More HTML Lists and Basic CSS Lists Three

More HTML Lists and Basic CSS

Lists Three Types: n Unordered n Ordered n Definition

Unordered List n n An unordered list is a list of items. The list items are marked with bullets (typically small black circles). An unordered list starts with the <ul> tag. Each list item starts with the <li> tag. <ul> <li>Coffee</li> <li>Milk</li> </ul> Here is how it looks in a browser. Inside a list item you can put paragraphs, line breaks, images, links, other lists, etc. n

You Try It! n Open a Notepad Document and create an html document with the following in an unordered list. Save the document as list. Types. txt and as an htm file in your web pages folder. Some of the most famous snowboarders are: n n Shawn White Danny Kass JP Walker Ross Rebagliati

Ordered List n n n An ordered list is also a list of items. The list items are marked with numbers. An ordered list starts with the <ol> tag. Each list item starts with the <li> tag. <ol> <li>Coffee</li> <li>Milk</li> </ol> Here is how it looks in a browser. Inside a list item you can put paragraphs, line breaks, images, links, other lists, etc.

You Try It! Add the following paragraph and ordered list to your notepad document, be sure to test it: Steps for waxing a snowboard: 1. 2. 3. 4. Clean off the old wax with a citrus wax remover Heat wax stick with an iron and drip wax over the board. Smooth wax onto base with iron Scrape off excess and buff.

Definition List A definition list is not a list of single items. It is a list of items (terms), with a description of each item (term). n A definition list starts with a <dl> tag (definition list). n Each term starts with a <dt> tag (definition term). n Each description starts with a <dd> tag (definition description). n

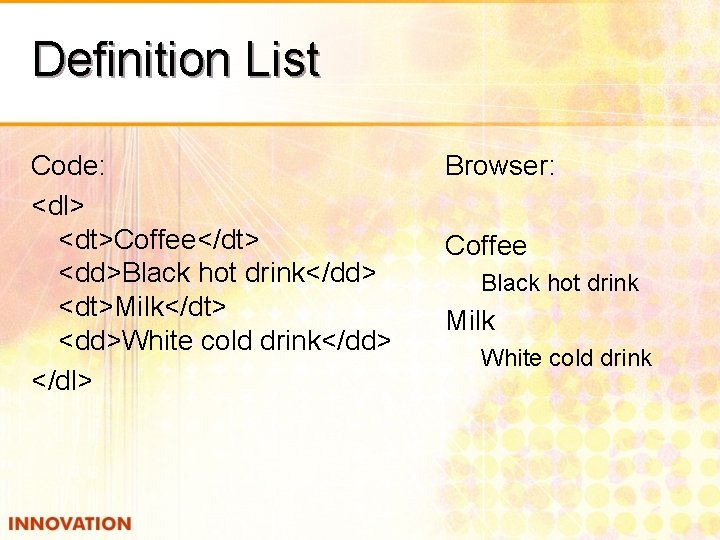
Definition List Code: <dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl> Browser: Coffee Black hot drink Milk White cold drink

You Try It Add the following definitions to your notepad document: Fakie Riding backwards, meaning the opposite direction than your usual stance. Jib To ride on a non-snow surface, e. g. rails, logs etc. Tranny The initial curved part of a halfpipe wall between the flat of the bottom and the vertical section of the wall.

Basic CSS Making your page look good! n Use CSS – Cascading Style Sheets n Check out the following link: http: //www. w 3 schools. com/css/ n Look at the CSS Example and click on the Try it Yourself button. n

Stump the Chump #1 n n n Write the html code for creating an ordered list with Uppercase letters that would produce the following example. Save it in you firsthtml folder as stump 1. html Use http: //www. w 3 schools. com/css_list. asp It should look like this: There are 3 main types of ordered lists: A. B. C. Numbered list Upper case and lower case letters list Upper case and lower case roman numerals list

Stump the Chump #2 n n Write the html code for creating an unordered list with bullets that are open circles. Save it in your firsthtml folder as stump 2. html It should look like this: There are 3 main types of bulleted lists: o o o Disc bullet lists Circle bullet lists Square bullet lists
- Slides: 12