Predstavljanje slika Uvod u organizaciju raunara Saa Malkov
































- Slides: 32

Predstavljanje slika Uvod u organizaciju računara Saša Malkov

Boje Postoje dva osnovna modela predstavljanja boja – dodavanjem – oduzimanjem 2

Propuštanje svetlosti (eksp. ) Između izvora bele svetlosti i belog papira postavljamo obojena stakla – žuto staklo propušta žutu svetlost – crveno propušta crvenu – ako žutu svetlost propustimo kroz crveno staklo, prolazi crvena svetlost – ako crvenu svetlost propustimo kroz žuto staklo, prolazi crvena svetlost – zaključujemo da je crvena svetlost komponenta žute svetlosti 3

Aditivni model boja Uočavaju se tri osnovne obojene komponente bele svetlosti: – crvena – zelena – plava Sve ostale obojene svetlosti mogu se dobiti kombinacijom prethodnih u različitim intenzitetima Model se obično naziva RGB 4

Primene aditivnog modela Aditivni model se prirodno primenjuje kada se boje grade dodavanjem komponenti svetlosti – monitori – projektori Nije idealan u slučajevima kada se boja dobija na drugi način 5

Oduzimanje boja (eksp. ) U eksperimentu staklo neke komponente svetlosti propušta, a ostale zadržava Ako za osnovne boje uzimamo one koje prolaze kada se zadržavaju osnovne komponente svetlosti, dobijaju se: – – žuta (zadržana je plava) plavozelena (zadržana je crvena) ružičasta (zadržana je zelena) crna (zadržana je bela) Model se obično naziva CMYK 6

Primene subtraktivnog modela Subtraktivni model se prirodno primenjuje kada se boje grade odbijanjem svetlosti, tj. zadržavanjem komponenti – slikanje – štampanje – uopšte, nanošenje bojenih materija na posmatranu površinu 7

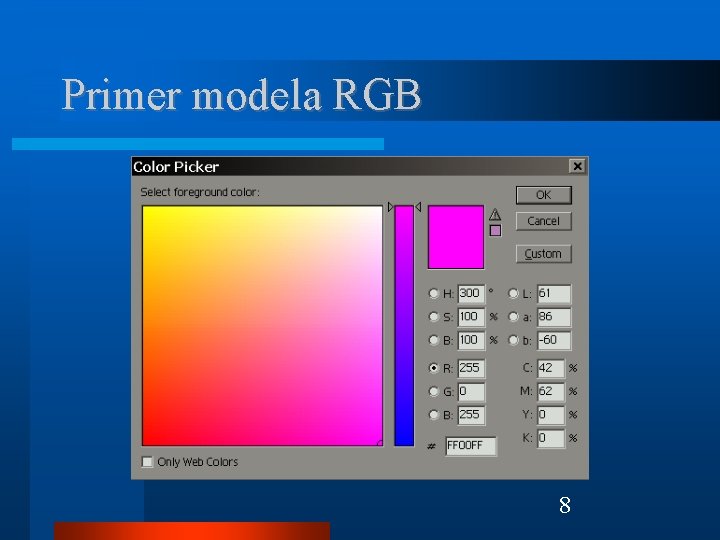
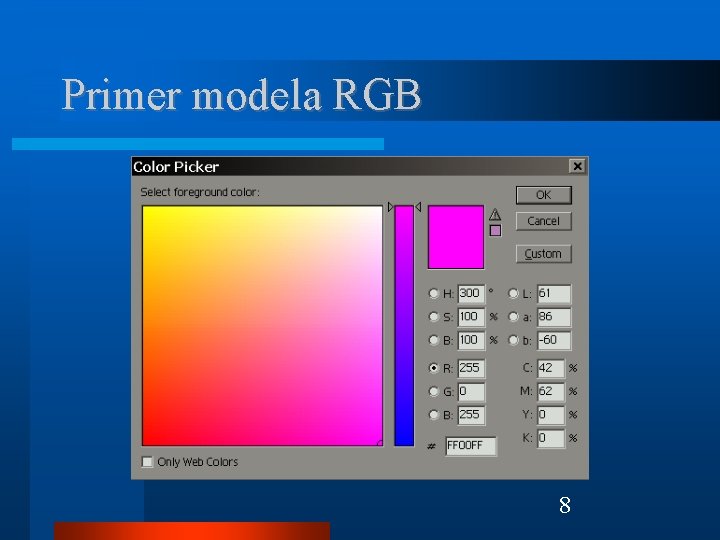
Primer modela RGB 8

Drugi modeli boja Često se primenjuje model HSB – H (hue) – ton – S (saturation) – zasićenost – B (brightness) – osvetljenost 9

Model boja HSB Ton se opisuje na krugu od 360 o: – 0 – crvena, 60 – žuta, 120 – zelena, 180 – plavozelena, 240 – plava, 300 - ružičasta Zasićenost se opisuje sa 0 -100% – siva boja, 100% - čista (jarka) boja Osvetljenost se opisuje sa 0 -100% – 0% - crna, 100% - čista svetla boja 10

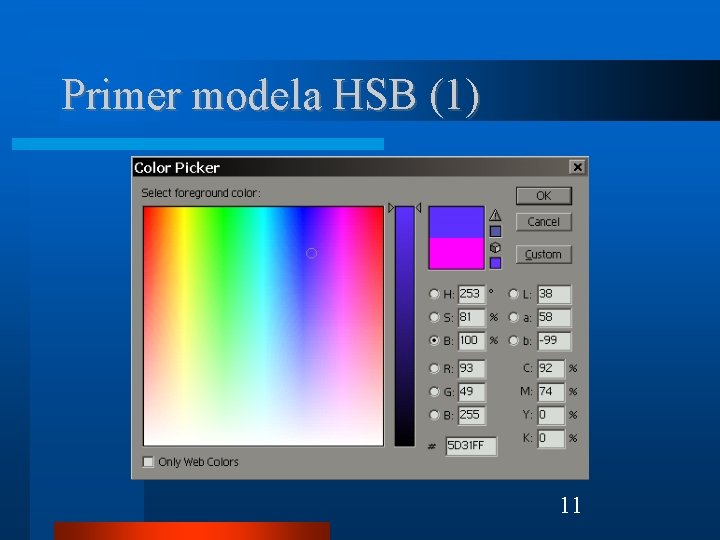
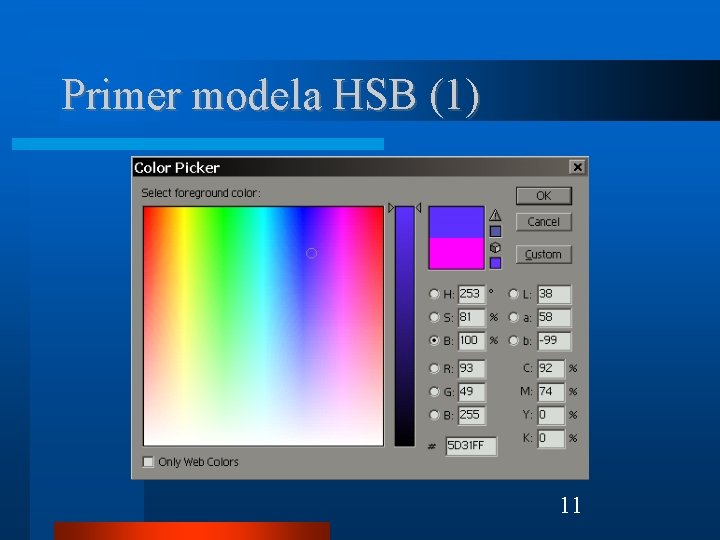
Primer modela HSB (1) 11

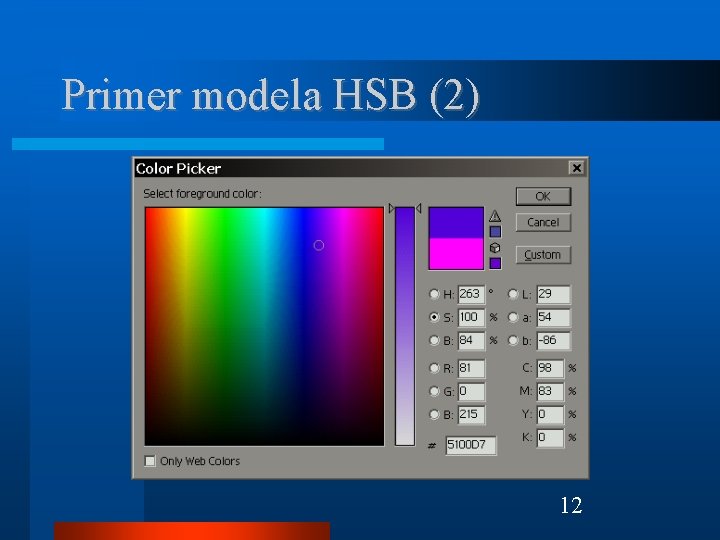
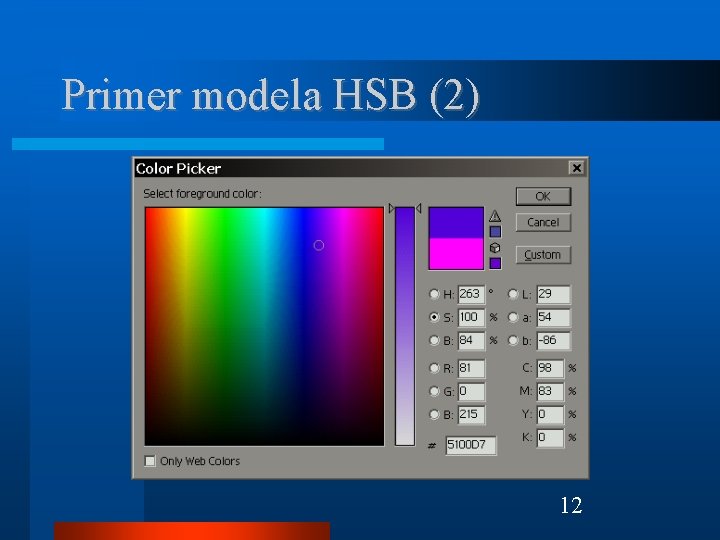
Primer modela HSB (2) 12

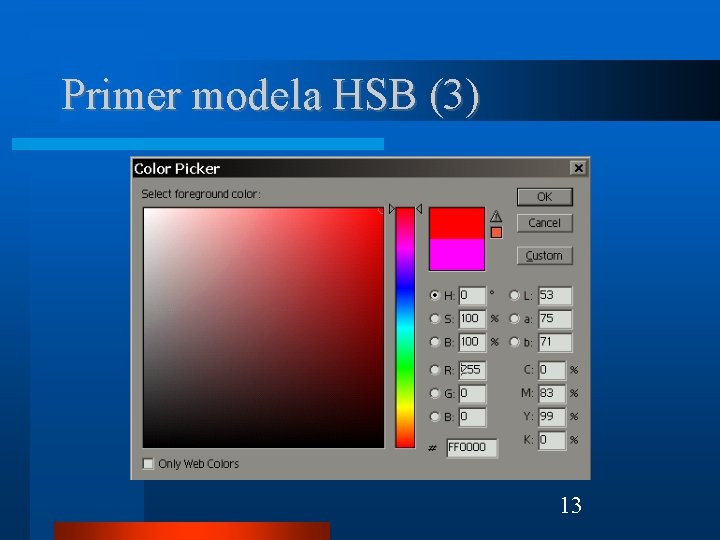
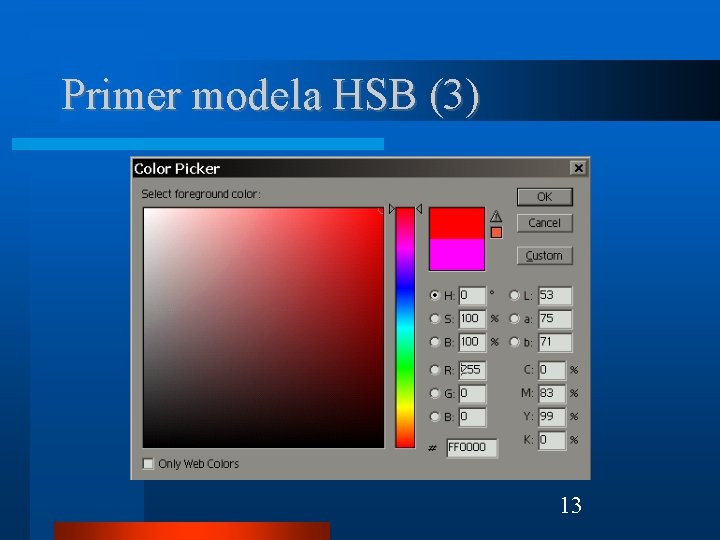
Primer modela HSB (3) 13

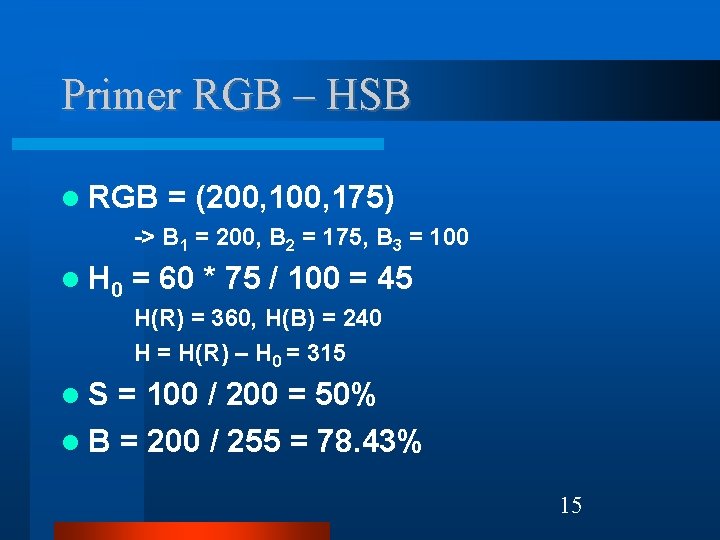
HSB i RGB Ton određuje odnos dve najizraženije RGB komponente: otklon = H 0 = 60 * (B 2 -B 3) / (B 1 -B 3) H = vrednost za kom. 1 + otklon prema vrednosti kom. 2 Zasićenost određuju najintenzivnija i najslabija RGB komponenta: S = (B 1 -B 3) / B 1 Osvetljenost određuje najintenzivnija komponenta RGB: B = B 1 / raspon 14

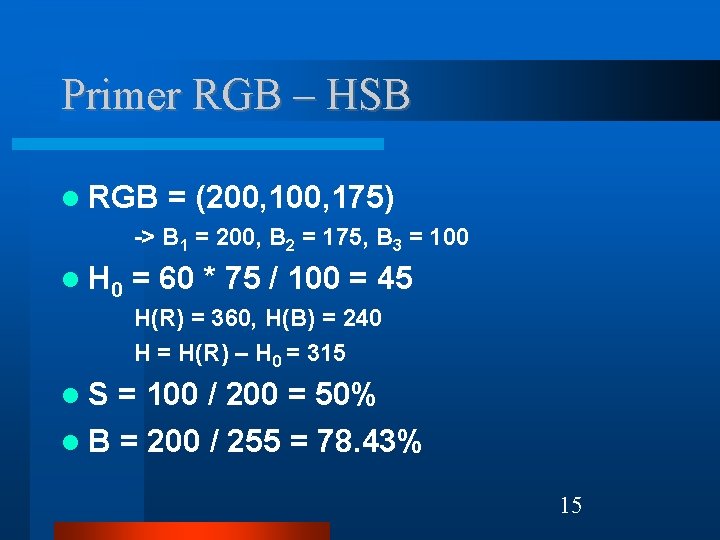
Primer RGB – HSB RGB = (200, 175) -> B 1 = 200, B 2 = 175, B 3 = 100 H 0 = 60 * 75 / 100 = 45 H(R) = 360, H(B) = 240 H = H(R) – H 0 = 315 S = 100 / 200 = 50% B = 200 / 255 = 78. 43% 15

Predstavljanje slike Slika se u digitalnim sistemima predstavlja matricom tačaka - piksela Parametri predstavljanja su – rezolucija – dinamički raspon 16

Rezolucija je mera preciznosti predstavljanja – relativna rezolucija je broj piksela po jedinici dužine (obično po inču) – apsolutna rezolucija je veličina matrice mereno brojem piksela 17

Dinamički raspon određuje preciznost predstavljanja pojedinačnih piksela Izražava se brojem različitih podržanih nijansi svake hromatske komponente svetlosti – dinamički raspon monohromatskog piksela meri se brojem nijansi sive – dnamički raspon piksela u boji meri se brojem nijansi svake od komponenti 18

Osetljivost ljudskog oka Ljudsko oko je u stanju da raspozna oko 350000 boja – nešto je osetljivije prema nijansama zelene boje 19

Dinamički raspon – RGB Uobičajeni modeli prikazivanju su – 12 bita (4096 nijansi) – po 4 bita (16 nijansi) za svaku osnovnu komponentu – 15 bita (32768) – po 5 bita (32) – 16 bita (65536) – po 5 bita (32) za crvenu i plavu i 6 bita (64) za zelenu – 24 bita (16777216) – po 8 bita (256) 20

Dinamički raspon – RGB (2) Uobičajeni modeli pri obradi su – 30 bita – po 10 bita (1024) – 36 bita – po 12 bita (4096) – 48 bita – po 16 bita (65536) Smisao ovih formata je u očuvanju kvaliteta pri obradi slika – Normalno ljudsko oko ne može razlikovati ove zapise od 24 -bitnog 21

Zapisivanje slike Zapis slike se obično sastoji od – zaglavlja – podataka koji opisuju • • širinu visinu dinamički raspon detalje zapisa sadržaja slike – sadržaja slike 22

Veličina zapisa slike Bez kompresije za sliku je potrebno S*V*B/8 bajtova, gde je – – S – širina slike u pikselima V – visina slike u pikselima B – broj bitova kojima se opisuje svaki piksel Pored toga, potreban je i određen prostor za zaglavlje Na primer – 1024 x 768 x 16 / 8 = 1. 5 MB – 1600 x 1200 x 24 / 8= 5. 5 MB 23

Veličina zapisa slike (2) Pri pripremi za štampu, veličina slike se procenjuje kao: S*V*R*R*B / 8 • • S – širina slike u cm (inch) V – visina slike u cm (inch) B – broj bitova kojima se opisuje svaki piksel R – rezolucija slike u broju piksela/cm (inch) Uobičajene rezolucije slika • za prikaz na ekranu: – 75 – 150 ppi (piksela po inču), oko 30 – 60 ppcm – za štampu – 100 – 600 ppi, oko 40 – 240 ppcm 24

Veličina zapisa slike (3) Na primer – 13 cm * 10 cm * 30 ppcm * 24 b /8 = 343 KB – 28 cm * 20 cm * 120 ppcm *24 b /8 = 23 MB 25

Kompresija slike Kompresiji slika se pristupa iz više razloga, a pre svega zbog – smanjenja zauzeća prostora – olakšavanja komunikacije • smanjivanja opterećenja kom. linija • skraćivanje trajanja prenosa podataka 26

Metodi kompresije se dele na dve osnovne kategorije – metodi kompresije bez gubitka informacija – metodi kompresije sa gubitkom informacija 27

Kompresija bez gubitka Obično počivaju na opštim algoritmima za kompresiju podataka – najbolje rezultate daju ako slike imaju veće površine koje su jednobojne ili popunjene nekim jednostavnim uzorcima • linijski crteži, ilustracije, stripovi, uzorci ekrana, . . . – nisu efikasni u slučaju slika sa puno prelaza tonova: • fotografije, intenzivno šarene slike 28

Kompresija bez gubitka (2) Neki od formata za zapisivanje slika: – BMP – GIF – TIF – PNG Primeri. . . 29

Kompresija sa gubitkom Počivaju na specifičnim algoritmima koji su projektovani upravo za rad sa slikama Opisuju delove slike nekim matematočkim modelom sa izabranom preciznošću aproksimacije Preciznost aproksimacije se obično može konfigurisati – veća preciznost – manja kompresija – manja preciznost – veća kompresija 30

Model kompresije sa gubitkom Koristi se činjenica da oko raspoznaje – oko 128 tonova – 16 (žuta) do 23 (crvena) zasićenosti – oko 128 nivoa osvetljenosti Pri kompresiji je važnije očuvati ton i osvetljenost nego zasićenost Zato se često primenjuje model boja čije komponente kvalitativno opisuju svetlost: – HSB, YUV, HLS, . . . 31

Primeri slika sa različitim kompresijama. . . 32
 Sasa malkov
Sasa malkov Napon izmedju dve faze
Napon izmedju dve faze Predstavljanje proizvoda primjer
Predstavljanje proizvoda primjer Hiperbolički paraboloid
Hiperbolički paraboloid Izobare i izohipse
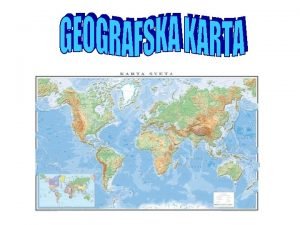
Izobare i izohipse Globus mapa
Globus mapa Nedbank senior travel insurance
Nedbank senior travel insurance Suullani ylistän jeesustani
Suullani ylistän jeesustani Ela saa
Ela saa Leg angle congruence theorem
Leg angle congruence theorem Toastmasters saa
Toastmasters saa Saa erp hcm
Saa erp hcm Saa
Saa How to solve the ambiguous case
How to solve the ambiguous case Druva insync ad fs integration
Druva insync ad fs integration Saa
Saa Toimittaja ei saa osallistua turvallisuusyhteistyöhön
Toimittaja ei saa osallistua turvallisuusyhteistyöhön A journey to hope saa
A journey to hope saa Mit saa
Mit saa Toastmasters' saa duties
Toastmasters' saa duties Cloud
Cloud Miten gravitaatiovuorovaikutus ilmenee
Miten gravitaatiovuorovaikutus ilmenee Ura ili sat
Ura ili sat Strizibuba slika
Strizibuba slika Lucija meštrović
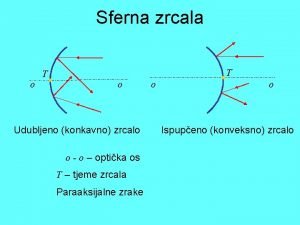
Lucija meštrović Konkavno i konveksno zrcalo
Konkavno i konveksno zrcalo Obrada slika
Obrada slika Vrste pripovjedne tehnike
Vrste pripovjedne tehnike Centralnosimetrična slika
Centralnosimetrična slika Kako se zove stih od 3 sloga
Kako se zove stih od 3 sloga Sedumagolna prizma
Sedumagolna prizma Monokromatska slika
Monokromatska slika Filmska slika
Filmska slika