Programavimas 1 3 paskaita CSS PAKOPINIAI STILIAI Kas




























- Slides: 28

Programavimas 1 3 paskaita

CSS – PAKOPINIAI STILIAI

Kas yra CSS • Taisyklių rinkinys, nurodantis naršyklei, kaip atvaizduoti tam tikrą dokumentą.

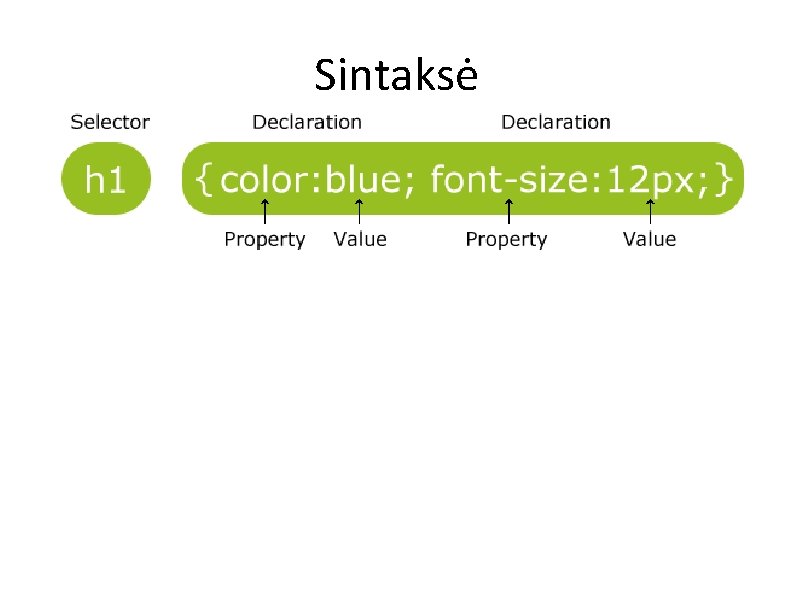
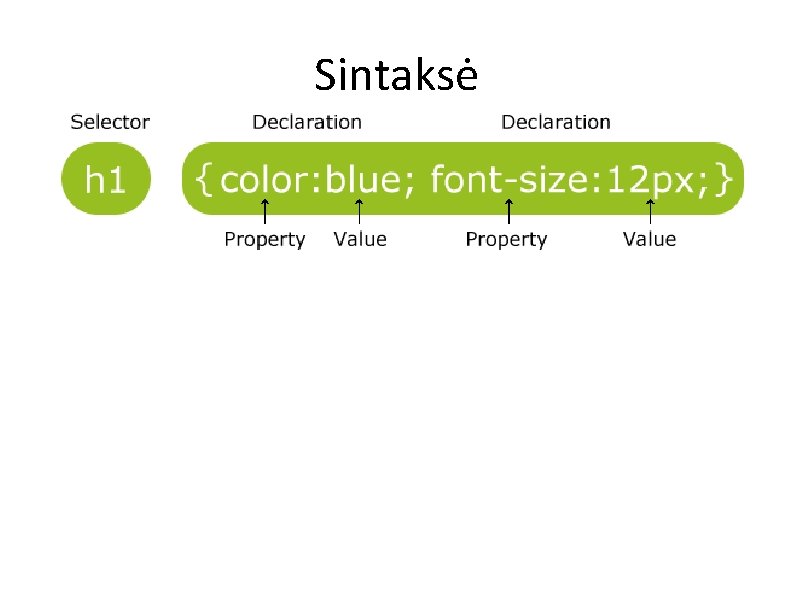
Sintaksė

Pakopos • Pakopiniai stiliai yra taikomi tokia prioritetų eilės tvarka (nuo svarbiausio): 1. 2. 3. 4. Inline ( style=„“ atrbutas) Embeded (<style> elementas) External (atskirame. css faile) Browser (naršyklės standartinis stilius)

Selektoriai • H 1 – Elemento pavadinimas • #petras – Elemento ID • . raudoni – Elemento klasė

Kombinuoti selektoriai • H 1. raudoni – Pavadinimas + klasė • Div h 1 a – Nuoroda esanti antraštėje, kuri yra div‘e • Div. raudoni, div. zali – Div su klase raudoni IR div su klase žali

CSS STILIŲ ŠEIMOS

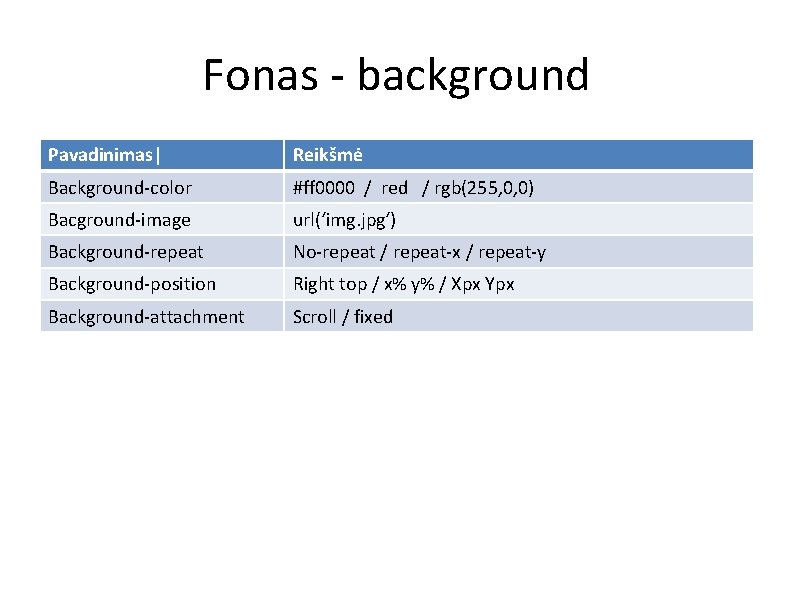
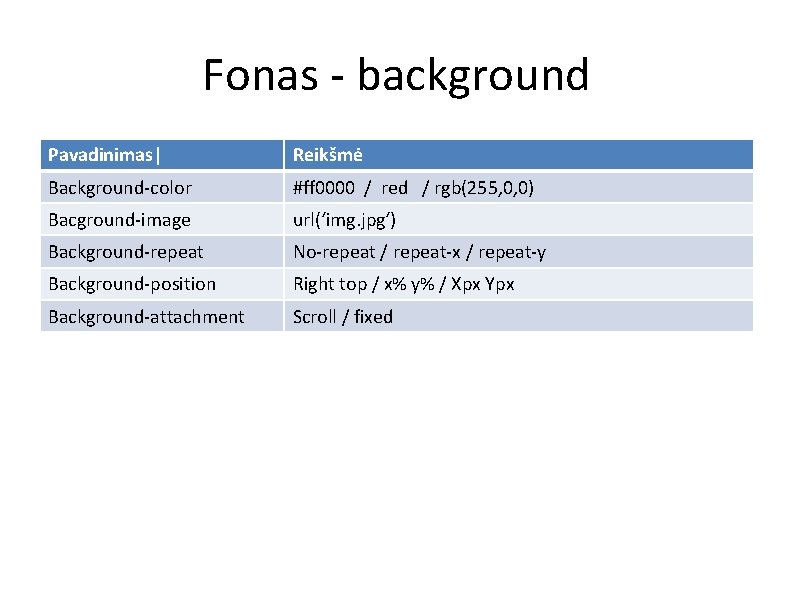
Fonas - background Pavadinimas| Reikšmė Background-color #ff 0000 / red / rgb(255, 0, 0) Bacground-image url(‘img. jpg‘) Background-repeat No-repeat / repeat-x / repeat-y Background-position Right top / x% y% / Xpx Ypx Background-attachment Scroll / fixed

Tekstas Pavadinimas Reikšmė Color #ff 0000 Line-height Px/em/% Text-align left/right/center/justify Text-decoration Underline/overline/line-throug/blink Text-indent Px/em/% Text-transform Capitalize/uppercase/lowercase Vertical-align Baseline / sub/super/top/text-top /middle/bottom/textbottom

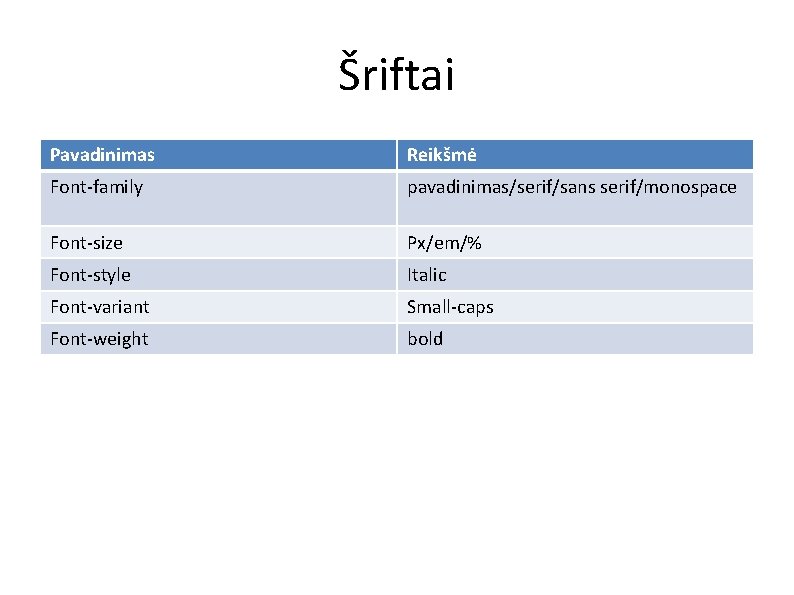
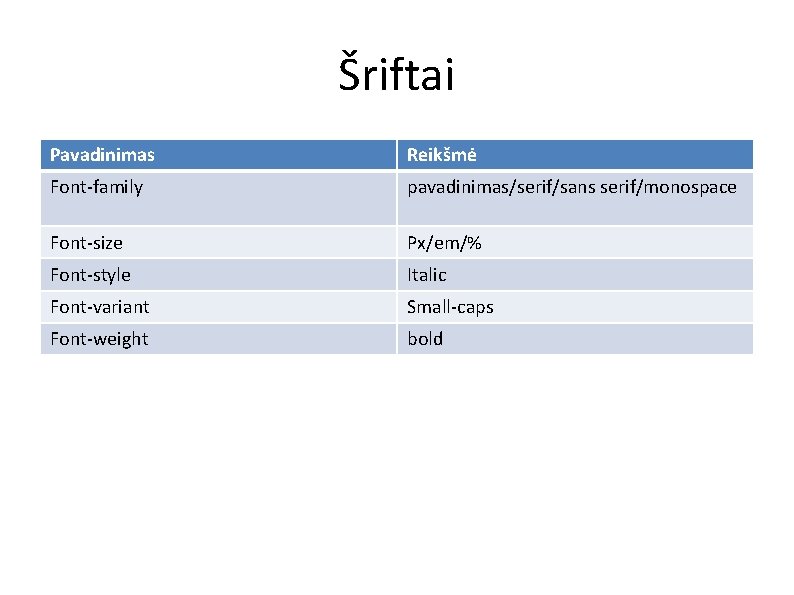
Šriftai Pavadinimas Reikšmė Font-family pavadinimas/serif/sans serif/monospace Font-size Px/em/% Font-style Italic Font-variant Small-caps Font-weight bold

Šriftai, saugūs naudoti • Arial/Helvetica • Times New Roman • Verdana • Georgia • Comic Sans serif • Trebuchet • Courier New http: //www. w 3 schools. com/css_websafe_fonts. asp

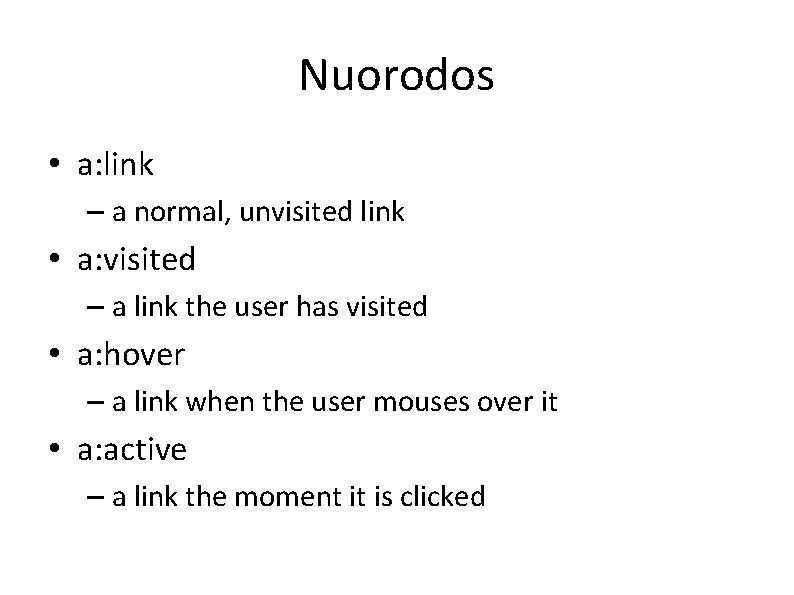
Nuorodos • a: link – a normal, unvisited link • a: visited – a link the user has visited • a: hover – a link when the user mouses over it • a: active – a link the moment it is clicked

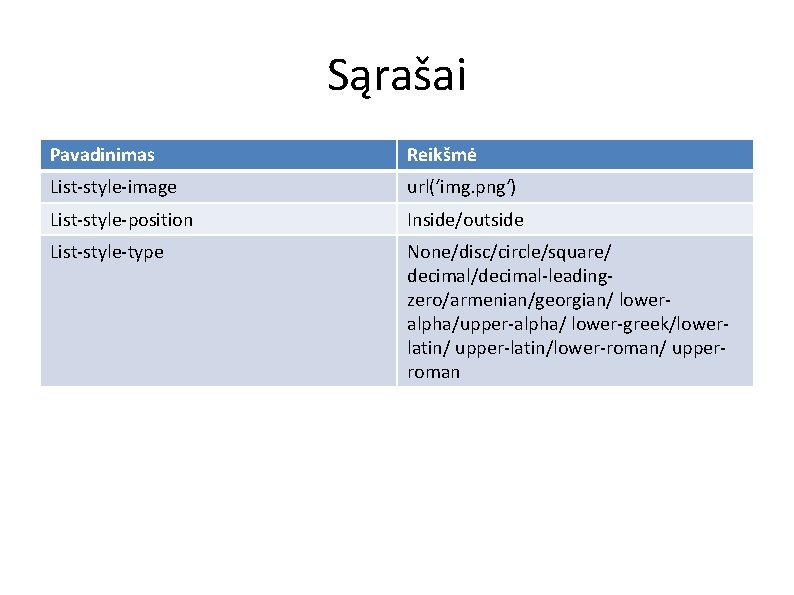
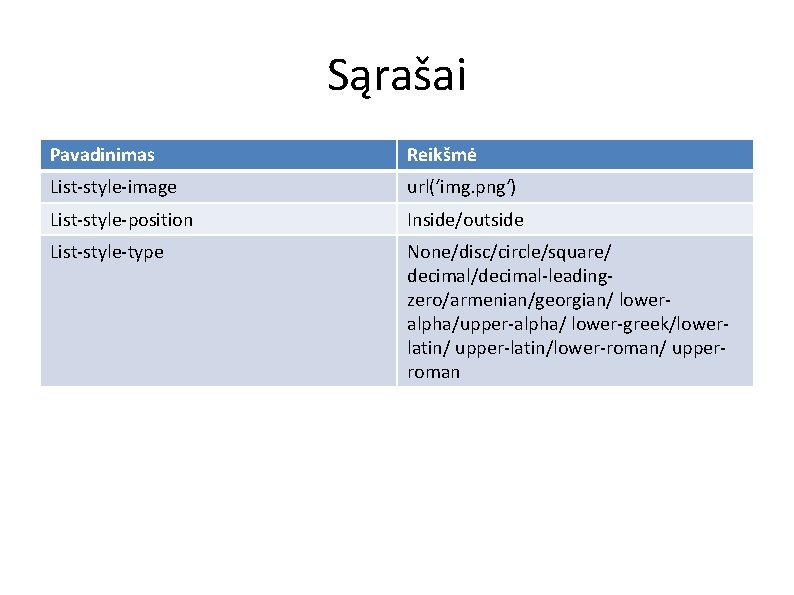
Sąrašai Pavadinimas Reikšmė List-style-image url(‘img. png‘) List-style-position Inside/outside List-style-type None/disc/circle/square/ decimal/decimal-leadingzero/armenian/georgian/ loweralpha/upper-alpha/ lower-greek/lowerlatin/ upper-latin/lower-roman/ upperroman

Box model

Border Border: 1 px solid #aaaaaa; None hidden dotted dashed solid double groove ridge inset outset inherit Border-top, border-bottom, border-left, border-right

Outline Kaip ir border, tik negalima nustatyti atskirai kiekvienam šonui Neįeina į elemento plotį Outline: 1 px solid black;

Margin/padding Padding – elemento viduje, dar prieš border Margin – elemento išorėje, į width neįeina Padding: top right bottom left; Padding: 5 px 10 px; Padding: top right/left bottom; Padding: 10 px 5 px 10 px; Padding: top/bottom left/right; Padding: 10 px 5 px; Padding: top/right/bottom/left; Padding: 10 px;

Išmatavimai Height / width Min-height / min-width Max-height / max-width

display/visibility Display: inline/block/none; Visibility: hidden/visible;

Programavimas 1 4 paskaita

Position Static – standartinis Relative – savo įprastos pozicijos atžvilgiu Fixed – naršyklės lango atžvilgiu Absolute – aukštesnio elemento, kurio position yra ne 'static' atžvilgiu Top, left, bottom, right; z-index

Float Float: left/right; Clear: left/right/both

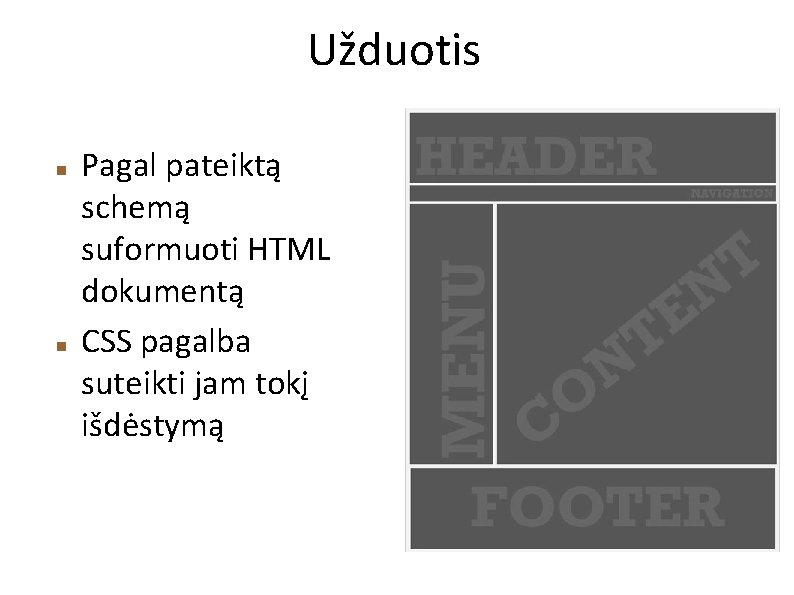
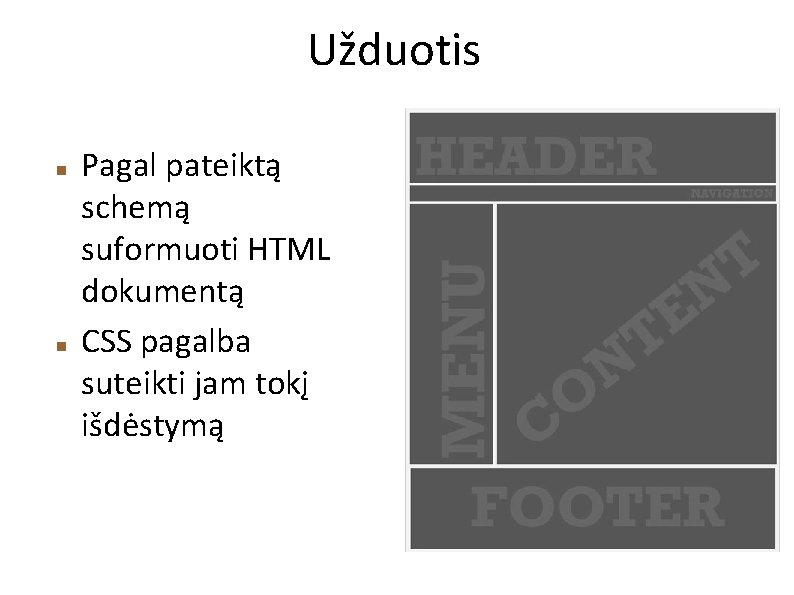
Užduotis Pagal pateiktą schemą suformuoti HTML dokumentą CSS pagalba suteikti jam tokį išdėstymą

Programavimas 1 5 paskaita

Browser styles http: //meyerweb. com/eric/thoughts/2007/05 /01/reset-reloaded/ http: //developer. yahoo. com/yui/reset/ * {margin: 0 px; padding: 0 px; } http: //necolas. github. com/normalize. css/

Framework • CSS taisyklių rinkinys – pamatas tolimesniam darbui – 960 Grid System – Bootstrap 3 – Zurb Foundation 4 – Ir t. t.

Užduotis http: //csszengarden. com/zengardensample. html Parsisiųsti nuorodoje parodyto html dokumento kodą CSS pagalba suformuoti dokumento išvaizdą panaudojant šios ir praeitos paskaitos medžiagą HTML kodas turi likti nepakeistas !