Project Status Review I Sales Management System Team


























- Slides: 26

Project Status Review I Sales Management System Team 26 David Jeng (0653) Sophia Yang (3163) James Chan (4777) On-Campus CSCI 588 Fall 05 Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

Topic Description n n Windows-based sales management system that allows users to track orders in the system in real-time. Interactive map allows users to manipulate icons on the screen to display order and vehicle information in greater details. Provides basic sales management functionalities (all-inone) such as managing orders/RMAs, customer database, inventory, and tracking capabilities. Enhanced feature to current technology – Real-time tracking system compared to static text-based tracking system (www. ups. com). – System integrates with GPS and vehicle tracking systems. Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

System Requirements n Performance – System shall take no longer than 2 seconds to authenticate and log in a user. – System shall automatically log off idle users after 10 minutes. n Functional – System shall allow users to manage customer orders, RMAs, customer database, and inventory. – System shall allow real-time tracking of orders/RMAs in the system. – System shall allow the user to interact and manipulate the icons and map itself. n Interfaces – System shall display a graphical map for real-time tracking and geographic location of customers. – System shall interface with GPS and vehicle tracking system to retrieve real-time information. – System shall be designed as a Windows application using the. NET framework. Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

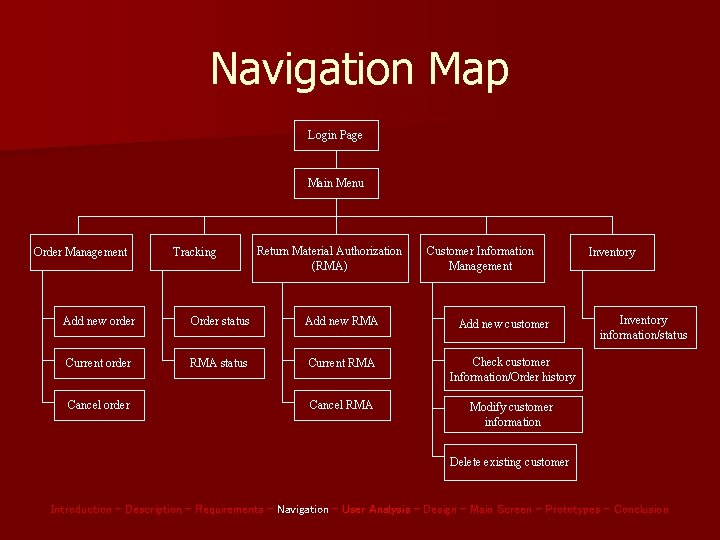
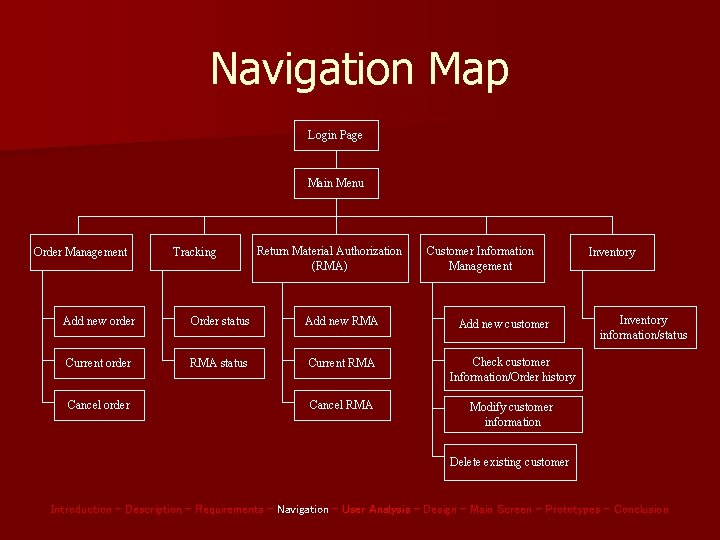
Navigation Map Login Page Main Menu Order Management Tracking Return Material Authorization (RMA) Customer Information Management Add new order Order status Add new RMA Current order RMA status Current RMA Check customer Information/Order history Cancel RMA Modify customer information Cancel order Add new customer Inventory information/status Delete existing customer Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

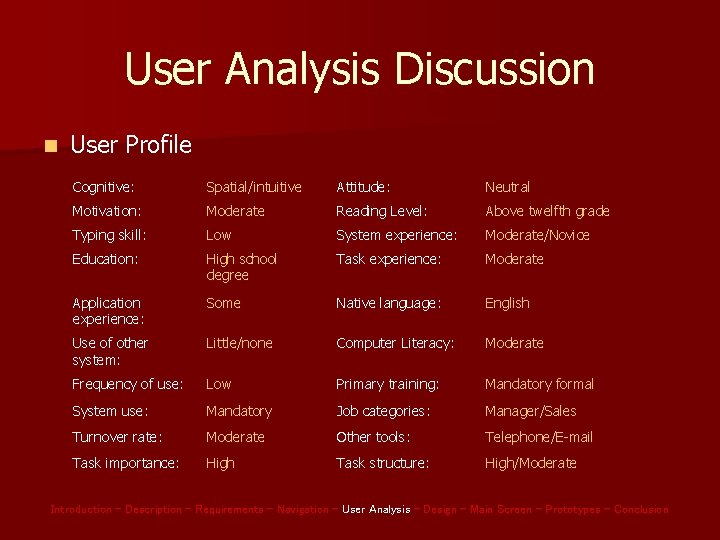
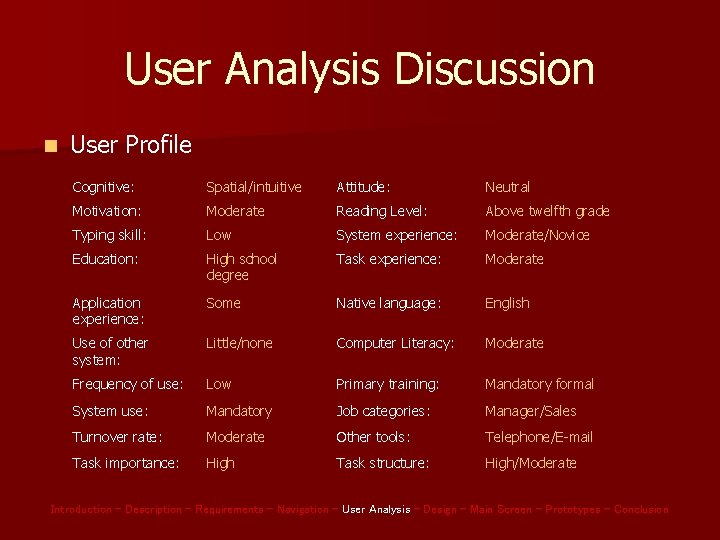
User Analysis Discussion n User Profile Cognitive: Spatial/intuitive Attitude: Neutral Motivation: Moderate Reading Level: Above twelfth grade Typing skill: Low System experience: Moderate/Novice Education: High school degree Task experience: Moderate Application experience: Some Native language: English Use of other system: Little/none Computer Literacy: Moderate Frequency of use: Low Primary training: Mandatory formal System use: Mandatory Job categories: Manager/Sales Turnover rate: Moderate Other tools: Telephone/E-mail Task importance: High Task structure: High/Moderate Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

User Analysis Discussion (continued) n User Characteristics - Sales people at Wintec - Managers who are responsible for the sales department - Familiarity with interfaces of Windows applications - Familiarity with the sales ordering processes - Familiarity with reading maps Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

User Analysis Discussion (continued) n User workload - Regular usage by sales people at Wintec - Generally adding new information into the system and checking the status of them n User Environment - Office and warehouse - Working alone and sometimes with others - Desktop computer systems, handheld computers and laptops connected to the company network Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

User Analysis Discussion (continued) n Dialog Style Selected – Menus § § § Task selections Ease of use Intuitive – Fill-in Forms § Order/Customer information input § Ease of use – Direct manipulation § Map § Intuitive Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

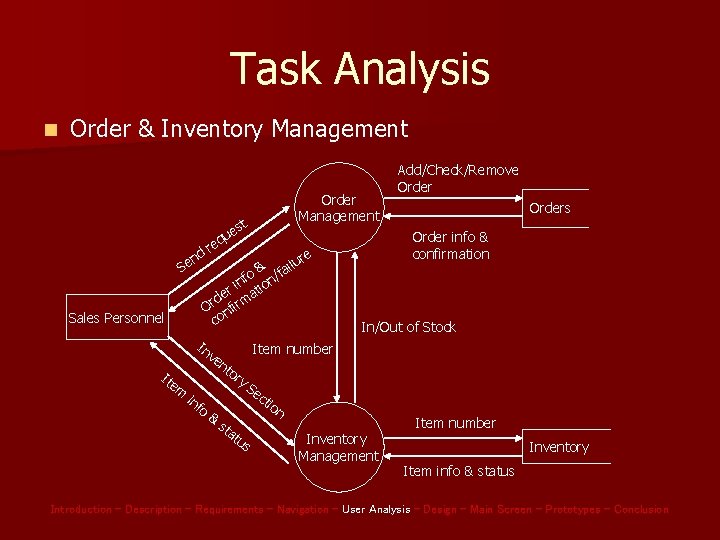
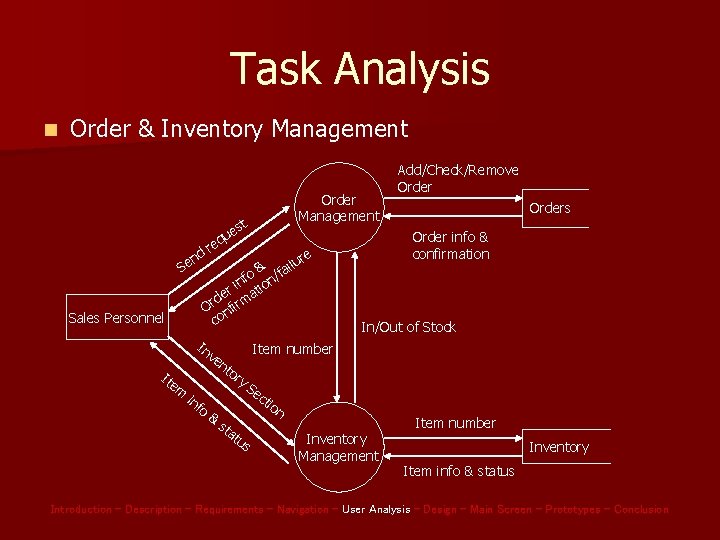
Task Analysis n Order & Inventory Management Order Management t es u q e dr n Se Sales Personnel In Ite m or o & In/Out of Stock Item number ve nt in f Orders Order info & confirmation re & failu o / inf tion r de irma r O nf co Add/Check/Remove Order y Se ct st at us ion Inventory Management Item number Inventory Item info & status Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

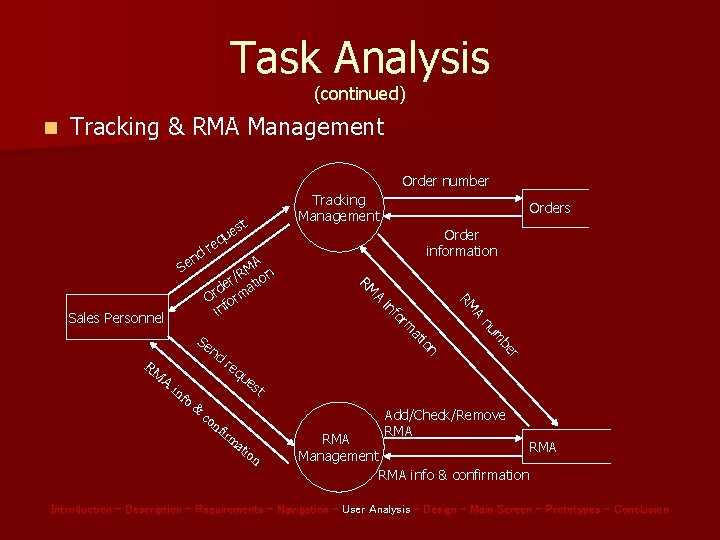
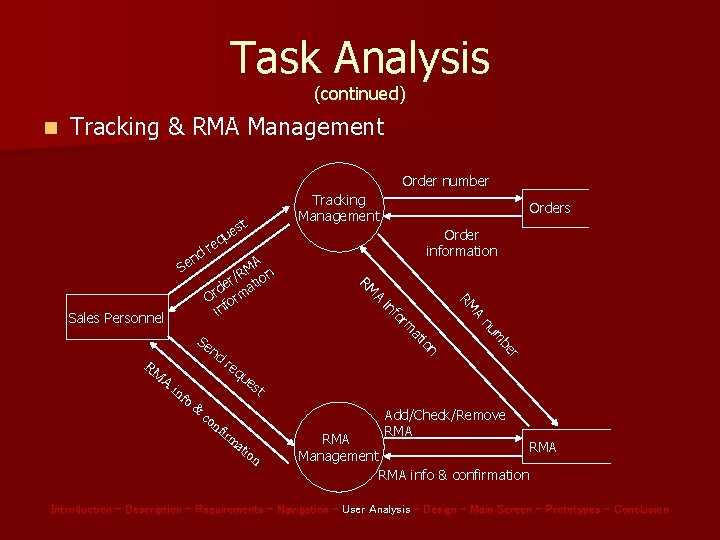
Task Analysis (continued) n Tracking & RMA Management Order number d n Se RM A es t nf irm r be qu m re nu n io at co rm & fo in MA n R / er atio d Or orm inf Se nd A Order information re A RM t es u q Orders RM Sales Personnel Tracking Management ati o n RMA Management Add/Check/Remove RMA RMA info & confirmation Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

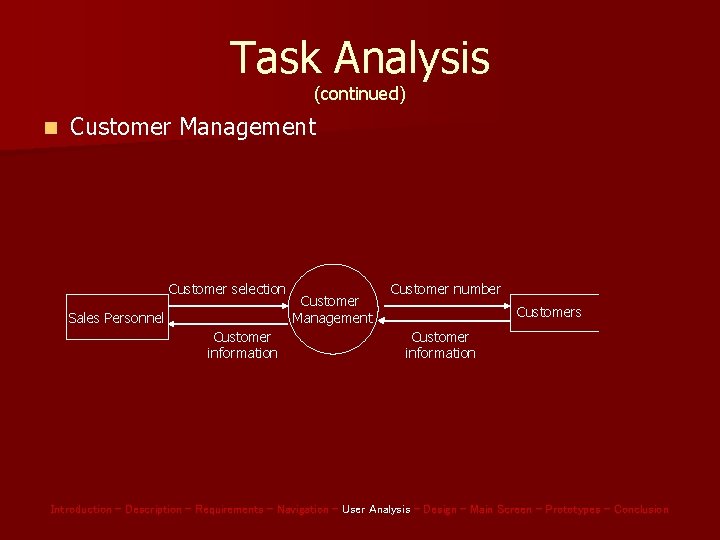
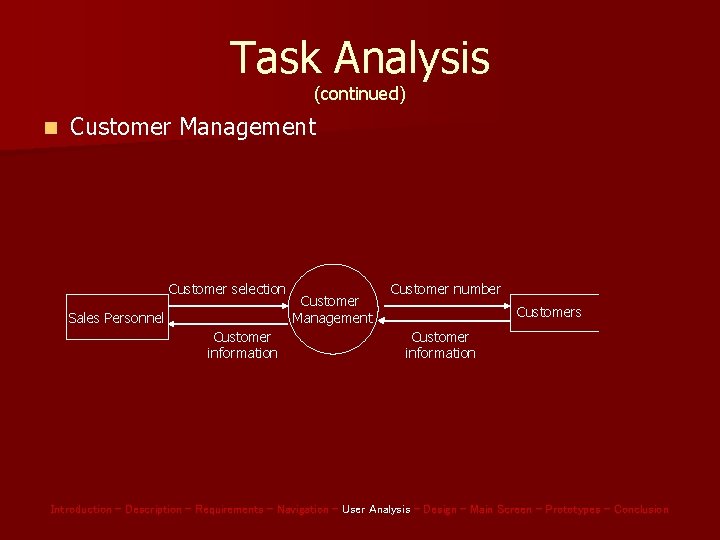
Task Analysis (continued) n Customer Management Customer selection Sales Personnel Customer information Customer Management Customer number Customers Customer information Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

User Analysis Discussion (continued) n I/O Devices – Input § Keyboard § Mouse – Output § LCD/CRT Monitor

Visual Design n General Style Guide – All interface designs will be viewable on a minimum screen resolution of 640 x 480. – Standard Windows controls will be used. – Upper left corner of each screen will have the Wintec logo. – Upper right corner of each screen will have a “Back” button with the exception of the main menu. – Center top displays name of the system. – Each sub-menu will have a bar across the top that is color-coded with the navigation button’s color. § A sub-title of the current task will be displayed Navigation buttons will contain an icon of approximately 48 x 48 pixels to denote the task/action. n Tooltips will be used on all navigation elements. n Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

Style Guide (continued) n Colors – All interfaces should maintain the Wintec theme and colors (e. g. blue, gray, white) at the least. n Fonts – Consistent fonts are used throughout all screens (e. g. Sans-Serif). – Avoid hard-to-read or non-standard fonts such as Calligraph, Papyrus, Script MT Bold, etc… – All titles and headings should use a font of size 16 while all other contents should use font size 10. Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

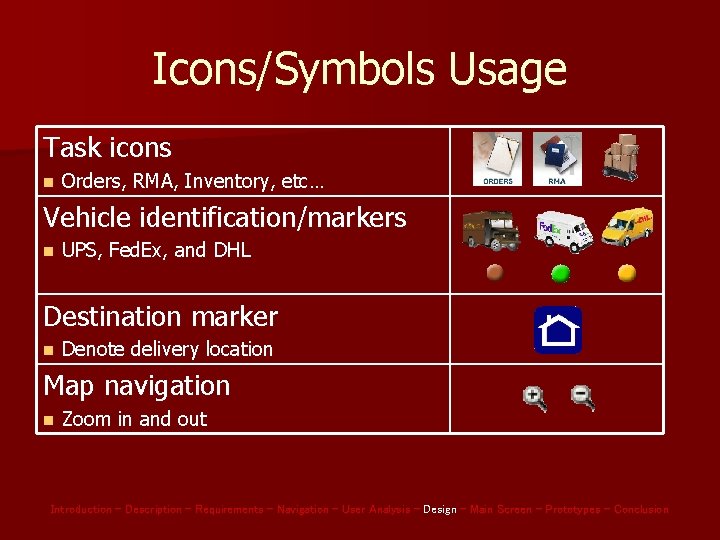
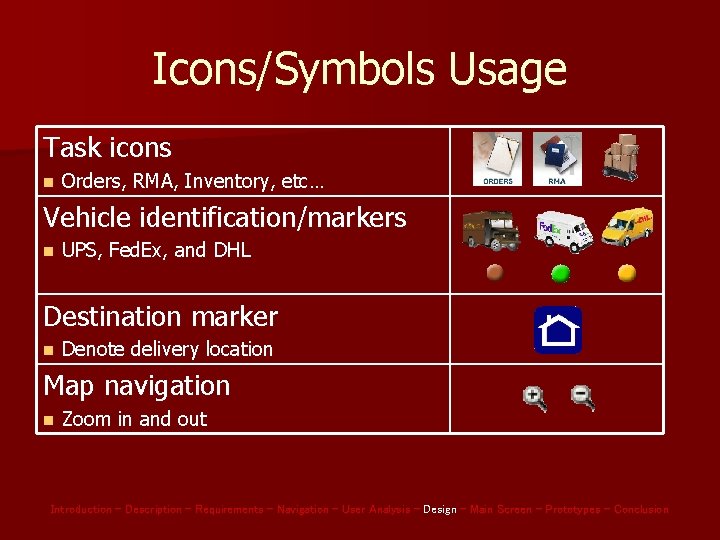
Icons/Symbols Usage Task icons n Orders, RMA, Inventory, etc… Vehicle identification/markers n UPS, Fed. Ex, and DHL Destination marker n Denote delivery location Map navigation n Zoom in and out Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

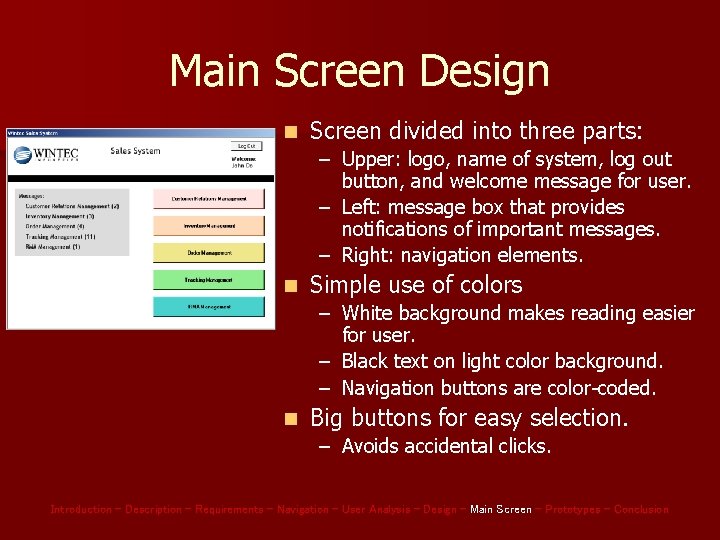
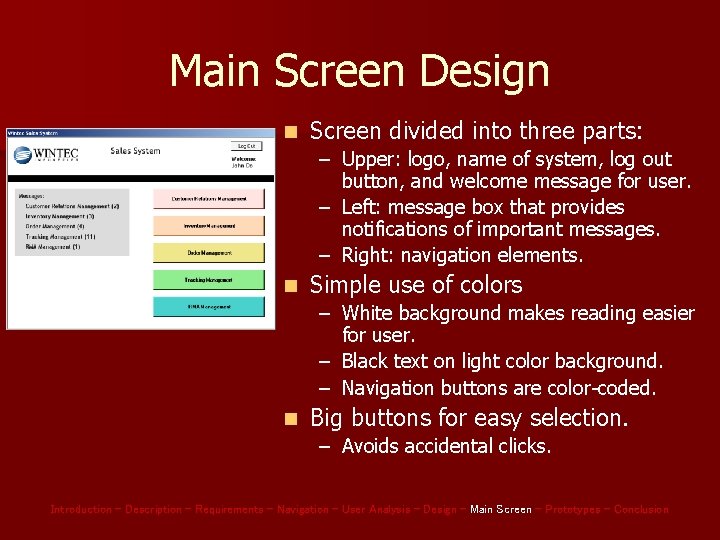
Main Screen Design n Screen divided into three parts: – Upper: logo, name of system, log out button, and welcome message for user. – Left: message box that provides notifications of important messages. – Right: navigation elements. n Simple use of colors – White background makes reading easier for user. – Black text on light color background. – Navigation buttons are color-coded. n Big buttons for easy selection. – Avoids accidental clicks. Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

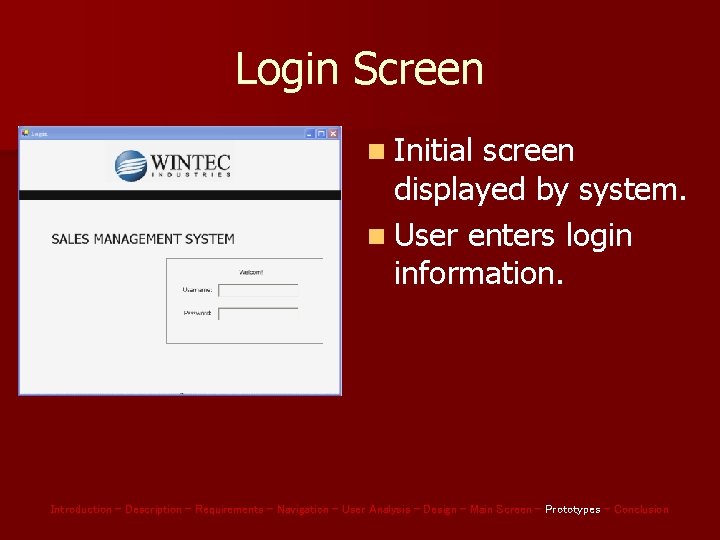
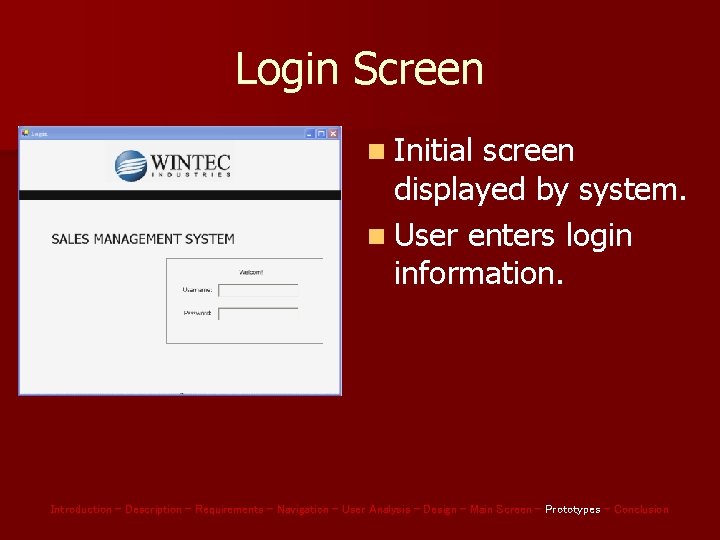
Login Screen n Initial screen displayed by system. n User enters login information. Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

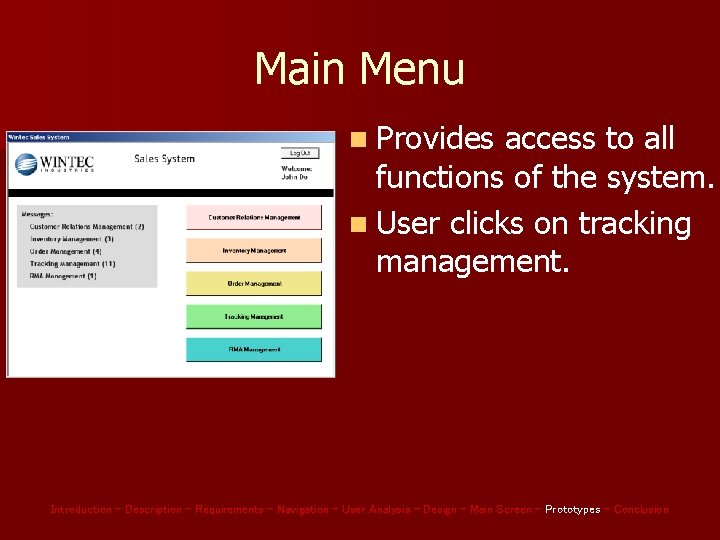
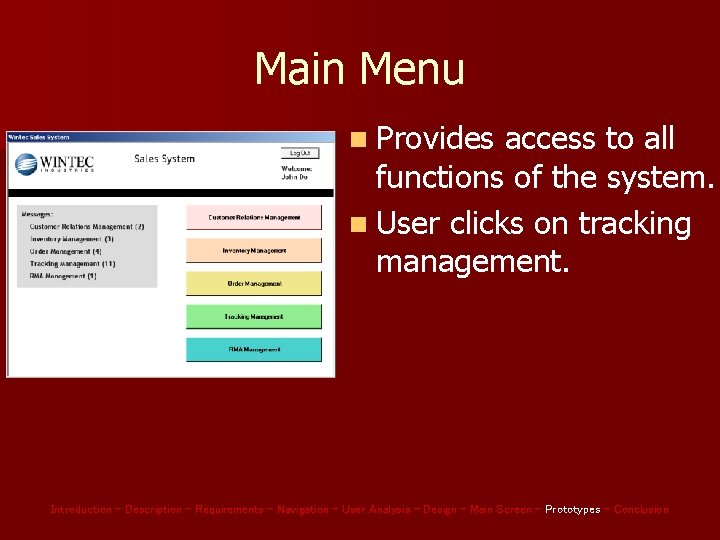
Main Menu n Provides access to all functions of the system. n User clicks on tracking management. Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

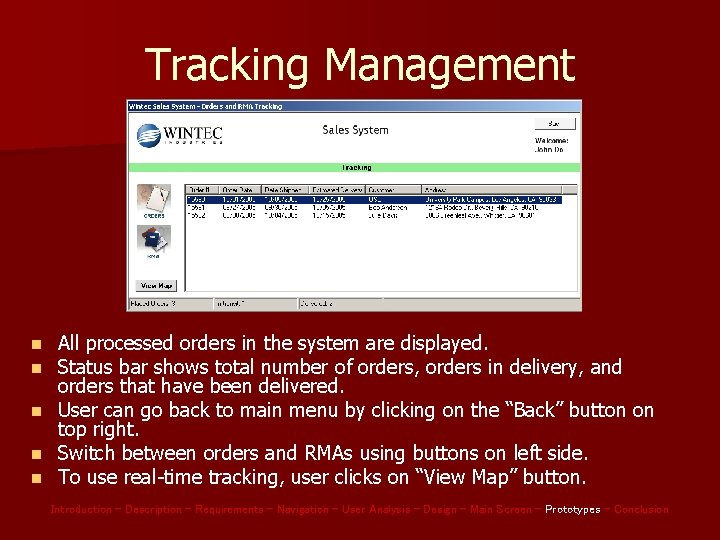
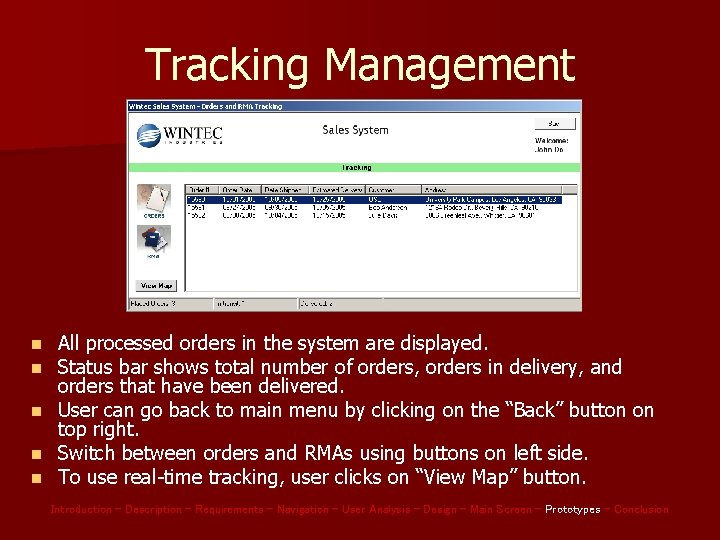
Tracking Management n n n All processed orders in the system are displayed. Status bar shows total number of orders, orders in delivery, and orders that have been delivered. User can go back to main menu by clicking on the “Back” button on top right. Switch between orders and RMAs using buttons on left side. To use real-time tracking, user clicks on “View Map” button. Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

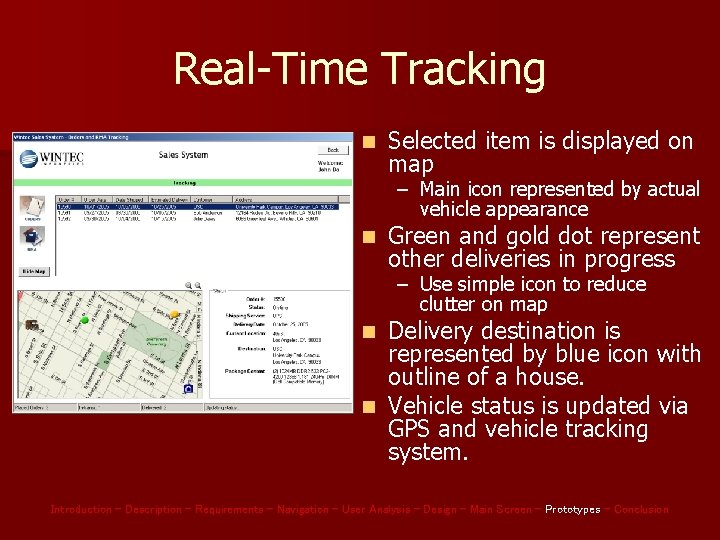
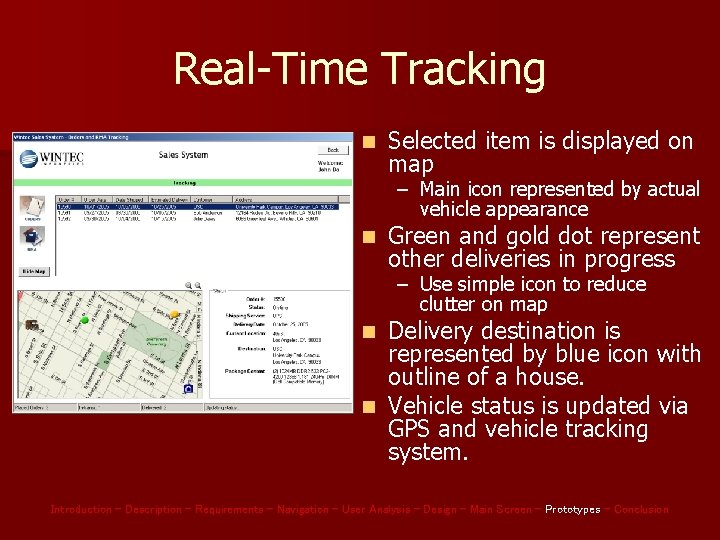
Real-Time Tracking n Selected item is displayed on map – Main icon represented by actual vehicle appearance n Green and gold dot represent other deliveries in progress – Use simple icon to reduce clutter on map Delivery destination is represented by blue icon with outline of a house. n Vehicle status is updated via GPS and vehicle tracking system. n Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

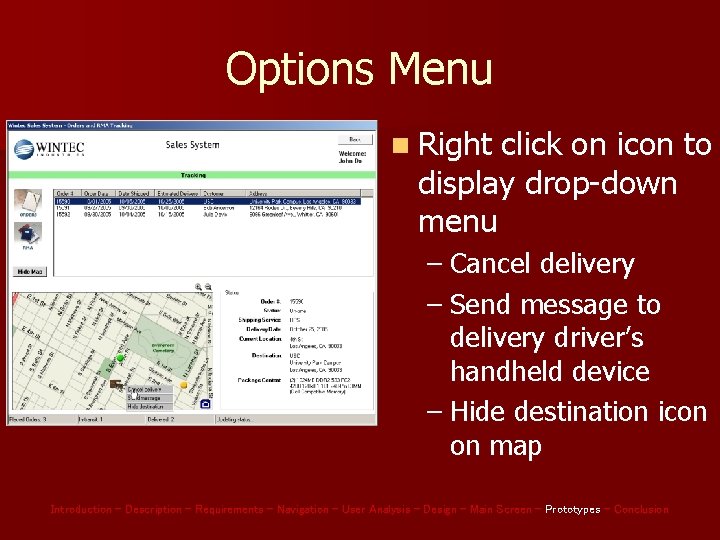
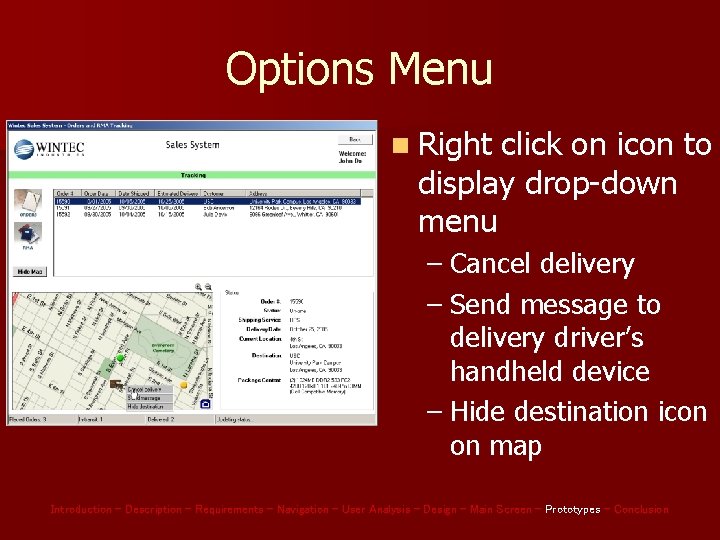
Options Menu n Right click on icon to display drop-down menu – Cancel delivery – Send message to delivery driver’s handheld device – Hide destination icon on map Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

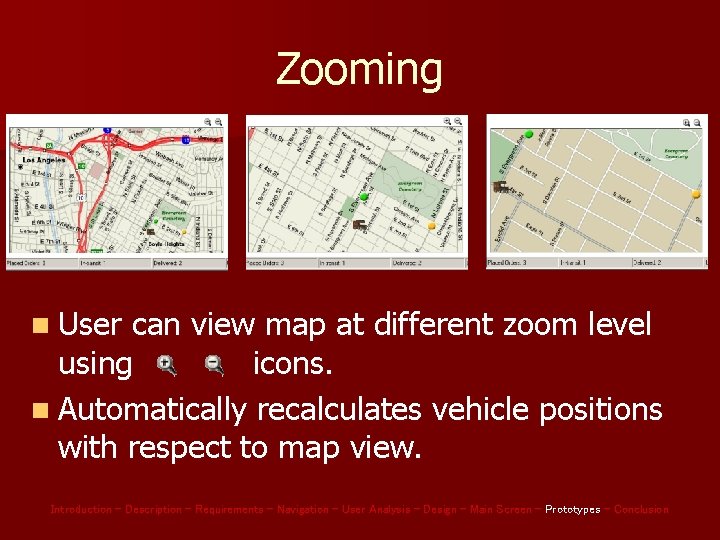
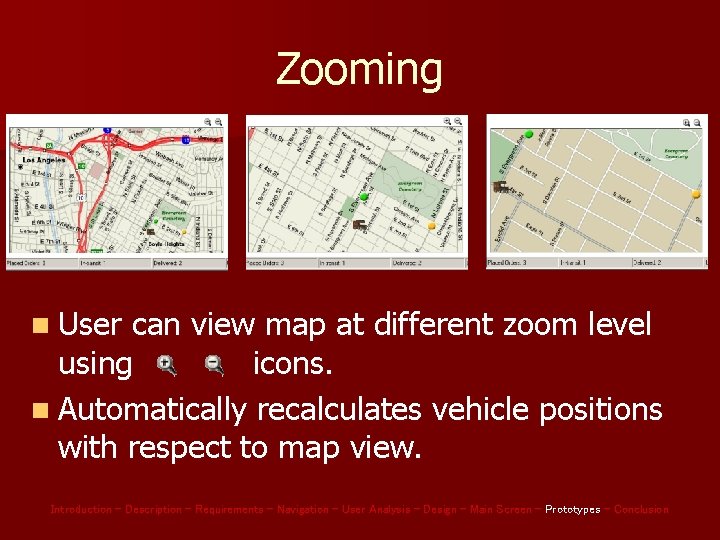
Zooming n User can view map at different zoom level using icons. n Automatically recalculates vehicle positions with respect to map view. Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

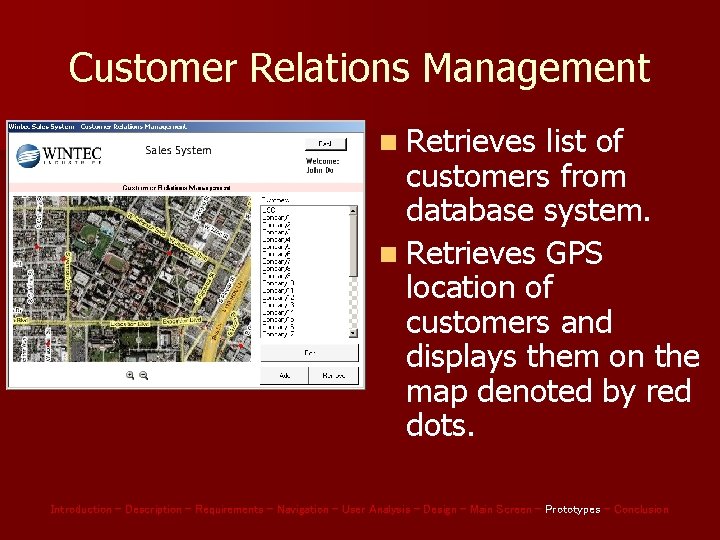
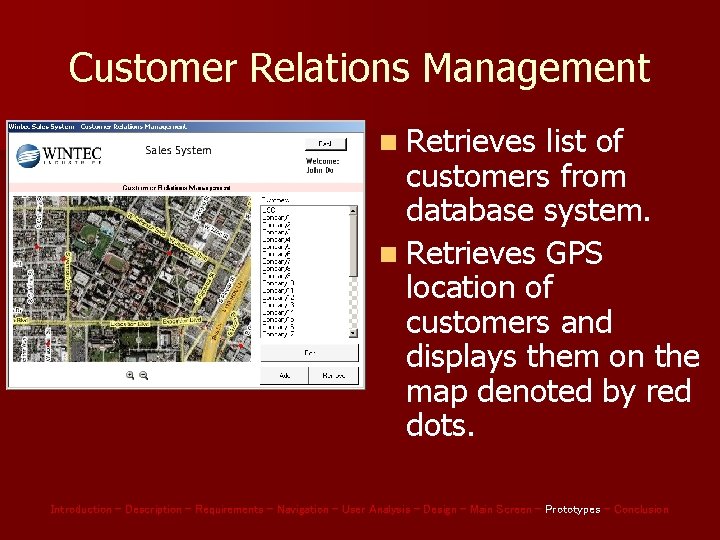
Customer Relations Management n Retrieves list of customers from database system. n Retrieves GPS location of customers and displays them on the map denoted by red dots. Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

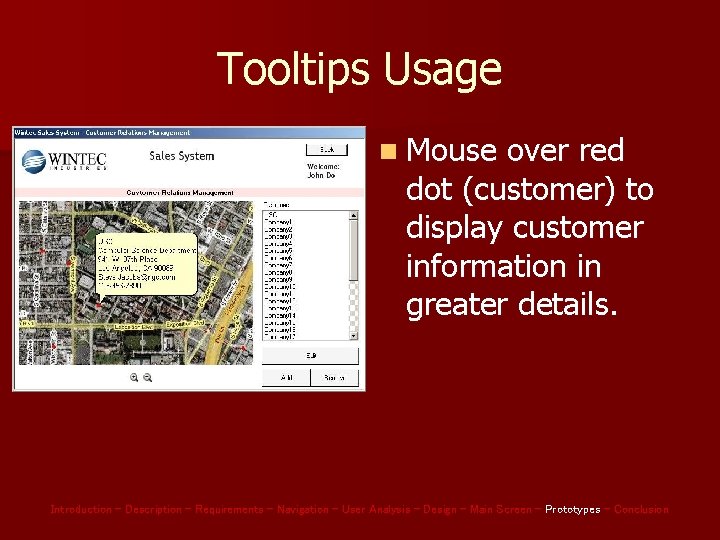
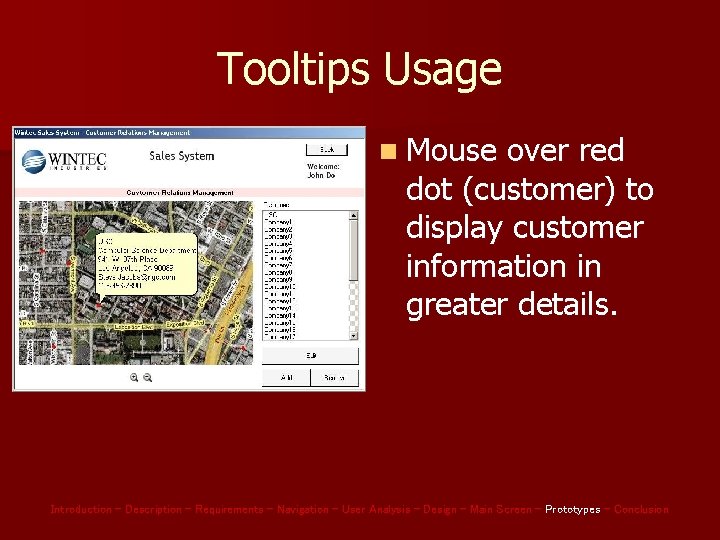
Tooltips Usage n Mouse over red dot (customer) to display customer information in greater details. Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

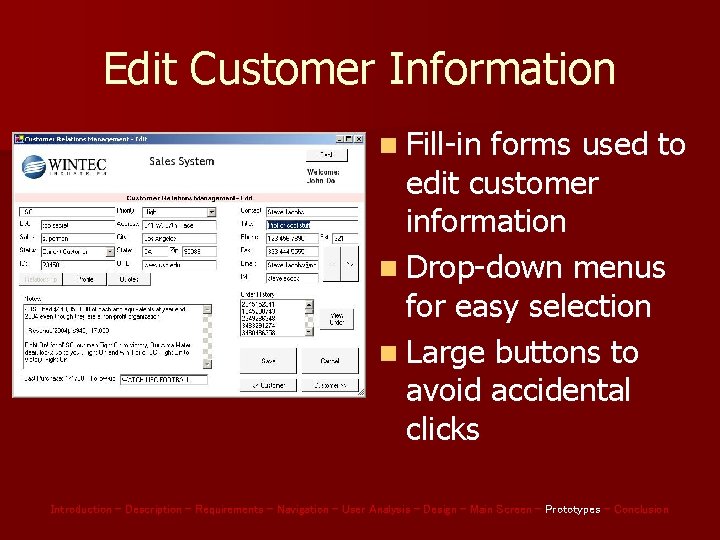
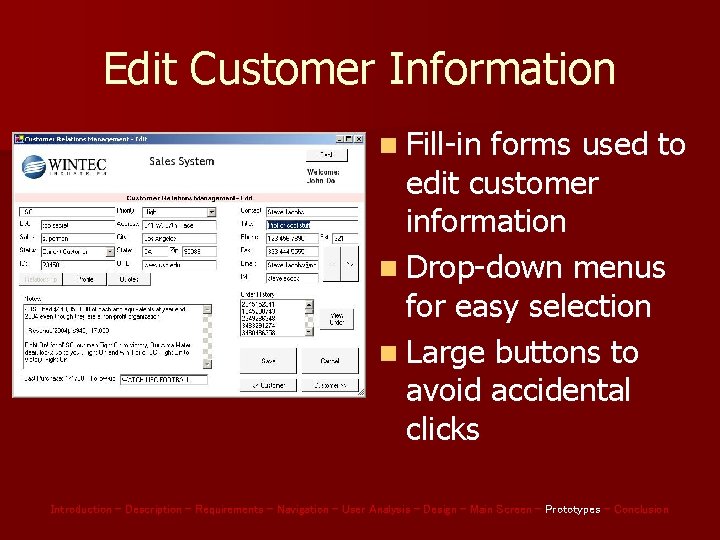
Edit Customer Information n Fill-in forms used to edit customer information n Drop-down menus for easy selection n Large buttons to avoid accidental clicks Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion

Closing Remarks n Tools n Lessons learned n Remaining plans – Programming languages: C#, . NET – Development environment: Visual Studio. NET 2003, Adobe Photoshop – Not as easy as it seems when designing interfaces – Design from user’s perspective – Improve upon and complete tracking and customer management functionalities § Add 3 D map feature possibly – Implement rest of functionalities § Ordering/RMA and inventory – Add more icons and visual elements. Slides available online at: http: //www-scf. usc. edu/~jameswch/csci 588 review 1. ppt Introduction – Description – Requirements – Navigation – User Analysis – Design – Main Screen – Prototypes – Conclusion
 Project status review
Project status review Importance of software project management
Importance of software project management Project team structure template
Project team structure template Product sales force structure example
Product sales force structure example Discuss the nuances of sales letters.
Discuss the nuances of sales letters. Sales potential vs sales forecast
Sales potential vs sales forecast Incremental method of sales force example
Incremental method of sales force example Sales territories and sales quotas
Sales territories and sales quotas Tahapan dalam sales
Tahapan dalam sales Stadium team sales
Stadium team sales Motivational sales meeting themes
Motivational sales meeting themes Behaviorally anchored rating scale for salesperson
Behaviorally anchored rating scale for salesperson Describe what we do at a tollgate meeting?
Describe what we do at a tollgate meeting? Sales activity management system
Sales activity management system Team spirit becomes team infatuation
Team spirit becomes team infatuation Team spirit becomes team infatuation
Team spirit becomes team infatuation The white team cheers for the blue team, just like
The white team cheers for the blue team, just like Sales opportunity review template
Sales opportunity review template The role of project management in achieving project success
The role of project management in achieving project success Process discriminants in software project management
Process discriminants in software project management When reducing project duration
When reducing project duration Modern project management began with what project
Modern project management began with what project What is strategic assessment in software project management
What is strategic assessment in software project management When conducting post project audits
When conducting post project audits Ms project agile template
Ms project agile template Types of terminations
Types of terminations Red team
Red team