Prism Why Use Prism Application requirements can change



















- Slides: 19

Prism概�

Why Use Prism

客�端�用的挑� Ø Application requirements can change over time。 Ø It requires an architecture that allows individual parts of the application to be independently developed and tested and that can be modified or updated later, in isolation, without affecting the rest of the application. Ø how to design the application so that multiple developers or subteams can work effectively on different pieces of the application independently, yet ensuring that the pieces come together seamlessly when integrated into the application. Ø Designing and building applications in a monolithic style can lead to an application that is very difficult and inefficient to maintain.

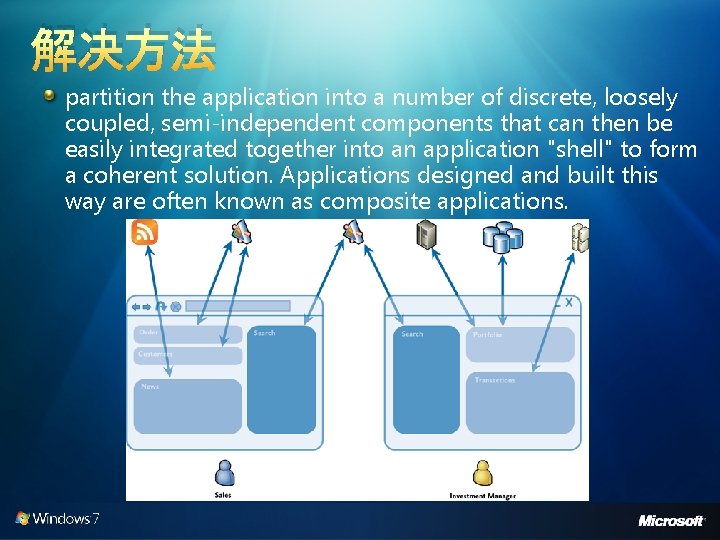
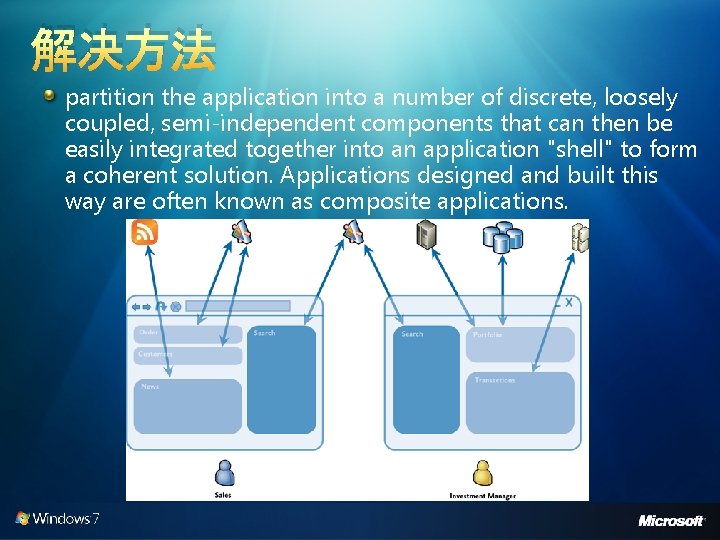
解决方法 partition the application into a number of discrete, loosely coupled, semi-independent components that can then be easily integrated together into an application "shell" to form a coherent solution. Applications designed and built this way are often known as composite applications.

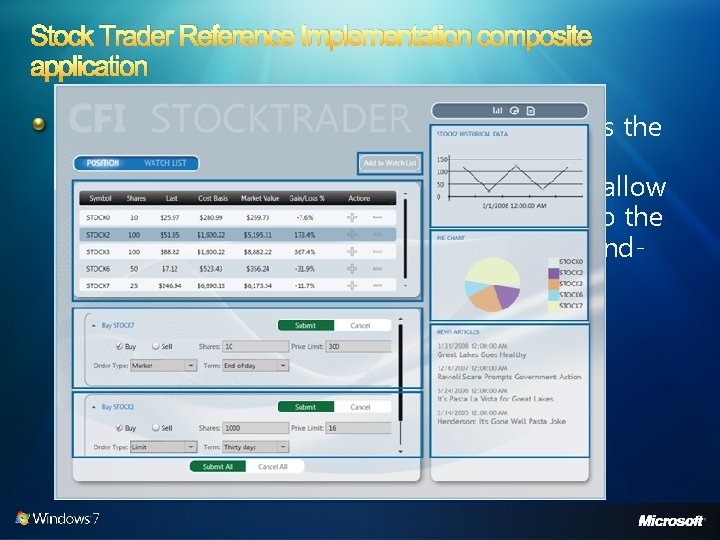
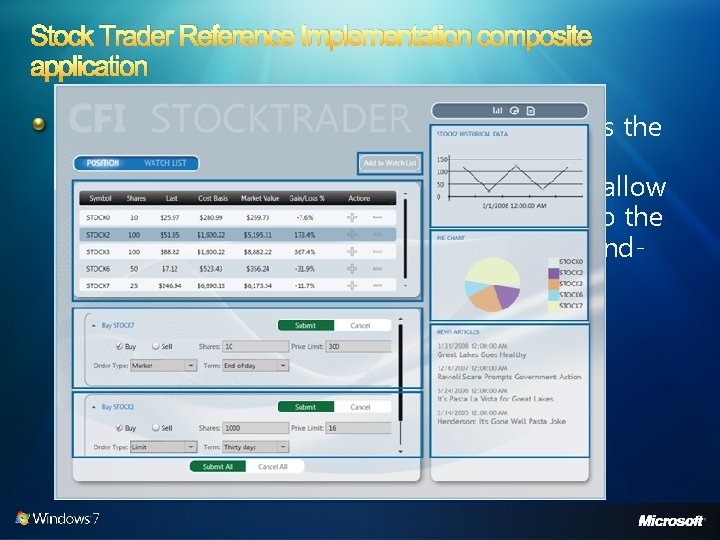
Stock Trader Reference Implementation composite application In this case, the composite application allows the UI to be dynamic composed. This delivers a flexible user experience. For example, it can allow new functionality to be dynamically added to the application at run time, which enables rich enduser customization and extensibility.

Challenges Not Addressed by Prism Occasional connectivity and data synchronization Service and messaging infrastructure design Authentication and authorization Application performance Application versioning Error handling and fault tolerance

Getting Started with Prism

Prerequisites XAML (Extensible Application Markup Language). Data binding. Resources. Commands User controls. Dependency properties. Behaviors.

Installing Prism Step 1: Install System Requirements Step 2: Extract the Prism Source Code, Binaries, and Documentation Step 3: Register the Prism Binaries

An Overview of Prism

Prism Design Goals Reuse Extensibility Flexibility Team Development Quality

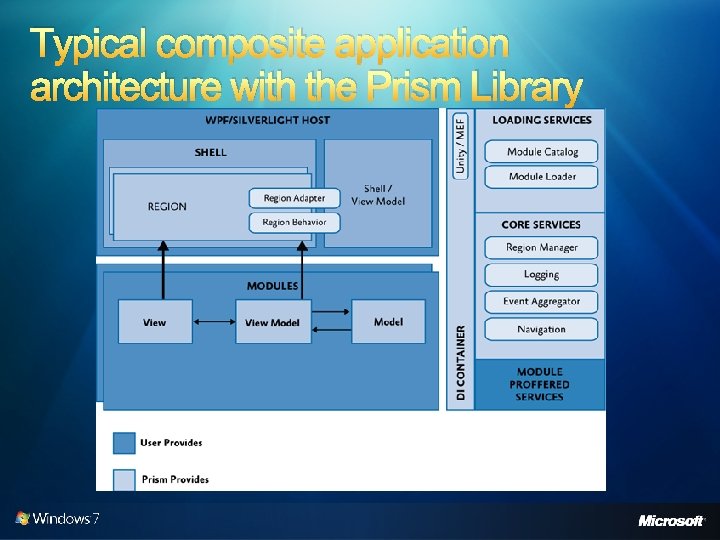
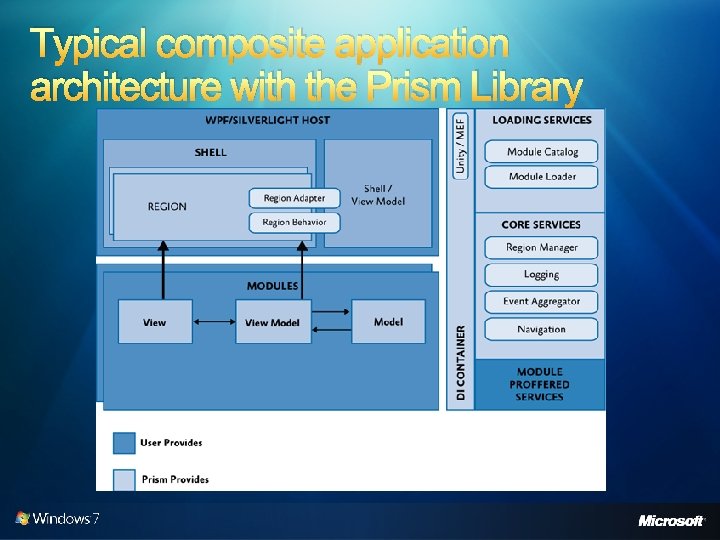
Typical composite application architecture with the Prism Library

Using Prism

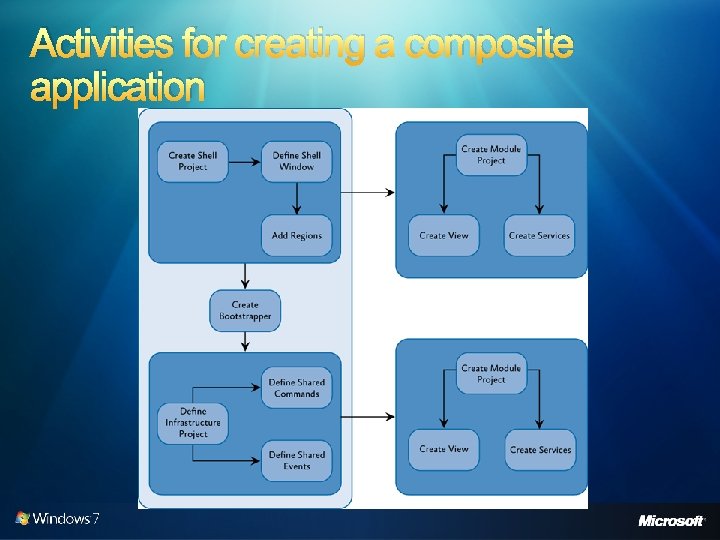
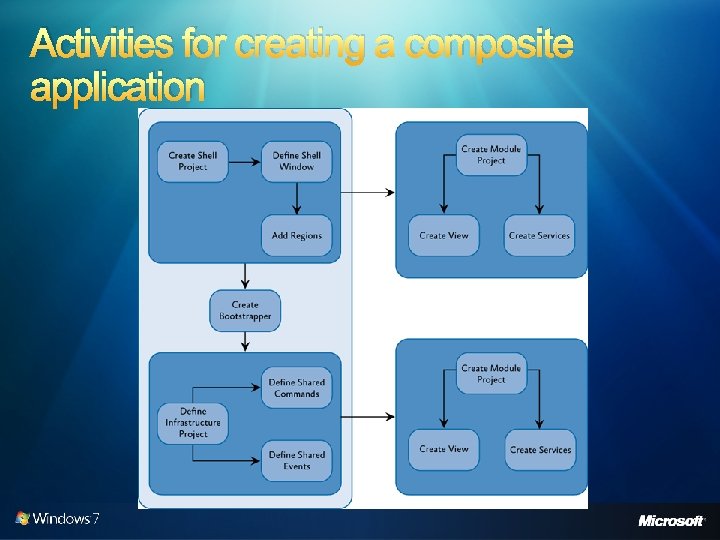
Activities for creating a composite application

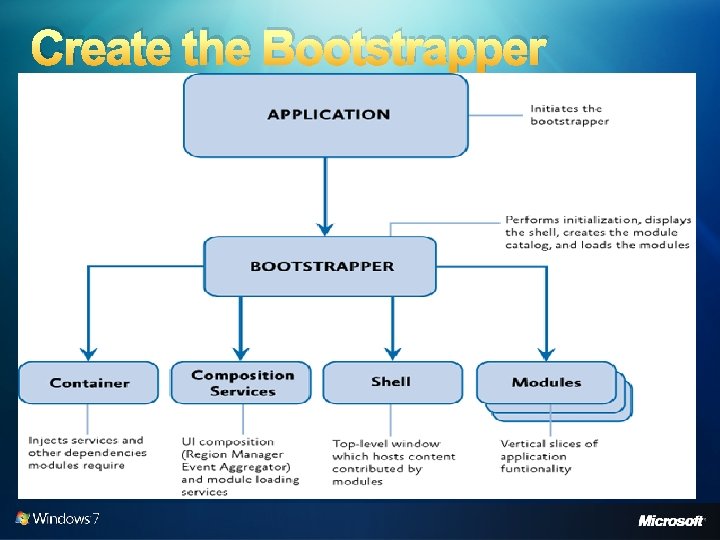
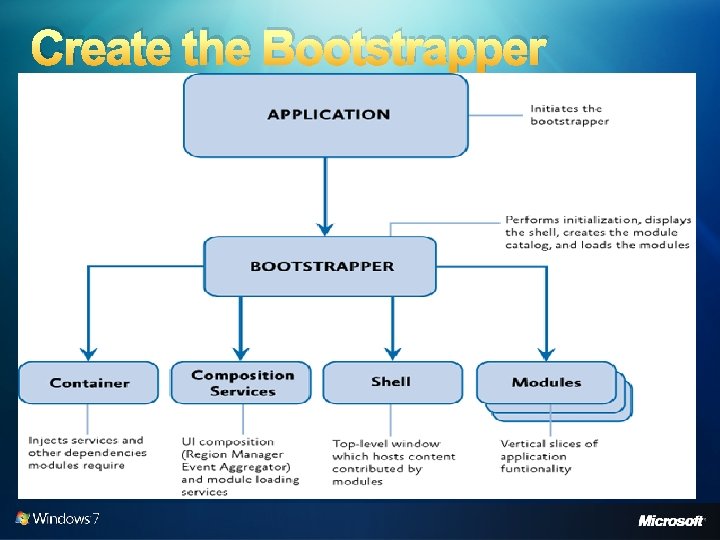
Create the Bootstrapper The bootstrapper is the glue that connects the application with the Prism Library services and the Unity or MEF containers

Define the Shell The application shell provides the basic layout for the application. This layout is defined using regions that modules can use to place views. Views, like shells, can use regions to define discoverable areas that content can be added to, as shown in the following illustration. Shells typically set the appearance for the entire application and contain the styles that are used throughout the application.

Create the Module The module contains the views and services specific to a piece of the application's functionality.

Add a Module View to the Shell Modules take advantage of the shell's regions for placing content.

WPF Hands-On Lab: Get Started with the Prism Library DEMO