More Java Script Examples Please use speaker notes




![function which. Type(radiobutton) { if (window. document. pay. Info. radiobutton[0]. checked == true) { function which. Type(radiobutton) { if (window. document. pay. Info. radiobutton[0]. checked == true) {](https://slidetodoc.com/presentation_image/f5841a538dc63bc59eee438b8ec1eba7/image-5.jpg)
![<HTML> <HEAD> <TITLE>Check Pay</TITLE> <SCRIPT language="Java. Script"> function which. Type(radiobuttonx) { if (radiobuttonx[0]. checked <HTML> <HEAD> <TITLE>Check Pay</TITLE> <SCRIPT language="Java. Script"> function which. Type(radiobuttonx) { if (radiobuttonx[0]. checked](https://slidetodoc.com/presentation_image/f5841a538dc63bc59eee438b8ec1eba7/image-6.jpg)

![<HTML> Array Element[index] Content of Array <HEAD> month. Array[1] January <TITLE>Playing with time tests!</TITLE> <HTML> Array Element[index] Content of Array <HEAD> month. Array[1] January <TITLE>Playing with time tests!</TITLE>](https://slidetodoc.com/presentation_image/f5841a538dc63bc59eee438b8ec1eba7/image-8.jpg)





![function cycle() { document. rotate. src='data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20760%20570%22%3E%3C/svg%3E' data-src=fst. Array[index]. src; index=index+1; if (index==6) { index = function cycle() { document. rotate. src='data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20760%20570%22%3E%3C/svg%3E' data-src=fst. Array[index]. src; index=index+1; if (index==6) { index =](https://slidetodoc.com/presentation_image/f5841a538dc63bc59eee438b8ec1eba7/image-14.jpg)











- Slides: 25

More Java. Script Examples Please use speaker notes for additional information!

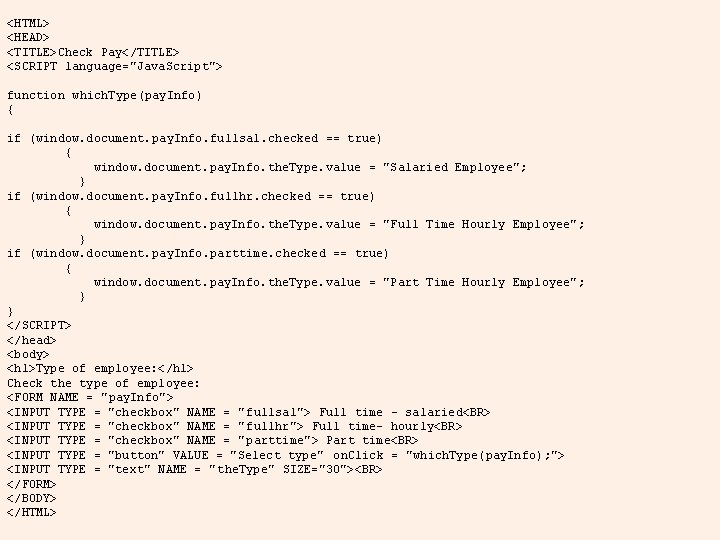
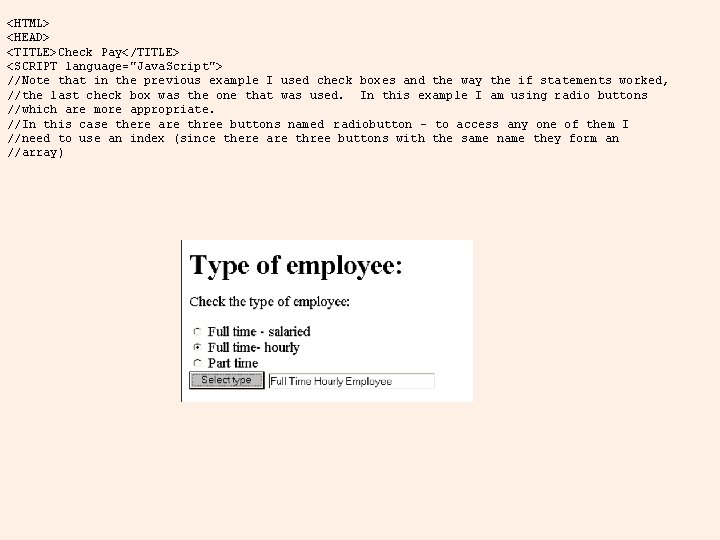
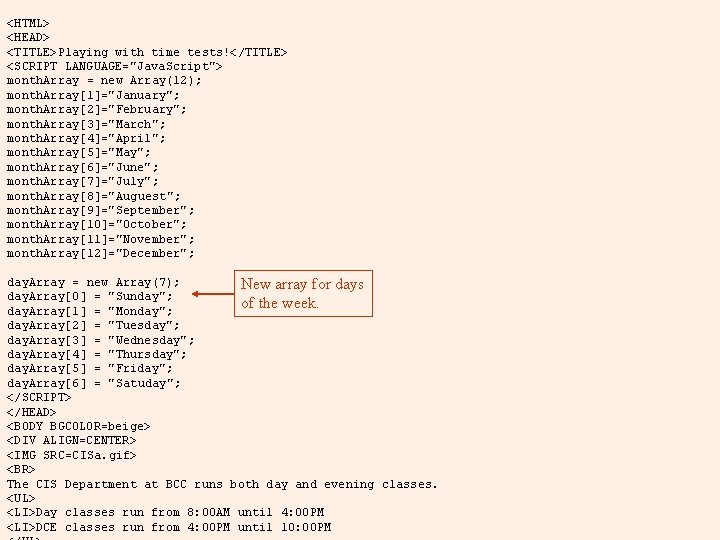
<HTML> <HEAD> <TITLE>Check Pay</TITLE> <SCRIPT language="Java. Script"> function which. Type(pay. Info) { if (window. document. pay. Info. fullsal. checked == true) { window. document. pay. Info. the. Type. value = "Salaried Employee"; } if (window. document. pay. Info. fullhr. checked == true) { window. document. pay. Info. the. Type. value = "Full Time Hourly Employee"; } if (window. document. pay. Info. parttime. checked == true) { window. document. pay. Info. the. Type. value = "Part Time Hourly Employee"; } } </SCRIPT> </head> <body> <h 1>Type of employee: </h 1> Check the type of employee: <FORM NAME = "pay. Info"> <INPUT TYPE = "checkbox" NAME = " fullsal"> Full time - salaried<BR> <INPUT TYPE = "checkbox" NAME = " fullhr"> Full time- hourly<BR> <INPUT TYPE = "checkbox" NAME = " parttime"> Part time<BR> <INPUT TYPE = "button" VALUE = "Select type" on. Click = "which. Type(pay. Info); "> <INPUT TYPE = "text" NAME = " the. Type" SIZE="30"><BR> </FORM> </BODY> </HTML>

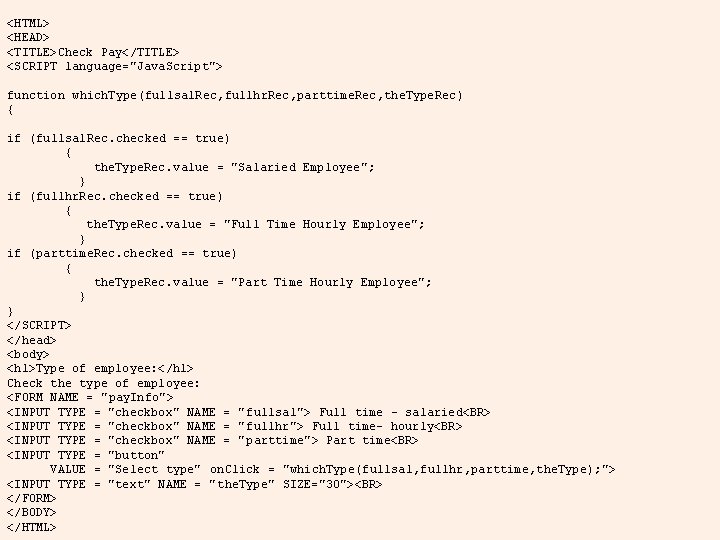
<HTML> <HEAD> <TITLE>Check Pay</TITLE> <SCRIPT language="Java. Script"> function which. Type(fullsal. Rec, fullhr. Rec, parttime. Rec, the. Type. Rec) { if (fullsal. Rec. checked == true) { the. Type. Rec. value = "Salaried Employee"; } if (fullhr. Rec. checked == true) { the. Type. Rec. value = "Full Time Hourly Employee"; } if (parttime. Rec. checked == true) { the. Type. Rec. value = "Part Time Hourly Employee"; } } </SCRIPT> </head> <body> <h 1>Type of employee: </h 1> Check the type of employee: <FORM NAME = "pay. Info"> <INPUT TYPE = "checkbox" NAME = " fullsal"> Full time - salaried<BR> <INPUT TYPE = "checkbox" NAME = " fullhr"> Full time- hourly<BR> <INPUT TYPE = "checkbox" NAME = " parttime"> Part time<BR> <INPUT TYPE = "button" VALUE = "Select type" on. Click = "which. Type(fullsal, fullhr, parttime, the. Type); "> <INPUT TYPE = "text" NAME = " the. Type" SIZE="30"><BR> </FORM> </BODY> </HTML>

<HTML> <HEAD> <TITLE>Check Pay</TITLE> <SCRIPT language="Java. Script"> //Note that in the previous example I used check boxes and the way the if statements worked, //the last check box was the one that was used. In this example I am using radio buttons //which are more appropriate. //In this case there are three buttons named radiobutton - to access any one of them I //need to use an index (since there are three buttons with the same name they form an //array)
![function which Typeradiobutton if window document pay Info radiobutton0 checked true function which. Type(radiobutton) { if (window. document. pay. Info. radiobutton[0]. checked == true) {](https://slidetodoc.com/presentation_image/f5841a538dc63bc59eee438b8ec1eba7/image-5.jpg)
function which. Type(radiobutton) { if (window. document. pay. Info. radiobutton[0]. checked == true) { window. document. pay. Info. the. Type. value = "Salaried Employee"; } if (window. document. pay. Info. radiobutton[1]. checked == true) { window. document. pay. Info. the. Type. value = "Full Time Hourly Employee"; } if (window. document. pay. Info. radiobutton[2]. checked == true) { window. document. pay. Info. the. Type. value = "Part Time Hourly Employee"; } } </SCRIPT> </head> <body> <h 1>Type of employee: </h 1> Check the type of employee: <FORM NAME = "pay. Info"> <INPUT TYPE = "radio" NAME = "radiobutton" VALUE="fullsal"> Full time - salaried<BR> <INPUT TYPE = "radio" NAME = "radiobutton" VALUE="fullhr"> Full time- hourly<BR> <INPUT TYPE = "radio" NAME = "radiobutton" VALUE="parttime"> Part time<BR> <INPUT TYPE = "button" VALUE = "Select type" on. Click = "which. Type(radiobutton); "> <INPUT TYPE = "text" NAME = "the. Type" SIZE="30"><BR> </FORM> </BODY> </HTML>
![HTML HEAD TITLECheck PayTITLE SCRIPT languageJava Script function which Typeradiobuttonx if radiobuttonx0 checked <HTML> <HEAD> <TITLE>Check Pay</TITLE> <SCRIPT language="Java. Script"> function which. Type(radiobuttonx) { if (radiobuttonx[0]. checked](https://slidetodoc.com/presentation_image/f5841a538dc63bc59eee438b8ec1eba7/image-6.jpg)
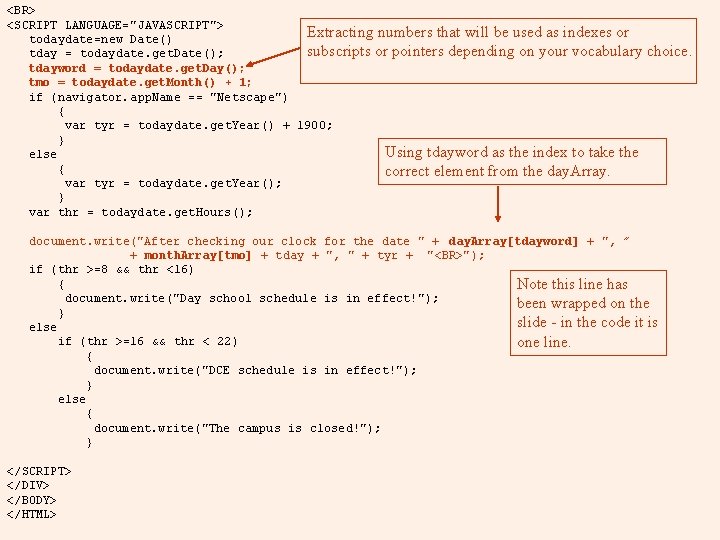
<HTML> <HEAD> <TITLE>Check Pay</TITLE> <SCRIPT language="Java. Script"> function which. Type(radiobuttonx) { if (radiobuttonx[0]. checked == true) { window. document. pay. Info. the. Type. value = "Salaried Employee"; } if (radiobuttonx[1]. checked == true) { window. document. pay. Info. the. Type. value = "Full Time Hourly Employee"; } if (radiobuttonx[2]. checked == true) { window. document. pay. Info. the. Type. value = "Part Time Hourly Employee"; } } </SCRIPT> </head> <body> <h 1>Type of employee: </h 1> Check the type of employee: <FORM NAME = "pay. Info"> <INPUT TYPE = "radio" NAME = " radiobutton" VALUE="fullsal"> Full time - salaried<BR> <INPUT TYPE = "radio" NAME = " radiobutton" VALUE="fullhr"> Full time- hourly<BR> <INPUT TYPE = "radio" NAME = " radiobutton" VALUE="parttime"> Part time<BR> <INPUT TYPE = "button" VALUE = "Select type" on. Click = "which. Type(radiobutton); "> <INPUT TYPE = "text" NAME = " the. Type" SIZE="30"><BR> </FORM> </BODY> </HTML>

![HTML Array Elementindex Content of Array HEAD month Array1 January TITLEPlaying with time testsTITLE <HTML> Array Element[index] Content of Array <HEAD> month. Array[1] January <TITLE>Playing with time tests!</TITLE>](https://slidetodoc.com/presentation_image/f5841a538dc63bc59eee438b8ec1eba7/image-8.jpg)
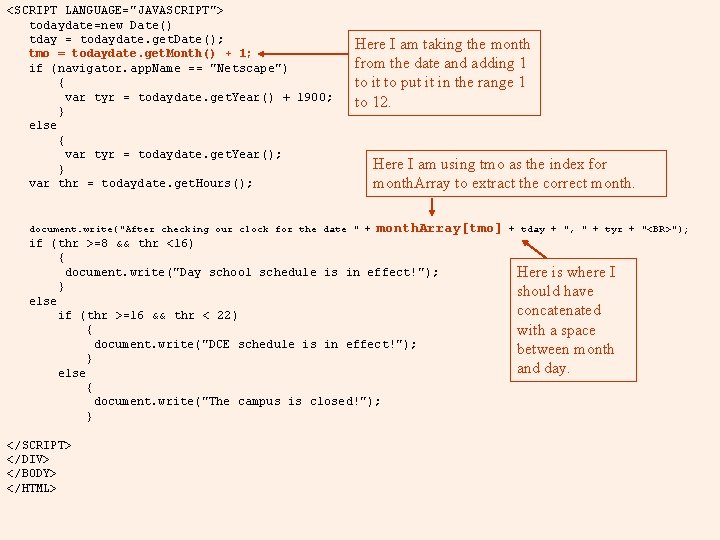
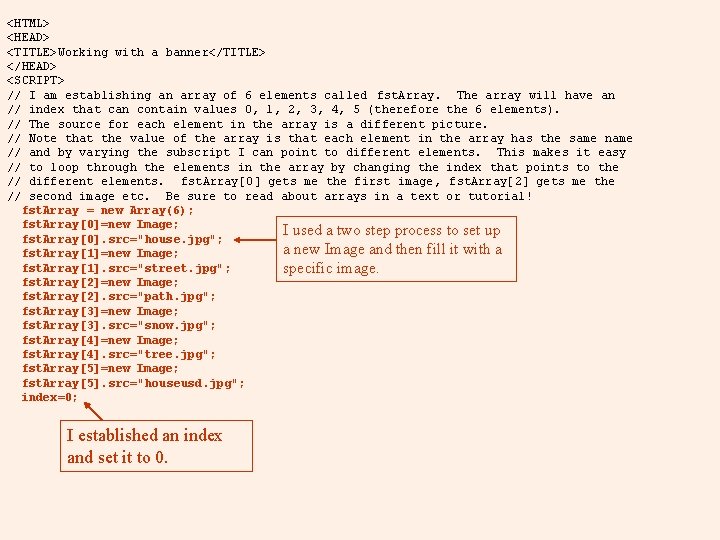
<HTML> Array Element[index] Content of Array <HEAD> month. Array[1] January <TITLE>Playing with time tests!</TITLE> month. Array[2] February <SCRIPT LANGUAGE="Java. Script"> month. Array[3] March month. Array = new Array(12); month. Array[4] April month. Array[1]="January"; month. Array[5] May month. Array[2]="February"; month. Array[6] June month. Array[3]="March"; month. Array[7] July month. Array[4]="April"; month. Array[8] August month. Array[5]="May"; month. Array[9] September month. Array[6]="June"; month. Array[10] October month. Array[7]="July"; month. Array[11] November month. Array[8]="Auguest"; month. Array[12] December month. Array[9]="September"; month. Array[10]="October"; month. Array[11]="November"; month. Array[12]="December"; // This script sets up a 12 element array that contains the names of the months. Notice // that each element of the array is given the same name - in this case month. Array. The // number in [] after the name is an index. The first element in my array is going to // have an index of 1 and it is going to contain January. When I want to get the month // to display on my screen. I can simply use the month from the system as the index on // month. Array to get the correct written month. This is a far too brief explanation. Be // sure to look up arrays in a book or a tutorial. They can be tricky and you should spend // some time looking at examples and explanations! </SCRIPT> </HEAD> <BODY BGCOLOR=beige> <DIV ALIGN=CENTER> <IMG SRC=CISa. gif> <BR> The CIS Department at BCC runs both day and evening classes. <UL> <LI>Day classes run from 8: 00 AM until 4: 00 PM <LI>DCE classes run from 4: 00 PM until 10: 00 PM </UL> <BR>

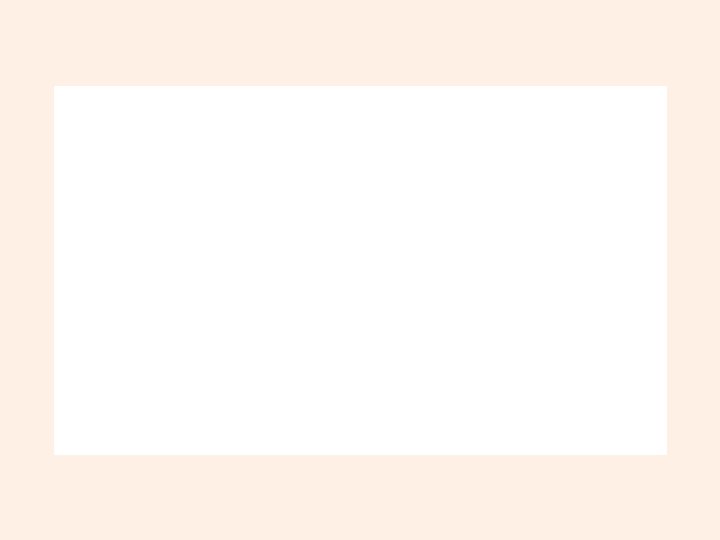
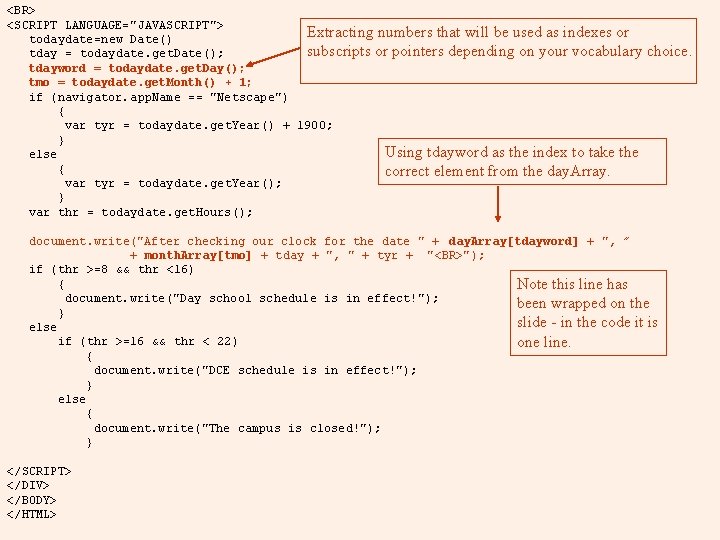
<SCRIPT LANGUAGE="JAVASCRIPT"> todaydate=new Date() tday = todaydate. get. Date(); tmo = todaydate. get. Month() + 1; if (navigator. app. Name == "Netscape") { var tyr = todaydate. get. Year() + 1900; } else { var tyr = todaydate. get. Year(); } var thr = todaydate. get. Hours(); Here I am taking the month from the date and adding 1 to it to put it in the range 1 to 12. document. write("After checking our clock for the date " + Here I am using tmo as the index for month. Array to extract the correct month. Array[tmo] if (thr >=8 && thr <16) { document. write("Day school schedule is in effect!"); } else if (thr >=16 && thr < 22) { document. write("DCE schedule is in effect!"); } else { document. write("The campus is closed!"); } </SCRIPT> </DIV> </BODY> </HTML> + tday + ", " + tyr + "<BR>"); Here is where I should have concatenated with a space between month and day.


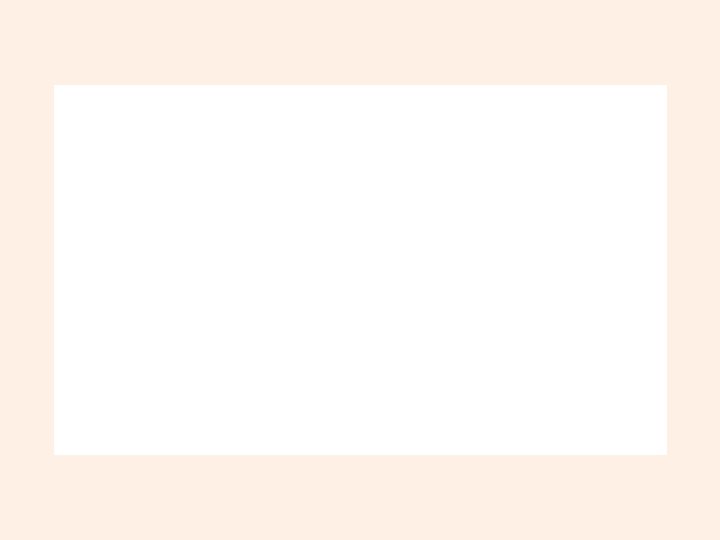
<HTML> <HEAD> <TITLE>Playing with time tests!</TITLE> <SCRIPT LANGUAGE="Java. Script"> month. Array = new Array(12); month. Array[1]="January"; month. Array[2]="February"; month. Array[3]="March"; month. Array[4]="April"; month. Array[5]="May"; month. Array[6]="June"; month. Array[7]="July"; month. Array[8]="Auguest"; month. Array[9]="September"; month. Array[10]="October"; month. Array[11]="November"; month. Array[12]="December"; day. Array = new Array(7); New array for days day. Array[0] = "Sunday"; of the week. day. Array[1] = "Monday"; day. Array[2] = "Tuesday"; day. Array[3] = "Wednesday"; day. Array[4] = "Thursday"; day. Array[5] = "Friday"; day. Array[6] = "Satuday"; </SCRIPT> </HEAD> <BODY BGCOLOR=beige> <DIV ALIGN=CENTER> <IMG SRC=CISa. gif> <BR> The CIS Department at BCC runs both day and evening classes. <UL> <LI>Day classes run from 8: 00 AM until 4: 00 PM <LI>DCE classes run from 4: 00 PM until 10: 00 PM

<BR> <SCRIPT LANGUAGE="JAVASCRIPT"> Extracting numbers that will be used as indexes or todaydate=new Date() subscripts or pointers depending on your vocabulary tday = todaydate. get. Date(); tdayword = todaydate. get. Day(); tmo = todaydate. get. Month() + 1; if (navigator. app. Name == "Netscape") { var tyr = todaydate. get. Year() + 1900; } Using tdayword as the index to take the else { correct element from the day. Array. var tyr = todaydate. get. Year(); } var thr = todaydate. get. Hours(); choice. document. write("After checking our clock for the date " + day. Array[tdayword] + ", ” + month. Array[tmo] + tday + ", " + tyr + "<BR>"); if (thr >=8 && thr <16) { Note this line has document. write("Day school schedule is in effect!"); been wrapped on the } slide - in the code it is else if (thr >=16 && thr < 22) one line. { document. write("DCE schedule is in effect!"); } else { document. write("The campus is closed!"); } </SCRIPT> </DIV> </BODY> </HTML>

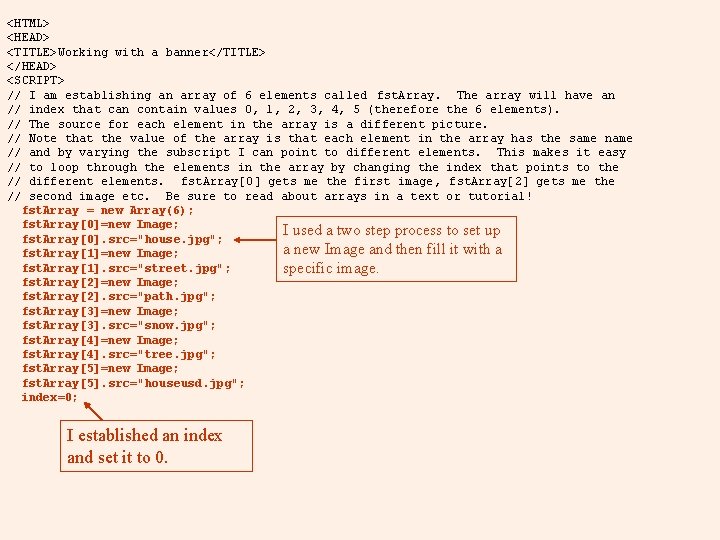
<HTML> <HEAD> <TITLE>Working with a banner</TITLE> </HEAD> <SCRIPT> // I am establishing an array of 6 elements called fst. Array. The array will have an // index that can contain values 0, 1, 2, 3, 4, 5 (therefore the 6 elements). // The source for each element in the array is a different picture. // Note that the value of the array is that each element in the array has the same name // and by varying the subscript I can point to different elements. This makes it easy // to loop through the elements in the array by changing the index that points to the // different elements. fst. Array[0] gets me the first image, fst. Array[2] gets me the // second image etc. Be sure to read about arrays in a text or tutorial! fst. Array = new Array(6); fst. Array[0]=new Image; I used a two step process to set up fst. Array[0]. src="house. jpg"; a new Image and then fill it with a fst. Array[1]=new Image; fst. Array[1]. src="street. jpg"; specific image. fst. Array[2]=new Image; fst. Array[2]. src="path. jpg"; fst. Array[3]=new Image; fst. Array[3]. src="snow. jpg"; fst. Array[4]=new Image; fst. Array[4]. src="tree. jpg"; fst. Array[5]=new Image; fst. Array[5]. src="houseusd. jpg"; index=0; I established an index and set it to 0.
![function cycle document rotate srcfst Arrayindex src indexindex1 if index6 index function cycle() { document. rotate. src='data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20415%20289%22%3E%3C/svg%3E' data-src=fst. Array[index]. src; index=index+1; if (index==6) { index =](https://slidetodoc.com/presentation_image/f5841a538dc63bc59eee438b8ec1eba7/image-14.jpg)
function cycle() { document. rotate. src=fst. Array[index]. src; index=index+1; if (index==6) { index = 0; } set. Timeout("cycle()", 1000); } Cycle is a function that calls itself so we have an endless loop. // set. Timeout deals with the amount of time in milliseconds before the expression // refered to evaluates - in this example before cycle. This means that I have set // up an endless loop here because on. Load says to do cycle and within cycle I say to do // cycle - therfore the endless loop - a programming technique to use carefully! </SCRIPT> </HEAD> <BODY on. Load="cycle(); "> <IMG SRC="snow. jpg" NAME="rotate" WIDTH=50% HEIGHT=50%> </BODY> </HTML>


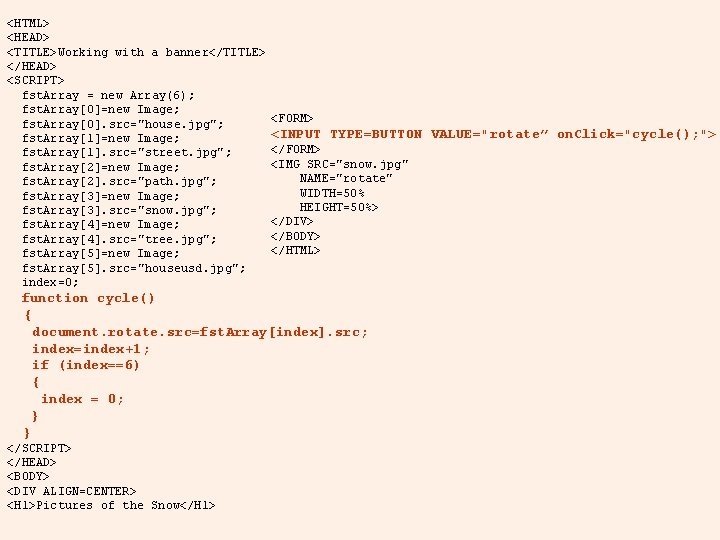
<HTML> <HEAD> <TITLE>Working with a banner</TITLE> </HEAD> <SCRIPT> fst. Array = new Array(6); fst. Array[0]=new Image; fst. Array[0]. src="house. jpg"; fst. Array[1]=new Image; fst. Array[1]. src="street. jpg"; fst. Array[2]=new Image; fst. Array[2]. src="path. jpg"; fst. Array[3]=new Image; fst. Array[3]. src="snow. jpg"; fst. Array[4]=new Image; fst. Array[4]. src="tree. jpg"; fst. Array[5]=new Image; fst. Array[5]. src="houseusd. jpg"; index=0; <FORM> <INPUT TYPE=BUTTON VALUE="rotate” on. Click="cycle(); "> </FORM> <IMG SRC="snow. jpg" NAME="rotate" WIDTH=50% HEIGHT=50%> </DIV> </BODY> </HTML> function cycle() { document. rotate. src=fst. Array[index]. src; index=index+1; if (index==6) { index = 0; } } </SCRIPT> </HEAD> <BODY> <DIV ALIGN=CENTER> <H 1>Pictures of the Snow</H 1>


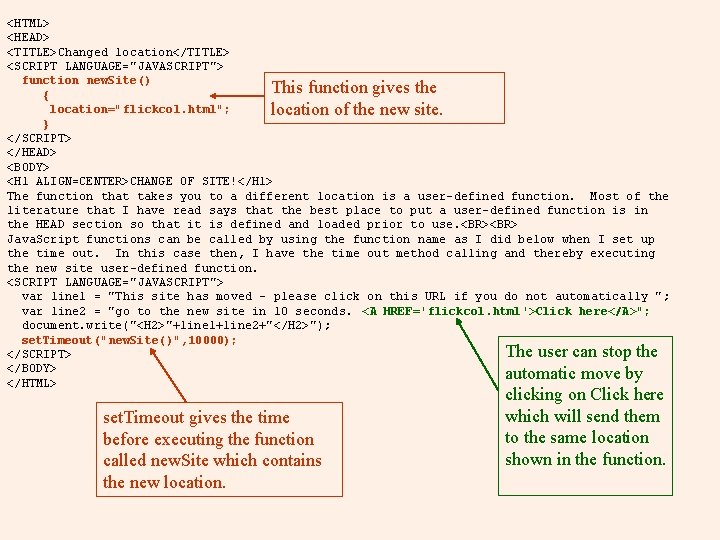
<HTML> <HEAD> <TITLE>Changed location</TITLE> <SCRIPT LANGUAGE="JAVASCRIPT"> function new. Site() This function gives the { location="flickcol. html"; location of the new site. } </SCRIPT> </HEAD> <BODY> <H 1 ALIGN=CENTER>CHANGE OF SITE!</H 1> The function that takes you to a different location is a user-defined function. Most of the literature that I have read says that the best place to put a user-defined function is in the HEAD section so that it is defined and loaded prior to use. <BR> Java. Script functions can be called by using the function name as I did below when I set up the time out. In this case then, I have the time out method calling and thereby executing the new site user-defined function. <SCRIPT LANGUAGE="JAVASCRIPT"> var line 1 = "This site has moved - please click on this URL if you do not automatically "; var line 2 = "go to the new site in 10 seconds. <A HREF='flickcol. html'>Click here</A>"; document. write("<H 2>"+line 1+line 2+"</H 2>"); set. Timeout("new. Site()", 10000); The user can stop the </SCRIPT> </BODY> automatic move by </HTML> set. Timeout gives the time before executing the function called new. Site which contains the new location. clicking on Click here which will send them to the same location shown in the function.


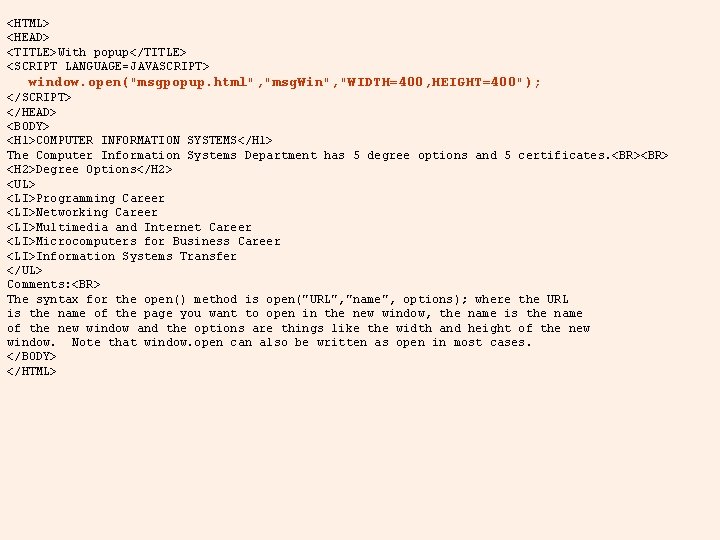
<HTML> <HEAD> <TITLE>With popup</TITLE> <SCRIPT LANGUAGE=JAVASCRIPT> window. open("msgpopup. html", "msg. Win", "WIDTH=400, HEIGHT=400"); </SCRIPT> </HEAD> <BODY> <H 1>COMPUTER INFORMATION SYSTEMS</H 1> The Computer Information Systems Department has 5 degree options and 5 certificates. <BR> <H 2>Degree Options</H 2> <UL> <LI>Programming Career <LI>Networking Career <LI>Multimedia and Internet Career <LI>Microcomputers for Business Career <LI>Information Systems Transfer </UL> Comments: <BR> The syntax for the open() method is open("URL", "name", options); where the URL is the name of the page you want to open in the new window, the name is the name of the new window and the options are things like the width and height of the new window. Note that window. open can also be written as open in most cases. </BODY> </HTML>


<HTML> <HEAD> <TITLE>With popup</TITLE> <SCRIPT LANGUAGE=JAVASCRIPT> open("msgpopup. html", "msg. Win", "WIDTH=400, HEIGHT=250, SCROLLBARS") </SCRIPT> </HEAD> <BODY> <H 1>COMPUTER INFORMATION SYSTEMS</H 1> The Computer Information Systems Department has 5 degree options and 5 certificates. <BR> <H 2>Degree Options</H 2> <UL> <LI>Programming Career <LI>Networking Career <LI>Multimedia and Internet Career <LI>Microcomputers for Business Career <LI>Information Systems Transfer </UL> </BODY> </HTML>


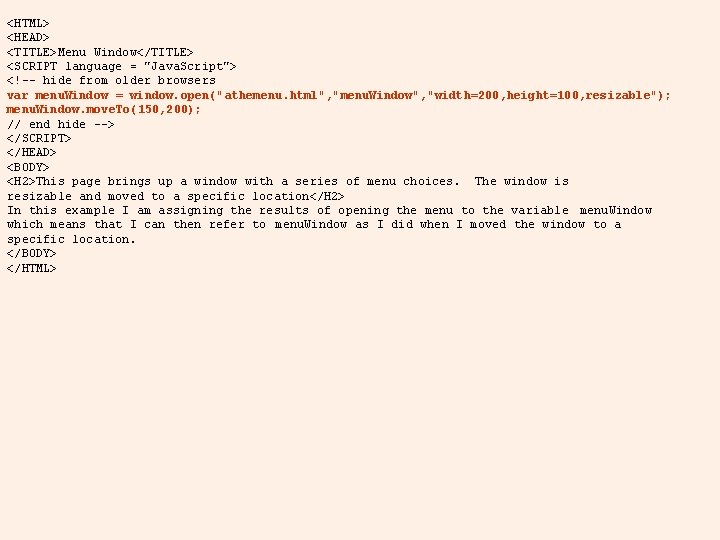
<HTML> <HEAD> <TITLE>Menu Window</TITLE> <SCRIPT language = "Java. Script"> <!-- hide from older browsers var menu. Window = window. open("athemenu. html", "menu. Window", "width=200, height=100, resizable"); menu. Window. move. To(150, 200); // end hide --> </SCRIPT> </HEAD> <BODY> <H 2>This page brings up a window with a series of menu choices. The window is resizable and moved to a specific location</H 2> In this example I am assigning the results of opening the menu to the variable menu. Window which means that I can then refer to menu. Window as I did when I moved the window to a specific location. </BODY> </HTML>

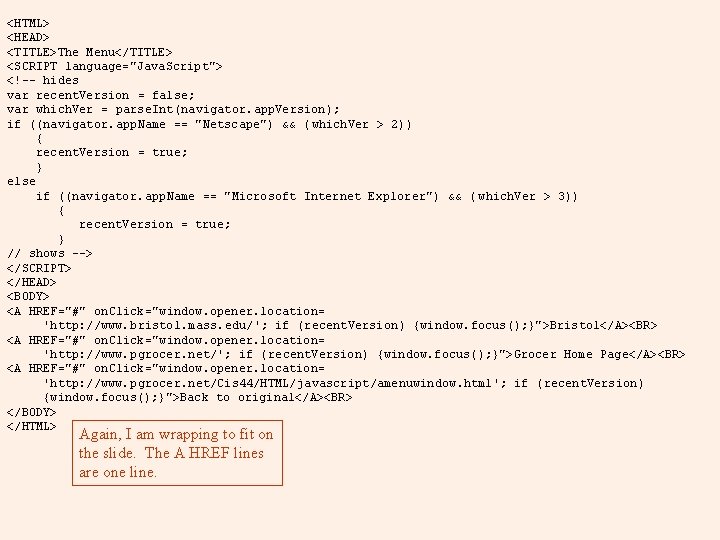
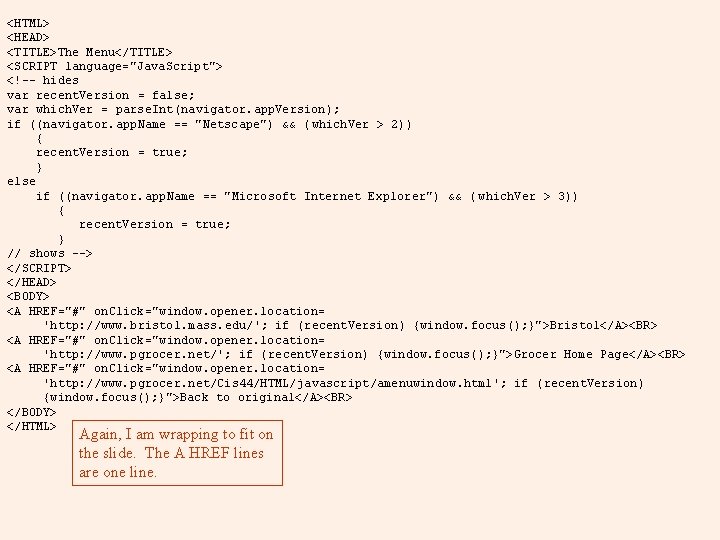
<HTML> <HEAD> <TITLE>The Menu</TITLE> <SCRIPT language="Java. Script"> <!-- hides var recent. Version = false; var which. Ver = parse. Int(navigator. app. Version); if ((navigator. app. Name == "Netscape") && (which. Ver > 2)) { recent. Version = true; } else if ((navigator. app. Name == "Microsoft Internet Explorer") && ( which. Ver > 3)) { recent. Version = true; } // shows --> </SCRIPT> </HEAD> <BODY> <A HREF="#" on. Click="window. opener. location= 'http: //www. bristol. mass. edu/'; if (recent. Version) {window. focus(); }">Bristol</A><BR> <A HREF="#" on. Click="window. opener. location= 'http: //www. pgrocer. net/'; if (recent. Version) {window. focus(); }">Grocer Home Page</A><BR> <A HREF="#" on. Click="window. opener. location= 'http: //www. pgrocer. net/Cis 44/HTML/javascript/amenuwindow. html'; if (recent. Version) {window. focus(); }">Back to original</A><BR> </BODY> </HTML> Again, I am wrapping to fit on the slide. The A HREF lines are one line.