Primitive Drawing Algorithm Oleh Fikri Mahmudi 181401028 Ahmad






























- Slides: 30

Primitive Drawing Algorithm Oleh : Fikri Mahmudi (181401028) Ahmad Faisal Siregar (181401106) Wahyu Ferryansyah (181401136) Muhammad Reza Fahlevi (181401139)

Primitive Drawing Primitive drawing adalah cara yang mudah untuk menggambar pada layar monitor dengan menggunakan teori geometri sederhana. Contoh :

Contents �Output Primitives ◦ How can we describe shapes with primitives? �Color Models ◦ How can we describe and represent colors?

Output Primitives �Points �Lines ◦ DDA algorithm ◦ Bresenham’s algorithm �Polygons ◦ ◦ Scan-line polygon fill Inside-outside tests Boundary-fill algorithm Anti-aliasing

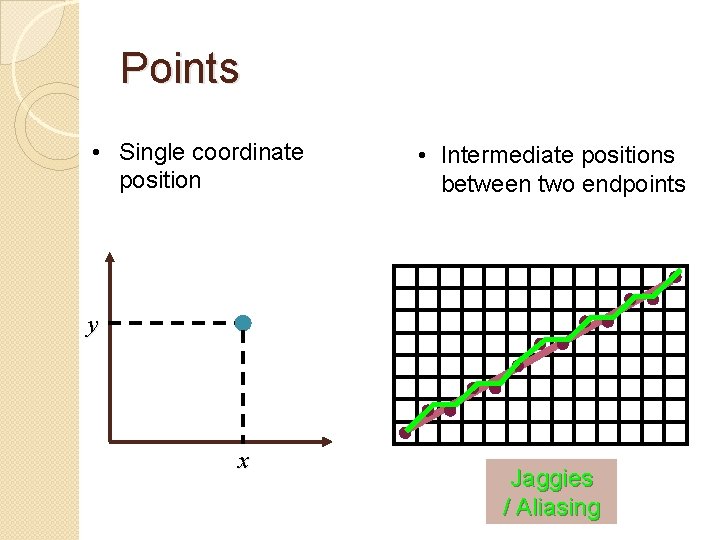
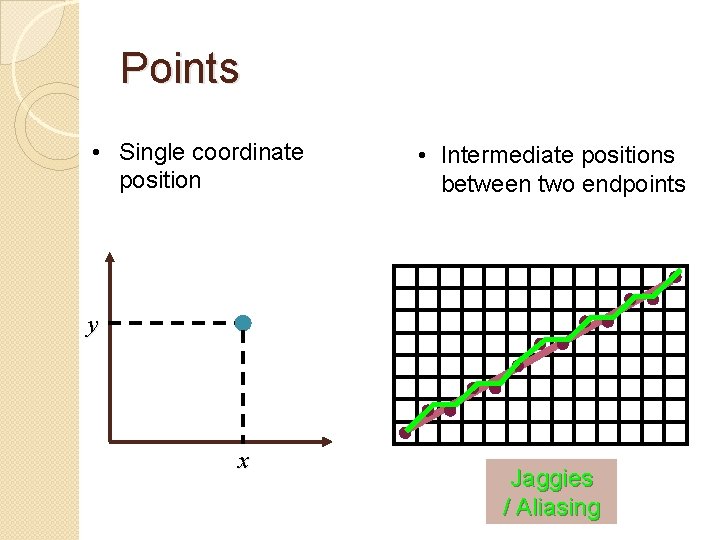
Points • Single coordinate position • Intermediate positions between two endpoints y x Jaggies / Aliasing

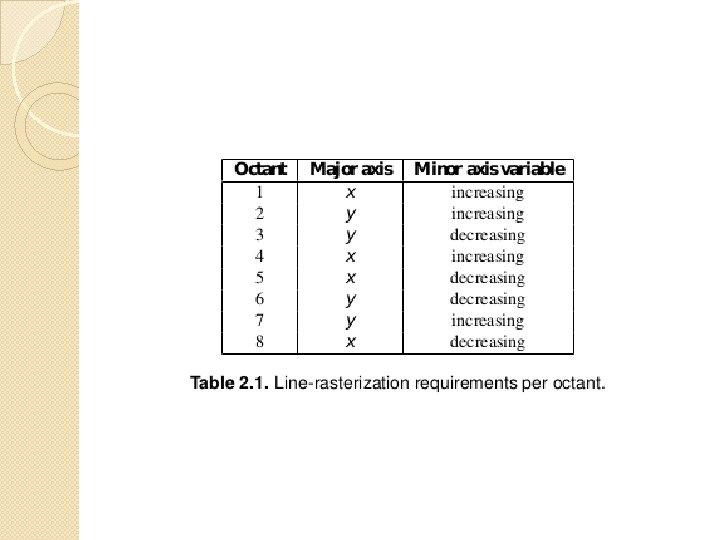
Lines DDA Algorithm � Digital differential analyzer (DDA) ◦ Scan-conversion line algorithm for �Based on calculating either y or x � Algorithm overview ◦ Sample the line at unit intervals in one coordinate �If |m| is below 1, sample in x coordinate �Else, sample in y coordinate ◦ Determine corresponding integer values in other coordinate ◦ Until the final endpoint is reached

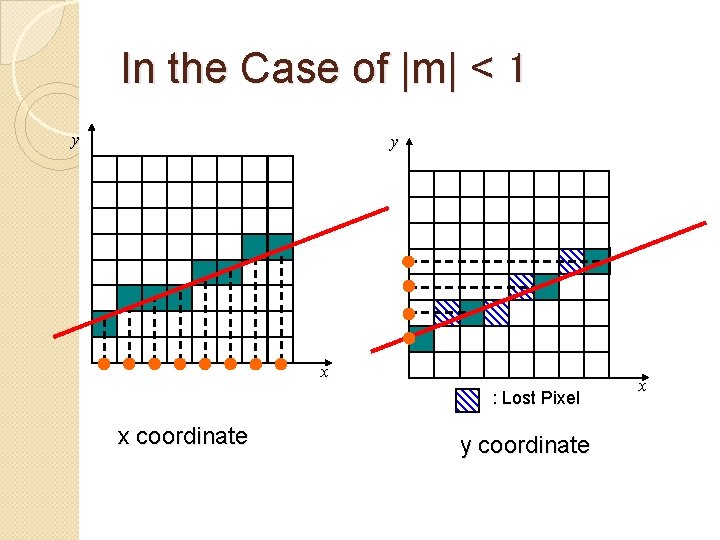
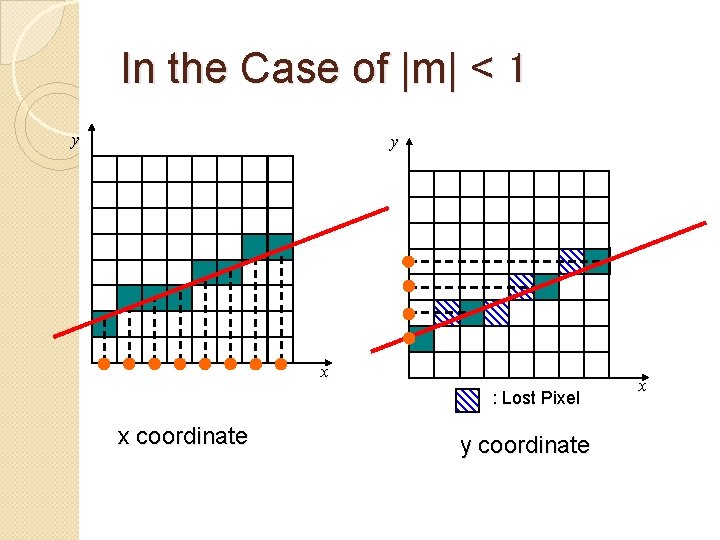
In the Case of |m| < 1 y y x : Lost Pixel x coordinate y coordinate x

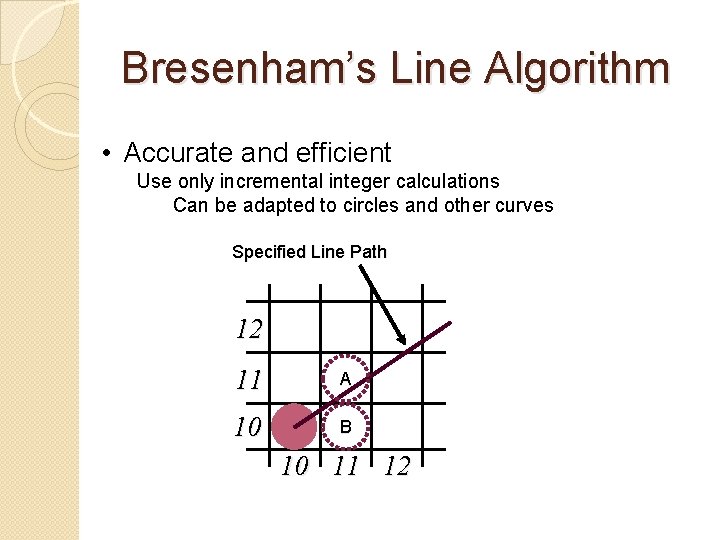
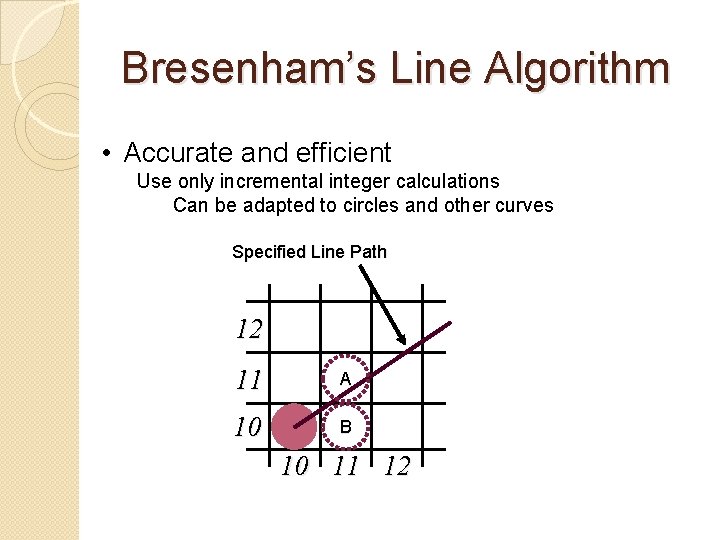
Bresenham’s Line Algorithm • Accurate and efficient Use only incremental integer calculations Can be adapted to circles and other curves Specified Line Path 12 11 A 10 B 10 11 12

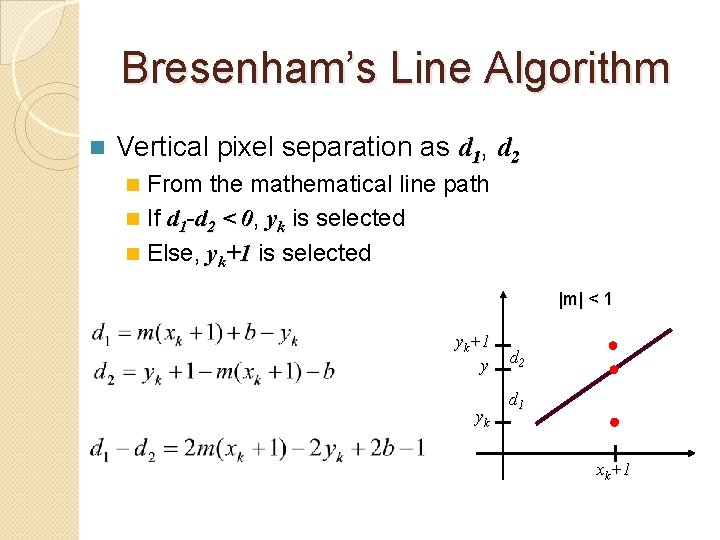
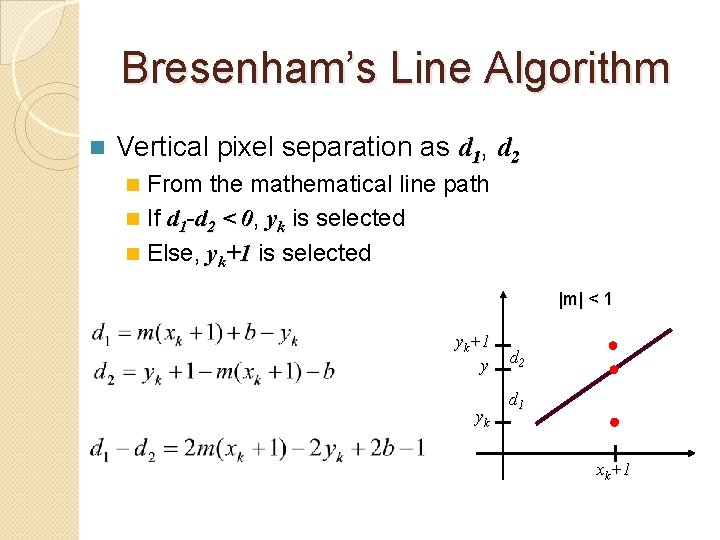
Bresenham’s Line Algorithm n Vertical pixel separation as d 1, d 2 From the mathematical line path n If d 1 -d 2 < 0, 0 yk is selected n Else, yk+1 is selected n |m| < 1 yk+1 y yk d 2 d 1 xk+1

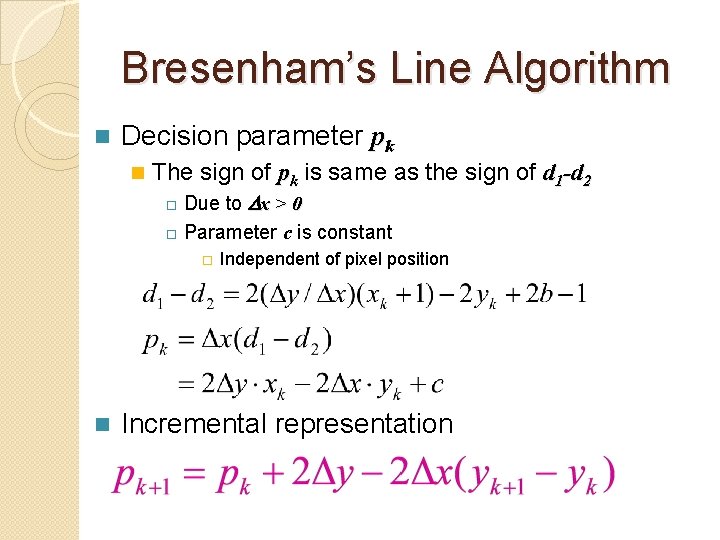
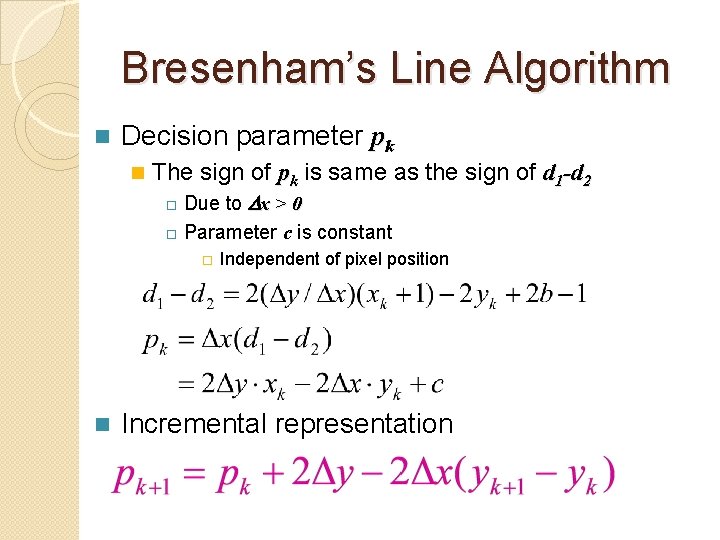
Bresenham’s Line Algorithm n Decision parameter pk n The sign of pk is same as the sign of d 1 -d 2 Due to x > 0 o Parameter c is constant o o n Independent of pixel position Incremental representation




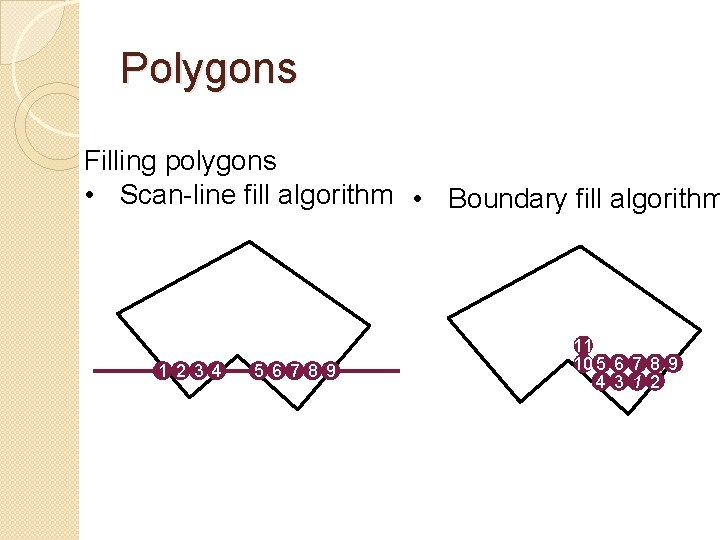
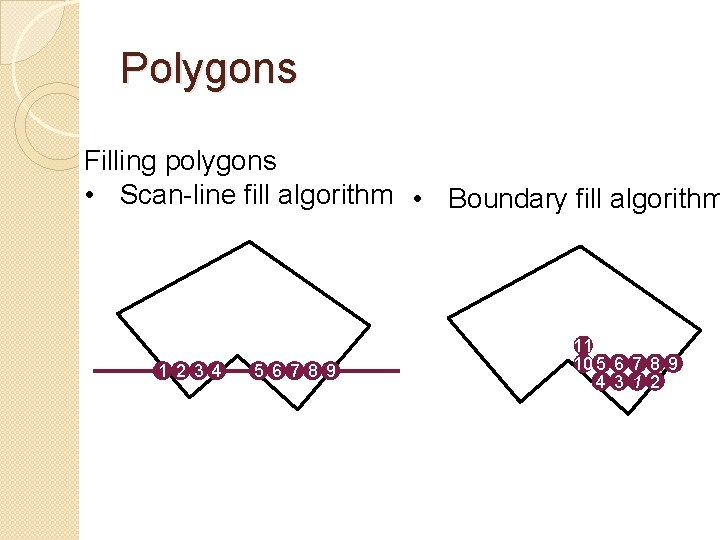
Polygons Filling polygons • Scan-line fill algorithm • Boundary fill algorithm 1 2 3 4 5 6 7 8 9 11 10 5 6 7 8 9 4 3 1 2

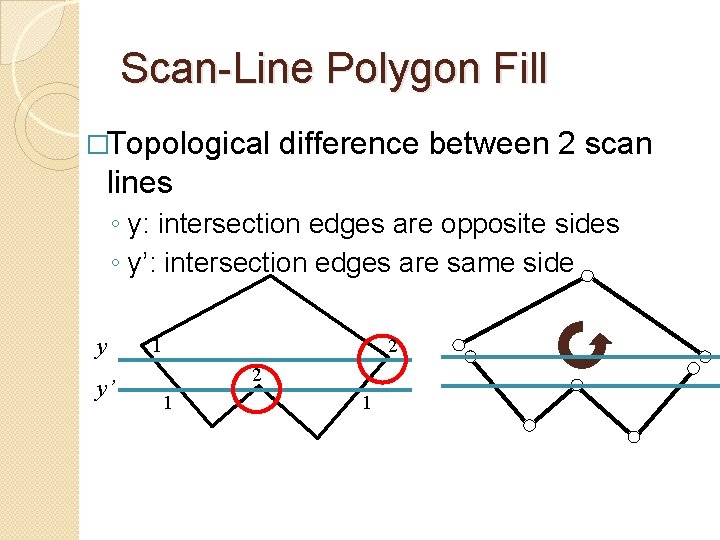
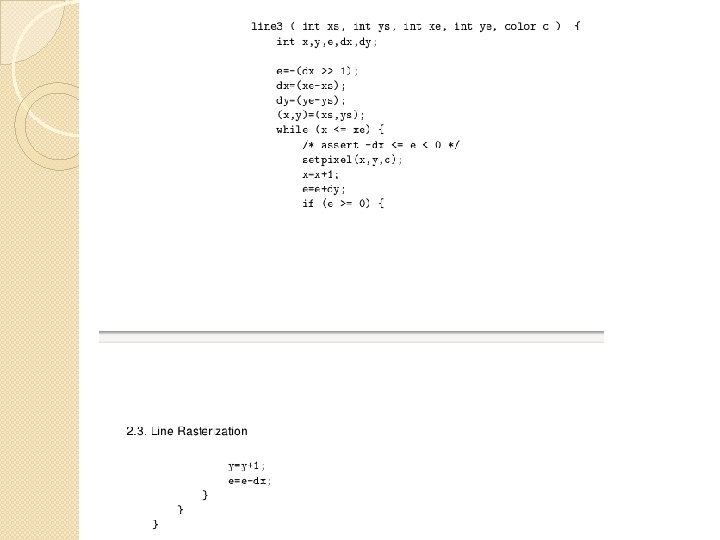
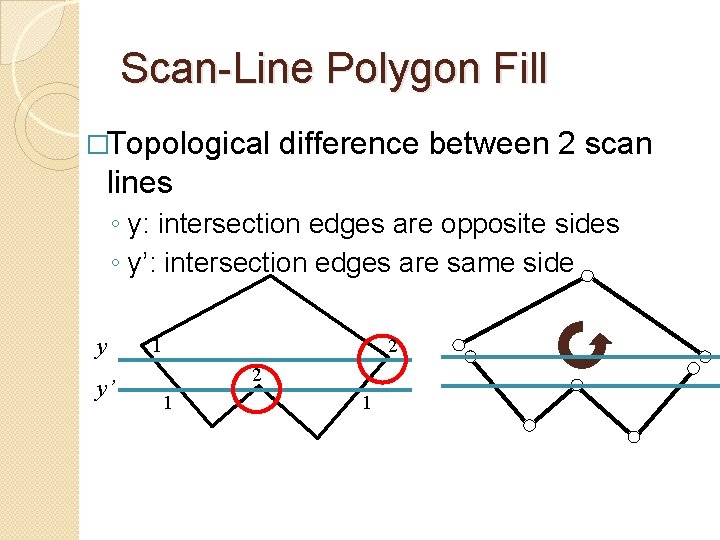
Scan-Line Polygon Fill �Topological difference between 2 scan lines ◦ y: intersection edges are opposite sides ◦ y’: intersection edges are same side y y’ 1 2 2 1 1

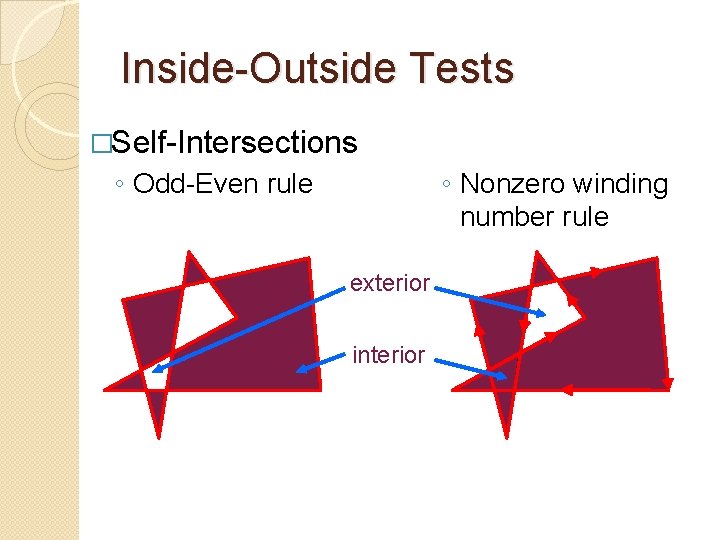
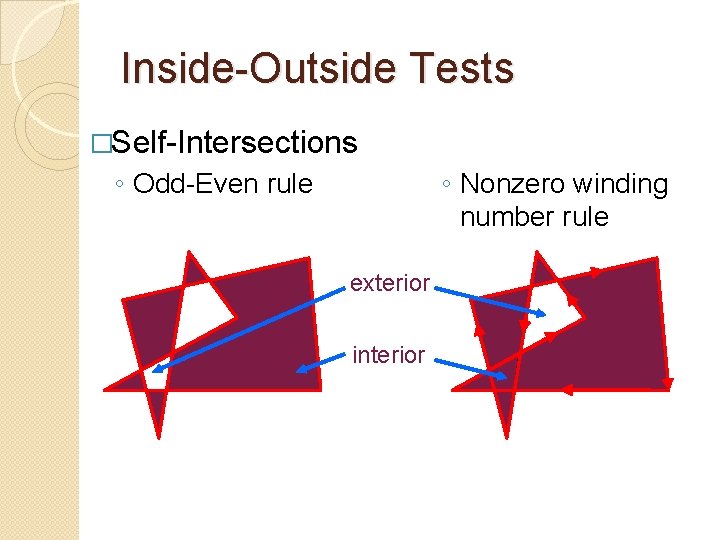
Inside-Outside Tests �Self-Intersections ◦ Odd-Even rule ◦ Nonzero winding number rule exterior interior

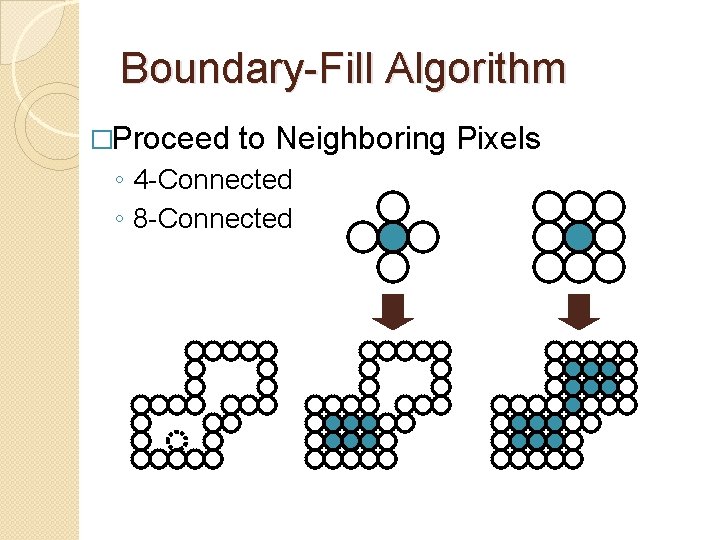
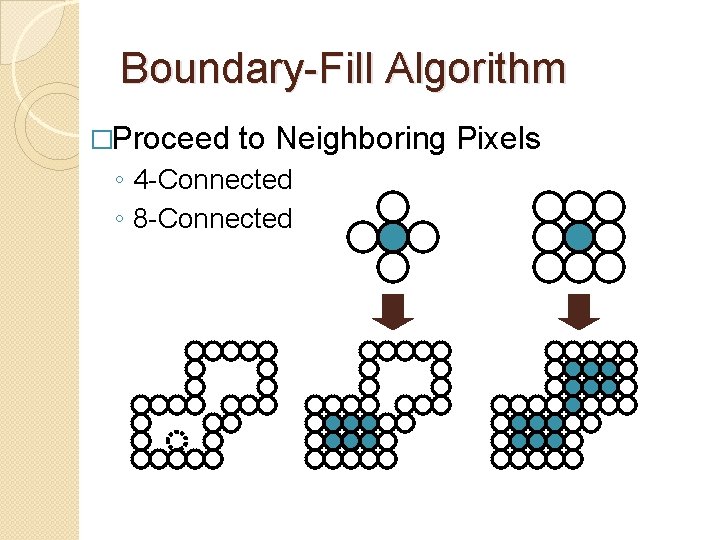
Boundary-Fill Algorithm �Proceed to Neighboring Pixels ◦ 4 -Connected ◦ 8 -Connected

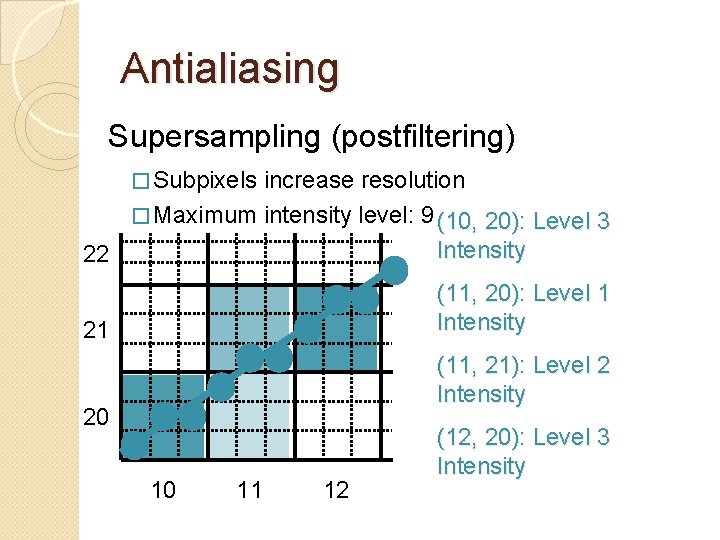
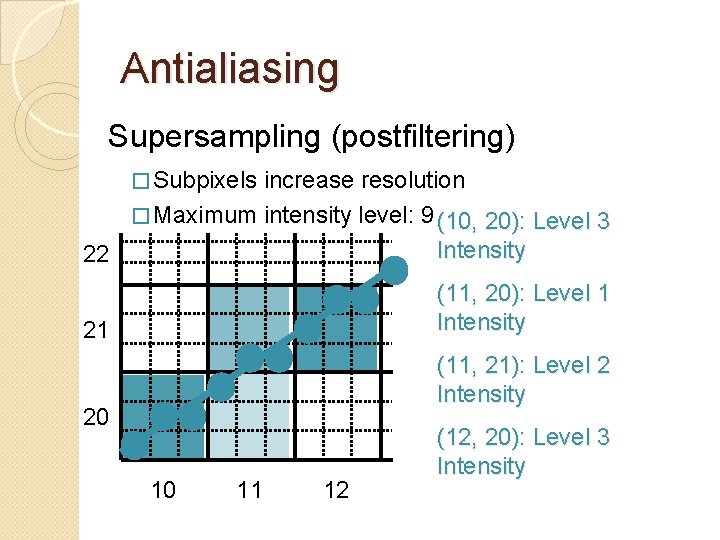
Antialiasing Supersampling (postfiltering) � Subpixels increase resolution � Maximum intensity level: 9 (10, 20): Level 3 Intensity 22 (11, 20): Level 1 Intensity 21 (11, 21): Level 2 Intensity 20 10 11 12 (12, 20): Level 3 Intensity

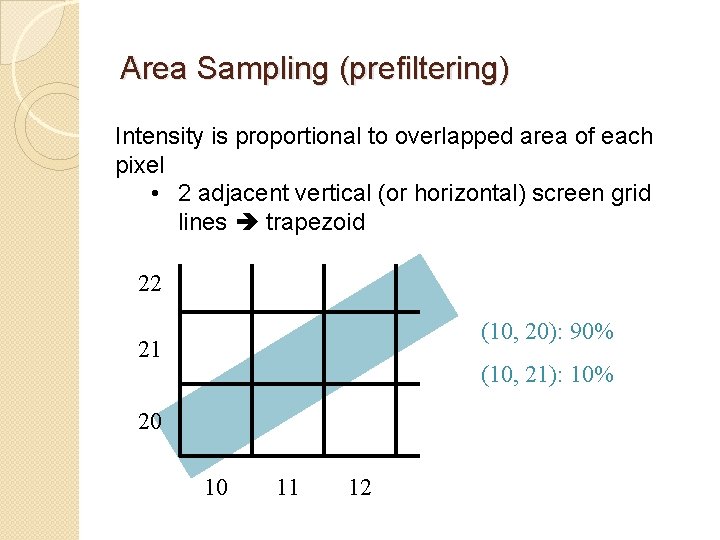
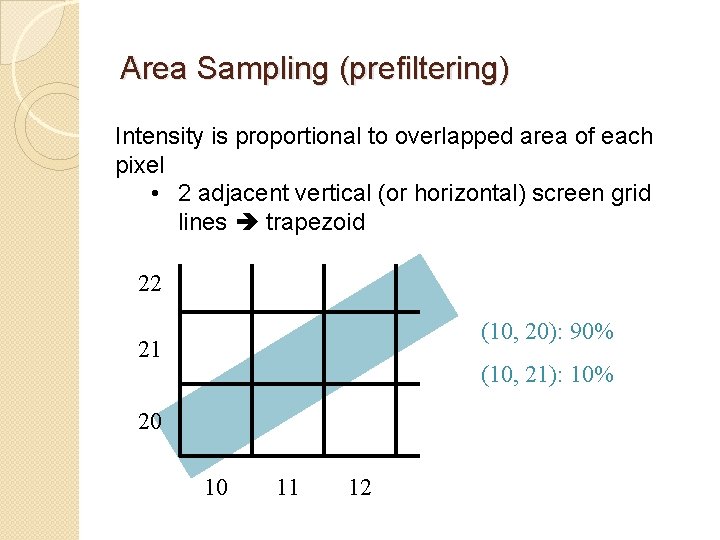
Area Sampling (prefiltering) Intensity is proportional to overlapped area of each pixel • 2 adjacent vertical (or horizontal) screen grid lines trapezoid 22 (10, 20): 90% 21 (10, 21): 10% 20 10 11 12

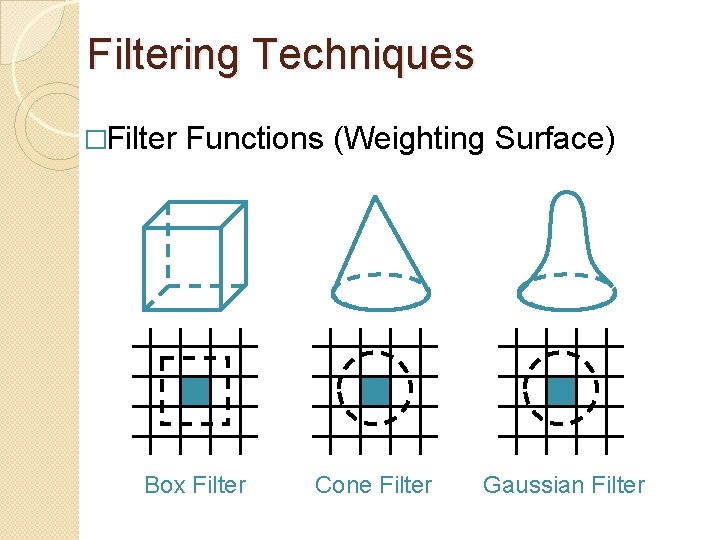
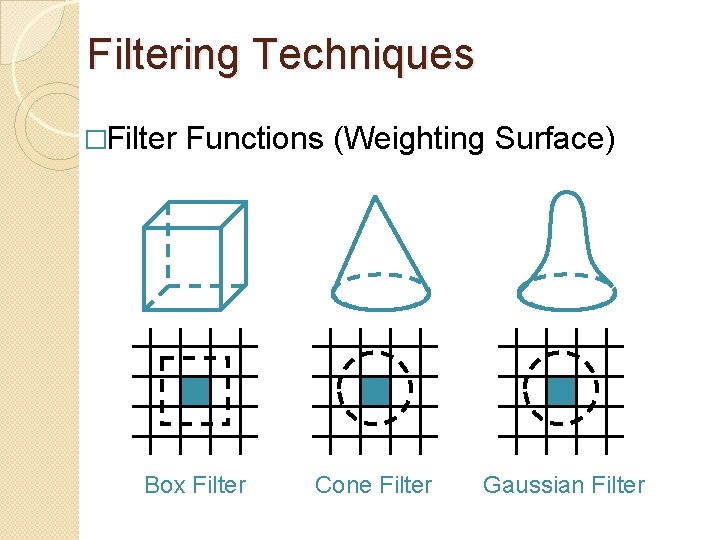
Filtering Techniques �Filter Functions (Weighting Surface) Box Filter Cone Filter Gaussian Filter

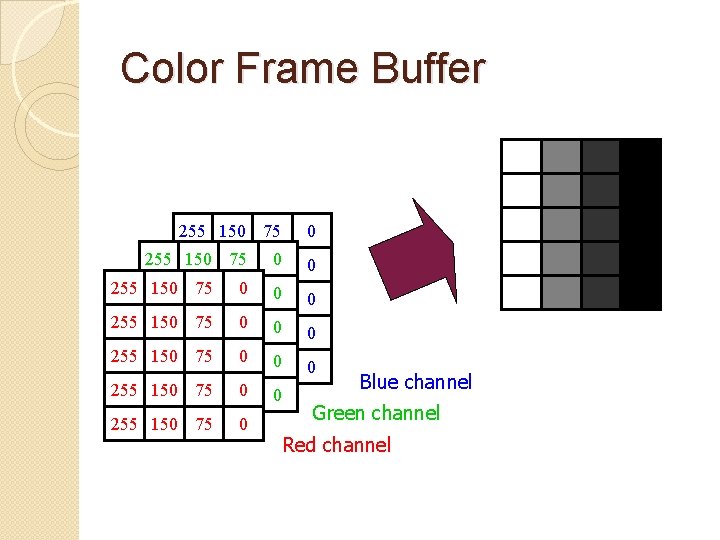
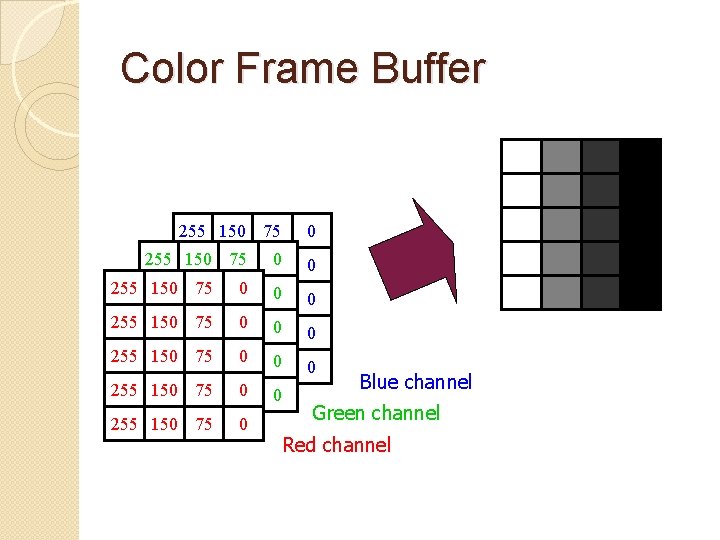
Color Frame Buffer 255 150 75 255 255 255 150 150 75 750 255 255 150 150 150 75 750 255 150 75 0 0 750 0 0 Blue channel Green channel Red channel

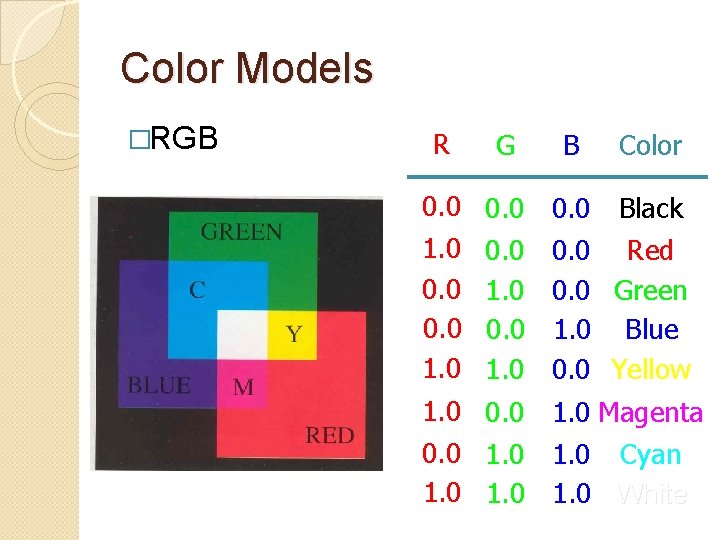
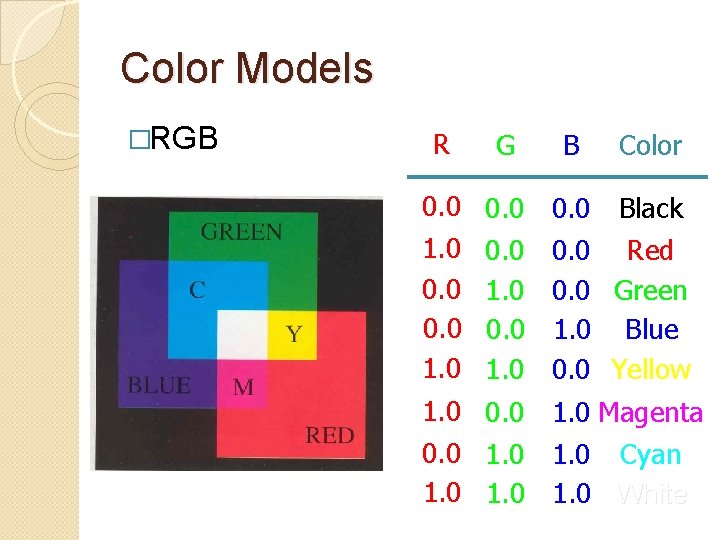
Color Models �RGB R G 0. 0 1. 0 0. 0 1. 0 B Color 0. 0 Black 0. 0 Red 0. 0 Green 1. 0 Blue 0. 0 Yellow 1. 0 0. 0 1. 0 Magenta 0. 0 1. 0 Cyan 1. 0 White

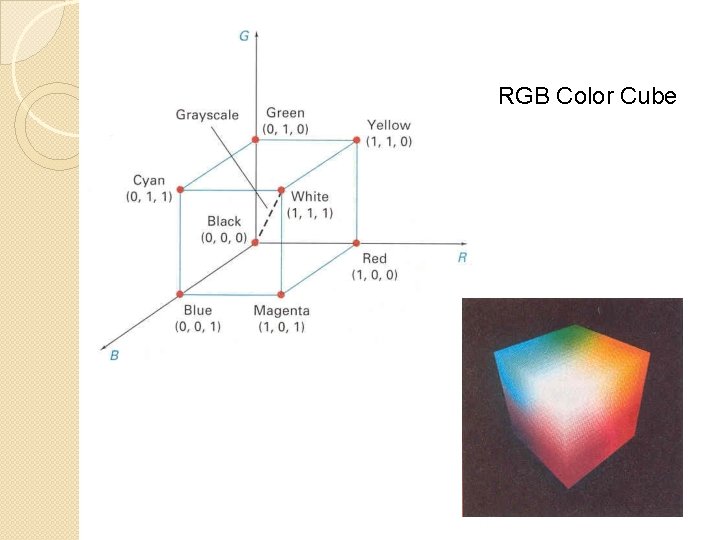
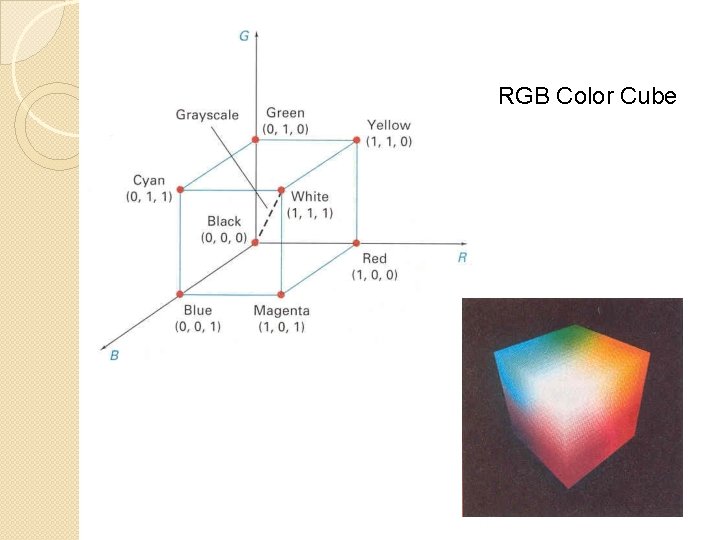
RGB Color Cube

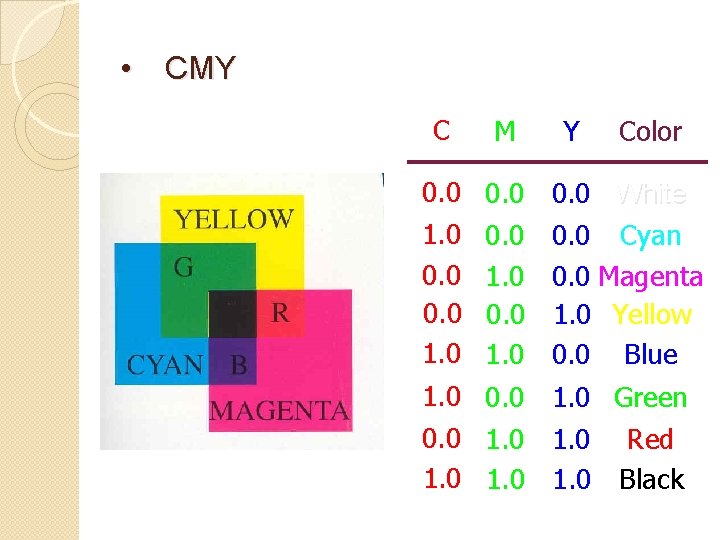
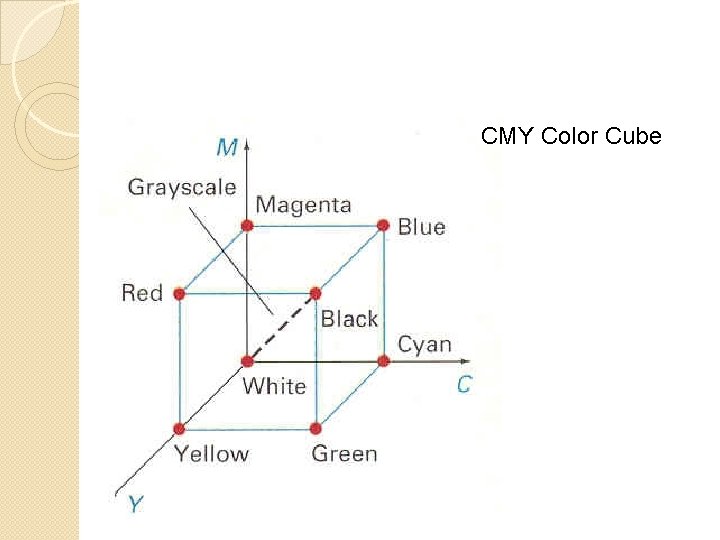
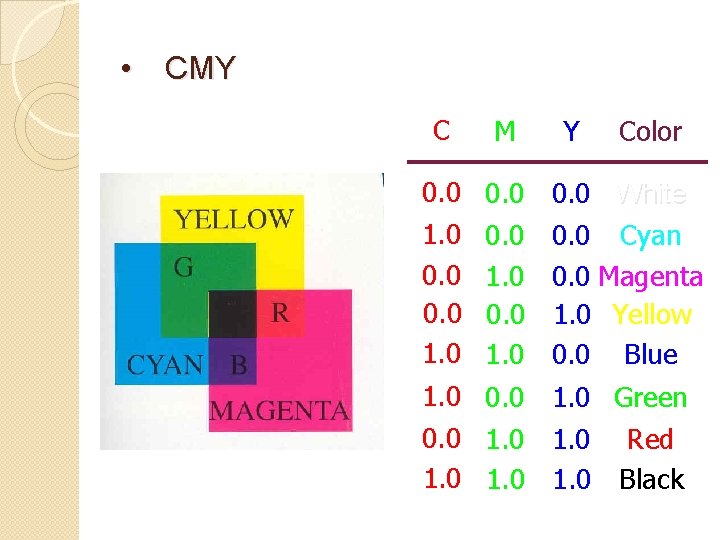
• CMY C M 0. 0 1. 0 0. 0 1. 0 Y Color 0. 0 White 0. 0 Cyan 0. 0 Magenta 1. 0 Yellow 0. 0 Blue 1. 0 0. 0 1. 0 Green 0. 0 1. 0 Red 1. 0 Black

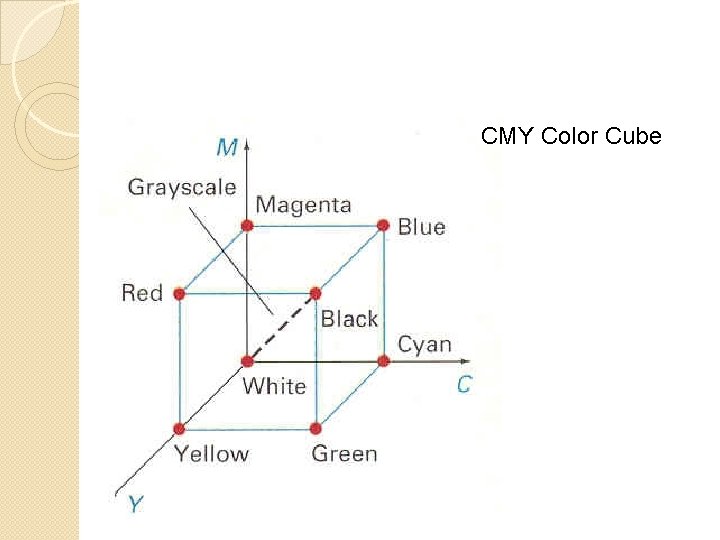
CMY Color Cube

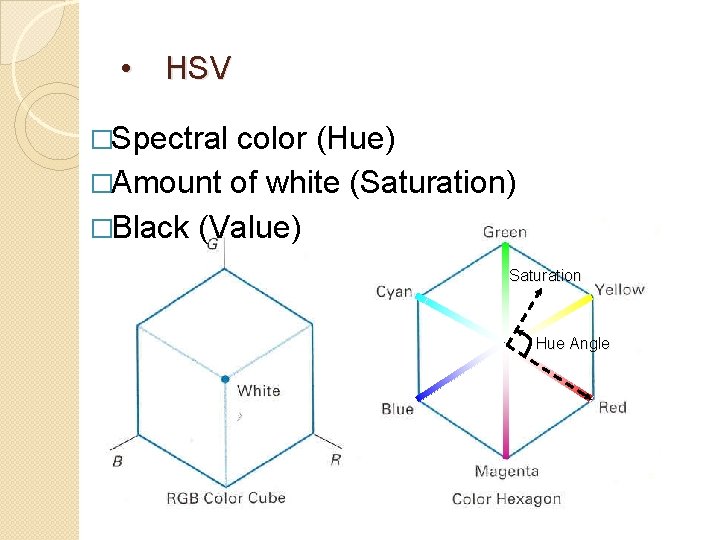
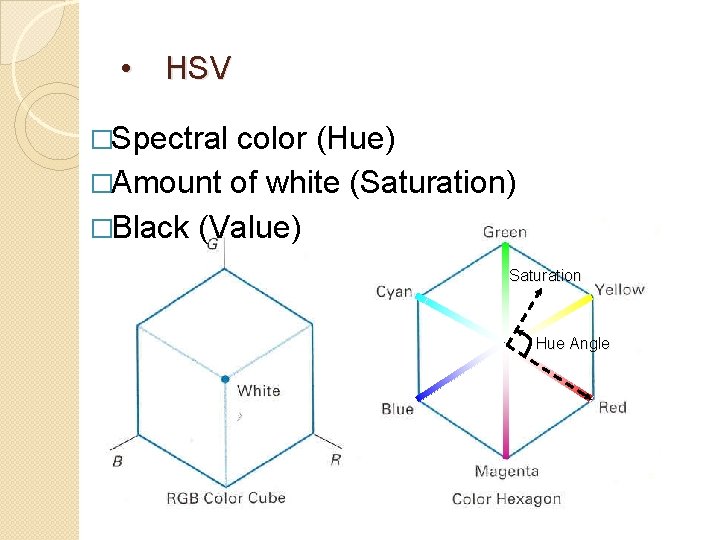
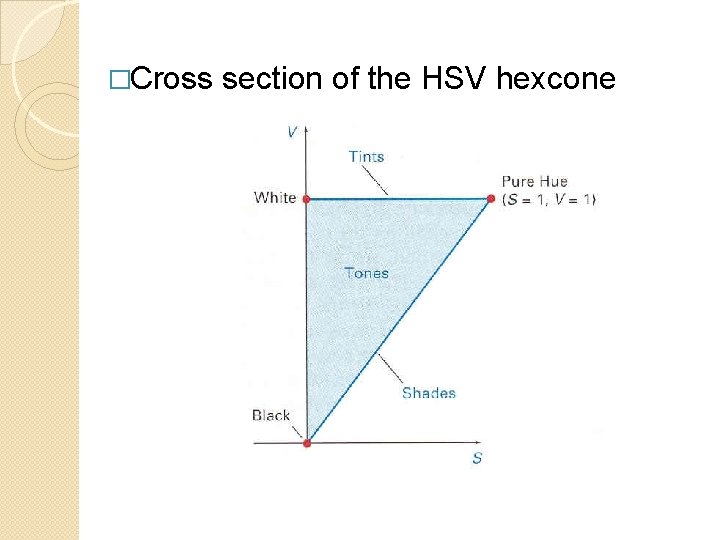
• HSV �Spectral color (Hue) �Amount of white (Saturation) �Black (Value) Saturation Hue Angle

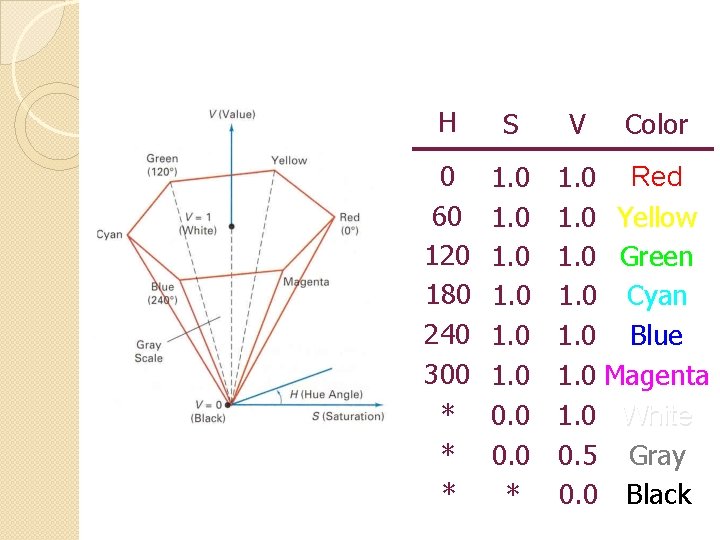
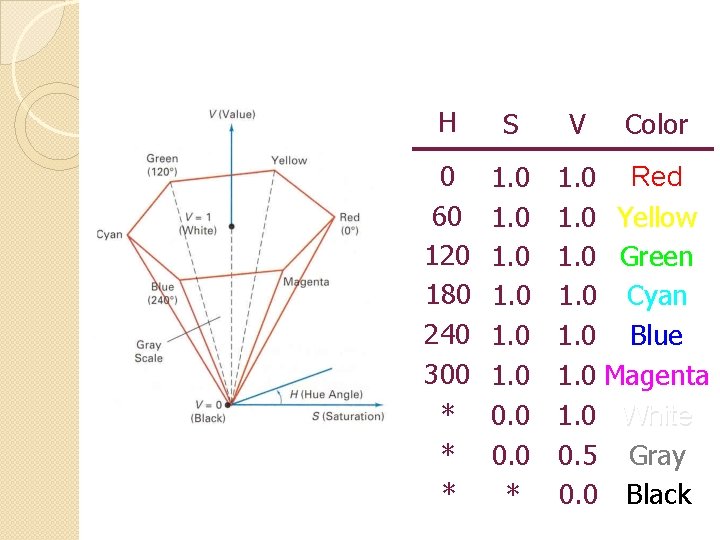
H S 0 60 120 180 240 300 * * * 1. 0 1. 0 0. 0 * V Color 1. 0 Red 1. 0 Yellow 1. 0 Green 1. 0 Cyan 1. 0 Blue 1. 0 Magenta 1. 0 White 0. 5 Gray 0. 0 Black

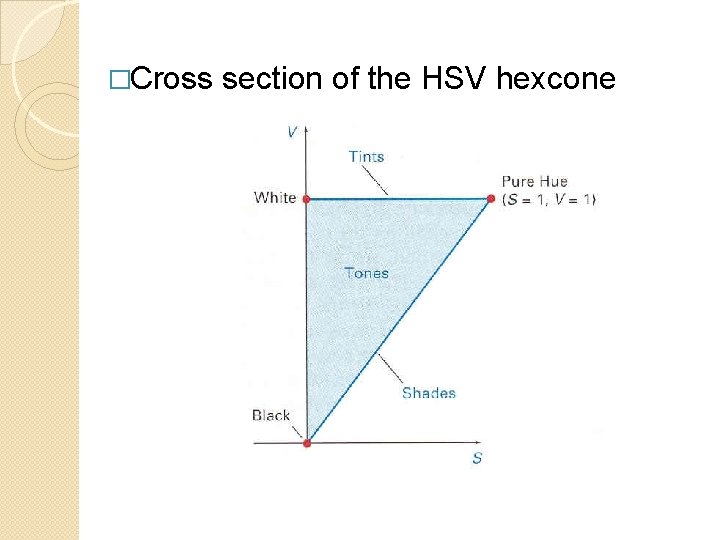
�Cross section of the HSV hexcone

Pustaka kucg. korea. ac. kr › education › CSCE 321 › tutor_ http: //dhityatriez. blogspot. com/2009/10/output -primitif. html https: //edwinfebrianto. blogspot. com/2013/01/primitivedrawing. html

Jangan dipersulit Terima Kasih