Raunarska grafika GDI Graphics Device Interface Plus Introduction






























![Polygons Point [] tacke = new Point[] { new Point(100, 25), new Point(25, 100), Polygons Point [] tacke = new Point[] { new Point(100, 25), new Point(25, 100),](https://slidetodoc.com/presentation_image_h/b1141273f3c87aedd662227e202791e3/image-31.jpg)












- Slides: 43

Računarska grafika GDI+ (Graphics Device Interface Plus)

Introduction • Windows GDI+ is the portion of the Windows XP operating system or Windows Server 2003 operating system that provides two-dimensional vector graphics, imaging, and typography. GDI+ improves on Windows Graphics Device Interface (GDI) (the graphics device interface included with earlier versions of Windows) by adding new features and by optimizing existing features.

The namespaces in GDI+ • System. Drawing ▫ This is the core GDI+ namespace. It defines objects for basic rendering (fonts, pens, basic brushes, etc. ) and the most important object: Graphics. • System. Drawing 2 D ▫ This gives you objects for more advanced twodimensional vector graphics. Some of them are gradient brushes, pen caps, and geometric transforms.

The namespaces in GDI+ • System. Drawing. Imaging ▫ If you want to change graphical images - that is, change the palette, extract image metadata, manipulate metafiles, and so forth - this is the one you need. • System. Drawing. Printing ▫ To render images to the printed page, interact with the printer itself, and format the overall appearance of a print job, use the objects here.

The namespaces in GDI+ • System. Drawing. Text ▫ You can use collections of fonts with this namespace.

Graphics object • The place to start with GDI+ is the Graphics object. Although the things you draw show up on your monitor or a printer, the Graphics object is the "canvas" that you draw on. • Graphics object is always associated with a particular device context.

How do I get a Graphics object? • You can get Graphics object from other objects. (e. g. event e parameter that is passed to the On. Paint event) • You can use the Create. Graphicsmethod for a device context to create a Graphics object.

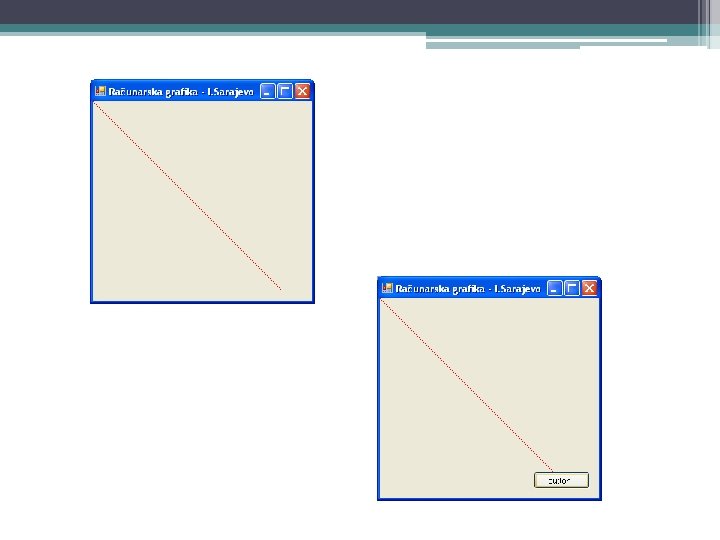
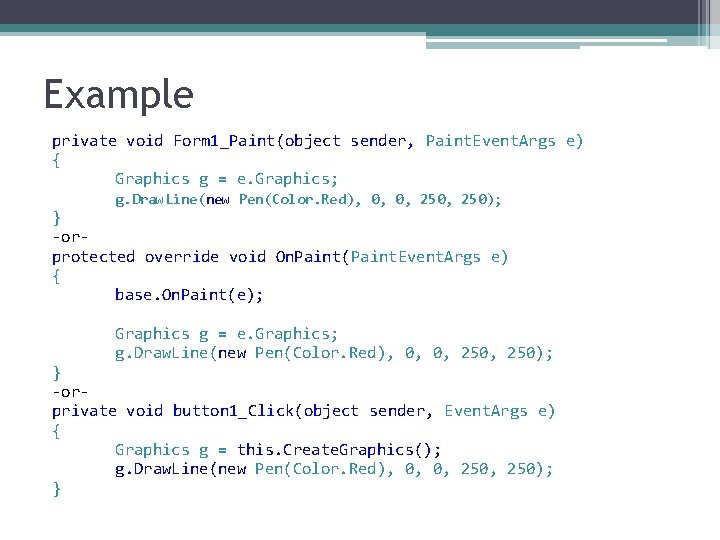
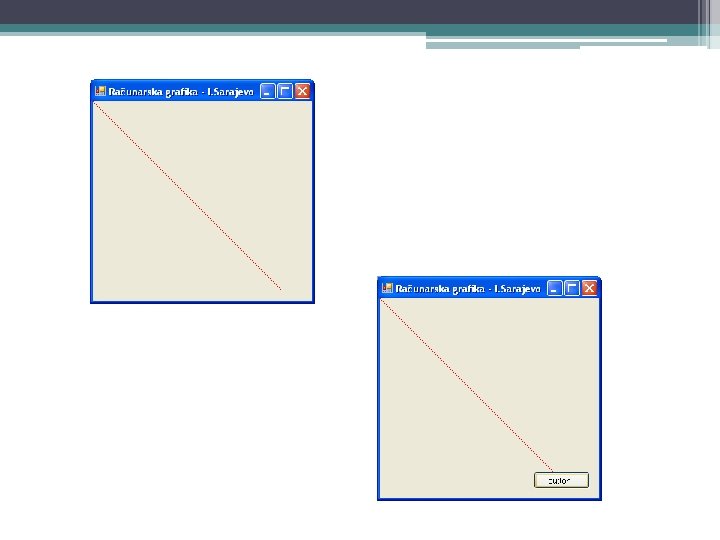
Example private void Form 1_Paint(object sender, Paint. Event. Args e) { Graphics g = e. Graphics; g. Draw. Line(new Pen(Color. Red), 0, 0, 250); } -orprotected override void On. Paint(Paint. Event. Args e) { base. On. Paint(e); Graphics g = e. Graphics; g. Draw. Line(new Pen(Color. Red), 0, 0, 250); } -orprivate void button 1_Click(object sender, Event. Args e) { Graphics g = this. Create. Graphics(); g. Draw. Line(new Pen(Color. Red), 0, 0, 250); }


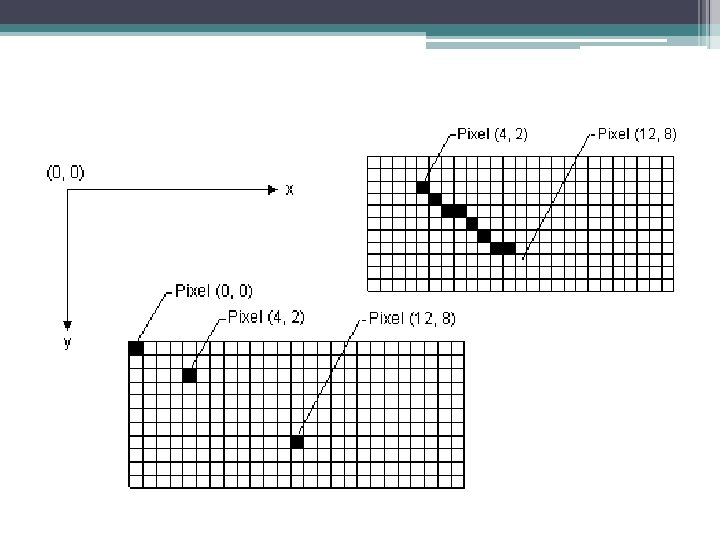
Vector Graphics versus Bitmaps • "vector" is another word for a line, this way of using GDI+ is often called vector graphics. • The other major type of graphics is create graphics using individual points of color like your TV or computer monitor does it. This is called bitmap graphics and will be covered in a later segment.


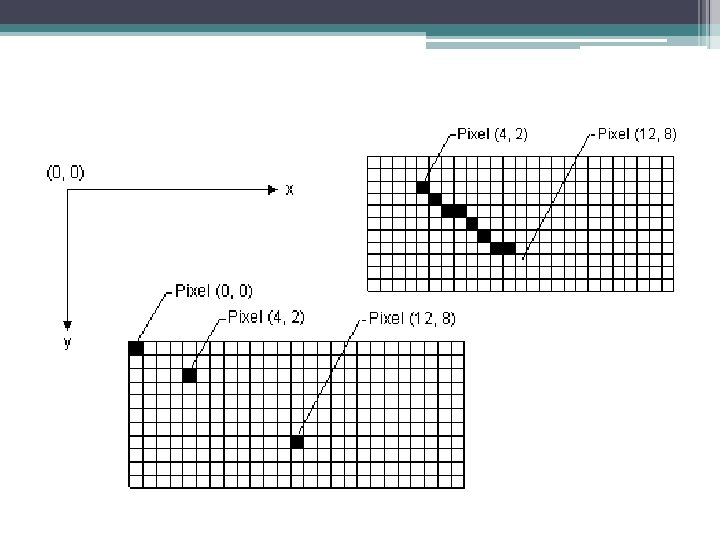
Coordinate spaces There are three distinct coordinate spaces in GDI+. These are: • World coordinate space. This is where you put the coordinates that define lines, shapes and points in the 2 dimensional space of the graphics system. World coordinates are abstract values expressed as floating point numbers. Essentially, whenever you draw something it goes into this coordinate space. • Page Coordinate Space. The Page space is where the world coordinates are transformed into some real-world value. You can make the Page Space represent pixels, inches millimeters and so-on. This is what makes GDI+ a resolution independent system. You control how the page space interprets the world space by telling the Graphics object what Page. Unit is being used and adjusting the Page. Scale. • Device Coordinate Space. This space is controlled by the system and enables the real-world values in the Page Space to be translated to your screen or printer. Device space ensures that a 1 inch long line looks an inch long on the screen and on the printer even though the two devices may have very different pixel resolutions. You have no direct control over this space.

Defining coordinate begining & orentations Graphics g = e. Graphics; Graphics. State Stanje. Pre = g. Save(); g. Page. Unit = Graphics. Unit. Pixel; Matrix matrica. Transformacija = new Matrix(1, 0, 0, -1, 0, 0); matrica. Transformacija. Translate(this. Client. Rectangl e. Width / 2, -this. Client. Rectangle. Height / 2); g. Transform = matrica. Transformacija; g. Draw. Line(new Pen(Color. From. Argb(255, 0, 0), 3), 0, 0, 100); g. Restore(Stanje. Pre); g. Draw. Line(new Pen(Color. From. Argb(0, 255, 0), 3), 0, 0, 100);

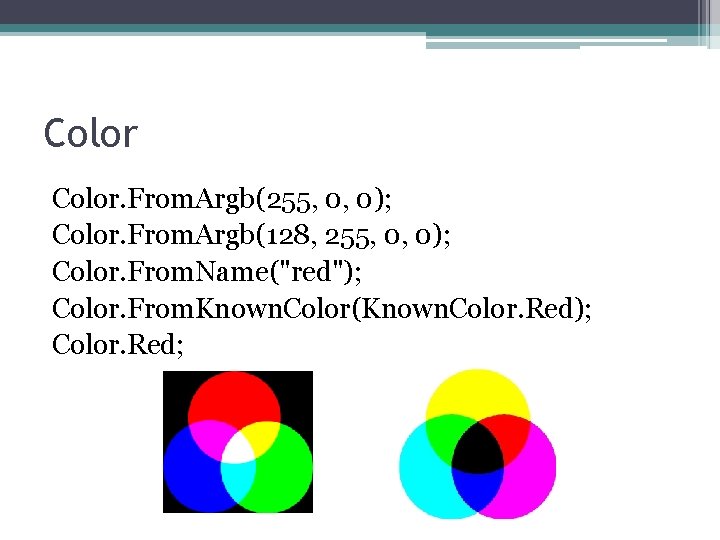
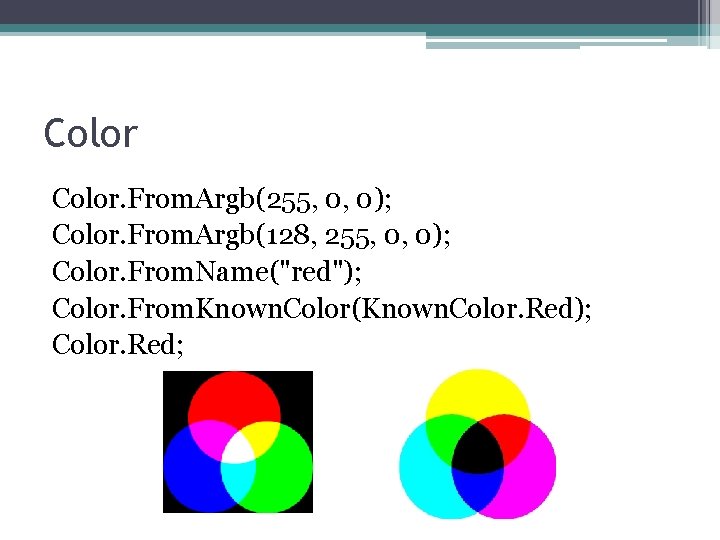
Color. From. Argb(255, 0, 0); Color. From. Argb(128, 255, 0, 0); Color. From. Name("red"); Color. From. Known. Color(Known. Color. Red); Color. Red;

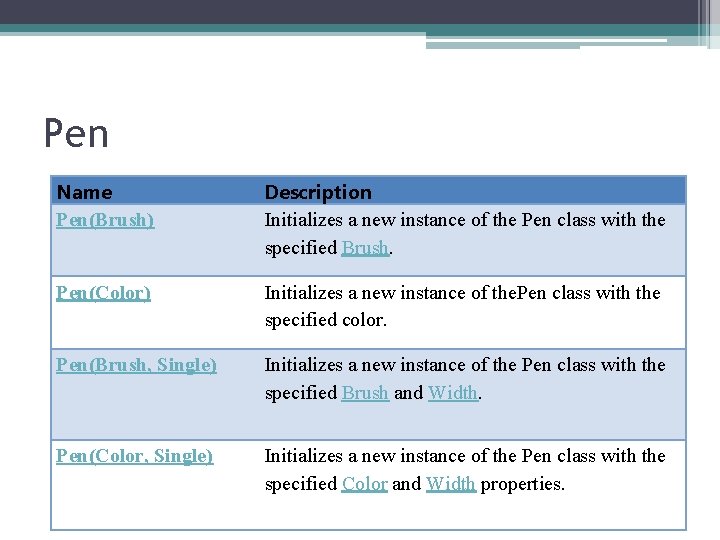
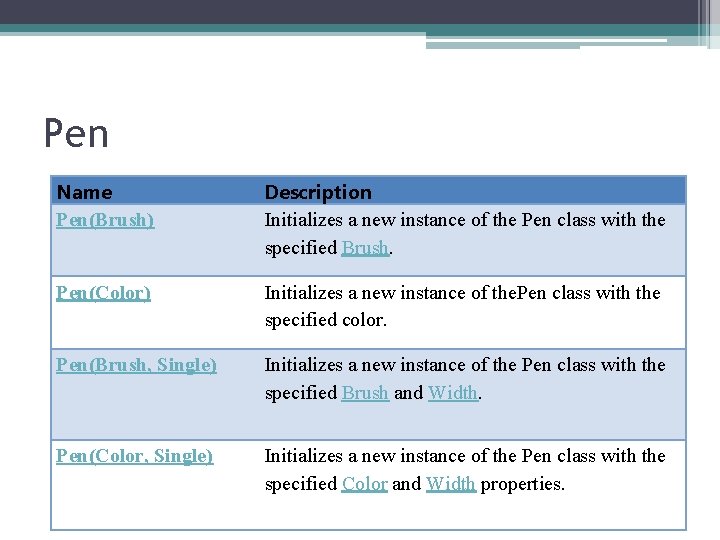
Pen Name Pen(Brush) Description Initializes a new instance of the Pen class with the specified Brush. Pen(Color) Initializes a new instance of the. Pen class with the specified color. Pen(Brush, Single) Initializes a new instance of the Pen class with the specified Brush and Width. Pen(Color, Single) Initializes a new instance of the Pen class with the specified Color and Width properties.

Pen // Create a new pen. Pen sky. Blue. Pen = new Pen(Brushes. Deep. Sky. Blue); // Set the pen's width. sky. Blue. Pen. Width = 8. 0 F; // Set the Line. Join property. sky. Blue. Pen. Line. Join = Line. Join. Bevel; // Draw a rectangle. e. Graphics. Draw. Rectangle(sky. Blue. Pen, new Rectangle(40, 150, 200)); //Dispose of the pen. sky. Blue. Pen. Dispose();

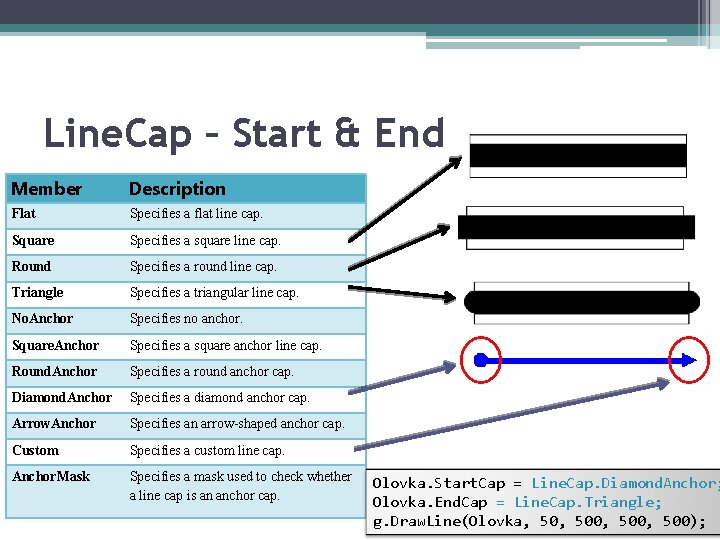
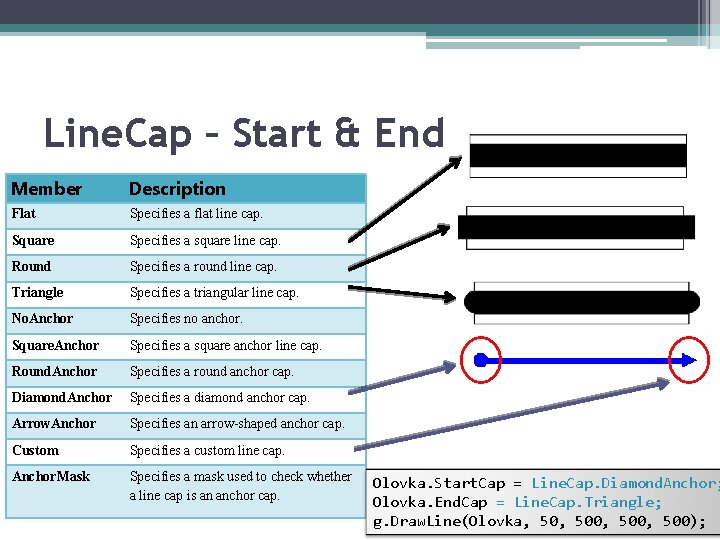
Line. Cap – Start & End Member Description Flat Specifies a flat line cap. Square Specifies a square line cap. Round Specifies a round line cap. Triangle Specifies a triangular line cap. No. Anchor Specifies no anchor. Square. Anchor Specifies a square anchor line cap. Round. Anchor Specifies a round anchor cap. Diamond. Anchor Specifies a diamond anchor cap. Arrow. Anchor Specifies an arrow-shaped anchor cap. Custom Specifies a custom line cap. Anchor. Mask Specifies a mask used to check whether a line cap is an anchor cap. Olovka. Start. Cap = Line. Cap. Diamond. Anchor; Olovka. End. Cap = Line. Cap. Triangle; g. Draw. Line(Olovka, 500, 500);

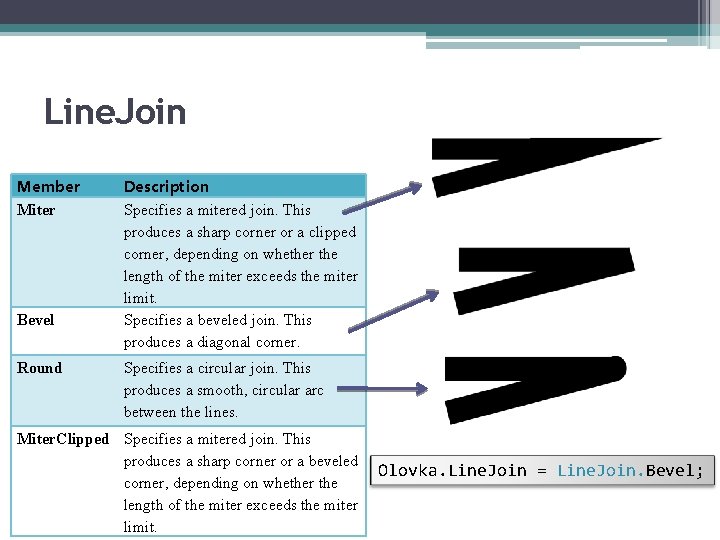
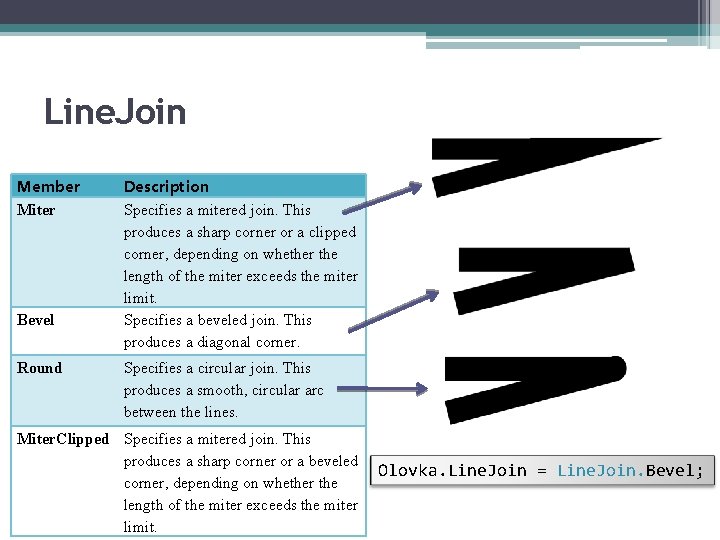
Line. Join Member Miter Bevel Round Description Specifies a mitered join. This produces a sharp corner or a clipped corner, depending on whether the length of the miter exceeds the miter limit. Specifies a beveled join. This produces a diagonal corner. Specifies a circular join. This produces a smooth, circular arc between the lines. Miter. Clipped Specifies a mitered join. This produces a sharp corner or a beveled corner, depending on whether the length of the miter exceeds the miter limit. Olovka. Line. Join = Line. Join. Bevel;

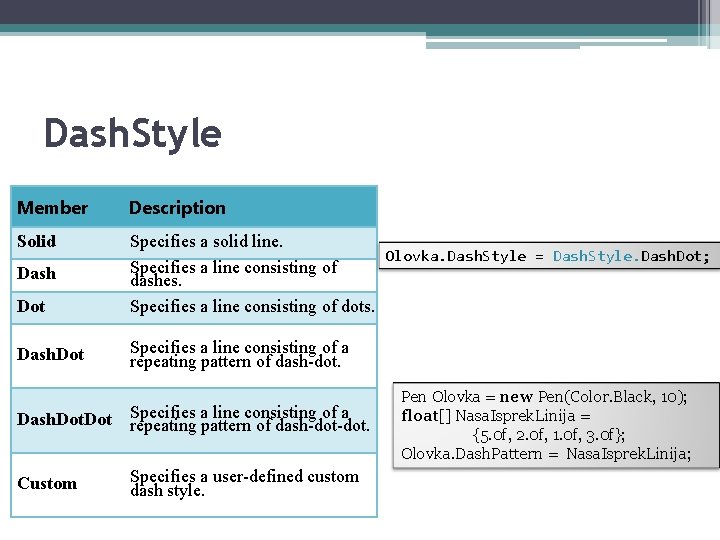
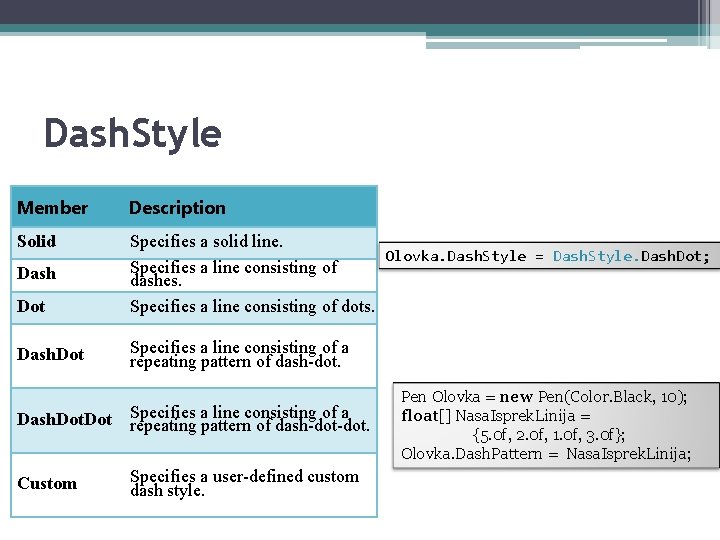
Dash. Style Member Description Solid Dot Specifies a solid line. Olovka. Dash. Style = Dash. Style. Dash. Dot; Specifies a line consisting of dashes. Specifies a line consisting of dots. Dash. Dot Specifies a line consisting of a repeating pattern of dash-dot. Custom Specifies a user-defined custom dash style. Pen Olovka = new Pen(Color. Black, 10); float[] Nasa. Isprek. Linija = {5. 0 f, 2. 0 f, 1. 0 f, 3. 0 f}; Olovka. Dash. Pattern = Nasa. Isprek. Linija;

Drawing basic shapes To draw lines with Windows GDI+ you need to create a Graphics object and a Pen object. The Graphics object provides the methods that actually do the drawing, and the Pen object stores attributes of the line, such as color, width, and style.

Basic shapes • • • Lines Rectangles Ellipses Arcs Pies Polygons Cardinal Splines Bézier Splines Paths Open and Closed Curves Regions Clipping

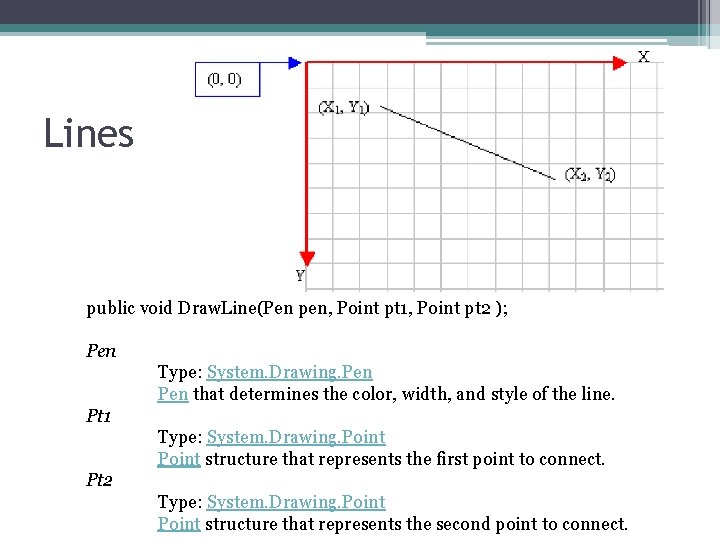
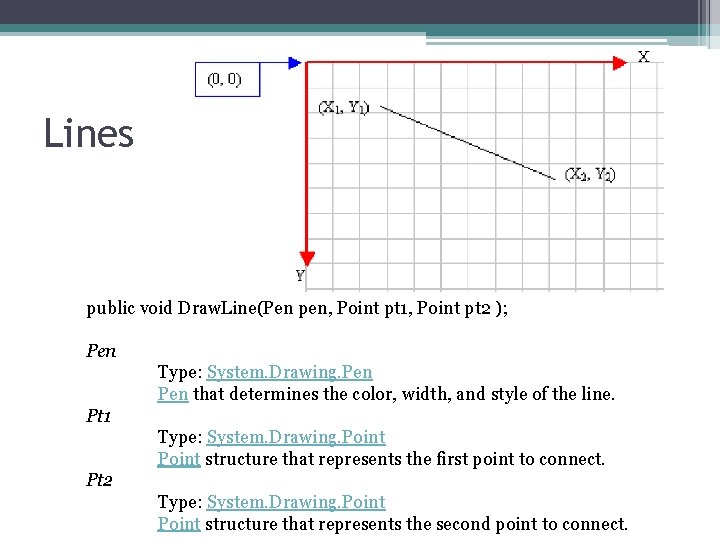
Lines public void Draw. Line(Pen pen, Point pt 1, Point pt 2 ); Pen Type: System. Drawing. Pen that determines the color, width, and style of the line. Pt 1 Type: System. Drawing. Point structure that represents the first point to connect. Pt 2 Type: System. Drawing. Point structure that represents the second point to connect.

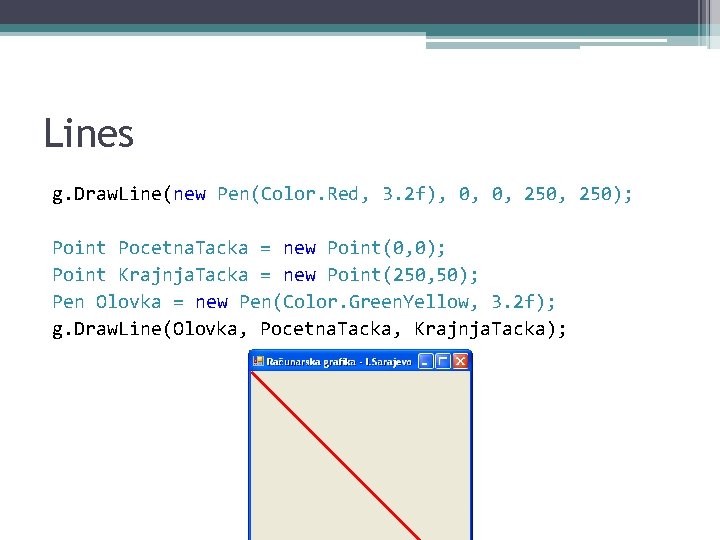
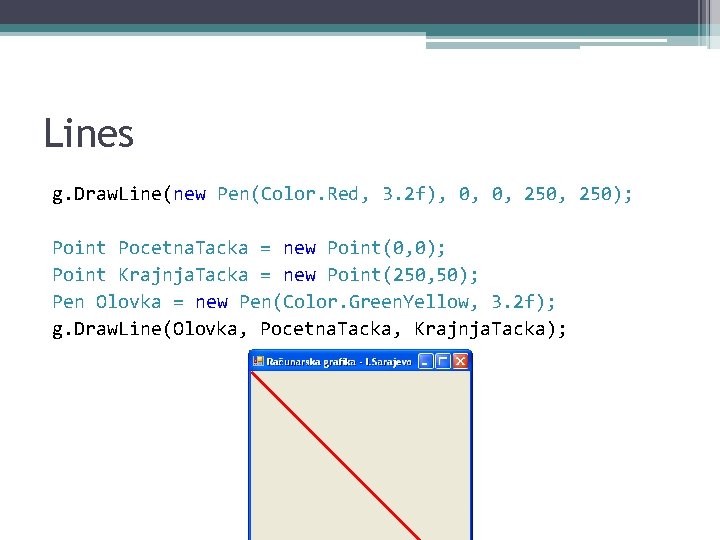
Lines g. Draw. Line(new Pen(Color. Red, 3. 2 f), 0, 0, 250); Point Pocetna. Tacka = new Point(0, 0); Point Krajnja. Tacka = new Point(250, 50); Pen Olovka = new Pen(Color. Green. Yellow, 3. 2 f); g. Draw. Line(Olovka, Pocetna. Tacka, Krajnja. Tacka);

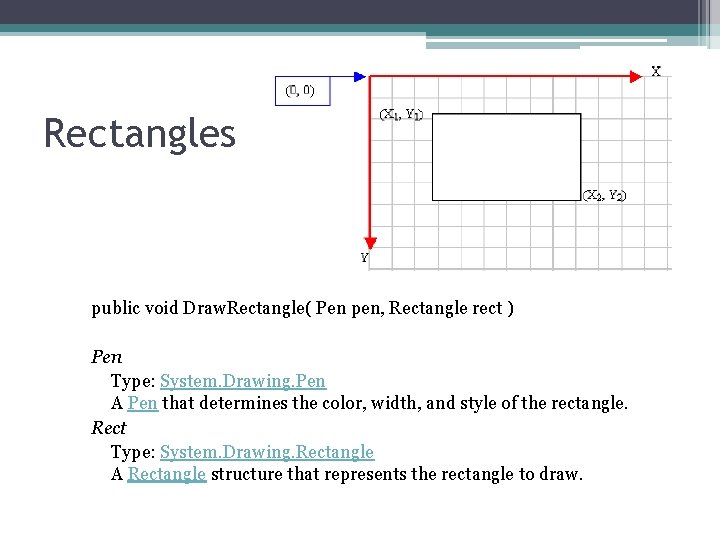
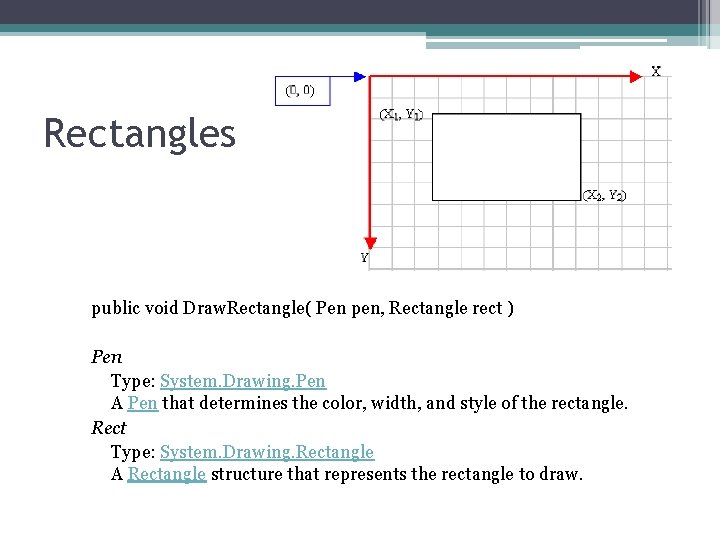
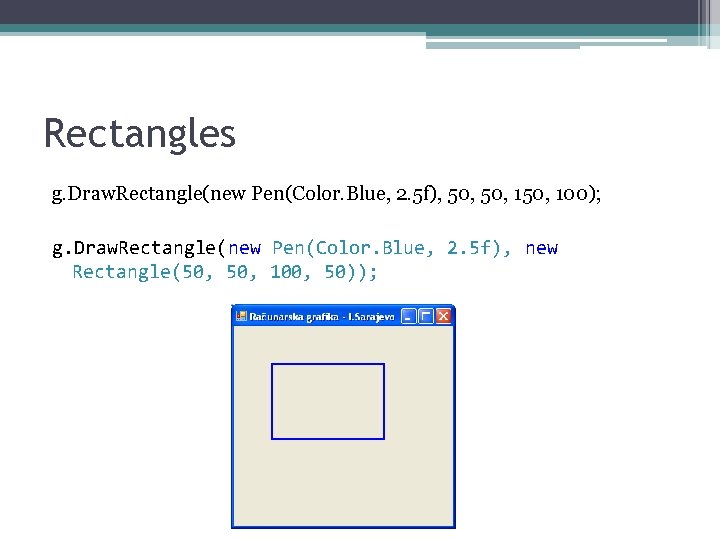
Rectangles public void Draw. Rectangle( Pen pen, Rectangle rect ) Pen Type: System. Drawing. Pen A Pen that determines the color, width, and style of the rectangle. Rect Type: System. Drawing. Rectangle A Rectangle structure that represents the rectangle to draw.

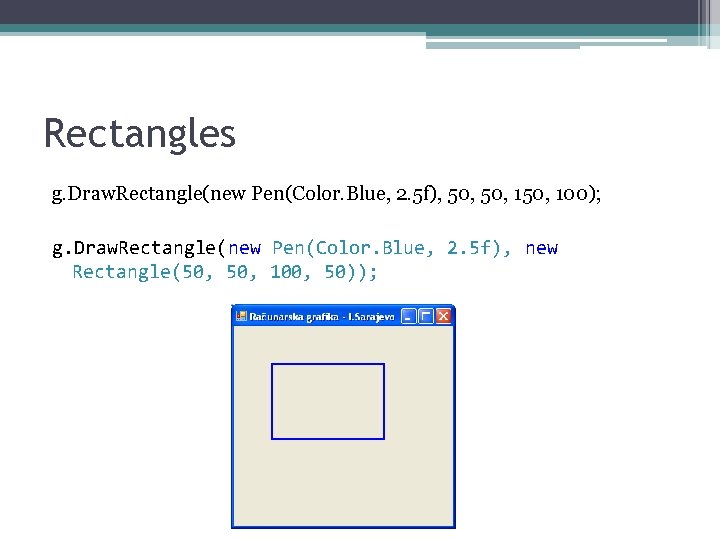
Rectangles g. Draw. Rectangle(new Pen(Color. Blue, 2. 5 f), 50, 150, 100); g. Draw. Rectangle(new Pen(Color. Blue, 2. 5 f), new Rectangle(50, 100, 50));

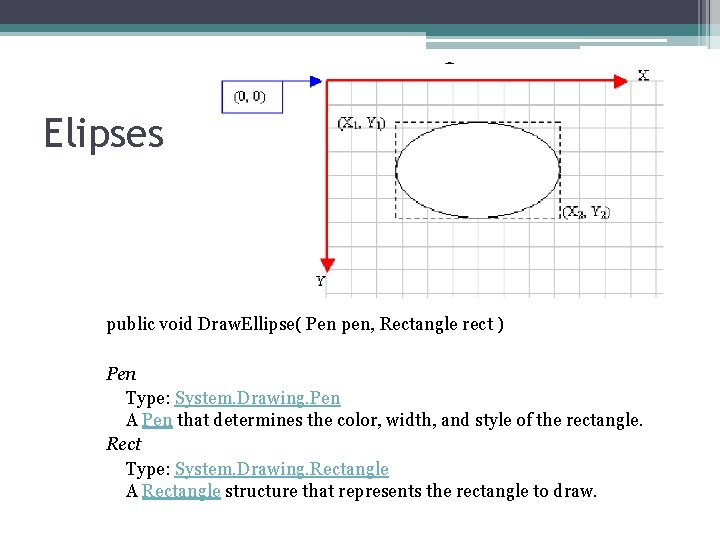
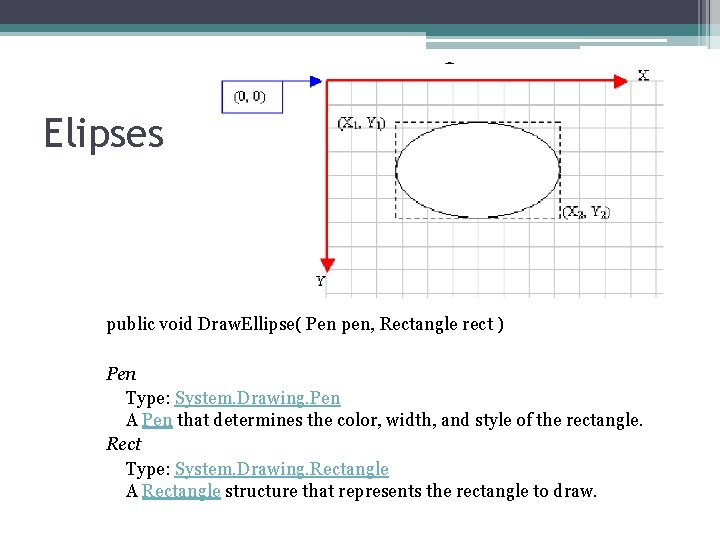
Elipses public void Draw. Ellipse( Pen pen, Rectangle rect ) Pen Type: System. Drawing. Pen A Pen that determines the color, width, and style of the rectangle. Rect Type: System. Drawing. Rectangle A Rectangle structure that represents the rectangle to draw.

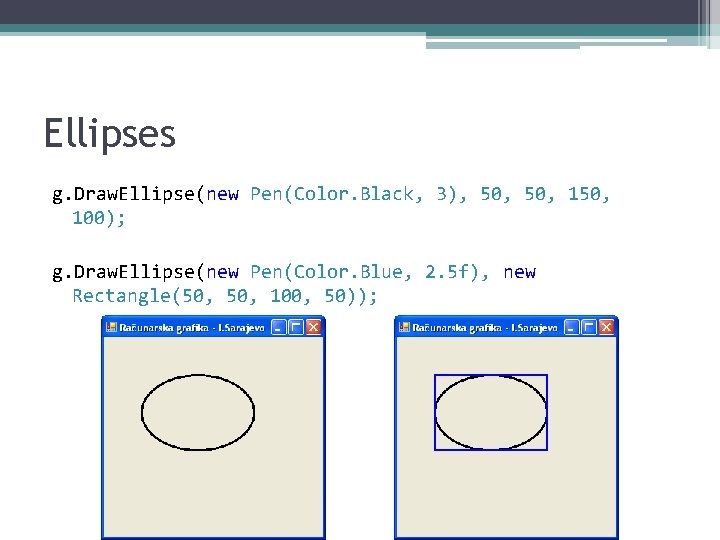
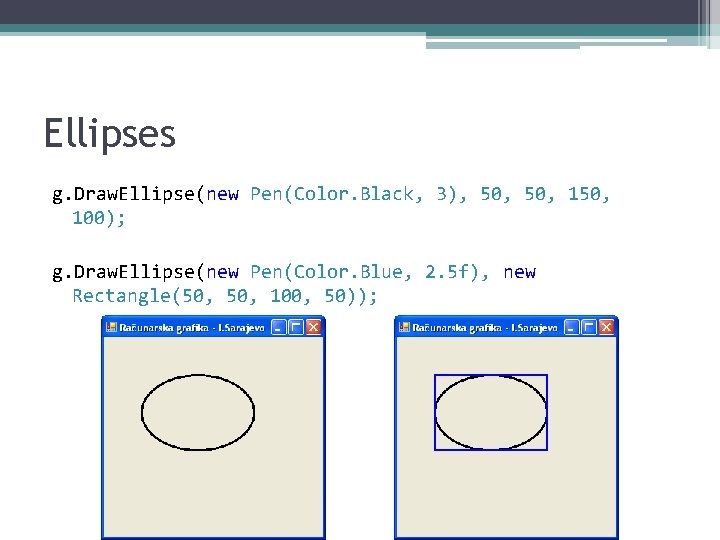
Ellipses g. Draw. Ellipse(new Pen(Color. Black, 3), 50, 150, 100); g. Draw. Ellipse(new Pen(Color. Blue, 2. 5 f), new Rectangle(50, 100, 50));

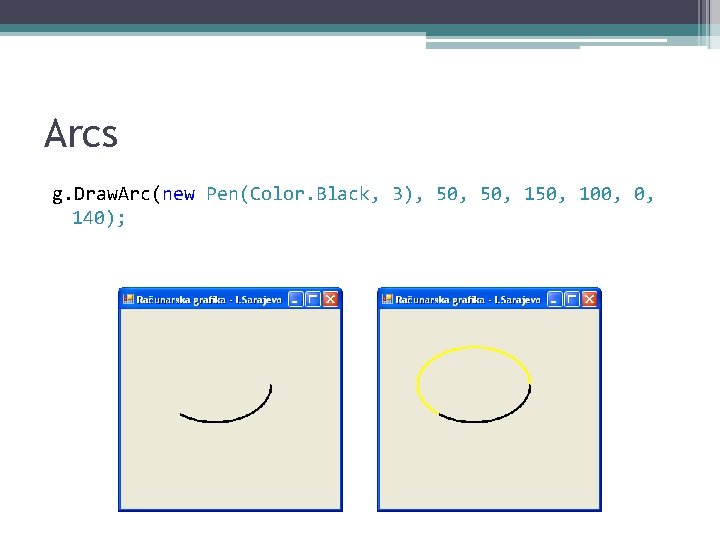
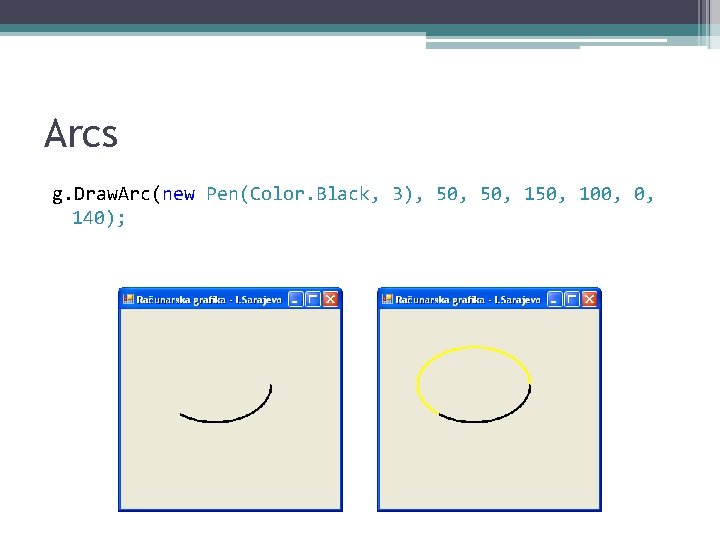
Arcs g. Draw. Arc(new Pen(Color. Black, 3), 50, 150, 100, 0, 140);

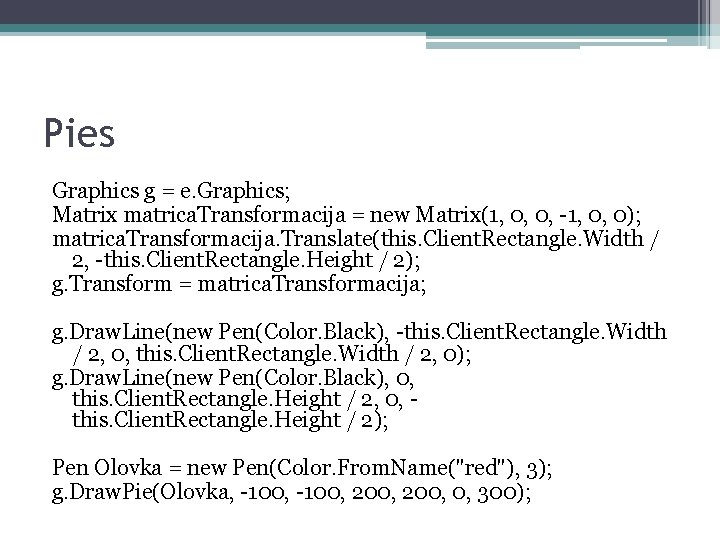
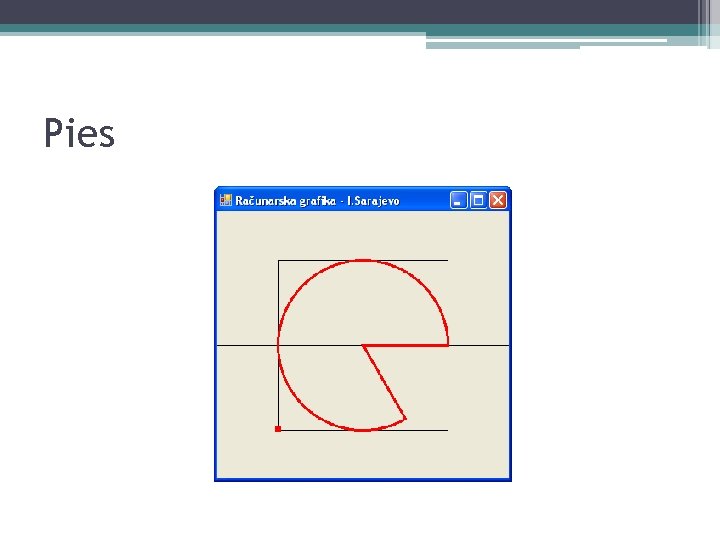
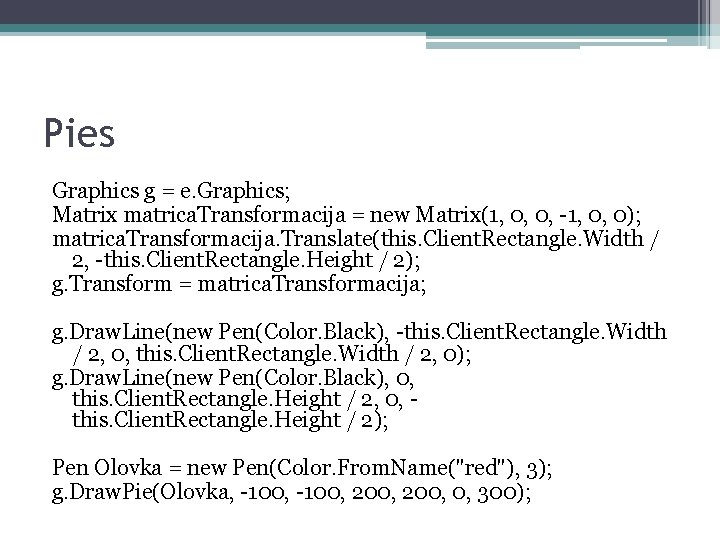
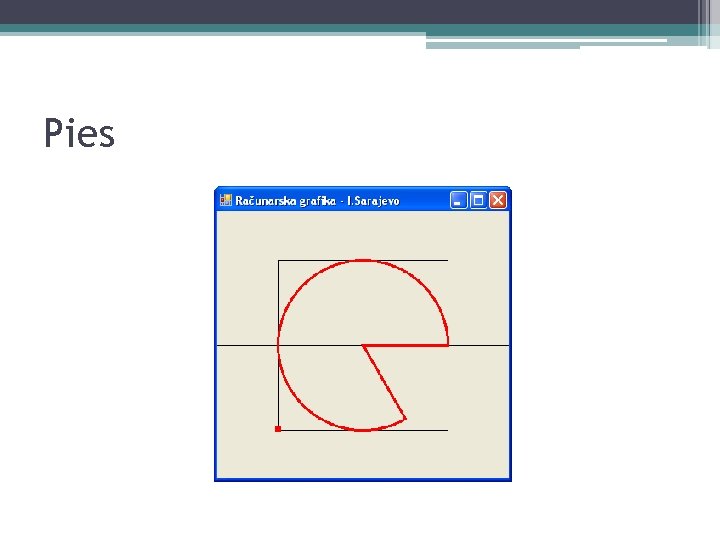
Pies Graphics g = e. Graphics; Matrix matrica. Transformacija = new Matrix(1, 0, 0, -1, 0, 0); matrica. Transformacija. Translate(this. Client. Rectangle. Width / 2, -this. Client. Rectangle. Height / 2); g. Transform = matrica. Transformacija; g. Draw. Line(new Pen(Color. Black), -this. Client. Rectangle. Width / 2, 0, this. Client. Rectangle. Width / 2, 0); g. Draw. Line(new Pen(Color. Black), 0, this. Client. Rectangle. Height / 2, 0, this. Client. Rectangle. Height / 2); Pen Olovka = new Pen(Color. From. Name("red"), 3); g. Draw. Pie(Olovka, -100, 200, 0, 300);

Pies
![Polygons Point tacke new Point new Point100 25 new Point25 100 Polygons Point [] tacke = new Point[] { new Point(100, 25), new Point(25, 100),](https://slidetodoc.com/presentation_image_h/b1141273f3c87aedd662227e202791e3/image-31.jpg)
Polygons Point [] tacke = new Point[] { new Point(100, 25), new Point(25, 100), new Point(150, 200), new Point(275, 100), new Point(200, 25)}; Pen Olovka = new Pen(Color. Black, 3); g. Draw. Polygon(Olovka, tacke);

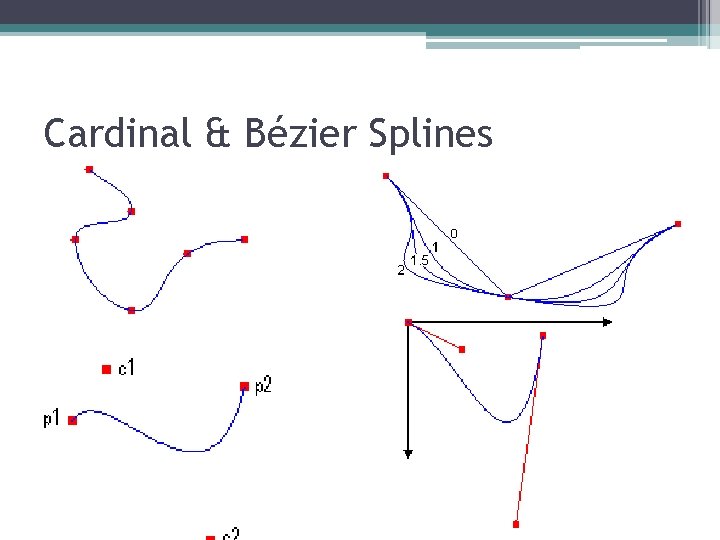
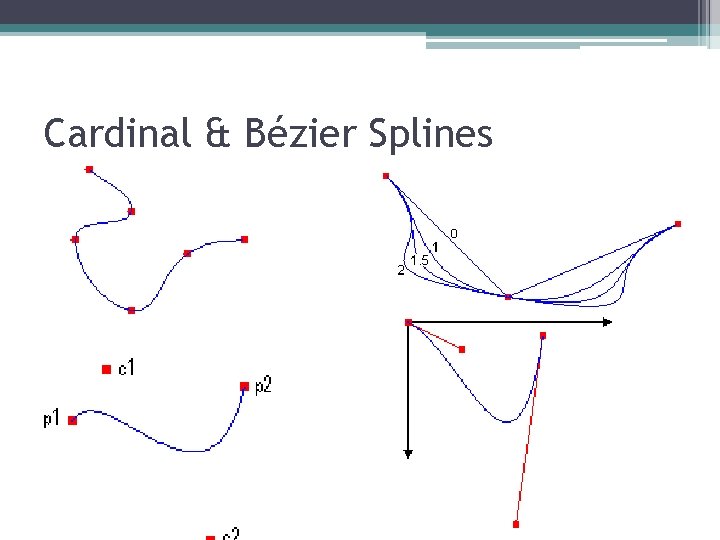
Cardinal & Bézier Splines

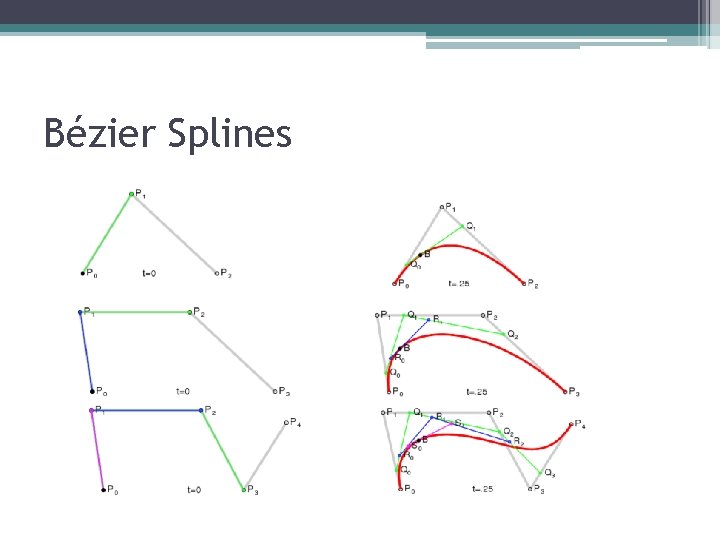
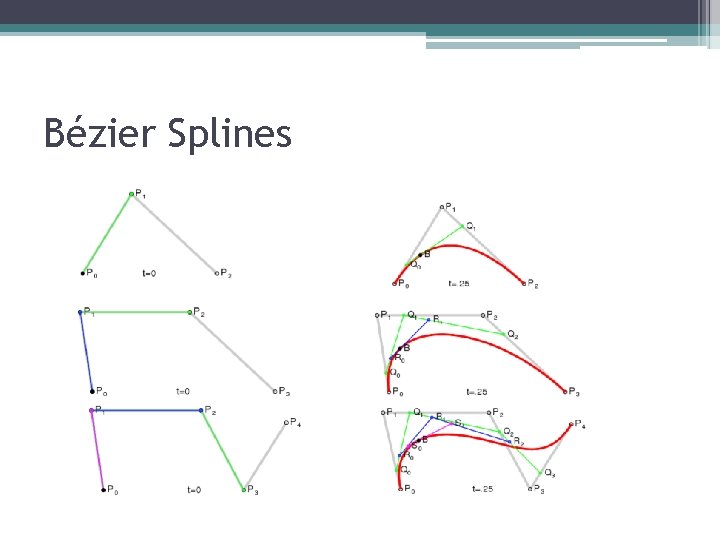
Bézier Splines

Paths • Paths are formed by combining lines, rectangles, and simple curves. ▫ ▫ ▫ ▫ Lines Rectangles Ellipses Arcs Polygons Cardinal splines Bézier splines

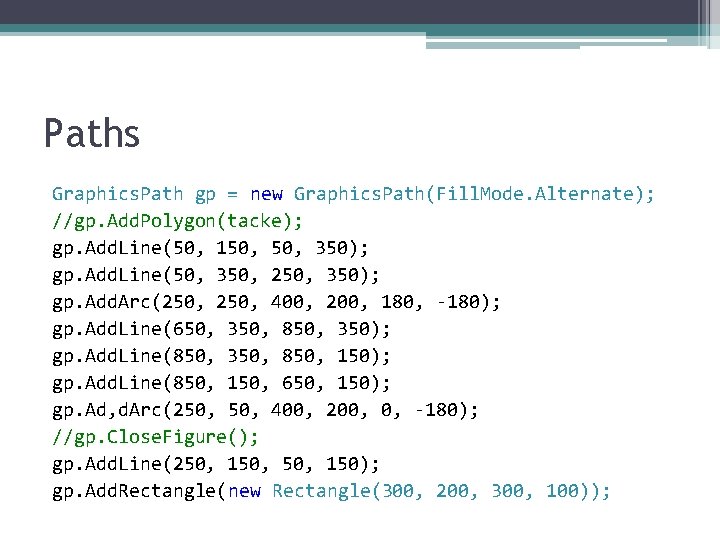
Paths Graphics. Path gp = new Graphics. Path(Fill. Mode. Alternate); //gp. Add. Polygon(tacke); gp. Add. Line(50, 150, 350); gp. Add. Line(50, 350, 250, 350); gp. Add. Arc(250, 400, 200, 180, -180); gp. Add. Line(650, 350, 850, 350); gp. Add. Line(850, 350, 850, 150); gp. Add. Line(850, 150, 650, 150); gp. Ad, d. Arc(250, 400, 200, 0, -180); //gp. Close. Figure(); gp. Add. Line(250, 150, 150); gp. Add. Rectangle(new Rectangle(300, 200, 300, 100));

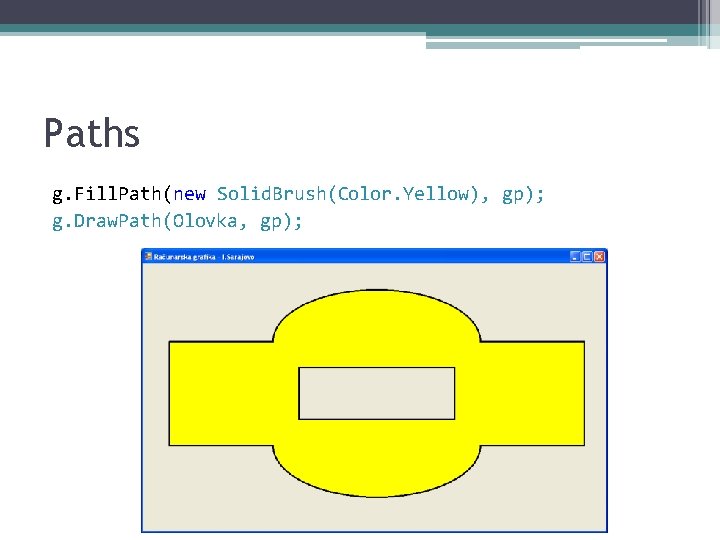
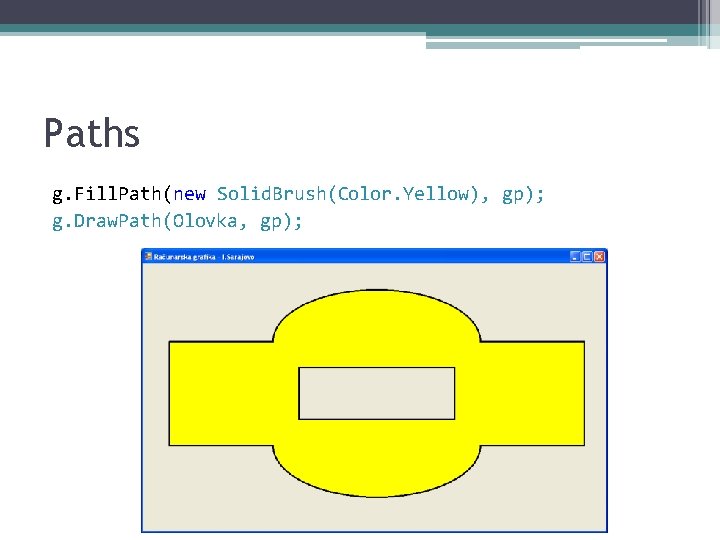
Paths g. Fill. Path(new Solid. Brush(Color. Yellow), gp); g. Draw. Path(Olovka, gp);

Brushes: • To fill a closed shape, you need a Graphics object and a Brushobject. ▫ ▫ Solid Brushes Hatch Brushes Texture Brushes Gradient Brushes

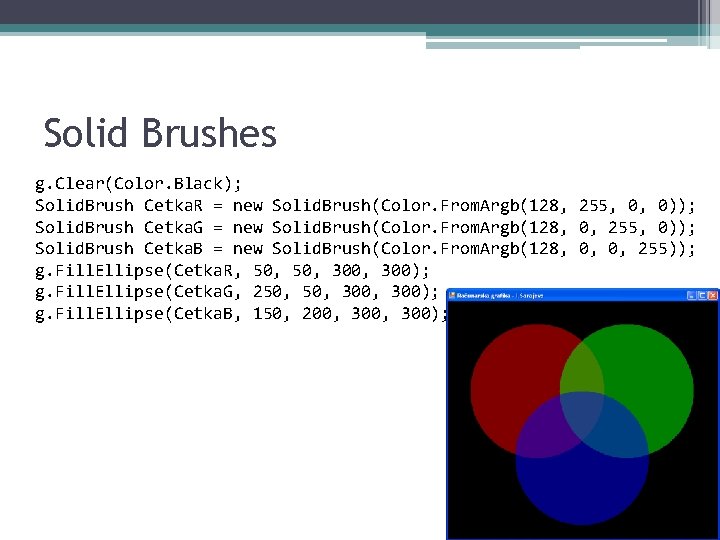
Solid Brushes public Solid. Brush( Color color ) color Type: System. Drawing. Color A Color structure that represents the color of this brush.

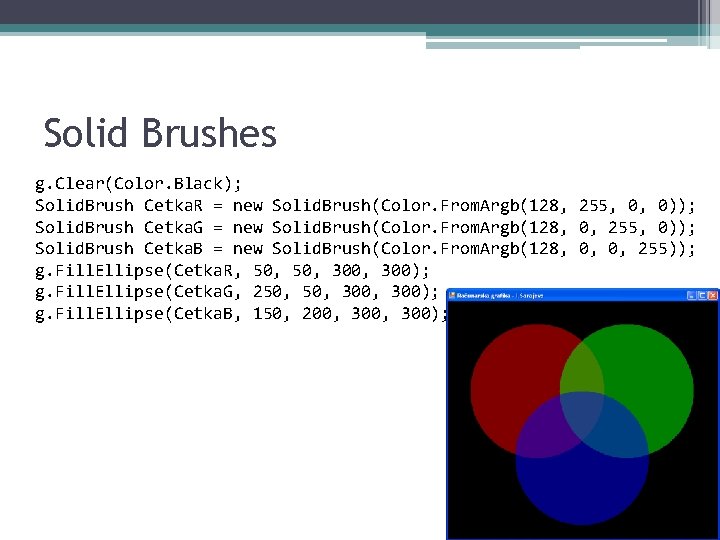
Solid Brushes g. Clear(Color. Black); Solid. Brush Cetka. R = new Solid. Brush(Color. From. Argb(128, 255, 0, 0)); Solid. Brush Cetka. G = new Solid. Brush(Color. From. Argb(128, 0, 255, 0)); Solid. Brush Cetka. B = new Solid. Brush(Color. From. Argb(128, 0, 0, 255)); g. Fill. Ellipse(Cetka. R, 50, 300); g. Fill. Ellipse(Cetka. G, 250, 300, 300); g. Fill. Ellipse(Cetka. B, 150, 200, 300);

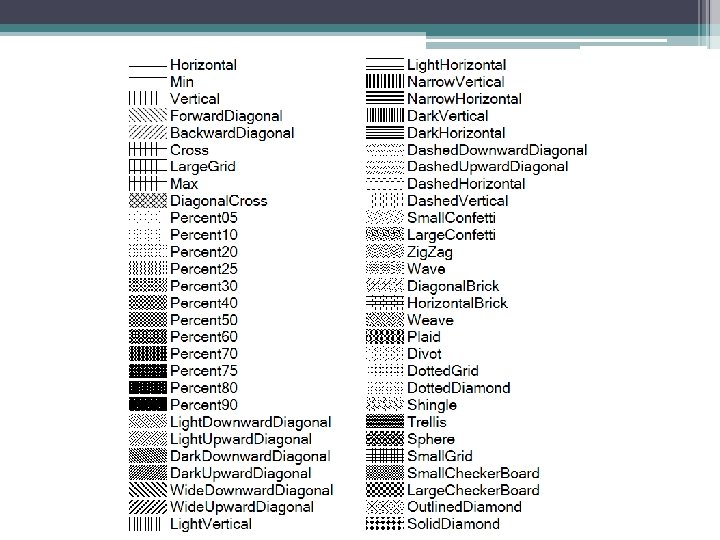
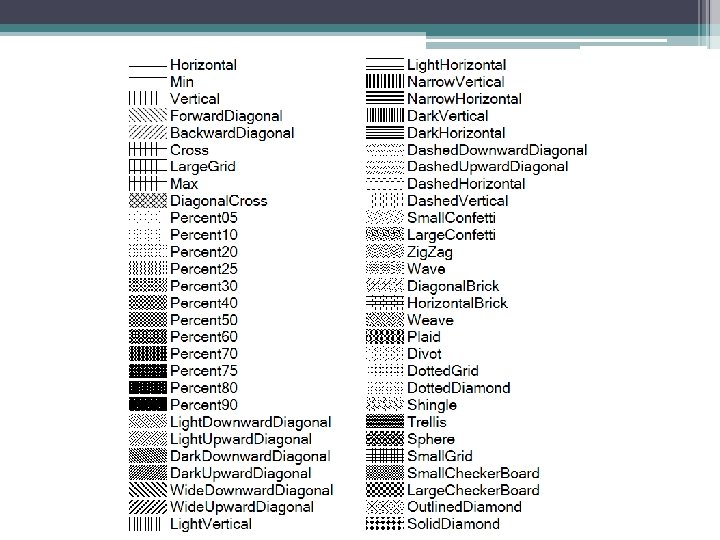
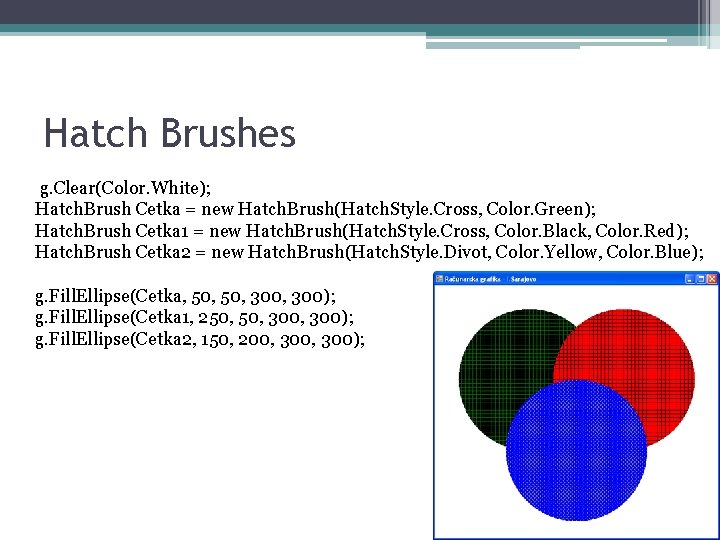
Hatch Brushes public Hatch. Brush( Hatch. Style hatchstyle, Color fore. Color, Color back. Color ) hatchstyle Type: System. Drawing 2 D. Hatch. Style One of the Hatch. Style values that represents the pattern drawn by this Hatch. Brush. fore. Color Type: System. Drawing. Color The Color structure that represents the color of lines drawn by this Hatch. Brush. back. Color Type: System. Drawing. Color The Color structure that represents the color of spaces between the lines drawn by this Hatch. Brush.


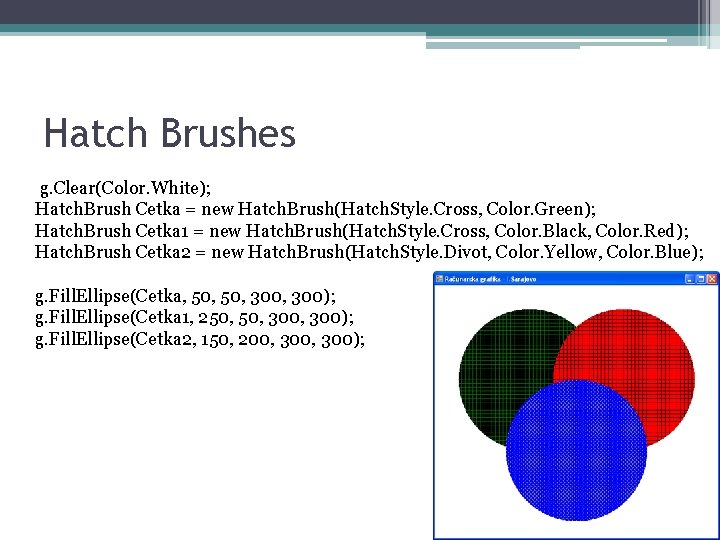
Hatch Brushes g. Clear(Color. White); Hatch. Brush Cetka = new Hatch. Brush(Hatch. Style. Cross, Color. Green); Hatch. Brush Cetka 1 = new Hatch. Brush(Hatch. Style. Cross, Color. Black, Color. Red); Hatch. Brush Cetka 2 = new Hatch. Brush(Hatch. Style. Divot, Color. Yellow, Color. Blue); g. Fill. Ellipse(Cetka, 50, 300); g. Fill. Ellipse(Cetka 1, 250, 300, 300); g. Fill. Ellipse(Cetka 2, 150, 200, 300);

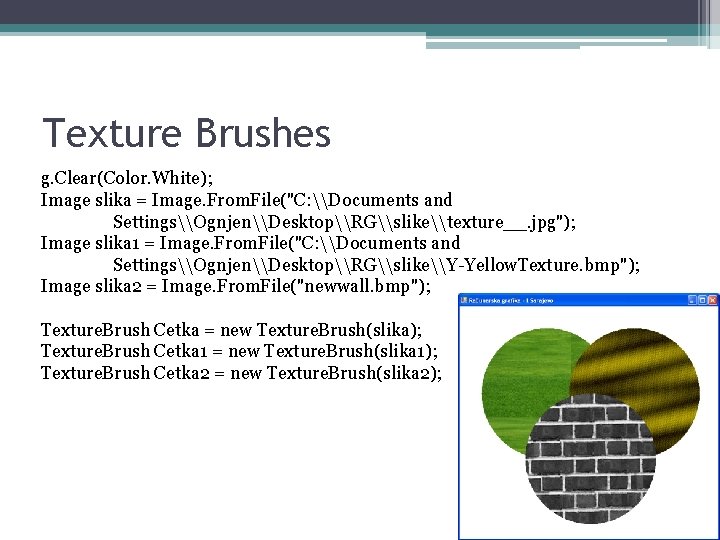
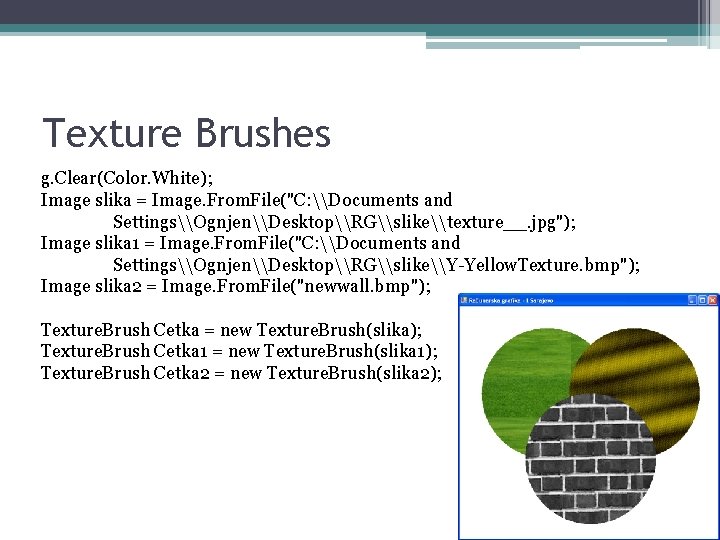
Texture Brushes g. Clear(Color. White); Image slika = Image. From. File("C: \Documents and Settings\Ognjen\Desktop\RG\slike\texture__. jpg"); Image slika 1 = Image. From. File("C: \Documents and Settings\Ognjen\Desktop\RG\slike\Y-Yellow. Texture. bmp"); Image slika 2 = Image. From. File("newwall. bmp"); Texture. Brush Cetka = new Texture. Brush(slika); Texture. Brush Cetka 1 = new Texture. Brush(slika 1); Texture. Brush Cetka 2 = new Texture. Brush(slika 2);