Relative Panel class Stack Panel class Grid class








































































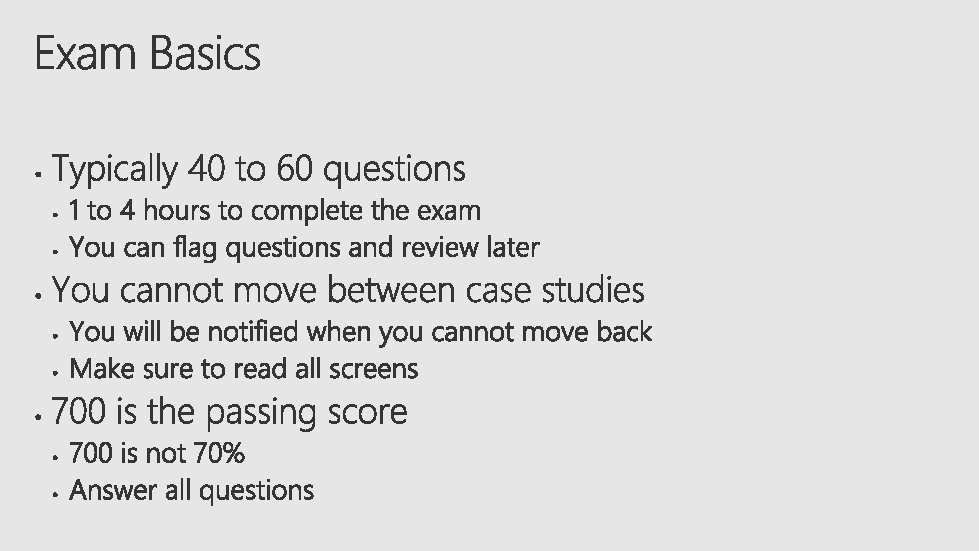
- Slides: 72













Relative. Panel class Stack. Panel class Grid class Hub class

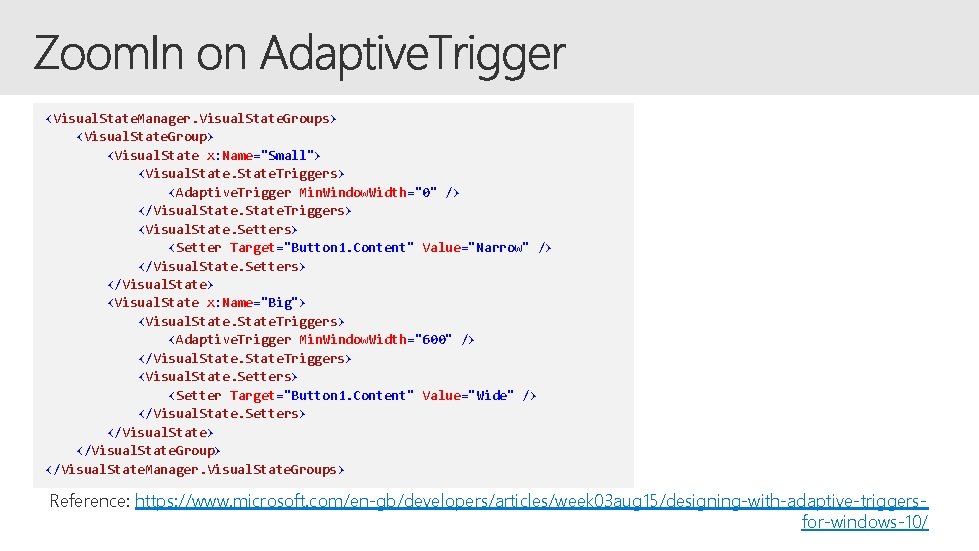
Adaptive trigger class

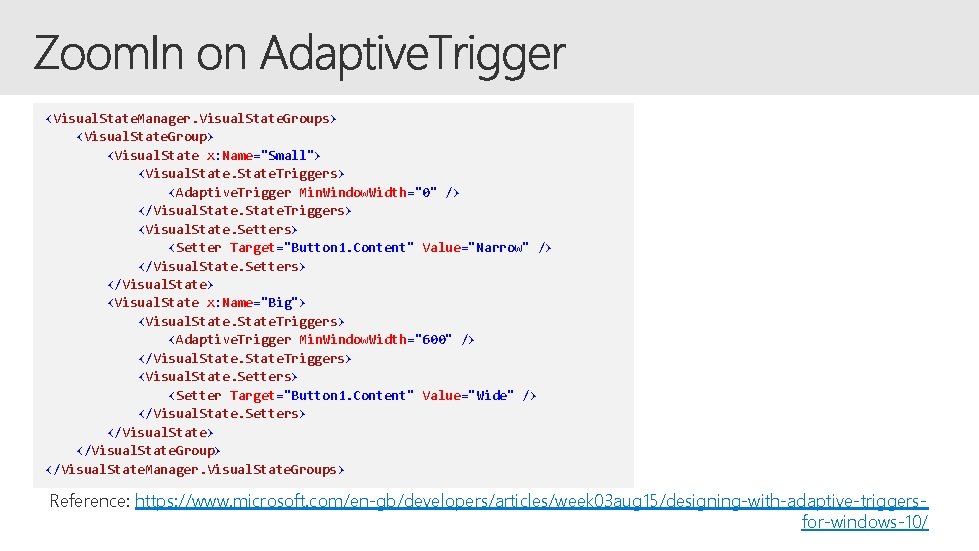
<Visual. State. Manager. Visual. State. Groups> <Visual. State. Group> <Visual. State x: Name="Small"> <Visual. State. Triggers> <Adaptive. Trigger Min. Window. Width="0" /> </Visual. State. Triggers> <Visual. State. Setters> <Setter Target="Button 1. Content" Value="Narrow" /> </Visual. State. Setters> </Visual. State> <Visual. State x: Name="Big"> <Visual. State. Triggers> <Adaptive. Trigger Min. Window. Width="600" /> </Visual. State. Triggers> <Visual. State. Setters> <Setter Target="Button 1. Content" Value="Wide" /> </Visual. State. Setters> </Visual. State. Group> </Visual. State. Manager. Visual. State. Groups> Reference: https: //www. microsoft. com/en-gb/developers/articles/week 03 aug 15/designing-with-adaptive-triggersfor-windows-10/


Walkthrough: A Custom Control in XAML isn’t a User Control User. Control Class Customizing the Appearance of an Existing Control by Using a Control. Template Building a custom control using XAML and C# Content. Dialog class Resource. Dictionary class Style class {Theme. Resource} markup extension {Static. Resource} markup extension

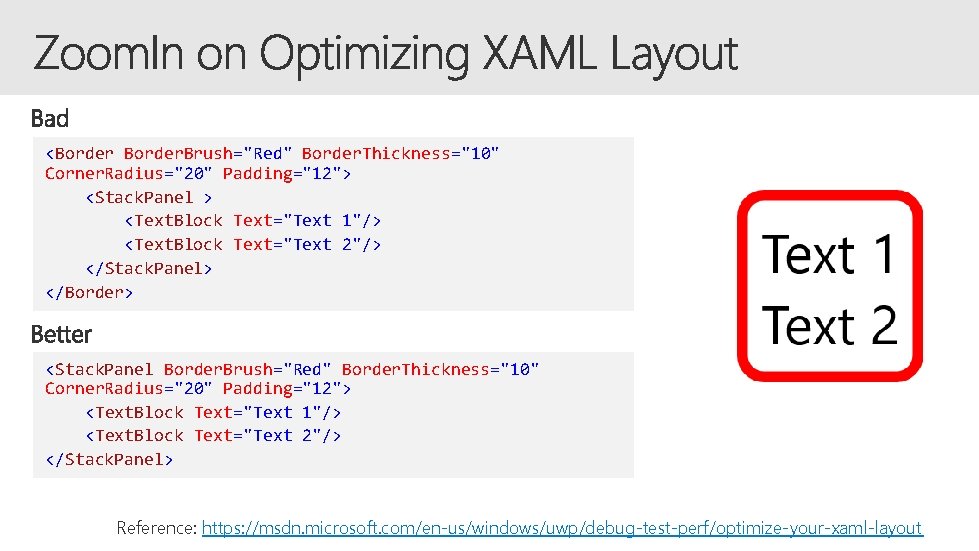
Optimize your XAML layout Optimize your XAML markup

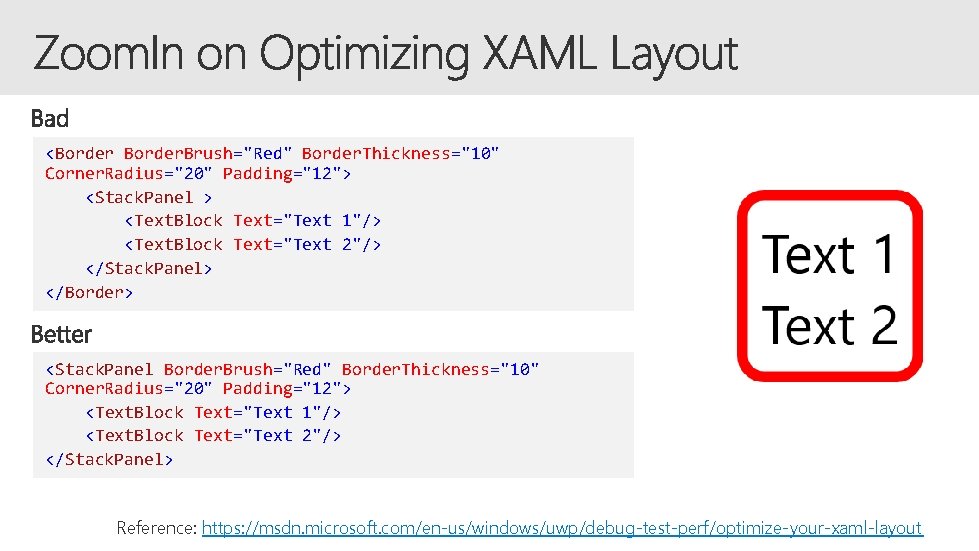
<Border. Brush="Red" Border. Thickness="10" Corner. Radius="20" Padding="12"> <Stack. Panel > <Text. Block Text="Text 1"/> <Text. Block Text="Text 2"/> </Stack. Panel> </Border> <Stack. Panel Border. Brush="Red" Border. Thickness="10" Corner. Radius="20" Padding="12"> <Text. Block Text="Text 1"/> <Text. Block Text="Text 2"/> </Stack. Panel> Reference: https: //msdn. microsoft. com/en-us/windows/uwp/debug-test-perf/optimize-your-xaml-layout



Navigation design basics for UWP apps UI basics for Universal Windows Platform (UWP) apps Navigation Design & UI Navigation Back button navigation

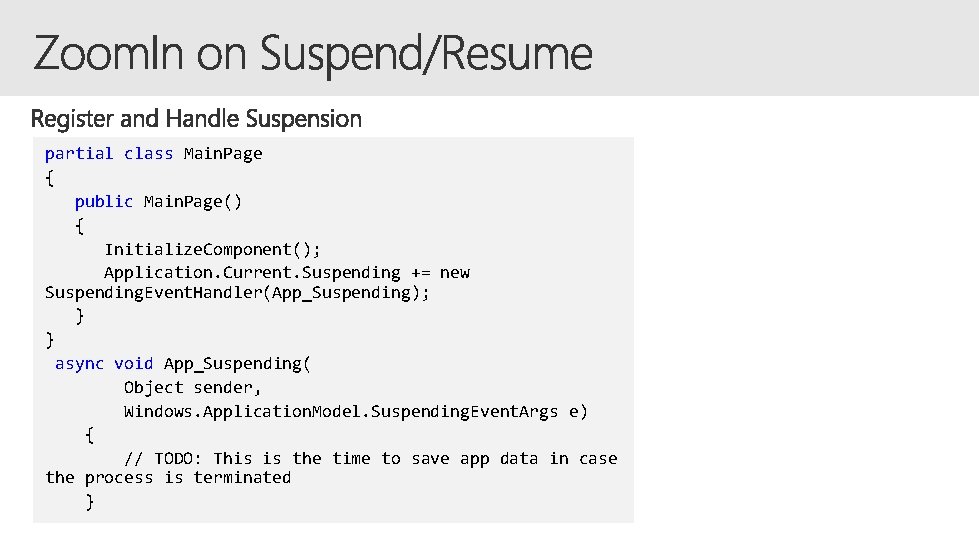
Launching, resuming, and background tasks Handle app resume Handle app suspend Optimize suspend/resume

Launching, resuming, and background tasks Handle app resume Handle app suspend Optimize suspend/resume


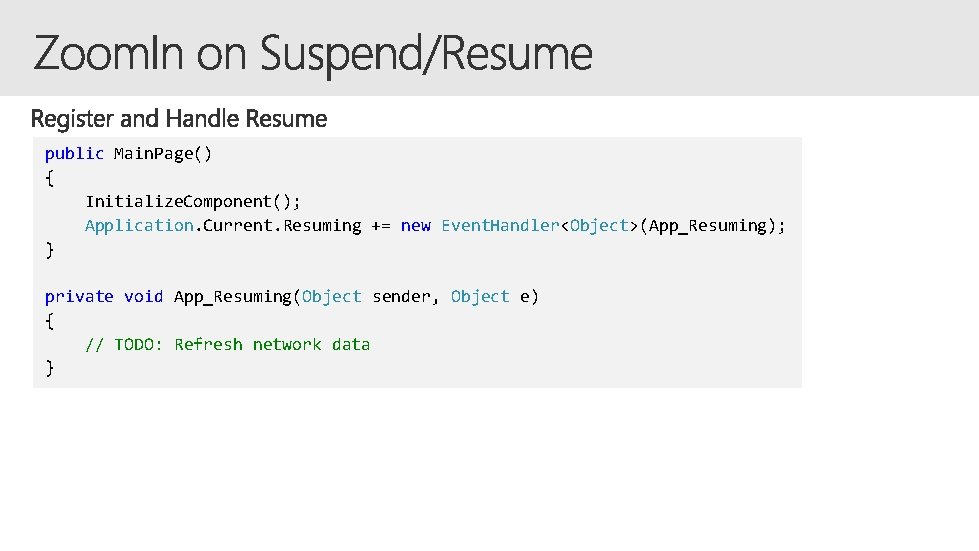
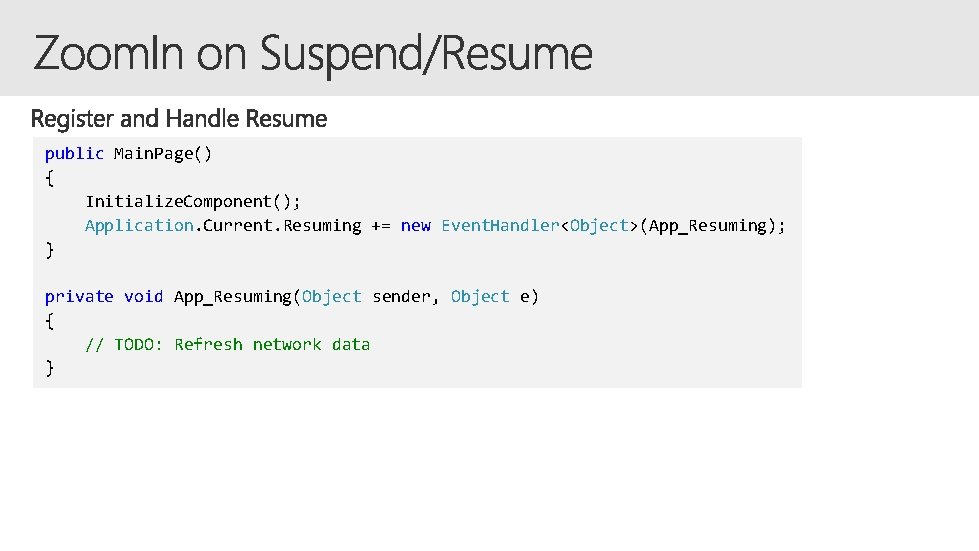
public Main. Page() { Initialize. Component(); Application. Current. Resuming += new Event. Handler<Object>(App_Resuming); } private void App_Resuming(Object sender, Object e) { // TODO: Refresh network data }

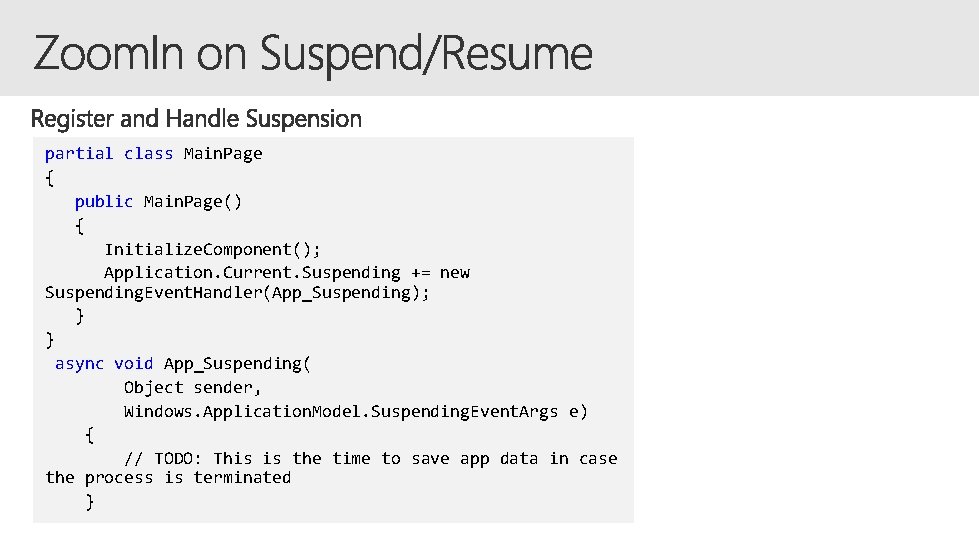
partial class Main. Page { public Main. Page() { Initialize. Component(); Application. Current. Suspending += new Suspending. Event. Handler(App_Suspending); } } async void App_Suspending( Object sender, Windows. Application. Model. Suspending. Event. Args e) { // TODO: This is the time to save app data in case the process is terminated }


https: //docs. efproject. net/en/latest/platforms/uwp/gettingstarted. html http: //blog. medhat. ca/2015/09/using-sqlite-with-windows 10 -uwp. html https: //blogs. windows. com/buildingapps/2016/05/03/dataaccess-in-universal-windows-platform-uwp-apps/

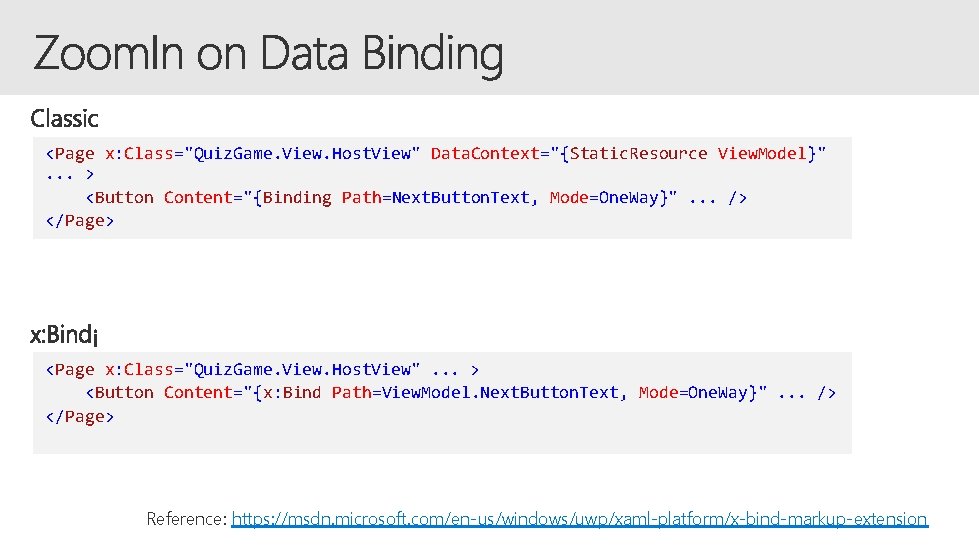
Binding Markup x: Bind markup extensions

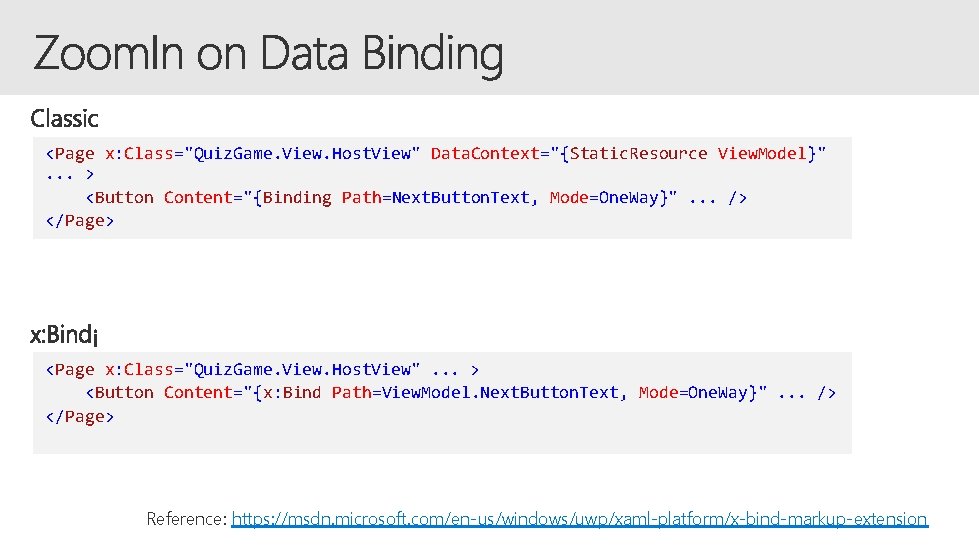
<Page x: Class="Quiz. Game. View. Host. View" Data. Context="{Static. Resource View. Model}". . . > <Button Content="{Binding Path=Next. Button. Text, Mode=One. Way}". . . /> </Page> <Page x: Class="Quiz. Game. View. Host. View". . . > <Button Content="{x: Bind Path=View. Model. Next. Button. Text, Mode=One. Way}". . . /> </Page> Reference: https: //msdn. microsoft. com/en-us/windows/uwp/xaml-platform/x-bind-markup-extension

https: //blogs. msdn. microsoft. com/johnshews_blog/2015/09 /09/a-minimal-mvvm-uwp-app/ https: //msdn. microsoft. com/en-us/windows/uwp/databinding/displaying-data-in-the-designer

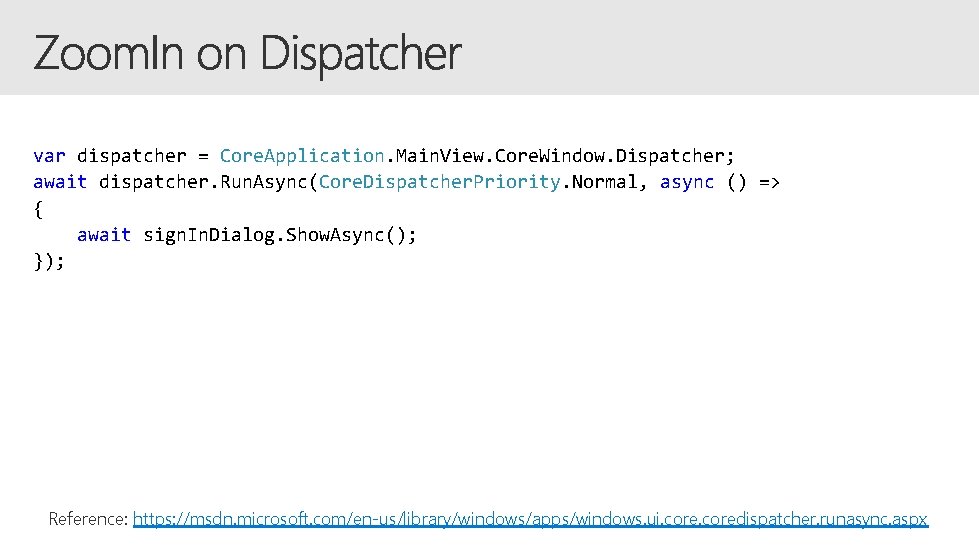
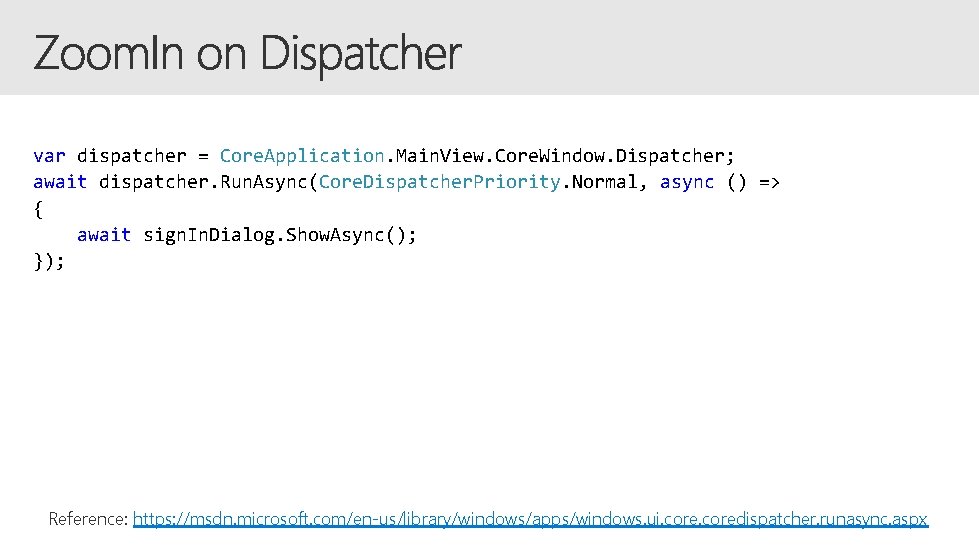
var dispatcher = Core. Application. Main. View. Core. Window. Dispatcher; await dispatcher. Run. Async(Core. Dispatcher. Priority. Normal, async () => { await sign. In. Dialog. Show. Async(); }); Reference: https: //msdn. microsoft. com/en-us/library/windows/apps/windows. ui. coredispatcher. runasync. aspx

A Developer's Guide to Windows 10: App to App Communication App-to-App communication Copy and paste Drag and drop

https: //blogs. windows. com/buildingapps/2015/11/23/demys tifying-httpclient-apis-in-the-universal-windowsplatform/#DKe. MAc 5 D 7 h. Gv 3 G 0 a. 99 https: //msdn. microsoft. com/enus/windows/uwp/networking/httpclient? f=255&MSPPError =-2147217396

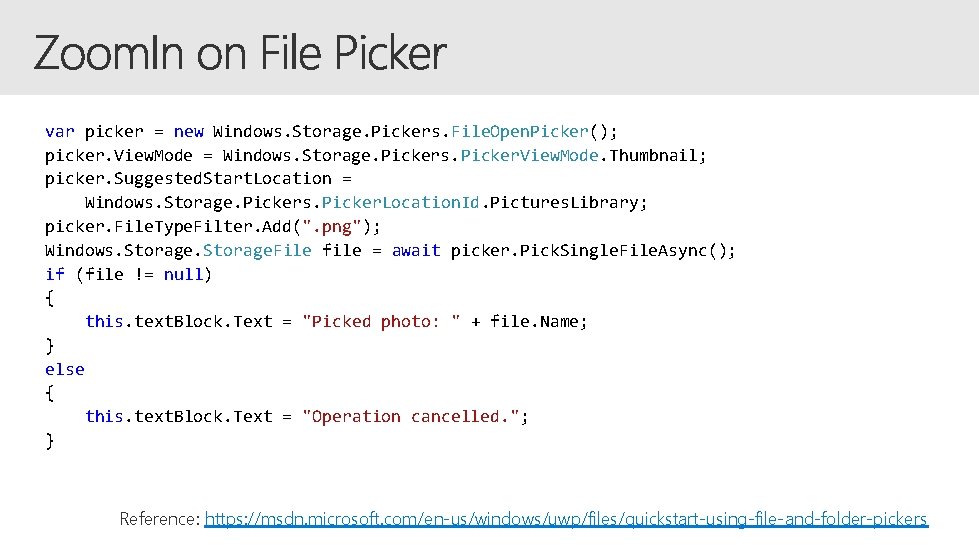
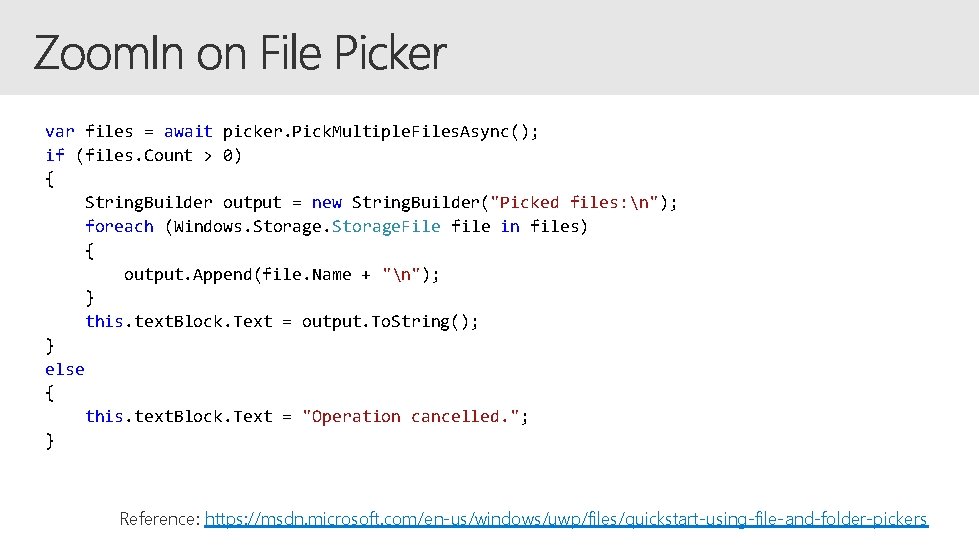
File and Folder Pickers Storage. File class

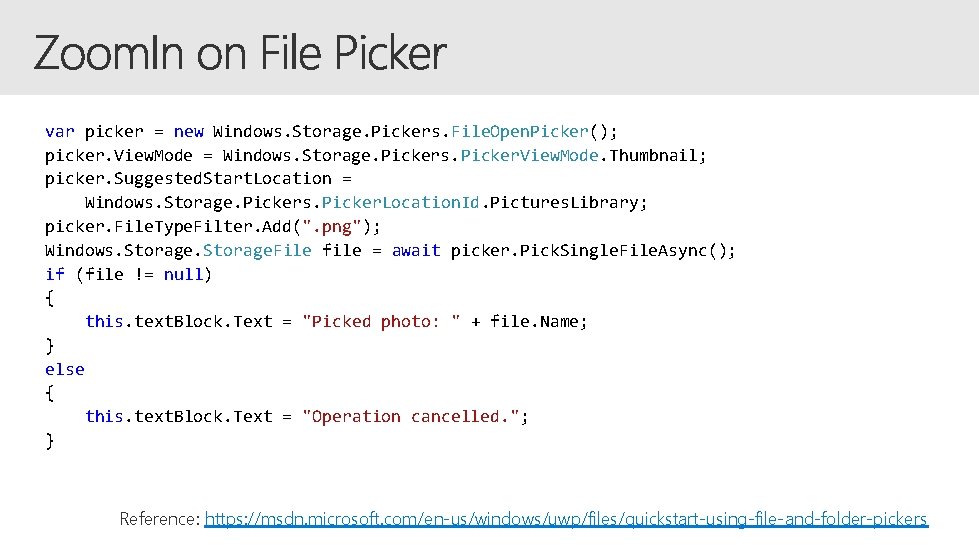
var picker = new Windows. Storage. Pickers. File. Open. Picker(); picker. View. Mode = Windows. Storage. Pickers. Picker. View. Mode. Thumbnail; picker. Suggested. Start. Location = Windows. Storage. Pickers. Picker. Location. Id. Pictures. Library; picker. File. Type. Filter. Add(". png"); Windows. Storage. File file = await picker. Pick. Single. File. Async(); if (file != null) { this. text. Block. Text = "Picked photo: " + file. Name; } else { this. text. Block. Text = "Operation cancelled. "; } Reference: https: //msdn. microsoft. com/en-us/windows/uwp/files/quickstart-using-file-and-folder-pickers

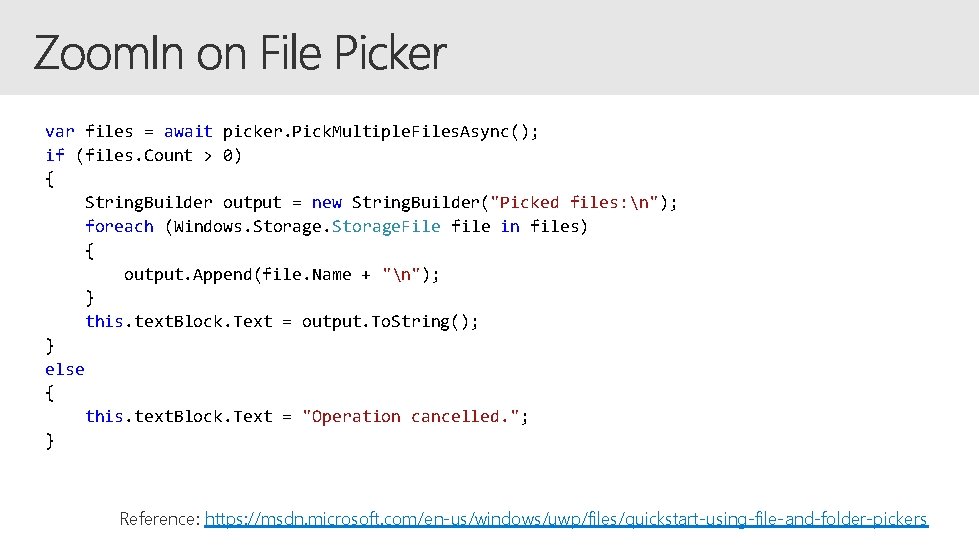
var files = await picker. Pick. Multiple. Files. Async(); if (files. Count > 0) { String. Builder output = new String. Builder("Picked files: n"); foreach (Windows. Storage. File file in files) { output. Append(file. Name + "n"); } this. text. Block. Text = output. To. String(); } else { this. text. Block. Text = "Operation cancelled. "; } Reference: https: //msdn. microsoft. com/en-us/windows/uwp/files/quickstart-using-file-and-folder-pickers


Dynamically detecting features with API contracts (10 by 10) Windows. Application. Model. Calls. Phone. Contract Device. Form Api. Information. Is. Type. Present | is. Type. Present method Api. Information. Is. Api. Contract. Present

https: //msdn. microsoft. com/en-us/windows/uwp/packaging/app-capability-declarations How to use a Media. Element Recording Sound with a Microphone Add auth to your Windows app


App bar and command bar Command. Bar class App. Bar class Tool. Tip class

Input & devices Mouse interactions Touch design guidelines Handle pointer input Touch


Cortana interactions in UWP apps Activate a foreground app with voice commands through Cortana Voice Command Definition (VCD) elements and attributes v 1. 2 Speech interactions Speech. Synthesizer class Speech recognition and synthesis sample

Get the user's location Guidelines for location-aware apps Map APIs and controls: Location services



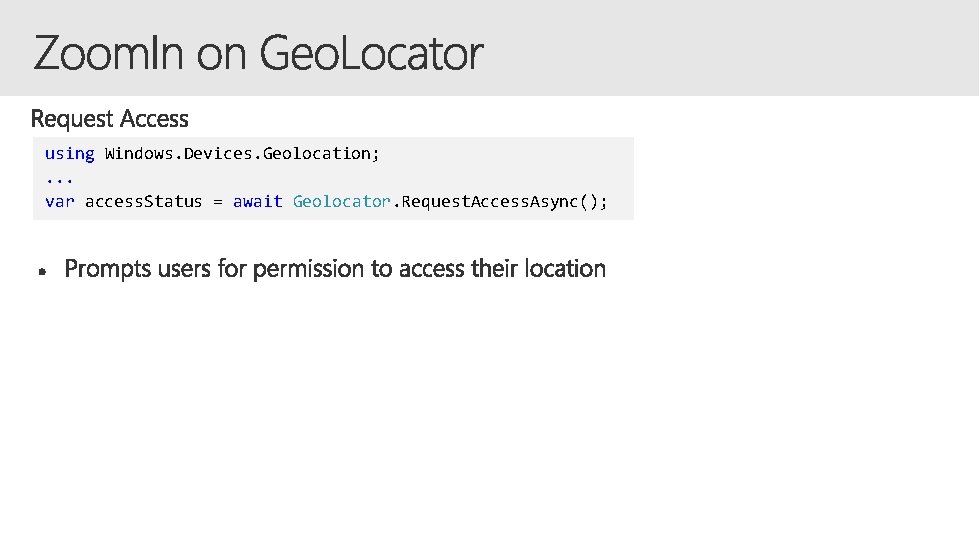
using Windows. Devices. Geolocation; . . . var access. Status = await Geolocator. Request. Access. Async();

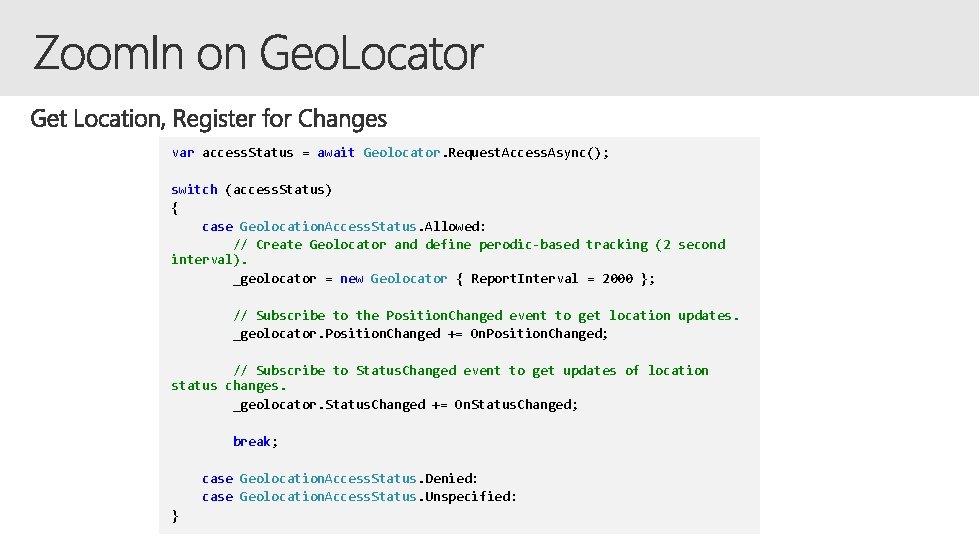
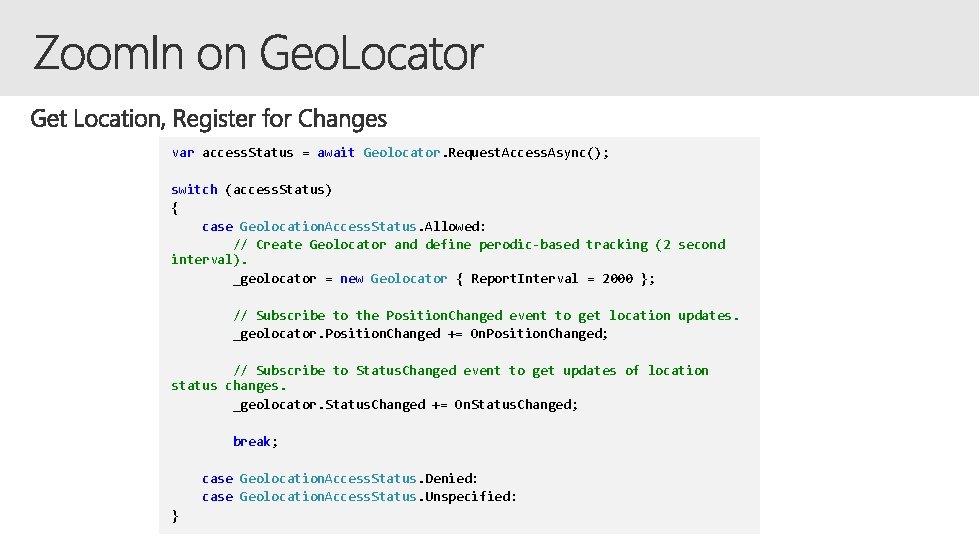
var access. Status = await Geolocator. Request. Access. Async(); switch (access. Status) { case Geolocation. Access. Status. Allowed: // Create Geolocator and define perodic-based tracking (2 second interval). _geolocator = new Geolocator { Report. Interval = 2000 }; // Subscribe to the Position. Changed event to get location updates. _geolocator. Position. Changed += On. Position. Changed; // Subscribe to Status. Changed event to get updates of location status changes. _geolocator. Status. Changed += On. Status. Changed; break; case Geolocation. Access. Status. Denied: case Geolocation. Access. Status. Unspecified: }

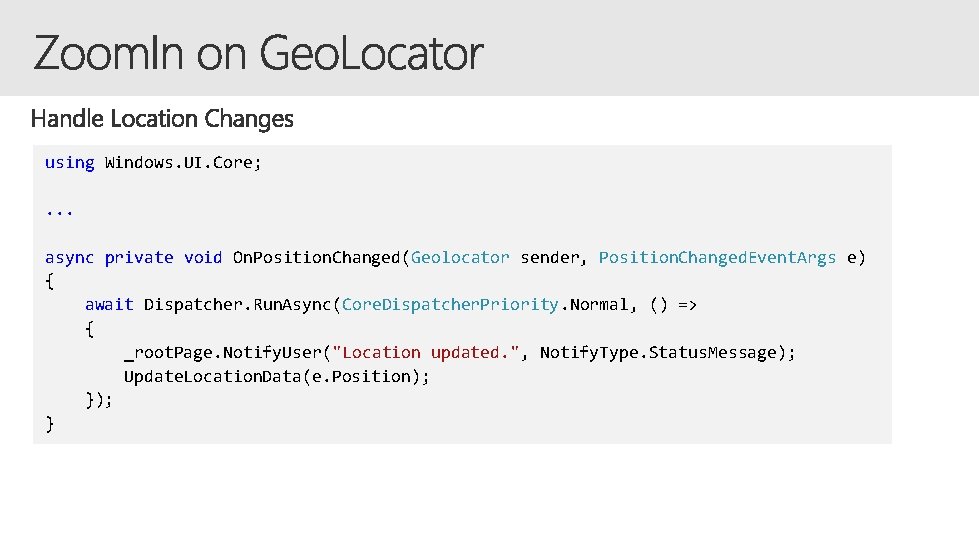
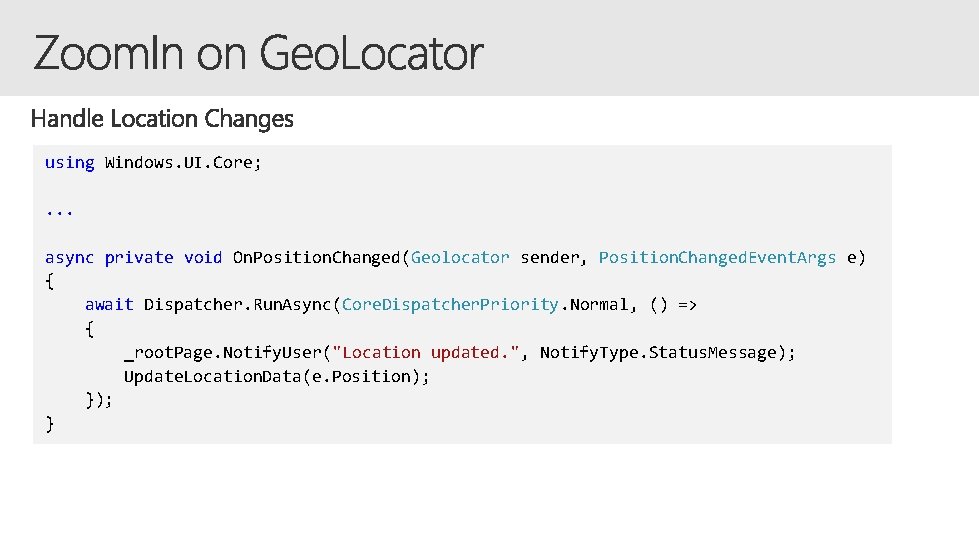
using Windows. UI. Core; . . . async private void On. Position. Changed(Geolocator sender, Position. Changed. Event. Args e) { await Dispatcher. Run. Async(Core. Dispatcher. Priority. Normal, () => { _root. Page. Notify. User("Location updated. ", Notify. Type. Status. Message); Update. Location. Data(e. Position); }


Web Authentication Broker Intro to secure Windows app development Credential locker

• Understand "how to use" Understand "steps to provision" • App calls the Credential Locker API to store and retrieve the credentials from apps storage container • Managed by the operating system Access is limited to the app that stores them

Key Classes • Password. Vault - Gets a reference to the credential locker • Password. Credential - Created by password vault - uses Windows app and the username and password - passed to password vault

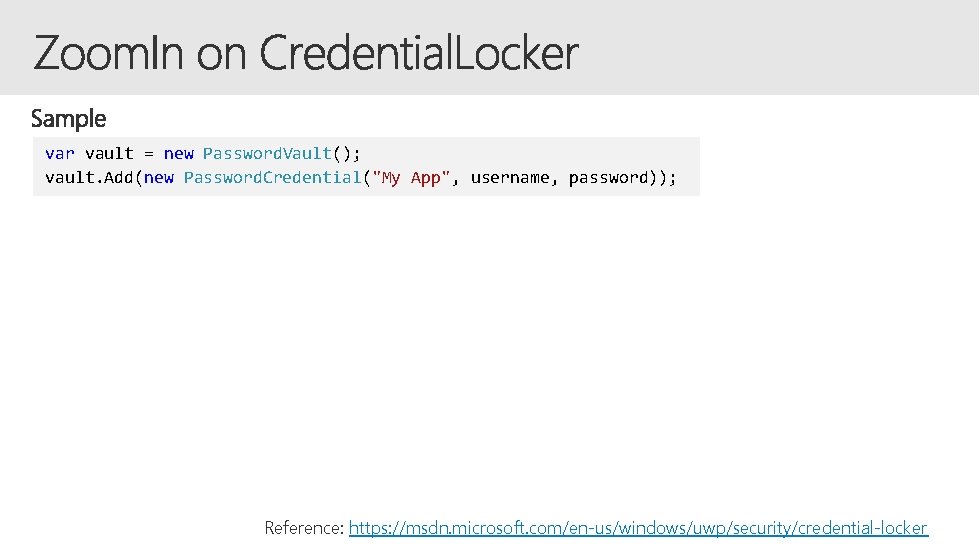
var vault = new Password. Vault(); vault. Add(new Password. Credential("My App", username, password)); Reference: https: //msdn. microsoft. com/en-us/windows/uwp/security/credential-locker

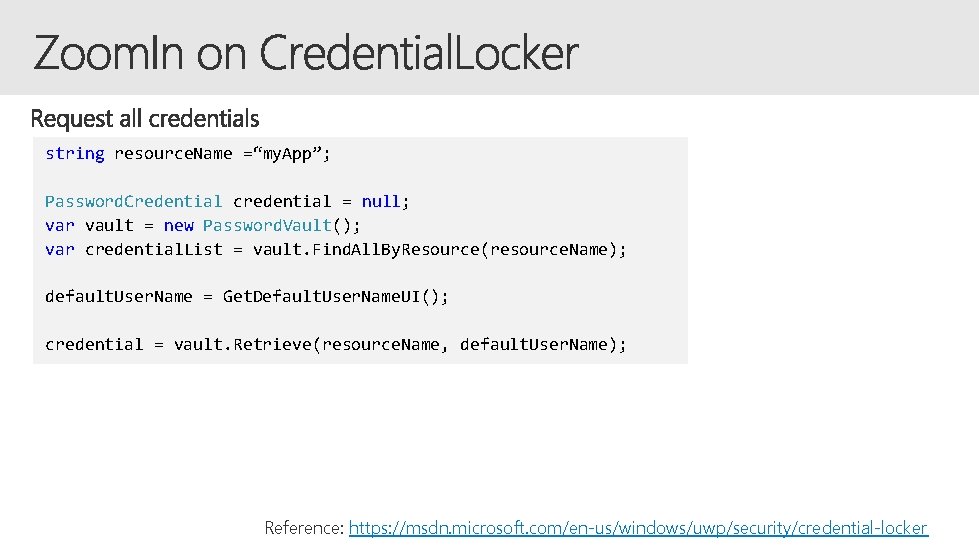
string resource. Name =“my. App”; Password. Credential credential = null; var vault = new Password. Vault(); var credential. List = vault. Find. All. By. Resource(resource. Name); default. User. Name = Get. Default. User. Name. UI(); credential = vault. Retrieve(resource. Name, default. User. Name); Reference: https: //msdn. microsoft. com/en-us/windows/uwp/security/credential-locker

Convenient two-factor authentication with Microsoft Passport and Windows Hello Create more secure apps with less effort (10 by 10) Key. Credential class Microsoft Passport guide


https: //msdn. microsoft. com/en-us/windows/uwp/winrtcomponents/creating-windows-runtime-components-incsharp-and-visual-basic

Adaptive and interactive toast notifications for Windows 10 Quickstart: Sending a local toast notification and handling activations from it (Windows 10) Tiles, badges, and notifications for UWP apps Engaging customers with Live Tiles and toast notifications (10 by 10)

Run a background task on a timer Register a background task Support your app with background tasks Background task sample

Declare background tasks in the application manifest Run a background task on a timer Register a background task Support your app with background tasks Background task sample

Create and consume an app service UWP Extensions UWP Device Capabilities




http: //borntolearn. mslearn. net http: //mva. microsoft. com http: //www. measureup. com

http: //edx. org http: //ch 9. ms https: //github. com/Microsoft/Windows-universal-samples

https: //myignite. microsoft. com/evaluations https: //aka. ms/ignite. mobileapp