Piano Nazionale di Formazione degli Insegnanti sulle Tecnologie
























































- Slides: 56

Piano Nazionale di Formazione degli Insegnanti sulle Tecnologie dell’Informazione e della Comunicazione e tecnologie Modulo 9 Ins. Landi Giusi e Landi Elisabetta

Scopo del modulo Comprendere: n n n Come cambia il modo di comunicare con l’uso delle TIC Il rapporto tra l’interfaccia grafico-testuale di un prodotto di comunicazione multimediale e l’efficacia della comunicazione Quali strumenti e metodi sono più efficaci per produrre comunicazioni multimediali

Modulo 9 – Comunicazione e tecnologie 9. 1. La comunicazione 9. 1. 1. Il modello generale 9. 1. 2. I codici 9. 1. 3. La semiologia 9. 1. 4. Linee guida per una comunicazione efficace 9. 2. I linguaggi 9. 2. 1. Il concetto allargato di testo 9. 2. 2. Le specificità dei linguaggi 9. 3. La comunicazione multimediale 9. 3. 1. La struttura logica 9. 3. 2. L’integrazione di più codici 9. 3. 3. Comunicare via Internet 9. 3. 4. Caratteristiche dei diversi media 9. 4. La dimensione relazionale e psicologica 9. 4. 1. Lavorare con atteggiamenti cooperativi, sviluppare capacità di progettazione

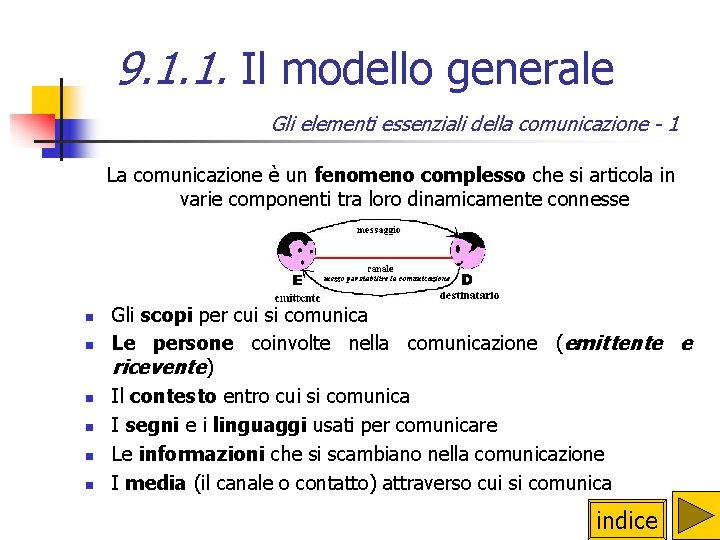
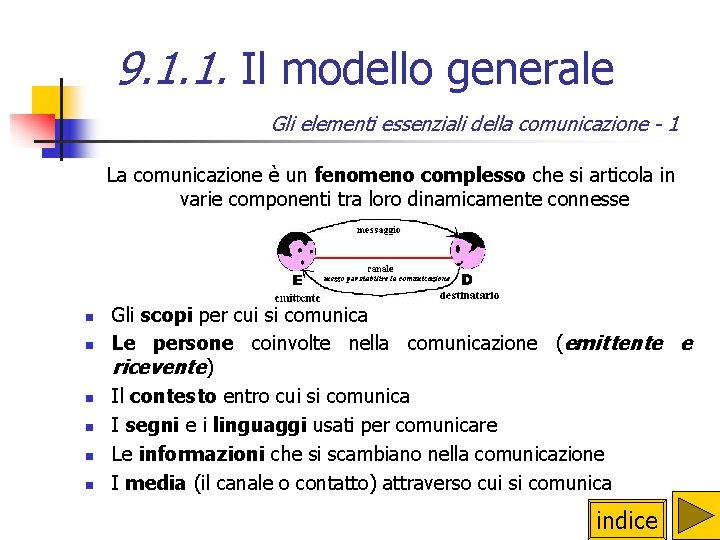
9. 1. 1. Il modello generale Gli elementi essenziali della comunicazione - 1 La comunicazione è un fenomeno complesso che si articola in varie componenti tra loro dinamicamente connesse n n n Gli scopi per cui si comunica Le persone coinvolte nella comunicazione (emittente e ricevente) Il contesto entro cui si comunica I segni e i linguaggi usati per comunicare Le informazioni che si scambiano nella comunicazione I media (il canale o contatto) attraverso cui si comunica indice

9. 1. 1. Il modello generale Gli elementi essenziali della comunicazione - 2 n La forma Ø Ø Ø emotiva (riferita alle modalità oggettive con cui l’emittente si pone in rapporto al contenuto) referenziale (riferita al contesto) conativa (orientata verso il destinatario da parte dell’emittente che gli vuol far compiere delle azioni attraverso il messaggio inviato) metalinguistica (finalizzata alla verifica, da parte di emittente e ricevente, della comunanza di codici utilizzati e quindi della interpretazione del messaggio) fatica (finalizzata a mantenere il contatto attraverso i diversi canali e mezzi fra emittente e ricevente) estetica (riferita alla forma del messaggio)

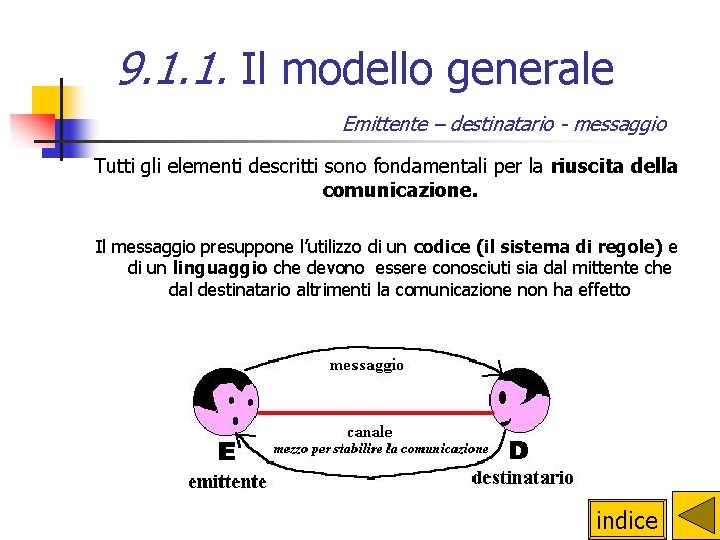
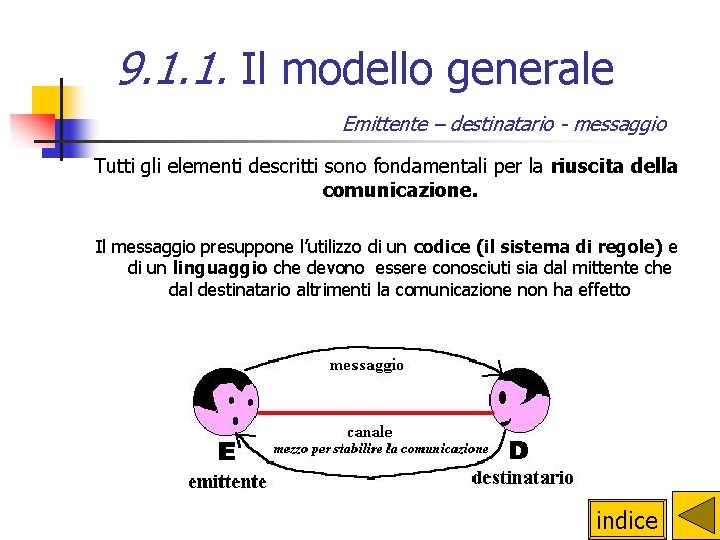
9. 1. 1. Il modello generale Emittente – destinatario - messaggio Tutti gli elementi descritti sono fondamentali per la riuscita della comunicazione. Il messaggio presuppone l’utilizzo di un codice (il sistema di regole) e di un linguaggio che devono essere conosciuti sia dal mittente che dal destinatario altrimenti la comunicazione non ha effetto indice

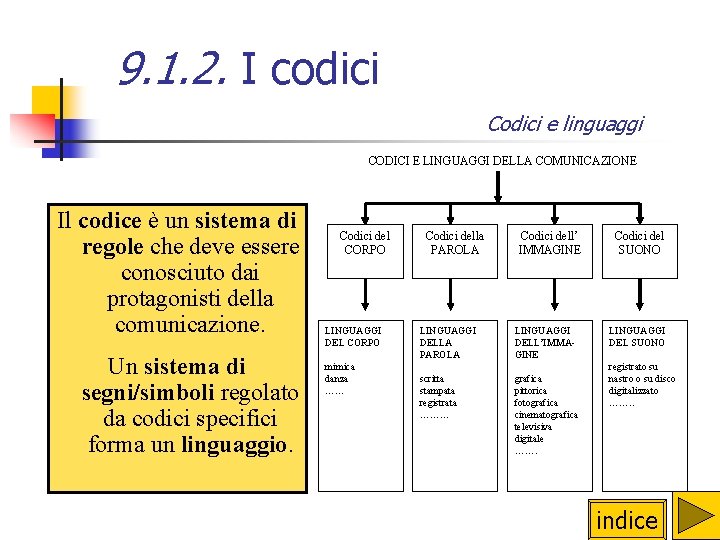
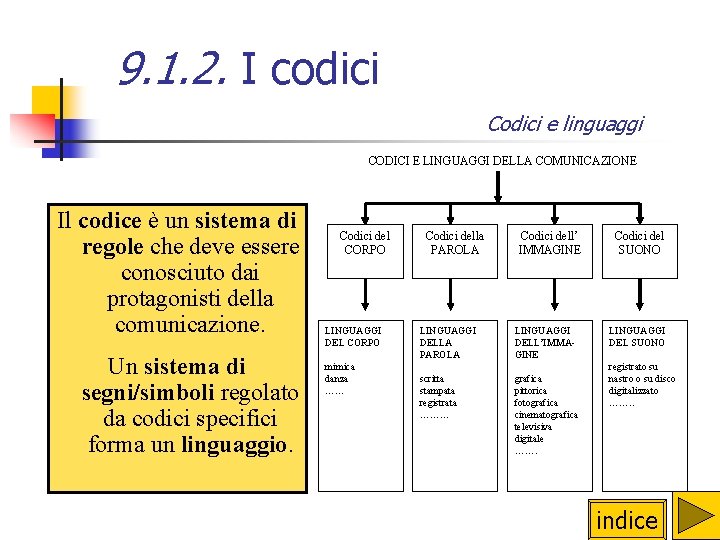
9. 1. 2. I codici Codici e linguaggi CODICI E LINGUAGGI DELLA COMUNICAZIONE Il codice è un sistema di regole che deve essere conosciuto dai protagonisti della comunicazione. Un sistema di segni/simboli regolato da codici specifici forma un linguaggio. Codici del CORPO LINGUAGGI DEL CORPO mimica danza …… Codici della PAROLA Codici dell’ IMMAGINE LINGUAGGI DELLA PAROLA LINGUAGGI DELL’IMMAGINE scritta stampata registrata ……… grafica pittorica fotografica cinematografica televisiva digitale ……. Codici del SUONO LINGUAGGI DEL SUONO registrato su nastro o su disco digitalizzato ……. . indice

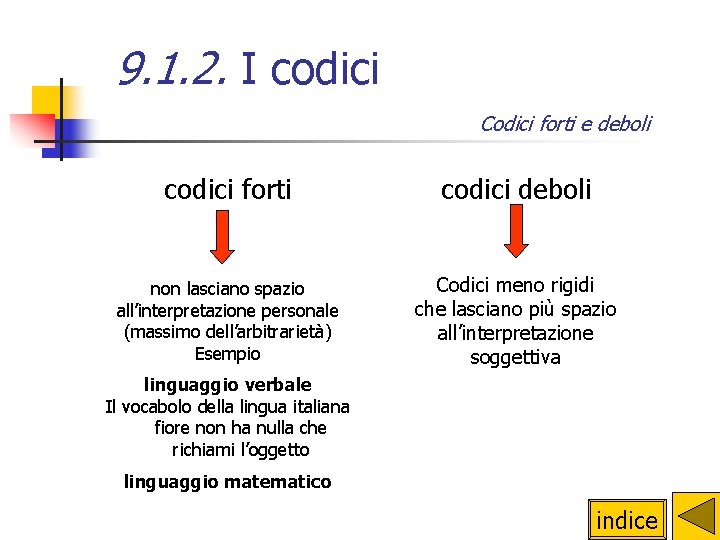
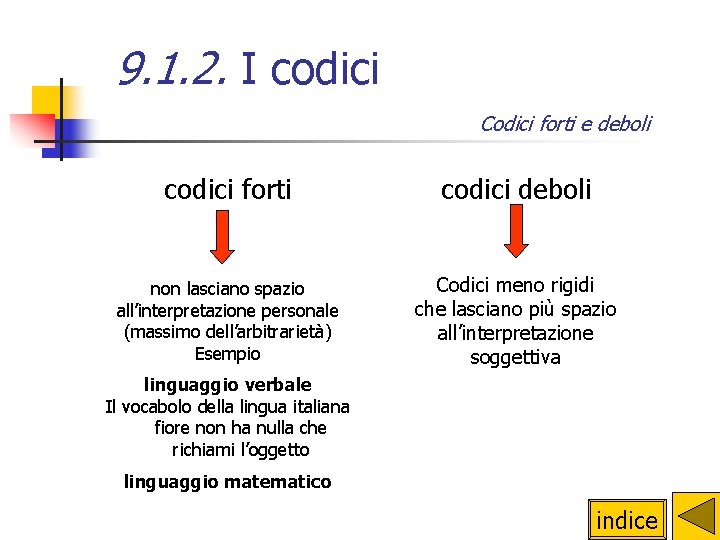
9. 1. 2. I codici Codici forti e deboli codici forti codici deboli non lasciano spazio all’interpretazione personale (massimo dell’arbitrarietà) Esempio Codici meno rigidi che lasciano più spazio all’interpretazione soggettiva linguaggio verbale Il vocabolo della lingua italiana fiore non ha nulla che richiami l’oggetto linguaggio matematico indice

9. 1. 3. La semiologia Parole chiave -1 Codice Linguaggio Significante Significato Sistema di regole che deve essere conosciuto dai protagonisti della comunicazione. Conoscere un codice significa saper interpretare i segni nelle due componenti di significato e significante Sistema di segni/simboli regolato da un codice specifico corrisponde al materiale utilizzato per comunicare, diverso per ogni linguaggio (nel linguaggio verbale è il mezzo fonico o grafico -le lettere dell’alfabeto-, nelle immagini sono linee e colori, nel gesto sono i movimenti… ) l’immagine mentale, il contenuto che sta alla base del significante. Il significato del segno può assumere valore di denotazione (l’interpretazione più stretta, più letterale del segno stesso) o di connotazione (c’è un legame assai più ampio tra significato e significante, si dà un’interpretazione soggettiva al segno in questione). indice

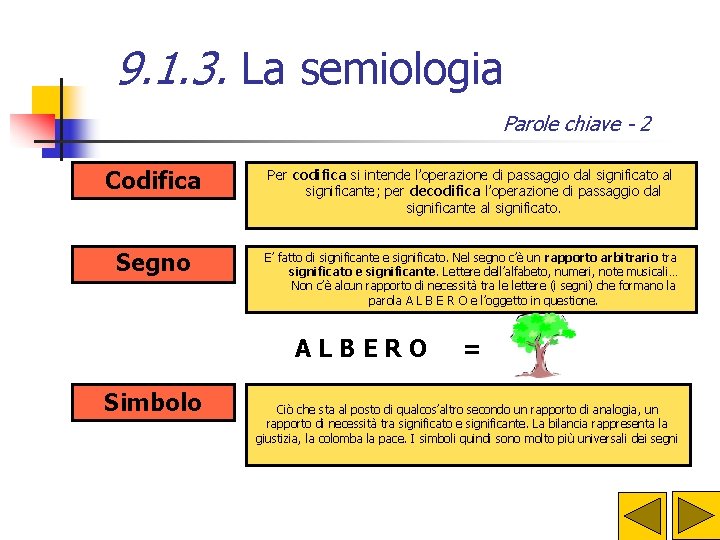
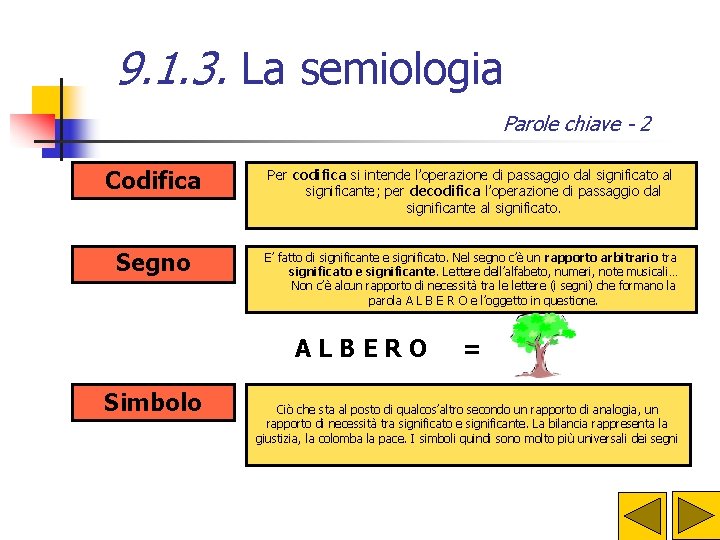
9. 1. 3. La semiologia Parole chiave - 2 Codifica Per codifica si intende l’operazione di passaggio dal significato al significante; per decodifica l’operazione di passaggio dal significante al significato. Segno E’ fatto di significante e significato. Nel segno c’è un rapporto arbitrario tra significato e significante. Lettere dell’alfabeto, numeri, note musicali… Non c’è alcun rapporto di necessità tra le lettere (i segni) che formano la parola A L B E R O e l’oggetto in questione. ALBERO Simbolo = Ciò che sta al posto di qualcos’altro secondo un rapporto di analogia, un rapporto di necessità tra significato e significante. La bilancia rappresenta la giustizia, la colomba la pace. I simboli quindi sono molto più universali dei segni

9. 1. 3. La semiologia Segno, significante, significato Ferdinand de Saussurre (1857 -1913), agli inizi del 900, ha posto le basi della linguistica moderna nel suo “Corso di Linguistica Generale” con l’esposizione teorica del concetto Significante/Significato. Il rapporto tra il Significante e il Significato è simile al rapporto che c’è fra la parte anteriore e la parte posteriore di una medaglia; non sono in alcun modo divisibili, ma sono diversi e distinti. SOLE immagine mentale del sole il rapporto tra Significante e Significato è arbitrario

9. 1. 3. La semiologia Segno, significante, significato Possiamo affermare che in ogni testo verbale c'è il significante e il significato. I testi devono essere coerenti e coesi, corretti, cioè, sia a livello di significato che a livello di significante. La coesione riguarda la dimensione sintattica, il rapporto tra i segni del testo; la coerenza riguarda la dimensione semantica, il rapporto realtàtesto. A livello del significato c'è l'ulteriore distinzione tra testi connotativi denotativi e pragmatici. indice

9. 1. 4. Linee guida per una comunicazione efficace Elementi per una comunicazione efficace Per una comunicazione efficace occorre tener conto di vari elementi: n n n n lo scopo (informativo, ludico, formativo. . ) il target (bambini, adulti, specialisti…, la quantità di persone…) l’informazione (scelta dei contenuti) la forma (emotiva, conativa, metalinguistica) i tempi il linguaggio da utilizzare (verbale, iconico, filmico, sonoro, audiovisivo…) le tecnologie disponibili indice

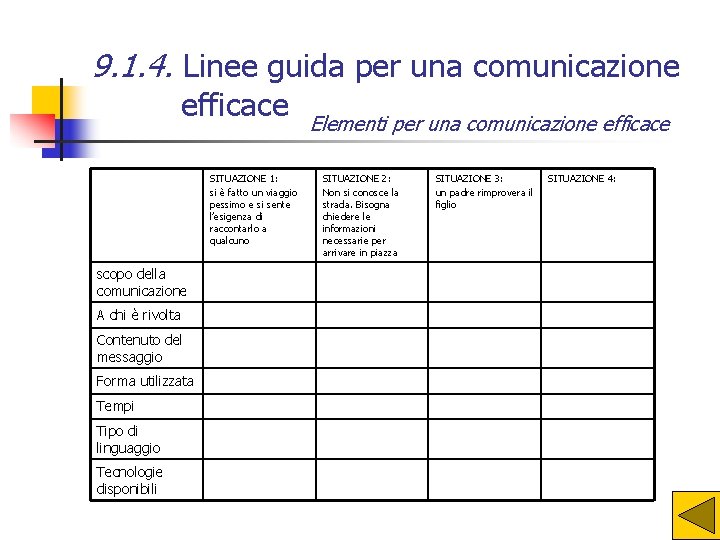
9. 1. 4. Linee guida per una comunicazione efficace Elementi per una comunicazione efficace Esercitazione 1: riempire la tabella che presenta alcune situazioni comunicative e ipotizzarne altre riflettendo sugli elementi della comunicazione. indice

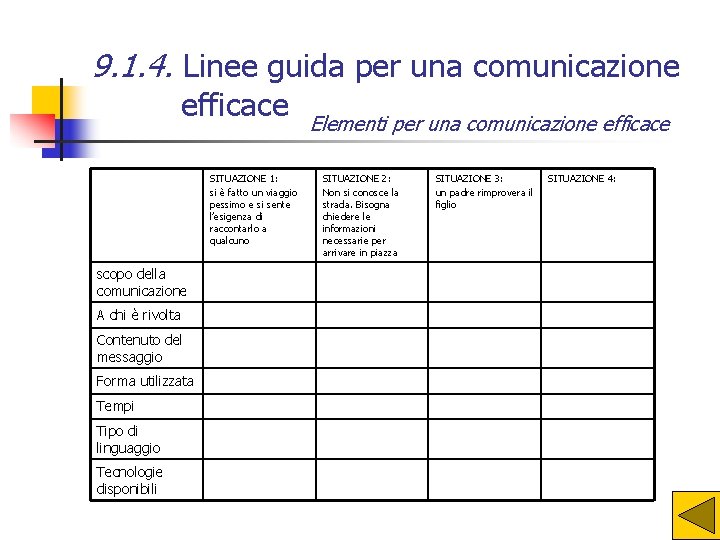
9. 1. 4. Linee guida per una comunicazione efficace SITUAZIONE 1: si è fatto un viaggio pessimo e si sente l’esigenza di raccontarlo a qualcuno scopo della comunicazione A chi è rivolta Contenuto del messaggio Forma utilizzata Tempi Tipo di linguaggio Tecnologie disponibili Elementi per una comunicazione efficace SITUAZIONE 2: Non si conosce la strada. Bisogna chiedere le informazioni necessarie per arrivare in piazza SITUAZIONE 3: un padre rimprovera il figlio SITUAZIONE 4:

9. 2. 1. Il concetto allargato di testo Distinguere tra le varie tipologie testuali solo n no testo verbale Concetto di testo ma an che manifesti, quadri, fotografie, fumetti che hanno ognuno una propria logica di funzionamento e regole specifiche siamo nella ‘civiltà dell’immagine’ saper compiere azioni di codifica/decodifica delle varie tipologie testuali conoscere la ‘grammatica’ e la ‘sintassi’ di queste tipologie testuali testo verbale testo iconico testo verbo-iconico ipertesto/ipermedia) Che noia! indice

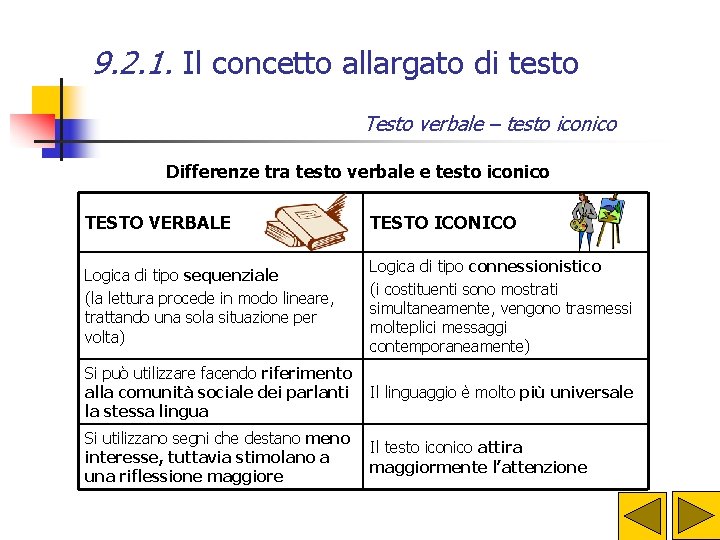
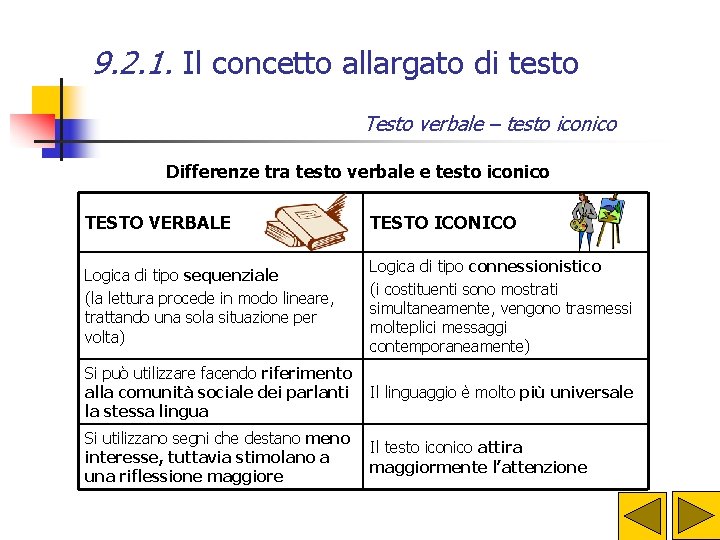
9. 2. 1. Il concetto allargato di testo Testo verbale – testo iconico Differenze tra testo verbale e testo iconico TESTO VERBALE TESTO ICONICO Logica di tipo sequenziale (la lettura procede in modo lineare, trattando una sola situazione per volta) Logica di tipo connessionistico (i costituenti sono mostrati simultaneamente, vengono trasmessi molteplici messaggi contemporaneamente) Si può utilizzare facendo riferimento alla comunità sociale dei parlanti la stessa lingua Il linguaggio è molto più universale Si utilizzano segni che destano meno interesse, tuttavia stimolano a una riflessione maggiore Il testo iconico attira maggiormente l’attenzione

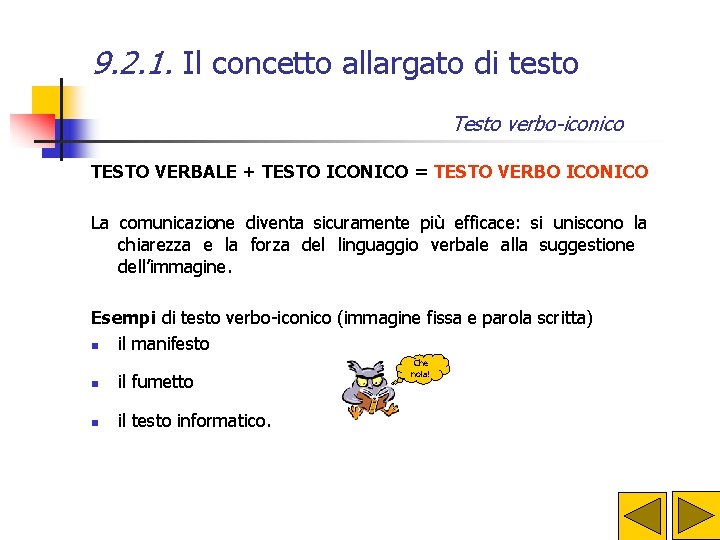
9. 2. 1. Il concetto allargato di testo Testo verbo-iconico TESTO VERBALE + TESTO ICONICO = TESTO VERBO ICONICO La comunicazione diventa sicuramente più efficace: si uniscono la chiarezza e la forza del linguaggio verbale alla suggestione dell’immagine. Esempi di testo verbo-iconico (immagine fissa e parola scritta) n il manifesto n il fumetto n il testo informatico. Che noia!

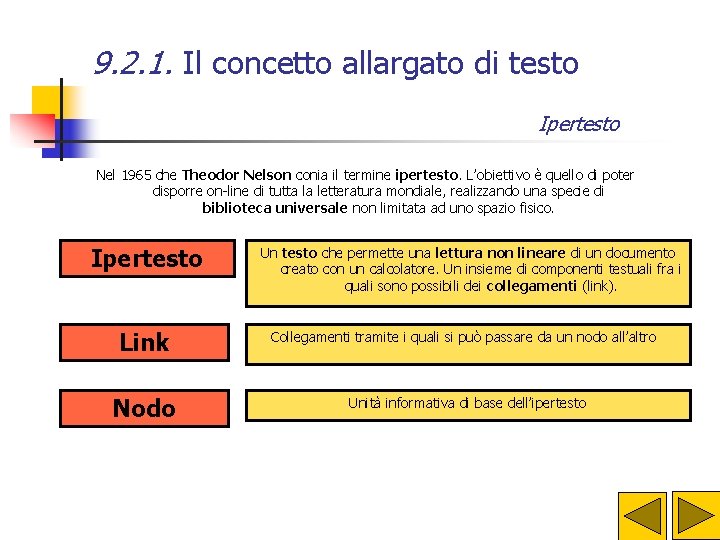
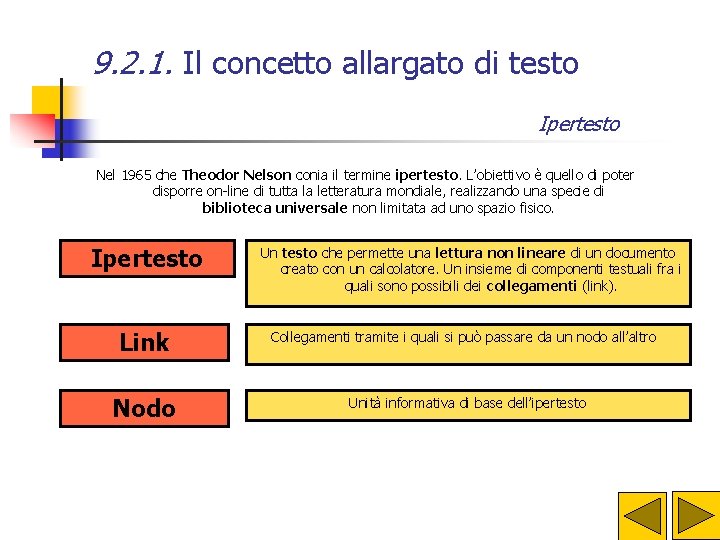
9. 2. 1. Il concetto allargato di testo Ipertesto Nel 1965 che Theodor Nelson conia il termine ipertesto. L’obiettivo è quello di poter disporre on-line di tutta la letteratura mondiale, realizzando una specie di biblioteca universale non limitata ad uno spazio fisico. Ipertesto Un testo che permette una lettura non lineare di un documento creato con un calcolatore. Un insieme di componenti testuali fra i quali sono possibili dei collegamenti (link). Link Collegamenti tramite i quali si può passare da un nodo all’altro Nodo Unità informativa di base dell’ipertesto

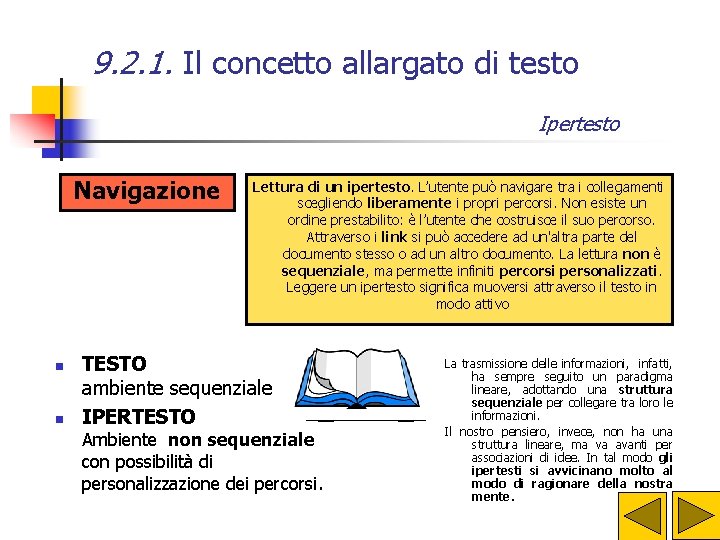
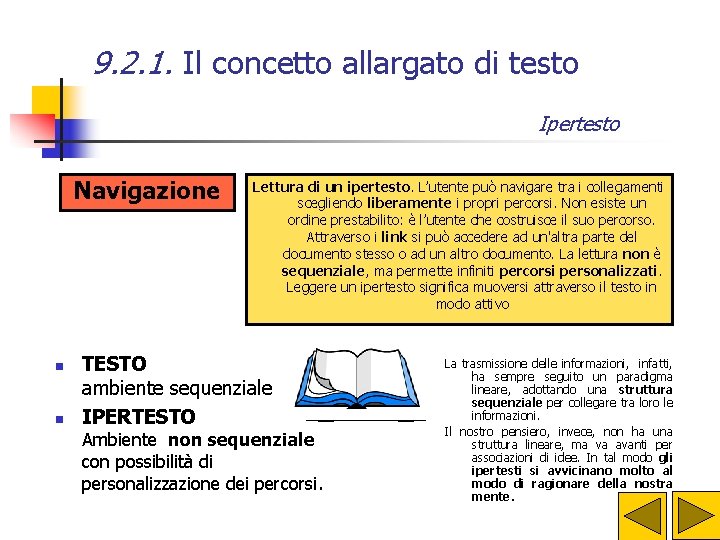
9. 2. 1. Il concetto allargato di testo Ipertesto Navigazione n n Lettura di un ipertesto. L’utente può navigare tra i collegamenti scegliendo liberamente i propri percorsi. Non esiste un ordine prestabilito: è l’utente che costruisce il suo percorso. Attraverso i link si può accedere ad un'altra parte del documento stesso o ad un altro documento. La lettura non è sequenziale, ma permette infiniti percorsi personalizzati. Leggere un ipertesto significa muoversi attraverso il testo in modo attivo TESTO ambiente sequenziale IPERTESTO Ambiente non sequenziale con possibilità di personalizzazione dei percorsi. La trasmissione delle informazioni, infatti, ha sempre seguito un paradigma lineare, adottando una struttura sequenziale per collegare tra loro le informazioni. Il nostro pensiero, invece, non ha una struttura lineare, ma va avanti per associazioni di idee. In tal modo gli ipertesti si avvicinano molto al modo di ragionare della nostra mente.

9. 2. 1. Il concetto allargato di testo Ipermedia Multimedialità Utilizzo di vari media Ipertestualità Possibilità di personalizzazione dei percorsi Ipermedia Possiamo così definire un ipermedia come un assemblaggio di vari media (il libro, la voce, la musica, le immagini fisse, i filmati. . ) in un ambiente ipertestuale

9. 2. 1. Il concetto allargato di testo Ipermedia IPERTESTO Ambiente non sequenziale MULTIMEDIA Ambiente che utilizza i linguaggi dei diversi mezzi di comunicazione. IPERMEDIA Ambiente che utilizza i linguaggi dei diversi mezzi di comunicazione con possibilità di personalizzazione dei percorsi.

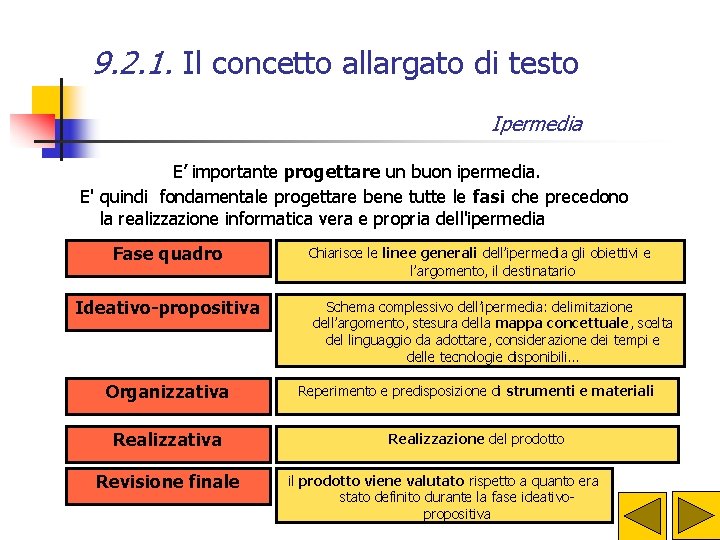
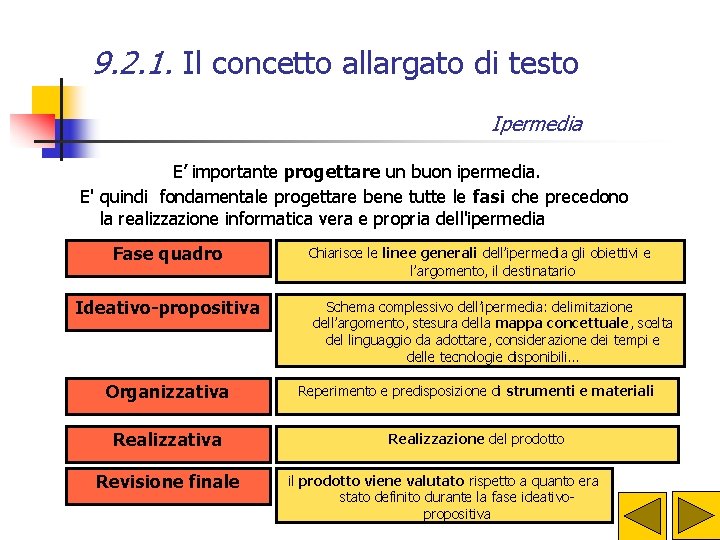
9. 2. 1. Il concetto allargato di testo Ipermedia E’ importante progettare un buon ipermedia. E' quindi fondamentale progettare bene tutte le fasi che precedono la realizzazione informatica vera e propria dell'ipermedia Fase quadro Ideativo-propositiva Chiarisce le linee generali dell’ipermedia gli obiettivi e l’argomento, il destinatario Schema complessivo dell’ipermedia: delimitazione dell’argomento, stesura della mappa concettuale, scelta del linguaggio da adottare, considerazione dei tempi e delle tecnologie disponibili… Organizzativa Reperimento e predisposizione di strumenti e materiali Realizzativa Realizzazione del prodotto Revisione finale il prodotto viene valutato rispetto a quanto era stato definito durante la fase ideativopropositiva

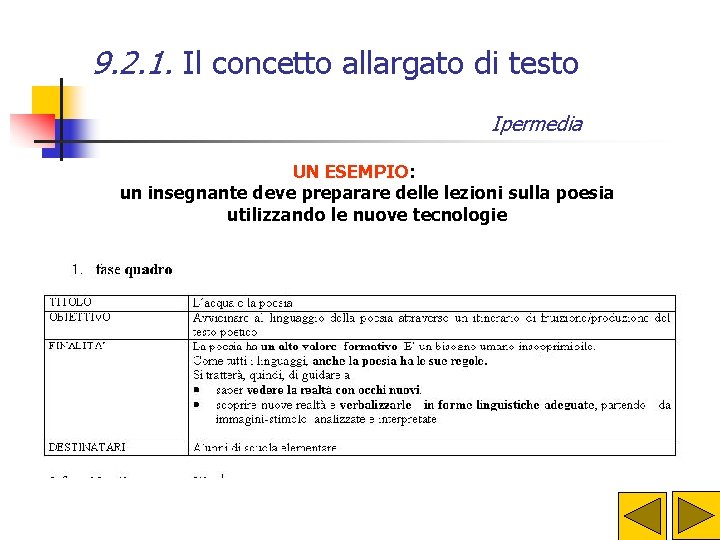
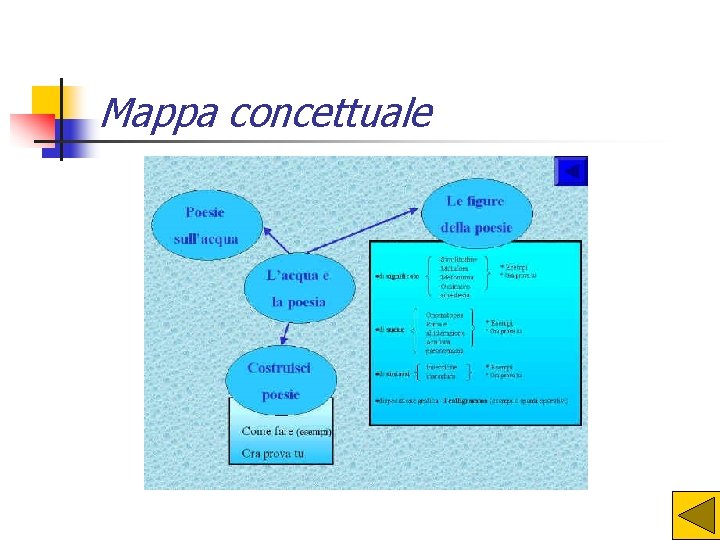
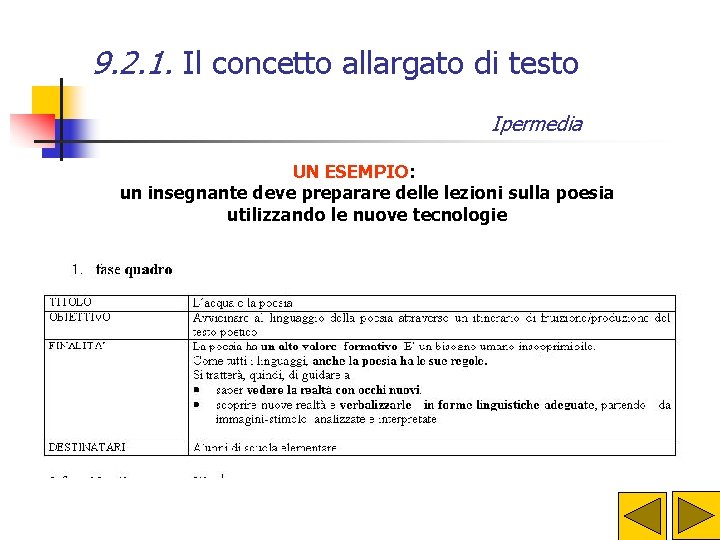
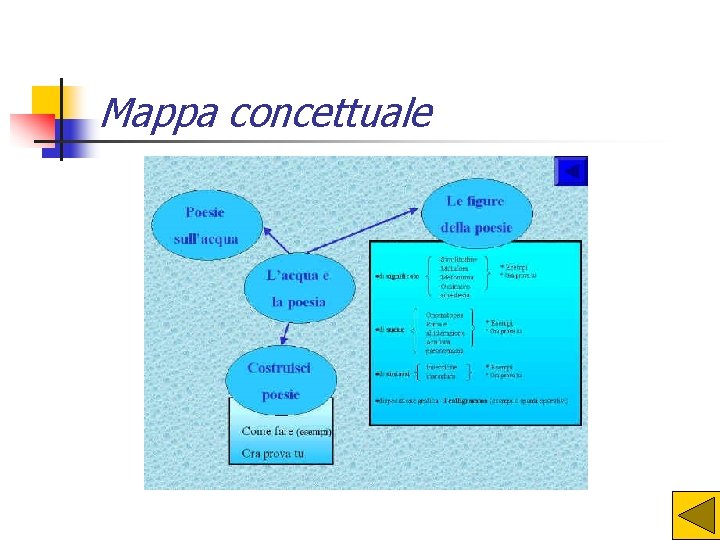
9. 2. 1. Il concetto allargato di testo Ipermedia UN ESEMPIO: un insegnante deve preparare delle lezioni sulla poesia utilizzando le nuove tecnologie

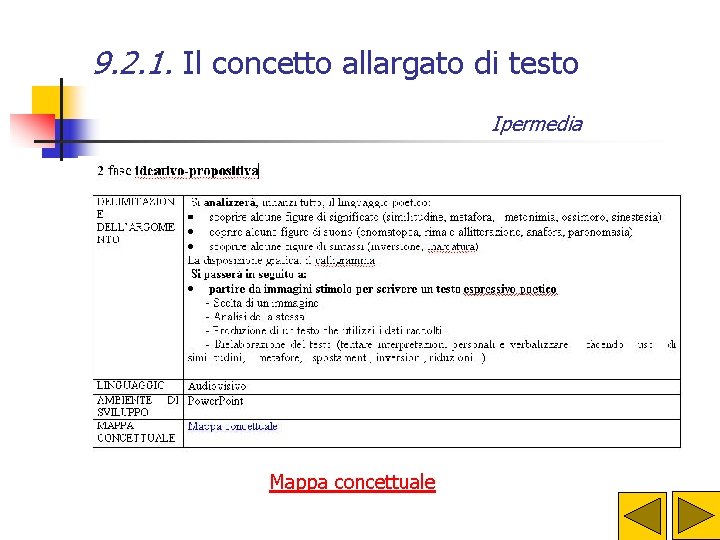
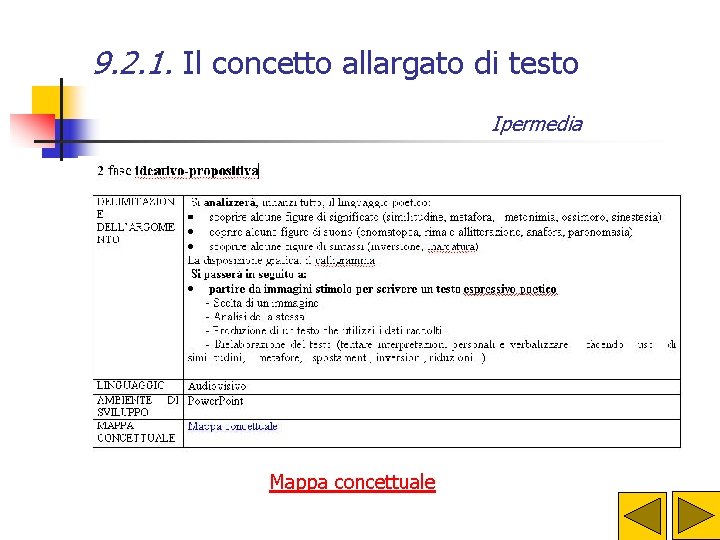
9. 2. 1. Il concetto allargato di testo Ipermedia Mappa concettuale

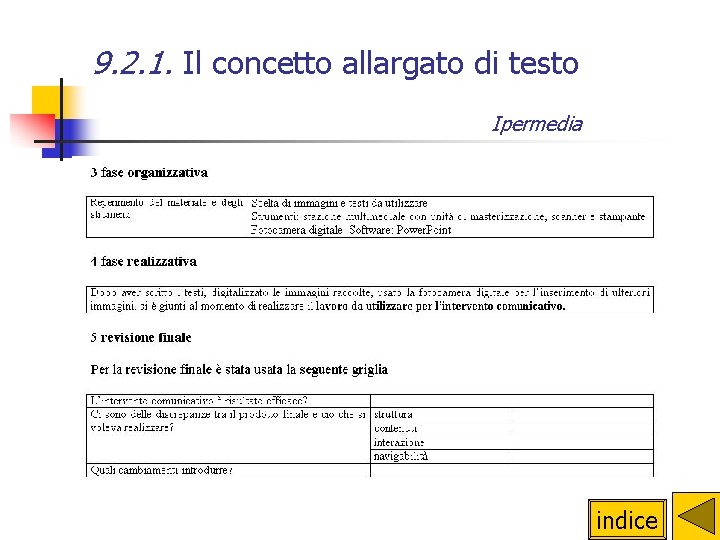
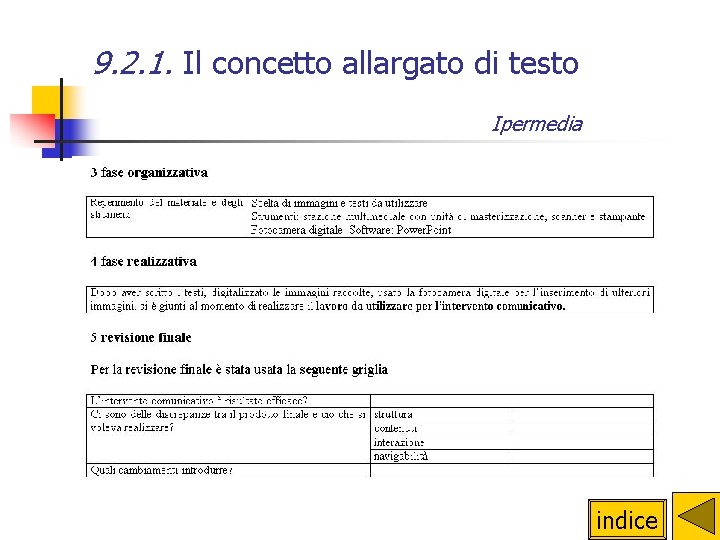
9. 2. 1. Il concetto allargato di testo Ipermedia indice

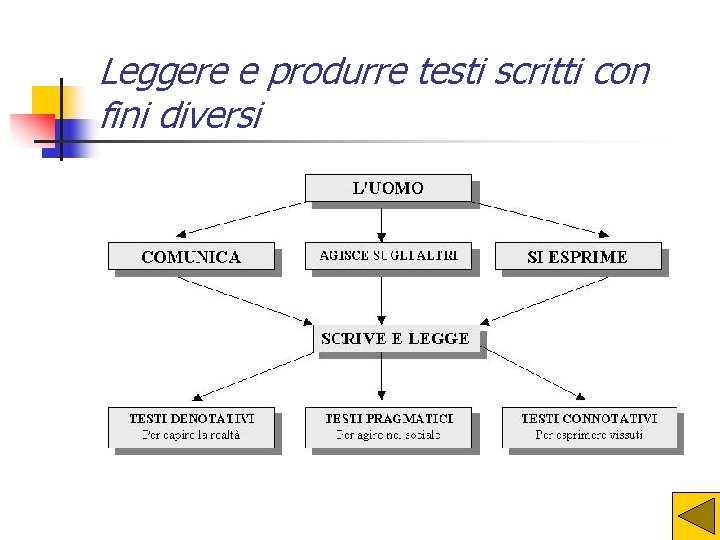
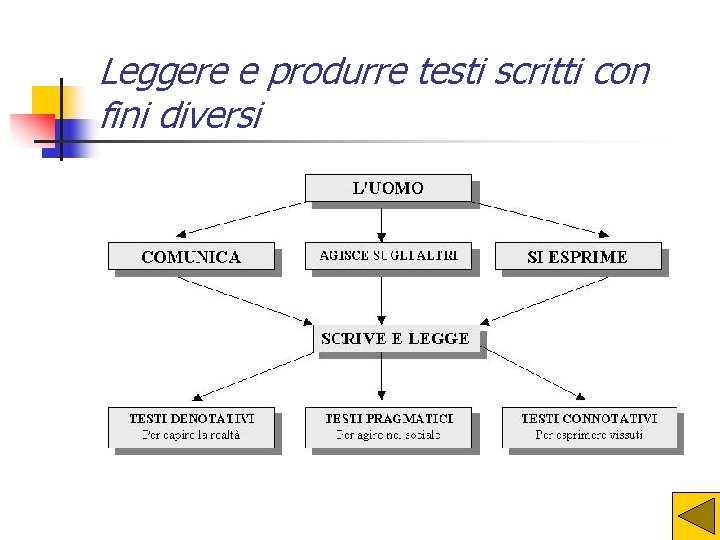
9. 2. 2. Le specificità dei linguaggi Il linguaggio verbale Obiettivo fondamentale del linguaggio verbale è quello di far conseguire la capacità di usare, in modo sempre più significativo, il codice verbale, e quindi di comunicare correttamente in lingua nazionale a tutti i livelli. Bisogna, cioè, saper leggere e produrre testi scritti a fini diversi. I testi di ogni tipo, prodotti o letti, si possono raggruppare in tre grandi categorie: Testi denotativorazionali testi che hanno lo scopo di informare: cronache, relazioni, descrizioni di ogni tipo… Testi pragmaticosociali testi persuasivi, regolativi, pratico-strumentali… Testi espressivoestetico-letterari testi che hanno il fine di connotare: esprimere, cioè, impressioni e stati d'animo. Il testo di tipo connotativo più completo, è il racconto, nel quale si ha la “fabula” e le “scene” o “unità espressive”, che sono nuclei fortemente connotativi. indice

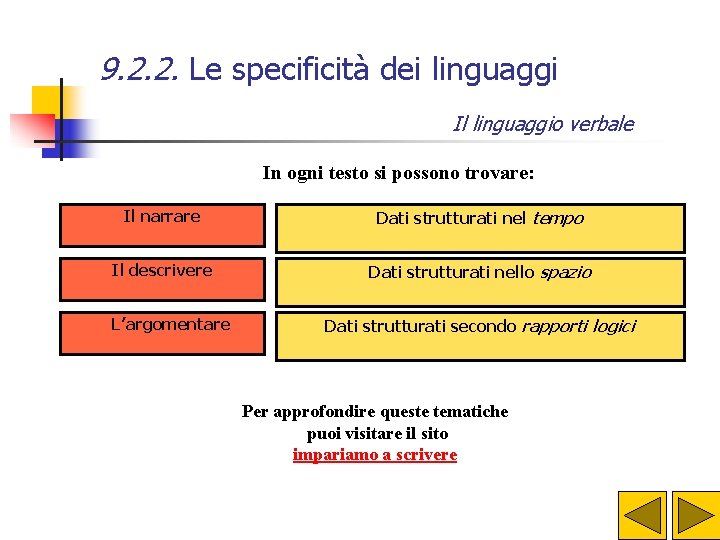
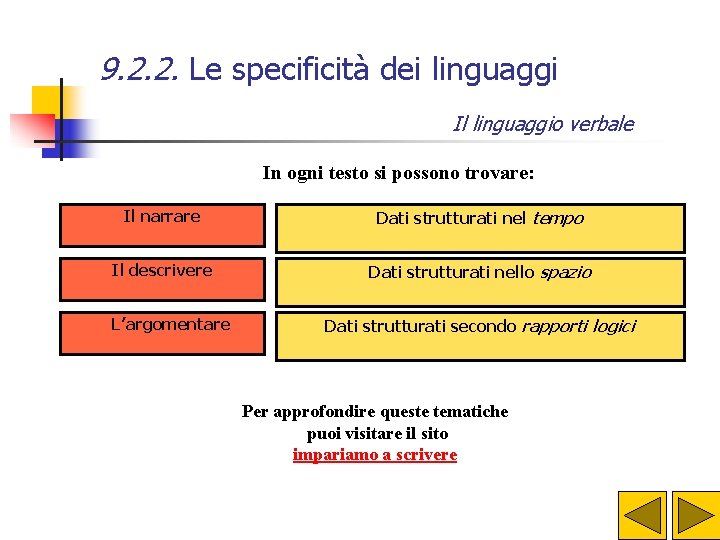
9. 2. 2. Le specificità dei linguaggi Il linguaggio verbale In ogni testo si possono trovare: Il narrare Dati strutturati nel tempo Il descrivere Dati strutturati nello spazio L’argomentare Dati strutturati secondo rapporti logici Per approfondire queste tematiche puoi visitare il sito impariamo a scrivere

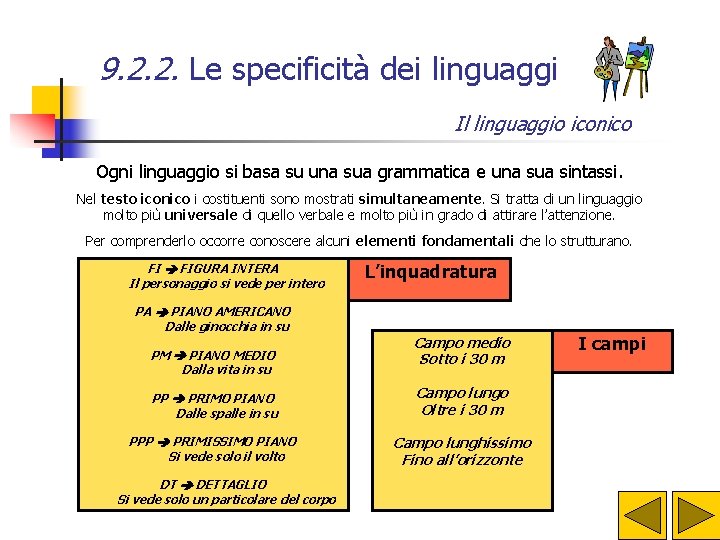
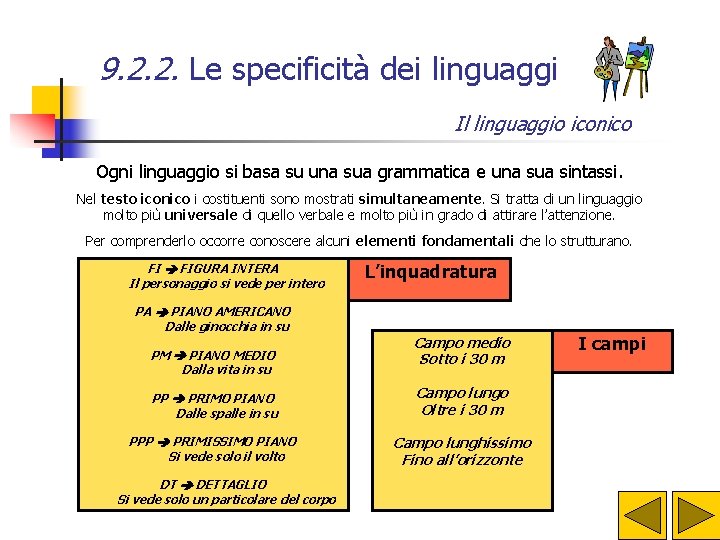
9. 2. 2. Le specificità dei linguaggi Il linguaggio iconico Ogni linguaggio si basa su una sua grammatica e una sua sintassi. Nel testo iconico i costituenti sono mostrati simultaneamente. Si tratta di un linguaggio molto più universale di quello verbale e molto più in grado di attirare l’attenzione. Per comprenderlo occorre conoscere alcuni elementi fondamentali che lo strutturano. FI FIGURA INTERA Il personaggio si vede per intero PA PIANO AMERICANO Dalle ginocchia in su PM PIANO MEDIO Dalla vita in su L’inquadratura Campo medio Sotto i 30 m PP PRIMO PIANO Dalle spalle in su Campo lungo Oltre i 30 m PPP PRIMISSIMO PIANO Si vede solo il volto Campo lunghissimo Fino all’orizzonte DT DETTAGLIO Si vede solo un particolare del corpo I campi

9. 2. 2. Le specificità dei linguaggi Il linguaggio iconico i colori caldi (danno un senso di luminosità, allegria e calore) i colori freddi (danno un senso di tristezza, lontananza, malinconia) linee orizzontali (danno un senso di calma e silenzio) linee curve (danno un senso di movimento, fretta) linee verticali/oblique (danno un senso di tensione verso l’alto) Anche la distribuzione delle masse deve essere fatta secondo scelte opportune I colori Linee e masse Luce di taglio frontale controluce diffusa danno all’immagine una connotazione ogni volta diversa Luci e ombre

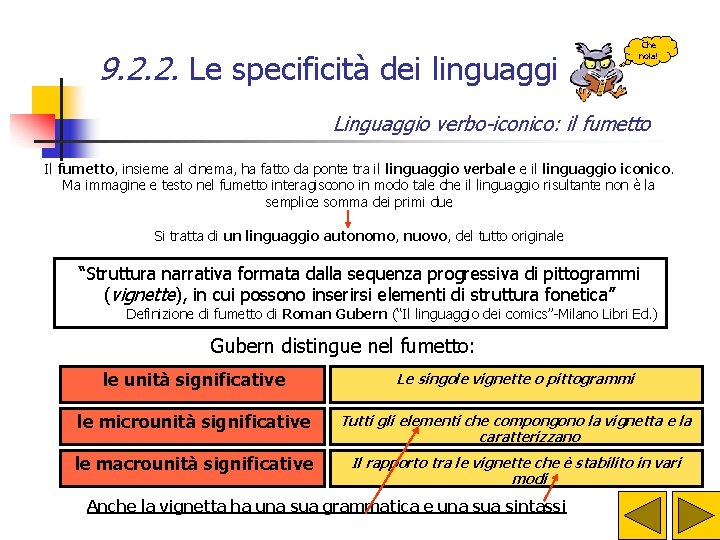
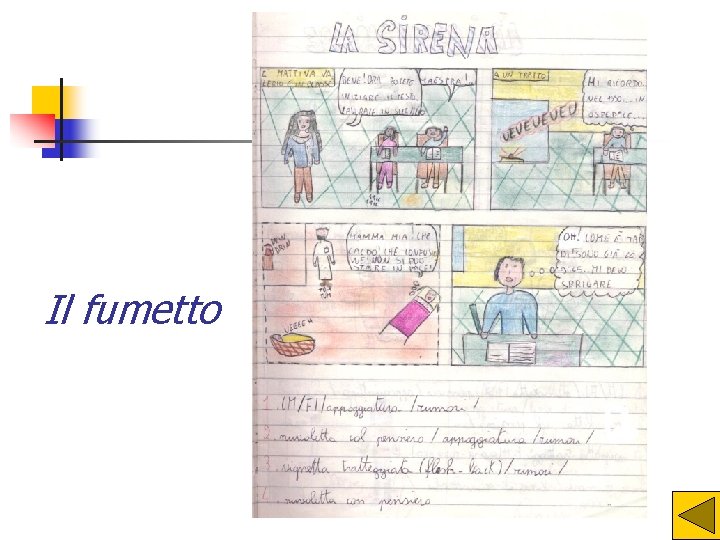
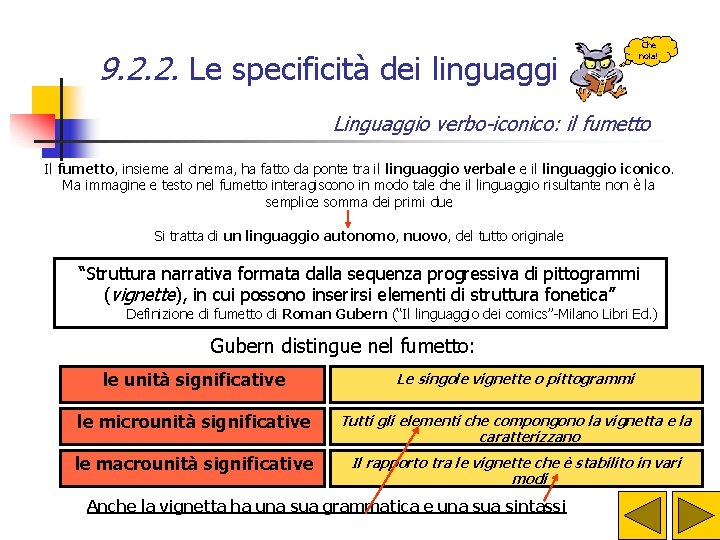
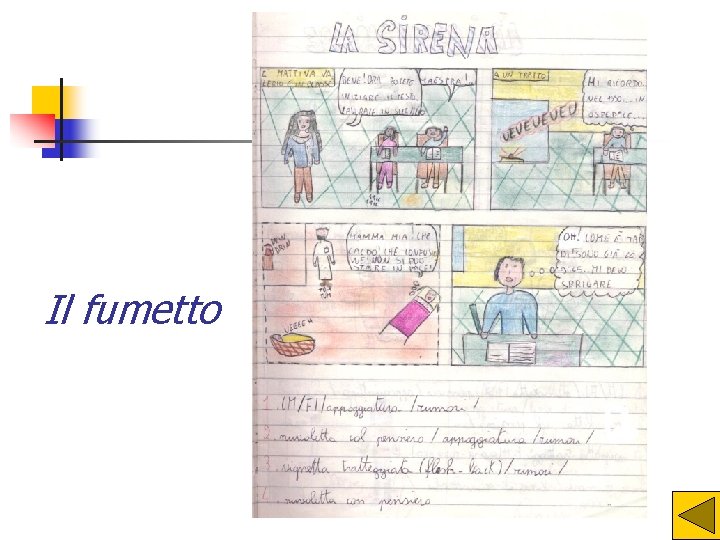
9. 2. 2. Le specificità dei linguaggi Che noia! Linguaggio verbo-iconico: il fumetto Il fumetto, insieme al cinema, ha fatto da ponte tra il linguaggio verbale e il linguaggio iconico. Ma immagine e testo nel fumetto interagiscono in modo tale che il linguaggio risultante non è la semplice somma dei primi due Si tratta di un linguaggio autonomo, nuovo, del tutto originale “Struttura narrativa formata dalla sequenza progressiva di pittogrammi (vignette), in cui possono inserirsi elementi di struttura fonetica” Definizione di fumetto di Roman Gubern (“Il linguaggio dei comics”-Milano Libri Ed. ) Gubern distingue nel fumetto: le unità significative Le singole vignette o pittogrammi le microunità significative Tutti gli elementi che compongono la vignetta e la caratterizzano le macrounità significative Il rapporto tra le vignette che è stabilito in vari modi Anche la vignetta ha una sua grammatica e una sua sintassi

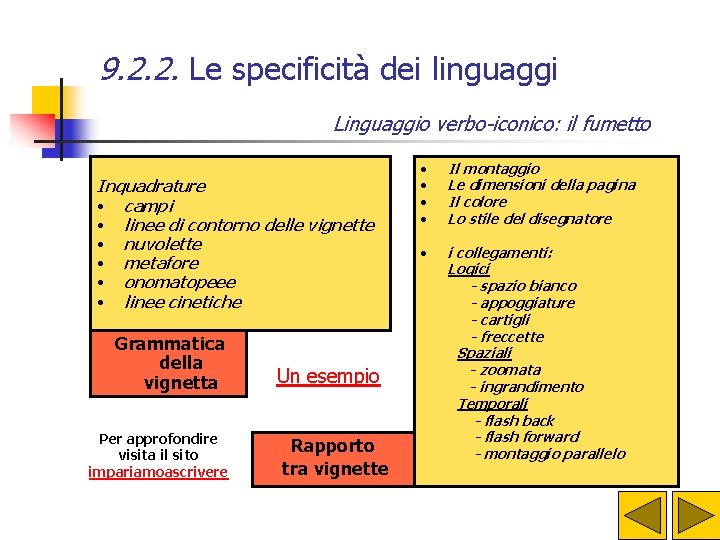
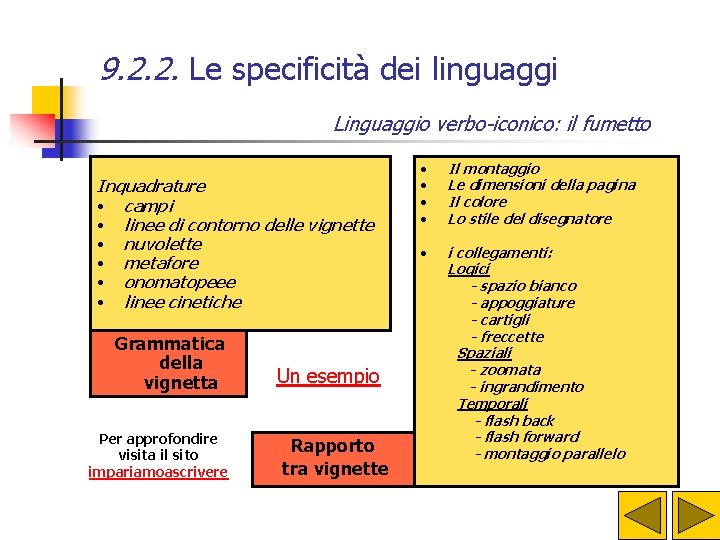
9. 2. 2. Le specificità dei linguaggi Linguaggio verbo-iconico: il fumetto Inquadrature • campi • linee di contorno delle vignette • nuvolette • metafore • onomatopeee • linee cinetiche Grammatica della vignetta Per approfondire visita il sito impariamoascrivere Un esempio Rapporto tra vignette • • Il montaggio Le dimensioni della pagina Il colore Lo stile del disegnatore • i collegamenti: Logici - spazio bianco - appoggiature - cartigli - freccette Spaziali - zoomata - ingrandimento Temporali - flash back - flash forward - montaggio parallelo

9. 2. 2. Le specificità dei linguaggi Linguaggio audiovisivo-cinetico Il linguaggio audiovisivo-cinetico si poggia sull'inquadratura e sul montaggio. Le inquadrature vengono disposte in successione in modo da formare scene e sequenze. Le inquadrature si richiamano tra loro per relazione §di causalità §di analogia/contrasto di forma, contenuto, ritmo, colori. . §di spazio §di tempo (non necessariamente in ordine cronologico). Fondamentale è anche la transizione cioè l’elemento di passaggio da un'inquadratura all'altra (dissolvenze, stacchi netti, variazioni cromatiche. . . ) indice

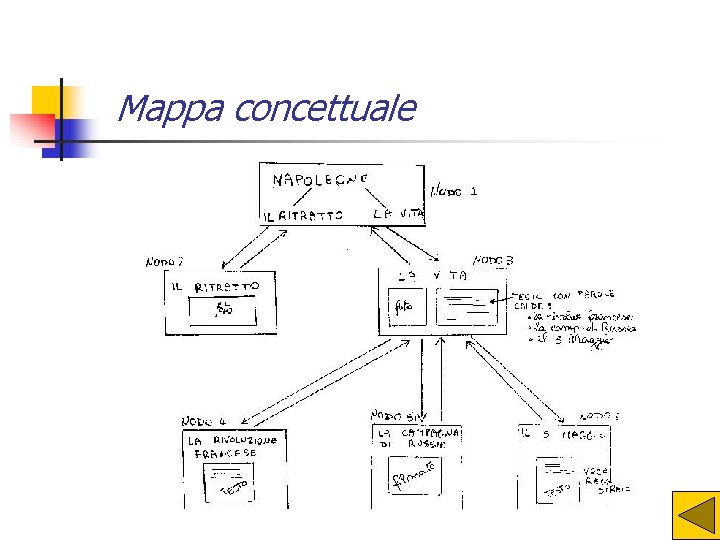
9. 3. 1. La struttura logica Contenuti adeguati al target e loro organizzazione spaziale e temporale Abbiamo già detto che nella comunicazione è importante scegliere i contenuti adeguati al target e organizzarli nel modo migliore. Questo vale anche per la comunicazione multimediale. Per realizzare un buon ipermedia è necessario n n avere ben chiaro il destinatario del lavoro saper organizzare i contenuti secondo una logica ipertestuale. E’ opportuno far uso di mappe concettuali, strumenti che "visualizzano" la struttura delle conoscenze, obbligano a riflettere sui percorsi del ragionamento e sui collegamenti tra i concetti. esempio di mappa concettuale Si possono costruire mappe concettuali disegnando semplicemente su un foglio o su una lavagna oppure si possono realizzare cartelloni con foglietti di carta incollati e collegati tra loro da fili. I foglietti rappresentano i nodi, i fili rappresentano i collegamenti tra i nodi. indice

9. 3. 1. La struttura logica Contenuti adeguati al target e loro organizzazione spaziale e temporale FASI DI LAVORAZIONE n n Pianificazione (fase quadro): si scelgono gli obiettivi e l’argomento, identificando il destinatario Preparazione (fase ideativo-propositiva): si preparano e si organizzano i contenuti. Si progettano i vari elementi compositivi e la loro disposizione nei singoli nodi. Si organizza la sequenza o le relazioni tra nodi e si stende la mappa concettuale Realizzazione (fase organizzativa e realizzativa): in questa fase si procede alla realizzazione informatica dell’ipermedia sulla base della mappa non dimenticando indici, glossari, illustrazioni appropriate e inserite in funzione comunicativa Verifica (revisione finale): in questa fase si prova l’ipermedia per verificarne l’efficacia E’ possibile realizzare un ipermedia anche ricorrendo all’uso di un software non dedicato, come Word o Power Point.

9. 3. 1. La struttura logica Produrre semplici ipermedia Esercitazione 1: realizzare un semplice ipermedia (anche attraverso l’uso di un software non dedicato come Word o Power. Point) seguendo le varie fasi di lavoro indice

9. 3. 2. L’integrazione di più codici In un ipermedia vi è sempre l'integrazione di codici comunicativi diversi. Immagini, filmati, testi, animazioni, suoni. . . devono essere inseriti nel modo opportuno, utilizzando tecniche specifiche per dare efficacia alla comunicazione multimediale. Per esempio, occorre prevedere: • testi brevi • presenza di bottoni di rientro o avanzamento sequenziale • presentazione della mappa concettuale sottostante • una guida per la navigazione • compatibilità di stile tra gli elementi grafici e il resto indice

9. 3. 2. L’integrazione di più codici pulsanti animazioni non fastidiose o lunghe e lente, ma ben integrate a testi e immagini testi Buona impaginazione e buon aspetto grafico del testo, stile adatto all’età, correttezza scientifica, presenza di link, testi brevi presenza di pulsanti di navigazione semplici da intuire e di una guida alla navigazione Comunicazione efficace sottofondi musicali non fastidiosi, testi orali complementari a testi e immagini suoni comprensione presenza di mappe e di un glossario, presenza di schemi o altro per facilitare la comprensione immagini Buona qualità dell’immagine per aspetto grafico e buon uso dell’immagine indice

9. 3. 3. Comunicare via Internet è la “rete delle reti” con la sua struttura reticolare, abbraccia praticamente l’intero pianeta. La comunicazione tramite Internet elimina spazi e distanze, ci rende tutti abitanti di un unico villaggio globale, superando i riferimenti convenzionali legati allo spazio e al tempo. Ma Internet non è solo una superstrada dell’informazione per arrivare velocemente a ogni libro e a ogni biblioteca del mondo Internet è anche comunicazione e socializzazione tramite modi e forme del tutto nuovi. indice

9. 3. 3. Comunicare via Internet Tipologie di comunicazione via Internet Comunicazione sincrona (in tempo reale) CHAT VIDEO-CONFERENZA Il termine (chiacchierata) indica una comunicazione in tempo reale. Poiché è una scrittura veloce, i testi che appaiono sullo schermo, si presentano con tutti gli errori di battitura. Si usano, inoltre, per velocizzare la comunicazione, abbreviazioni di vario genere. Si tratta di un collegamento a distanza sincrono in modalità audio-video. La caratteristica è quella di riprodurre le tecniche della comunicazione in presenza.

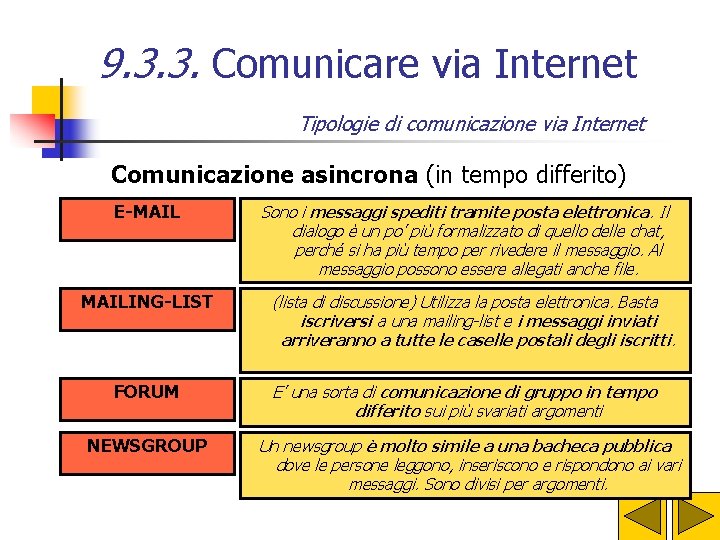
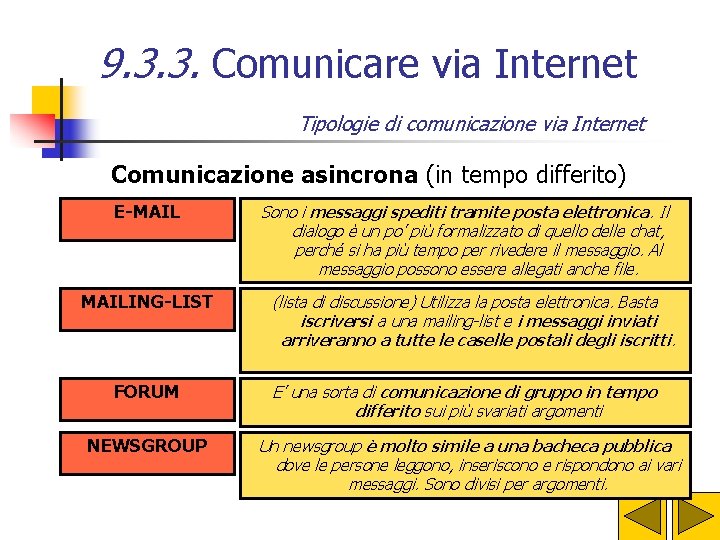
9. 3. 3. Comunicare via Internet Tipologie di comunicazione via Internet Comunicazione asincrona (in tempo differito) E-MAILING-LIST Sono i messaggi spediti tramite posta elettronica. Il dialogo è un po’ più formalizzato di quello delle chat, perché si ha più tempo per rivedere il messaggio. Al messaggio possono essere allegati anche file. (lista di discussione) Utilizza la posta elettronica. Basta iscriversi a una mailing-list e i messaggi inviati arriveranno a tutte le caselle postali degli iscritti. FORUM E’ una sorta di comunicazione di gruppo in tempo differito sui più svariati argomenti NEWSGROUP Un newsgroup è molto simile a una bacheca pubblica dove le persone leggono, inseriscono e rispondono ai vari messaggi. Sono divisi per argomenti.

9. 3. 3. Comunicare via Internet La pagina web: un insieme di testi, immagini, animazioni, suoni, filmati, link strutturati secondo regole ben precise di composizione grafica e di costruzione della pagina per renderla fruibile e accessibile agli utenti di Internet Alla base della pagine web c’è il linguaggio HTML (Hiper. Text Markup Language) per scrivere in HTML: editor visuali permettono di costruire una pagina web in modo efficace e veloce conoscere l’HTML; i più usati Front. Page Dream. Weaver. editor testuali si scrive direttamente in HTML e si ha un controllo più diretto delle istruzioni.

9. 3. 3. Comunicare via Internet La pagina web Per produrre un ipertesto in HTML occorrono, dunque: n n Un editor HTML (visuale o testuale) Un browser (per la visualizzazione su video e la navigazione) che riceve in ingresso un documento in HTML e lo scrive in uscita sullo schermo (Internet Explorer e Netscape) indice

9. 3. 4. Caratteristiche dei vari media Definire i media I media sono i mezzi attraverso cui gli uomini comunicano: Un mezzo di comunicazione può essere: n Monomediale, se utilizza un solo codice espressivo; n multimediale, se utilizza i codici espressivi di più media; n monodirezionale se la comunicazione avviene solo dall'emittente al destinatario; n bidirezionale se si realizza in entrambi i sensi. A seconda del numero dei destinatari raggiungibili può essere: n esteso; n non esteso. Libro Giornale Radio Televisione Telefono Videocassetta Computer Cd-rom Internet Ecc. Per quanto riguarda i tempi, la comunicazione è: n sincrona se l'emissione e la ricezione avvengono contemporaneamente; n asincrona se emissione e ricezione non sono contemporanee. indice

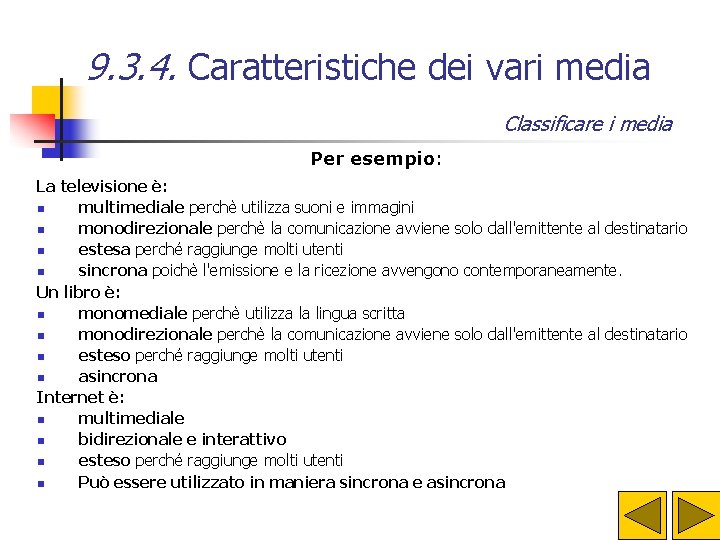
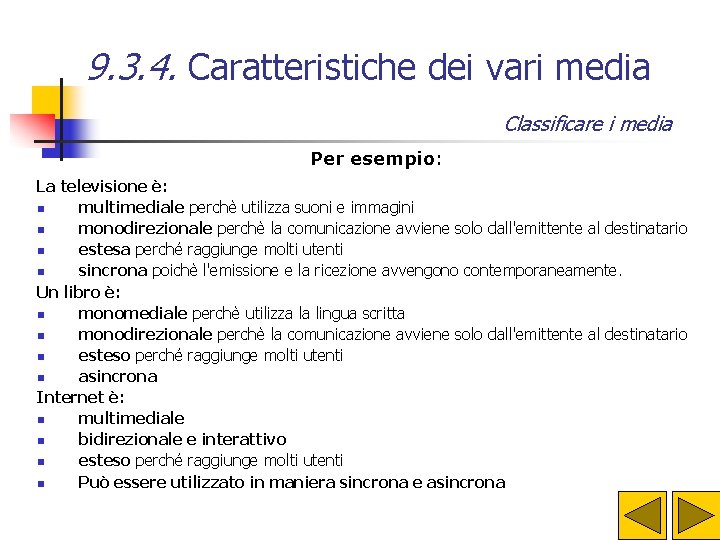
9. 3. 4. Caratteristiche dei vari media Classificare i media Per esempio: La televisione è: n multimediale perchè utilizza suoni e immagini n monodirezionale perchè la comunicazione avviene solo dall'emittente al destinatario n estesa perché raggiunge molti utenti n sincrona poichè l'emissione e la ricezione avvengono contemporaneamente. Un libro è: n monomediale perchè utilizza la lingua scritta n monodirezionale perchè la comunicazione avviene solo dall'emittente al destinatario n esteso perché raggiunge molti utenti n asincrona Internet è: n multimediale n bidirezionale e interattivo n esteso perché raggiunge molti utenti n Può essere utilizzato in maniera sincrona e asincrona

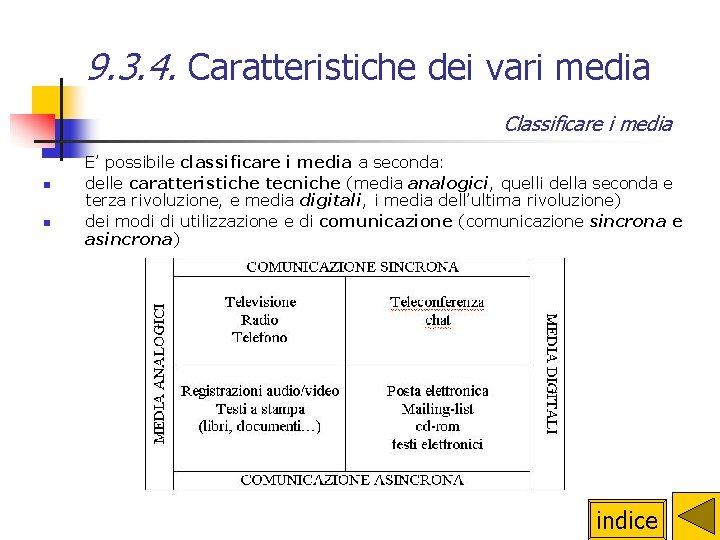
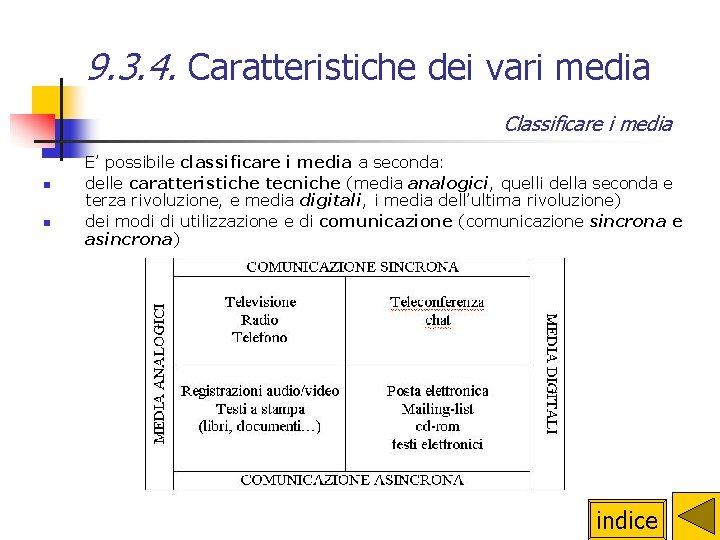
9. 3. 4. Caratteristiche dei vari media Classificare i media n n E’ possibile classificare i media a seconda: delle caratteristiche tecniche (media analogici, quelli della seconda e terza rivoluzione, e media digitali, i media dell’ultima rivoluzione) dei modi di utilizzazione e di comunicazione (comunicazione sincrona e asincrona) indice

9. 4. 1. Lavorare con atteggiamenti cooperativi, sviluppare capacità di progettazione La dimensione relazionale delle nuove forme di comunicazione L’uso delle TIC implica il lavoro di gruppo e la capacità di lavorare con atteggiamenti cooperativi Si aprono due possibilità: n lavorare in gruppo per un progetto comune con compagni dello stesso istituto n lavorare in gruppo per un progetto comune con studenti di altri istituti, anche molto distanti (tramite chat, e-mail, videoconferenze…): Internet infatti elimina spazi e distanze indice

9. 4. 1. Lavorare con atteggiamenti cooperativi, sviluppare capacità di progettazione Possibile percorso n n Iniziare con scambi informali per la reciproca conoscenza (utilizzando modalità asincrone di comunicazione) Poi comunicare attraverso chat e videoconferenze, per la progettazione/costruzione di un lavoro comune. Si parla di n n n didattica collaborativa superamento della rigida distinzione dei ruoli tra insegnante/alunno il docente diventa un facilitatore dell’interazione il computer stesso diventa un facilitatore relazionale superamento del modello trasmissivo della conoscenza il sapere si costruisce insieme in una “comunità di apprendimento”

9. 4. 1. Lavorare con atteggiamenti cooperativi, sviluppare capacità di progettazione E’ necessario che i docenti dedichino tempo e attenzione a progettare le attività didattiche. Il che significa: n n n condividere finalità educative e metodologia conoscere e controllare le dinamiche di interrelazione stabilire i contenuti organizzare tempi e modi di lavoro prevedere verifiche iniziali, in itinere e finali indice

Mappa concettuale

Leggere e produrre testi scritti con fini diversi

Il fumetto

Mappa concettuale

Presenza di mappe

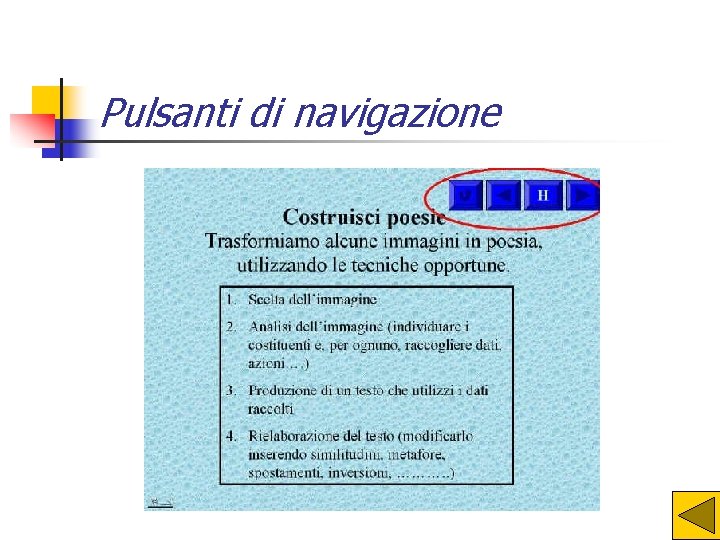
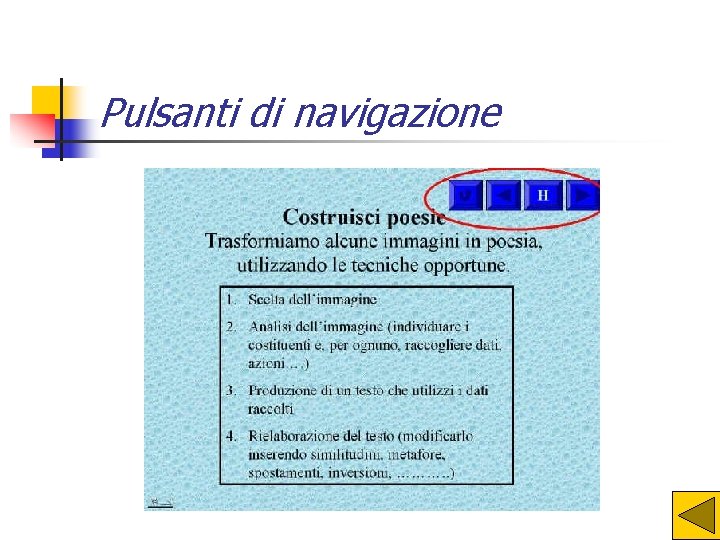
Pulsanti di navigazione

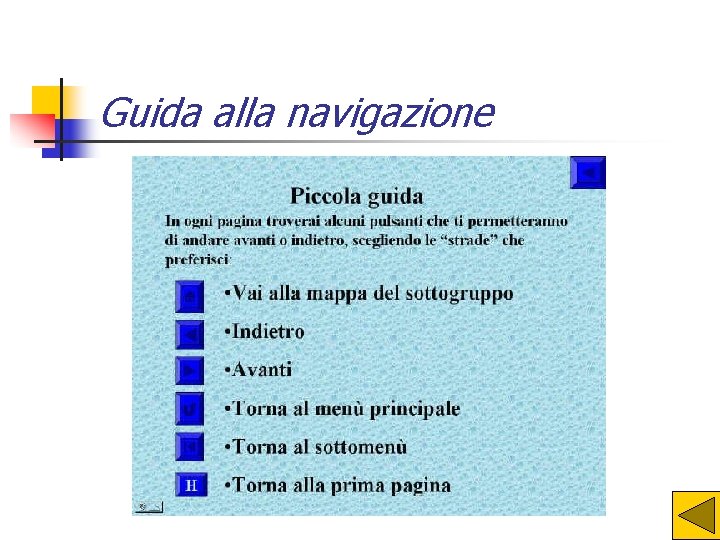
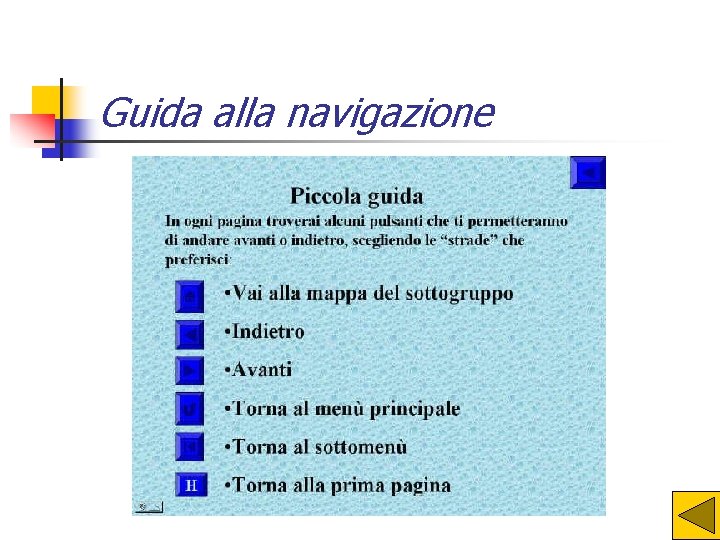
Guida alla navigazione
 Dickens e il progresso
Dickens e il progresso Doveri degli insegnanti
Doveri degli insegnanti Gilda degli insegnanti bologna
Gilda degli insegnanti bologna Azioni pnsd
Azioni pnsd Piano degli investimenti esempio
Piano degli investimenti esempio Forte fortissimo
Forte fortissimo Assicurazione auto convenzione insegnanti
Assicurazione auto convenzione insegnanti Sistema alimentare sostenibilità management e tecnologie
Sistema alimentare sostenibilità management e tecnologie Ente per le nuove tecnologie
Ente per le nuove tecnologie Nuove tecnologie fotovoltaico
Nuove tecnologie fotovoltaico Ente per le nuove tecnologie
Ente per le nuove tecnologie Uso responsabile delle tecnologie
Uso responsabile delle tecnologie Mosaico tecnologie
Mosaico tecnologie Cosa sono le tic nella didattica
Cosa sono le tic nella didattica Direzione nazionale antimafia organigramma
Direzione nazionale antimafia organigramma Classificazione nazionale dei dispositivi medici
Classificazione nazionale dei dispositivi medici Registro nazionale società sportive dilettantistiche
Registro nazionale società sportive dilettantistiche Centro nazionale trapianti
Centro nazionale trapianti Infn lab nazionale di legnaro, legnaro
Infn lab nazionale di legnaro, legnaro Festa nazionale inghilterra
Festa nazionale inghilterra Sport in germania
Sport in germania Fondi mutuabili
Fondi mutuabili Direzione nazionale antimafia e antiterrorismo
Direzione nazionale antimafia e antiterrorismo Classificazione nazionale dei dispositivi medici
Classificazione nazionale dei dispositivi medici Istituto gemmologico nazionale
Istituto gemmologico nazionale Federazione opere educative
Federazione opere educative Tema nazionale fidapa
Tema nazionale fidapa Rete accelerometrica nazionale
Rete accelerometrica nazionale Galleria nazionale delle marche
Galleria nazionale delle marche Istituto nazionale di urbanistica
Istituto nazionale di urbanistica Carta delle professioni museali
Carta delle professioni museali Centro nazionale trapianti
Centro nazionale trapianti Fratelli d'italia parafrasi
Fratelli d'italia parafrasi Borsa continua nazionale del lavoro
Borsa continua nazionale del lavoro Enac ente nazionale canossiano
Enac ente nazionale canossiano Rete accelerometrica nazionale
Rete accelerometrica nazionale Associazione nazionale bed and breakfast
Associazione nazionale bed and breakfast Organigramma sistema sanitario nazionale
Organigramma sistema sanitario nazionale Centro nazionale trapianti
Centro nazionale trapianti Modello nazionale di certificazione delle competenze
Modello nazionale di certificazione delle competenze Inno mameli parafrasi
Inno mameli parafrasi Consolidato nazionale e mondiale differenza
Consolidato nazionale e mondiale differenza Teorie sulle emozioni
Teorie sulle emozioni La nascita della letteratura italiana mappa concettuale
La nascita della letteratura italiana mappa concettuale Marie curie mappa concettuale
Marie curie mappa concettuale In movimento marietti scuola
In movimento marietti scuola Esercizi con asta logica
Esercizi con asta logica Piove di d'annunzio
Piove di d'annunzio Muffe
Muffe Tronco di cono rovesciato
Tronco di cono rovesciato Gv 2, 1-11
Gv 2, 1-11 Il ciclo vitale delle api scuola primaria
Il ciclo vitale delle api scuola primaria Mappe concettuali rette parallele e perpendicolari
Mappe concettuali rette parallele e perpendicolari Mappa concettuale sulle norme giuridiche
Mappa concettuale sulle norme giuridiche Pulce sulla poppa di bella donna
Pulce sulla poppa di bella donna Definizione derivata
Definizione derivata Testo informativo sulle piante
Testo informativo sulle piante