Raunarska grafika Pripremila Sneana orevi Primena raunara u





































- Slides: 37

Računarska grafika Pripremila Snežana Đorđević

Primena računara u oblasti računarske grafike zastupljena je u oblasti: § projektovanja, § dizajna, § animacije, § posebnih vizuelnih efekata, § raznih simulacija, § digitalne fotografije, § skeniranih materijala. . .

Prednosti korišćenja računara za crtanje crteža nad klasičnim crtanjem: Tačnost i preciznost crtanja; Lakše se modifikuju; Efikasnost – brzina crtanja; Crtanje u seriji; Biblioteke gotovih elemenata; Automatizacija projektovanja; Mogućnost animacije;

Programi za rad sa grafikom se prema nameni mogu podeliti na nekoliko kategorija: �za tehničko crtanje (Autocad) �za grafički dizajn (Corel Draw, Adobe Photoshop. . . ) �za slikanje, obradu fotografija (Paint, Adobe Photoshop. . . ) �za animaciju (3 D-studio, 3 D-max. . . )

Predstavljanje crteža Treba razlikovati način predstavljanja crteža u računaru - što zavisi od programa na izlaznoj jedinici - što zavisi od tehničkih karakteristika grafičke jedinice

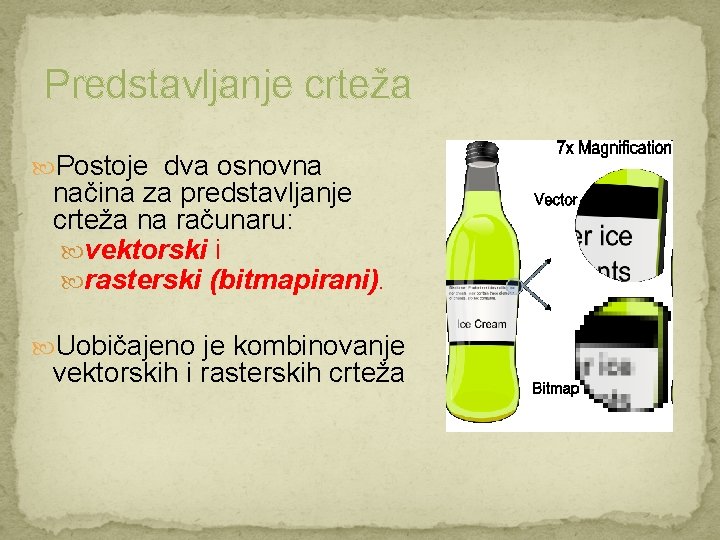
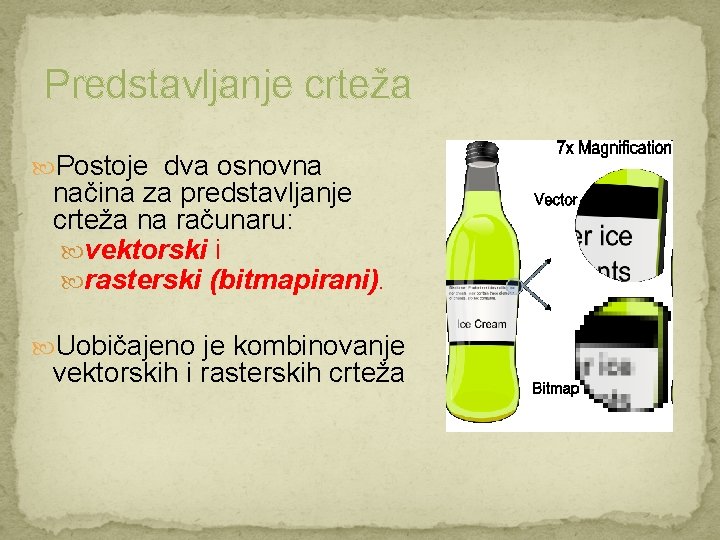
Predstavljanje crteža Postoje dva osnovna načina za predstavljanje crteža na računaru: vektorski i rasterski (bitmapirani). Uobičajeno je kombinovanje vektorskih i rasterskih crteža

Vektorski način predstavljanja crteža Ø Kod vektorskog načina pamte se linije i objekti od kojih je slika sastavljena i njihove osobine: qpozicija i veličina qdebljina, vrsta i boja - za linije qboja unutrašnjosti - za zatvorene konture i objekte Ø Primer: za krug, potrebno je zapamtiti: q tip objekta - krug, qkoordinate njegovog centra, qpoluprečnik, qboju, qdebljinu i vrstu linije i boju kojom je popunjen.

Vektorski način predstavljanja crteža Ø Količina podataka u fajlu koji treba zapamtiti tj. veličina slike u memoriji zavisi od složenosti odnosno kompleksnosti slike (tj. koliko na njoj ima objekata i linija). Ø Vektorski crtež se obično dobija pravljenjem u nekom od programa za obradu vektorske grafike na računaru. (Corel Draw)

Vektorsko predstavljanje Ø Kod vektorskih programa objekti crteža se lako menjaju (povećavaju, smanjuju, pomeraju. . . ) jednostavnom izmenom odgovarajućeg parametra. q Nove vrednosti ostalih parametara se izračunaju u zavisnosti od zahtevane promene, a zatim se u skladu sa tim nacrta i nova slika. q Delovi slike, koji nisu obuhvaćeni modifikacijom, se ne oštećuju. q Pri samom iscrtavanju slike na monitoru ili štampanju na štampaču, linije i objekti se zamenjuju najboljim mogućim prikazom na datom uređaju (shodno njegovoj rezoluciji).

Vektorski način predstavljanja crteža • Prednosti: – lakše se modifikuju – ne gube informaciju o crtežu pri njegovom smanjivanju – ne dolazi do deformacije pri promeni veličine crteža – kvalitet odštampanog crteža zavisi samo od kvaliteta izlaznog uređaja – crteži zauzimaju manje memorije � Mane: � memorija koju crtež zauzima zavisi od njegove kompleksnosti � mala realističnost prikazane slike (crteža)

Rasterski način predstavljanja crteža Ø Kod rasterskog predstavljanja na računaru slika se sastoji od mreže kvadratića u obliku matrice koji se nazivaju pikseli (pixel – picture element). Ø Svaki piksel ima svoje osobine: poziciju, boju i intenzitet boje (osvetljenje) Ø Primer: ako je na slici samo krug, potrebno je zapamtiti boju za svaku tačku slike – i na kružnici, i u krugu i izvan njega.

Rasterski način predstavljanja crteža Ø Zauzeće memorije za rastersku sliku zavisi od broja upotrebljenih piksela i broja boja koje su na raspolaganju. Ø Rasterska slika se obično dobija iz nekog od grafičkih ulaznih uređaja računara (skeneri, digitalni foto-aparati i kamere).

Rasterski način predstavljanja slike Prednosti: velika realističnost slike nezamenjivi su u čuvanju i radu sa skeniranim materijalom i digitalnom fotografijom nezamenjivi su pri simulaciji slikanja uvećanjekompleksnosti ne utiče na količinu memorije potrebnu za čuvanje slike Mane: teža izmena i premeštanje delova slike pri smanjivanju slike deo informacija se nepovratno gubi promena veličine slike dovodi do njene deformacije kvalitet odštampane slike je ograničen njenom rezolucijom i kvalitetom uređaja za štampanje

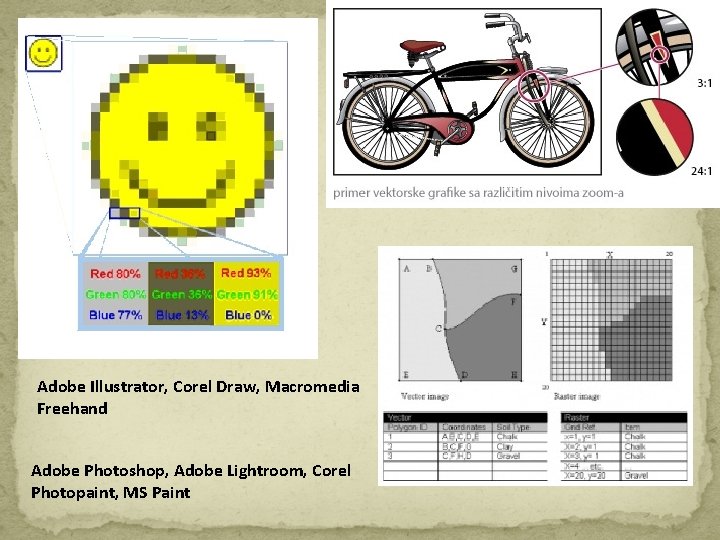
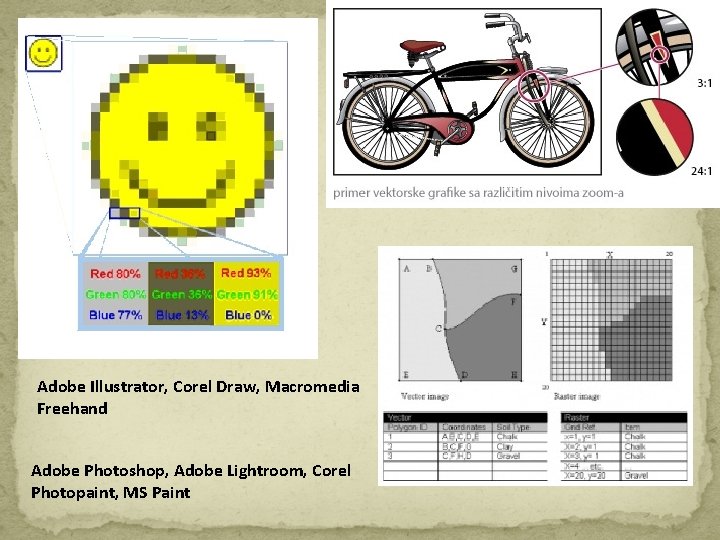
Adobe Illustrator, Corel Draw, Macromedia Freehand Adobe Photoshop, Adobe Lightroom, Corel Photopaint, MS Paint

Rasterska i vektorska slika Rasterska slika Vektorski crtež

Poređenje rasterskog i vektorskog predstavljanja Ø Rasterski programi su manje precizni od vektorskih. q Kod vektorskog crtanja tačke na linijama crteža se precizno definišu. q Kod rasterskog se svaka tačka na linijama crteža se zamenjuje, približno, pikselom koji najviše odgovara položaju te tačke. Ø Kod rasterskih programa problemi nastaju i kod povećavanja i smanjivanja slike q Pri značajnijem uvećanju slika postaje vidno nazubljena i mutnija. q Pri smanjivanju, sa slike se nepovratno “uklanjaju” neke tačkice (pikseli), pa se ponovnim povećanjem ne dobija polazna slika. Ø Krajnji kvalitet odštampane slike je ograničen q kod rasterskih programa - rezolucijom same slike i uređaja za štampanje. q kod vektorskih programa - samo rezolucijom uređaja za štampanje

Rezolucija Ø Rezolucija predstavlja veličinu kojom se definiše mogućnost razlikovanja sitnih detalja na slici Ø Ona opisuje kvalitet same slike q Kvalitet je bolji što je rezolucija veća (linije su glatkije).

Rezolucija Ø Kod vektorskih uređaja rezolucija predstavlja najmanje rastojanje na kome se mogu prikazati dve tačke. Ø Kod rasterskih uređaja rezolucija je određena brojem piksela po površini. Ø Izražava se u: q Broju piksela po horizontali i vertikali (1280 x 1024 pix) ili broju piksela (10 Mpix) q Broju tačaka po inču (dpi – dots per inch) ili broju piksela po inču (ppi – pixel per inch)

Boje na slici Ø Piksel u memoriji može biti predstavljen sa 8, 16, 24, 32 bita (sa 1, 2, 3 ili 4 bajta). Ø Od broja bita zavisi i broj nijansi boja koje piksel može da prikaže. q 8 bita – 28 = 256 nijansi q 16 bita – 216 = 65 536 nijansi (High Color-16 bita) q 24 bita – 224 = 16, 7 miliona nijansi (True. Color-24 bita) q 32 bita – 232 = 4, 3 milijarde nijansi (True. Color-32 bita) Ø Ovakvo predstavljanje slike u memoriji pri čemu se svakom pikselu dodeljuje određeni broj bitova naziva BITMAPA

Boje na slici Ø Veličina slike u memoriji predstavlja broj piksela slike pomnožen sa brojem bita potrebnih za memorisanje svakog piksela. Ø Kvalitet prikaza slike zavisi od rezolucije (broja piksela) i broja nijansi boja koje svaki piksel može da prikaže.

Broj bita i broj nijansi

Slika u boji Ø Najčešći modeli predstavljanja boja u računaru: q Aditivni RGB (Red Green Blue) – primarne boje svetlosti q Suptraktivni CMYK (Cyan, Magenta, Yellow) – primarne boje pigmenata

RGB Boje se dobijaju kombinovanjem tri osnovne boje svetlosti (crvene, zelene i plave). Ovaj model se koristi kod svih uređaja koji prikazuju sliku emitovanjem svetlosti (monitori i projektori)

CMY Koristi se prilikom štampe, jer pigment boje premazan na papir ne emituje svetlost, već upija svetlost određene boje, a oko vidi samo svetlost koja se odbija. Boje se dobijaju kombinovanjem tri osnovne boje pigmenta: cyan (upija crvenu svetlost), magenta (upija zelenu svetlost) i yellow (upija plavu svetlost). Odustvo sva tri pigmenta daje belu boju papira

Čuvanje slike u memoriji Ø Postoje dva načina: q. Bez kompresije – svaki piksel je predstavljen posebno odgovarajućim brojem bita (pri obradi slike pomoću nekog programa – u RAM memoriji računara). q. Sa kompresijom – uklonjeni su nepotrebni podaci – redundansa (čuvanje na hard disku).

Čuvanje slike u memoriji Ø Kompresija je smanjenje količine podataka potrebnih za predstavljanje slike u memoriji. Ø Može biti: q Kompresija bez oštećenja (losless compression) Rekonstruisana slika identična je originalnoj q Kompresija sa oštećenjem (lossy compression) Rekonstruisana slika razlikuje se od originalne u meri u kojoj to dozvoljava primena (video prenos, fotografija, . . . ) Ø Slike se obično zapisuju na memoriju primenom neke od metoda kompresije, jer bi u suprotnom zauzimale mnogo memorijskog prostora (10 Mpix * 24 bit = 240 Mb = 30 MB)

Čuvanje slike u memoriji Način na koji je slika snimljena u datoteku primenom neke tehnike naziva se FORMAT SLIKE. Osnovni formati su: BMP (bit map) format GIF (Graphics Interchange Format) format JPG ili JPEG (Joint Photographers Experts Group) format PNG (Portable Network Graphics) format TIFF (Tagged Image File Format) format

Osnovni formati BMP (bit map) format Svaki piksel se memoriše pojedinačno odgovarajućim brojem bitova Nema kompresije i gubitka podataka Slike zauzimaju mnogo memorije (veliki fajlovi) GIF (Graphics Interchange Format) format Niz istih piksela se memoriše kao jedan piksel i broj uzastopno istih piksela Kompresija bez gubitka 256 nijansi boja U jedan GIF fajl mogiće je staviti više slika – GIF animacija Koristi se u Internet prezentacijama jer zauzima malo memorije (manje vreme prenosa preko Interneta)

Osnovni formati • JPG ili JPEG (Joint Photographers Experts Group) format – Kompresija sa gubicima – Zasniva se na osobini ljudskog oka da bolje detektuje površine i oblike nego varijacije u boji i osvatljenju. – Eliminiše informacije koje ljudsko oko (uglavnom) ne primećuje. – Veličina slike može da se smanji nekoliko desetina puta a da se pri tome ne izgubi mnogo na kvalitetu prikaza slike.

Osnovni formati • PNG (Portable Network Graphics) format – Kompresija bez gubitaka – Nastao konkurent GIF formatu – Bolje kompresuje sliku od GIF formata i nije ograničen na 256 nijansi boje. • TIFF (Tagged Image File Format) format – Baziran je na GIF formatu – Kompresija bez gubitaka – Koristi se za čuvanje skeniranih fotografija

Grafičke jedninice Ø Grafički izlazni uređaji se mogu podeliti na q vektorske – primer: ploteri sa perima (pera iscrtavaju samo linije crteža i ne prelaze preko delova papira na kojima ih nema). q rasterske – primer: monitori i sve vrste štampača, (rezultujući prikaz se formira od niza tačkica). Ø Skoro svi grafički ulazni uređaji rade kao rasterski, detektujući ulaz preko guste mreže sitnih tačkica (skeneri, digitalni foto-aparati, digitalne table za crtanje. . . ).

Monitori Ø Monitor je izlazna jedinica koja prikazuje rezultate rada računara Ø Najvažnije karakteristike monitora su: q veličina ekrana q odnos širine i visine ekrana (4: 3, 16: 9) q Rezolucija ekrana Ø Veličina ekrana se meri inčima (1 inč=2, 54 cm). q Predstavlja dužinu dijagonale vidljivog dela ekrana. q Standardne veličine su 17¨, 19¨, 21¨ i 22¨ Ø Rezolucija ekrana je maksimalna rezolucija koju neki ekran može da prikaže q Označava se obično brojem tačkica po horizontali puta broj tačkica po vertikali (npr. 800*600, 1024*768, 1280*1024).

Štampači Ø Štampač je izlazni uredjaj pomoću kog se informacija iz računara prenosi na papir u vidu tekstualnih i grafičkih dokumenata. Ø Prema principu rada razlikujemo osnovne grupe štampača: q matrični (matrix), q laserski (laser) i q štampači sa mlaznicama - pljuckavci (ink-jet).

Ploteri Ø Ploteri spadaju u izlazne uređaje i ne treba ih mešati sa štampačima. q Princip rada: Posebna olovka nalazi se pričvršćena za presek dve šine (horizontalne i vertikalne). Pomeranjem ovih šina po klizačima, olovka se povlači po papiru, ostavljajući trag ( vektorski princip). q Kada treba premestiti olovku na novi položaj bez povlačenja linije, olovka se odvaja od papira. q Debljina i vrsta olovke može biti različita. Ø Najčešće su predviđeni za veće formate i preciznije crteže Ø Najviše se koriste u arhiktekturi, mašinstvu, građevini za iscrtavanje planova i projekata, isecanje samolepljivih reklamnih natpisa za radnje. . .

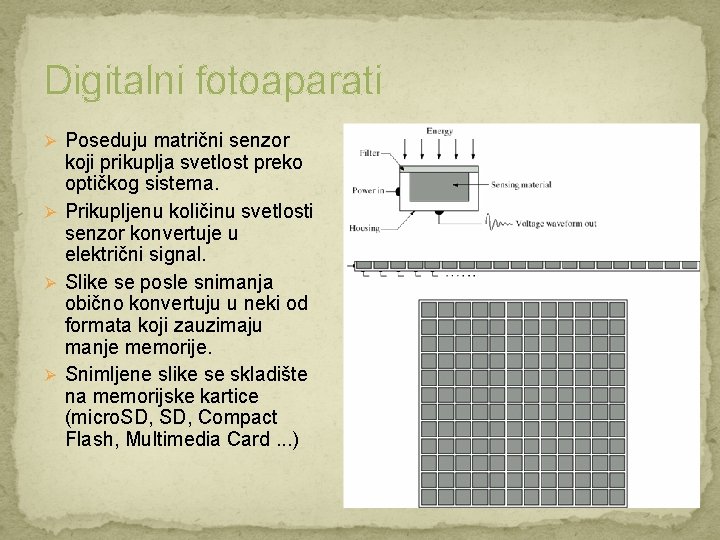
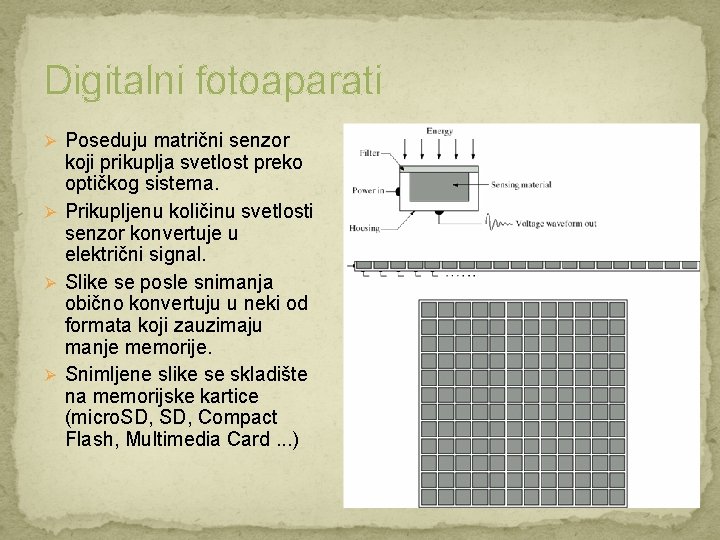
Digitalni fotoaparati Ø Poseduju matrični senzor koji prikuplja svetlost preko optičkog sistema. Ø Prikupljenu količinu svetlosti senzor konvertuje u električni signal. Ø Slike se posle snimanja obično konvertuju u neki od formata koji zauzimaju manje memorije. Ø Snimljene slike se skladište na memorijske kartice (micro. SD, Compact Flash, Multimedia Card. . . )

Princip rada digitalnog fotoaparata

Skeneri Ø Skener (scanner) je ulazni uređaj računara koji preslikava dokumete, slike i crteže sa papira na računar. Ø Princip rada: q Slika se deli na tačke pomoću tačkastih izvora svetlosti i tačkastih senzora poređanih u liniju - linijski senzor. q Emitovana svetlost se reflektuje u manjoj ili većoj meri od različitih delova slike q Linijski senzor se kreće duž dokumenta prihvata reflektovanu svetlost i pretvara je u odgovarajući električni signal. Ø Kada skeniramo tekstualni dokument njega je moguće menjati tek pošto se izvrši optičko prepoznavanje znakova – OCR (Optical Caracter Recognition)
 Sneana
Sneana Popeyes arm
Popeyes arm Saturn geo
Saturn geo Orevi
Orevi Orevi
Orevi Homologi red
Homologi red Monotonost funkcije zadaci reseni
Monotonost funkcije zadaci reseni Primena alkalnih metala
Primena alkalnih metala Trapez formule
Trapez formule Mrs39
Mrs39 Primena izvoda
Primena izvoda Primer napomena za mikro pravna lica
Primer napomena za mikro pravna lica Elektrodijagnostika
Elektrodijagnostika Redudansa
Redudansa масти и уља
масти и уља Primena odredjenog integrala povrsina
Primena odredjenog integrala povrsina Primena informacionih tehnologija
Primena informacionih tehnologija Prva primena msfi za msp
Prva primena msfi za msp Primena racunara u medicini
Primena racunara u medicini Fizika i medicina
Fizika i medicina Primena lasera u astronomiji
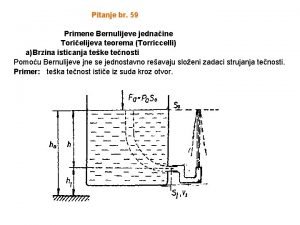
Primena lasera u astronomiji Pitoova cev
Pitoova cev šta su izotopi
šta su izotopi Silicijum 4 oksid
Silicijum 4 oksid Alkoholi podela
Alkoholi podela Listego pro
Listego pro Grafika komputerowa podstawy
Grafika komputerowa podstawy Algoritma pembentukan garis pada grafika komputer
Algoritma pembentukan garis pada grafika komputer Word art u wordu
Word art u wordu Bitmapová grafika
Bitmapová grafika Edytor grafiki to
Edytor grafiki to Matinf
Matinf Latex pozycjonowanie grafiki
Latex pozycjonowanie grafiki Najmniejszy element obrazu bitmapowego
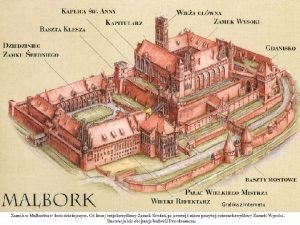
Najmniejszy element obrazu bitmapowego Zamek w malborku grafika
Zamek w malborku grafika Industri grafika adalah
Industri grafika adalah Soal dan jawaban grafika komputer
Soal dan jawaban grafika komputer Rozmiar obrazka rastrowego podany jest
Rozmiar obrazka rastrowego podany jest