Principles of Layout Design The purpose of this












- Slides: 12

Principles of Layout Design The purpose of this presentation is to demonstrate the four basic steps to effective layout designs. These steps can be applied to both Powerpoint presentations and Web Page design. The demonstration begins on the next page Use <Pg. Up> and <Pg. Dn> keys to move between slides

Principles of Layout Design • Contrast – use separation for unlike elements – Bold, Whiting, Line Thickness, Sizes • Repetition – repeating aspects of design – Titles (36 pt), underlining, hyperlink (blue), shapes • Alignment – justifying to emphasize key points – Left, right, center, top, bottom, flush (text to picture) • Proximity – limit and separate unlike elements – Separate elements with white space, lines, colors

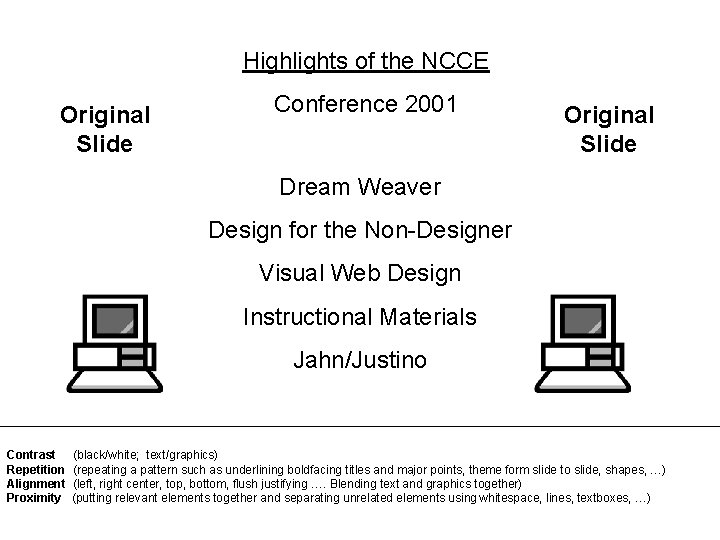
Highlights of the NCCE Conference 2001 Dream Weaver Design for the Non-Designer Visual Web Design Instructional Materials Jahn/Justino Contrast Repetition Alignment Proximity (black/white; text/graphics) (repeating a pattern such as underlining boldfacing titles and major points, theme form slide to slide, shapes, …) (left, right center, top, bottom, flush justifying …. Blending text and graphics together) (putting relevant elements together and separating unrelated elements using whitespace, lines, textboxes, …)

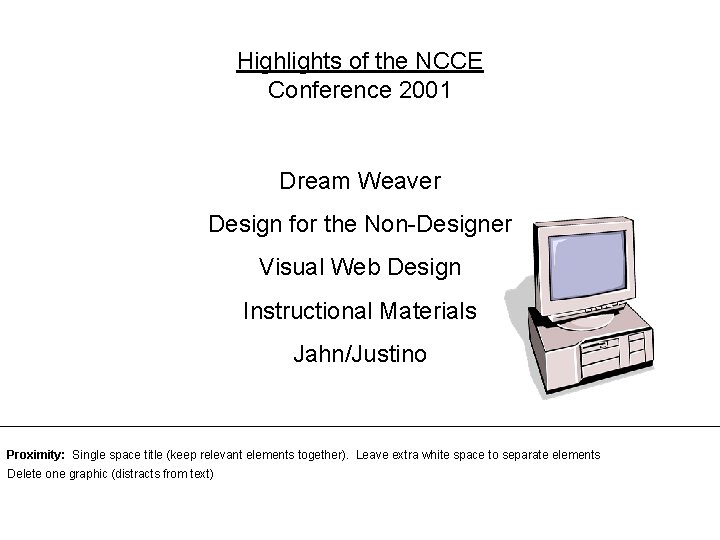
Highlights of the NCCE Conference 2001 Dream Weaver Design for the Non-Designer Visual Web Design Instructional Materials Jahn/Justino Proximity: Single space title (keep relevant elements together). Leave extra white space to separate elements Delete one graphic (distracts from text)

Highlights of the NCCE Conference 2001 Dream Weaver Design for the Non-Designer Visual Web Design Instructional Materials Jahn/Justino Contrast: Bold and enlarge title

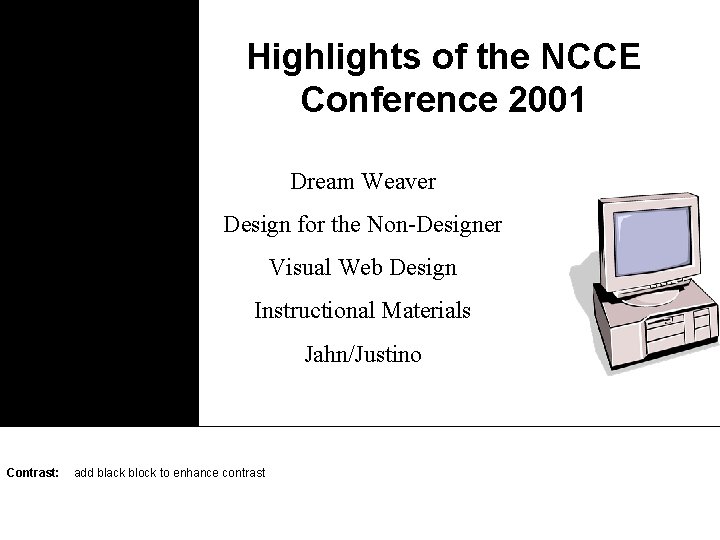
Highlights of the NCCE Conference 2001 Dream Weaver Design for the Non-Designer Visual Web Design Instructional Materials Jahn/Justino Contrast: add black block to enhance contrast

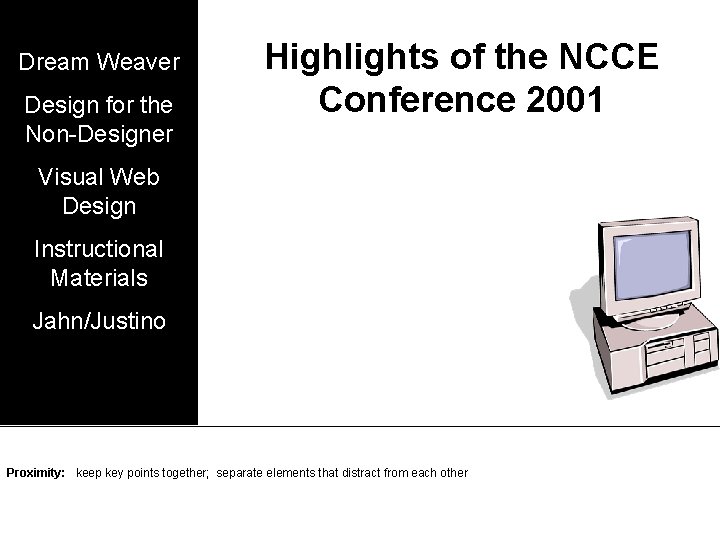
Dream Weaver Design for the Non-Designer Highlights of the NCCE Conference 2001 Visual Web Design Instructional Materials Jahn/Justino Proximity: keep key points together; separate elements that distract from each other

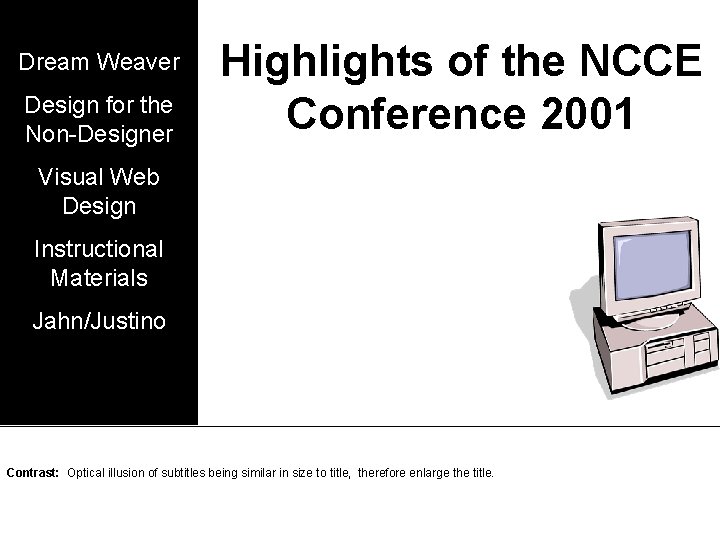
Dream Weaver Design for the Non-Designer Highlights of the NCCE Conference 2001 Visual Web Design Instructional Materials Jahn/Justino Contrast: Optical illusion of subtitles being similar in size to title, therefore enlarge the title.

Dream Weaver Design for the Non-Designer Highlights of the NCCE Conference 2001 Visual Web Design Instructional Materials Jahn/Justino Alignment: Right and left justification to improve alignment. Right justify the subtitles; left justify the title. Proximity: Separate the ‘authors’ from the subtitles (they are ‘unlike’ entities)

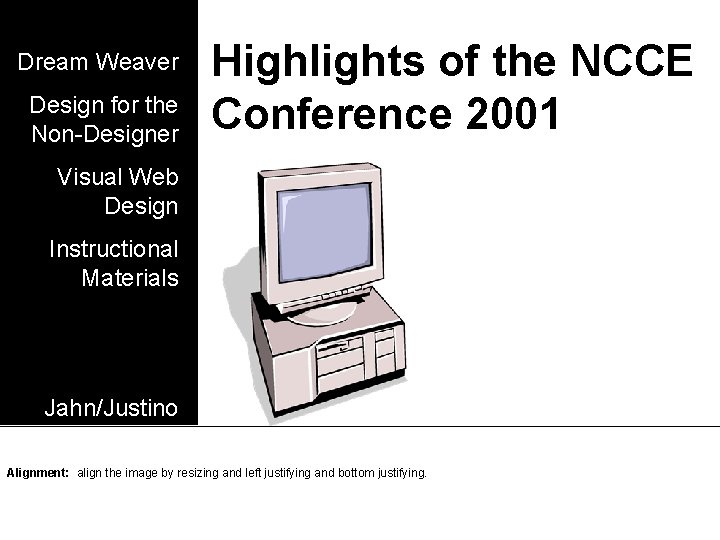
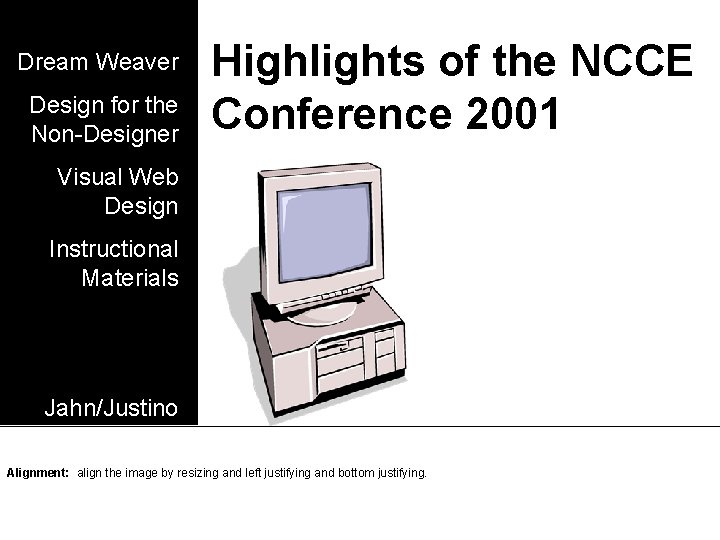
Dream Weaver Design for the Non-Designer Highlights of the NCCE Conference 2001 Visual Web Design Instructional Materials Jahn/Justino Alignment: align the image by resizing and left justifying and bottom justifying.

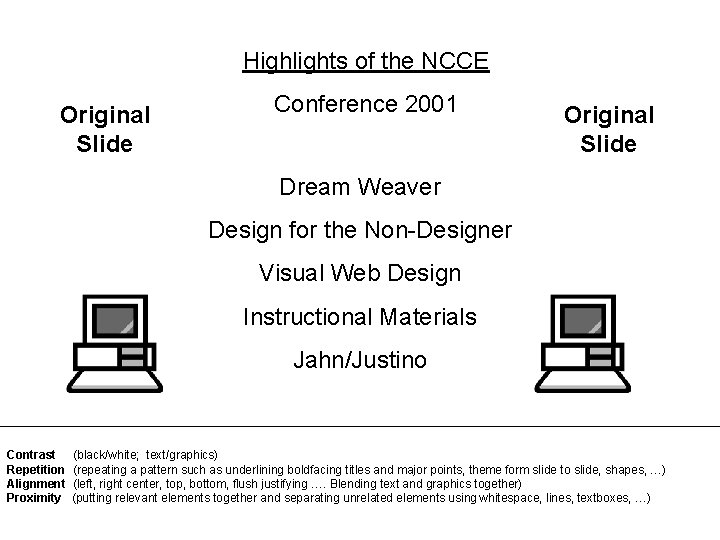
Highlights of the NCCE Original Slide Conference 2001 Original Slide Dream Weaver Design for the Non-Designer Visual Web Design Instructional Materials Jahn/Justino Contrast Repetition Alignment Proximity (black/white; text/graphics) (repeating a pattern such as underlining boldfacing titles and major points, theme form slide to slide, shapes, …) (left, right center, top, bottom, flush justifying …. Blending text and graphics together) (putting relevant elements together and separating unrelated elements using whitespace, lines, textboxes, …)

Principles of Layout Design • Contrast – use separation for unlike elements – Bold, Whiting, Line Thickness, Sizes • Repetition – repeating aspects of design – Titles (36 pt), underlining, hyperlink (blue), shapes • Alignment – justifying to emphasize key points – Left, right, center, top, bottom, flush (text to picture) • Proximity – limit and separate unlike elements – Separate elements with white space, lines, colors
 6 principles of design
6 principles of design Numerator layout
Numerator layout Language
Language Mpeg-1
Mpeg-1 Fixed layout website example
Fixed layout website example Elements of design in interior design ppt
Elements of design in interior design ppt Purpose audience language layout
Purpose audience language layout Purpose audience format
Purpose audience format It is considered the most basic kitchen layout principle.
It is considered the most basic kitchen layout principle. Principles of page layout
Principles of page layout Principles of plant layout
Principles of plant layout Principles of good layout
Principles of good layout Objective of layout
Objective of layout