Motion Pengenalan Motion Pada skrip motion menjelaskan tentang
















- Slides: 16

Motion

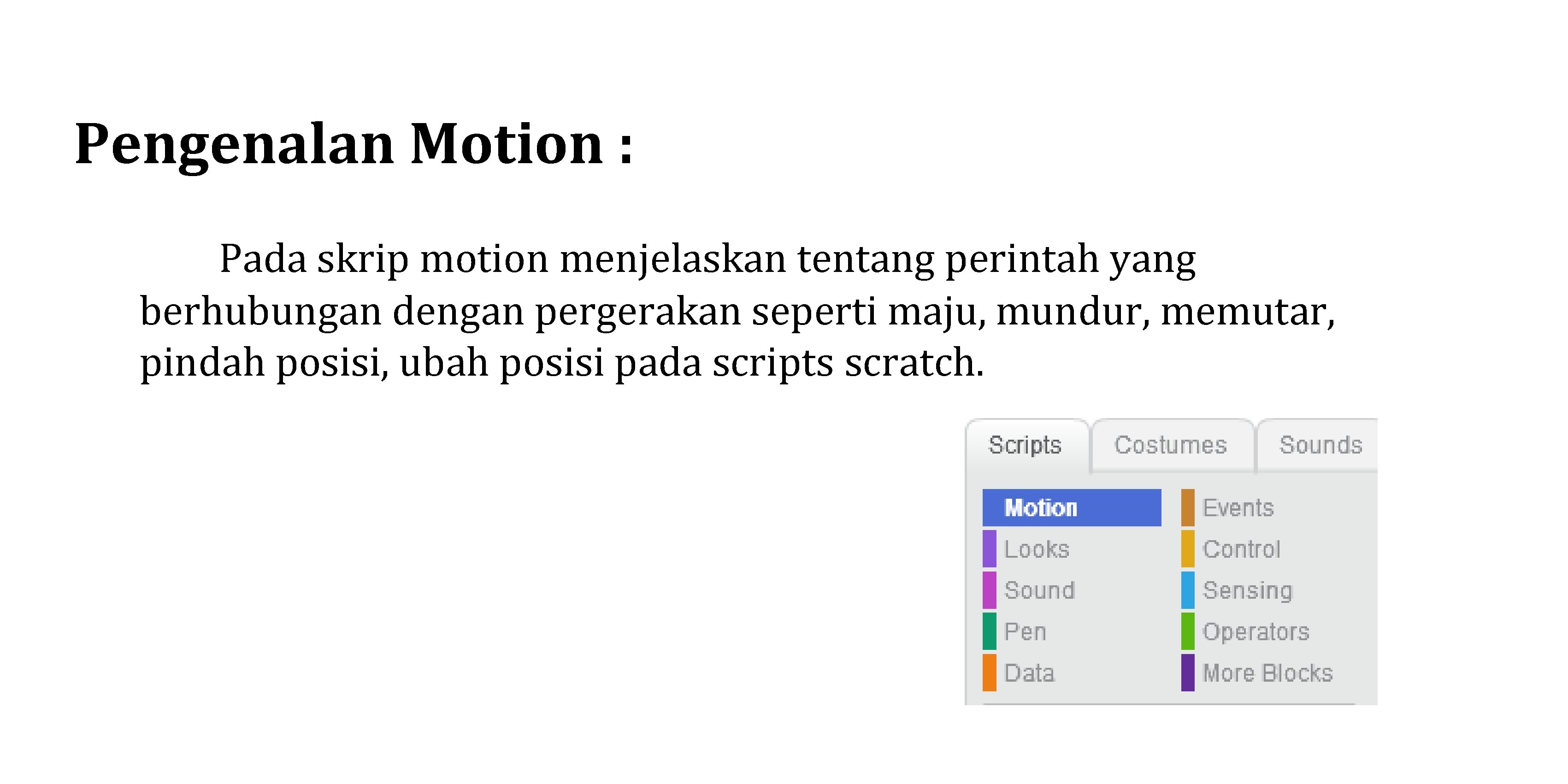
Pengenalan Motion : Pada skrip motion menjelaskan tentang perintah yang berhubungan dengan pergerakan seperti maju, mundur, memutar, pindah posisi, ubah posisi pada scripts scratch.

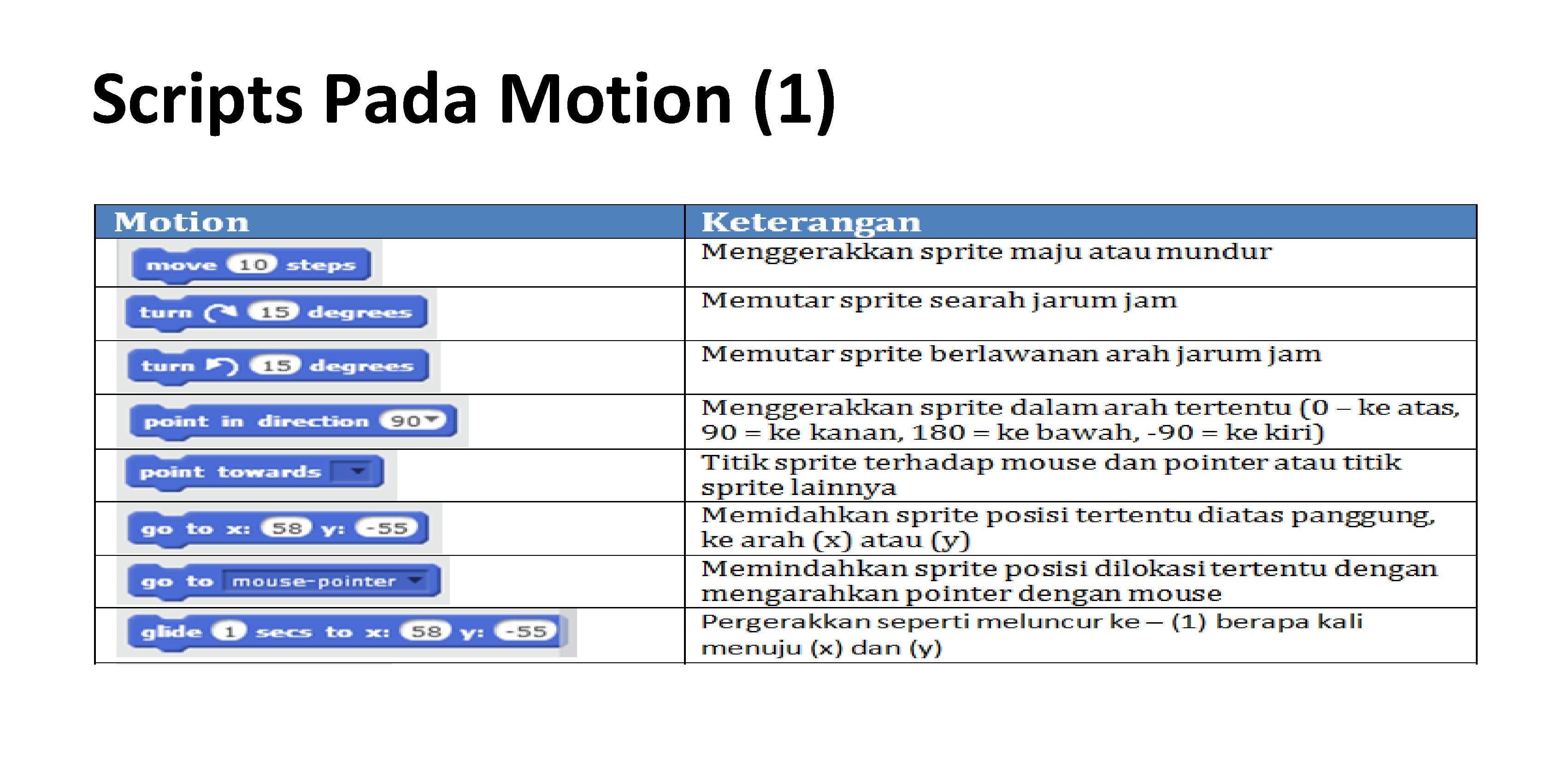
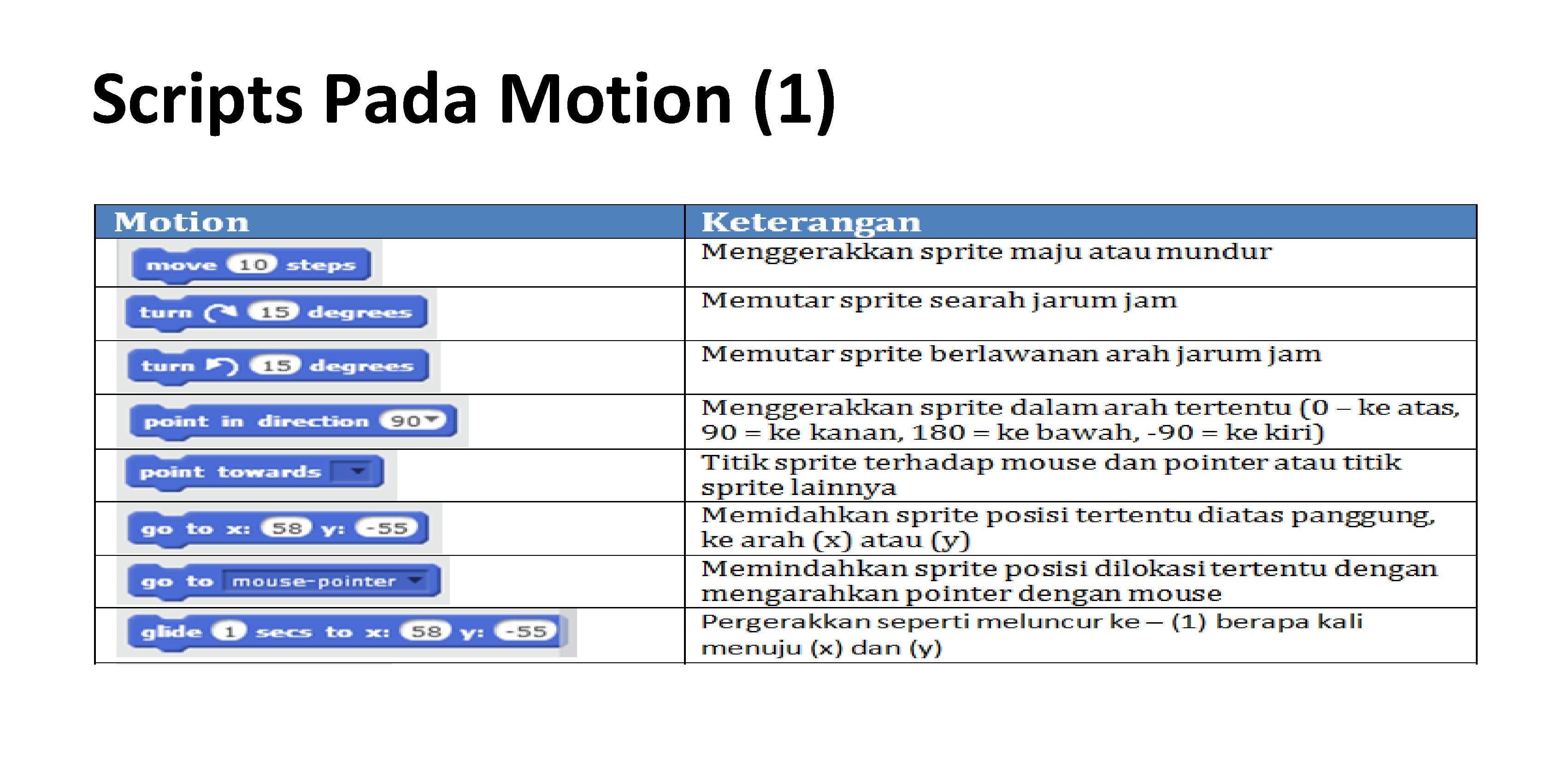
Scripts Pada Motion (1)

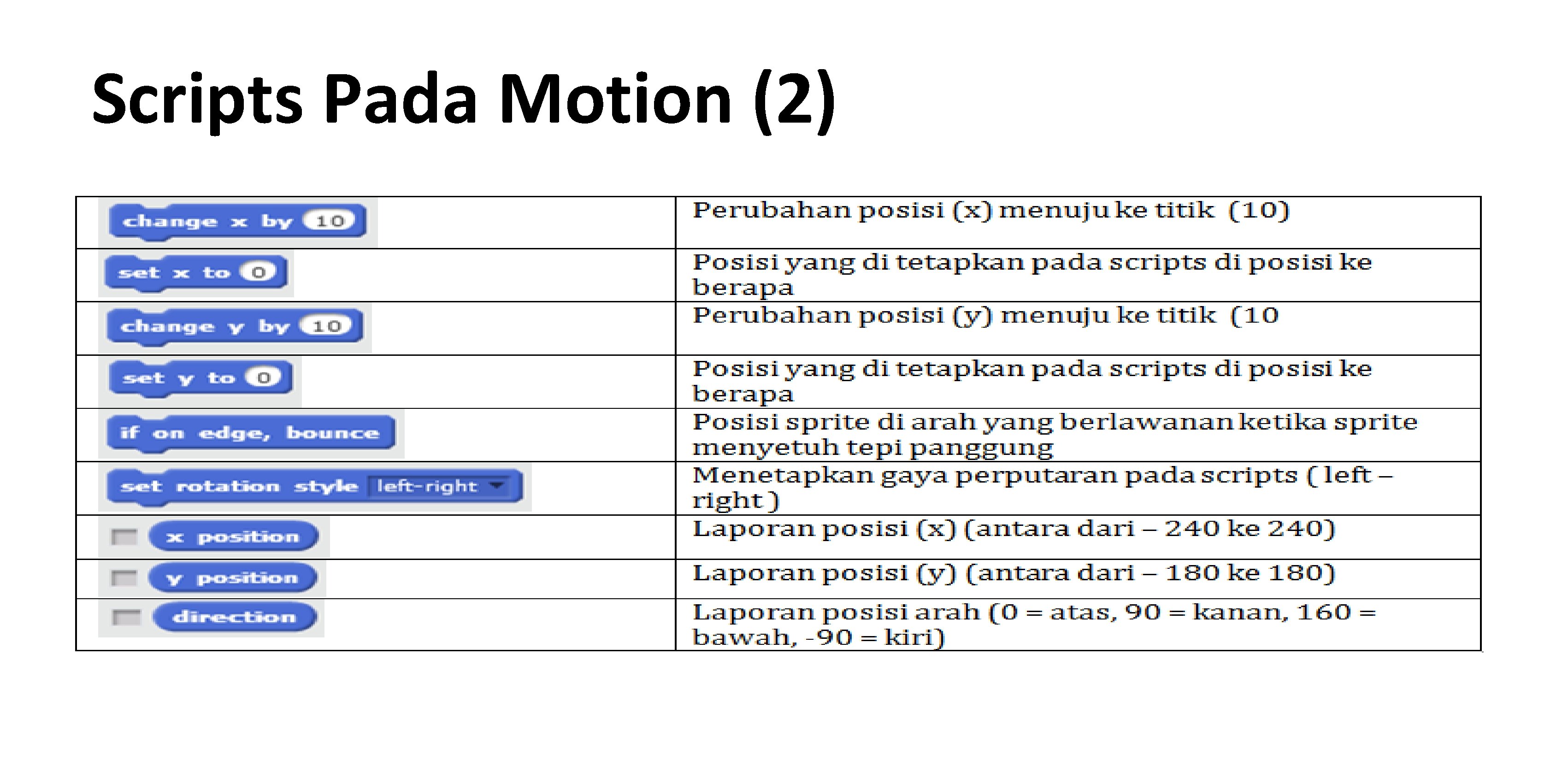
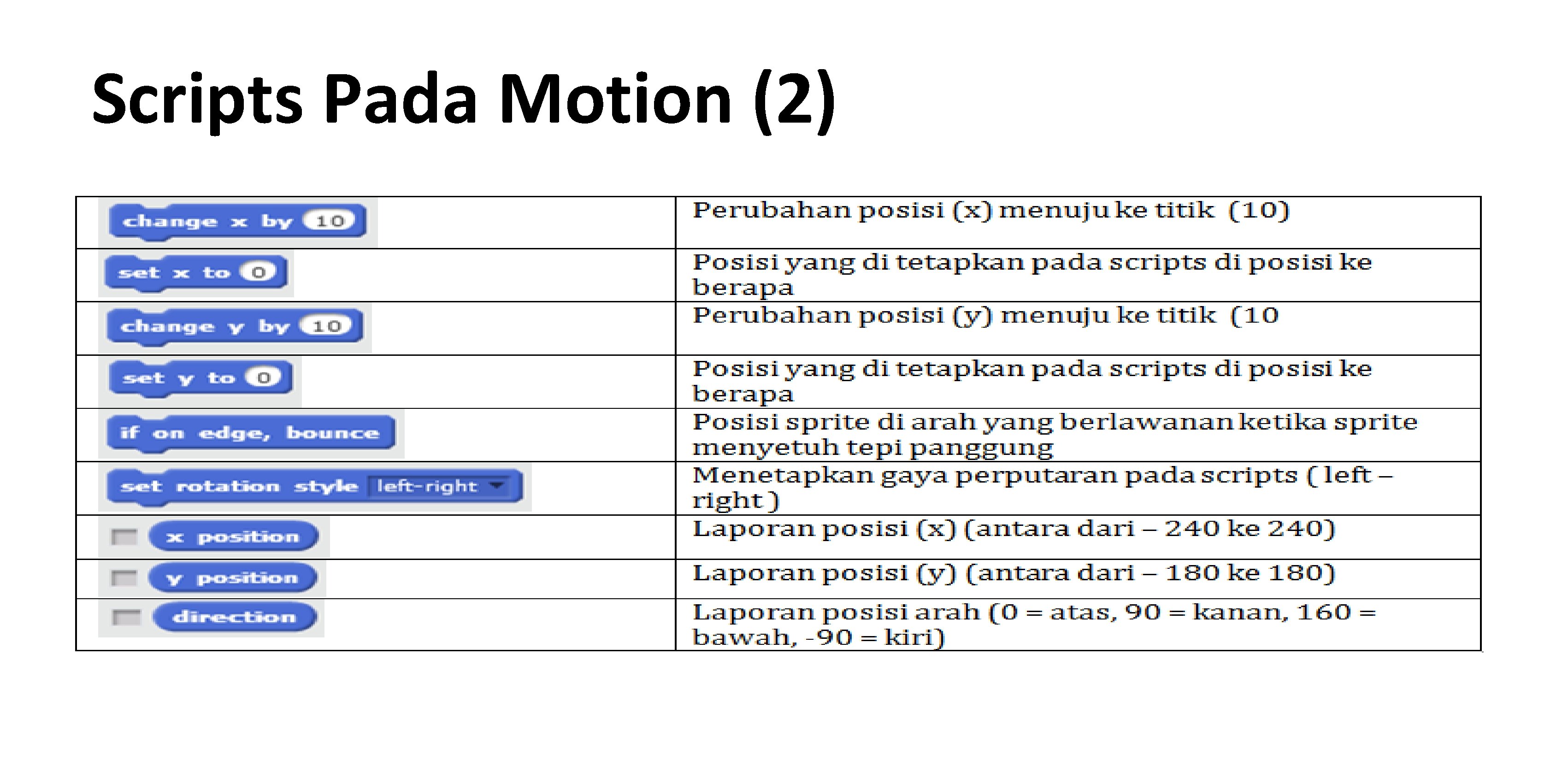
Scripts Pada Motion (2)

Dalam bab ini, Anda akan melakukan hal berikut : • • Jelajahi gerak dan pena perintah Scratch ini Menghidupkan sprite dan memindahkan mereka sekitar Panggung Menggambar artistik, pola geometris dan membuat game Pelajari mengapa sprite kloning adalah alat yang berharga

1. Absolute Motion Ø Bekerja pada stage berukuran 480 × 360 persegi panjang Ø Jaringan yang pusatnya dimulai dari titik (x, y) = (0, 0) Ø Scratch memiliki empat perintah absolute motion (go to, glide to, set x to, and set y to) yang memungkinkan Anda memberitahu sprite Anda berada di mana untuk pergi pada grid tersebut menuju target.

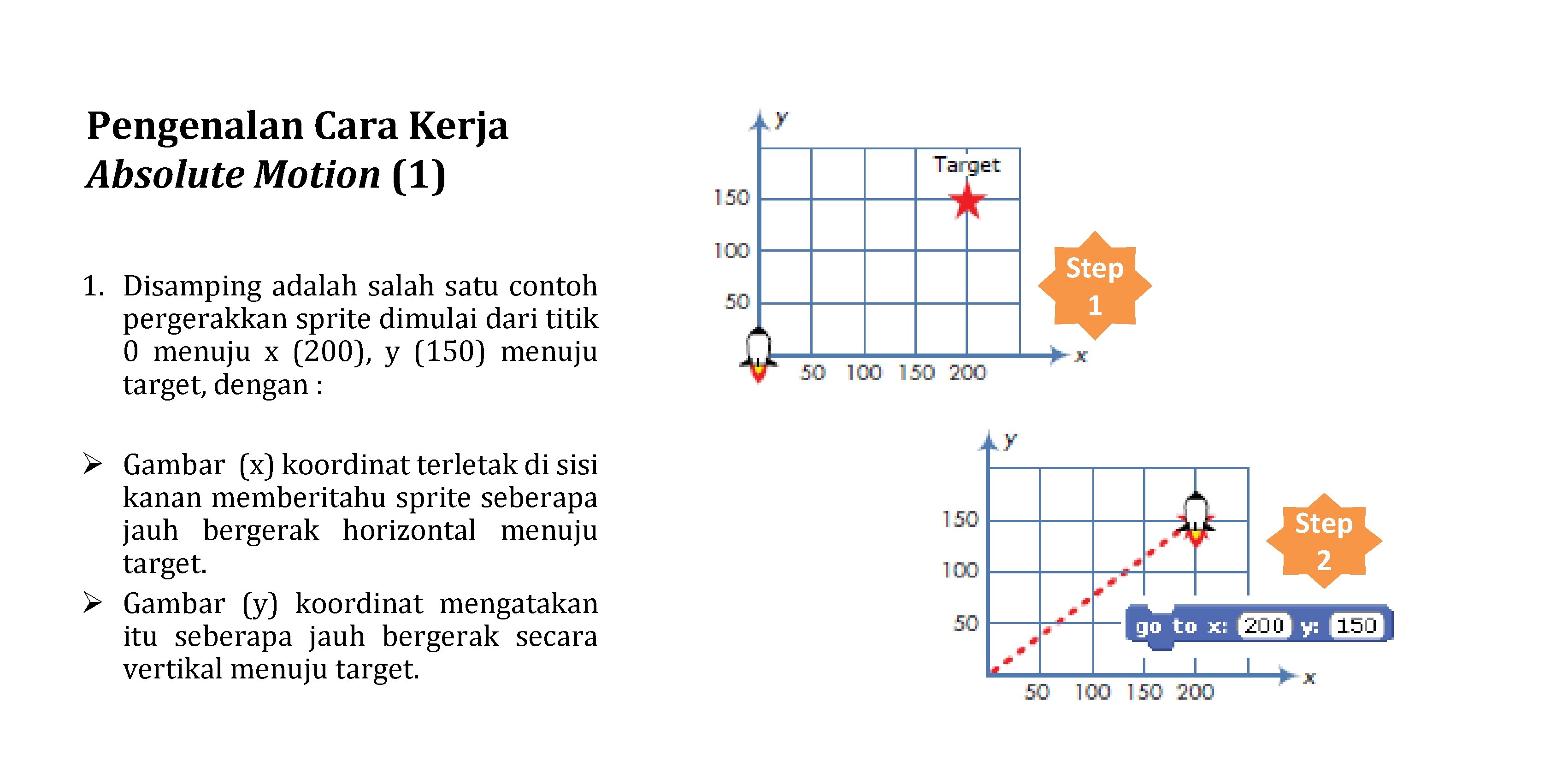
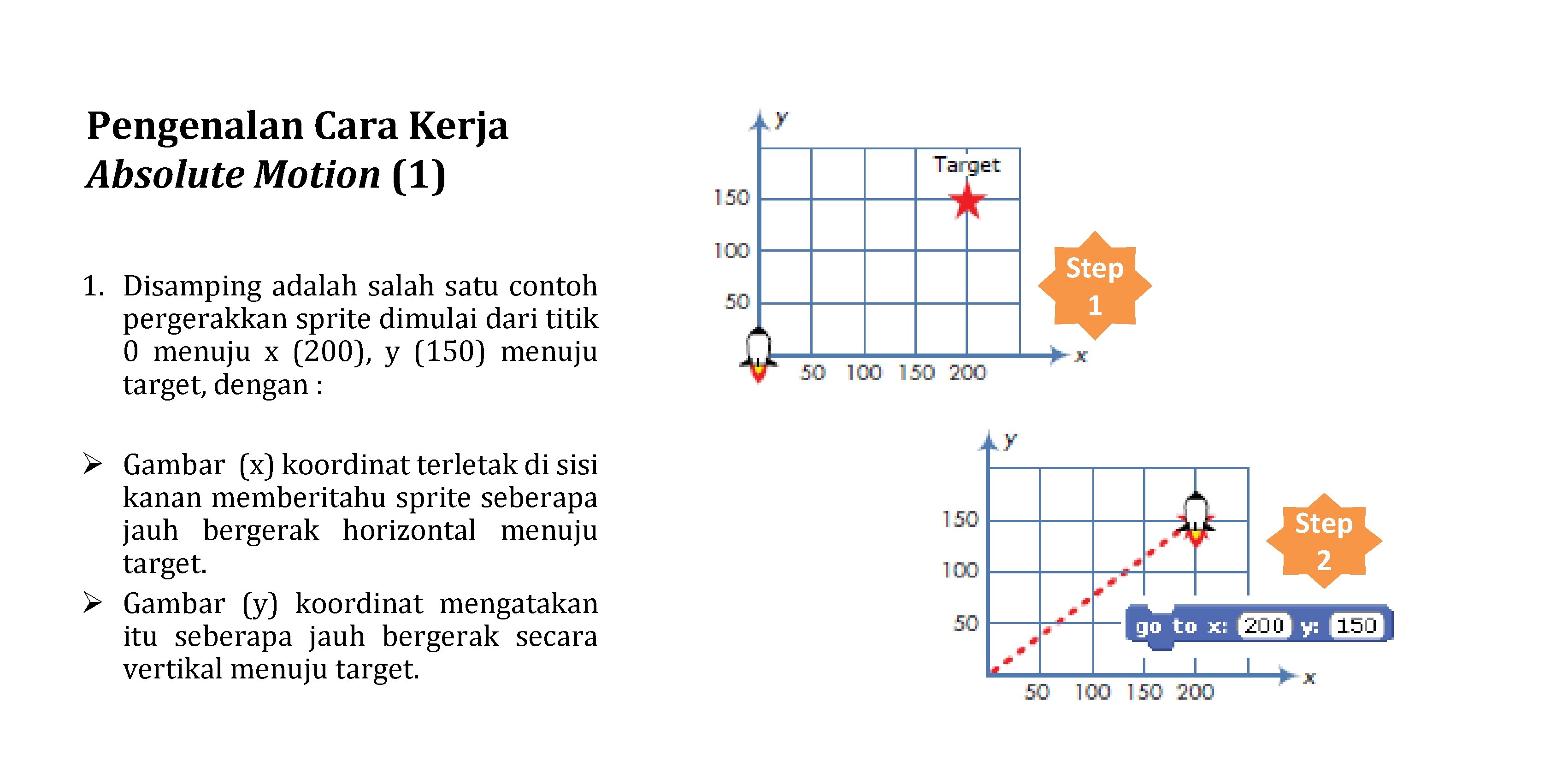
Pengenalan Cara Kerja Absolute Motion (1) 1. Disamping adalah satu contoh pergerakkan sprite dimulai dari titik 0 menuju x (200), y (150) menuju target, dengan : Ø Gambar (x) koordinat terletak di sisi kanan memberitahu sprite seberapa jauh bergerak horizontal menuju target. Ø Gambar (y) koordinat mengatakan itu seberapa jauh bergerak secara vertikal menuju target. Step 1 Step 2

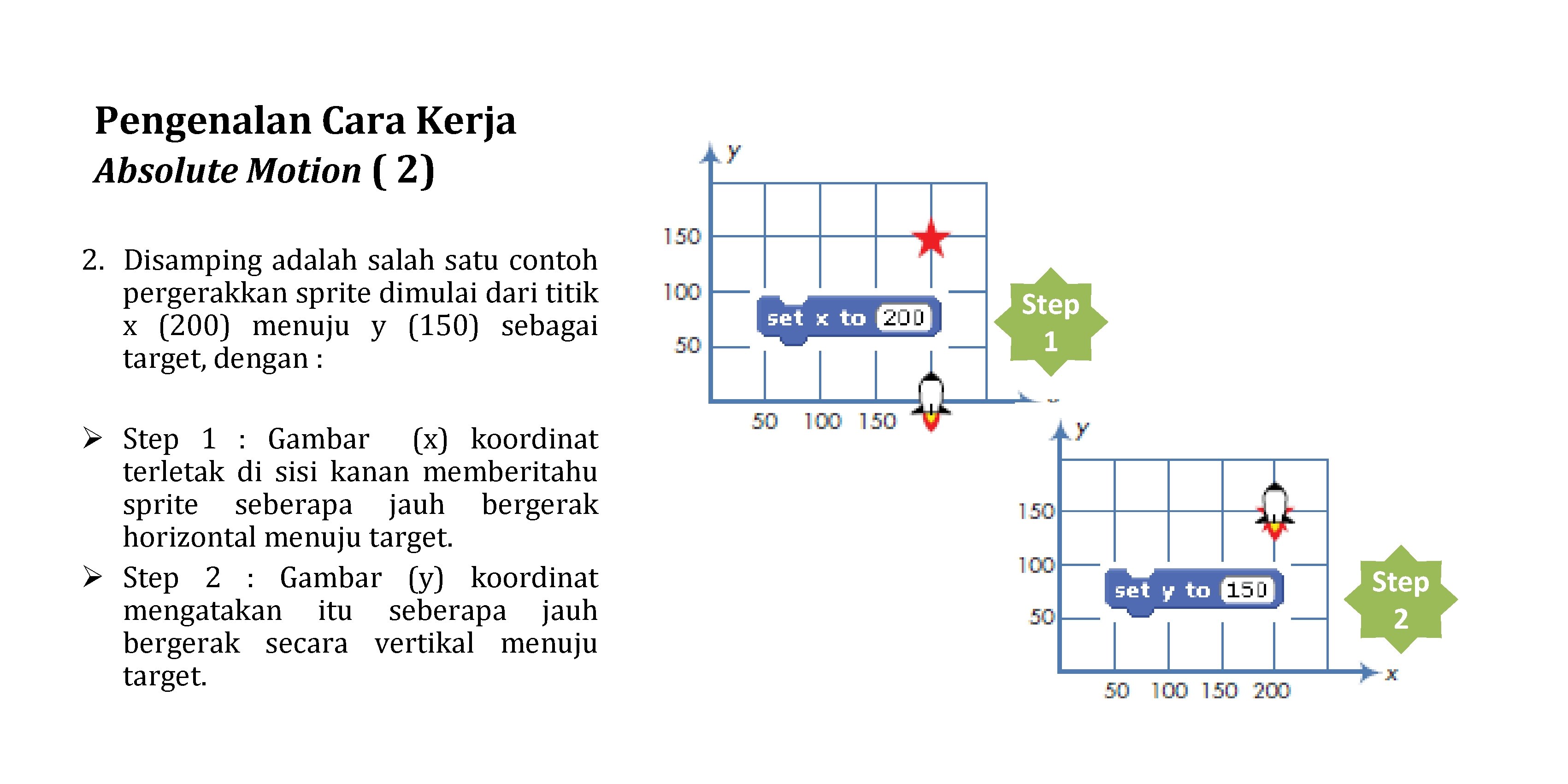
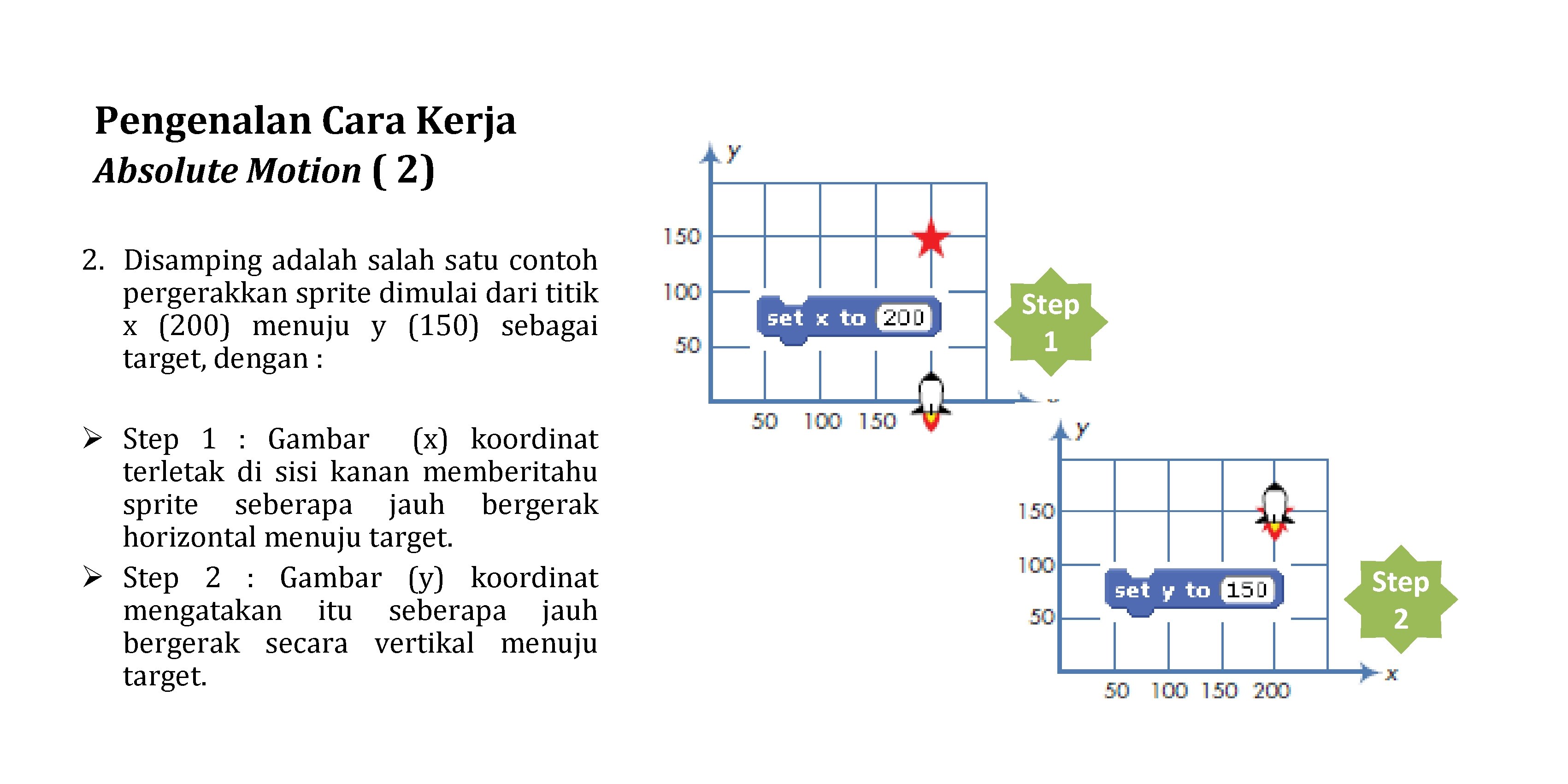
Pengenalan Cara Kerja Absolute Motion ( 2) 2. Disamping adalah satu contoh pergerakkan sprite dimulai dari titik x (200) menuju y (150) sebagai target, dengan : Ø Step 1 : Gambar (x) koordinat terletak di sisi kanan memberitahu sprite seberapa jauh bergerak horizontal menuju target. Ø Step 2 : Gambar (y) koordinat mengatakan itu seberapa jauh bergerak secara vertikal menuju target. Step 1 Step 2

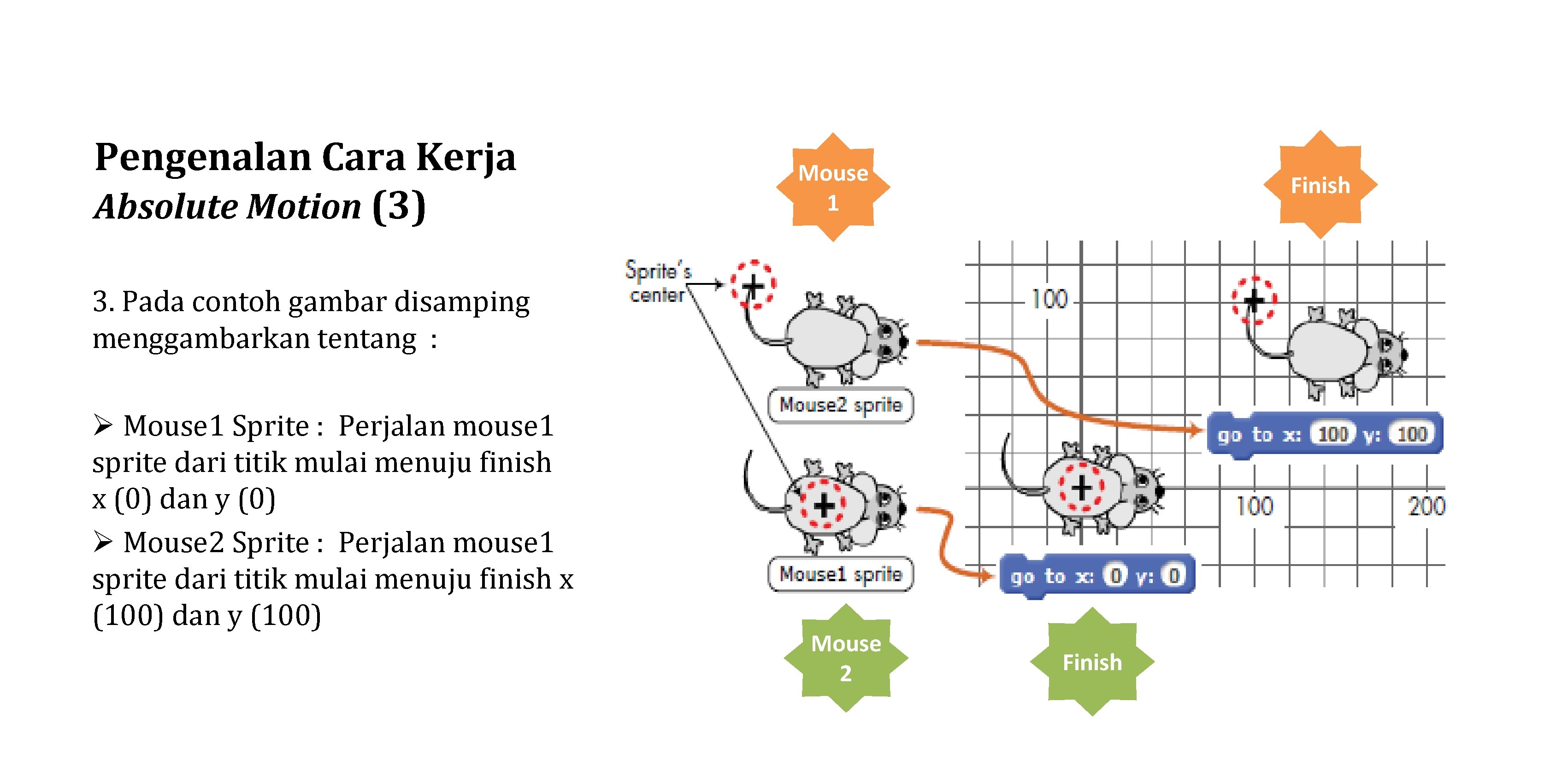
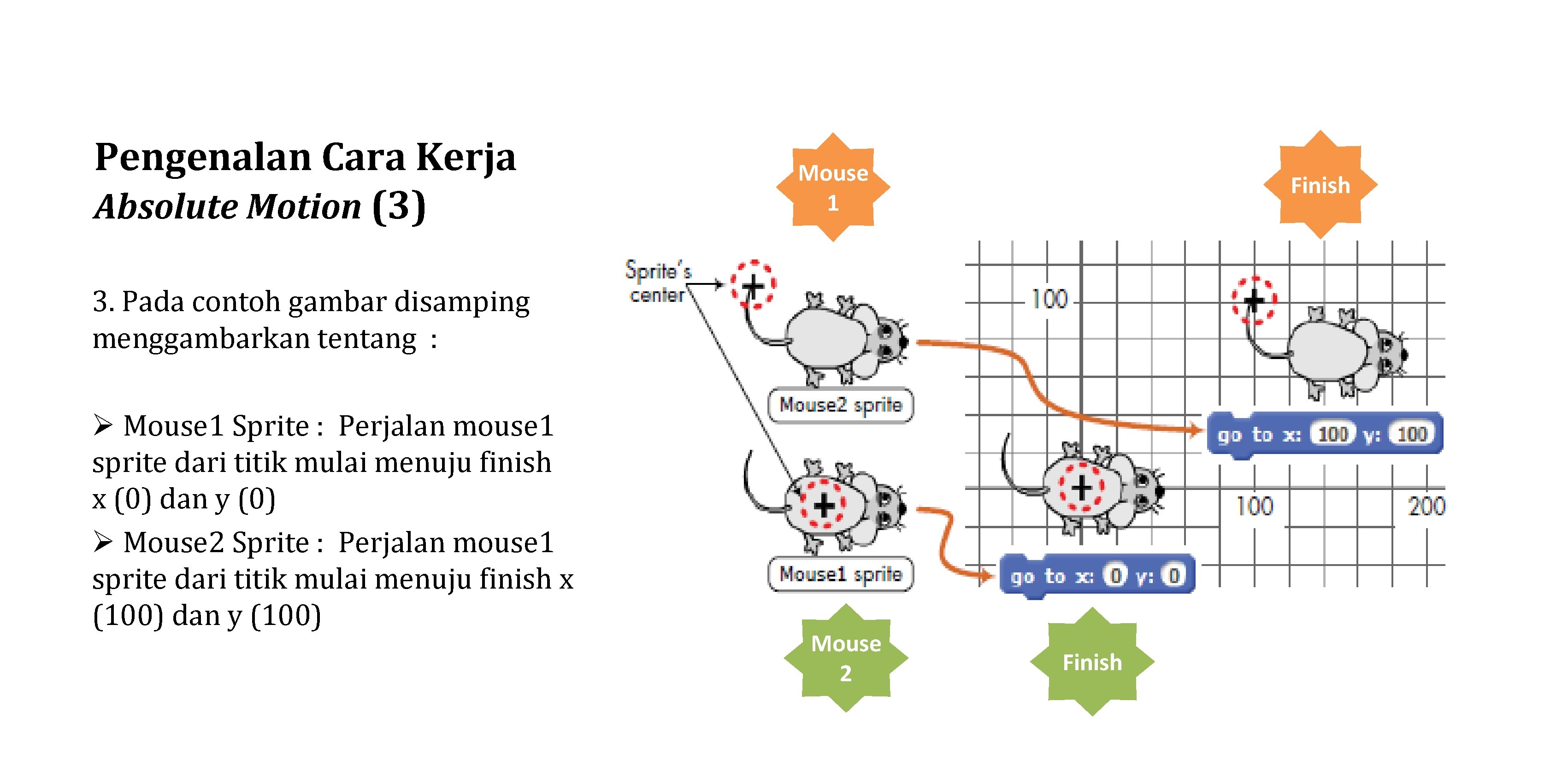
Pengenalan Cara Kerja Absolute Motion (3) Mouse 1 Finish 3. Pada contoh gambar disamping menggambarkan tentang : Ø Mouse 1 Sprite : Perjalan mouse 1 sprite dari titik mulai menuju finish x (0) dan y (0) Ø Mouse 2 Sprite : Perjalan mouse 1 sprite dari titik mulai menuju finish x (100) dan y (100) Mouse 2 Finish

2. Relative Motion Ø Bekerja pada stage berukuran 480 × 360 persegi panjang Ø Jaringan yang pusatnya dimulai dari titik (x, y) = (0, 0) Ø Titik awal di mulai dengan ketentuan bebas Ø Pada gerak relatif ini, perubahan yang di perlihatkan berupa perubahan gerak dengan langkah yang perubahannya terjadi secara berulang menuju target dengan beberapa langkah.

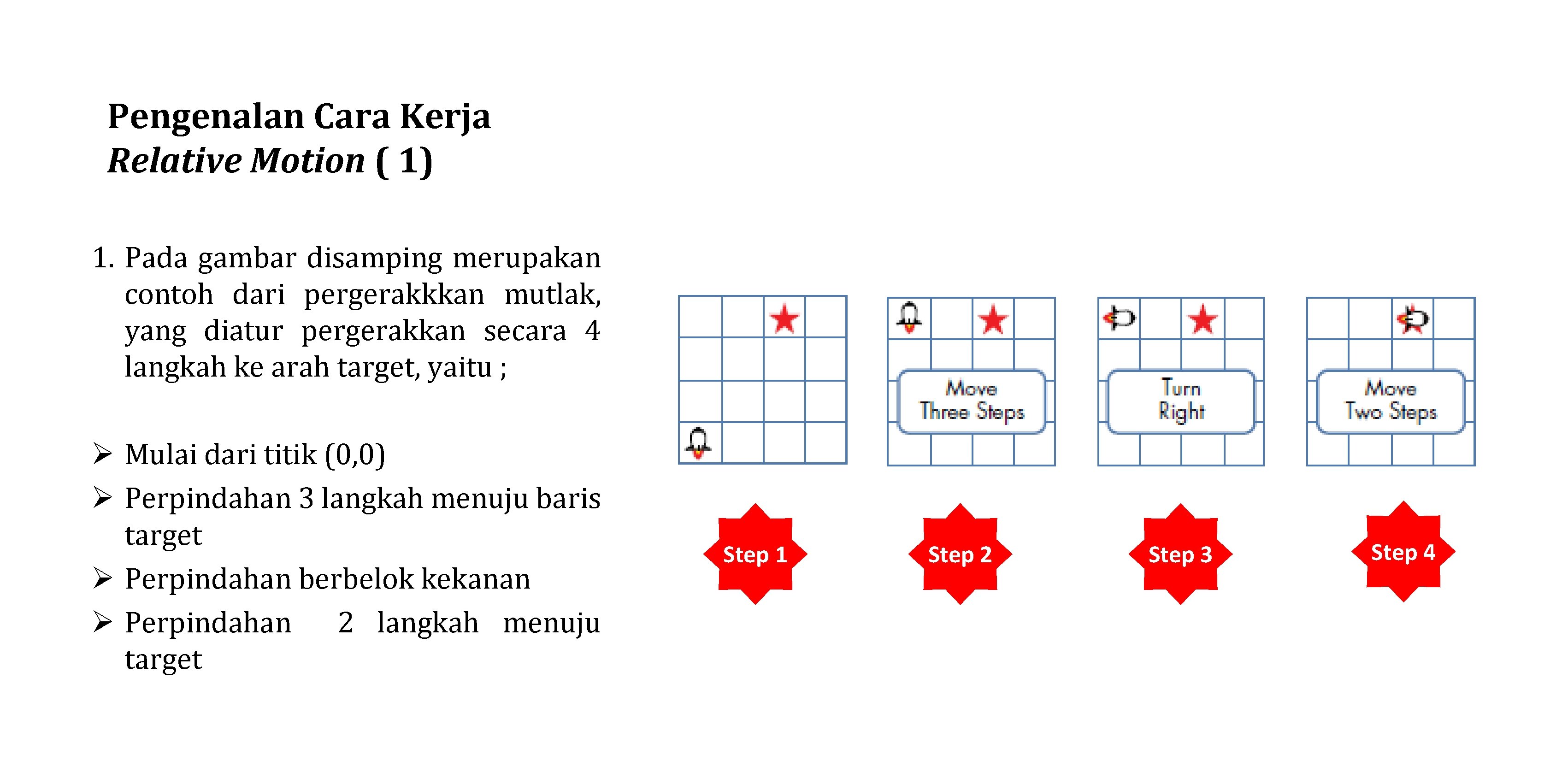
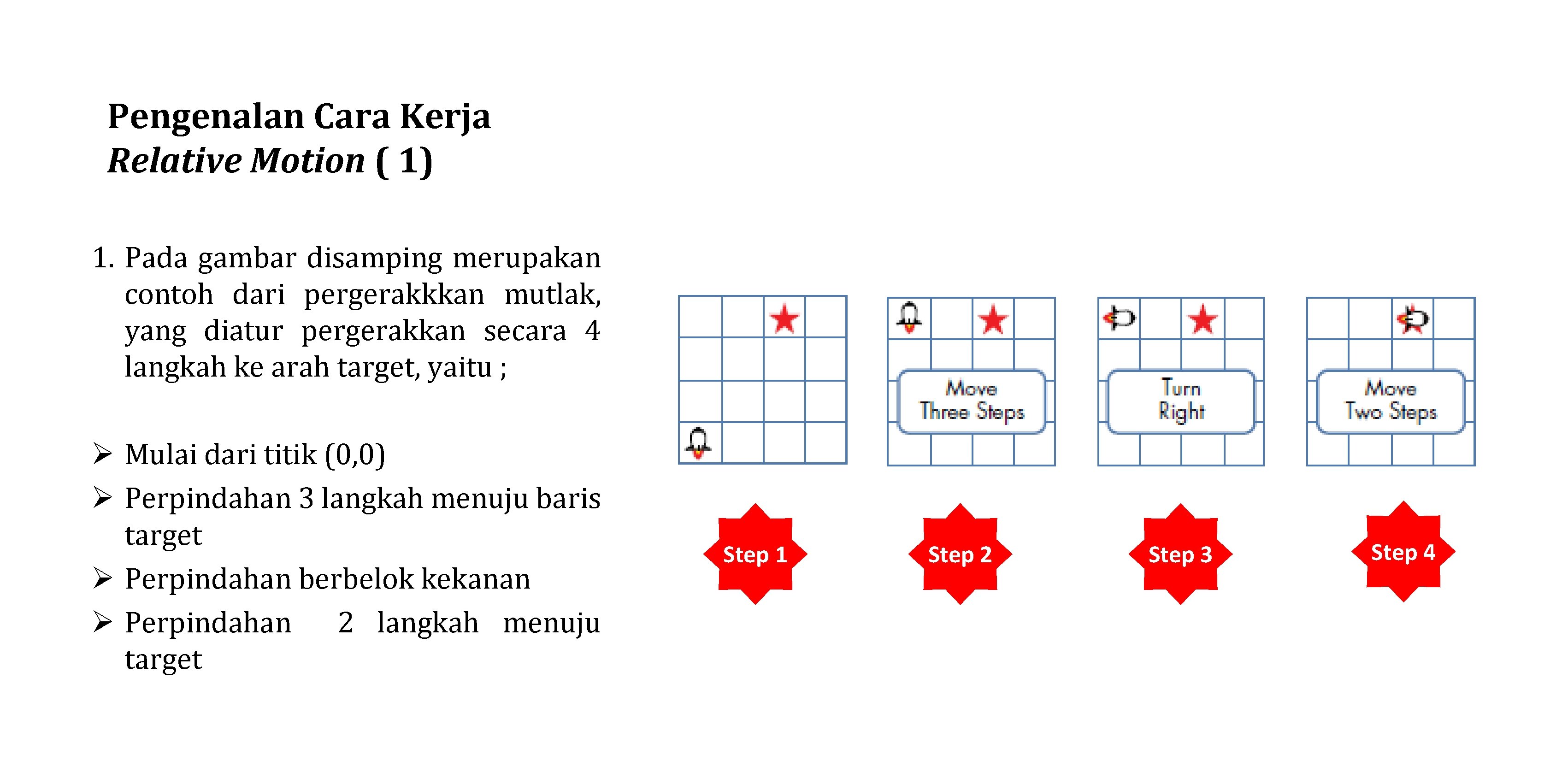
Pengenalan Cara Kerja Relative Motion ( 1) 1. Pada gambar disamping merupakan contoh dari pergerakkkan mutlak, yang diatur pergerakkan secara 4 langkah ke arah target, yaitu ; Ø Mulai dari titik (0, 0) Ø Perpindahan 3 langkah menuju baris target Ø Perpindahan berbelok kekanan Ø Perpindahan 2 langkah menuju target Step 1 Step 2 Step 3 Step 4

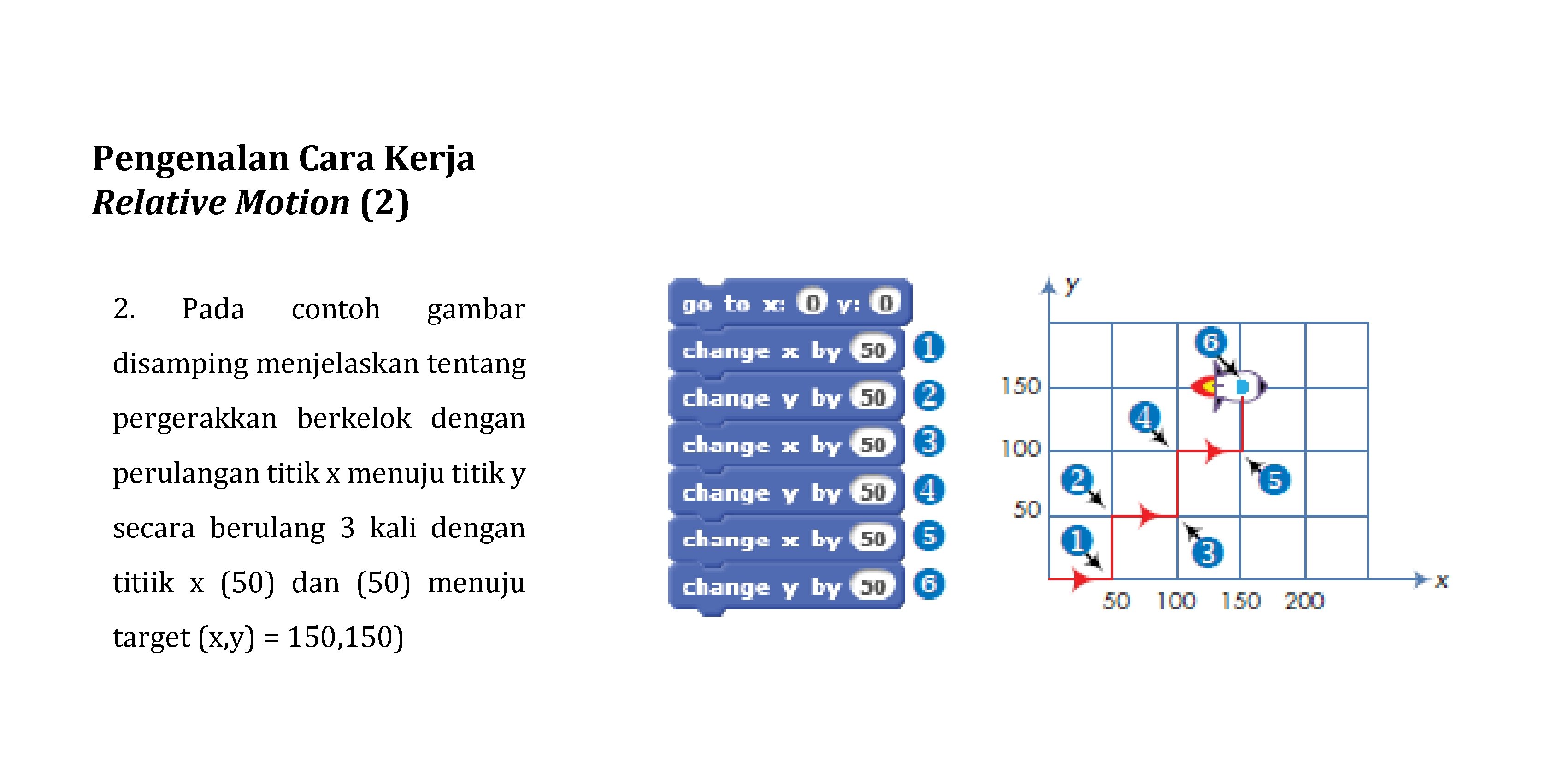
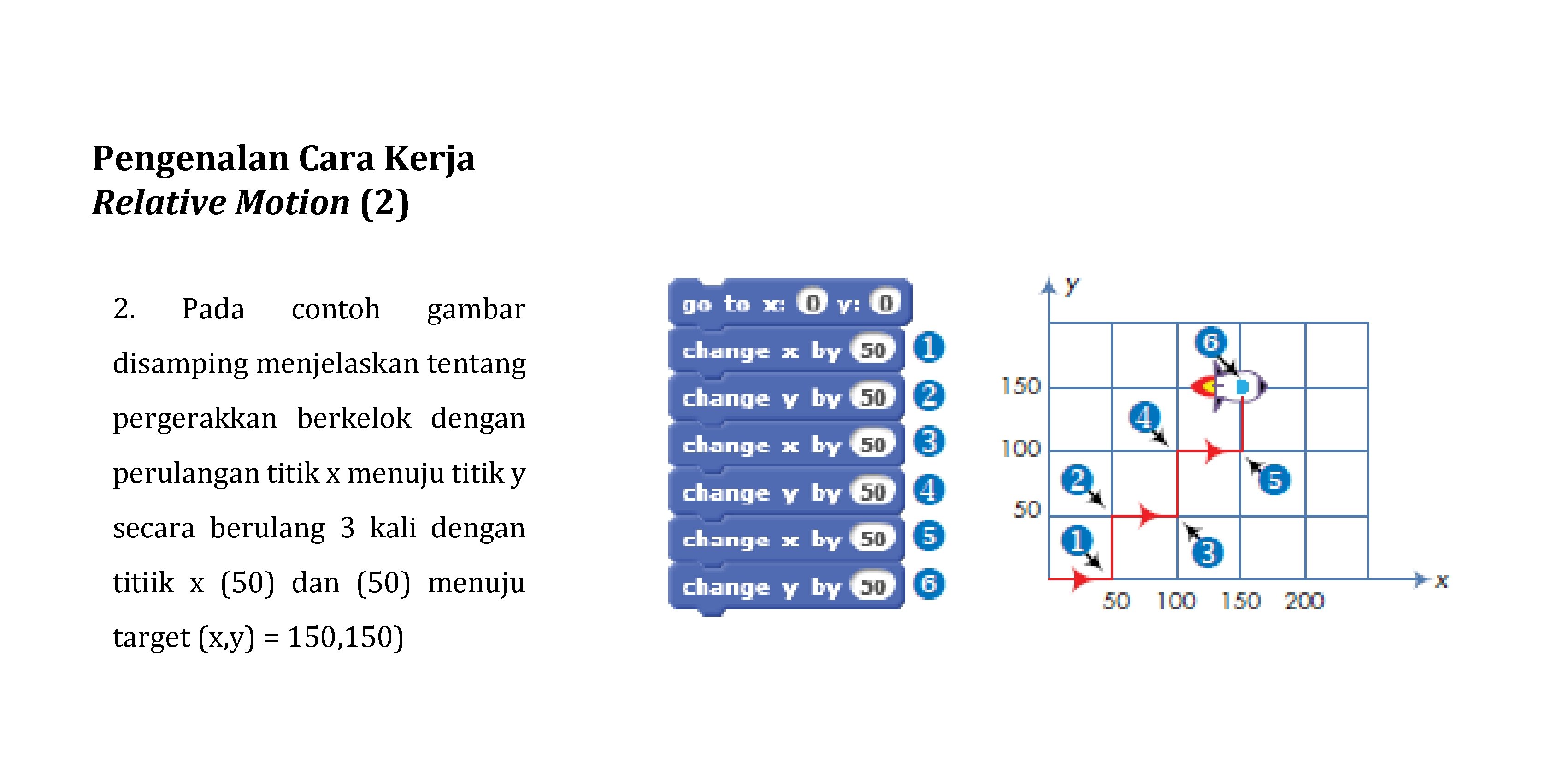
Pengenalan Cara Kerja Relative Motion (2) 2. Pada contoh gambar disamping menjelaskan tentang pergerakkan berkelok dengan perulangan titik x menuju titik y secara berulang 3 kali dengan titiik x (50) dan (50) menuju target (x, y) = 150, 150)

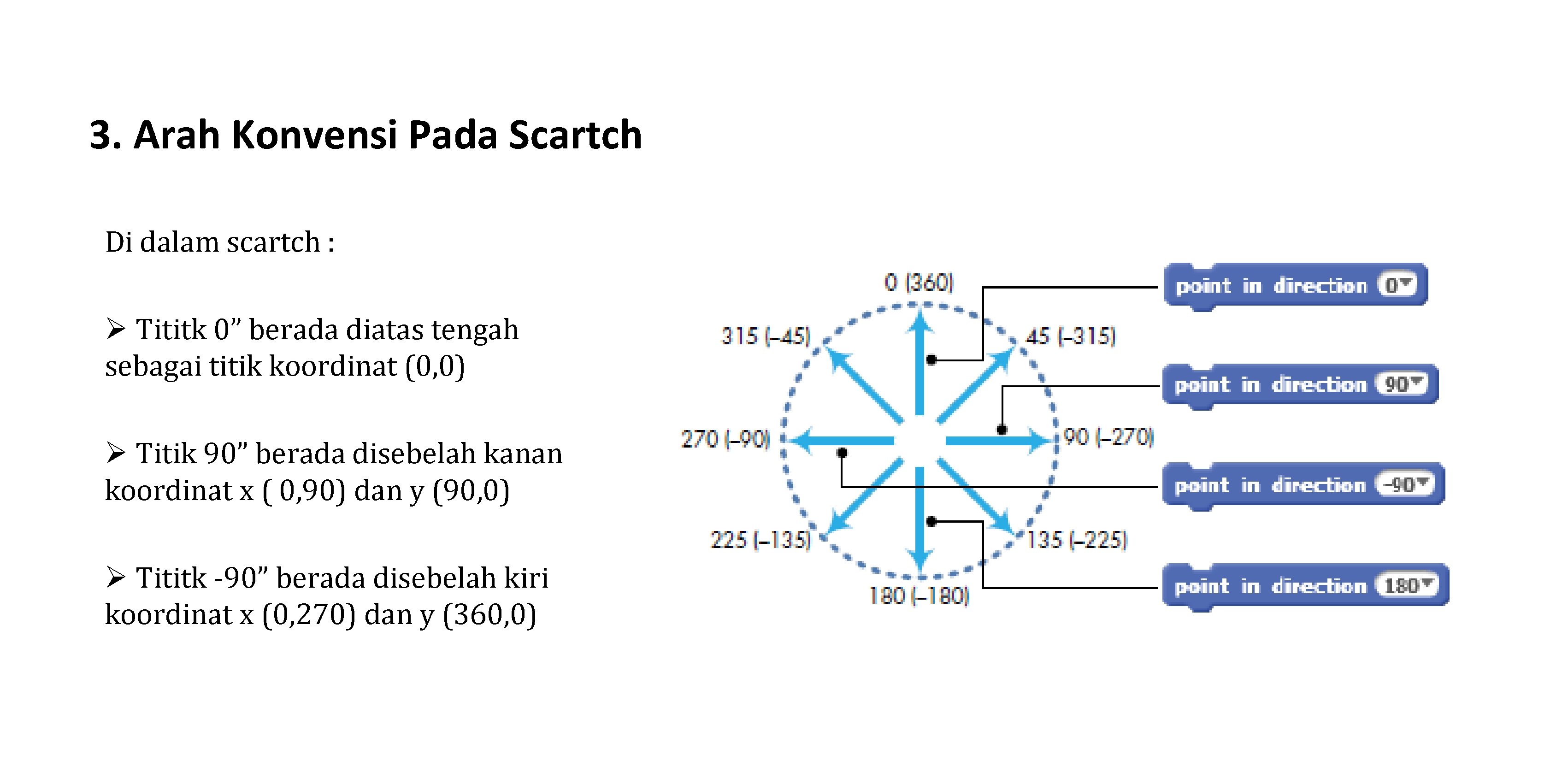
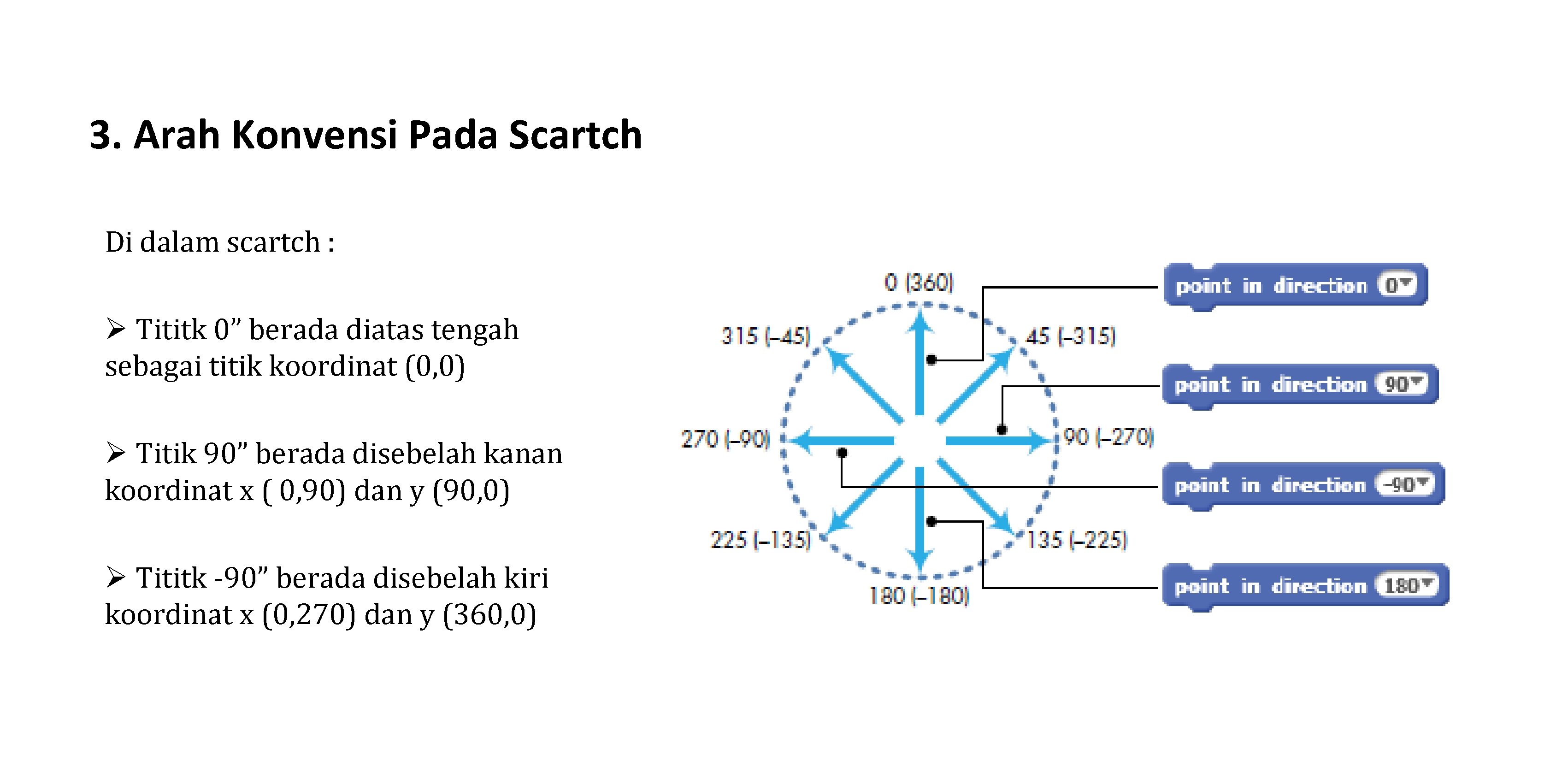
3. Arah Konvensi Pada Scartch Di dalam scartch : Ø Tititk 0” berada diatas tengah sebagai titik koordinat (0, 0) Ø Titik 90” berada disebelah kanan koordinat x ( 0, 90) dan y (90, 0) Ø Tititk -90” berada disebelah kiri koordinat x (0, 270) dan y (360, 0)

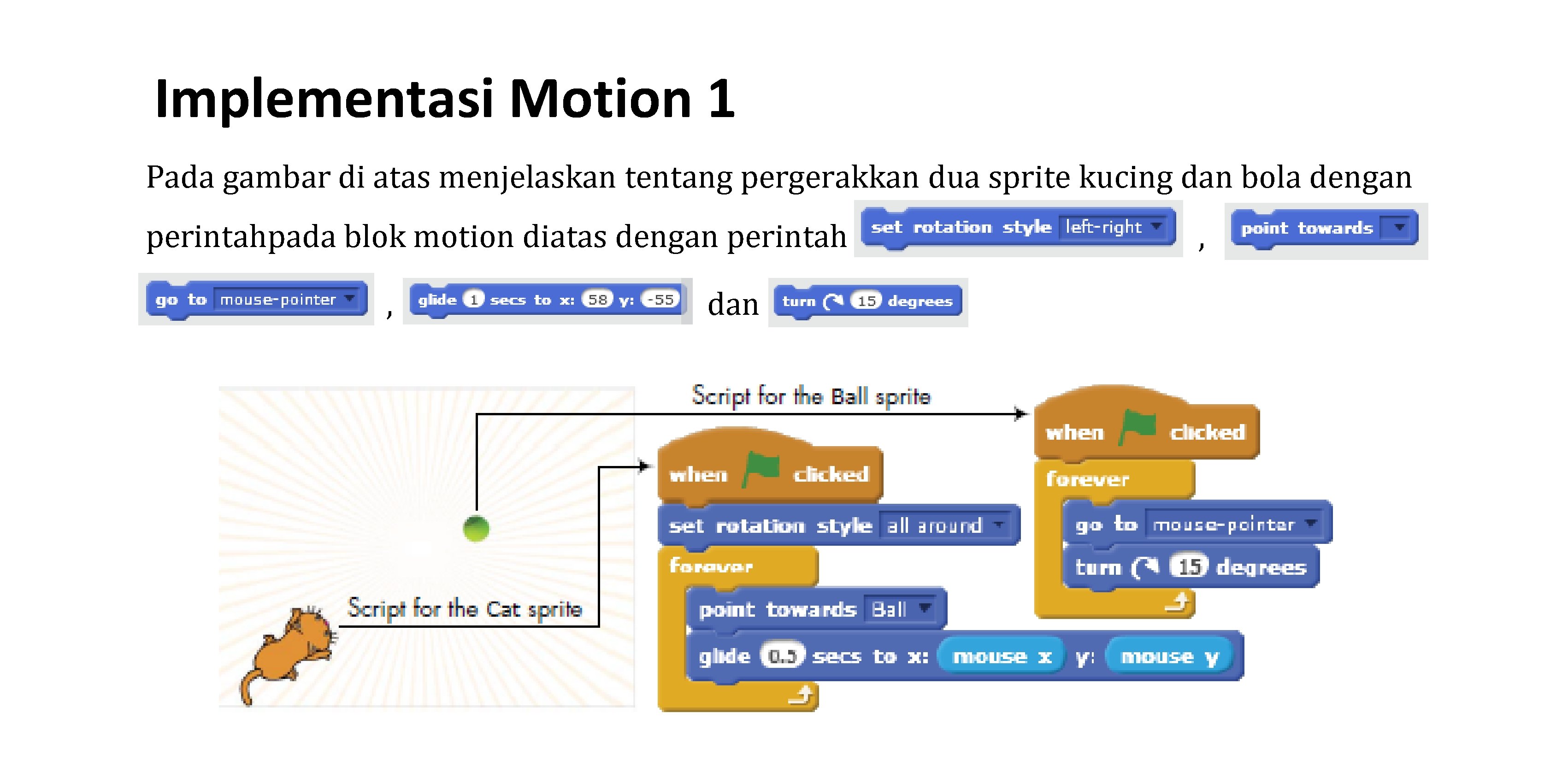
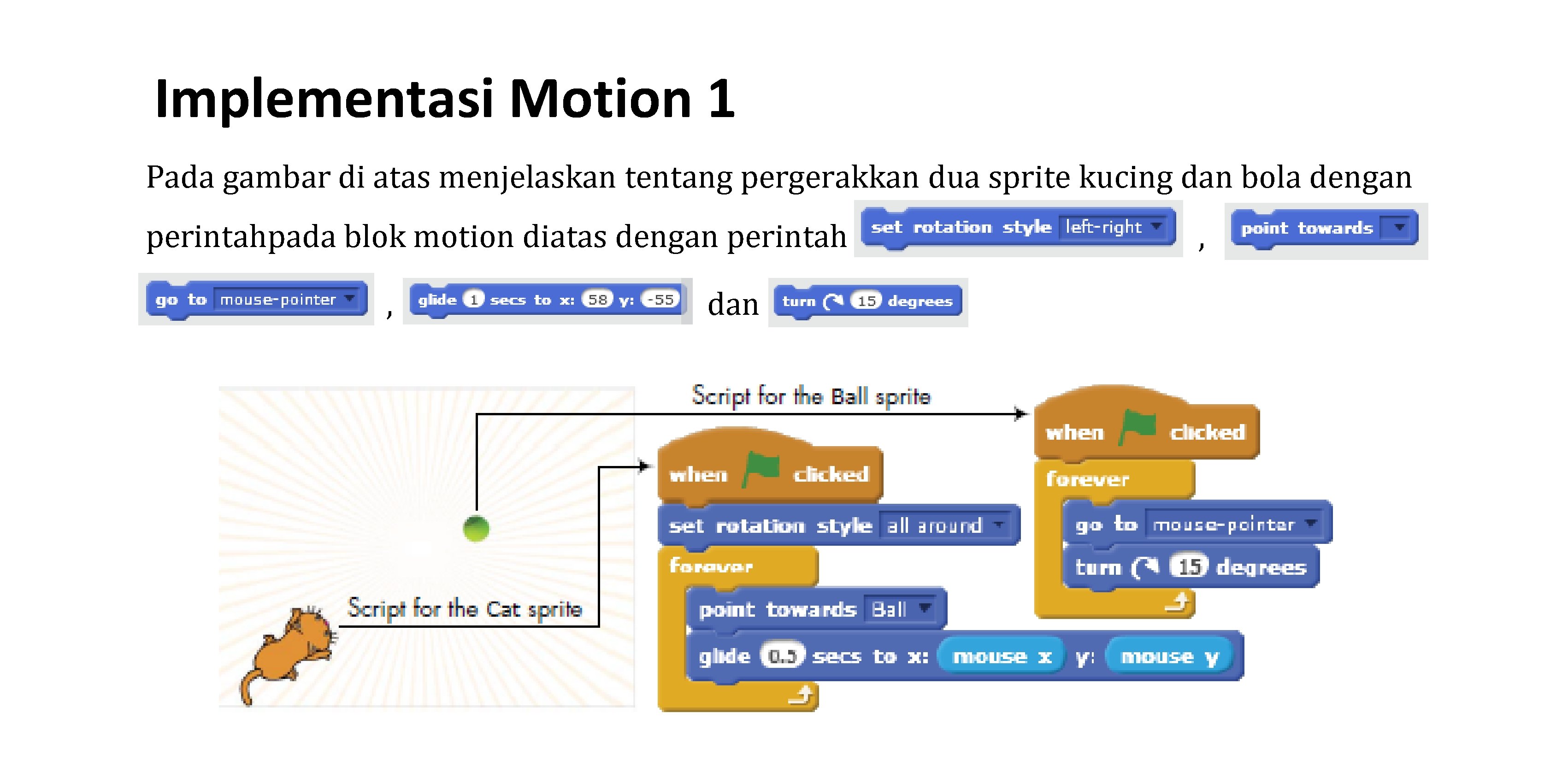
Implementasi Motion 1 Pada gambar di atas menjelaskan tentang pergerakkan dua sprite kucing dan bola dengan perintahpada blok motion diatas dengan perintah , dan ,

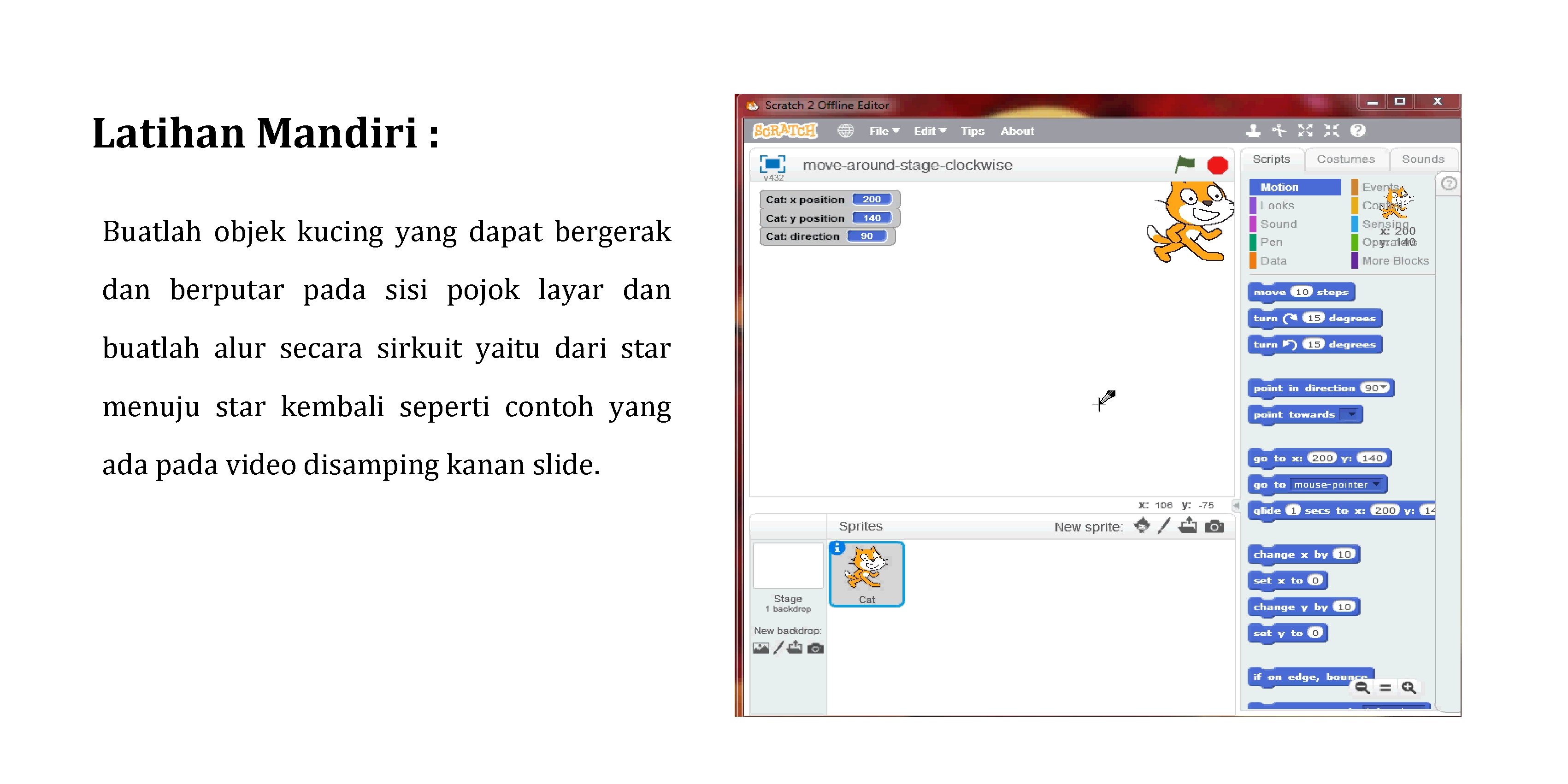
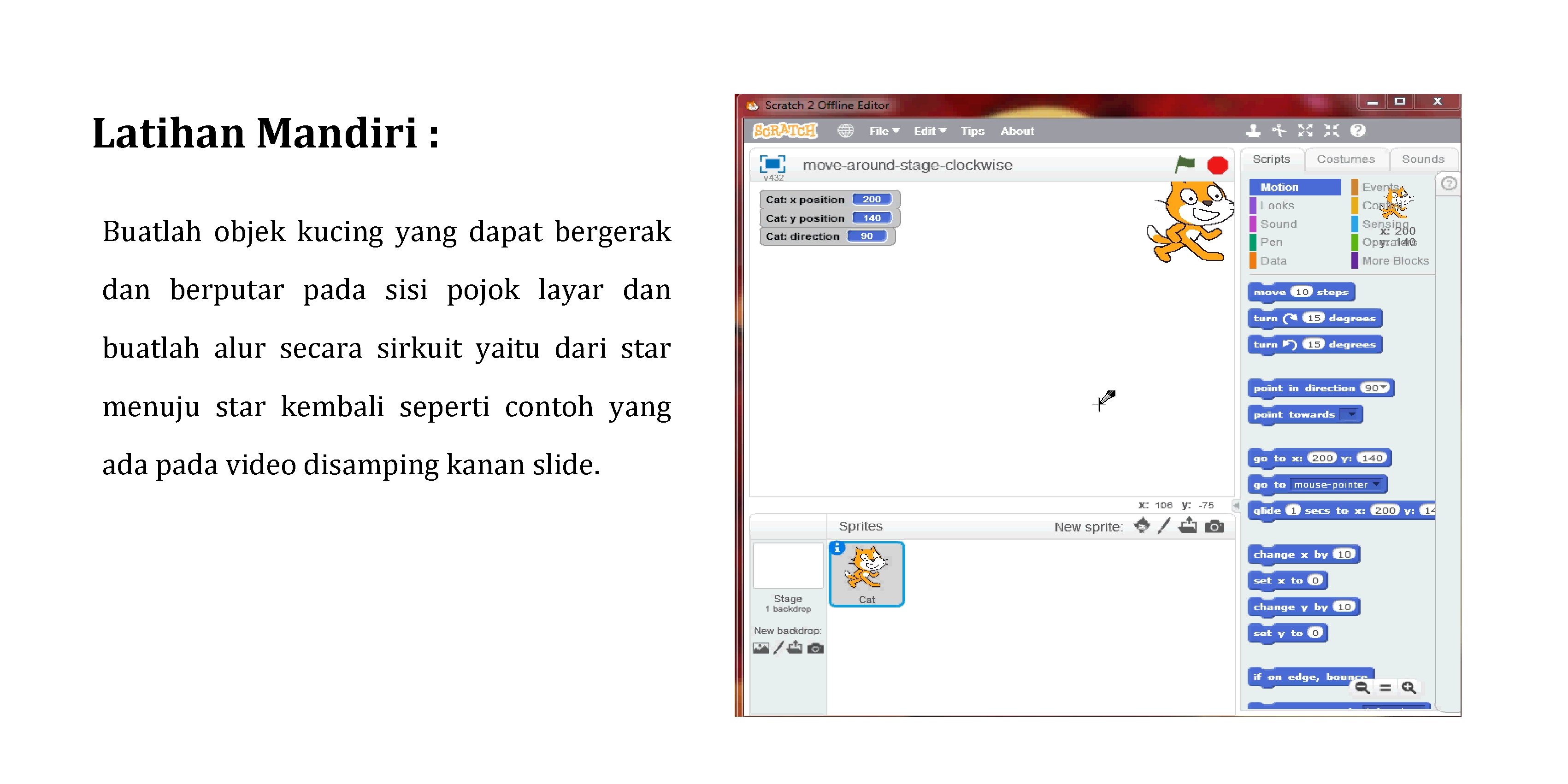
Latihan Mandiri : Buatlah objek kucing yang dapat bergerak dan berputar pada sisi pojok layar dan buatlah alur secara sirkuit yaitu dari star menuju star kembali seperti contoh yang ada pada video disamping kanan slide.

Looks
 Swen 344
Swen 344 Balagtasan panitikan
Balagtasan panitikan Inti dari model leininger adalah
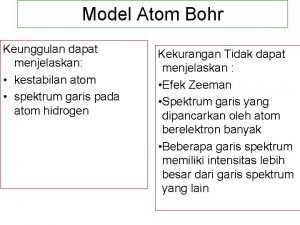
Inti dari model leininger adalah Dapat menjelaskan tentang kestabilan atom
Dapat menjelaskan tentang kestabilan atom Surah at tin termasuk golongan surah
Surah at tin termasuk golongan surah Pengenalan penempatan dan pemberhentian
Pengenalan penempatan dan pemberhentian Pengenalan tentang gambaran umum
Pengenalan tentang gambaran umum Contoh varian adalah dan contoh invariant adalah
Contoh varian adalah dan contoh invariant adalah Ppt modul 2 pembelajaran terpadu
Ppt modul 2 pembelajaran terpadu Untuk menjelaskan gambar yang dipotong, perlu adanya …
Untuk menjelaskan gambar yang dipotong, perlu adanya … Jelaskan tiga unsur pokok dalam penampakan yesus
Jelaskan tiga unsur pokok dalam penampakan yesus Information skills meaning
Information skills meaning Menjelaskan karakteristik lingkungan bisnis abad 21
Menjelaskan karakteristik lingkungan bisnis abad 21 Siswa mampu menjelaskan
Siswa mampu menjelaskan Sembarang nilai yang menjelaskan ciri populasi disebut
Sembarang nilai yang menjelaskan ciri populasi disebut Menjelaskan organisasi profesi humas
Menjelaskan organisasi profesi humas Memaparkan atau menjelaskan informasi
Memaparkan atau menjelaskan informasi