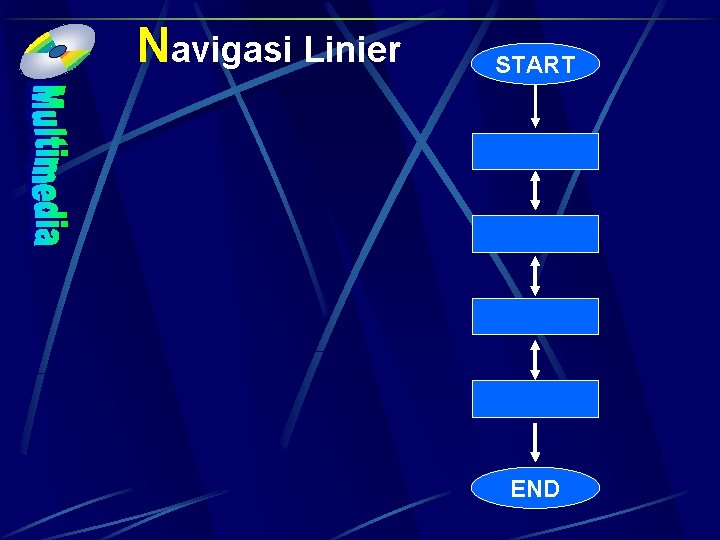
Navigasi Linier START END Navigasi Hirarki START MENU




























- Slides: 28

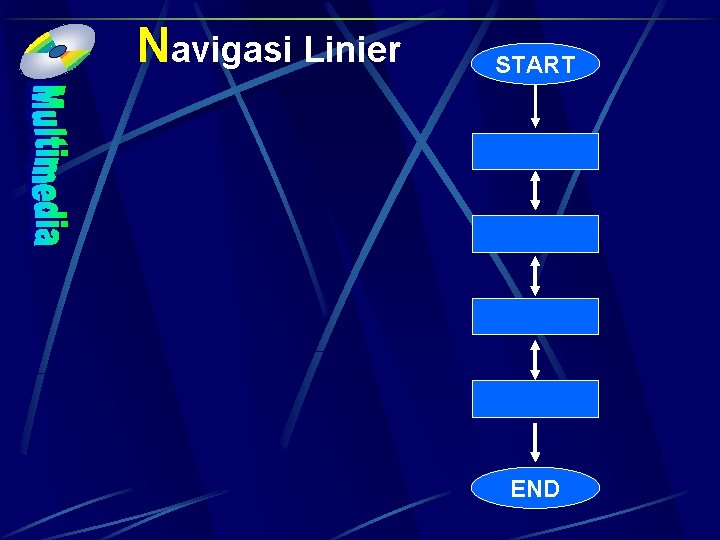
Navigasi Linier START END

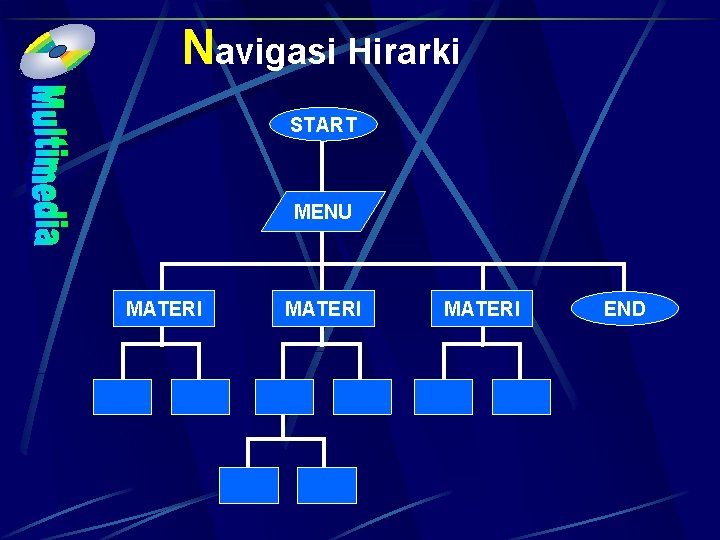
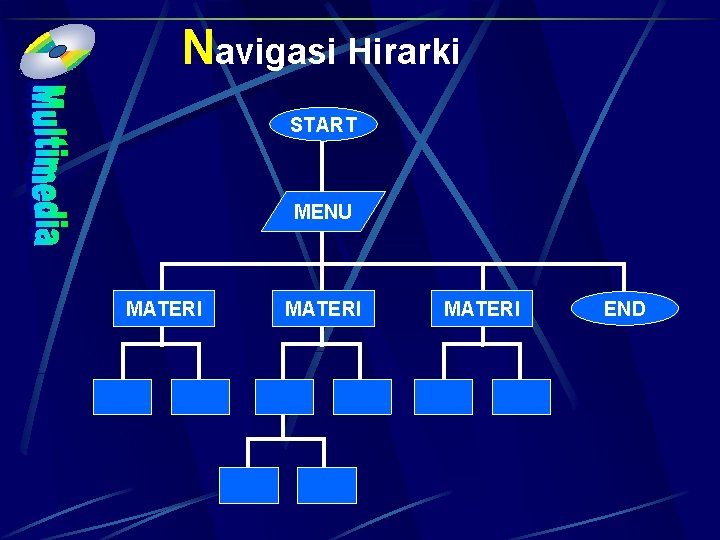
Navigasi Hirarki START MENU MATERI END

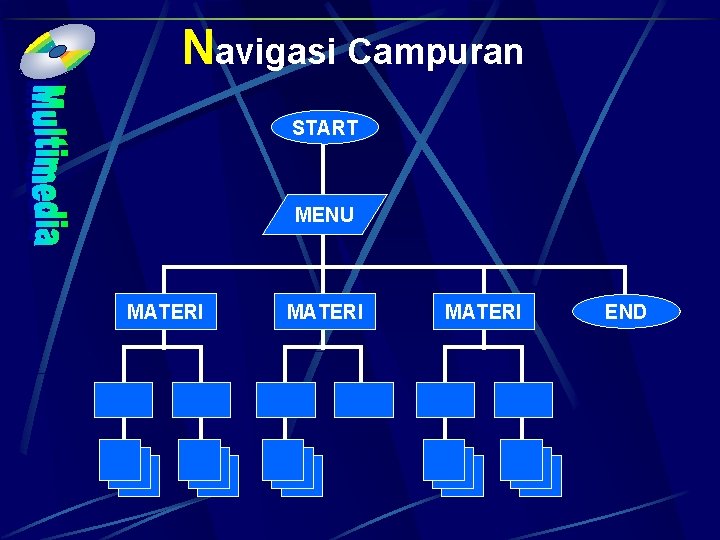
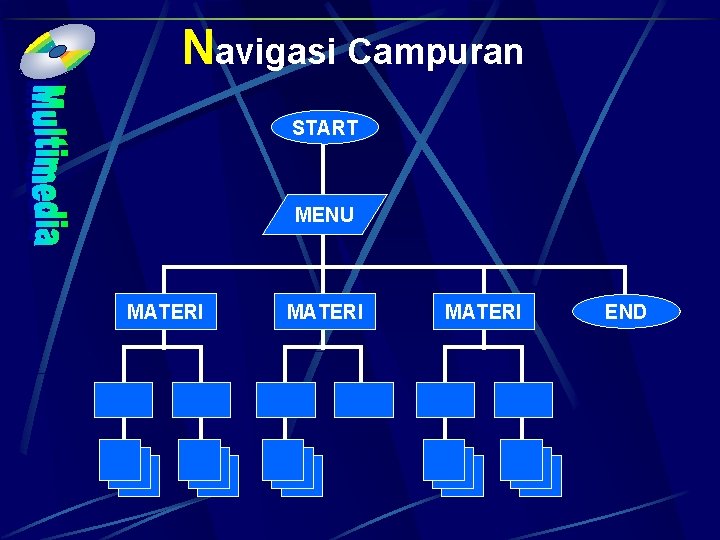
Navigasi Campuran START MENU MATERI END

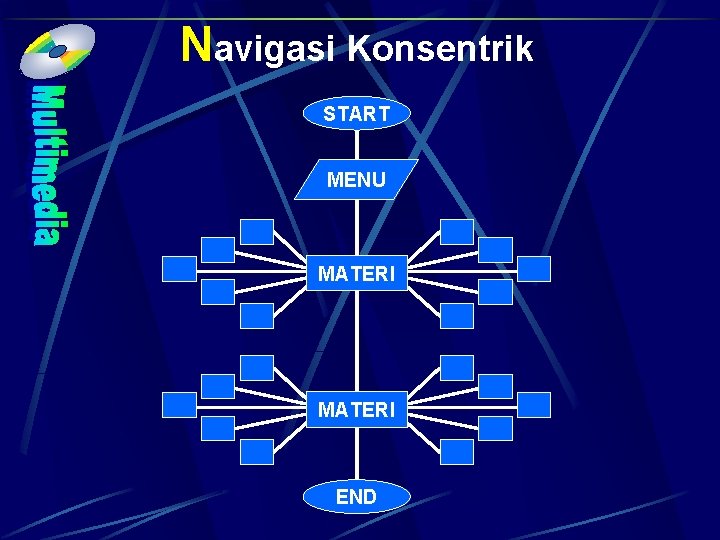
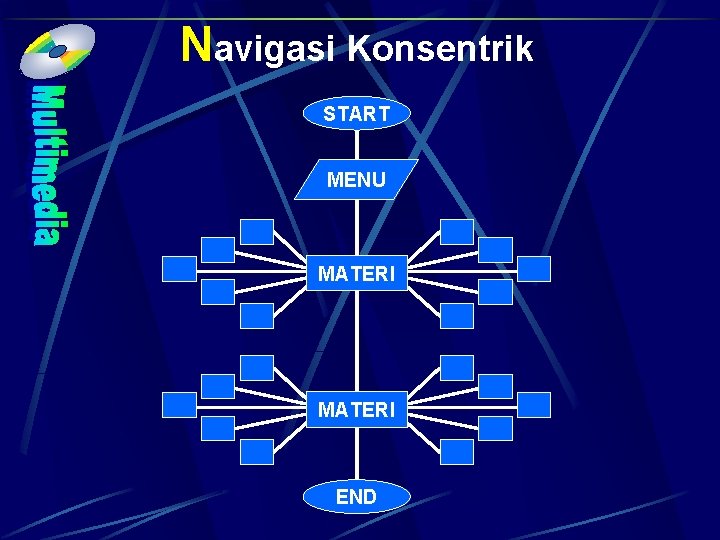
Navigasi Konsentrik START MENU MATERI END

Desain grafis merupakan hal yang penting dalam perancangan Interaktif Multimedia Desain grafis atau desain layar (tampilan) menentukan komunikasi visual bagi pesan yang akan ditampilkan

Hal-hal penting dalam desain grafis Keringkasan Layout Arah Format Grafik

Keringkasan dalam desain layar memerlukan perencanaan yang matang Tiap gambar harus memiliki makna Pemilihan warna, garis, ruang, bentuk, maupun tekstur harus mendukung bahasa visual bagi pesan yang akan ditampilkan

Ujung kiri atas dari layar sebagai titik fokus Strategi dalam merancang layout utama Unsur yang dominan dari program dapat ditempatkan pada ujung kiri atas Unsur yang dominan ditempatkan pada bagian yang terbesar dari layar Unsur yang dominan diberi warna yang lebih gelap

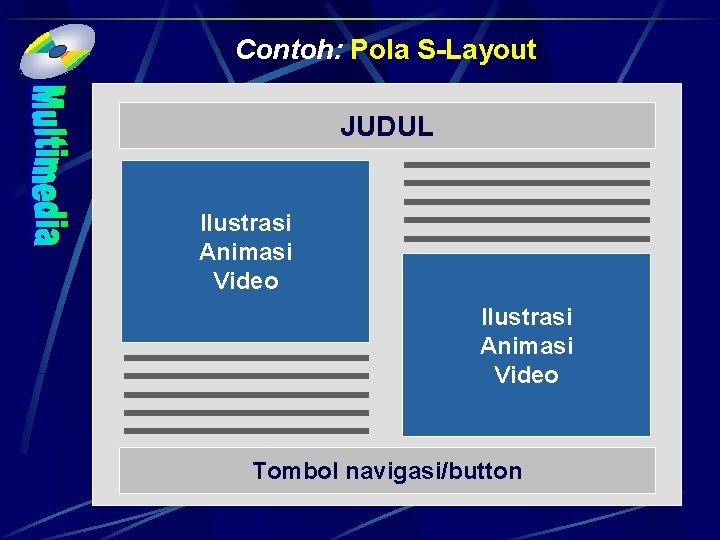
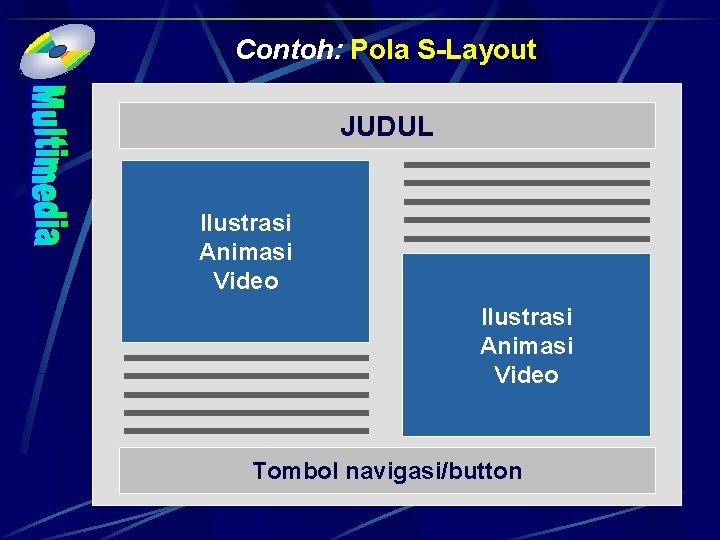
Contoh: Pola S-Layout JUDUL Ilustrasi Animasi Video Tombol navigasi/button

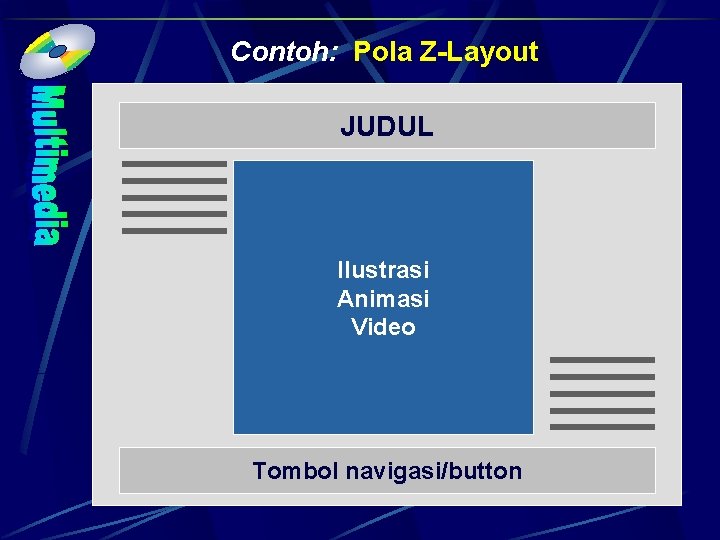
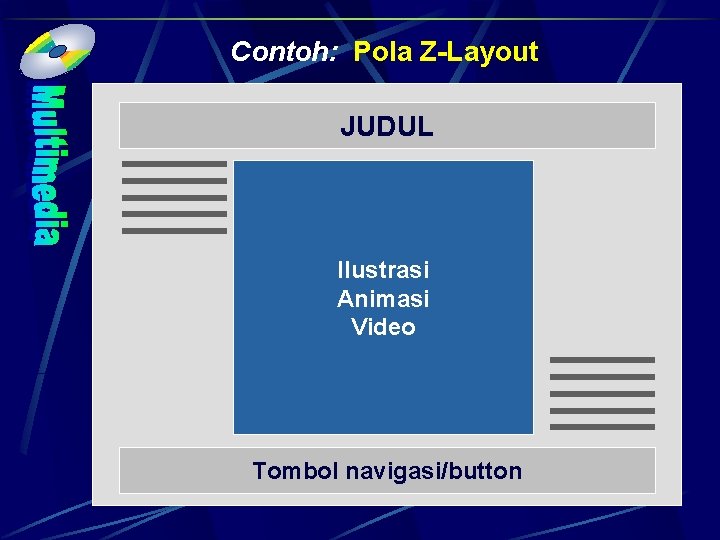
Contoh: Pola Z-Layout JUDUL Ilustrasi Animasi Video Tombol navigasi/button

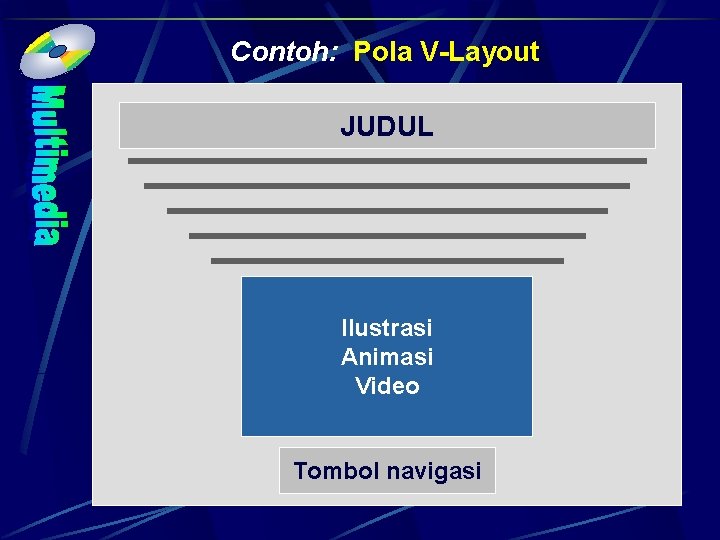
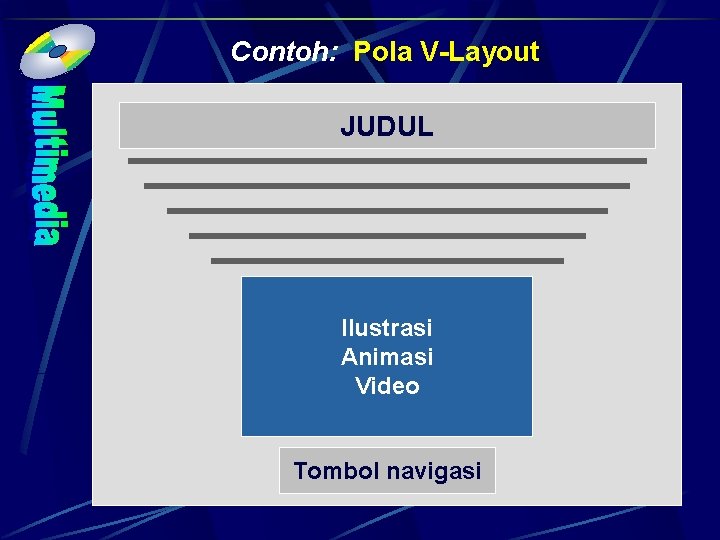
Contoh: Pola V-Layout JUDUL Ilustrasi Animasi Video Tombol navigasi

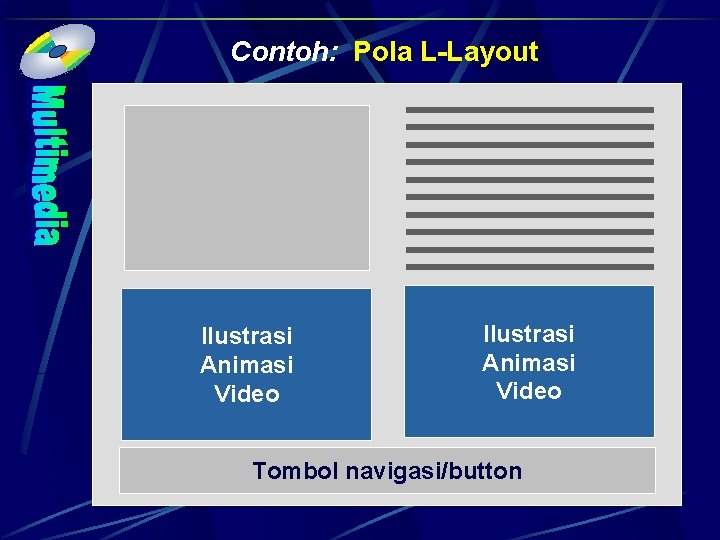
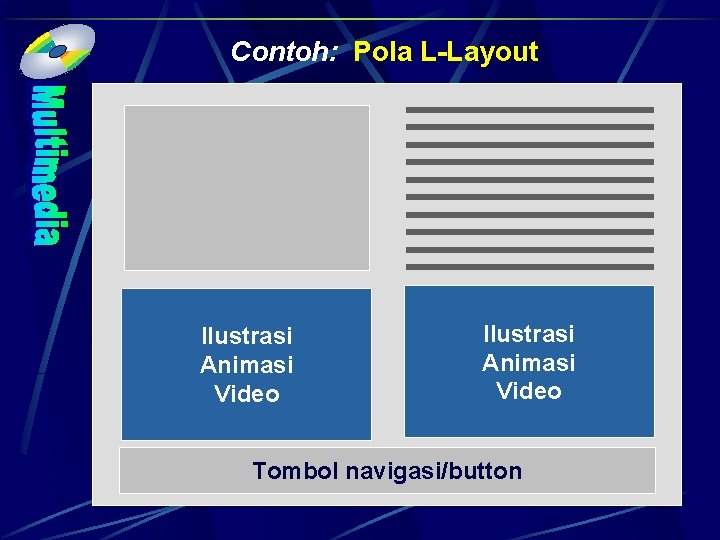
Contoh: Pola L-Layout Ilustrasi Animasi Video Tombol navigasi/button

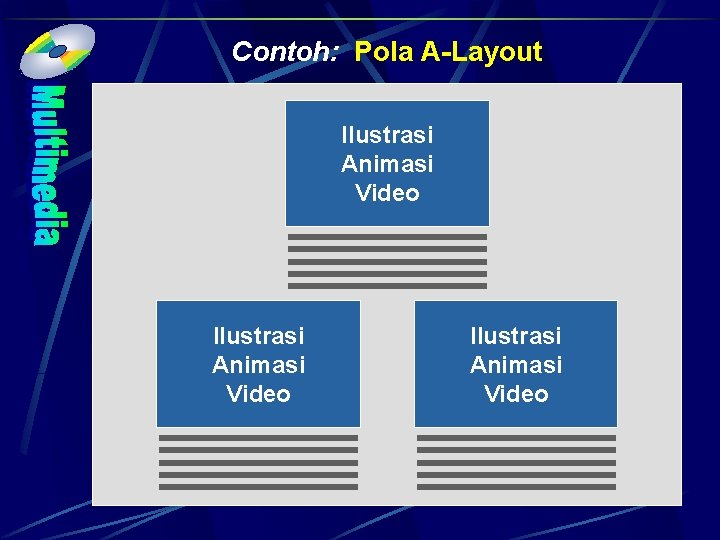
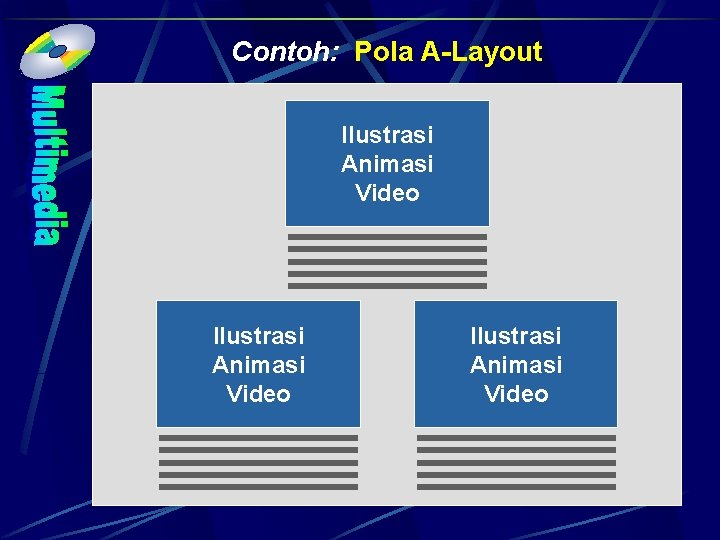
Contoh: Pola A-Layout Ilustrasi Animasi Video

Arah atau alur perhatian menentukan efektivitas disain grafis Bagian-bagian dari layar harus seimbang sedemikian rupa sehingga mata pertama tertuju pada bagian yang paling penting, kemudian ke bagian-bagian lainnya

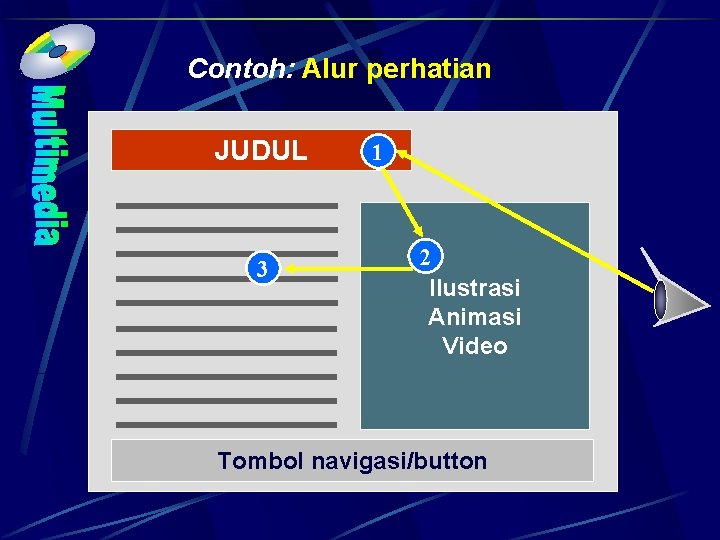
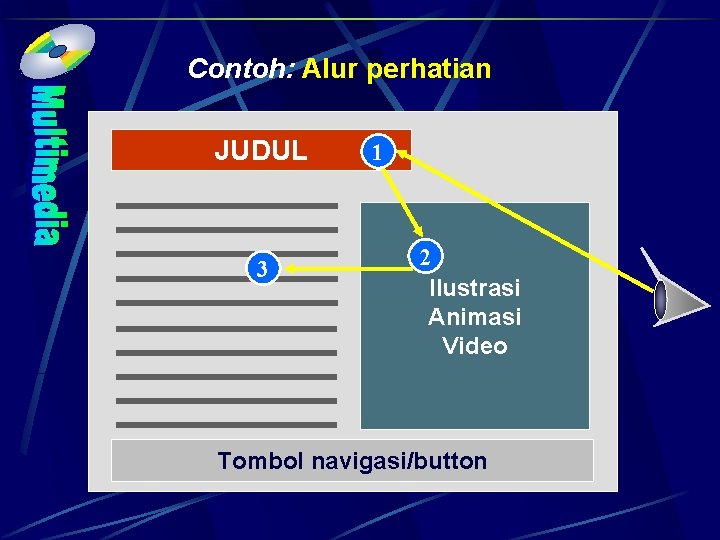
Contoh: Alur perhatian JUDUL 3 1 2 Ilustrasi Animasi Video Tombol navigasi/button

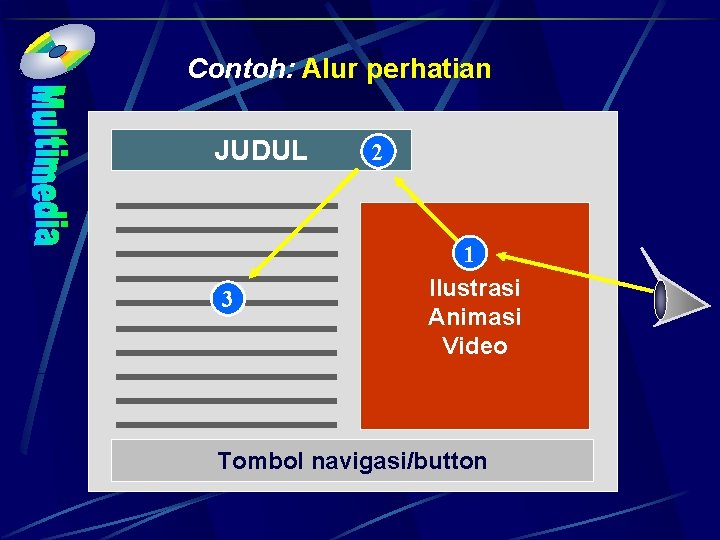
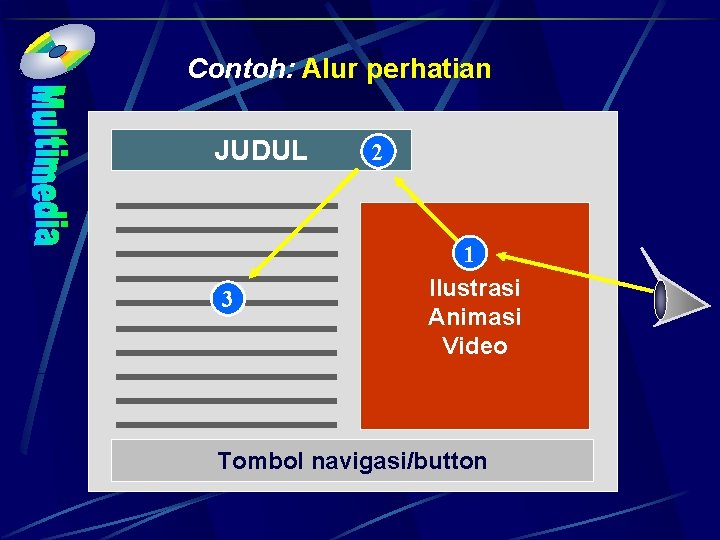
Contoh: Alur perhatian JUDUL 3 2 1 Ilustrasi Animasi Video Tombol navigasi/button

Format Usahakan untuk konsisten dengan format dari layar di dalam keseluruhan program Pada keadaan tertentu dapat saja format diubah, misalnya pada saat simulasi atau animasi diperlukan Terlalu banyak variasi dalam format layar akan menimbulkan kebingungan

Grafis Adalah penting untuk memilih gambar, diagram atau animasi yang berfungsi sebagai media komunikasi, bukan sebagai pelengkap karena gambar atau diagram tersebut menarik Hindari untuk terlalu tergantung pada clipart yang sudah jadi

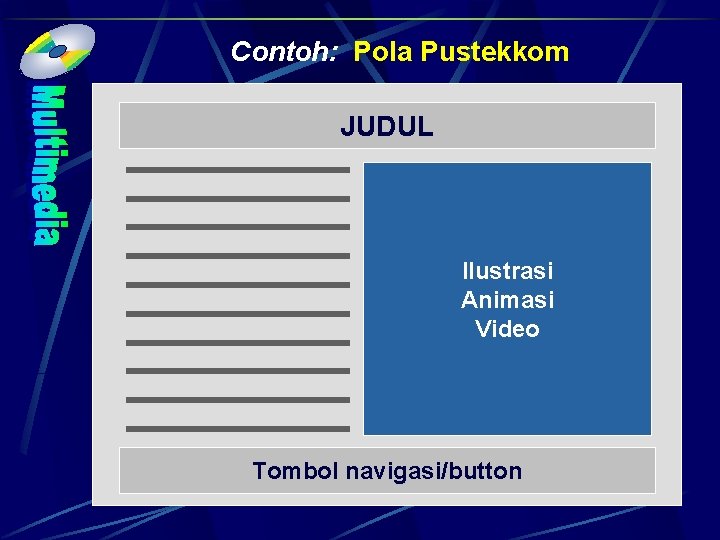
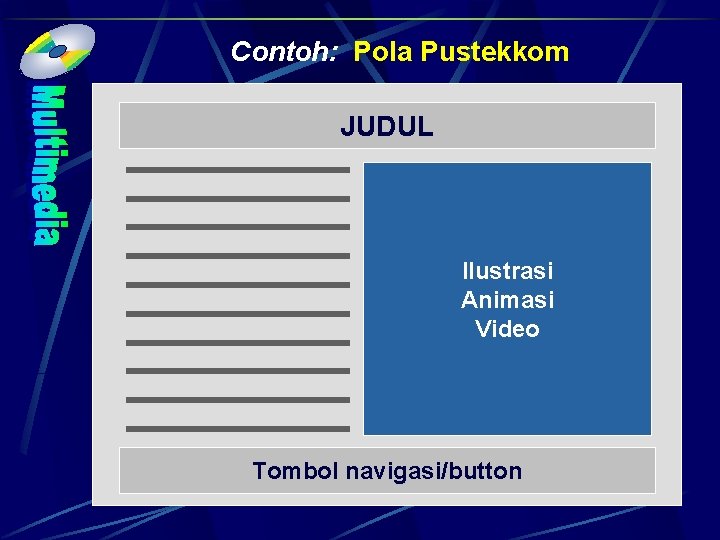
Contoh: Pola Pustekkom JUDUL Ilustrasi Animasi Video Tombol navigasi/button

Prinsip-prinsip Desain • Pusat perhatian • Kontras • Irama • Kesatuan • Harmoni • Keseimbangan

Unsur-unsur Desain • Warna • Garis • Titik • Tekstur • Ruang • Bidang

Peranan garis dalam layout layar tidaklah sesederhana yang kita bayangkan Penggunaan garis yang tidak tepat dapat mengakibatkan perhatian mata tidak tertuju pada layar

Penggunaan bentuk dalam desain layar Bentuk segiempat biasanya untuk text dan judul Bentuk lingkaran untuk gambar Bentuk segitiga untuk logo

Tekstur Penggunaan tekstur dari text, gambar, grafik dan keseluruhan layar haruslah memenuhi azas keseimbangan Tekstur yang terlalu keras atau terlalu lunak sebaiknya dihindari

Keseimbangan Tampilan layar secara keseluruhan harus mencerminkan keseimbangan atas seluruh elemen layar Karakter dari tiap elemen harus dipertimbangkan untuk mendapatkan keseimbangan

Ruang Perlu diperhatikan peran ruang positif (ruang yang ditempati obyek) dan ruang negatif (ruang yang tak ditempati obyek) pada layar Pengaturan ruang negatif yang tak sesuai akan memberikan dampak yang buruk bagi penampilan layar secara keseluruhan

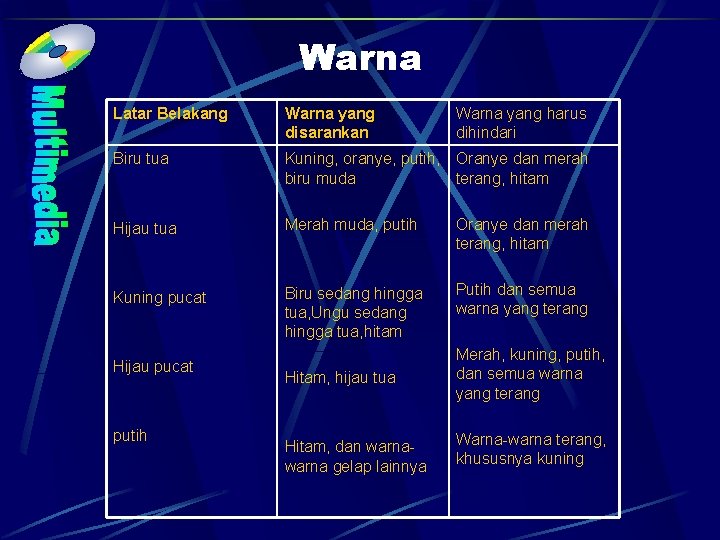
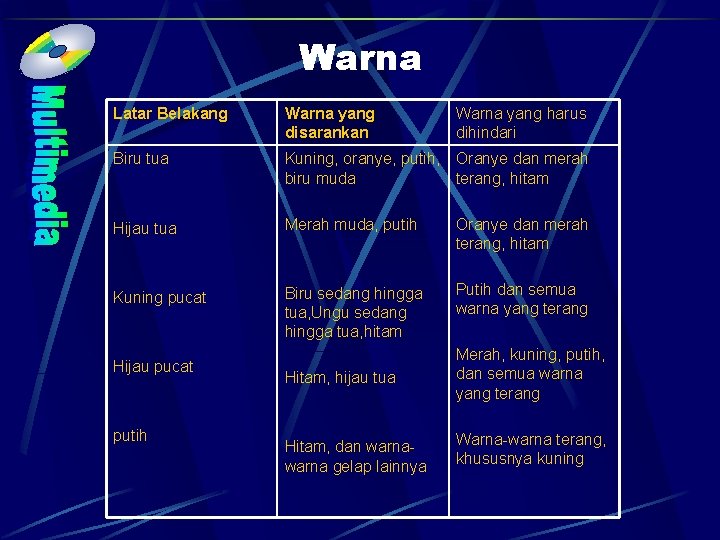
Warna Latar Belakang Warna yang disarankan Biru tua Kuning, oranye, putih, Oranye dan merah biru muda terang, hitam Hijau tua Merah muda, putih Oranye dan merah terang, hitam Biru sedang hingga tua, Ungu sedang hingga tua, hitam Putih dan semua warna yang terang Kuning pucat Hijau pucat putih Warna yang harus dihindari Hitam, hijau tua Merah, kuning, putih, dan semua warna yang terang Hitam, dan warna gelap lainnya Warna-warna terang, khususnya kuning

Text Membaca text pada layar komputer bukan hal yang mudah Harus dibedakan antara penggunaan jenis text bagi judul atau subjudul dengan jenis text bagi informasi Jenis text yang digunakan untuk informasi sebaiknya jenis Serif Fonts sepert Times atau Garamond