Poslovna informatika Prof dr Angelina Njegu Poslovna informatika













































- Slides: 45

Poslovna informatika Prof. dr Angelina Njeguš Poslovna informatika Multimedija, grafika, digitalni mediji

Poslovna informatika Prof. dr Angelina Njeguš Sadržaj Multimedija – pojam, kategorizacija i karakteristike HTML vs XML Grafika 3 D računarska grafika CAD, CAM i CIM Virtuelna realnost

Poslovna informatika Prof. dr Angelina Njeguš Multimedija – pojam § Poreklo reči: – “multi” (lat. multus) = mnogobrojan – “media” (lat. medium) = kanal ili sistem komunikacije, informacija ili zabava § Značenje: ú Medij ili sadržaj koji kombinuje različite forme/oblike sadržaja ú Obuhvata kombinaciju teksta, audio zapisa, slika, animacija, video zapisa ili oblike interaktivnog sadržaja

Poslovna informatika Prof. dr Angelina Njeguš Kategorizacija multimedije § Multimedija se može podeliti na dve kategorije: ú Linearna – Linearni aktivni sadržaj se realizuje bez navigacione kontrole gledaoca, tj. teče bez mogućnosti uticaja posmatrača i upravljanja, npr. bioskop prezentacija, filmovi … ú Nelinearna – Nelinearna interaktivnost korisnika kontroliše realizaciju, npr. video igrice ili virtuelna okruženja učenja, media player, hipermedija …

Poslovna informatika Prof. dr Angelina Njeguš Karakteristike multimedije § Multimedijalne prezentacije mogu biti emitovane (broadcast): ú Uživo (live) – dozvoljavaju interakciju preko voditelja ili izvođača ú Snimljene (recorded) – Snimljeni sadržaj ima svoj sistem navođenja pomoću kojeg se kreće kroz materijal, najčešće preko menija – omogućavaju interaktivnost putem sistema navigacije § Njihovi digitalni sadržaji se mogu: ú preuzimati (downloaded) ú strimovati (streamed) – strimovani multimedijalni sadržaji mogu ići uživo ili na zahtev

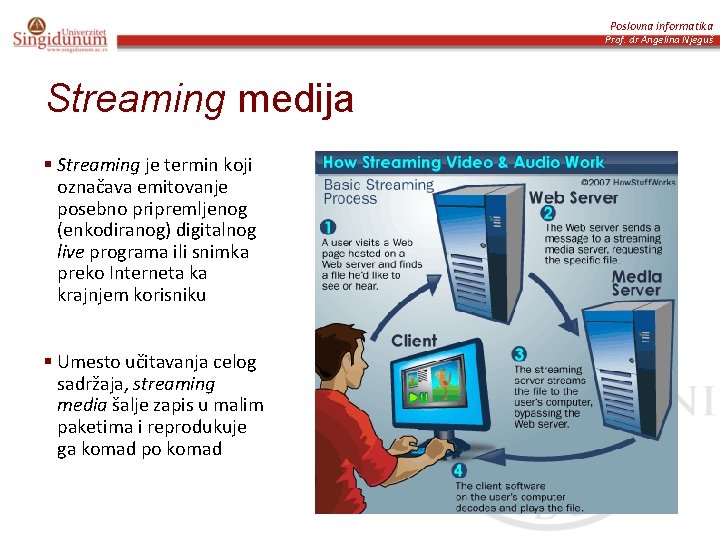
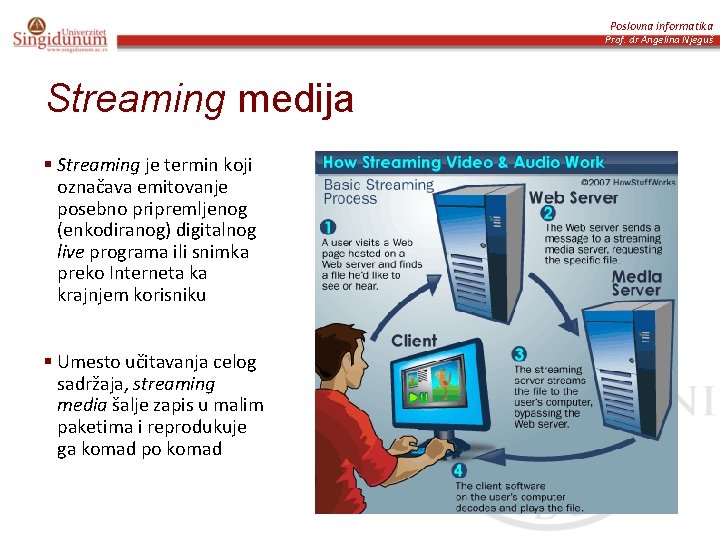
Poslovna informatika Prof. dr Angelina Njeguš Streaming medija § Streaming je termin koji označava emitovanje posebno pripremljenog (enkodiranog) digitalnog live programa ili snimka preko Interneta ka krajnjem korisniku § Umesto učitavanja celog sadržaja, streaming media šalje zapis u malim paketima i reprodukuje ga komad po komad

Poslovna informatika Prof. dr Angelina Njeguš Multimedija • Obuhvata: ú Sredstvo prenosa - elektronski medijum kojim se prenosi i snima neki sadržaj: projektor, računar, televizija, Internet, mobilni aparat i sl. ú Format prikazivanja informacije (način prikaza): tekst, slika, zvuk, video, animacija – Na primer: koncert je zapravo multimedijski sadržaj u kome pored izvođača učestvuju i razni tehničari koji omogućavaju emitovanje slike uz laserske animacije, svetlosne efekte, snimanje i digitalizaciju događaja… ú Čula za opažanje multimedijskog sadržaja: vid, sluh i miris

Poslovna informatika Prof. dr Angelina Njeguš Zašto multimedija? § Povećava sposobnost čoveka da primi nove informacije, a time utiče na obim, kvalitet i brzinu učenja § Istraživanja pokazuju da se zapamti uz pomoć: ú samo audio stimulacije oko 20% sadržaja ú audio-vizuelnu stimulaciju oko 30% sadržaja ú interaktivne multimedijske prezentacije do 60%. § Primer: ú čitanjem knjige čovek prima 3 miliona bita/času ú gledanjem slika čovek prima 3 miliona bita /sekundi

Poslovna informatika Prof. dr Angelina Njeguš Multimedija: Tekst • Najčešći komunikacioni sistem čine reči i simboli • Vitalni elementi multimedijskih menija, navigatora i multimedijskih poruka • Tekstovi u multimediji su kratki i jezgroviti – čitanje na ekranu je zamorno – “jedna slika govori više od hiljadu reči” • Koristi se raznovrsna organizacija teksta pomoću alata u programu tako da bude zanimljiviji: – upotrebom različitih vrsta slova, različitog pisma, boje i izgleda, zaglavlja, podvlačenjem i isticanjem itd.

Poslovna informatika Prof. dr Angelina Njeguš Osnovna obeležja HTML-a § Na šta se odnosi izraz Hyper. Text Markup Language? ú Hipertekst znači tekst koji sadrži veze (linkove) ka drugim tekstovima, tj. tekst koji ne mora imati linearnu strukturu ú HTML služi za prikaz hipermedijskih dokumenata, tj. hiperteksta koji nije ograničen samo na tekst, već može sadržati i slike, animaciju ili zvuk ú Markup language (jezik za označavanje) je samo način da se podaci o dokumentu, recimo o hipervezama i formatiranju, smeste u sam dokument § Hyper. Text Markup Language, HTML - jeste poseban sistem oznaka kojima se saopštavaju podaci o dokumentu ú Datoteke, koje sadrže HTML sadržaje, imaju ekstenzije html ili htm.

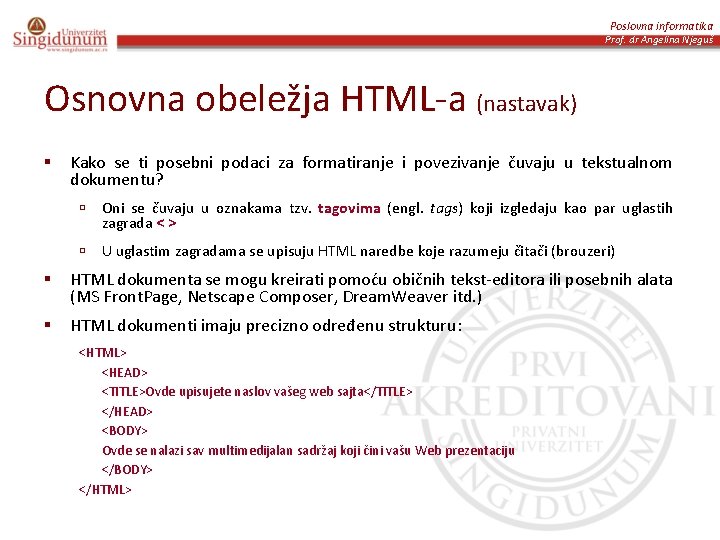
Poslovna informatika Prof. dr Angelina Njeguš Osnovna obeležja HTML-a (nastavak) § Kako se ti posebni podaci za formatiranje i povezivanje čuvaju u tekstualnom dokumentu? ú Oni se čuvaju u oznakama tzv. tagovima (engl. tags) koji izgledaju kao par uglastih zagrada < > ú U uglastim zagradama se upisuju HTML naredbe koje razumeju čitači (brouzeri) § HTML dokumenta se mogu kreirati pomoću običnih tekst-editora ili posebnih alata (MS Front. Page, Netscape Composer, Dream. Weaver itd. ) § HTML dokumenti imaju precizno određenu strukturu: <HTML> <HEAD> <TITLE>Ovde upisujete naslov vašeg web sajta</TITLE> </HEAD> <BODY> Ovde se nalazi sav multimedijalan sadržaj koji čini vašu Web prezentaciju </BODY> </HTML>

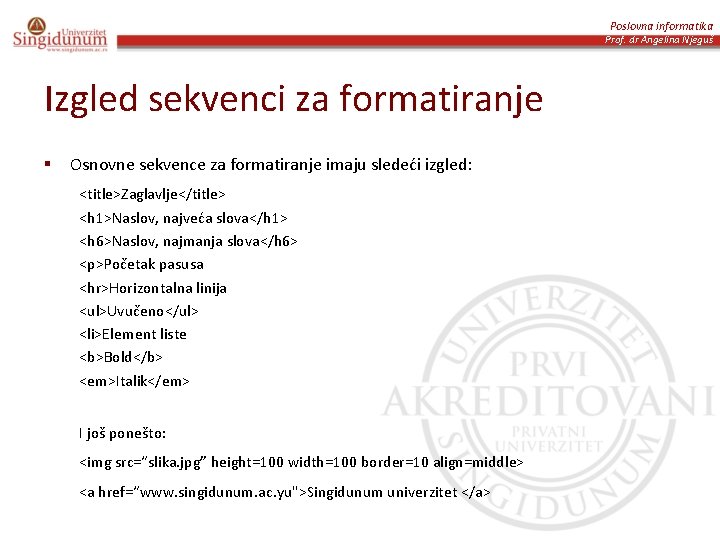
Poslovna informatika Prof. dr Angelina Njeguš Izgled sekvenci za formatiranje § Osnovne sekvence za formatiranje imaju sledeći izgled: <title>Zaglavlje</title> <h 1>Naslov, najveća slova</h 1> <h 6>Naslov, najmanja slova</h 6> <p>Početak pasusa <hr>Horizontalna linija <ul>Uvučeno</ul> <li>Element liste <b>Bold</b> <em>Italik</em> I još ponešto: <img src=“slika. jpg” height=100 width=100 border=10 align=middle> <a href=“www. singidunum. ac. yu">Singidunum univerzitet </a>

Poslovna informatika Prof. dr Angelina Njeguš HTML vs XML § HTML obezbeđuje samo vizuelni prezentacioni sloj za brouzere i ne bavi se sadržajem podataka § XML se bavi samo sadržajem podataka, a ne i njihovim načinom prikazivanja

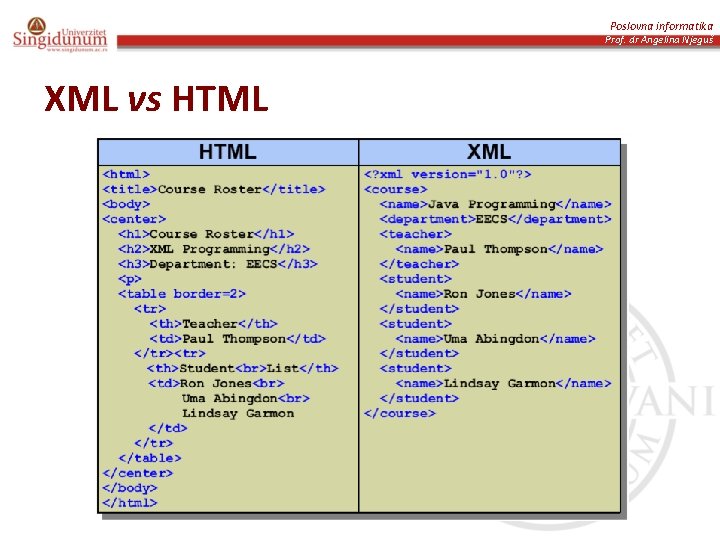
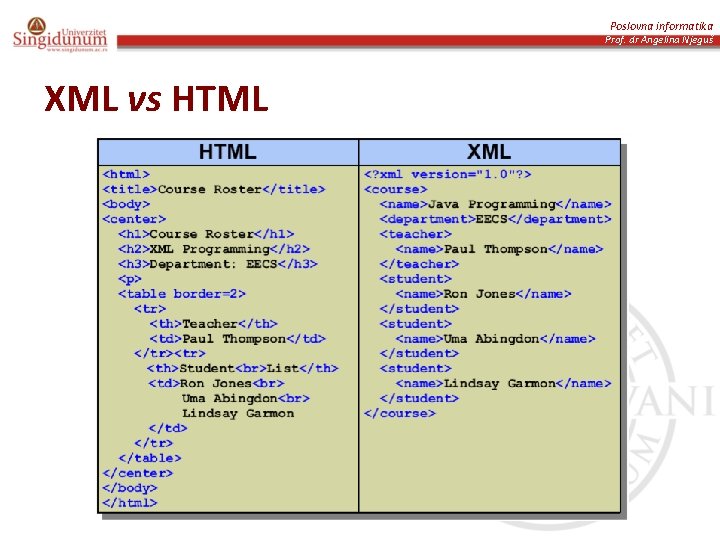
Poslovna informatika Prof. dr Angelina Njeguš XML vs HTML

Poslovna informatika Prof. dr Angelina Njeguš Multimedija: Grafika § Grafika – statična slika i animacija § Vrste statične slike – crteži, dijagrami, grafikoni, fotografije § Vizuelizacija – važan deo komunikacionog procesa ú naglašavanje pojedinih delova ú ilustrovanje pojmova ú usmeravanje pažnje ú podloga za sadržaj … § Može trenutno da prenese informaciju ili da bude hiperveza za drugi tip informacija

Poslovna informatika Prof. dr Angelina Njeguš Multimedia: Grafika § Pixeli ú obojeni elementi slike na ekranu § Paleta ú na meniju alata oponaša realni slikarski pribor § Dubina (piksela) boje ú (bitska dubina) broj bita dodeljen svakom pikselu, više bita-veća dubina (zahteva veći kapacitet) § Rezolucija ú gustina piksela (na ekranu, štampača)

Poslovna informatika Prof. dr Angelina Njeguš Multimedia: Grafika § Formati grafičkog fajla: način na koji se informacija o slici organizuje u fajlu ú ú ú Windows bitmaps: . BMP Portable Document Format. PDF Graphics Interchange Format: . GIF Joint Experts Photography Group: . JPG, . JEPG Adobe Photoshop. PSD Adobe Illustrator : . AI Corel Draw: . CDR PC Paintbrush (MS DOS grafički sw): . PCF, . TIFF i. GIF True Visions Targa: . TGA Tagged Image File Format. TIFF Apple Macintosh. PICT

Poslovna informatika Prof. dr Angelina Njeguš Šta je računarska grafika? § Softverske i hardverske tehnologije koje se koriste u računarskim sistemima za kreiranje, modifikovanje i prikazivanje slika memorisanih u digitalnom obliku § To je tehnologija koja omogućava rad sa svim vizuelnim elementima multimedija

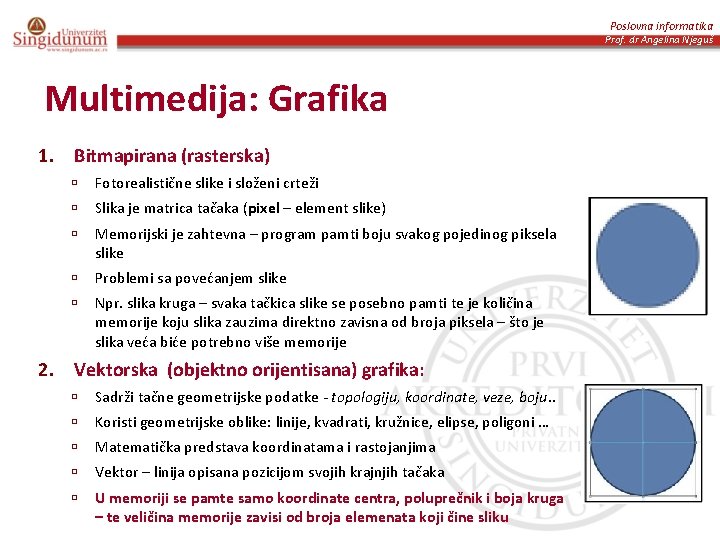
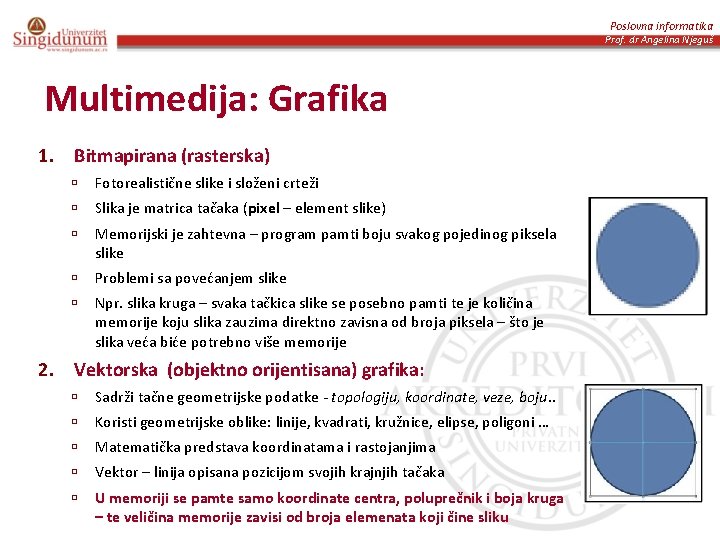
Poslovna informatika Prof. dr Angelina Njeguš Multimedija: Grafika 1. Bitmapirana (rasterska) ú Fotorealistične slike i složeni crteži ú Slika je matrica tačaka (pixel – element slike) ú Memorijski je zahtevna – program pamti boju svakog pojedinog piksela slike ú Problemi sa povećanjem slike ú Npr. slika kruga – svaka tačkica slike se posebno pamti te je količina memorije koju slika zauzima direktno zavisna od broja piksela – što je slika veća biće potrebno više memorije 2. Vektorska (objektno orijentisana) grafika: ú Sadrži tačne geometrijske podatke - topologiju, koordinate, veze, boju. . ú Koristi geometrijske oblike: linije, kvadrati, kružnice, elipse, poligoni … ú Matematička predstava koordinatama i rastojanjima ú Vektor – linija opisana pozicijom svojih krajnjih tačaka ú U memoriji se pamte samo koordinate centra, poluprečnik i boja kruga – te veličina memorije zavisi od broja elemenata koji čine sliku

Poslovna informatika Prof. dr Angelina Njeguš 1. Bitmapirana grafika § Slika preneta iz stvarnog sveta ú skenirani materijali, negativi filmova ú snimci digitalnom kamerom – foto-aparatom ú digitalizovani „okvir” video snimka § Raster kao pojam teoretski označava ú "nešto je načinjeno od više elemenata u nekom vidljivom 2 D sistemu" ú u grafici je to prikaz od najmanje jednog do teoretski beskonačnog broja polja na površini određene veličine, a zajedno kreiraju mozaik složen da čini celovitu sliku

Poslovna informatika Prof. dr Angelina Njeguš Bitmapirana grafika § Obrada slike: Editovanje fotografija na računaru § Omogućava korisnicima manipulaciju fotografija i drugih visokorezolucionih slika alatima kao što su: Adobe Photoshop, i. Photo, Microsoft Picture. It i dr. Fotografisati Kombinovati sa drugim objektima Napraviti poruku

Poslovna informatika Prof. dr Angelina Njeguš Bitmapirana grafika § Bitmapirane slike (pikseli) imaju sledeće prednosti: ú Bolja kontrola teksture, senčenja i finih detalja ú Pogodne su za prikazivanje na ekranu, simulirajući prirodne slikarske podloge, kao i za ulepšavanje fotografija

Poslovna informatika Prof. dr Angelina Njeguš 2. 2 D Vektorska grafika (VG) § Vektor kao pojam u grafici označava liniju koji ima svoju dužinu, smer i intenzitet § Vektorska grafika označava način "crtanja" pomoću vektorskih linija koje mogu kreirati vektorske objekte § Svaka linija sadrži tri podatka: dužinu, smer i intenzitet podatak o boji linije. § U slučaju da te linije kreiraju neki zatvoreni objekat (znači početna tačka linije ujedno je i završna tačka), četvrti podatak je boja ispunjenja

Poslovna informatika Prof. dr Angelina Njeguš 2 D Vektorska grafika (VG) § Sve se unutar vektorske grafike svodi na više jednostavnih matematičkih formula § Osnovne veličine koje se pamte su koordinate centra, poluprečnik i boja kruga - pa takve slike i crteži zauzimaju malo fizičkog prostora na medijima za smeštaj podataka § Veličina vektora menja se matematički promenom vrednosti dužine i smera § Kvalitet prikaza grafike se ne menja jer se automatski promenom veličine u računaru odvijaju matematičke kalkulacije kojima se zadržava isti kvalitet prikaza vektorskog crteža.

Poslovna informatika Prof. dr Angelina Njeguš 3 D računarska grafika § Nastala pojavom jakih računara (tzv. radnih stanica) § Utemeljena na 2 D vektorskoj grafici, s tim što se ovde čuvaju koordinate tačaka u prostoru umesto u ravni – znači da objekti nemaju samo širinu i visinu već i dubinu § Daje osećaj stvarnosti nekom računarski napravljenom objektu ú program pohranjuje geometrijske podatke (poligone) o 3 D prostoru ú grafički softver može vršiti: – Senčenje - Ray tracing (praćenje zraka) gde se prati kretanje svetlosti od izvora do kamere – teksturiranje i – rasterizaciju

Poslovna informatika Prof. dr Angelina Njeguš 3 D računarska grafika § Senčenje: ú simulacija izgleda poligona kada na njega pada virtuelna svetlost ú omogućava puno realniji prikaz 3 D slike ú koristi se u računarskim igrama i generisanim filmovima § Tekstura: ú pozadina koja se "lepi" na 3 D poligone i dodaje utisak stvarnosti ú osim boja, moguće je stavljati slike za realniji prikaz objekta § Rasterizacija: ú pretvaranje kontinualnih oblika (linija, trougla, kruga. . . ) u diskretni ú koriste se razni algoritmi: DDA (Digital Differential Analyzer), Bresenhamov, . . ú tipovi rasterizacije: klasična, hijerarhijska, scan-line, brza. . .

Poslovna informatika Prof. dr Angelina Njeguš 3 D računarska grafika § Programi za 3 D računarsku grafiku: ú Adobe Systems ú Direct. X ú Macromedia Flash ú BRL-CAD ú Computer Graphics Metafile (CGM) ú Crystal Space ú GLUT ú Graphical Kernel System (GKS) ú Macromedia Shockwave, Open, Inventor, Open. GL Pixia, Post. Script, Scalable Vector, Graphics (SVG), X Window System …

Poslovna informatika Prof. dr Angelina Njeguš 3 D računarska grafika Softver za 3 -D modelovanje § Koristi se za kreiranje trodimenzionalnih objekata alatima sličnim softverima za crtanje § Cilj nekih aplikacija je kreiranje animirane prezentacije na računarskom ekranu ili videotraci § Fleksibilan je i može da kreira 3 -D model, da ga rotira i izabere proizvoljan ugao posmatranja § Omogućava “kretanje” kroz 3 -D okruženje koje postoji samo u računarskoj memoriji

Poslovna informatika Prof. dr Angelina Njeguš Multimedia: Grafika § Namena: ú široka primena u nauci, industriji, arhitekturi i dizajnu: – grafički dizajn, industrijska štampa, inženjerstvo – arhitektura, industrijski dizajn, hirurgija, kretanja krvotoka – numerička mehanika za dinamičku simulaciju ponašanja fluida, nekih prirodnih fenomena, u meteorologiji, vulkanskoj geologiji, fizici itd ú generisanje, obrada, modeliranje, vizuelizacija i animacija, statičnih i dinamičnih sintetičkih slika u 2 -D ili 3 -D

Poslovna informatika Prof. dr Angelina Njeguš Računarska grafika: primena Slike u vidu žičanih okvira (slike levo) Renderovane slike sa dodatom teksturom površine (slike desno) Renderovanje: proces izrade grafičke slike na računaru na bazi digitalnog modela

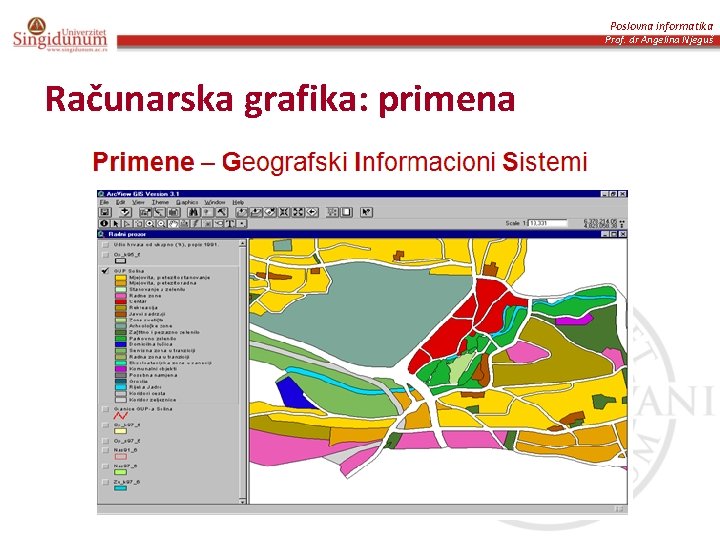
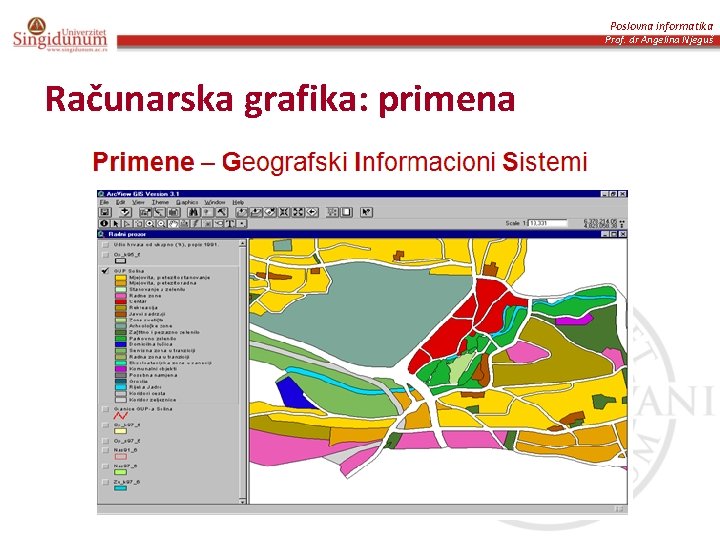
Poslovna informatika Prof. dr Angelina Njeguš Računarska grafika: primena

Poslovna informatika Prof. dr Angelina Njeguš Računarska grafika: primena

Poslovna informatika Prof. dr Angelina Njeguš Računarska grafika: primena

Računarska grafika: primena Poslovna informatika Prof. dr Angelina Njeguš Primena: Obrazovanje § Lab na slici gore je: 1. Modelovan u 3 D Studio Max (slika gore desno) (3 D render – realni prikaz, ali nema slobodno kretanje na Internetu) 2. Eksportovan u X 3 D radi online interakcije (u realnom vremenu) (npr. otvaranje vrata, rotiranje slike i sl. ) (slika dole desno)

Poslovna informatika Prof. dr Angelina Njeguš Računarska grafika: 3 D § § § Računarski podržan dizajn – CAD (Computer Aided Design ) omogućava: ú kreiranje različitih proizvoda na ekranu (čipovi, zgrade…) ú testiranje prototipa proizvoda Računarski podržana proizvodnja – CAM (Computer Aided Manufacturing): ú proces u kome se podaci o dizajnu proizvoda iz CAD unose u CAM program za direktno upravljanje proizvodnjom delova tog proizvoda ú CAD/CAM softverski paket pretvara slike u proizvode Računarski integrisana proizvodnja – CIM (Computer Integrated Manufacturing): ú sinonim za kombinaciju CAD/CAM ú predstavlja veliki korak ka potpuno automatizovanim fabrikama 21. veka

Poslovna informatika Prof. dr Angelina Njeguš CAD alati podržavaju od ideje do dizajna § Ideja: “Izumeti, opisati, planirati, inovirati” § Koraci: ú Specifikacija – definisanje zahteva zasnovanih na pogledima klijenata, kompanije, tržišta i državnih standarda ú Konceptni dizajn – Definisanje glavnih tehničkih parametara – Korišćenje različitih medijuma za industrijski dizajn, od papira i olovke do 3 D CAID (Computeraided industrial design) softvera

Poslovna informatika Prof. dr Angelina Njeguš CAD alati § Dizajn: “Opisati, definisati, razviti, testirati, analizirati i vrednovati” § Koraci: ú Detaljan dizajn i razvoj proizvoda (CAD) ú Redizajn i poboljšanje postojećih proizvoda ú Zadaci simulacije, validacije i optimizacije (Computer-aided engineering, CAE) ú CAQ (Computer-aided quality) § Ovi koraci pokrivaju mnoge inženjerske discipline: mašinstvo, elektronika, softver, domenske kao što su arhitektura, avio, automobilska itd.

Poslovna informatika Prof. dr Angelina Njeguš CAM alati § Realizacija: “Proizvodnja, izgradnja, prodaja i isporuka” § CAPE (Computer-Aided Production Engineering) / CAP/CAPP - Production Planning alati upravljaju komplentnim okruženjem fabrike, mašina, simuliraju proizvodnju itd. ú kreiranje CNC mašinskih instrukcija ú CAM alati za proizvodnju delova ú Analitički alati za simulaciju procesa i operacija ú. . . § Paralelno sa inženjerskim zadacima, radi se i na dokumentacijama marketinga i konfiguracije prodaje proizvoda

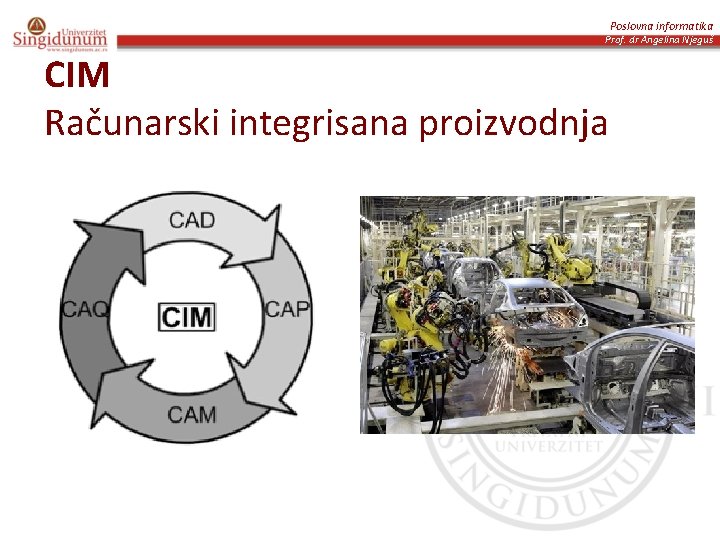
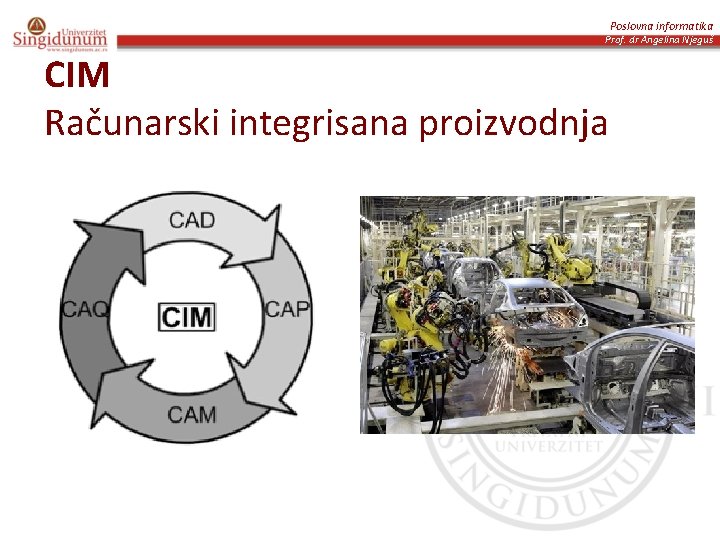
Poslovna informatika Prof. dr Angelina Njeguš CIM Računarski integrisana proizvodnja

Poslovna informatika Prof. dr Angelina Njeguš Dinamički mediji: prevazilaženje štampane stranice § Savremeni el. mediji sadrže dinamičke informacije § Dinamičke informacije se menjaju u toku vremena ili na zahtev korisnika i omogućavaju: ú Hipertekst ú Hipermedije ú Animacija ú Stolni video (VCR, TV, računar, film …) ú Audio. . .

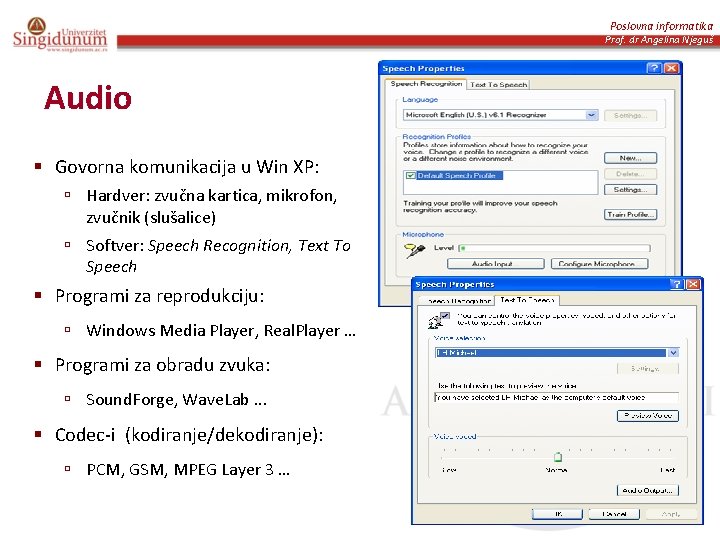
Poslovna informatika Prof. dr Angelina Njeguš Audio § Govorna komunikacija u Win XP: ú Hardver: zvučna kartica, mikrofon, zvučnik (slušalice) ú Softver: Speech Recognition, Text To Speech § Programi za reprodukciju: ú Windows Media Player, Real. Player … § Programi za obradu zvuka: ú Sound. Forge, Wave. Lab. . . § Codec-i (kodiranje/dekodiranje): ú PCM, GSM, MPEG Layer 3 …

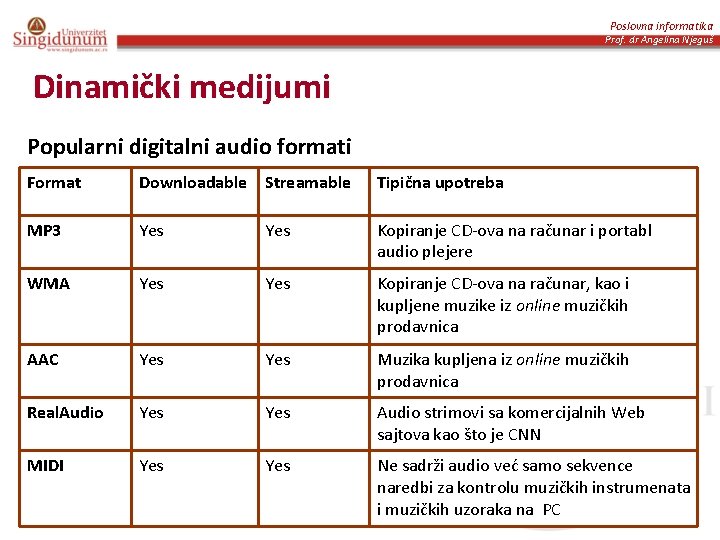
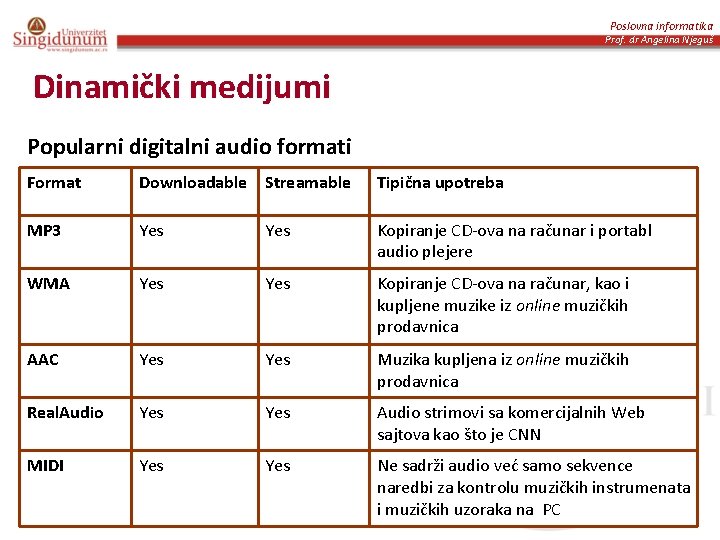
Poslovna informatika Prof. dr Angelina Njeguš Dinamički medijumi Popularni digitalni audio formati Format Downloadable Streamable Tipična upotreba MP 3 Yes Kopiranje CD-ova na računar i portabl audio plejere WMA Yes Kopiranje CD-ova na računar, kao i kupljene muzike iz online muzičkih prodavnica AAC Yes Muzika kupljena iz online muzičkih prodavnica Real. Audio Yes Audio strimovi sa komercijalnih Web sajtova kao što je CNN MIDI Yes Ne sadrži audio već samo sekvence naredbi za kontrolu muzičkih instrumenata i muzičkih uzoraka na PC

Poslovna informatika Prof. dr Angelina Njeguš Interaktivna multimedija: oči, uši, ruke i um § Virtuelna realnost: ú 3 D simulacija realnog ili virtuelnog okruženja ú kombinuje virtuelni svet i umrežavanje ú postavljanje više učesnika u virtuelni svet ú većina današnjih avatara je nalik crtanom filmu, ali i u takvoj formi prenosi osećaj prisutnosti i emocija

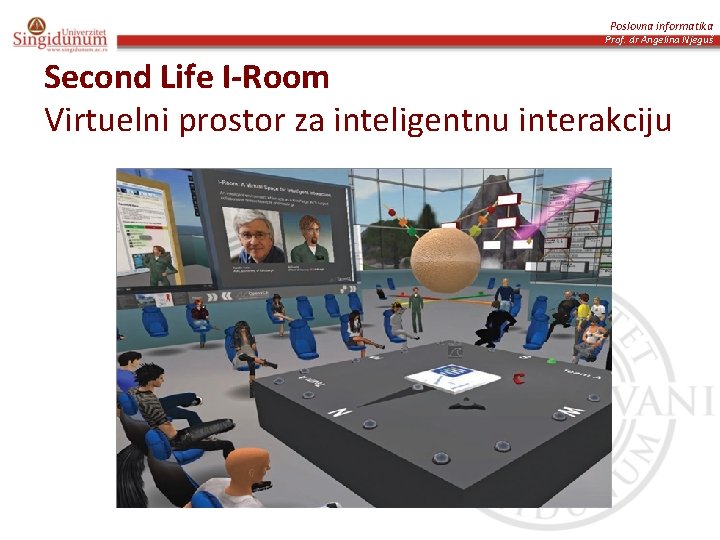
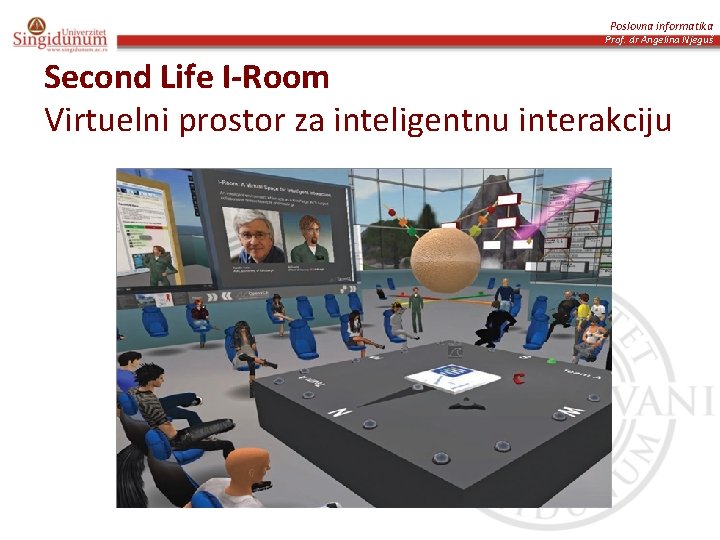
Poslovna informatika Prof. dr Angelina Njeguš Second Life I-Room Virtuelni prostor za inteligentnu interakciju

Poslovna informatika Prof. dr Angelina Njeguš Tema za projekat Oblast: Multimedija Rezultate projekta u vidu kraće Power. Point prezentacije izložiti na sledećem času studentima i profesoru Projekat radi i prezentuje tim od dvoje studenata Temu sa konkretnim zadacima preuzeti od profesora na kraju časa Tema: Projekat 1: Primena virtuelne realnosti u turizmu
 Ekof pin
Ekof pin Poslovna informatika access
Poslovna informatika access Poslovna informatika excel
Poslovna informatika excel Poslovna informatika access
Poslovna informatika access Mydesk unife docenti
Mydesk unife docenti Angelina njegus
Angelina njegus Angelina jolie was born
Angelina jolie was born Sumiranje
Sumiranje Golden ratio dna
Golden ratio dna Unset message angelina
Unset message angelina Angelina what
Angelina what Angelina njegus
Angelina njegus Angela varone
Angela varone Anna garcia timeline 2021
Anna garcia timeline 2021 Donna angelina
Donna angelina Angelina daniel
Angelina daniel Angelina
Angelina Servisno orijentisana arhitektura
Servisno orijentisana arhitektura Angelina lu
Angelina lu Sarah and angelina grimke apush
Sarah and angelina grimke apush Angelina fabbro
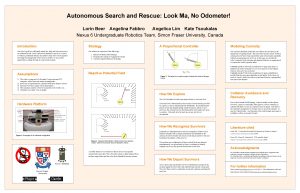
Angelina fabbro Angelina baiden-amissah
Angelina baiden-amissah Angelina njegus
Angelina njegus Angelina pillai
Angelina pillai Aristides de sousa mendes angelina ribeiro
Aristides de sousa mendes angelina ribeiro Predmet izučavanja poslovne ekonomije
Predmet izučavanja poslovne ekonomije Poslovna ekonomika
Poslovna ekonomika Komunikacija definicija
Komunikacija definicija Pisana poslovna komunikacija
Pisana poslovna komunikacija Poslovna inteligenca v praksi
Poslovna inteligenca v praksi Poslovna strategija
Poslovna strategija Stopa prinosa na sopstveni kapital
Stopa prinosa na sopstveni kapital Poslovna poluga
Poslovna poluga Poslovna sredstva
Poslovna sredstva Poslovna pisma u robnom prometu
Poslovna pisma u robnom prometu Leposlovno delo v obliki pisma
Leposlovno delo v obliki pisma Poslovna ekonomija
Poslovna ekonomija Beogradska poslovna skola
Beogradska poslovna skola Poslovna komunikacija test
Poslovna komunikacija test Poslovna banka
Poslovna banka Poslovna ideja
Poslovna ideja Pisana poslovna komunikacija
Pisana poslovna komunikacija Beogradska poslovna skola
Beogradska poslovna skola Privatno pismo
Privatno pismo Poslovna logistika definicija
Poslovna logistika definicija Komunikacioni kanali
Komunikacioni kanali