PPA course 5 Materi Cascading Style Sheet Cascading













- Slides: 13

PPA – course 5 Materi: Cascading Style Sheet

Cascading Style Sheet • What is CSS? sebuah standar yang digunakan untuk mendefinisikan tampilan secara seragam dan akurat. Contoh: Perubahan warna pada judul menjadi hijau dan text menjadi biru. Dengan metode biasa: ubah atribut warna masing element / tag html satu persatu Dengan CSS : dilakukan dengan satu langkah

Tipe CSS (1) • Inline – Merupakan style yang terlemah karena editing harus dilakukan disemua bagian dimana inline berada – Mirip dengan atribut biasa. – Bagian dari <BODY> <H 1 style=“color: orange; font-family: verdana”> This is sample inline text </H 1> </BODY>

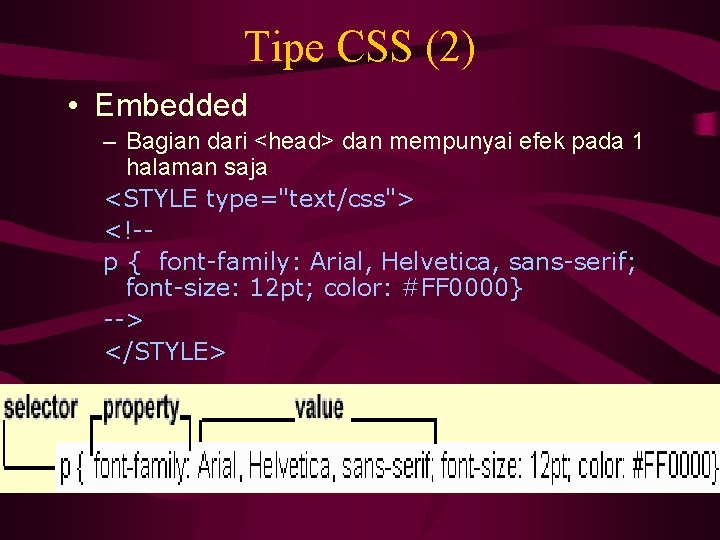
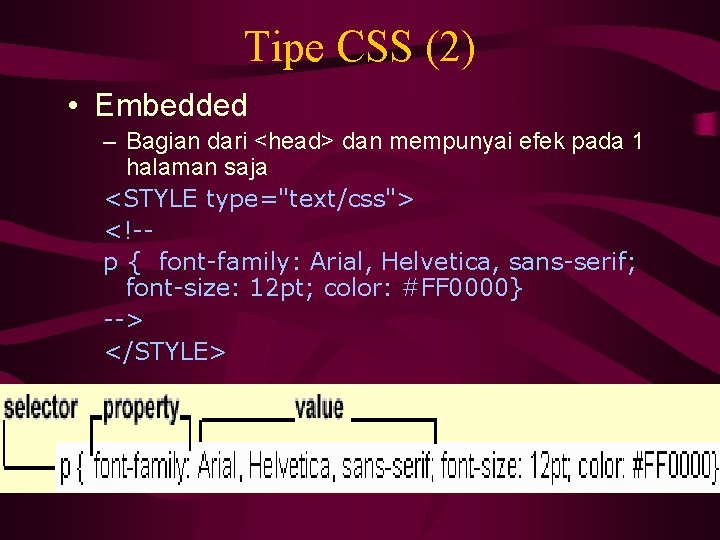
Tipe CSS (2) • Embedded – Bagian dari <head> dan mempunyai efek pada 1 halaman saja <STYLE type="text/css"> <!-p { font-family: Arial, Helvetica, sans-serif; font-size: 12 pt; color: #FF 0000} --> </STYLE>

Tipe CSS (2) • Classes <STYLE type="text/css"> <!-. directorname { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 12 pt; color: #FF 0000} --> </STYLE> Pada tag dimana classes dipanggil: <P CLASS="directorname">Georges Melies</P>

Tipe CSS (3) • External / Linked Style – Style yang banyak dipakai – Disimpan di file lain sehingga dengan 1 file CSS dapat dipakai di banyak file HTML lainnya – File hanya berisi style bukan tag html – Cara link css dari file html di bagian <HEAD> <LINK REL=stylesheet HREF=“mystyles. css” TYPE=“text/css”>

Tipe CSS (3) • Sedangkan file mystyles. css berisi sekumpulan selector Contoh: . bodytext { font-family: Verdana, Arial, Helvetica, sansserif; font-size: 18 pt; font-style: italic; color: #0000 CC; text-indent: 20 px}

Style Sheet Hierarchy • Inline Style overrides both Embedded and Linked Styles • Embedded Style overrides a Linked Style.

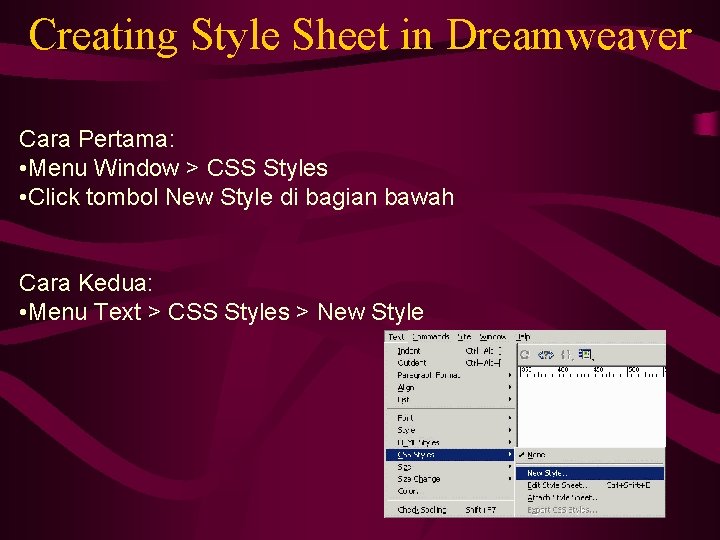
Creating Style Sheet in Dreamweaver Cara Pertama: • Menu Window > CSS Styles • Click tombol New Style di bagian bawah Cara Kedua: • Menu Text > CSS Styles > New Style

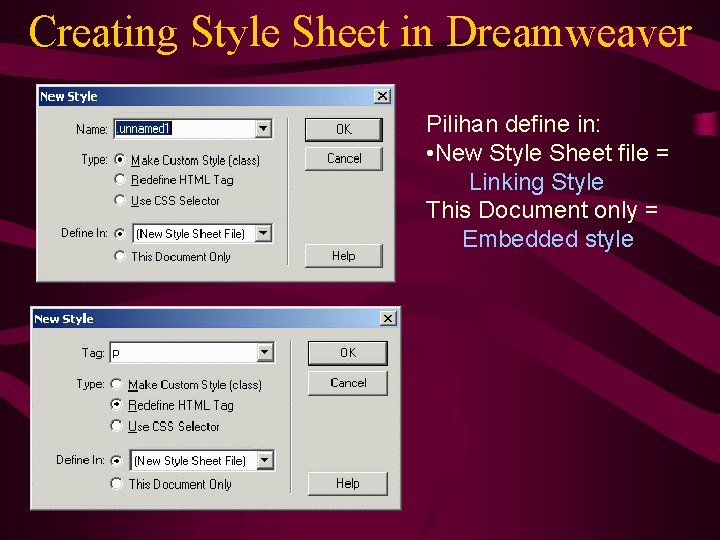
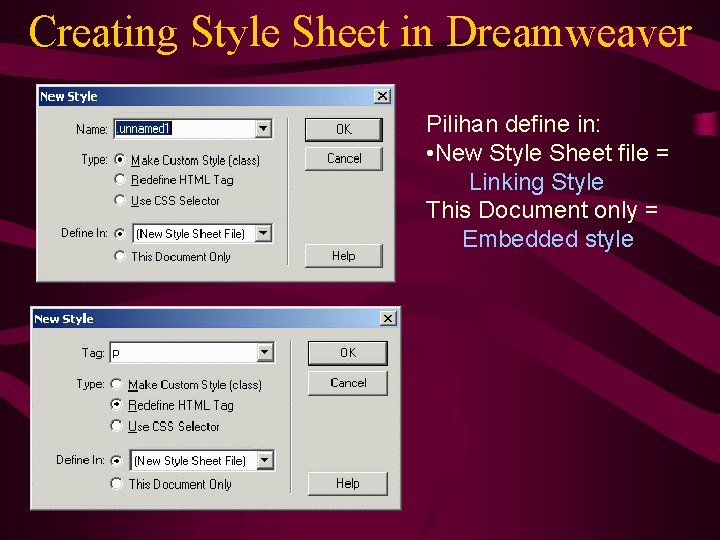
Creating Style Sheet in Dreamweaver Pilihan define in: • New Style Sheet file = Linking Style This Document only = Embedded style

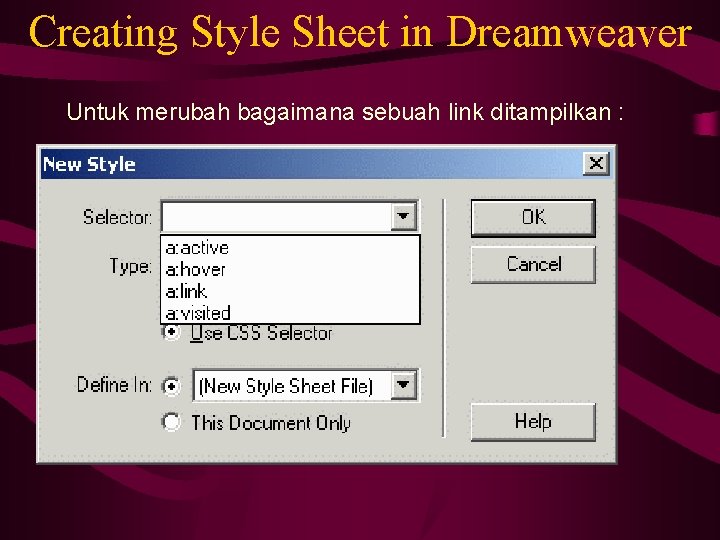
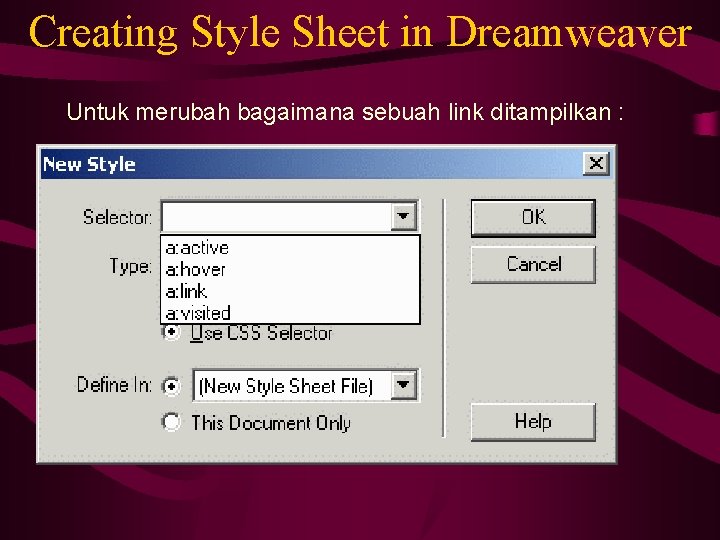
Creating Style Sheet in Dreamweaver Untuk merubah bagaimana sebuah link ditampilkan :

Latihan File latihan minggu lalu (tentang ojai) diberi tambahan CSS Langkah - langkah: • Open file html tersebut • Buatlah sebuah class yang bernama . test Yang disimpan di local root folder dengan nama styles. css Set Category : Type sebagai berikut: font : "Arial, Helvetica, san-serif“ size : "14 points“ color: "red" atau "#FF 0000“ Untuk melihat CSS panel Window > CSS Styles

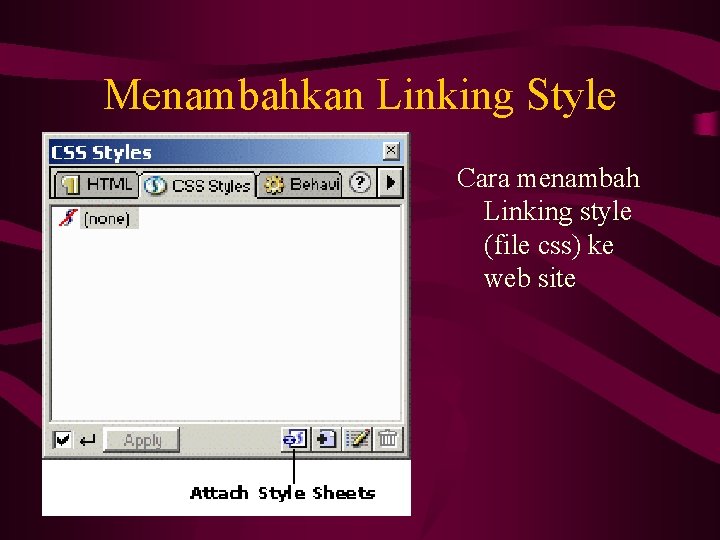
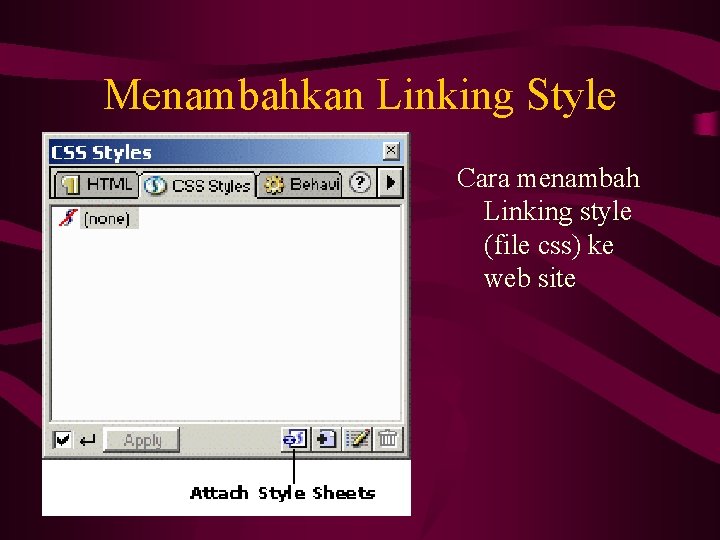
Menambahkan Linking Style Cara menambah Linking style (file css) ke web site