Part 1 HTML Chapter 01 HTML Html ex





















- Slides: 21

Part 1 HTML Chapter 01 HTML 기본 태그




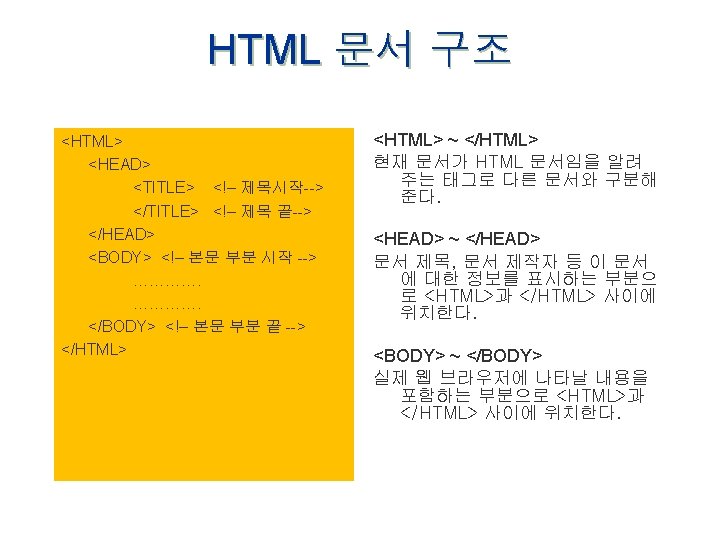
Html 문서 만들기(ex 1. html) <HTML> <HEAD> <TITLE>HTML 첫 문서</TITLE> </HEAD> <BODY> 안녕하세요. </BODY> </HTML>


가운데 정렬 u <CENTER> ~ </CENTER> <HTML> <HEAD> <TITLE>가운데 정렬</TITLE> </HEAD> <BODY> <CENTER> 프로그래밍 C언어 C++언어 MFC 리눅스C </CENTER> </BODY> </HTML>



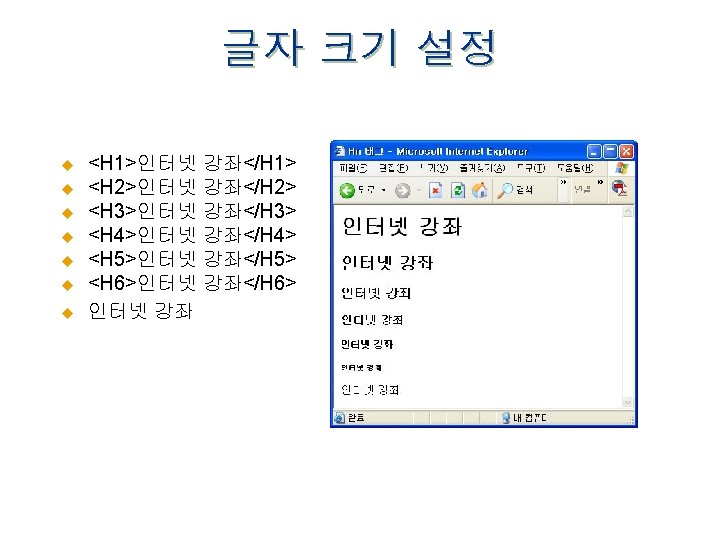
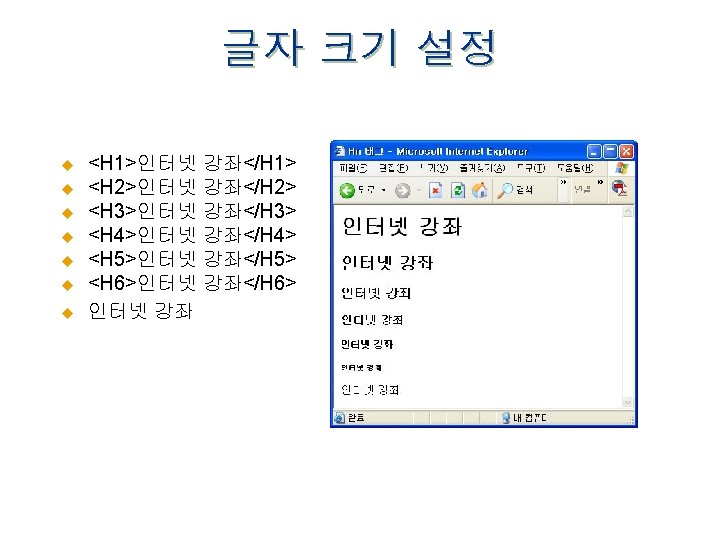
글자 모양 u u u u <B> ~ </B> <I> ~ </I> <U> ~ </U> <BIG> ~ </BIG> <SMALL> ~ </SMALL> <SUP> ~ </SUP> <SUB> ~ </SUB> <STRIKE> ~ </STRIKE>

글자 모양 u FONT 태그 • <FONT SIZE=“글자크기” COLOR=“글자색” FACE=“글꼴”> ~</FONT> <HTML> <HEAD> <TITLE>FONT 태그</TITLE> </HEAD> <BODY> <CENTER> <FONT SIZE="5" COLOR="red" FACE="궁서체">반갑습니다</FONT><BR> <FONT SIZE="1" COLOR="purple" FACE="굴림체">글자모양, 크기, 색 변경</FONT> </CENTER> </BODY> </HTML>

수평선 그리기 u <HR SIZE=“굵기” WIDTH=“길이” ALIGN=“정렬방식” COLOR=“색상” NOSHADE> <HTML> <HEAD> <TITLE>수평선</TITLE> </HEAD> <BODY> <HR SIZE="5" WIDTH="300" ALIGN="right"> <HR SIZE="7" NOSHADE> <HR SIZE="5" WIDTH="90%" ALIGN="center" COLOR="blue"> </BODY> </HTML>


특수 문자 < u > u " u & u u <HTML> <HEAD> <TITLE>빈칸 나타내는 기호</TITLE> </HEAD> <BODY> <CENTER> 세개의빈칸 세개의빈칸 </CENTER> </BODY> </HTML>




순서 없는 목록 <UL TYPE=“disc | circle | square”> ~ </UL> u <LI TYPE=“disc | circle | square”> ~ </LI> u u u <UL TYPE="circle"> <LI>블로그</LI> <LI TYPE="square">카페</LI> <LI>홈페이지</LI> </UL>

그림 삽입하기 u <IMG SRC=“파일이름” WIDTH=“너비” HEIGHT=“높이” ALT=“그림 설명” BORDER=“ 외곽선 굵기” ALIGN=“정렬방식”> • 정렬방식 : top, center, bottom <IMG SRC="figure. jpg"> u <IMG SRC="images/figure. jpg" ALT="독도"> u

그림 삽입하기 u 정렬 방식 설정하기(top, middle, bottom) <IMG SRC="images/figure 2. jpg" ALIGN="top"> <IMG SRC="images/figure 2. jpg" ALIGN="middle"> u 외곽선 넣기 u u • <IMG SRC="images/figure 2. jpg" BORDER="1">

음악이나 동영상 데이터 삽입하기 u <EMBED SRC=“파일이름” WIDTH=“너비” HEIGHT=“ 높이” AUTOSTART=“true|false” LOOP=“true|false|반 복횟수” HIDDEN=“true|false”> u 음악 파일 삽입하기 u u <EMBED SRC="data/music. mid" HIDDEN="true"> <EMBED SRC="data/music. mid" AUTOSTART="false" HIDDEN="false"> u 플래시나 동영상 파일 삽입하기 u <EMBED SRC="data/flash. swf" WIDTH="400" HEIGHT="250">