RAUNARSKA GRAFIKA Uvod u raunarsku grafiku Raunarska grafika

















































- Slides: 49

RAČUNARSKA GRAFIKA

Uvod u računarsku grafiku • Računarska grafika (engl. Computer graphics, CG) je polje vizuelnog računarstva gdje se pomoću računara stvara slika. Ta slika može biti iz stvarnog svijeta koja se pomoću računara štima i mijenja. • • Računarska grafika je zastupljena u filmskoj industriji za stvaranja raznih efekata, animacija i ostalih manipulacija nad pokretnim slikama (film). • Prvi glavni iskorak u računarskoj grafici je napravio Ivan Sutherland 1962. godine koji je bio zaslužan za izum SKETCHPAD-a.

• Računarska grafika se može podijeliti u nekoliko polja: real time 3 D izvođenje (render) slike (koristi se u računarskim igrama), računarska animacija, hvatanje (capture) i stvaranja videa, stvaranje specijalnih efekata, potpuno ili djelomično računarski stvorenih filmova, obrada slike i modeliranje (koristi se u medicinske svrhe, kao i u arhitekturi). • Obično se "2001: A Space Odyssey" spominje kao prvi film koju je koristio računarsku grafiku, iako je pokušao da prikaže računar kao moćan alat za stvaranje specijalnih efekata to se nije desilo jer je većina specijalnih efekata u tom filmu napravljena običnim optičkim efektima. • Vjerovatno prvi film koji je koristio računarsku grafiku je bio "Futureworld" (1976. ) u kojem se mogla vidjeti ljudska ruka i lice kreirana pomoću računara (kreatori su Ed Catmulla i Fred Parkea na Utah Univerzitetu).

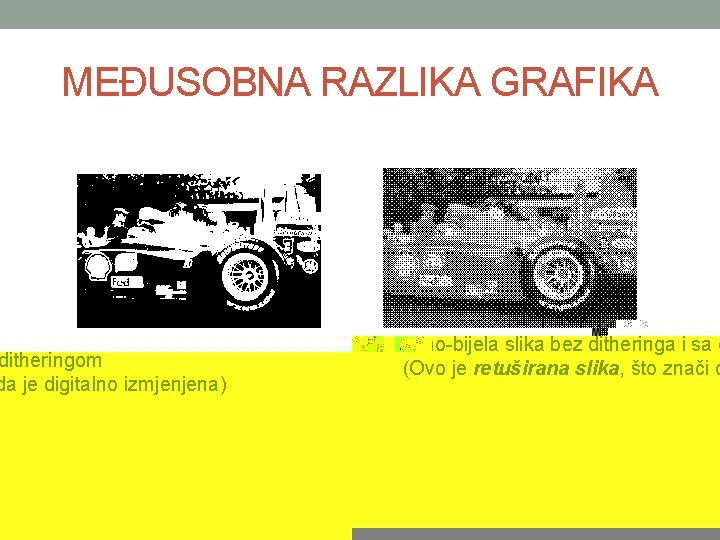
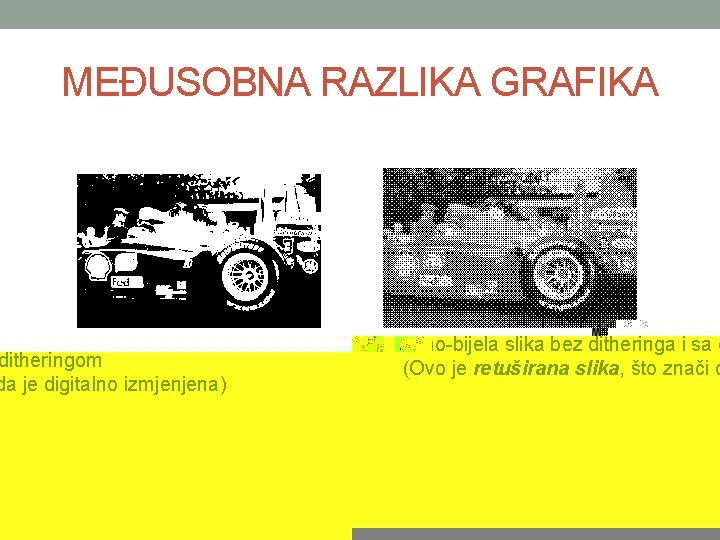
MEĐUSOBNA RAZLIKA GRAFIKA Crno-bijela slika bez ditheringa i sa ditheringom (Ovo je retuširana slika, što znači da je digitalno izmjenjena)

• Piksel (eng. pixel), izvedenica je od eng. "picture element" - što • • znači element slike. Piksel je najmanji grafički element slike, specifičan za bitmap slike - u suprotnosti od slika vektorske grafike. Slike, da bi se pretvorile u digitalni oblik, moraju se spremiti kao nizbitova, odnosno bajtova (kao, npr. u digitalnim fotoaparatima), zbog čega se mora "prevesti" u više manjih dijelova od kojih je svaki određene boje. Ti dijelovi zovu se pikseli i količina istih u pojedinoj slici (između ostalog) određuje kvalitetu slike, ali direktno utiče i na veličinu datoteke na disku, a i na stvarne dimenzije (širina i visina slike). Kompletna informacija o pikselu sadrži položaj piksela (koordinate po širini X i visini Y), nijansu boje i intenzitet osvijetljenosti. U color sistemu piksel je sastavljen od podpiksela - tačkica osnovnih boja (crvena, zelena i plava - R, G, B) od kojih se različitim sjajem (intenzitetom) pojedinih podpiksela kombinira željena nijansa boje.

• Broj mogućih nijansi definisan je "dubinom boje". • Standardni stepeni dubine boje su: q 16 boja q 256 boja q 16 bitna boja (sadrži hiljade nijansi) q 24 bitna boja (sadrži milijune nijansi)

MEĐUSOBNA RAZLIKA GRAFIKA Slika u tonovima sive boje (gray-scale) svaki pixel je spremljen kao byte (vrijednost između 0 to 255) 640 x 480 slika zahtjeva preko 300 KB Slika u 8 -bitnoj boji (indeksirana) svaki pixel je spremljen kao byte (vrijednost između 0 to 255) jer sadrži podatak o boji, koristi se indeksirano opisivanje boja pomoću posebnih tablica 640 x 480 slika zahtjeva preko 300 KB

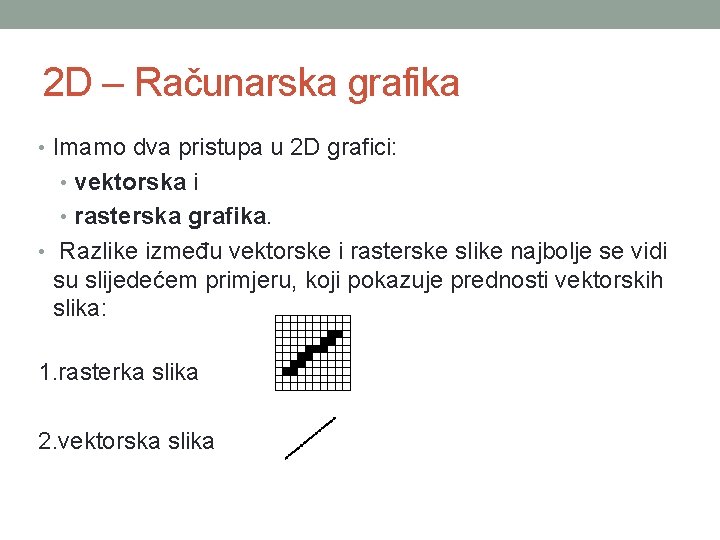
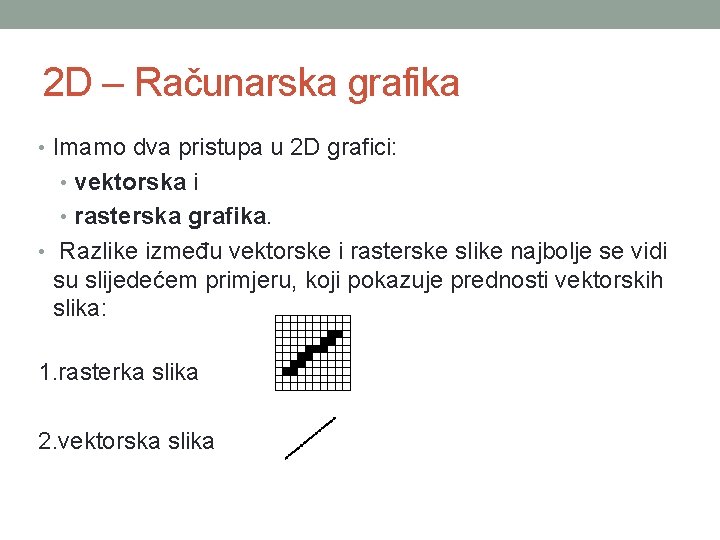
2 D – Računarska grafika • Imamo dva pristupa u 2 D grafici: • vektorska i • rasterska grafika. • Razlike između vektorske i rasterske slike najbolje se vidi su slijedećem primjeru, koji pokazuje prednosti vektorskih slika: 1. rasterka slika 2. vektorska slika

Vektorska grafika • sadrži tačne geometrijske podatke, topologiju, koordinatne pozicije tačaka, veze između tačaka (za formiranje linija i putanja), boju i tako dalje. Vektorska grafika koristi jednostavne oblike kao što su krugovi i pravougaonik i ostali. Vektorska grafika se ne može pregledati pomoću nekog vanjskog programa (kao što je web browser naprimjer), vektorsku grafiku prepoznaje program pomoću kojeg je ta grafika nastala iako je čest slučaj da različiti programi za vektorsku grafiku bez poteškoća mogu čitati druge formate (Freehand može pročitati . cdr (Corel Draw) datoteku). Zato se vektorska grafika pretvara u rastersku (. jpg, . bmp itd. ).

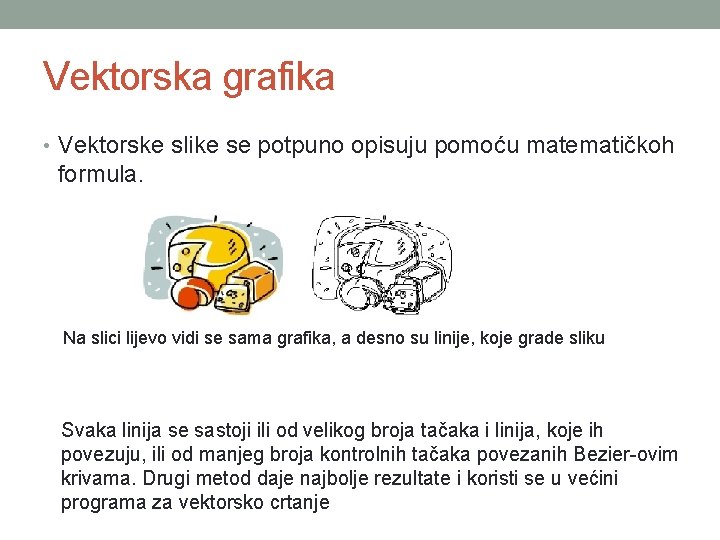
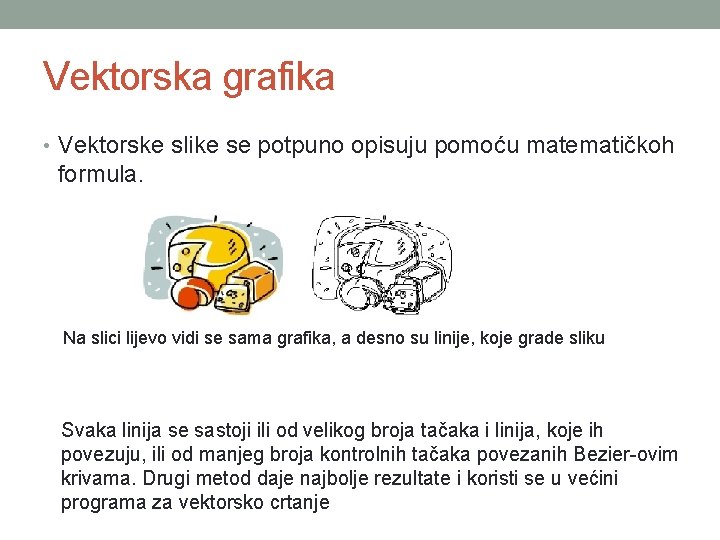
Vektorska grafika • Vektorske slike se potpuno opisuju pomoću matematičkoh formula. Na slici lijevo vidi se sama grafika, a desno su linije, koje grade sliku Svaka linija se sastoji ili od velikog broja tačaka i linija, koje ih povezuju, ili od manjeg broja kontrolnih tačaka povezanih Bezier-ovim krivama. Drugi metod daje najbolje rezultate i koristi se u većini programa za vektorsko crtanje

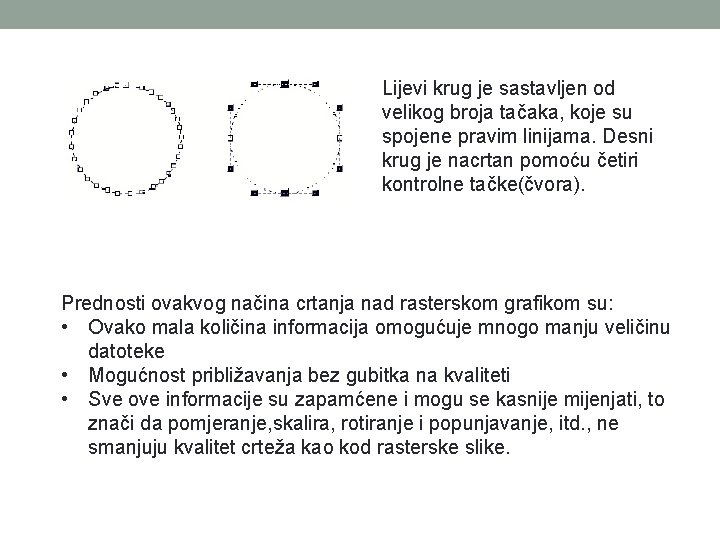
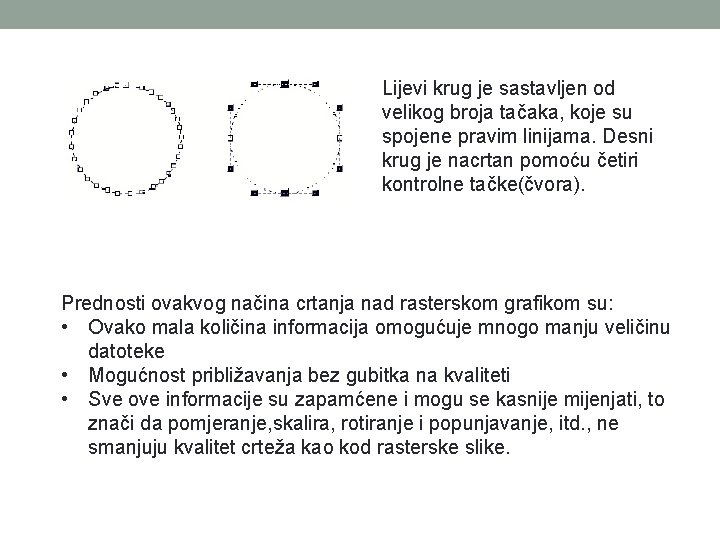
Lijevi krug je sastavljen od velikog broja tačaka, koje su spojene pravim linijama. Desni krug je nacrtan pomoću četiri kontrolne tačke(čvora). Prednosti ovakvog načina crtanja nad rasterskom grafikom su: • Ovako mala količina informacija omogućuje mnogo manju veličinu datoteke • Mogućnost približavanja bez gubitka na kvaliteti • Sve ove informacije su zapamćene i mogu se kasnije mijenjati, to znači da pomjeranje, skalira, rotiranje i popunjavanje, itd. , ne smanjuju kvalitet crteža kao kod rasterske slike.

Karakteristike vektorskih slika Vektroska grafika je savršena za jednostavne ili složene crteže koji ne treba da budu fotorealistične. Za obradu vektorske slike najčešće se koriste sledeći programi: Corel. DRAW, Adobe Illustrator ili Inkscape. Kod prevelikog smanjivanja mogu nestati tanke linije. Tačnije, one će i dalje postojati ali se ne mogu odštampati ili prikazati na ekranu. Male greške mogu postati primjetne kad se slika puno uveliča. Mnogi programi omogućavaju da se u vektorskoj grafici koriste i rasterski podaci. Za njih važe ista pravila kao i za sve ostale rasterske slike. Prije ili kasnije, sva vektorska grafika mora biti prebačena u rastersku kako bi bila prikazana na digitalnom monitoru. Vektorske slike nije lako štampati.

Formati vektorskih datoteka q. EPS: najpopularniji vektorski format u stolnom izdavaštvu, koji može da sadrži i rasterske i vektorske podatke. q. PDF: sve češći univerzalni format. q. PICT: i dalje popularan na Macintosh-u. q. AI: format Adobe Illustrator-a. Interno vrlo sličan EPS-u. q. CDR: format programa Corel. DRAW. q. SVG: nov vektorski format namijenjen za Web.

Rasterska grafika • je stalna 2 D mreža piksela. Svaki piksel ima svoju vrijednost, kao što je svjetlina, boja, providnost ili spoj sličnih vrijednosti. Rasterska ima konačnu rezoluciju i ako se ona poveća najčešće gubi kvalitet, to nije slučaj sa vektorskom (jer ima tačne podatke o geometriji i tako dalje). Takođe imamo formate koji uključuju i rastersku i vektorsku grafiku (. pdf, . swf).

Rasterska grafika • Rasterska grafika ili bitmap je podatak koji predstavlja pravougaonu mrežu piksela ili obojenih tačaka, na nekom grafičkom izlaznom uređaju kao što je monitor ili na papiru. Svaka boja pojedinog piksela je posebno definisana tako da (kao primjer) RGB slike sadrže tri bajta po svakom pikselu, svaki bajt sadrži jednu posebno definiranu boju. • Red Green Blue - to znači da svaka boja ima svoju vrijednost, mijenjanjem vrijednosti se dobijaju druge boje osim ove tri osnovne. Što je više ovih vrijednosti slika će zauzimati više prostora. Ako je slika crno bijela to znači da piksel zahtjeva samo jedan bit za razliku od slike u boji koja zahtjeva tri bita (RGB) po jednom pikselu. Crno bijele slike su upravo radi toga manje po zauzimanju prostora.

Rasterska grafika

Kvalitet rasterske slike • Kvalitet jedne rasterske slike određuje ukupan broj piksela (rezolucija slike) kao i broj vrijednosti za svaki pojedinačni piksel (dubina boje). Ako je dubina boje veća, više se nijansi može prikazati, to znači bolju sliku kao i vjerodostojniji prikaz. Slike zahtjevaju mnogo memorije, zbog toga se koriste razne vrste sažimanja. Bitmap (bmp) je nesažeta datoteka koja ne koristi nijednu vrstu sažimanja, slike u tom formatu su veoma velike, za razliku od njega mnogo popularniji i češće korišteniji je Jpeg (jpg) format koji sažima sliku a da se ne primjeti gubitak na kvaliteti iako je to nemoguće izvesti, ali je blizu stvarnosti. • Rasterska slika se ne može povećati na veću rezoluciju bez gubitka kvalitete, što nije slučaj sa vektorskom grafikom. Rasterska grafika je više praktičnija nego vektorska grafika za fotografe i obične korisnike. Vektorsku grafiku koriste grafički dizajneri i DTP uređivači. Rani monitori su mogli prikazati oko 72 do 130 piksela po inču (PPI), dok današnji printeri mogu štampati 2400 tačaka po jednom inču (DPI).

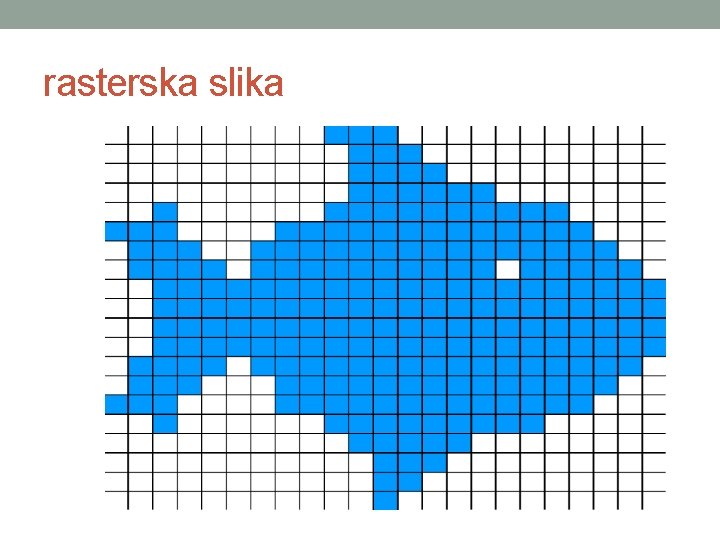
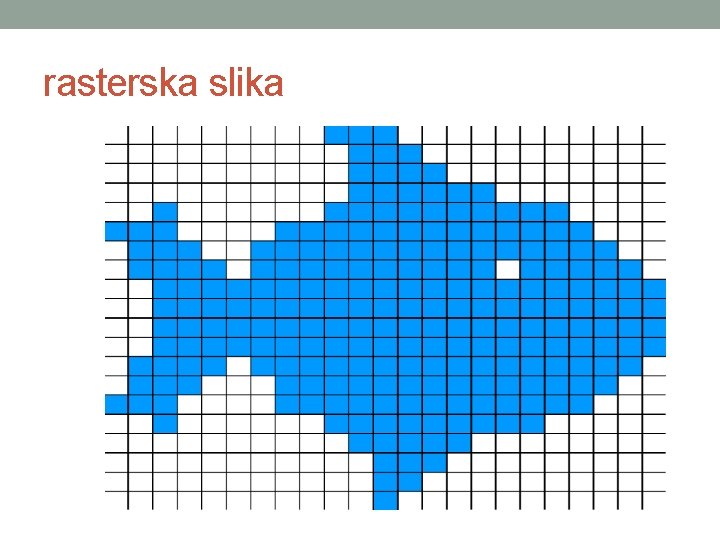
rasterska slika

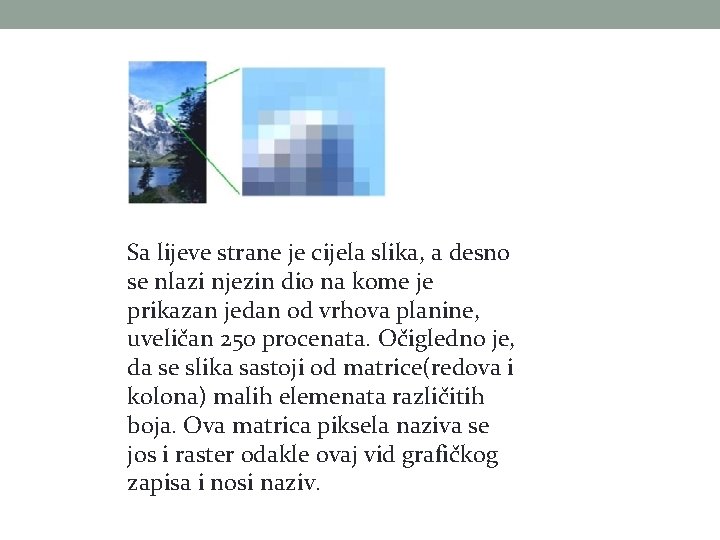
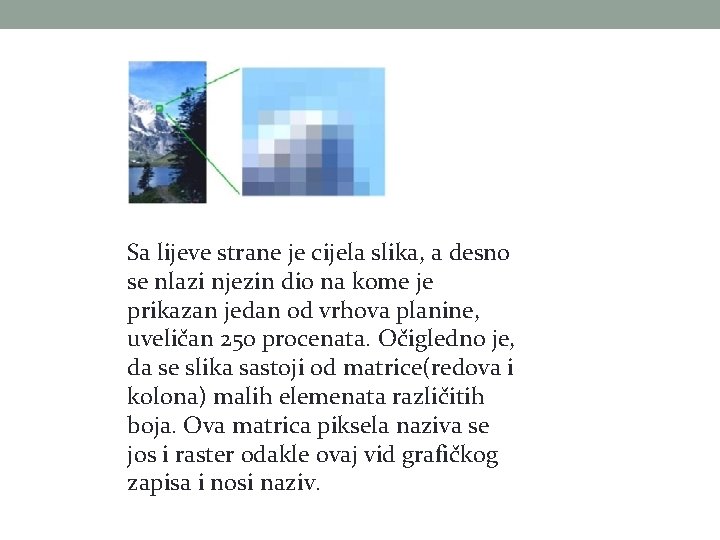
Sa lijeve strane je cijela slika, a desno se nlazi njezin dio na kome je prikazan jedan od vrhova planine, uveličan 250 procenata. Očigledno je, da se slika sastoji od matrice(redova i kolona) malih elemenata različitih boja. Ova matrica piksela naziva se jos i raster odakle ovaj vid grafičkog zapisa i nosi naziv.

Tipovi rasterskih slika • Rasterske slike mogu da sadrže bilo koji broj boja, ali se po tome najčešde dijele na četiri osnovne kategorije: q. Monohromatski rasteri (bitmaps) q. Grayscale rasteri q. Višebojni rasteri q. Kolor raster

Monohromatski rasteri(bitmaps) naziv za slike koje se sastoje od samo dvije boje. Obično se koriste crna i bijela, ali moguća je i kombinacija bilo koje druge dvije boje.

Grayscale rasteri u kojim svaki piksel može primiti bilo koju boju iz skale svih nijansi, od crne do bijele boje. Danas se najčešće koristi skala od 256 sivih tonova (računajući i bijelu i crnu boju). Za primjene u profesionalnoj računarskoj obradi fotografija koriste se i rasteri sa 512 ili 1024 sive nijanse, odnosno 9 ili 10 bita po svakom pikselu u rasteru.

Višebojni rasteri takve slike sadrže nijanse dvije ili više boja. Najčešće se koriste takozvani duotonovi, koji se obično sastoje od crne i neke druge boje.

Kolor rasteri • Ako svaki piksel u rasteru može primiti bilo koju boju iz palete boja, tada se govori o kolor rasteru. Kako se definiše ova paleta boja zavisi od izbora kolor modela i dubine boja rastera. Bez obzira na izbor kolor modela, svaka boja se sastoji od nekoliko komponenti.

Karakteristike rasterskih slika • Rasterski podaci zauzimaju mnogo mjesta ali koristeći se različitim vrstama kompresije ta se veličina može znatno smanjiti. • Kvalitet slike zavisi od rezolucije u trenutku kreiranja, dok slike izgledaju „prirodnije“ od vektorskih. • Raster se lako štampa, sve dok štampač ima dovoljno memorije.

Kompresija rasterske slike Da bi se djelimično smanjio potrebni fizički prostor za snimanje rasterskih slika uvode se različite metode za smanjenje veličine (kompresije) digitalnih slika. Za razliku od binarnih podataka kod kojih je potrebno da dekompresirani podaci budu identični originalu, kod slika su moguće dvije vrste kompresije: • Bez gubitka kvalitete - lossless compression (TIFF, GIF, PNG i dr. ) • Sa gubitkom kvalitete - lossy compression (JPEG) Razlika između navedenih metoda jeste u stvari u prirodi ljudskog čula vida gdje se njegove osobine koriste kod lossy algoritama kompresije koji tolerišu određeni gubitak izvornih podataka prilikom postupka kompresije.

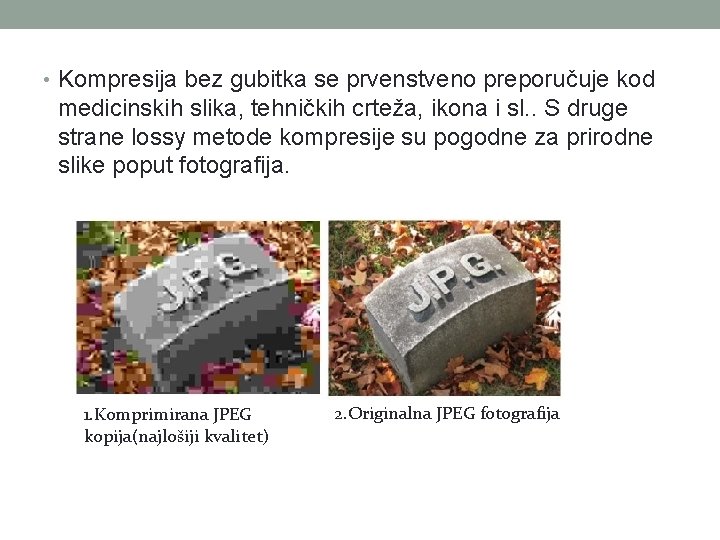
• Kompresija bez gubitka se prvenstveno preporučuje kod medicinskih slika, tehničkih crteža, ikona i sl. . S druge strane lossy metode kompresije su pogodne za prirodne slike poput fotografija. 1. Komprimirana JPEG kopija(najlošiji kvalitet) 2. Originalna JPEG fotografija

Programi za rad sa rasterskim slikama • Postoji jako puno programa (na stotine), koji se mogu koristiti za pravljenje ili obradu rasterskih slika. • Najpoznatiji su Adobe Photoshop i Corel Photo-Paint • a besplatni je uvijek prisutni MS Paint, potom GIMP itd. .

Formati rasterskih datoteka • Rasterska informacija se može čuvati u velikom broju formata. • BMP: osnovni format rasterske slike bez kompresije. • EPS: fleksibilan format, koji može da sadrži i rasterske i vektorske • • podatke. JPEG: najpopularniji format opšte namjene. Glavna prednost mu je izuzetno dobra kompresija kolor fotogragija. PDF: univerzalni format, može da sadrži podatke bilo kog tipa, u pojedinim područjima postepeno potiskuje EPS. PICT: format koji može da sadrži i rasterske i vektorske podatke, koristi se na Macintosh računarima. TIFF: najpopularniji rasterski format u pripremi za štampu.

Računarska grafika • Predstavljanje veoma jakih računara (tzv. radnih stanica) dovelo je i do razvoja 3 D računarske grafike, koja se temelji na vektorskoj grafici. • Princip je skoro isti, umjesto pohranjivanja podataka o tačkama, linijama i krivim u 2 D prostoru, računar ih sprema u Trodimenzionalnom prostoru. Tro-dimenzionalni poligoni su suština 3 D računarske grafike. • 3 D računarska grafika se temelji na pohranjivanju tačaka, linija koje spajaju tačke, i strana između linija koje čine 3 D poligone. • Danas osim pohranjivanja 3 D poligona u memoriju, grafički softver može izvršavati i mnogo komplikovanije stvari kao što su sjenčenje, teksturiranje i rasterizacija koji daju osjećaj stvarnosti nekom računarski napravljenom objektu.

RAZLIKA IZMEĐU 2 D i 3 D GRAFIKE 2 D 3 D

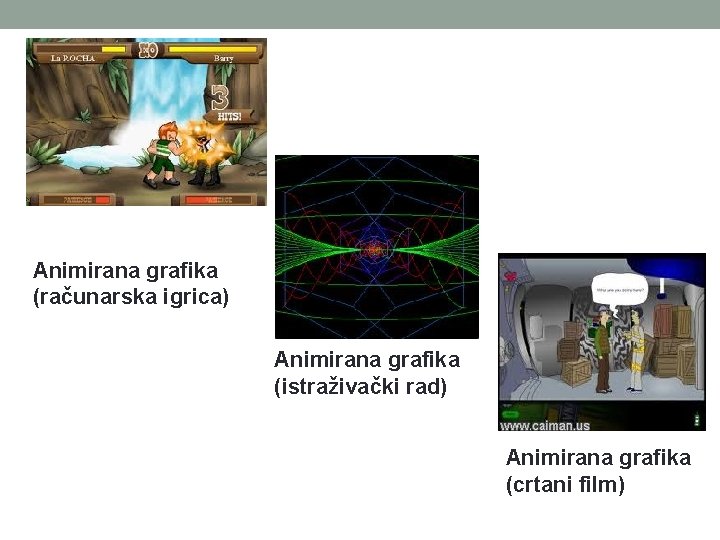
Animirana grafika (računarska igrica) Animirana grafika (istraživački rad) Animirana grafika (crtani film)

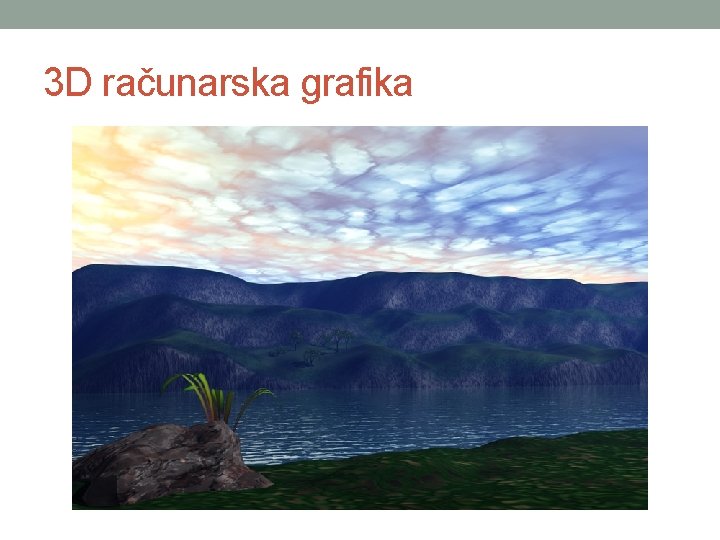
3 D računarska grafika




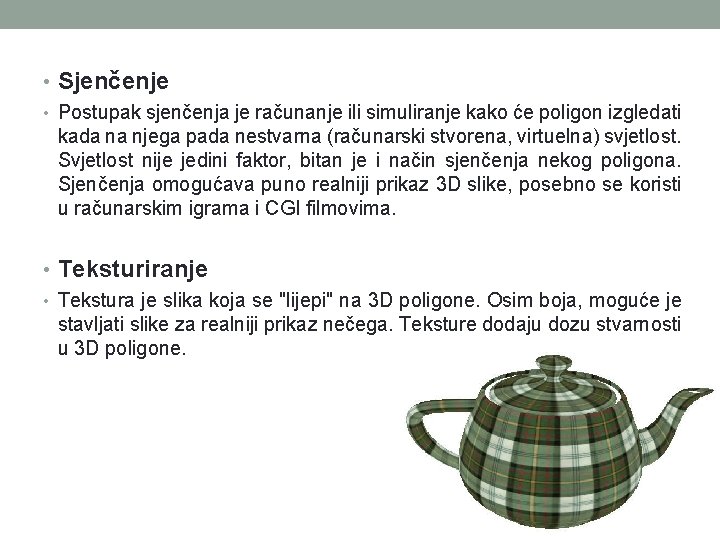
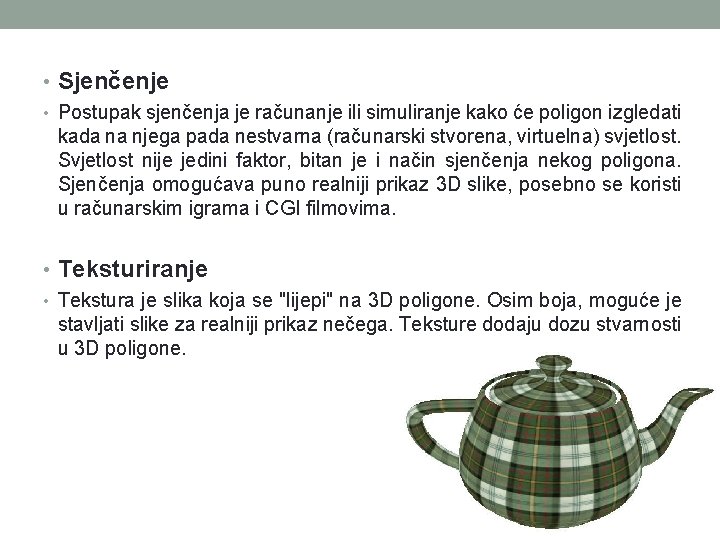
• Sjenčenje • Postupak sjenčenja je računanje ili simuliranje kako će poligon izgledati kada na njega pada nestvarna (računarski stvorena, virtuelna) svjetlost. Svjetlost nije jedini faktor, bitan je i način sjenčenja nekog poligona. Sjenčenja omogućava puno realniji prikaz 3 D slike, posebno se koristi u računarskim igrama i CGI filmovima. • Teksturiranje • Tekstura je slika koja se "lijepi" na 3 D poligone. Osim boja, moguće je stavljati slike za realniji prikaz nečega. Teksture dodaju dozu stvarnosti u 3 D poligone.

Trodimenzionalna računarska grafika • 3 D računarska grafika oslanja se na mnoge algoritme koji se koriste kod 2 D vektorske i rasterske grafike. Razlika između 2 D i 3 D grafike često su nejasne. 2 D aplikacije mogu koristiti 3 D tehnike kako bi postigle efekte poput osvjetljenja, 3 D aplikacije obično koriste 2 D rendering tehnike prilikom iscrtavanja objekata. • Proces kreiranja 3 D računarske grafike se može redosljedom podijeliti na 3 osnovne faze: - 3 D modeliranje koje opisuje proces formiranja oblika objekta. - računarska animacija koja opisuje kretanje i položaj objekata unutar scene. - 3 D renderiranje koje stvara sliku objekta.

Modeliranje- predstavlja proces razvoja matematičke reprezentacije bilo kojeg trodimenzionalnog objekta putem specijaliziranog softvera. Krajnji rezultat 3 D modeliranja naziva se 3 D model. Računarska animacija- je umjeće kreiranja pokretnih slika upotrebom računara. 1. Računarska animacija 2. 3 D model

Renderiranje ili iscrtavanje je proces kreiranja konačne 2 D slike ili animacije iz pripremljene scene, odnosno 3 D objekta. Renderiranje može trajati od djelića sekunde, pa do nekoliko dana za jednu sliku ili okvir. Različiti načini iscrtavanja 3 D modela

Boje i tonovi • Nosilac vizuelne informacije je svjetlost. Kada kažemo ’crno-bijela’ slika ne mislimo uvijek na sliku koja je sastavljena isključivo od crnih i bijelih površina. • Količina svjetlosti može se opisati na više načina, npr. kao INTENZITET svjetlosti što je fizikalna veličina i odgovara energiji koju nosi ili kao OSVJETLJENOST što je psihološka odrednica i koja je mnogo značajnija za računarsku grafiku od intenziteta svjetlosti. • Dinamički raspon je bitna karakteristika svih grafičkih uređaja.

Modeli boja Bijela svjetlost je složena svjetlost. Može se razbiti na spektar obojenih svjetlosnih komponenti ili dobiti slaganjem odgovarajućih obojenih svjetlosti. Ako se smanji ili poveća intenzitet neke od komponenti bijele svjetlosti dobija se složena obojena svjetlost. Rezultujuća boja dobijena je sumiranjem boja svih komponenti svjetlosti pa govorimo o ADITIVNOM miješanju boja.

- RGB model – koriste ga računarski monitori i TV ekrani. Osnovne boje su crvena, zelena i plava. Svaka boja u RGB sistemu dobija se miješanjem, u određenim odnosima, crvene, zelene i plave boje. - CYMK model- Osnovne boje su cijan, purpurnocrvena i žuta. Ovaj model se jos naziva i substraktivni model.

- HSV model – je jednostavan i pogodan za upotrebu. Cesto se naziva i HSV ili HSL ili HSI kolor model. Zbog prirode tehnologija korištenih u raznim grafičkim uređajima, danas se za akvizaciju ili prikaz slika u većini slučajeva koristi RGB ili CMY kolor model.

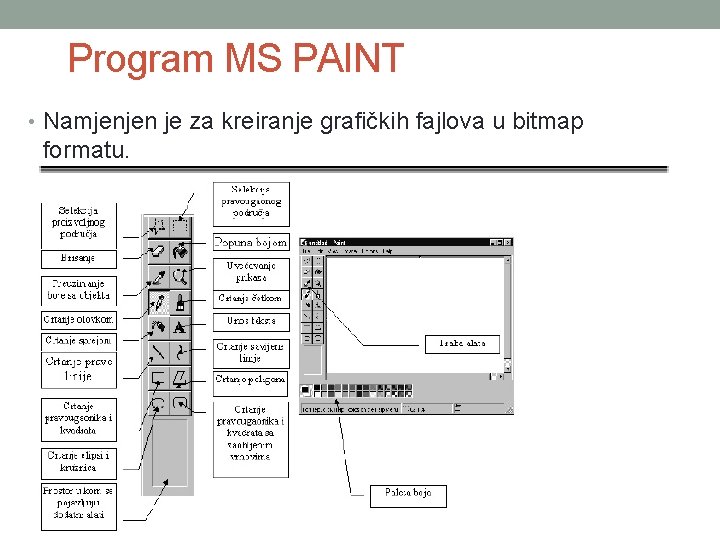
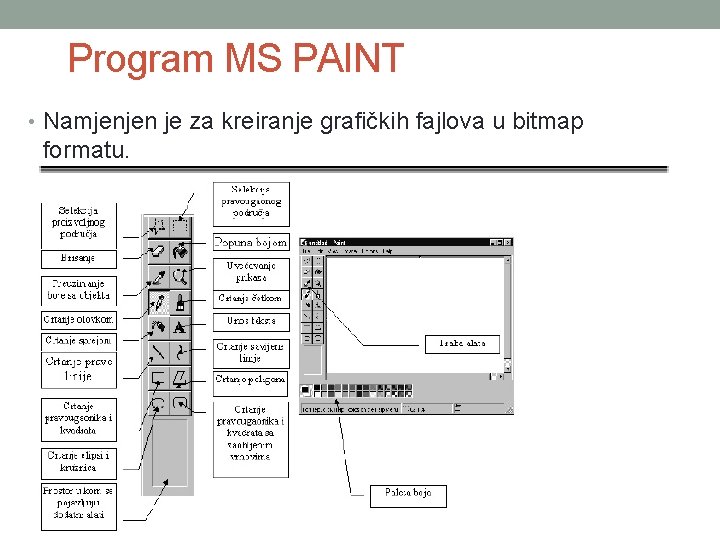
Program MS PAINT • Namjenjen je za kreiranje grafičkih fajlova u bitmap formatu.

• Filmska industrija je nastavila svoj rad sa primjenom računalne grafike te su nastali brojni poznati filmovi poput X-men, The Incredibles, Shrek, Gospodara prstenova sa Oskarom nagrađenim likom Gollumom, te Alisa u zemlji čuda koja je izdana 2010. godine. • Gollum

PRIMJERI RAČUNARSKE GRAFIKE

UPOTREBA GRAFIKE U FILMOVIMA

Programi za 3 D grfiku • U mnoštvu programa za računarsku grafiku, danas se mogu zadovoljiti potrebe gotovo svakog. • Među poznatijim 3 D programima nalaze se Lightwave 3 D (New Tek), Autodesk Maya, Autodesk 3 ds Max, Sketch. Up Pro (Google) te Blender, besplatni open-source program.
 Kā konstruēt funkcijas grafiku
Kā konstruēt funkcijas grafiku Grafiku gant
Grafiku gant Kvadrātfunkcijas grafiku sauc par
Kvadrātfunkcijas grafiku sauc par Uvod u ekologiju
Uvod u ekologiju Vnútorná kompozícia textu
Vnútorná kompozícia textu Tronozac hemija
Tronozac hemija Razlagalni esej primer
Razlagalni esej primer Sukob pojedinca i vlasti u antigoni
Sukob pojedinca i vlasti u antigoni Maturski rad primjer
Maturski rad primjer Uvod u tehnicko crtanje namjestaja
Uvod u tehnicko crtanje namjestaja Uvod u razvojnu psihologiju
Uvod u razvojnu psihologiju Objektno orijentirano programiranje
Objektno orijentirano programiranje Uradjene laboratorijske vezbe iz fizike
Uradjene laboratorijske vezbe iz fizike Arhitektura baze podataka
Arhitektura baze podataka Uvod u racunarske mreze
Uvod u racunarske mreze Uvod u digitalnu i mikroracunarsku elektroniku
Uvod u digitalnu i mikroracunarsku elektroniku Lirika 5 razred
Lirika 5 razred Uvod u knjigovodstvo
Uvod u knjigovodstvo Twist na bazenu likovi
Twist na bazenu likovi Font za seminarski rad
Font za seminarski rad Iskrivljena slova
Iskrivljena slova Geografija se deli na
Geografija se deli na Redovi i kolone
Redovi i kolone Analiza lektire
Analiza lektire Uvod u psihologiju
Uvod u psihologiju Kompozicija djela primjer
Kompozicija djela primjer Strah u ulici lipa uvod zaplet vrhunac rasplet
Strah u ulici lipa uvod zaplet vrhunac rasplet Plc hardware components
Plc hardware components đačka pjesma 4 razred
đačka pjesma 4 razred Uvod u kontroling
Uvod u kontroling Stapicasti dijagram
Stapicasti dijagram Modelovanje poslovnih procesa fon
Modelovanje poslovnih procesa fon Uvod u laboratorijski rad
Uvod u laboratorijski rad Uvod u laboratorijski rad
Uvod u laboratorijski rad úvod zápletka rozuzlenie
úvod zápletka rozuzlenie Uvod u finansije
Uvod u finansije Troica u trnju
Troica u trnju Uvod u teoriju računarstva fer
Uvod u teoriju računarstva fer Papimi
Papimi Vrste ugljenikovih atoma
Vrste ugljenikovih atoma Uvod u baze podataka
Uvod u baze podataka Programski jezik r
Programski jezik r Obilježja epike
Obilježja epike Uvod u prezentaciju
Uvod u prezentaciju Rad u laboratoriji
Rad u laboratoriji Uvod u rehabilitaciju
Uvod u rehabilitaciju Zaljubljen do ušiju uvod zaplet vrhunac i rasplet
Zaljubljen do ušiju uvod zaplet vrhunac i rasplet Kristina ledinski
Kristina ledinski Seminarski rad primeri
Seminarski rad primeri Opis osoby sloh
Opis osoby sloh