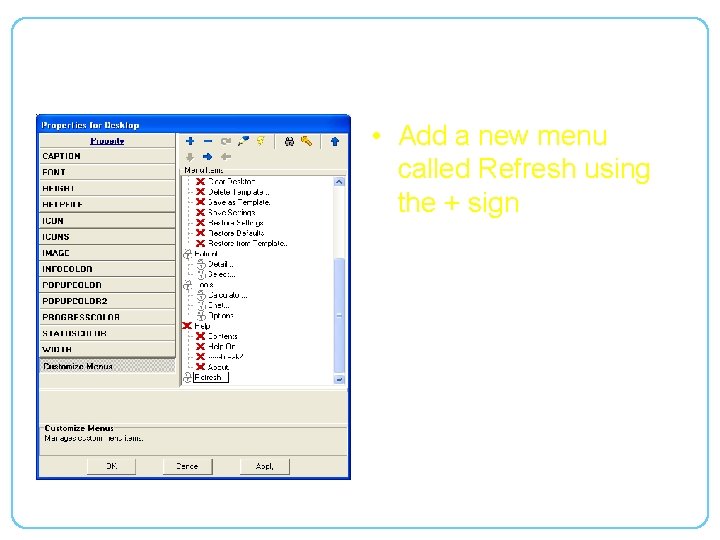
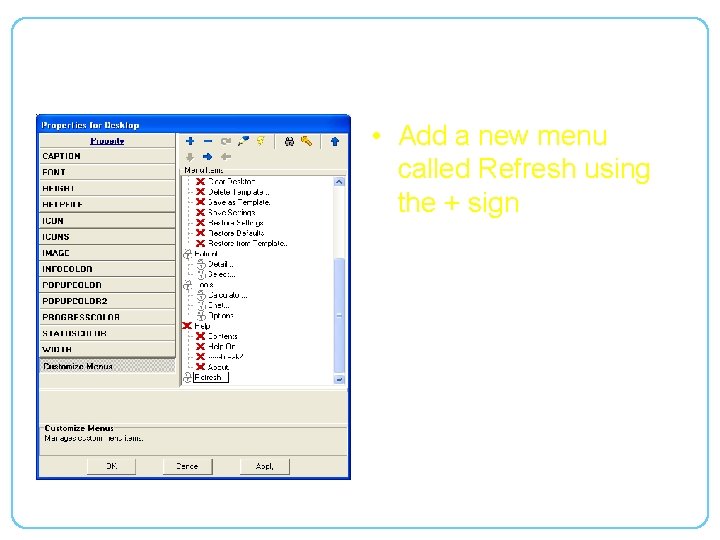
• Add a new menu called Refresh using the + sign

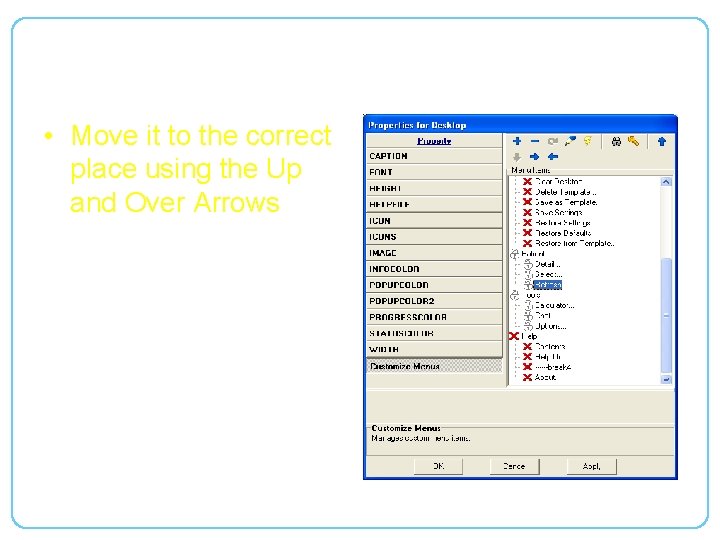
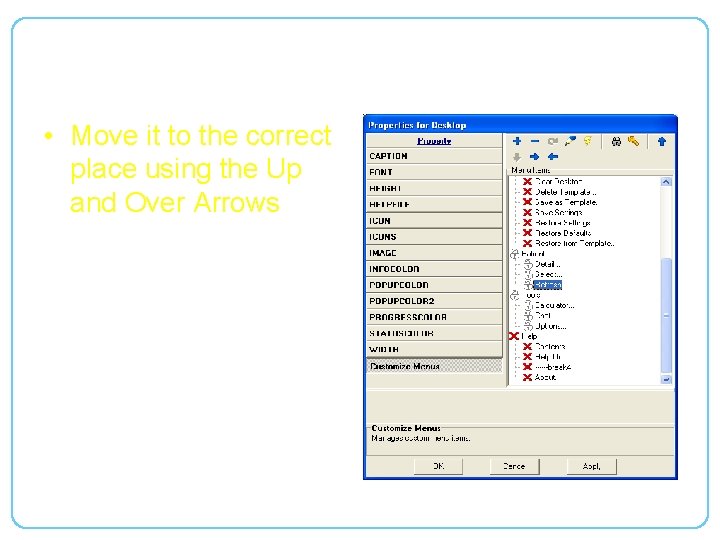
• Move it to the correct place using the Up and Over Arrows

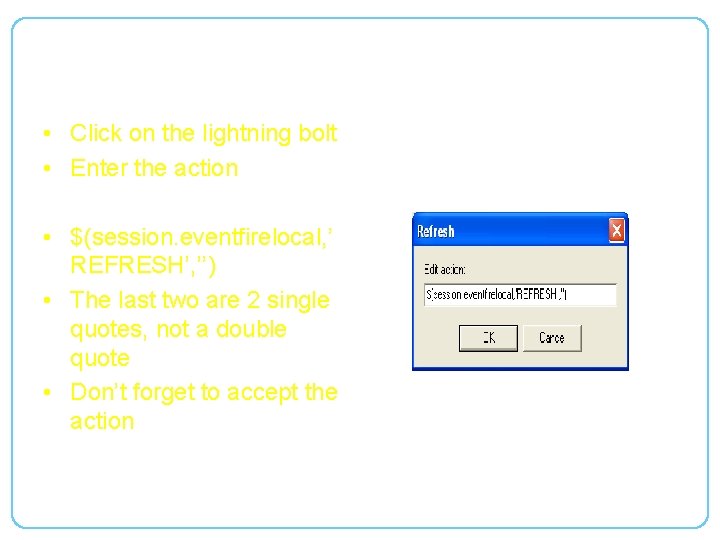
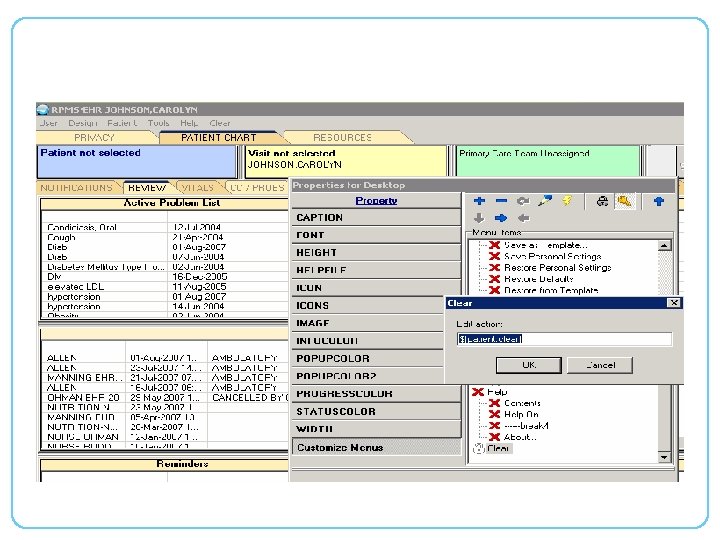
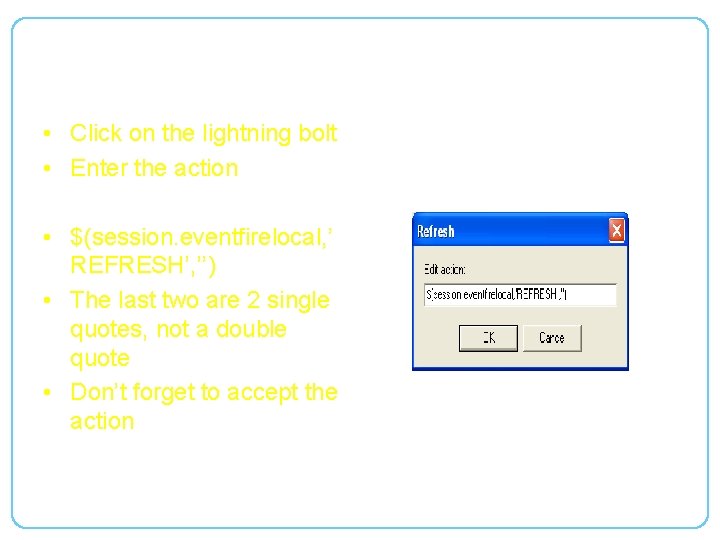
• Click on the lightning bolt • Enter the action • $(session. eventfirelocal, ’ REFRESH’, ’’) • The last two are 2 single quotes, not a double quote • Don’t forget to accept the action

One Click –Clear Patient Data

Patient Clear • Privacy feature • Menu action which will clear Patient Data in one click • Menu can be added to the EHR template by the CAC

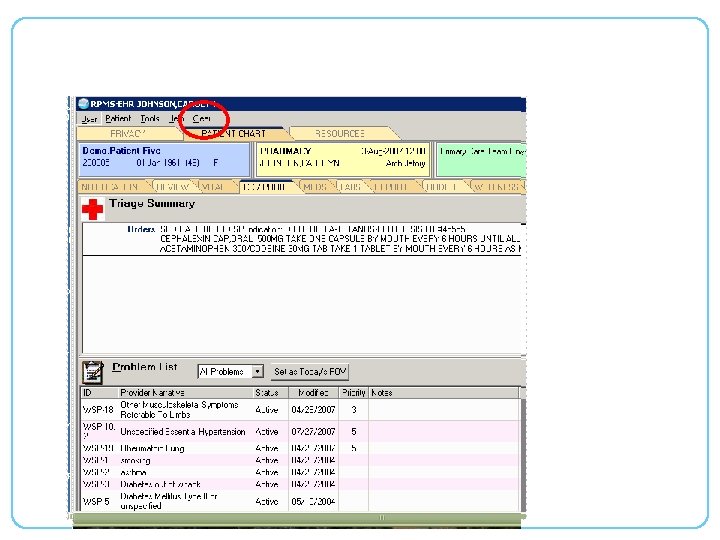
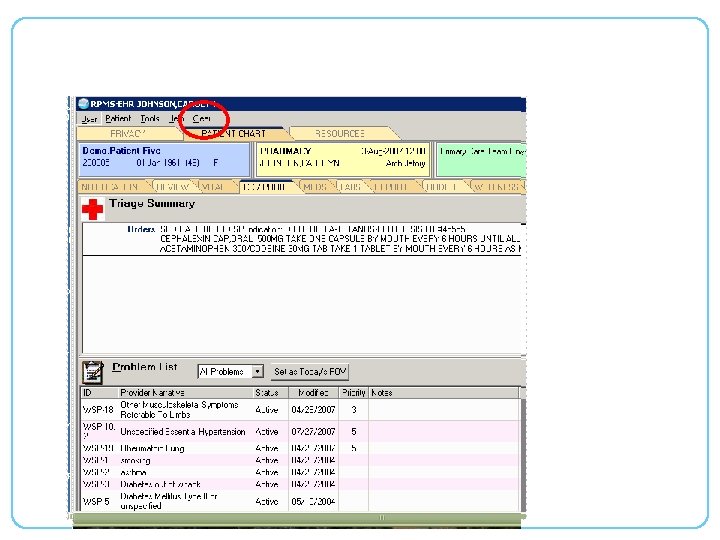
Pt Clear Demonstration

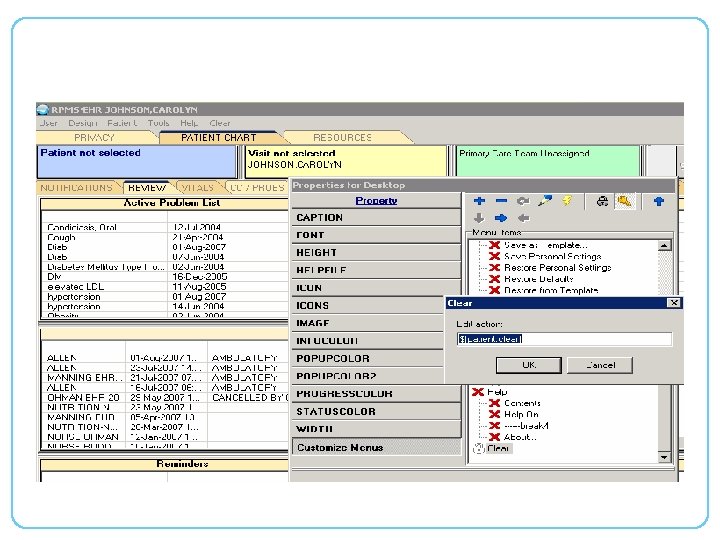
Patient Clear Set Up

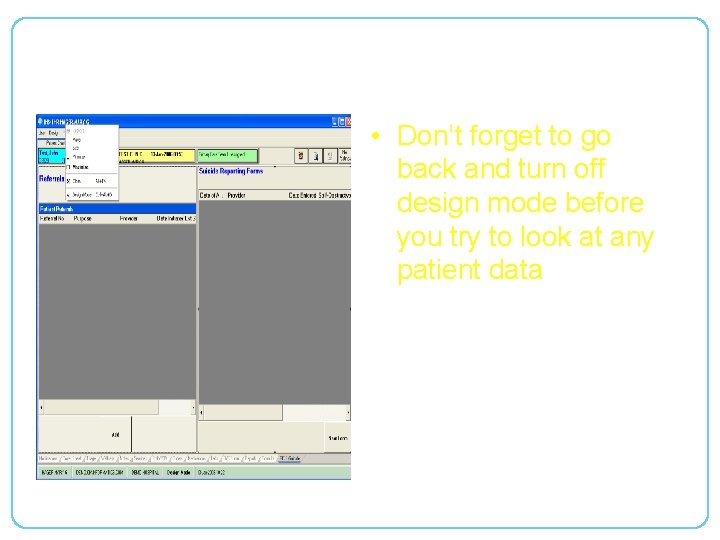
Exiting • Don’t forget to go back and turn off design mode before you try to look at any patient data

Vue. Centric Customizing Using VIM Design Mode

Vue. Centric VIM Design Mode Student Exercise – Simple Design