RIA Javascript http alankang tistory com42 http alankang




























- Slides: 28

RIA 세상의 공용어 Javascript 제대로 활용하기 http: //alankang. tistory. com/42 (발표자료) http: //alankang. tistory. com (블로그) http: //jania. pe. kr (위키) jania 902@gmail. com (메일)


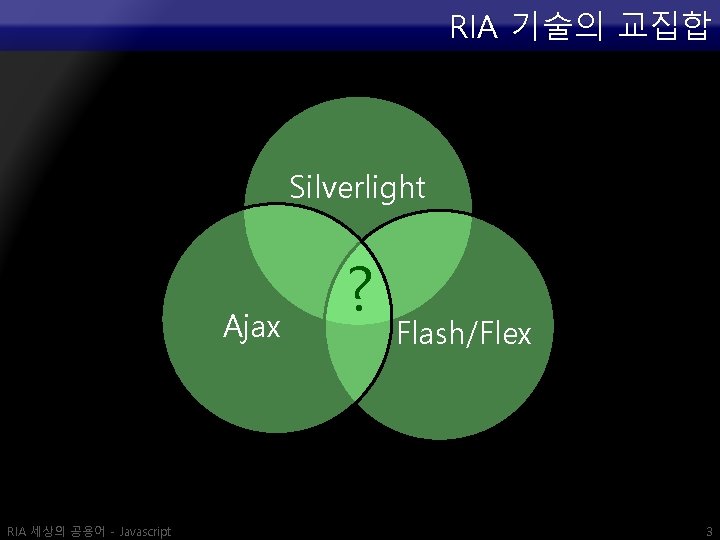
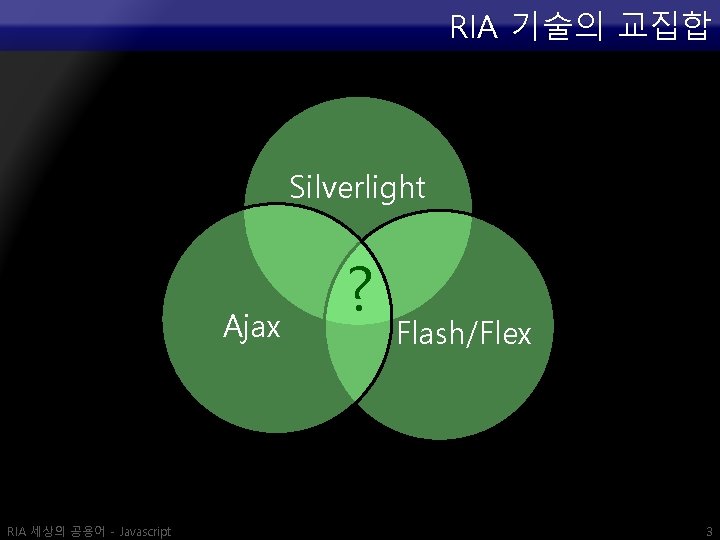
RIA 기술의 교집합 Silverlight Ajax RIA 세상의 공용어 - Javascript ? Flash/Flex 3









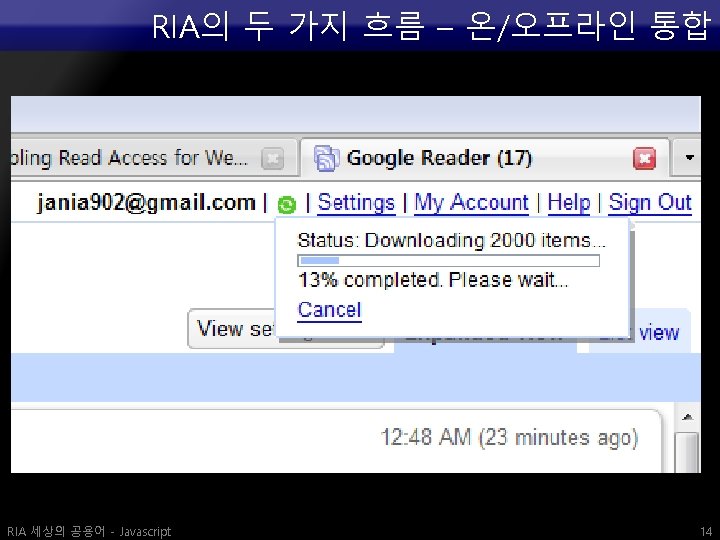
자바스크립트 활용 사례 JSONP 혹은 Dynamic Script Tags 혹은 On Demand Javascript RIA 세상의 공용어 - Javascript 12





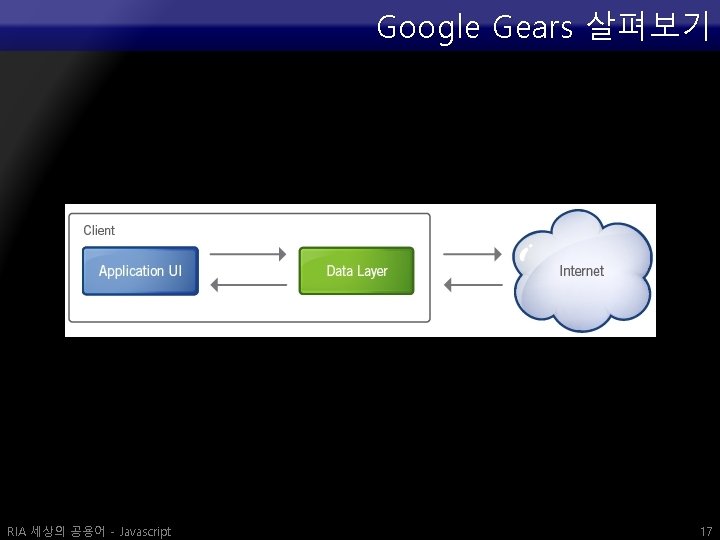
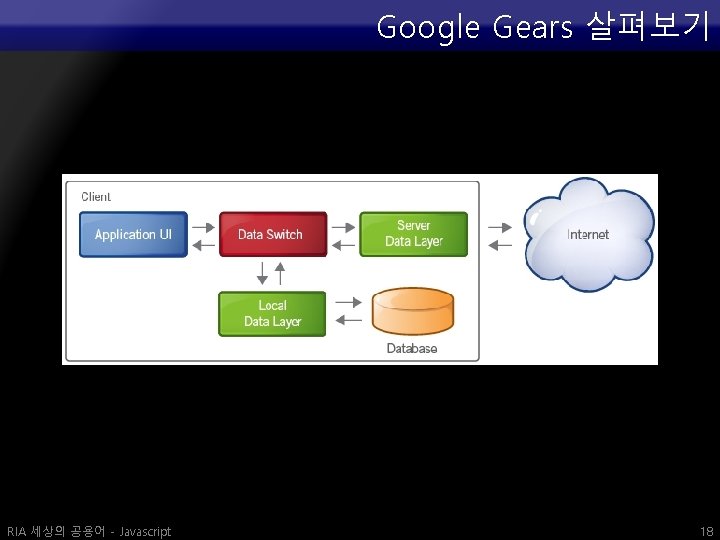
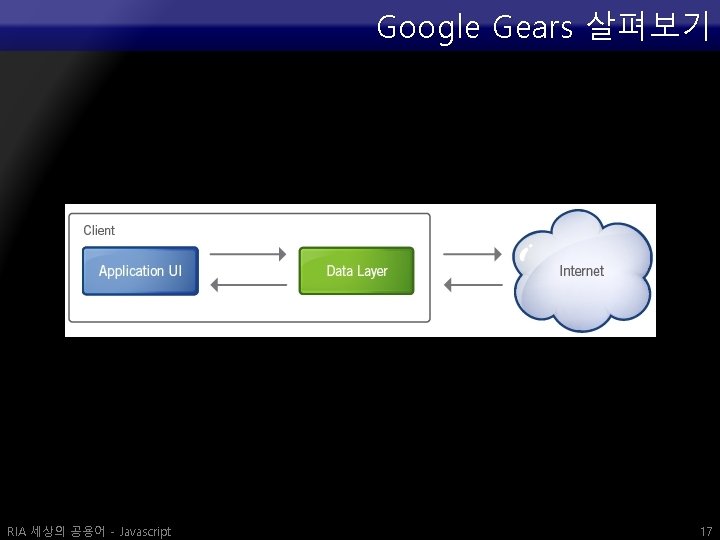
Google Gears 살펴보기 RIA 세상의 공용어 - Javascript 17

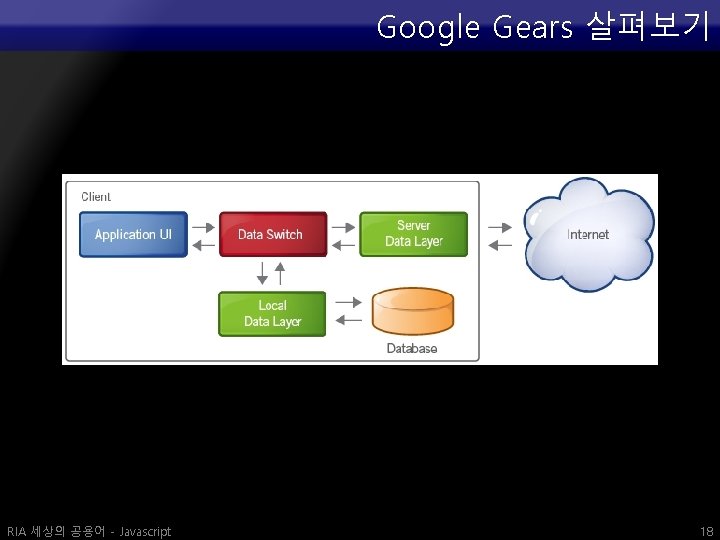
Google Gears 살펴보기 RIA 세상의 공용어 - Javascript 18

Javascript의 미래 RIA 세상의 공용어 - Javascript 19

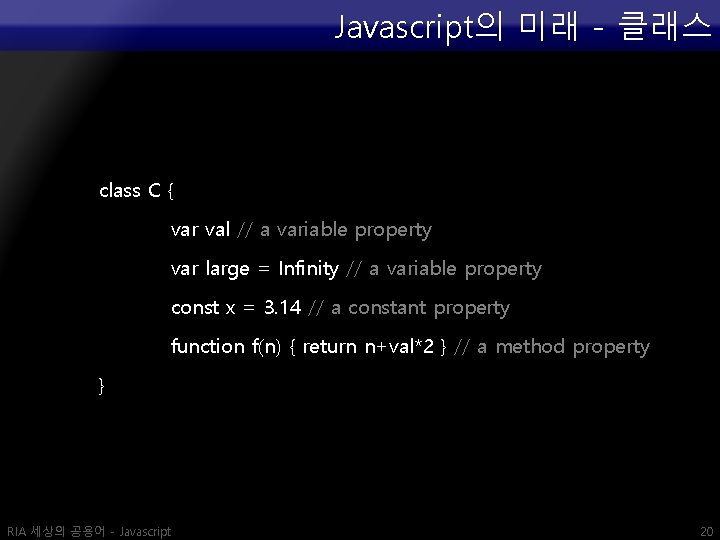
Javascript의 미래 - 클래스 class C { var val // a variable property var large = Infinity // a variable property const x = 3. 14 // a constant property function f(n) { return n+val*2 } // a method property } RIA 세상의 공용어 - Javascript 20

Javascript의 미래 - 재너릭스 class Pair. <T> { var first: T, second: T } new Pair. <int>(3, 4); RIA 세상의 공용어 - Javascript 21

Javascript의 미래 - 재너레이터 function fringe(tree) { if (tree is like {left: *, right: *}) { for (let leaf in fringe(tree. left)) yield leaf for (let leaf in fringe(tree. right)) yield leaf } else yield tree } RIA 세상의 공용어 - Javascript 22

Javascript의 미래 – 재너레이터 1/2 function fringe(tree) { if (tree is like {left: *, right: *}) { for (let leaf in fringe(tree. left)) yield leaf for (let leaf in fringe(tree. right)) yield leaf } else yield tree } RIA 세상의 공용어 - Javascript 23

Javascript의 미래 – 재너레이터 2/2 let tree = { left: 37, right: 42 }, right: "foo" } for ( let x in fringe(tree) ) print(x) RIA 세상의 공용어 - Javascript 24

질문/답변 http: //alankang. tistory. com/42 RIA 세상의 공용어 - Javascript 25

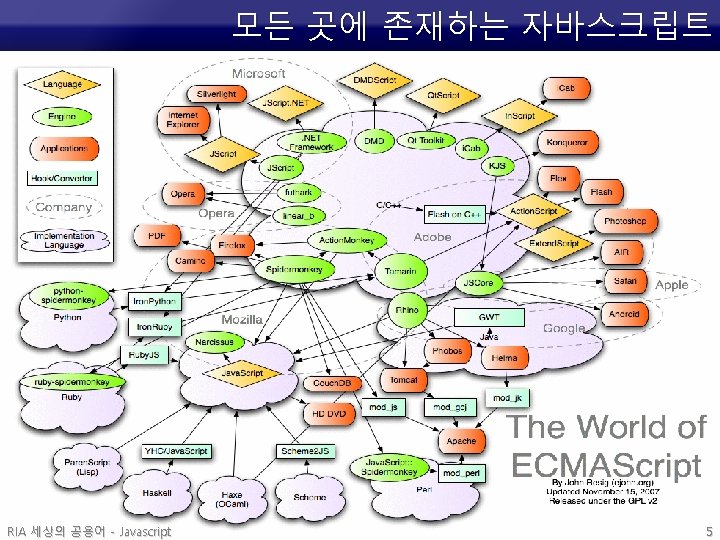
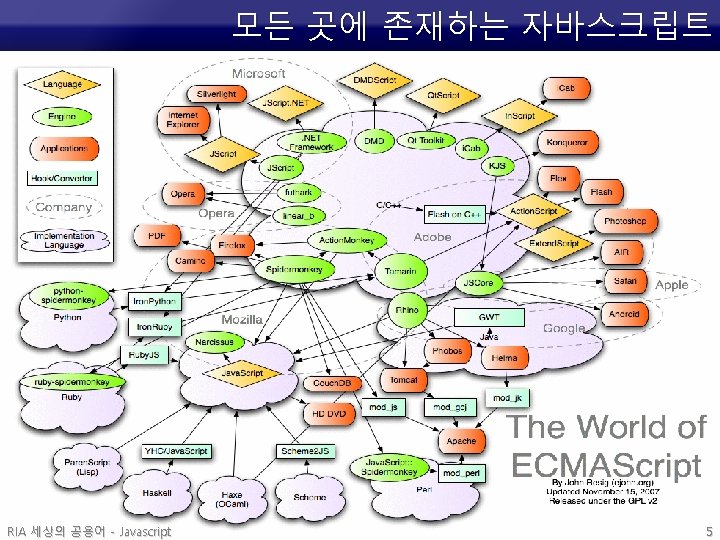
참고자료 1/3 The World of ECMAScript by John Resig http: //ejohn. org/blog/the-world-of-ecmascript/ 자바스크립트 속에 숨어 있는 훌륭한 언어 http: //blog. openmaru. com/171 Advanced JSON http: //blog. openmaru. com/170 Enabling Read Access for Web Resources http: //www. w 3. org/TR/access-control/ ECMAScript 공식 홈페이지 http: //www. ecmascript. org RIA 세상의 공용어 - Javascript 26

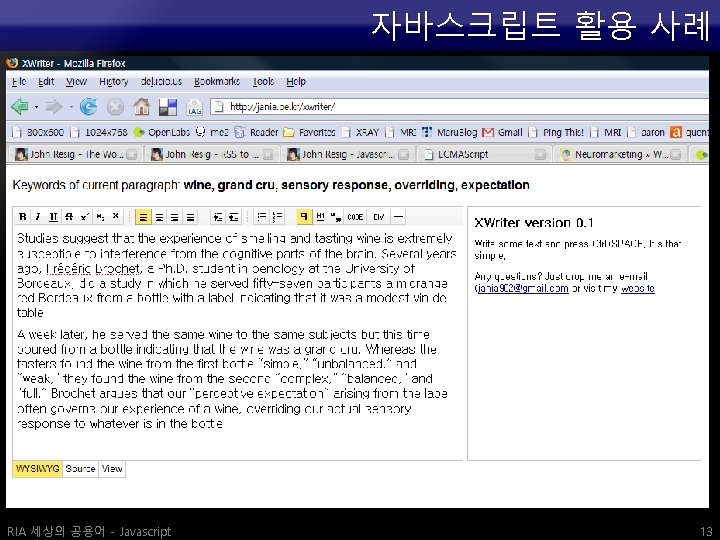
참고자료 2/3 Defining classes and inheritance http: //prototypejs. org/learn/class-inheritance Javascript on Rails? http: //alankang. tistory. com/12 스프링노트 편집기 Xquared http: //labs. openmaru. com/projects/xquared XWriter http: //jania. pe. kr/xwriter 구글 기어즈에서 추천하는 아키텍쳐 http: //code. google. com/apis/gears/architecture. html RIA 세상의 공용어 - Javascript 27

참고자료 3/3 Adobe AIR http: //www. adobe. com/devnet/air Rhino on Rails http: //code. google. com/p/trimpath/ Trim Junction http: //www. infoq. com/news/2007/06/yegge-rhino-on-rails ECMAScript 4 th edition 백서 http: //www. ecmascript. org/es 4/spec/overview. pdf ECMAScript 4 th edition 알려진 호환성 문제들 http: //www. ecmascript. org/es 4/spec/incompatibilities. pdf RIA 세상의 공용어 - Javascript 28