Relative Paths Relative Paths n Until now we







- Slides: 7

Relative Paths

Relative Paths: n Until now, we have placed all our files in the same folder. n As a website becomes larger and more complicated, a single folder gets to be too cluttered to manage effectively. Some organization of files is required. n We can group similar files, such as images, into separate folders, but we need a way to tell the browser how to locate these files.

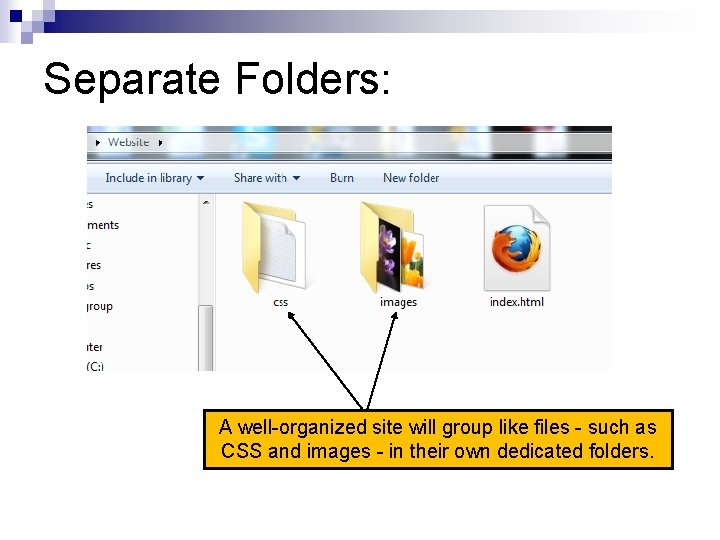
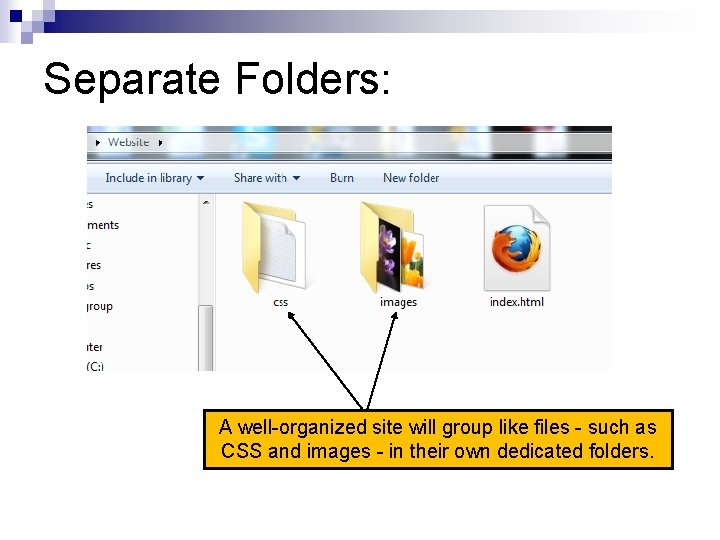
Separate Folders: A well-organized site will group like files - such as CSS and images - in their own dedicated folders.

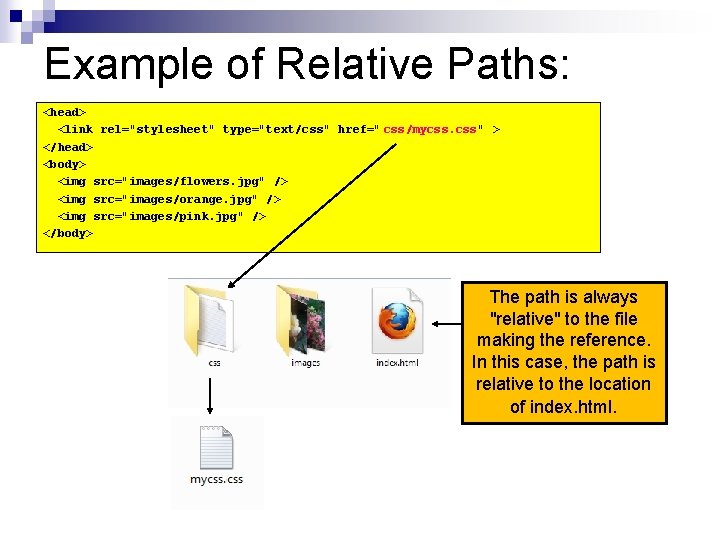
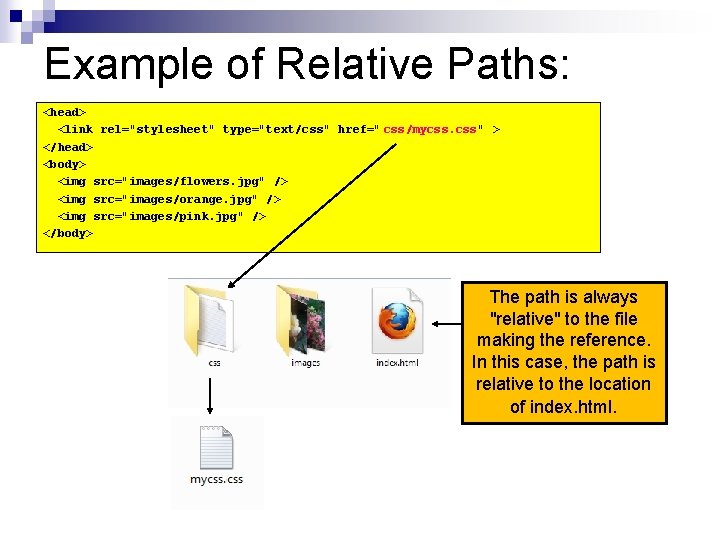
Example of Relative Paths: <head> <link rel="stylesheet" type="text/css" href=" css/mycss. css" > </head> <body> <img src="images/flowers. jpg" /> <img src="images/orange. jpg" /> <img src="images/pink. jpg" /> </body> The path is always "relative" to the file making the reference. In this case, the path is relative to the location of index. html.

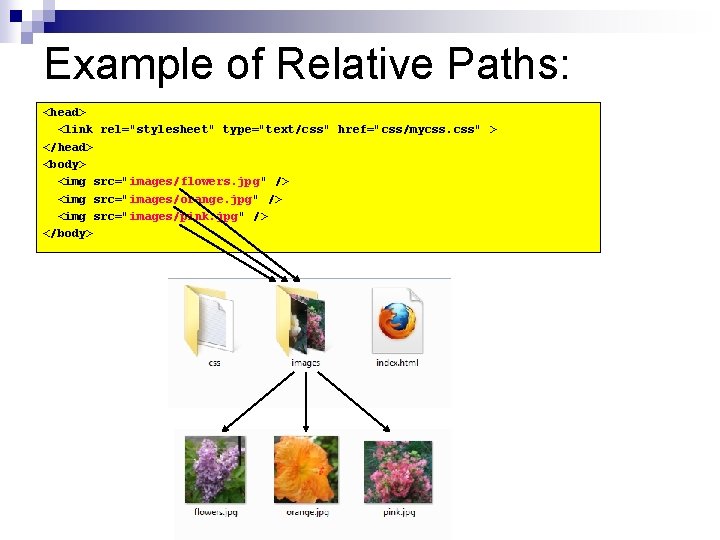
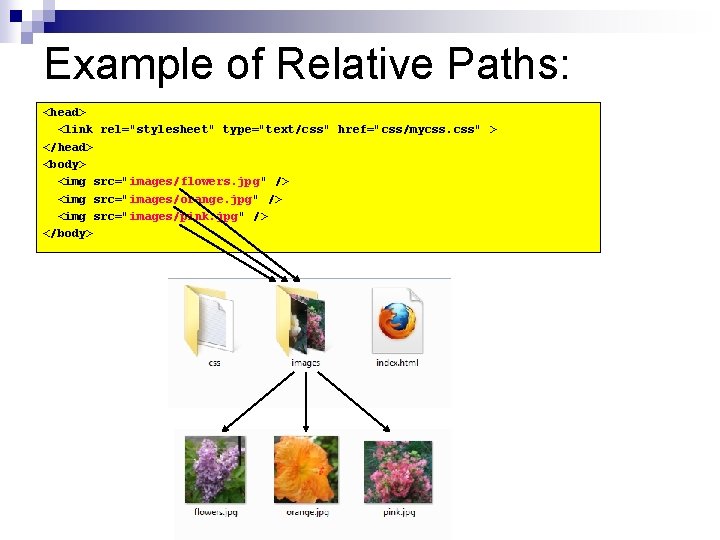
Example of Relative Paths: <head> <link rel="stylesheet" type="text/css" href="css/mycss. css" > </head> <body> <img src="images/flowers. jpg" /> <img src="images/orange. jpg" /> <img src="images/pink. jpg" /> </body>

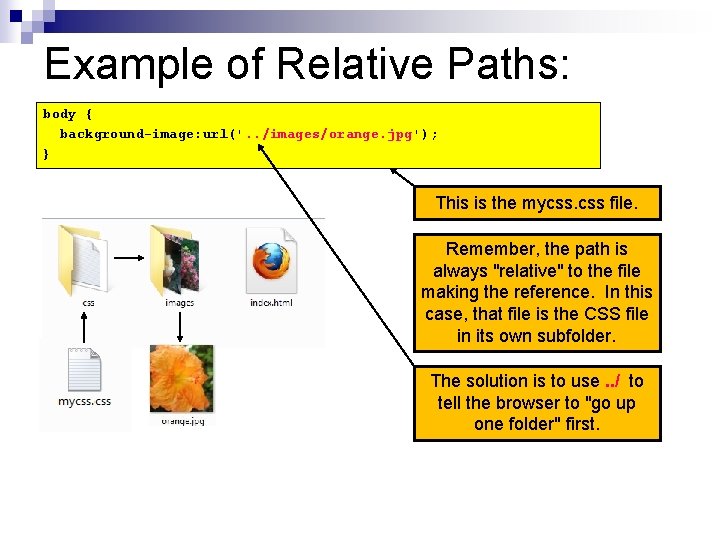
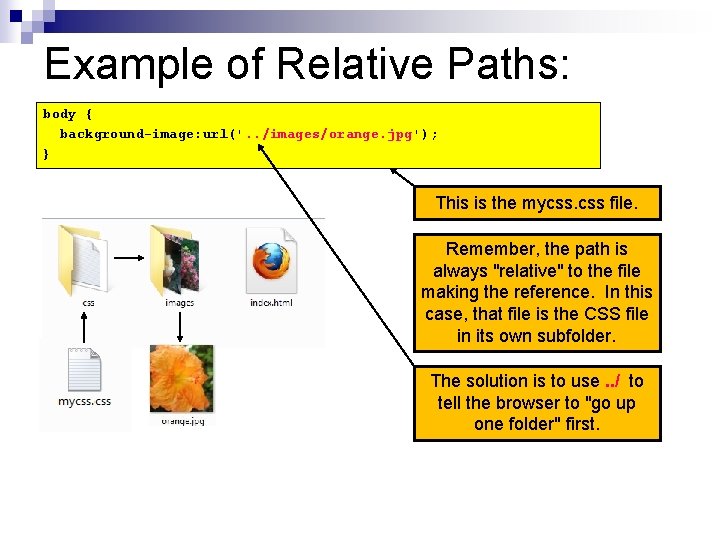
Example of Relative Paths: body { background-image: url('. . /images/orange. jpg'); } This is the mycss. css file. Remember, the path is always "relative" to the file making the reference. In this case, that file is the CSS file in its own subfolder. The solution is to use. . / to tell the browser to "go up one folder" first.

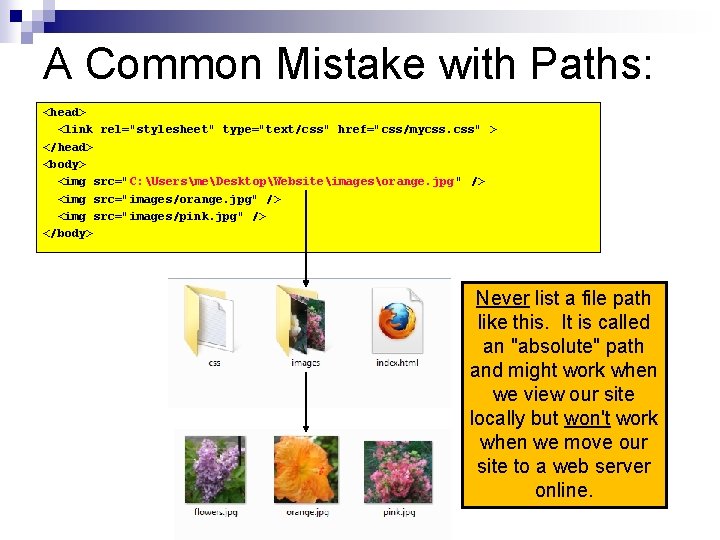
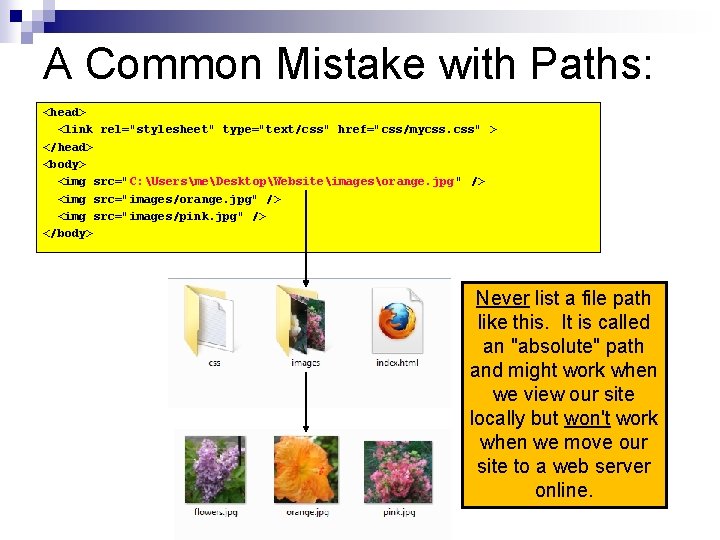
A Common Mistake with Paths: <head> <link rel="stylesheet" type="text/css" href="css/mycss. css" > </head> <body> <img src="C: UsersmeDesktopWebsiteimagesorange. jpg " /> <img src="images/orange. jpg" /> <img src="images/pink. jpg" /> </body> Never list a file path like this. It is called an "absolute" path and might work when we view our site locally but won't work when we move our site to a web server online.