PENGUJIAN SITUS WEB Pengujian di Localhost Pengujian Usability

PENGUJIAN SITUS WEB

Pengujian di Localhost • Pengujian Usability – Menurut jakob nielsen, usability melibatkan pertanyaan “dapatkah user menemukan carauntuk menggunakan situs web tersebut dengan effektif – Pengujian usability dengan menggunakan bantuan tester – Tester dapat dipilih dari berbagai golongan usia berbeda, keterampilan dan minat dominan mereka

• Pengujian Navigasi (struktur) – – – Dapat menggunakan masukan dari tester Apakah navigasi sudah konsisten ? Apakah memungknkan untuk feedback atau tidak ? Apakah situs kita menawarkan navigasi alternatif lain ? Pada dreamweaver bisa melakuakan pengujian navigasi/link dengan menggunakan fitur Check Link untuk mencari broken link dan unreferenced


• Pengujian Graphic Desain (Desain Visual) – Menguji dengan melihat di browser – Menguji dengan beberapa resolusi, 800 x 600, 1024 x 768, 1152 x 864 – Apakah layout grafiknya konsisten ?

• Pengujian Content – Untuk menguji content, bisa langsung mengeceknya secara langsung – Apakah content nya relevan dengan tujuan situs web nya – Apakah gaya penulisan dan bahasa yang dipergunakan sudah sesuai dengan situs web dan target audience nya?

• Pengujian Compability – Melakukan pengujian di beberapa browser – Kalau menggunkan plug-in, apakah user akan mudah mendownloadnya? – Dalam dreamweaver dapat dilakukan dengan menu edit – preferences- preview in browser


• Pengujian Loading Time – Untuk menguji loading time dapat dilakukan dengan manual, – Assumsi kecepatan akses user di indonesia paling lambat 28, 8 Kbps – Kecepatan modem dalam Kbps – 8 bits = 1 Bytes – Besarnya transfer file = 28800 bits : 8 = 3600 Bytes – Jika halaman web sebesar 104 K byte, menggunakan modem 28, 8 Kbps akan memakan waktu tampil utuh di browser selama – Waktu tampil = 104 Kbyte : 3, 6 Kbyte per second = 28, 89 second – Dalam dreamweaver , pilih menu edit-preferences, status bar


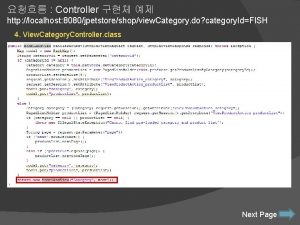
• Pengujian Functionality – Uji fungsionalitas , kita dapat menguji melalui situs web – Melakukan ceheck dengan pengechekan code – Dalam dreamweaver dapat membetulkan code di dalam banyak bahasa (HTML, XHTML, CFML, JSP, PHP, WML, XML) – Dalam dreamweaver pilih File-check Page – valiadate as XML

• Pengujian Accesibility – Pengujian aksesibilitas memastikan situs dapat dilakukan baik oleh audience termasuk orang cacat – Screen reader, shortchut, perubahan ke kontras yang lebih tinggi – Dalam dreamweaver, edit-preferences, Accessibility


• Pengujian Interactivity – Dasar interaktifitas adalah hyperlink dan mekanisme feedback – Dilakuakn sendiri atau menggunakan tester

Pengujian di intenet • Validasi HTML dan XHTML – Untuk validasi HTML dapat mengunjungi http: //validator. w 3. org


• Validasi CSS – Untuk valiadasi CSS, kunjungi http: //jigsaw. w 3. org/css-validator


• Validasi Accesibility – Kunjungi http: //webxact. watchfire. com

- Slides: 20