Other UML Diagramming Techniques CS 124 UML Diagramming
















- Slides: 16

Other UML Diagramming Techniques CS 124

UML Diagramming Techniques l l l Class Diagrams Use Case Diagrams Interaction Diagrams l l Sequence diagrams Collaboration diagrams State Diagrams Others (e. g. , Activity Diagrams, Package Diagrams)

State Diagrams l l l Depicts object behavior across use cases State: collection of values of attributes State-behavior relationship l l state is updated by some behavior carried out Notation l l l States: rounded rectangles Arrows: state transitions Labels on Arrows: event/action/use case

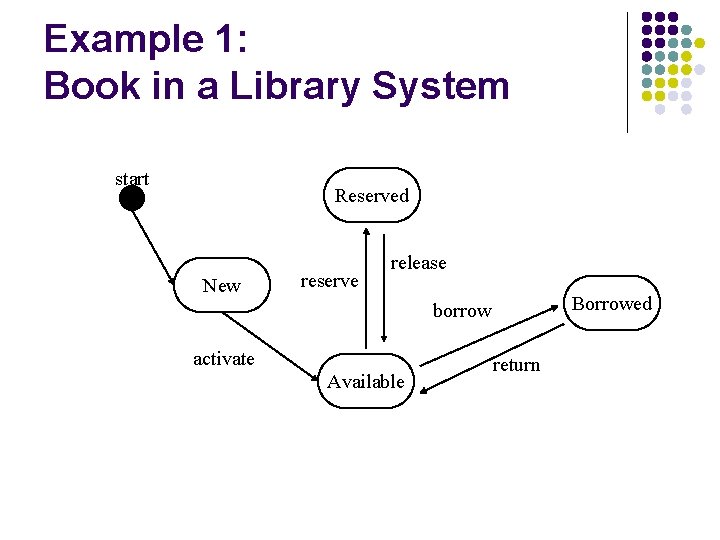
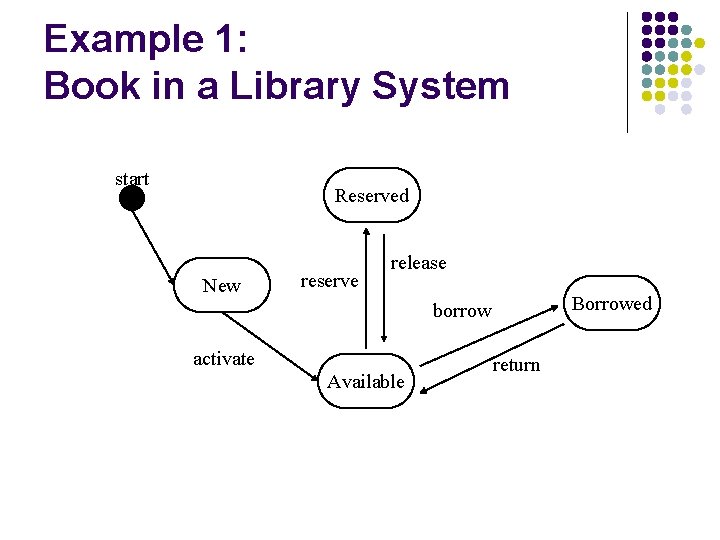
Example 1: Book in a Library System start Reserved New reserve release Borrowed borrow activate Available return

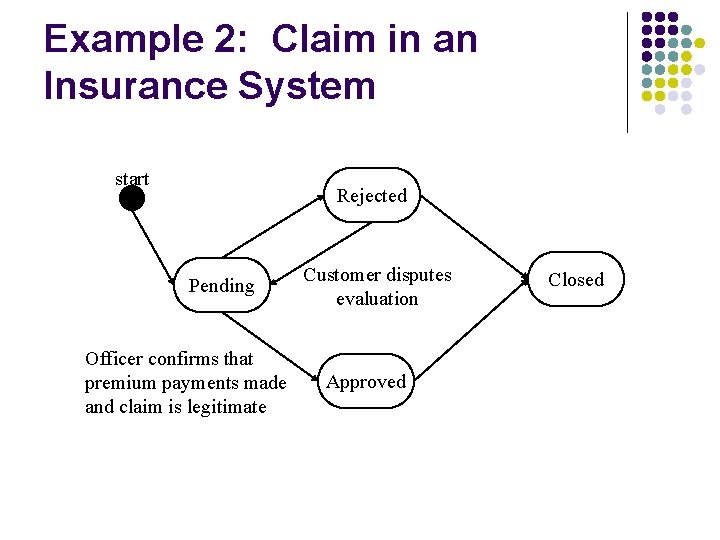
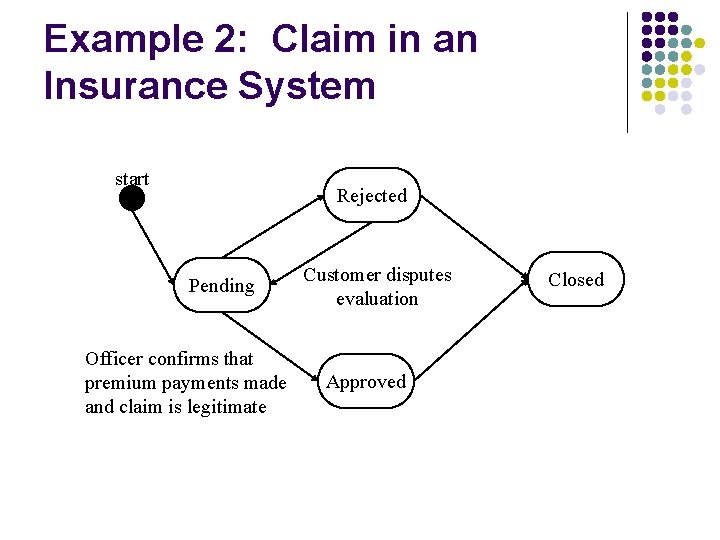
Example 2: Claim in an Insurance System start Rejected Pending Officer confirms that premium payments made and claim is legitimate Customer disputes evaluation Approved Closed

When to Draw State Diagrams l l State diagrams are good at describing the behavior of an object across several use cases Use state diagrams only for those classes that exhibit interesting behavior, often the main classes of the system

State Diagrams Help Complete System Design l l State diagrams often reveal use cases overlooked in earlier analyses of the system State diagrams provide hints on which attributes are necessary for a given class

Activity Diagram l l l Represents sequence of activities Depicts condition, iteration, and parallel activities When to use: l Analyzing use cases l l l Alternate way of describing a use case Depicting use case sequences/workflow Describing method behavior

Activity Diagram Notation l l l Oval - activity Start and end buttons Links between ovals to depict sequence Diamond – conditional branch and merge Bar – fork and join (concurrent activities)

About Activity Diagrams l l Helps in understanding system behavior, but … it does not provide an object-oriented perspective! Suggestion: just use as a tool to clarify complex sequential/parallel relationships between behavioral components

CRC Cards l Not really part of the UML l l l But helps in construction of Class Diagrams and Interaction Diagrams CRC: Class-Responsibility-Collaboration Role-playing: l l Team members represent classes Each member/class holds an index card

CRC Cards, continued l l l Team goes through each use case and role-play object interaction Responsibilities (which end up being methods) are noted on the index card Use of an index card is deliberate l l Responsibilities ought to be evenly distributed across the classes that interact Overloaded classes become immediately apparent

CRC Cards and UML Diagrams l l Role-playing activity for each use case maps directly to interaction diagram construction Each card provide class details (methods) for the class diagram

Package Diagrams l Systems are often large l l l Can be divided into subsystems In object-oriented contexts, subsystems are packages; packages are groups of classes Package diagrams depict l l grouping dependencies between packages

Package Diagram Notation l l l Folder: Package Dotted arrow between folders: dependency link Two variations l l Abbreviated: name in folder Detailed: name on folder tab, rectangles representing classes in folder area

Summary l l Use the UML as a communication tool across the different stages of software engineering Diagramming techniques are primarily a design tool but helpful in analysis as well Important to note what stage or perspective (conceptual, specification, implementation) you are in There are correspondences between diagrams with actual code