Prototyping Photoshop From Novice to Professionals Photoshop Introduction













- Slides: 13

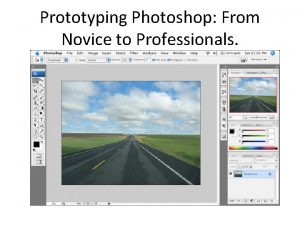
Prototyping Photoshop: From Novice to Professionals.

Photoshop Introduction Prototyping: *Prototyping is the process of quickly putting together a working model in order to test various aspects of a design to illustrate ideas or features and gather early user feedback. Prototyping is often treated as an integral part of the system design process, where it is believed to reduce project risk and cost. Often one or more prototypes are made in a process of iterative and incremental development where each prototype is influenced by the performance of previous designs, in this way problems or deficiencies in design can be corrected. When the prototype is sufficiently refined and meets the functionality, robustness, manufacturability and other design goals, the product is ready for production. (* - wiki reference ) Introduction: Amongst the many design tools there are out their for artist’s , Photoshop is regarded as one of the best design applications from an artist point of view. With its innovative and structured design it allows a Novice to become a Professional with a few clicks of a button from one of many tools that their standard tool box holds. So, from blur to eyedropper, Photoshop’s design provides users with a comfortable structured work environment for creating the most imaginative design’s in a short period of time. Presentation: The goal of this presentation is to show easy and well defined Photoshop tools are for both a Novice and a Professional. As well as, how easy it is to use the predefined tools from a new layout to the color picker. Hope you enjoy it.

Photoshop: History Photoshop: *Adobe Photoshop is a graphics editor developed and published by Adobe Systems. It is the current market leader for commercial bitmap and image manipulation, and is the flagship product of Adobe Systems. It has been described as "an industry standard for graphics professionals” and was one of the early "killer applications" on Macintosh. The current (10 th) iteration of the program, Photoshop CS 3, was released on 16 April 2007. "CS" reflects integration with other Creative Suite products, and the number "3" represents it as the third version released since Adobe rebranded its products under the CS umbrella. Photoshop CS 3 features additions such as the ability to apply non-destructive filters, as well as new selection tools named Quick Selection and Refine Edge that make selection more streamlined. On April 30 th, Adobe released Photoshop CS 3 Extended, which includes all the same features of Adobe Photoshop CS 3 with the addition of capabilities for scientific imaging, 3 D, and high end film and video users. (* - wiki reference )

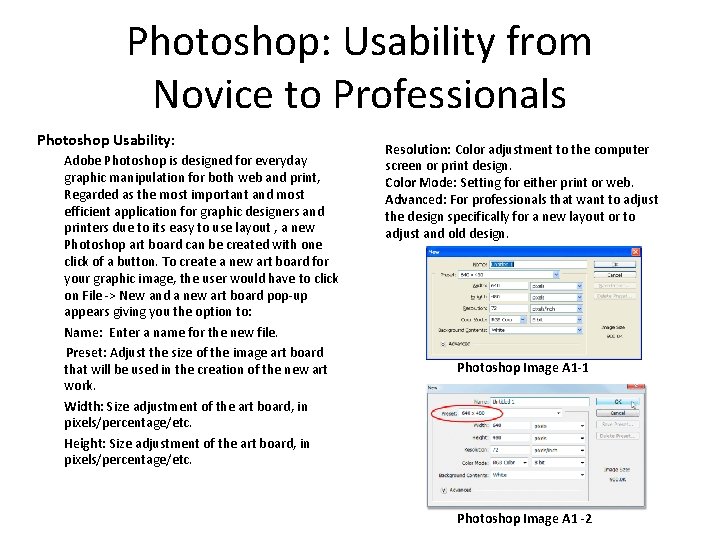
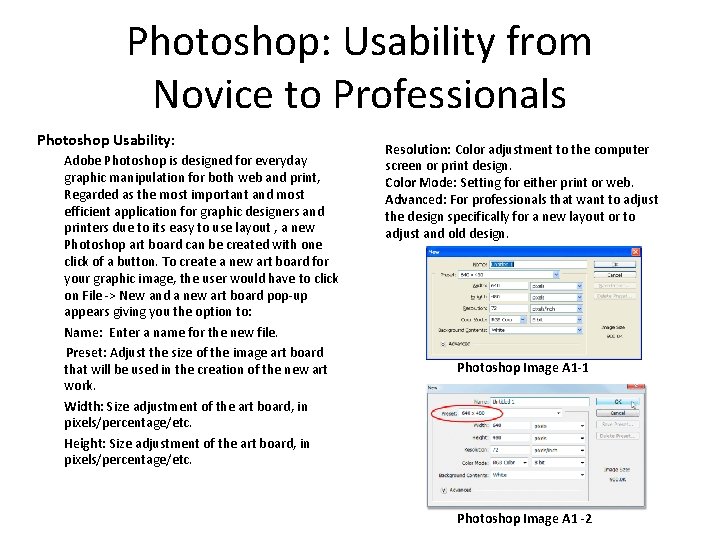
Photoshop: Usability from Novice to Professionals Photoshop Usability: Adobe Photoshop is designed for everyday graphic manipulation for both web and print, Regarded as the most important and most efficient application for graphic designers and printers due to its easy to use layout , a new Photoshop art board can be created with one click of a button. To create a new art board for your graphic image, the user would have to click on File -> New and a new art board pop-up appears giving you the option to: Name: Enter a name for the new file. Preset: Adjust the size of the image art board that will be used in the creation of the new art work. Width: Size adjustment of the art board, in pixels/percentage/etc. Height: Size adjustment of the art board, in pixels/percentage/etc. Resolution: Color adjustment to the computer screen or print design. Color Mode: Setting for either print or web. Advanced: For professionals that want to adjust the design specifically for a new layout or to adjust and old design. Photoshop Image A 1 -1 Photoshop Image A 1 -2

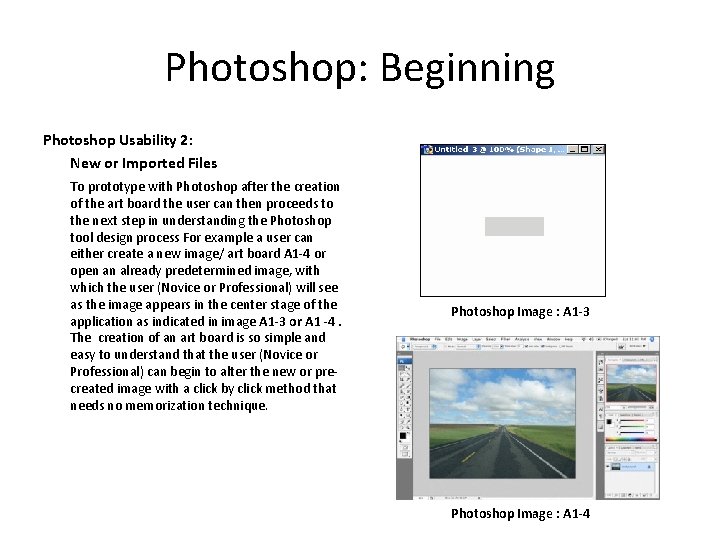
Photoshop: Beginning Photoshop Usability 2: New or Imported Files To prototype with Photoshop after the creation of the art board the user can then proceeds to the next step in understanding the Photoshop tool design process For example a user can either create a new image/ art board A 1 -4 or open an already predetermined image, with which the user (Novice or Professional) will see as the image appears in the center stage of the application as indicated in image A 1 -3 or A 1 -4. The creation of an art board is so simple and easy to understand that the user (Novice or Professional) can begin to alter the new or precreated image with a click by click method that needs no memorization technique. Photoshop Image : A 1 -3 Photoshop Image : A 1 -4

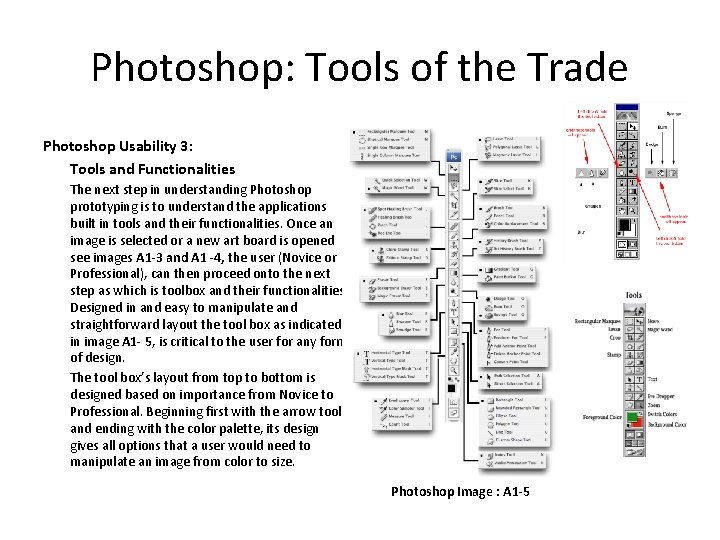
Photoshop: Tools of the Trade Photoshop Usability 3: Tools and Functionalities The next step in understanding Photoshop prototyping is to understand the applications built in tools and their functionalities. Once an image is selected or a new art board is opened see images A 1 -3 and A 1 -4, the user (Novice or Professional), can then proceed onto the next step as which is toolbox and their functionalities. Designed in and easy to manipulate and straightforward layout the tool box as indicated in image A 1 - 5, is critical to the user for any form of design. The tool box’s layout from top to bottom is designed based on importance from Novice to Professional. Beginning first with the arrow tool and ending with the color palette, its design gives all options that a user would need to manipulate an image from color to size. Photoshop Image : A 1 -5

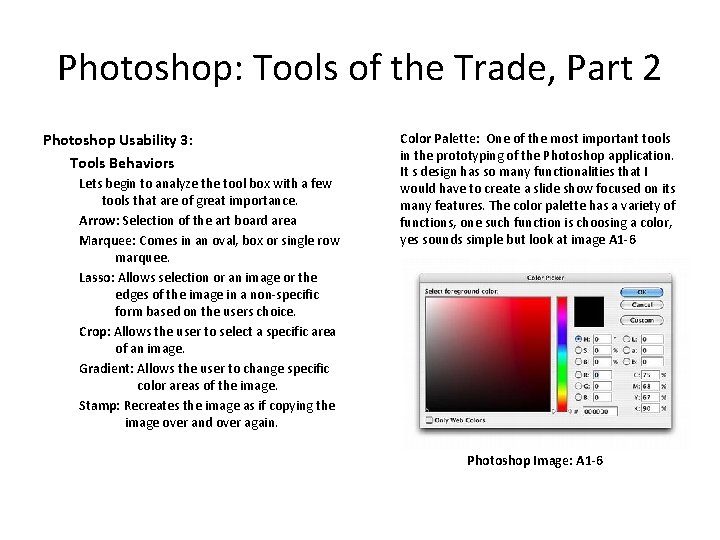
Photoshop: Tools of the Trade, Part 2 Photoshop Usability 3: Tools Behaviors Lets begin to analyze the tool box with a few tools that are of great importance. Arrow: Selection of the art board area Marquee: Comes in an oval, box or single row marquee. Lasso: Allows selection or an image or the edges of the image in a non-specific form based on the users choice. Crop: Allows the user to select a specific area of an image. Gradient: Allows the user to change specific color areas of the image. Stamp: Recreates the image as if copying the image over and over again. Color Palette: One of the most important tools in the prototyping of the Photoshop application. It s design has so many functionalities that I would have to create a slide show focused on its many features. The color palette has a variety of functions, one such function is choosing a color, yes sounds simple but look at image A 1 -6 Photoshop Image: A 1 -6

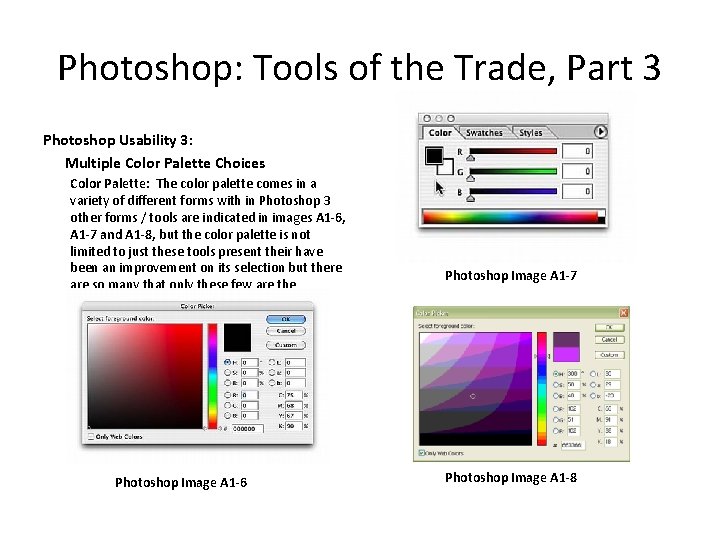
Photoshop: Tools of the Trade, Part 3 Photoshop Usability 3: Multiple Color Palette Choices Color Palette: The color palette comes in a variety of different forms with in Photoshop 3 other forms / tools are indicated in images A 1 -6, A 1 -7 and A 1 -8, but the color palette is not limited to just these tools present their have been an improvement on its selection but there are so many that only these few are the commonly used for me to present. Photoshop Image A 1 -6 Photoshop Image A 1 -7 Photoshop Image A 1 -8

Photoshop: Layers and Attributes Photoshop Usability 4: Layers, Layers and More Layers Working with layers when understanding a prototype in Photoshop can take some many different routes that the few mentioned with in this presentation was only to reduce this presentation to 10 minutes, due to the fact that Photoshop layers contain so many attributes that mentioning a few took long to decide based on a matter of importance to me and general user rather than the actual application design. Layers: The layers box contains all the images in a, well layered order, designed to keep track of all images on the art board. Its functionalities include but are not limited to creating drop shadows, editing color with the use of the color palette, setting a default background (also editable), and again but not limited to, creating new folders for storage for more layers. Its unique design helps in the prototyping of Photoshop as a main functionality because it’s the central tool that assists in the understanding of how an artist can keep track of all the layers that go into a design, from text to graphics. See Photoshop images A 1 -9 and A 1 -10 Photoshop Image A 1 -9 Photoshop Image A 1 - 10

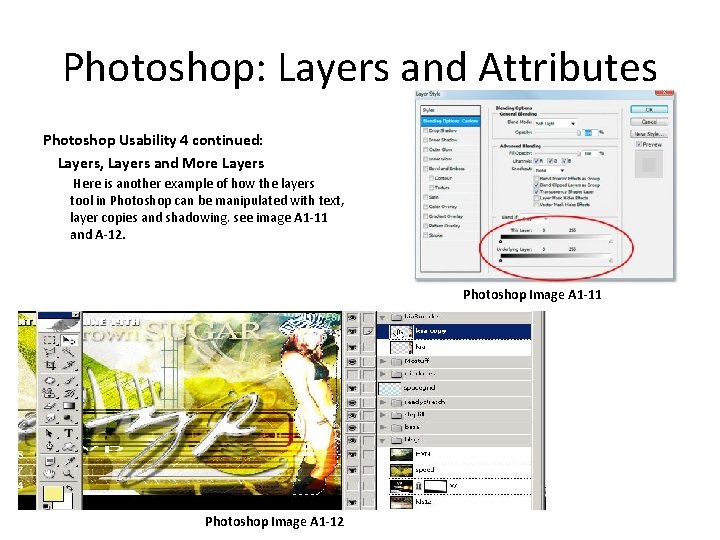
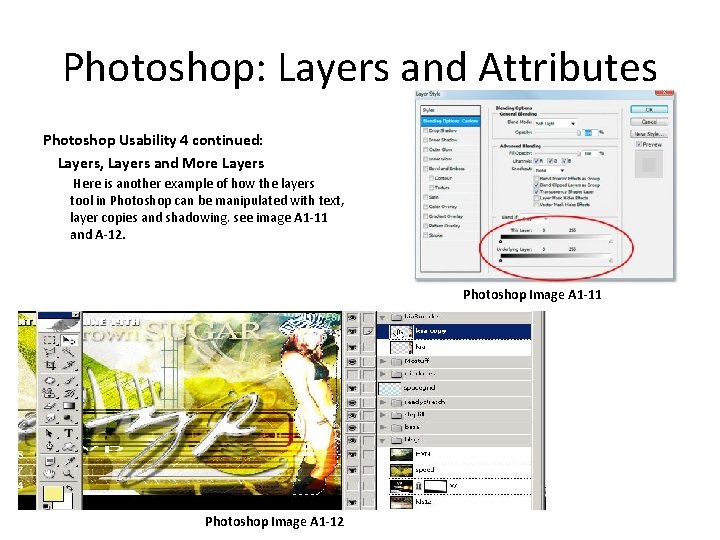
Photoshop: Layers and Attributes Photoshop Usability 4 continued: Layers, Layers and More Layers Here is another example of how the layers tool in Photoshop can be manipulated with text, layer copies and shadowing. see image A 1 -11 and A-12. Photoshop Image A 1 -11 Photoshop Image A 1 -12

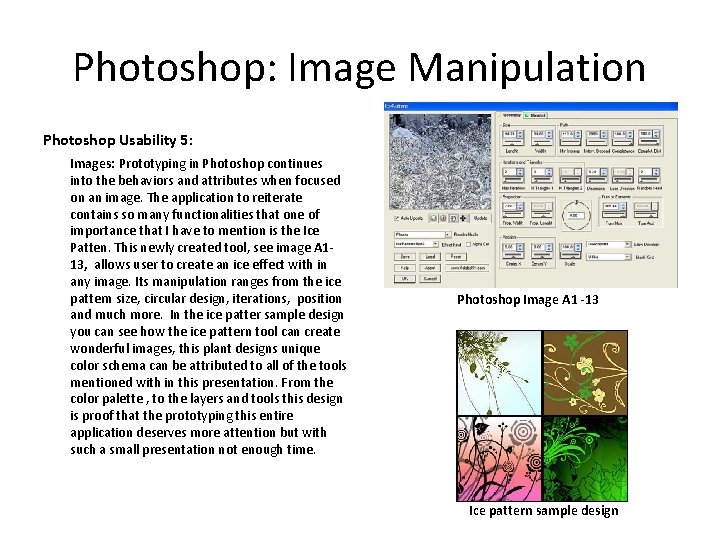
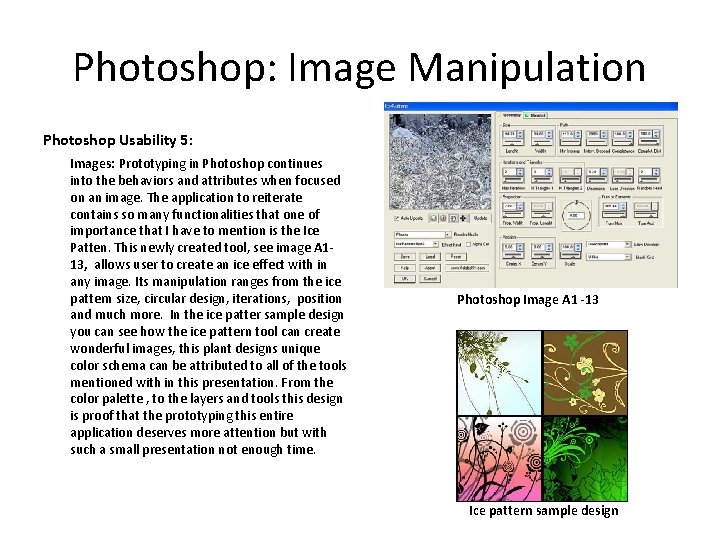
Photoshop: Image Manipulation Photoshop Usability 5: Images: Prototyping in Photoshop continues into the behaviors and attributes when focused on an image. The application to reiterate contains so many functionalities that one of importance that I have to mention is the Ice Patten. This newly created tool, see image A 113, allows user to create an ice effect with in any image. Its manipulation ranges from the ice pattern size, circular design, iterations, position and much more. In the ice patter sample design you can see how the ice pattern tool can create wonderful images, this plant designs unique color schema can be attributed to all of the tools mentioned with in this presentation. From the color palette , to the layers and tools this design is proof that the prototyping this entire application deserves more attention but with such a small presentation not enough time. Photoshop Image A 1 -13 Ice pattern sample design

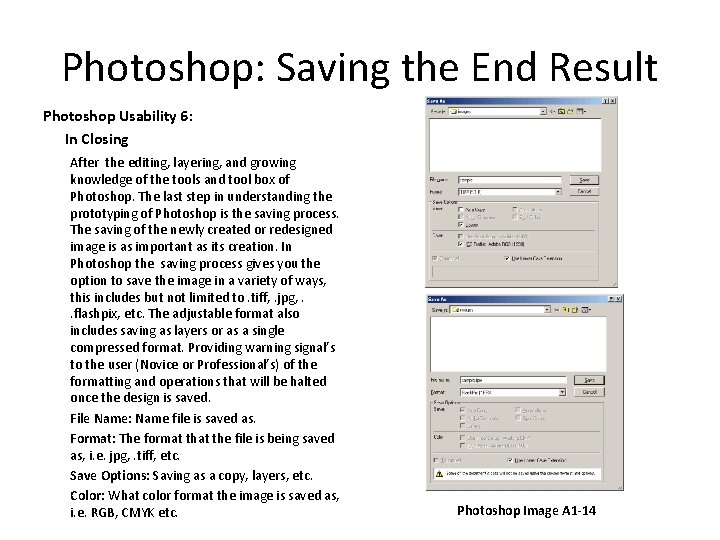
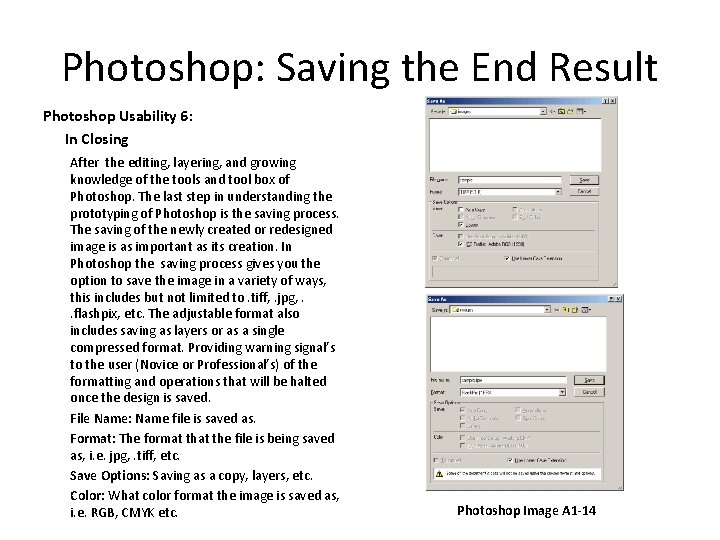
Photoshop: Saving the End Result Photoshop Usability 6: In Closing After the editing, layering, and growing knowledge of the tools and tool box of Photoshop. The last step in understanding the prototyping of Photoshop is the saving process. The saving of the newly created or redesigned image is as important as its creation. In Photoshop the saving process gives you the option to save the image in a variety of ways, this includes but not limited to. tiff, . jpg, . . flashpix, etc. The adjustable format also includes saving as layers or as a single compressed format. Providing warning signal’s to the user (Novice or Professional’s) of the formatting and operations that will be halted once the design is saved. File Name: Name file is saved as. Format: The format the file is being saved as, i. e. jpg, . tiff, etc. Save Options: Saving as a copy, layers, etc. Color: What color format the image is saved as, i. e. RGB, CMYK etc. Photoshop Image A 1 -14

Photoshop: Prototyping in a Nutshell Photoshop Usability 7: Success and Frustrations: Advantages of Photoshop prototyping includes but not limited to the user and not the application. The imagination of the user be he/she Novice or Professional, is the only limit that can be a true stopping ground for any functional design and creation with this program. Its many tools and its easy to use/learn design makes it not just popular but the number one application for image manipulation. In this presentation I have shown you a variety of tools used and prototyped designs, if you are a usability novice or professional then Photoshop's creative and innovative tools allows you success in creating simple or advanced graphics with out having to take up to much of your time spent on learning and more time spent on creating. But , before we /I finish stating all the success you can have with Photoshop , understand that there a variety of issues that can and will become frustrating to a Novice designer be he/she usability orientated or not. One of the most frustrating aspects of this application is the layers and saving portion. The problem in the application for Novice designers are saving, its main problem is that when a user is closing the application and saving it to either their desktop or a folder the application allows the user to save from multiple image extensions but what it fails to explain to user is the images should also be saved as jpg as sometimes the image saved in another extension may not open. Another and final frustration is the layer tool. What this tool fails to explain is the manner of its history and that if a user does not save the image as layers the image will combine into one and there is no retrieval of the past changes or layers
 Photoshop prototyping
Photoshop prototyping Introduction to rapid prototyping
Introduction to rapid prototyping Novice intermediate advanced
Novice intermediate advanced Novice intermediate advanced
Novice intermediate advanced A roller coaster moves 85m horizontally
A roller coaster moves 85m horizontally Patrizia benner
Patrizia benner Novice to expert nursing theory
Novice to expert nursing theory Nurse novice to expert
Nurse novice to expert Novice apprentice
Novice apprentice Stance markers
Stance markers Novice example
Novice example Apic novice roadmap
Apic novice roadmap Novice programmer
Novice programmer Open source electronics prototyping platform
Open source electronics prototyping platform