QT GUI Programming CS 340 Software Design 2009





![Hello Qt #include <QApplication> #include <QLabel> int main( int argc, char* argv[] ) { Hello Qt #include <QApplication> #include <QLabel> int main( int argc, char* argv[] ) {](https://slidetodoc.com/presentation_image_h/8e7381760f052c51335acddeb65e32de/image-6.jpg)














- Slides: 20

QT GUI Programming CS 340 – Software Design © 2009 – Jason Leigh University of Illinois at Chicago www. evl. uic. edu

• • • History of qt Why qt Basic qt software and components And library capabilities – e. g. ogl, networking Simple qt example Dialog example to teach about slots/signals www. evl. uic. edu

About Qt • First became available in 1995. • Developed by Haavard Nord (Trolltechh’s CEO) and Eirik Chambe-Eng. Both graduates with MS in CS from Norwegian Institute of Technology in Trondheim. • 1991 started writing the classes that eventually became Qt • 1992 they came up with the notion of singals and slots • 1993 they produced Qt’s 1 st graphics kernel and could implement their own widgets • Their wives supported them for 2 years while they tried to form their company. • ‘Q’ doesn’t mean anything. It was chosen because it looked good in an emacs font. • ‘T’ was added to mean toolkit. • May 20, 1995 Qt 0. 9 was released on sunsite. unc. edu. • 2005 – Qt 4 was released with 500 classes, 9000 functions. Much more than just a GUI toolkit now. www. evl. uic. edu

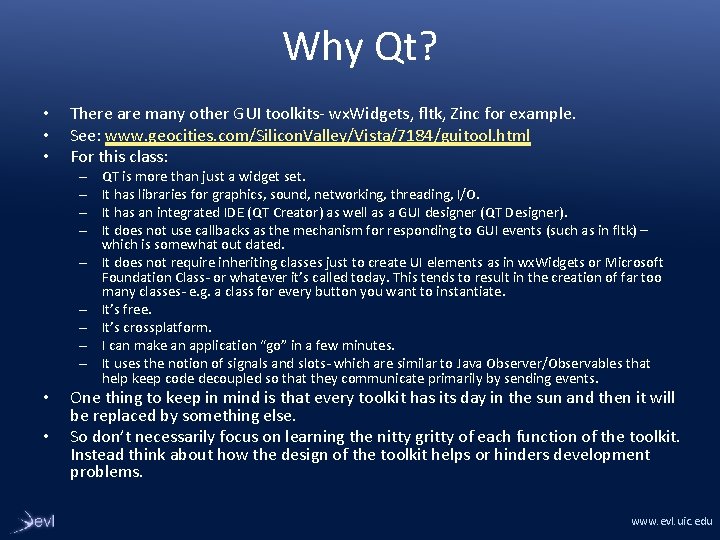
Why Qt? • • • There are many other GUI toolkits- wx. Widgets, fltk, Zinc for example. See: www. geocities. com/Silicon. Valley/Vista/7184/guitool. html For this class: – – – – – • • QT is more than just a widget set. It has libraries for graphics, sound, networking, threading, I/O. It has an integrated IDE (QT Creator) as well as a GUI designer (QT Designer). It does not use callbacks as the mechanism for responding to GUI events (such as in fltk) – which is somewhat out dated. It does not require inheriting classes just to create UI elements as in wx. Widgets or Microsoft Foundation Class- or whatever it’s called today. This tends to result in the creation of far too many classes- e. g. a class for every button you want to instantiate. It’s free. It’s crossplatform. I can make an application “go” in a few minutes. It uses the notion of signals and slots- which are similar to Java Observer/Observables that help keep code decoupled so that they communicate primarily by sending events. One thing to keep in mind is that every toolkit has its day in the sun and then it will be replaced by something else. So don’t necessarily focus on learning the nitty gritty of each function of the toolkit. Instead think about how the design of the toolkit helps or hinders development problems. www. evl. uic. edu

Basic QT Software and Components • Download it from: – https: //qt. nokia. com • Download the Qt SDK which will include QT libraries, QT Creator IDE and QT development tools. • Homework needs to be turned in and work under Linux though you may develop on your platform of choice. www. evl. uic. edu
![Hello Qt include QApplication include QLabel int main int argc char argv Hello Qt #include <QApplication> #include <QLabel> int main( int argc, char* argv[] ) {](https://slidetodoc.com/presentation_image_h/8e7381760f052c51335acddeb65e32de/image-6.jpg)
Hello Qt #include <QApplication> #include <QLabel> int main( int argc, char* argv[] ) { // Qapplication manages application-wide resources QApplication myapp( argc, argv ); // A label I want to show QLabel* mylabel = new QLabel( "Hello, world", 0 ); mylabel->resize( 120, 30 ); mylabel->show(); } // Pass control of application to Qt- which enters its own event loop return myapp. exec(); www. evl. uic. edu

• • To compile, you need to first: qmake –project Which creates a project file. Then you type: Qmake hello. pro Which generates a makefile Run your app and it looks like this: www. evl. uic. edu

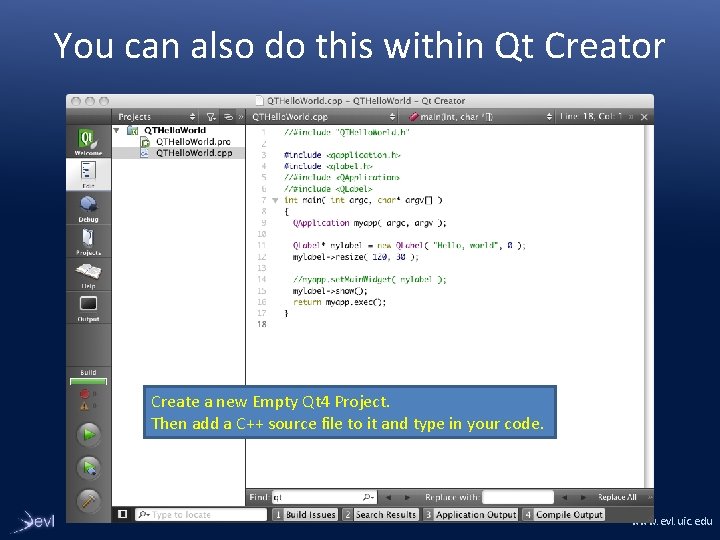
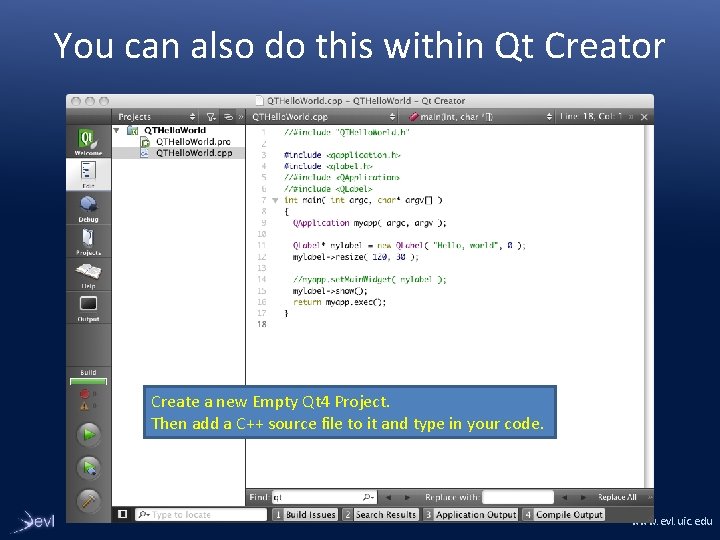
You can also do this within Qt Creator Create a new Empty Qt 4 Project. Then add a C++ source file to it and type in your code. www. evl. uic. edu

By the way… • F 1 provides you with context sensitive help. • Also Qlabel lets you use HTML: • Qlabel *label = new Qlabel(“<h 2><i>Hello</i> <font color=red>Qt!</font></h 2>”); www. evl. uic. edu

Signals, Slots and Meta-Objects • Signal is a method that is emitted rather than executed when called. • You declare prototypes of signals that might be emitted. I. e. you declare them in the signals section of your class, but you do not implement them. • Slot is a member function that can be invoked as a result of signal emission. • You can connect any number of signals to any number of slots. • When a signal is emitted all the slots that are connected to the signal are called- though the order is not defined. www. evl. uic. edu

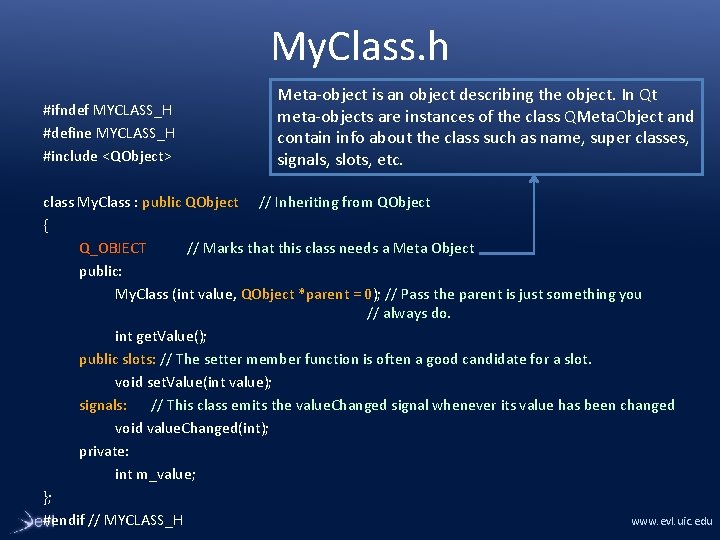
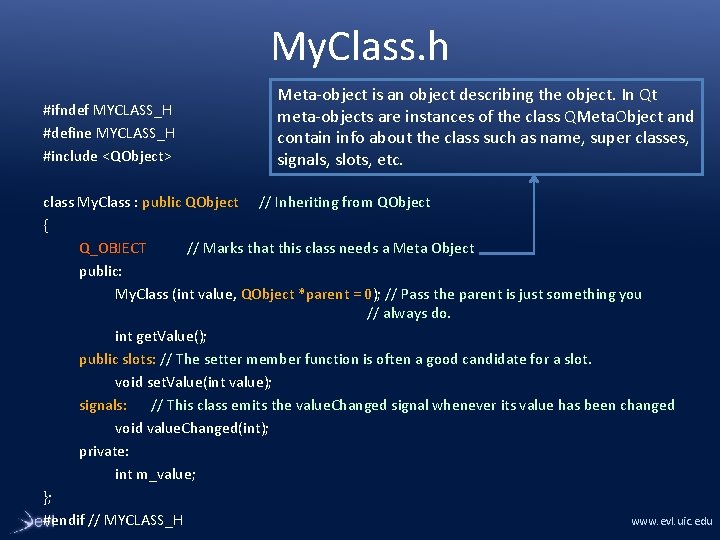
My. Class. h #ifndef MYCLASS_H #define MYCLASS_H #include <QObject> Meta-object is an object describing the object. In Qt meta-objects are instances of the class QMeta. Object and contain info about the class such as name, super classes, signals, slots, etc. class My. Class : public QObject // Inheriting from QObject { Q_OBJECT // Marks that this class needs a Meta Object public: My. Class (int value, QObject *parent = 0); // Pass the parent is just something you // always do. int get. Value(); public slots: // The setter member function is often a good candidate for a slot. void set. Value(int value); signals: // This class emits the value. Changed signal whenever its value has been changed void value. Changed(int); private: int m_value; }; www. evl. uic. edu #endif // MYCLASS_H

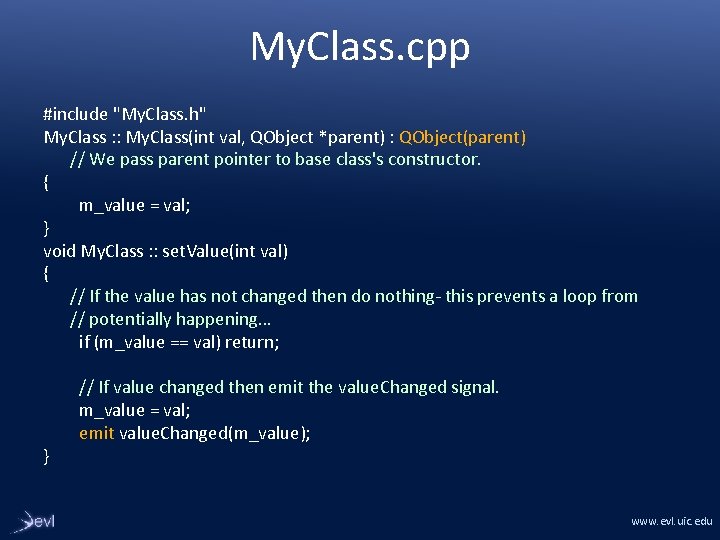
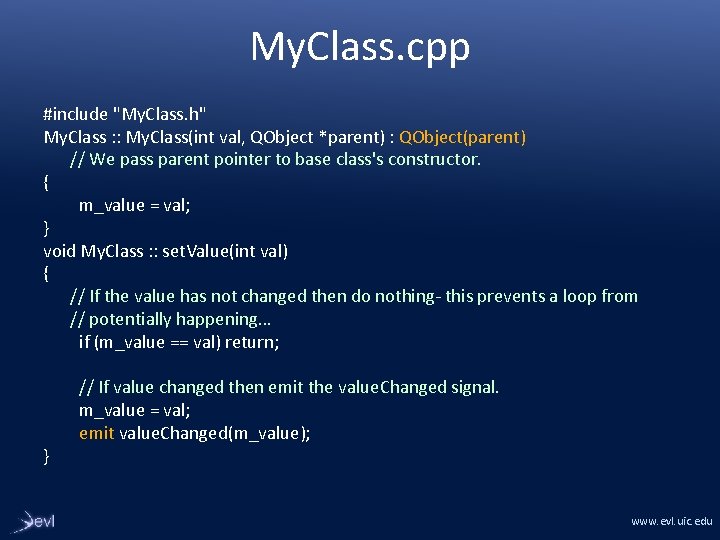
My. Class. cpp #include "My. Class. h" My. Class : : My. Class(int val, QObject *parent) : QObject(parent) // We pass parent pointer to base class's constructor. { m_value = val; } void My. Class : : set. Value(int val) { // If the value has not changed then do nothing- this prevents a loop from // potentially happening… if (m_value == val) return; } // If value changed then emit the value. Changed signal. m_value = val; emit value. Changed(m_value); www. evl. uic. edu

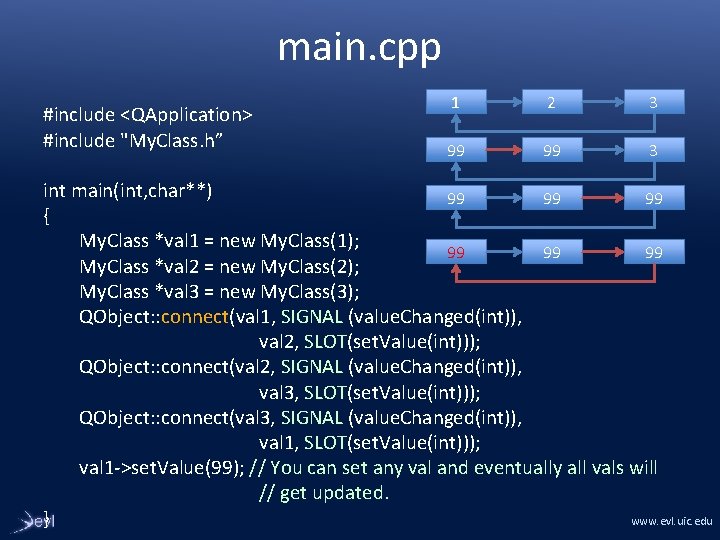
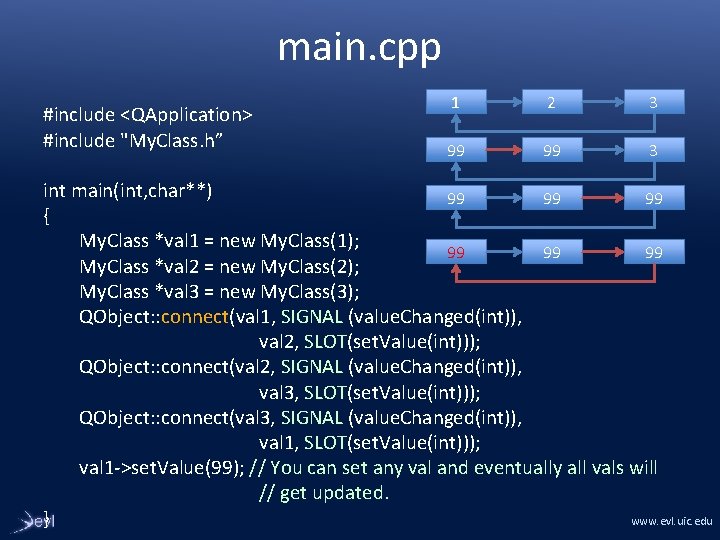
main. cpp #include <QApplication> #include "My. Class. h” 1 2 3 99 99 3 int main(int, char**) 99 99 99 { My. Class *val 1 = new My. Class(1); 99 99 99 My. Class *val 2 = new My. Class(2); My. Class *val 3 = new My. Class(3); QObject: : connect(val 1, SIGNAL (value. Changed(int)), val 2, SLOT(set. Value(int))); QObject: : connect(val 2, SIGNAL (value. Changed(int)), val 3, SLOT(set. Value(int))); QObject: : connect(val 3, SIGNAL (value. Changed(int)), val 1, SLOT(set. Value(int))); val 1 ->set. Value(99); // You can set any val and eventually all vals will // get updated. } www. evl. uic. edu

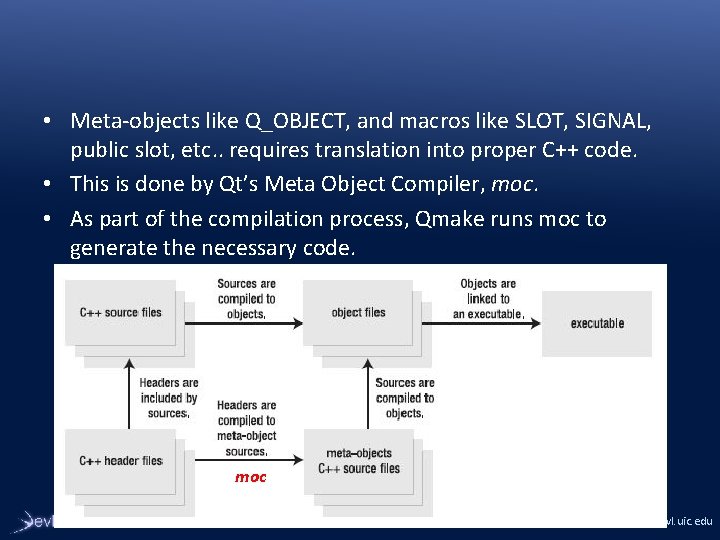
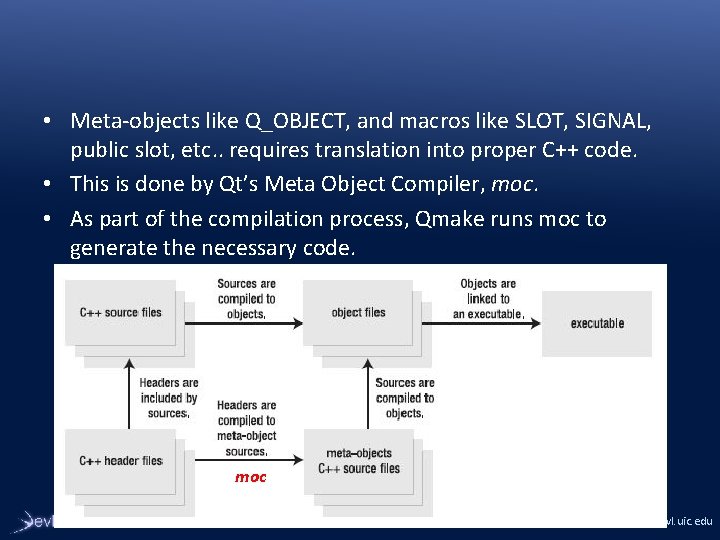
• Meta-objects like Q_OBJECT, and macros like SLOT, SIGNAL, public slot, etc. . requires translation into proper C++ code. • This is done by Qt’s Meta Object Compiler, moc. • As part of the compilation process, Qmake runs moc to generate the necessary code. moc www. evl. uic. edu

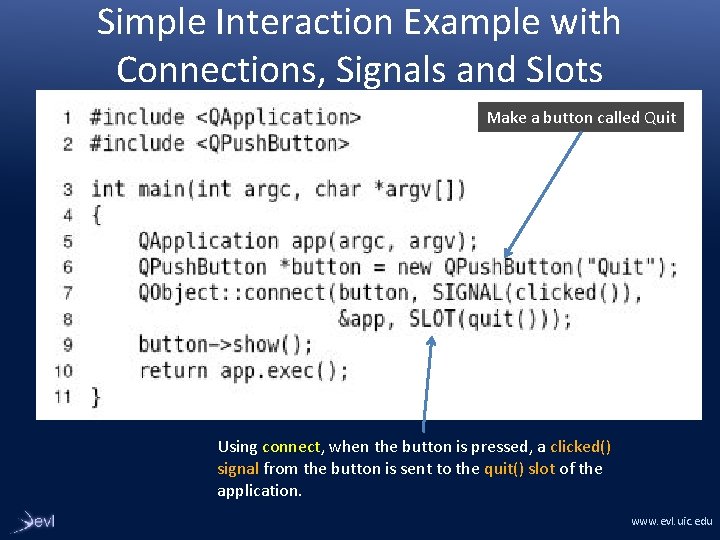
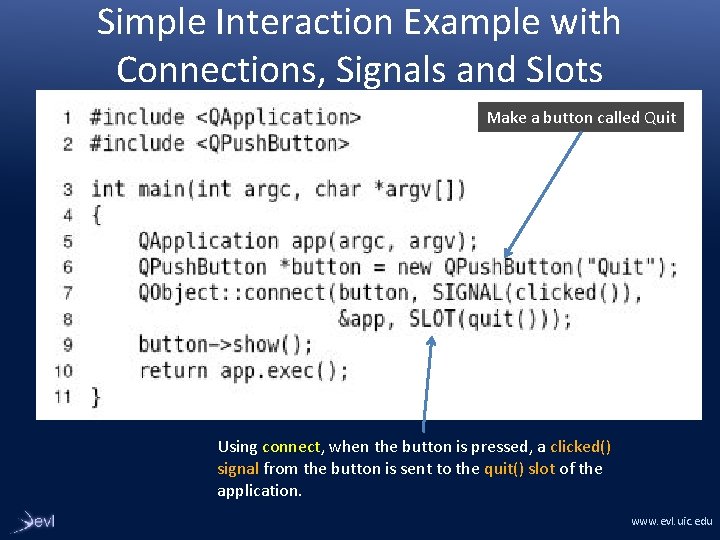
Simple Interaction Example with Connections, Signals and Slots Make a button called Quit Using connect, when the button is pressed, a clicked() signal from the button is sent to the quit() slot of the application. www. evl. uic. edu

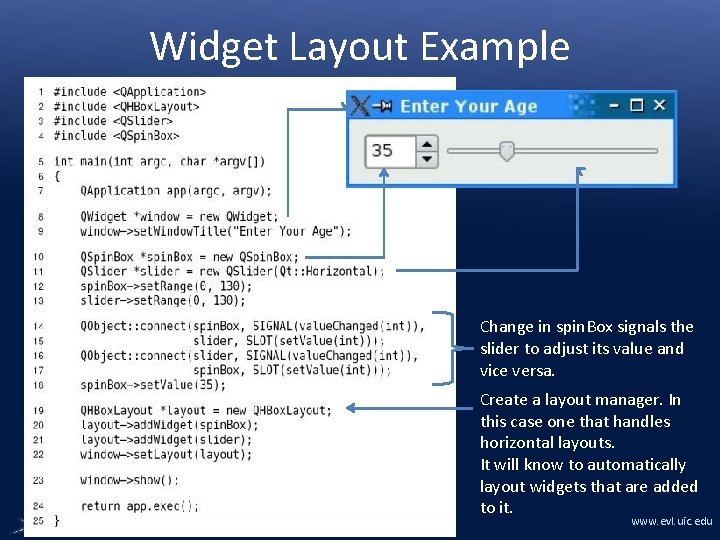
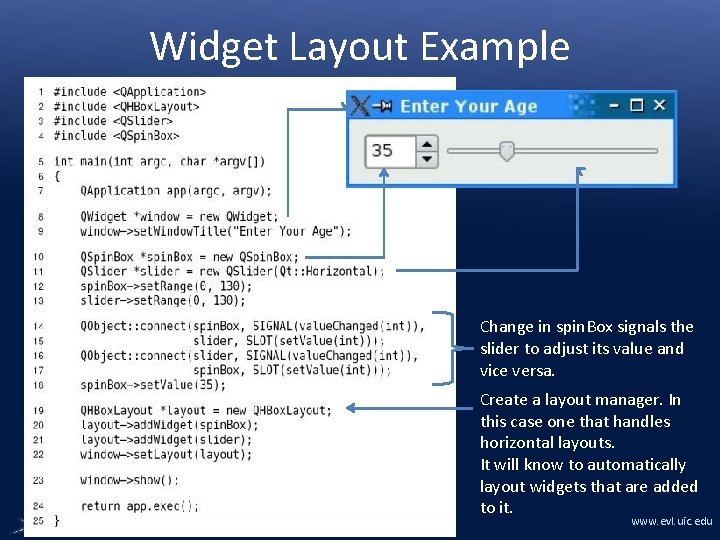
Widget Layout Example Change in spin. Box signals the slider to adjust its value and vice versa. Create a layout manager. In this case one that handles horizontal layouts. It will know to automatically layout widgets that are added to it. www. evl. uic. edu

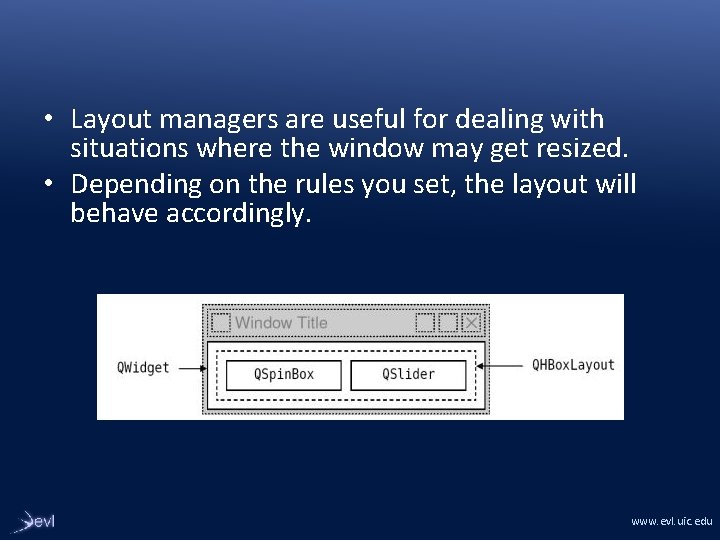
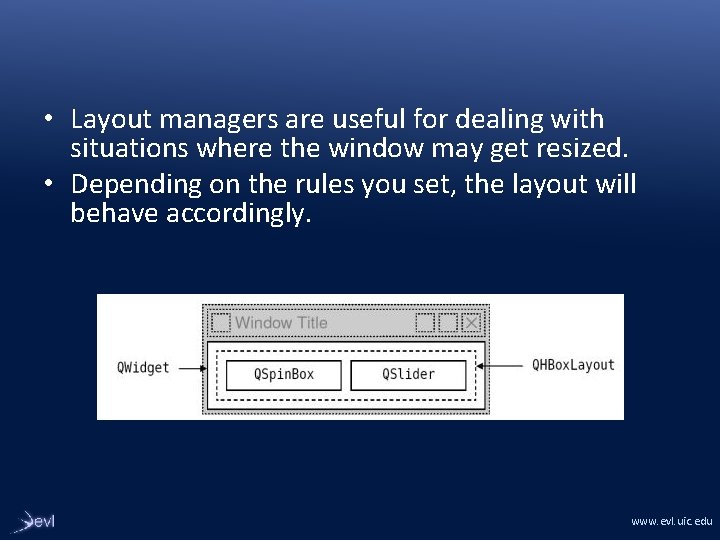
• Layout managers are useful for dealing with situations where the window may get resized. • Depending on the rules you set, the layout will behave accordingly. www. evl. uic. edu

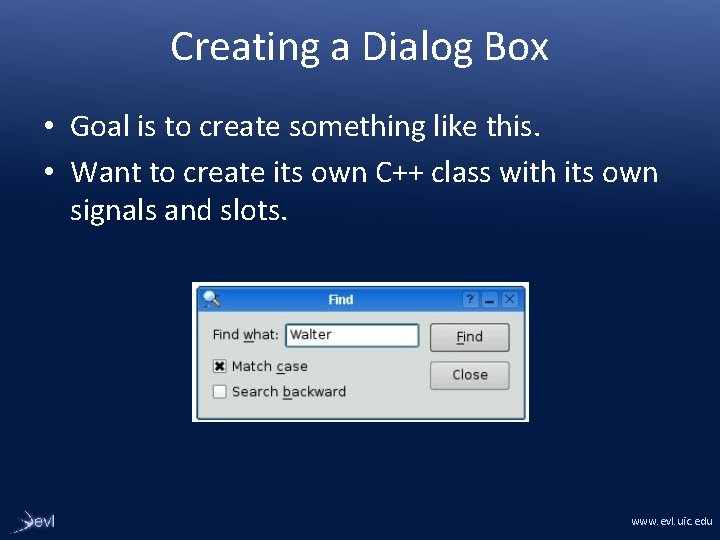
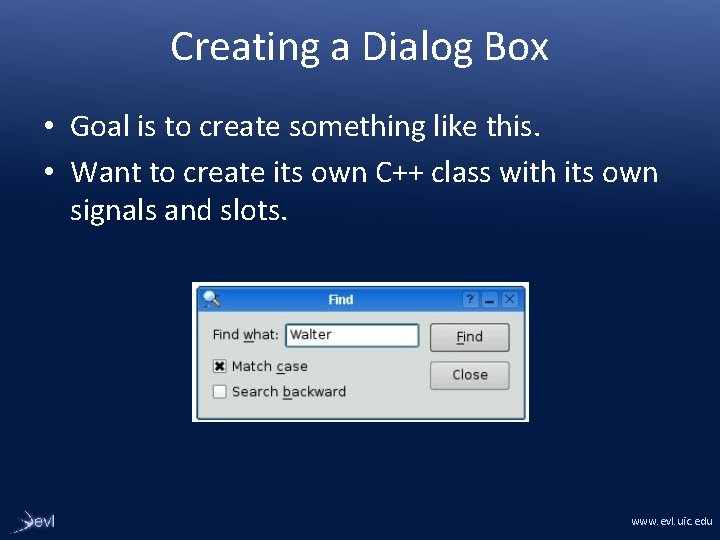
Creating a Dialog Box • Goal is to create something like this. • Want to create its own C++ class with its own signals and slots. www. evl. uic. edu

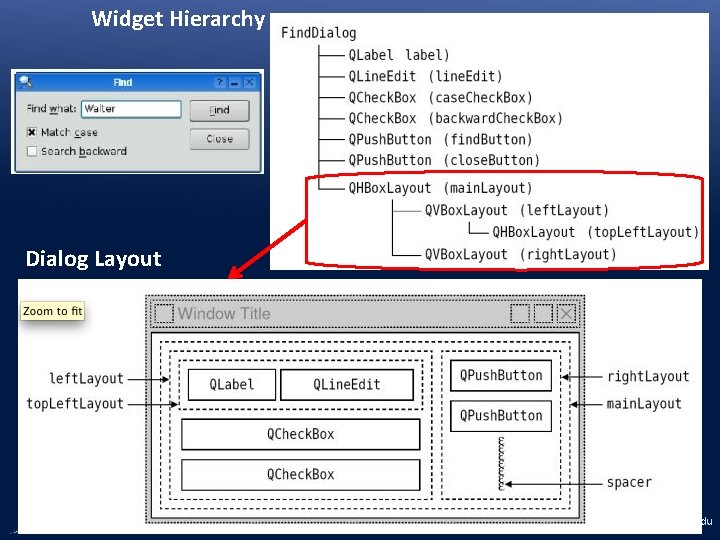
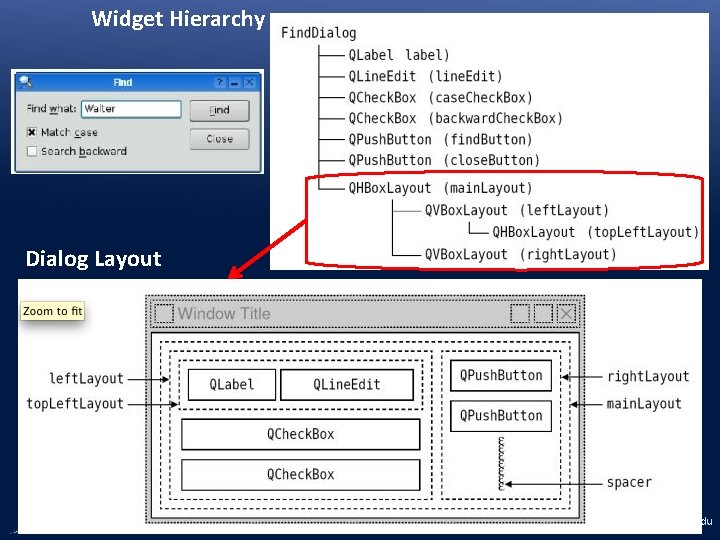
Widget Hierarchy Dialog Layout www. evl. uic. edu

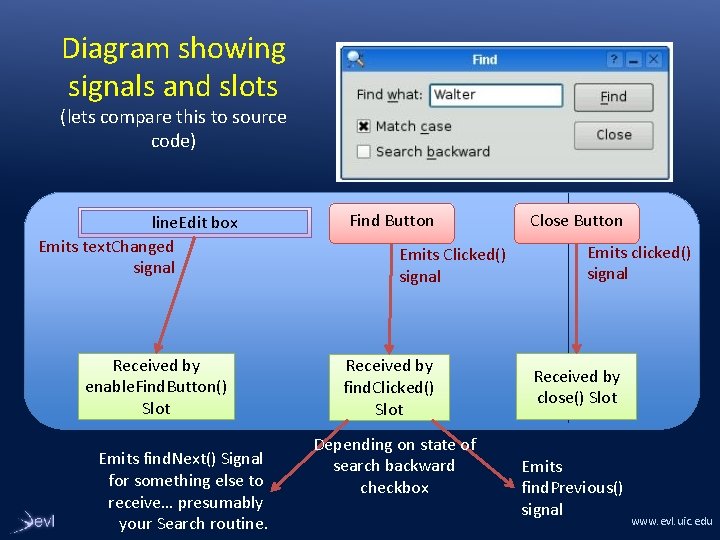
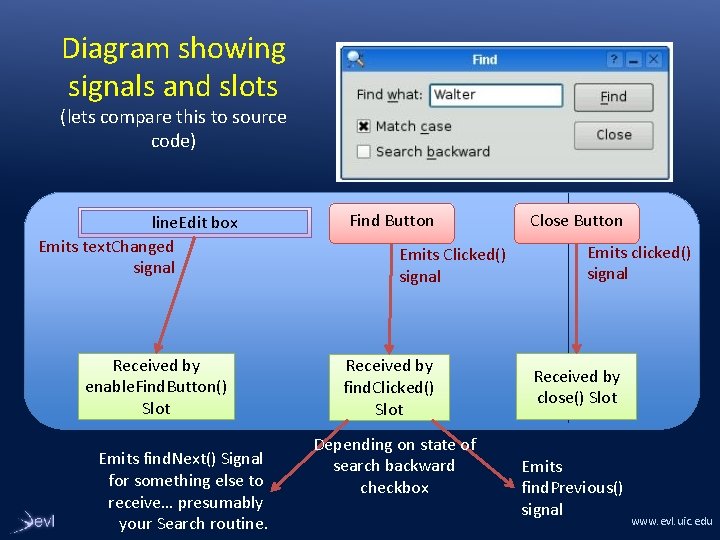
Diagram showing signals and slots (lets compare this to source code) line. Edit box Emits text. Changed signal Received by enable. Find. Button() Slot Emits find. Next() Signal for something else to receive… presumably your Search routine. Find Button Emits Clicked() signal Received by find. Clicked() Slot Depending on state of search backward checkbox Close Button Emits clicked() signal Received by close() Slot Emits find. Previous() signal www. evl. uic. edu