React Conceptos Rogelio Ferreira Escutia Definicin React JS






















- Slides: 22

“React - Conceptos” Rogelio Ferreira Escutia

Definición

React. JS ¿Qué es React. JS? "Advanced Guide to Python 3 Programming", John Hunt, Springer Nature Switzerland AG 2019 3

Historia

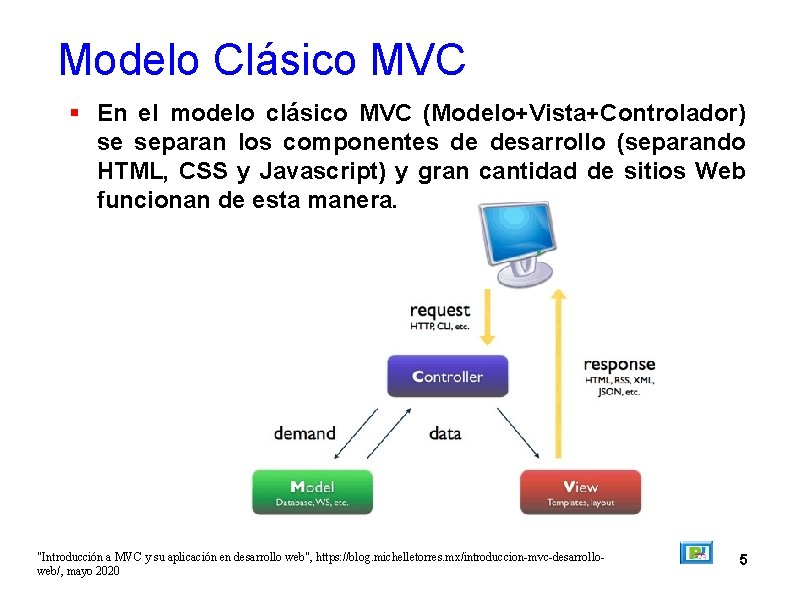
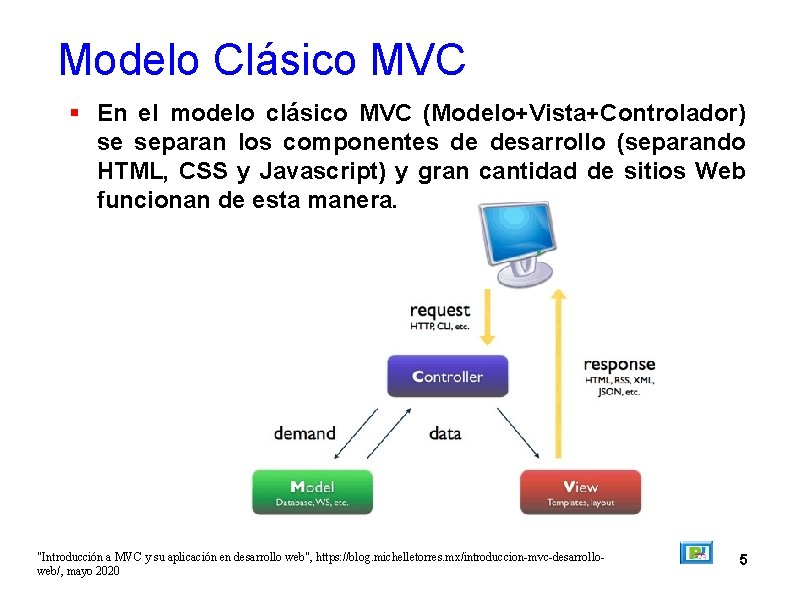
Modelo Clásico MVC En el modelo clásico MVC (Modelo+Vista+Controlador) se separan los componentes de desarrollo (separando HTML, CSS y Javascript) y gran cantidad de sitios Web funcionan de esta manera. "Introducción a MVC y su aplicación en desarrollo web", https: //blog. michelletorres. mx/introduccion-mvc-desarrolloweb/, mayo 2020 5

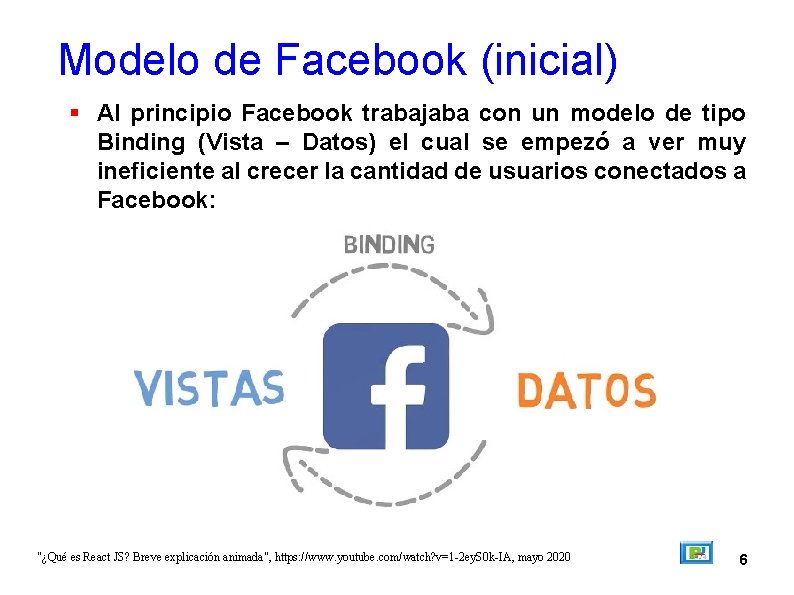
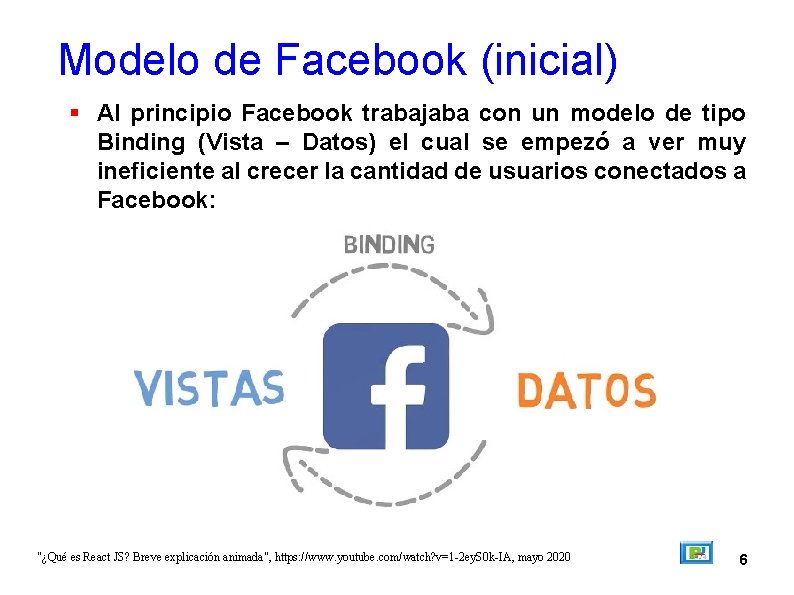
Modelo de Facebook (inicial) Al principio Facebook trabajaba con un modelo de tipo Binding (Vista – Datos) el cual se empezó a ver muy ineficiente al crecer la cantidad de usuarios conectados a Facebook: "¿Qué es React JS? Breve explicación animada", https: //www. youtube. com/watch? v=1 -2 ey. S 0 k-IA, mayo 2020 6

Rediseño de Facebook convocó a sus ingenieros a rediseñar su sitio Web para poder ser mas eficientes: "¿Qué es React JS? Breve explicación animada", https: //www. youtube. com/watch? v=1 -2 ey. S 0 k-IA, mayo 2020 7

Nacimiento de React El nuevo Framework para trabajar con la interfaz de usuario tuvo muy buen resultado y se le denominó React: "¿Qué es React JS? Breve explicación animada", https: //www. youtube. com/watch? v=1 -2 ey. S 0 k-IA, mayo 2020 8

React. JS Pete Hunt presenta “React” en la Conferencia JSConf en Estados Unidos en el 2013. Pete Hunt: React: Rethinking best practices -- JSConf EU", https: //www. youtube. com/watch? v=x 7 c. Q 3 mrc. Ka. Y, mayo 2020 9

React. JS Se convirtió en Open Source en 2013. Actualmente es el Framework mas popular. "Frameworkless Front-End Development", Francesco Strazzullo, Apress Editorial 2019 10

Características

React - Características Uso de componentes (todo es un componente). Los componentes son piezas de la interfaz. Los componentes se pueden reusar. Los componentes usan el Lenguaje JSX (muy parecido a Javascript. Uso de un DOM virtual para detectar los cambios cuando haya y en ese momento pasarlos al DOM real, modificando únicamente los nodos donde hubo cambios, lo cual le da mucha velocidad al desempeño de React. "¿Por qué React. js transformó el desarrollo web para siempre? ", https: //www. youtube. com/watch? v=x_Jb. Il 9 SS 0 E, mayo 2020 12

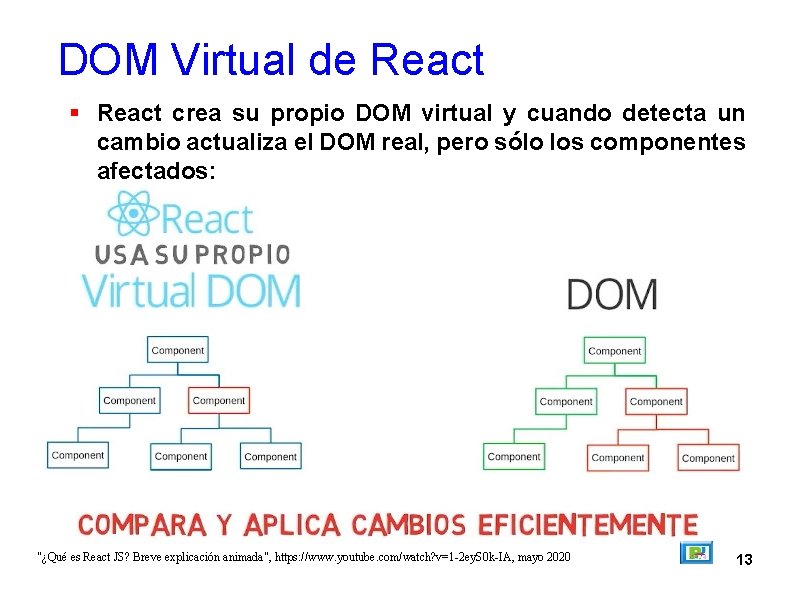
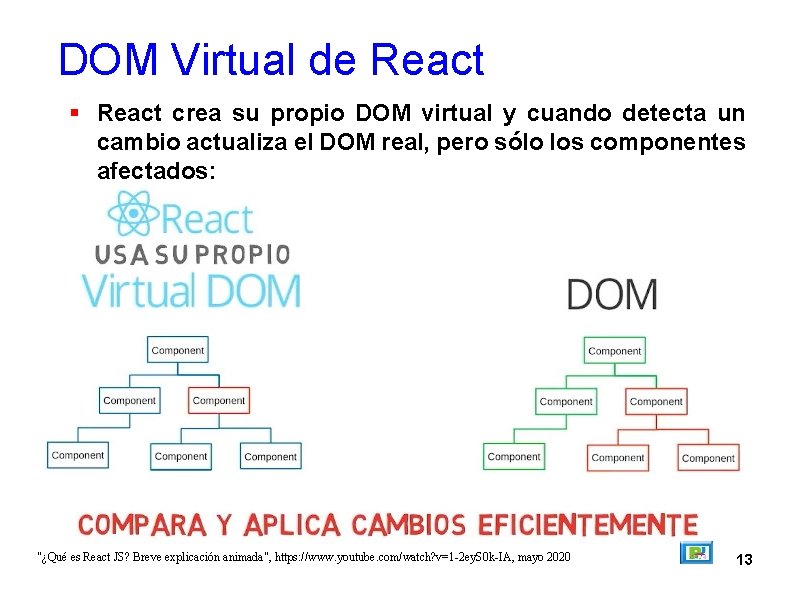
DOM Virtual de React crea su propio DOM virtual y cuando detecta un cambio actualiza el DOM real, pero sólo los componentes afectados: "¿Qué es React JS? Breve explicación animada", https: //www. youtube. com/watch? v=1 -2 ey. S 0 k-IA, mayo 2020 13

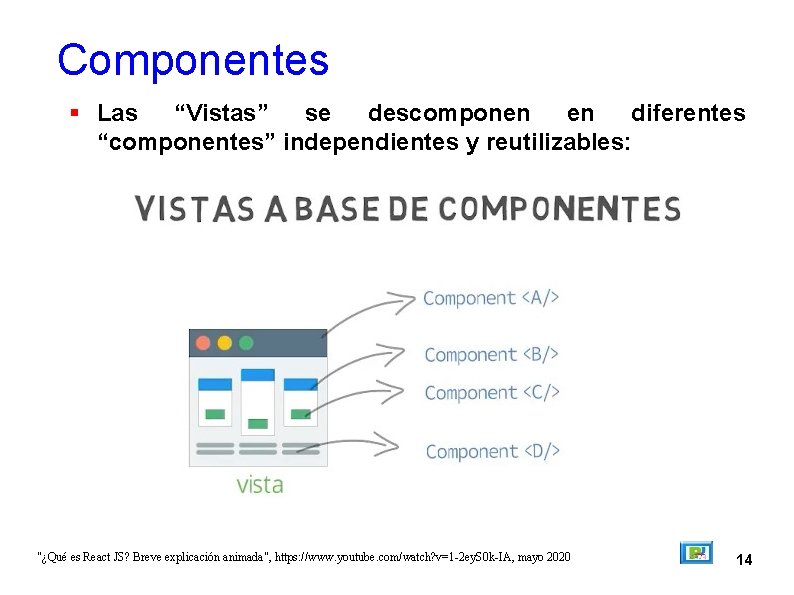
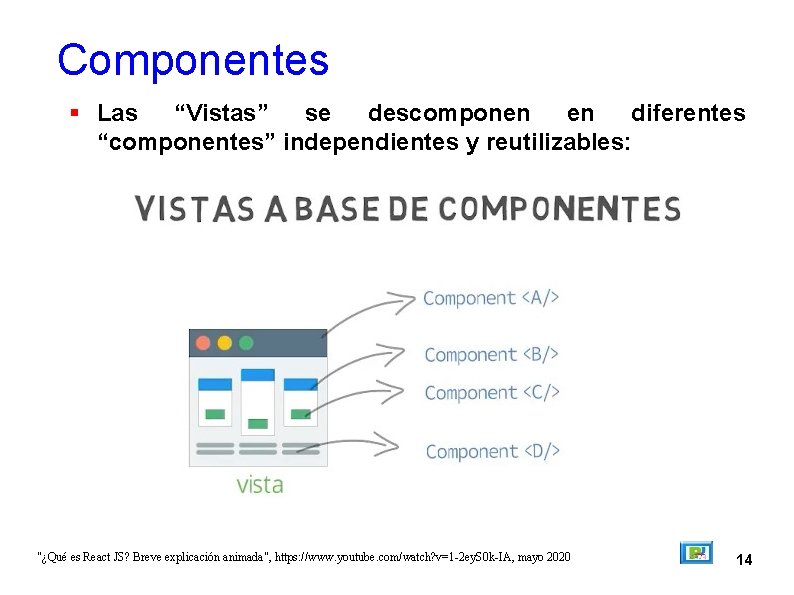
Componentes Las “Vistas” se descomponen en diferentes “componentes” independientes y reutilizables: "¿Qué es React JS? Breve explicación animada", https: //www. youtube. com/watch? v=1 -2 ey. S 0 k-IA, mayo 2020 14

Construcción de Componentes Cada componente encapsula su propia lógica y presentación, que a su vez es independiente de otros componentes: "¿Qué es React JS? Breve explicación animada", https: //www. youtube. com/watch? v=1 -2 ey. S 0 k-IA, mayo 2020 15

Desarrollo para Móviles

React Native Usando React Native se puede compilar el código a IOS y a Android, por lo cual no se requiere hacer códigos por separado para esas plataformas. "The Top 10 Frameworks and What Tech Recruiters Need to Know About Them", https: //stackoverflow. blog/2019/12/17/the-top-10 -frameworks-and-what-tech-recruiters-need-to-know-about-them/, mayo 2020 17

Uso de React. JS

Soporte de React Actualmente es soportada por Facebook e Instagram y una gran comunidad de desarrolladores por todo el mundo: "¿Qué es React JS? Breve explicación animada", https: //www. youtube. com/watch? v=1 -2 ey. S 0 k-IA, mayo 2020 19

Uso de React Cada día mas compañías adoptan React para el desarrollo de sus sitios. Actualmente React. JS es el Framework para el Front-End mas usado en el Mundo. "¿Qué es React JS? Breve explicación animada", https: //www. youtube. com/watch? v=1 -2 ey. S 0 k-IA, mayo 2020 20

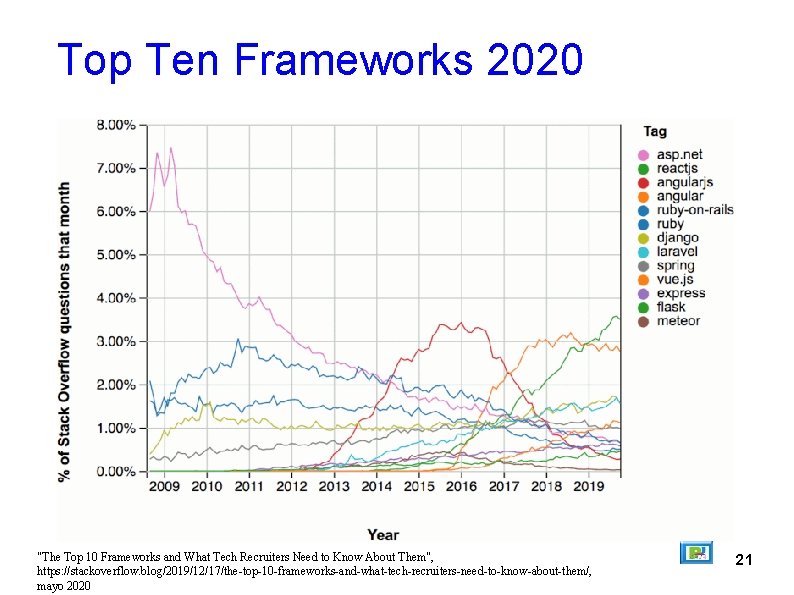
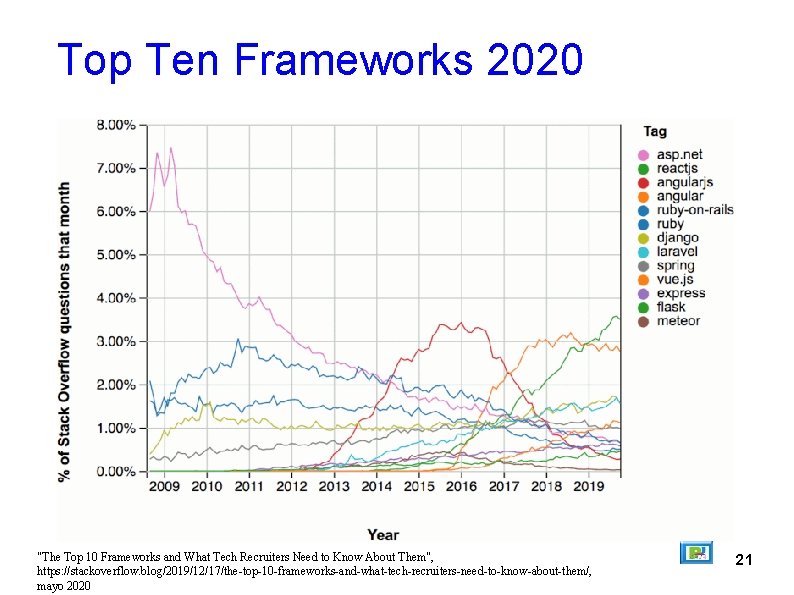
Top Ten Frameworks 2020 "The Top 10 Frameworks and What Tech Recruiters Need to Know About Them", https: //stackoverflow. blog/2019/12/17/the-top-10 -frameworks-and-what-tech-recruiters-need-to-know-about-them/, mayo 2020 21

Rogelio Ferreira Escutia Instituto Tecnológico de Morelia Departamento de Sistemas y Computación Correo: rogelio@itmorelia. edu. mx rogeplus@gmail. com Página Web: http: //sagitario. itmorelia. edu. mx/~rogelio/ http: //www. xumarhu. net/ Twitter: Facebook: http: //twitter. com/rogeplus http: //www. facebook. com/groups/xumarhu. net/