Nya verktyg ger bttre std fr teknisk tillgnglighet

Nya verktyg ger bättre stöd för teknisk tillgänglighet johan. kling@funka. com

Kommande verktyg med bättre stöd för ökad tillgänglighet johan. kling@funka. com

Johan Kling Kvalitets- och konsultchef • Ursprungligen webbutvecklare • Tidigare utvecklingsansvarig • Kvalitetsansvarig • Personalansvarig för alla konsulter • Plus lite allt möjligt som projektansvarig, interaktionsdesign, arkitektur, osv….

Verktyg för stödja webbplatsägare i arbetet med ökad tillgänglighet.

Hur ser verktygen ut som finns på marknaden idag?

Ca 30% av hinder missas av alla de som idag är ledande på marknaden.

Det ”bästa” resultatet är ca 40% inklusive manuella kontroller.

Det verktyg som hittar minst antal hinder, hittar bara 17%.

Hmm… går inte det här att göra bättre?

3 viktiga mål med Funkas verktyg för stödja webbplatsägare.

1. Behov av både automatisk- och uppföljande manuell testning.

2. Vi måste kunna testa klientgenerad kod och inte den statiska versionen från servern.

3. Enkelt, överblickbart, informativt och att användare kan se ”ljuset i tunneln”.

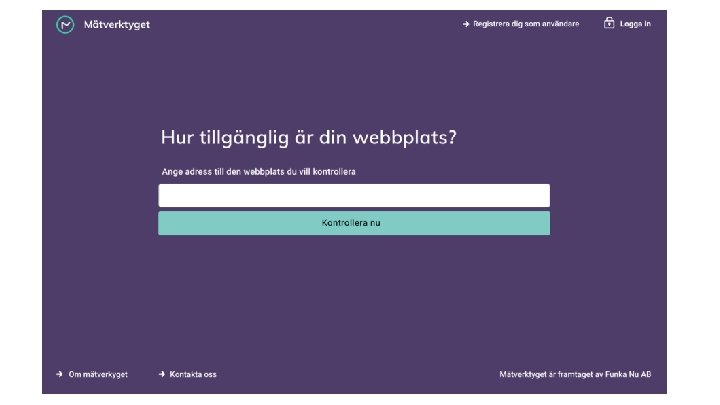
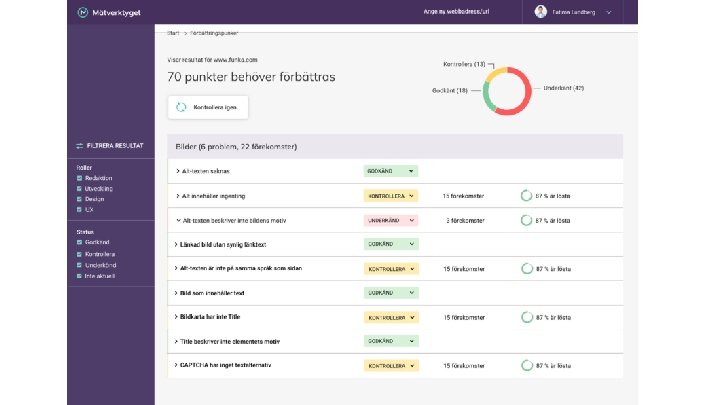
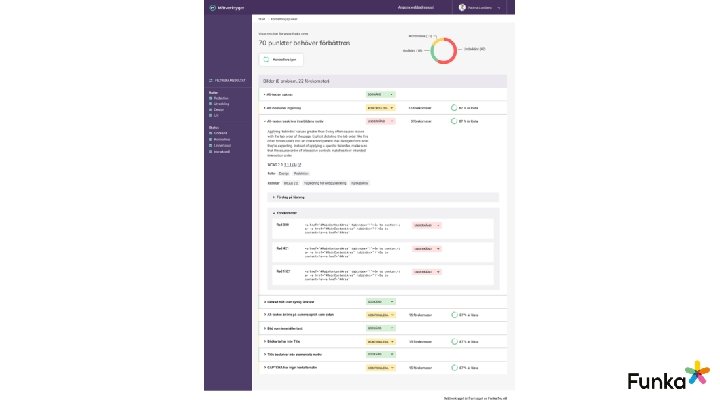
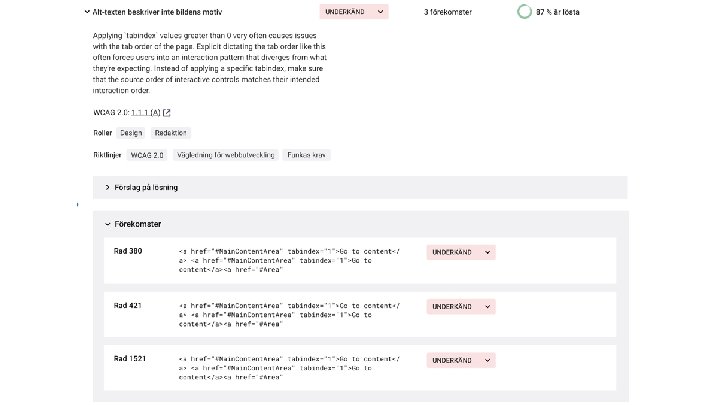
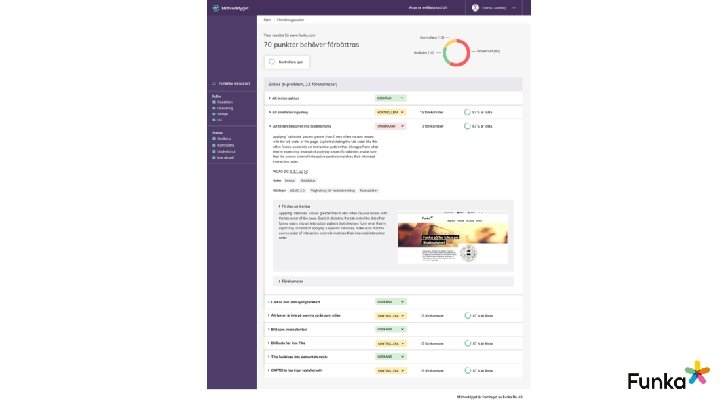
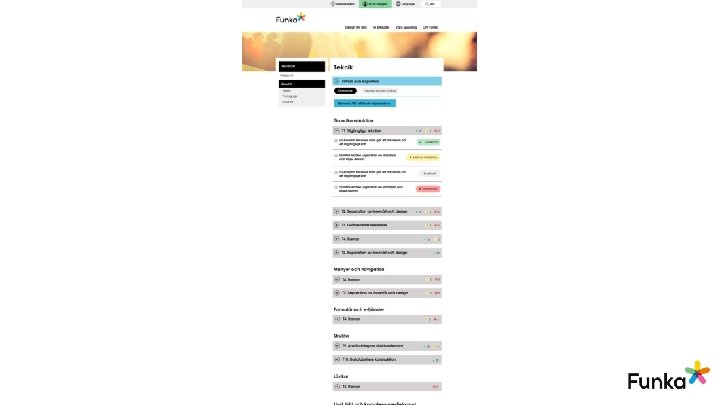
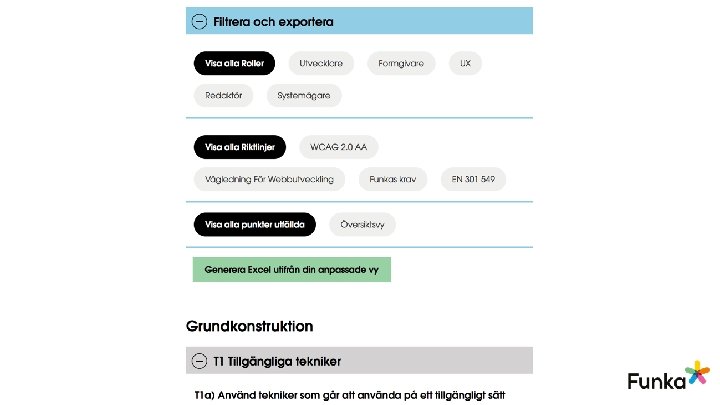
Mätverktyget


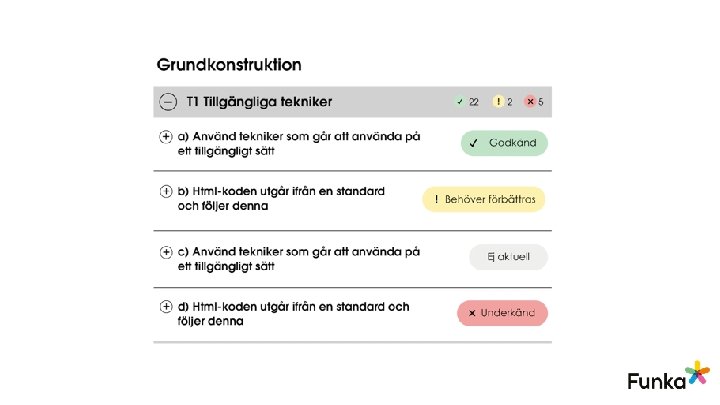
Automatiskt/ Manuell

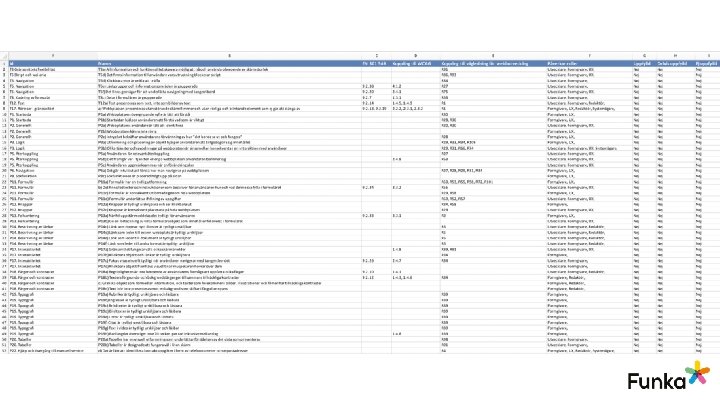
Minst ca 200 stycken mätpunkter i dagsläget.

Exempel på hinder vi ska kunna hitta.

Bilder

Bilder • Bilder som saknar alt attribut eller tomt alt attribut. EXEMPEL: <img alt=”” src=”. . ” /> <img src=”. . ” />

Bilder • Bilder med role=”presentation” har innehåll i alt attributet. EXEMPEL: <img role="presentation" alt=”Dekorativ bild” src=”. . ” />

Bilder • Bakgrundsbild som förmedlar information saknar text alternativ. Årsredovisng 2018 EXEMPEL: <a href=”. . ” class=”pdficon"> Årsredovisning. pdf </a>

Bilder • Distraktion, bild med upprepad rörelse. EXEMPEL: <img src=”animated. gif” alt=”animated walking superman” </img>

Bilder • Bild som förmedlar information har felaktig information i alt attributet. EXEMPEL: <img src=”samsung. png” alt=”Apple logo” </img>

Bilder • Bildens alt attribut innehåller ett filnamn. EXEMPEL: <img src=”samsung. png” alt=”samsung. png” </img>

Bilder • Bild som innehåller information där alt attributet bara delvis beskriver information. EXEMPEL: <img src=”rea. png” alt=”Rea 80%” />

Multimedia

Multimedia • Inbäddad videofil saknar textalternativ EXEMPEL: <video controls=""> <source src=”…”> </video>

Multimedia • Inbäddad ljudfil saknar textalternativ EXEMPEL: <audio controls="" src=”…"></audio>

Innehåll

Innehåll • Innehåll identifierat efter plats. EXEMPEL: <div class=”floatright”>Charlotte…</div> <div class=”floatleft”>Marit…</div>

Innehåll • Ett enkelt och tydligt språk används inte. EXEMPEL: ”Ett framtida resursfördelningssyste m ska premiera såväl säker standard som upplevd god kvalitet på vård- och omsorgstjänster. ”

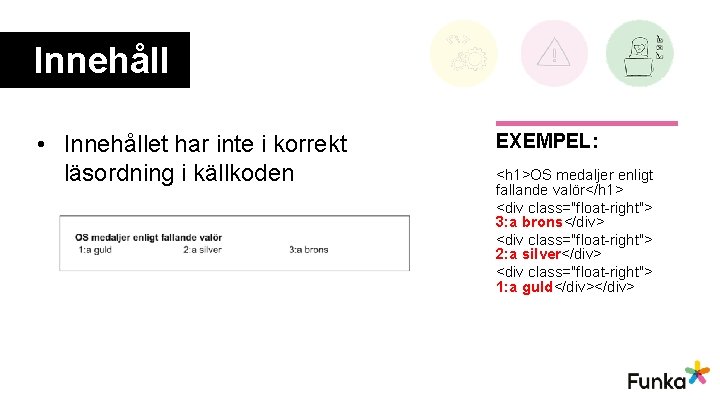
Innehåll • Innehållet har inte i korrekt läsordning i källkoden EXEMPEL: <h 1>OS medaljer enligt fallande valör</h 1> <div class="float-right"> 3: a brons</div> <div class="float-right"> 2: a silver</div> <div class="float-right"> 1: a guld</div>

Innehåll • Innehållet är inte organiserat. • • • Stycken Rubriker listor eller andra element. EXEMPEL: <p>Lagstiftningsprocessen Sveriges riksdag fattar beslut om nya lagar och lagändringar. Regeringen ligger bakom de flesta lagförslagen men riksdagsledamöter kan också ta initiativ till nya lagar. Sveriges riksdag fattar beslut om nya lagar och lagändringar. Regeringen ligger bakom de flesta lagförslagen men

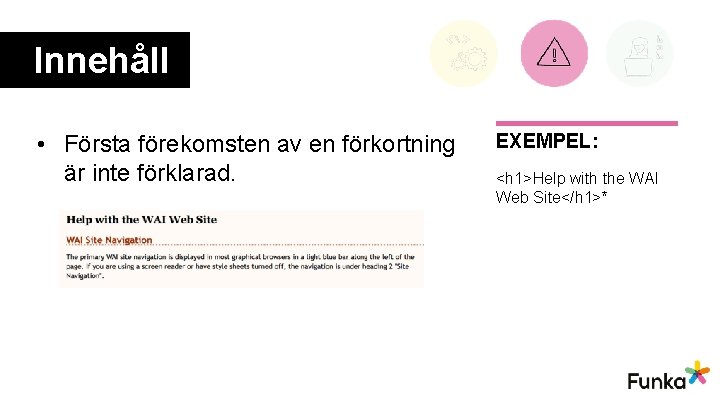
Innehåll • Första förekomsten av en förkortning är inte förklarad. EXEMPEL: <h 1>Help with the WAI Web Site</h 1>*

Innehåll • Innehåll som är bredare än sidan tvingar användarna att skrolla horisontellt EXEMPEL: <div class=”fixedbox">När webbplatser konstrueras så att horisontell krävs för att navigera eller läsa innehåll med en normal storlek på 100% av skärmsto….

Rubriker

Rubriker • Tomma rubrikelement EXEMPEL: <h 2></h 2> <p>Detta stycke föregås av en tom H 2</p>

Rubriker • Sidan saknar huvudrubrik (H 1) EXEMPEL: <h 2>Rubrik</h 2> <p>Denna sida innehåller mycket intressant information men ingen huvudrubrik</p>

Rubriker • Formaterad text används istället för en faktisk rubrik EXEMPEL: <span class=”heading”>Rubrik</s pan> <p>Detta stycke innehåller mycket intressant information</p>

Rubriker • Rubrikerna är inte strukturerade på hierarkiskt sätt EXEMPEL: <h 1>Rubrik</h 1> <p>Stycke</p> <h 3>Rubrik</h 3>

Ramar

Ramar • Iframe title attributet beskriver inte innehållet eller syftet med iframe EXEMPEL: <iframe src=”…. " frameborder="0” allowfullscreen> </iframe>

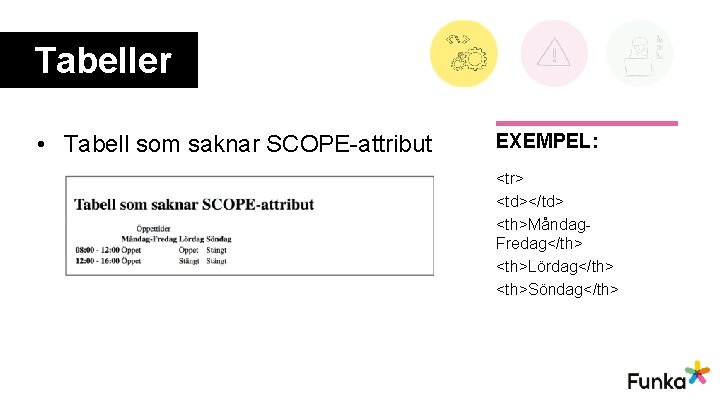
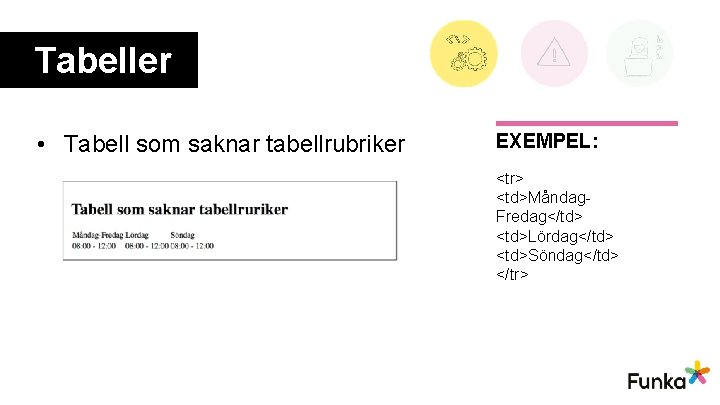
Tabeller

Tabeller • Tabell som saknar SCOPE-attribut EXEMPEL: <tr> <td></td> <th>Måndag. Fredag</th> <th>Lördag</th> <th>Söndag</th>

Tabeller • Tabell som saknar tabellrubriker EXEMPEL: <tr> <td>Måndag. Fredag</td> <td>Lördag</td> <td>Söndag</td> </tr>

Tabeller • Tabell nästlad inom annan tabell EXEMPEL: <tr> <th> Detaljerad info: <table> <tbody> <tr>

Färg och kontrast

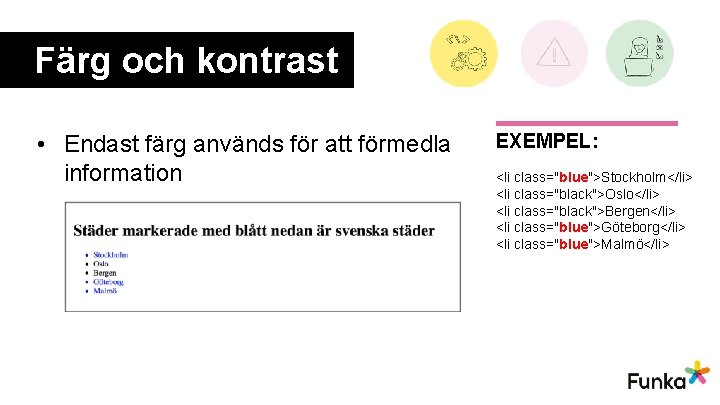
Färg och kontrast • Endast färg används för att förmedla information EXEMPEL: <li class="blue">Stockholm</li> <li class="black">Oslo</li> <li class="black">Bergen</li> <li class="blue">Göteborg</li> <li class="blue">Malmö</li>

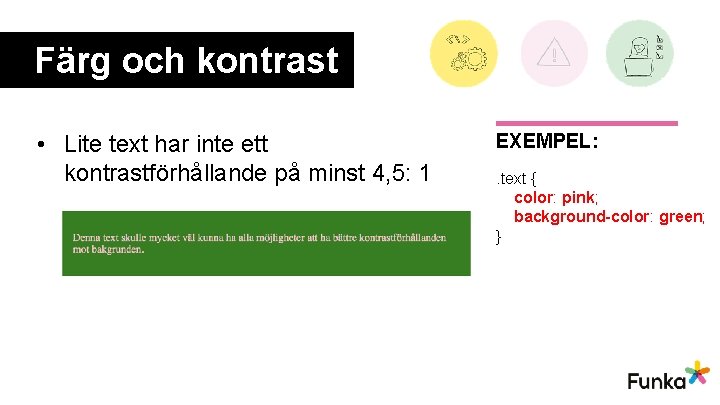
Färg och kontrast • Lite text har inte ett kontrastförhållande på minst 4, 5: 1 EXEMPEL: . text { color: pink; background-color: green; }

Typografi

Typografi • Otillräckligt radavstånd/linjehöjd EXEMPEL: . line-height { line-height: 90% }

Innehållets språk

Innehållets språk • HTML-elementet saknar eller har ett tomt lang attribut EXEMPEL: <!DOCTYPE html> <html lang=""> <head>

Innehållets språk • Vid språkförändring i sidan används inte lang attributet för att identifiera detta. EXEMPEL: <p>Detta dokument finns också tillgängligt i ickenormativa format via: Alternate Versions of Web Content Accessibility Guidelines 2. 0</p>

Sidtitlar

Sidtitlar • Sidan har en tom sidtitel eller saknar title elementet. EXEMPEL: <html lang=”sv"> <head> <title></title> <style>

Listor

Listor • LI-element utan förälder EXEMPEL: <div> <li>Ingen OL/UL t. ex. </li> </div>

Listor • Lista som inte är gjord som en lista EXEMPEL: <div> - Sak 1 - Ska 2 </div>

Listor • Felaktigt nästlade listor EXEMPEL: <ul> <li>Felaktigt nästlade </li> <ul> <li>Felaktigt nästlade></li> </ul>

Åtkomst med tangentbord

Åtkomst med tangentbord • Stäng knappen får inte fokus EXEMPEL: <span title=”Stäng modal" class="closebutton">X</span>

Länkar

Länkar • Länkad bild som saknar alternativ text EXEMPEL: <a href="http: //www. faceboo k. com"> <img alt="" src=”facebook. png"></a>

Länkar • Länk direkt till javascript, ogiltig hypertextreferens EXEMPEL: <a href="javascript: lytebox ()">Öppna bildspel</a>

Länkar • Länktext beskriver inte länkens mål EXEMPEL: <a href=”…">Läs mer</a>

Länkar • Länk öppnar nytt fönster utan att informera. EXEMPEL: <a href="https: //instagram. c om/" target="_blank"> <img src=”instagram. svg” alt=”Instagram” /></a>

Länkar • Länkar är inte åtskilda av utskrivbara tecken. EXEMPEL: <a href=” 1. html">Menyval 1</a> <a href=” 2. html">Menyval 2</a> <a href=” 3. html">Menyval 3</a>

Länkar • Länkar till ljud-fil eller film-fil saknar alternativ beskrivning. EXEMPEL: <a href=”interview. mp 3”>Int ervju</a>

Länkar • Länkar kan endast identifieras genom färg. EXEMPEL: text-decoration: none; color: blue;

Länkar • Länk till PPT innehåller inte information om filformat och filstorlek EXEMPEL:

Formulär

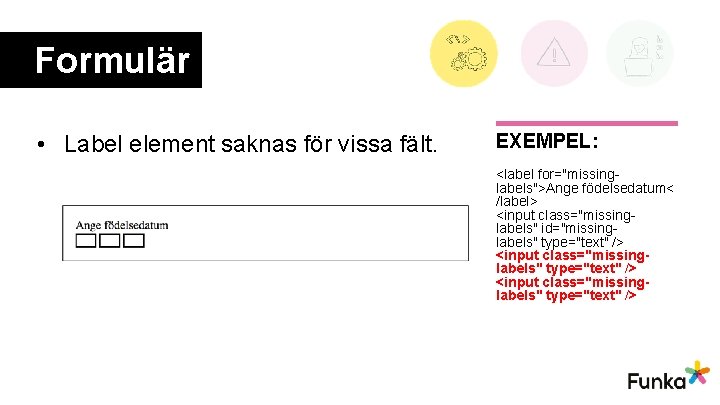
Formulär • Label element saknas för vissa fält. EXEMPEL: <label for="missinglabels">Ange födelsedatum< /label> <input class="missinglabels" id="missinglabels" type="text" /> <input class="missinglabels" type="text" />

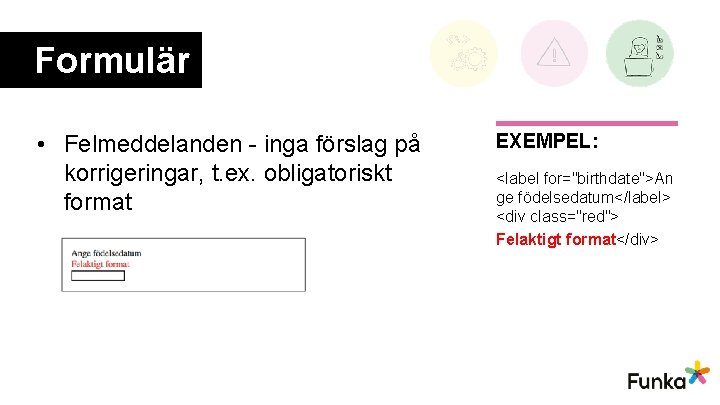
Formulär • Felmeddelanden - inga förslag på korrigeringar, t. ex. obligatoriskt format EXEMPEL: <label for="birthdate">An ge födelsedatum</label> <div class="red"> Felaktigt format</div>

CSS

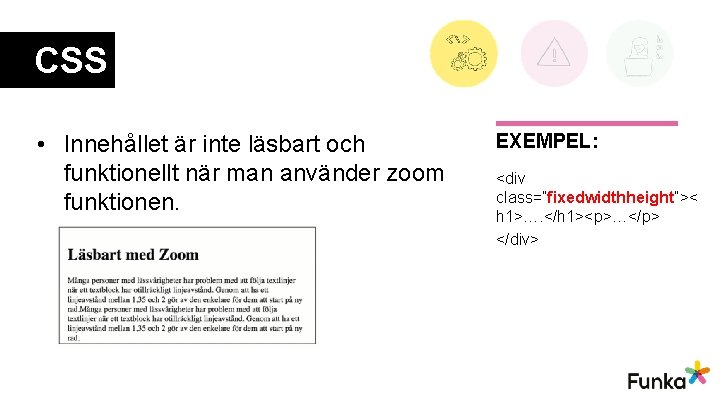
CSS • Innehållet är inte läsbart och funktionellt när man använder zoom funktionen. EXEMPEL: <div class=”fixedwidthheight”>< h 1>…. </h 1><p>…</p> </div>

HTML

HTML • Duplicerad ID: n EXEMPEL: <div id=”headerarea”> <div id=”logoarea”> </div> <div id=”footerarea”> <div id=”logoarea”> </div>

HTML • Ogiltigt innehåll i role attribut. EXEMPEL: <ul class="footerlinks" role="extranavigation"> <li><a href="/">Facebook </a></li>

Navigation

Navigation • Otillräckligt stora klickytor på länkar. EXEMPEL: <a href="a. html">a</a> <a href="b. html">b</a> <a href="c. html">c</a><a href="d. html">d</a> <a href="e. html">e</a>

Dokument

Dokument • PDF-dokument är taggade. EXEMPEL:

Mätverktyget








Mer webbtjänster från Funka Webbtjänster nu

Webbtjänst för analys




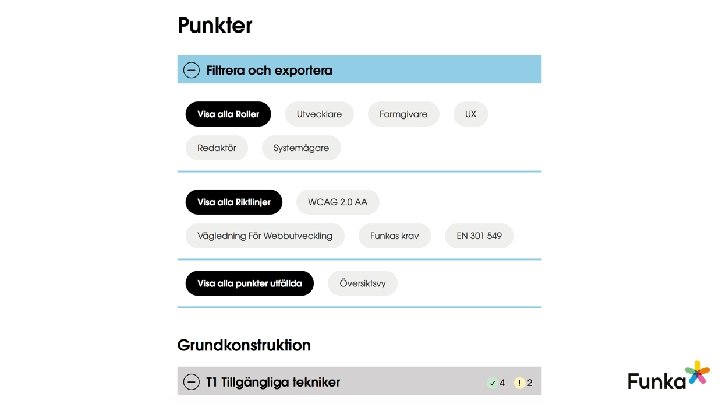
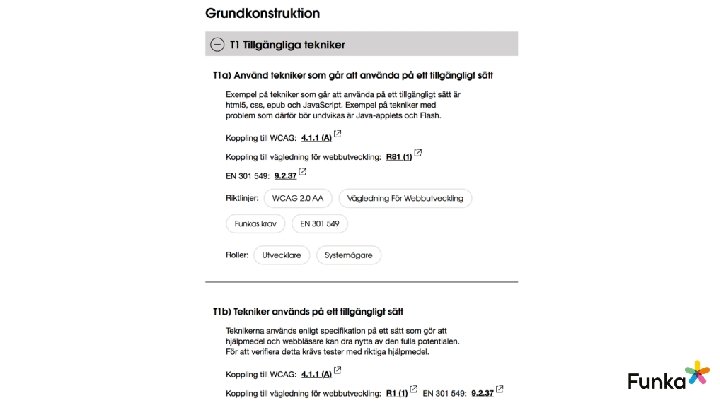
Webbtjänst för kravunderlag





Det finns inga normalanvändare johan. kling@funka. com
- Slides: 103