Moodle Migration Trek Upgrading a Large Organization from








































- Slides: 40

Moodle Migration Trek Upgrading a Large Organization from 2. 6. 11 to 3. 5

Who are we and where we are going?

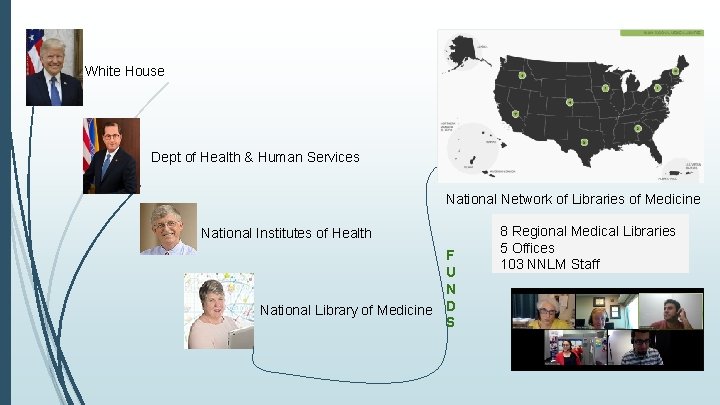
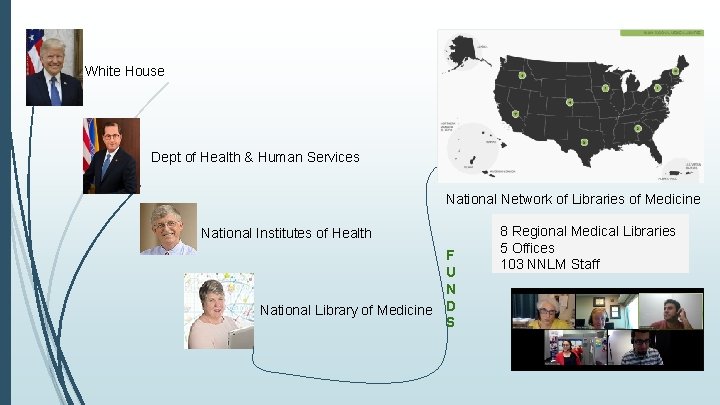
White House Dept of Health & Human Services National Network of Libraries of Medicine National Institutes of Health F U N National Library of Medicine D S 8 Regional Medical Libraries 5 Offices 103 NNLM Staff

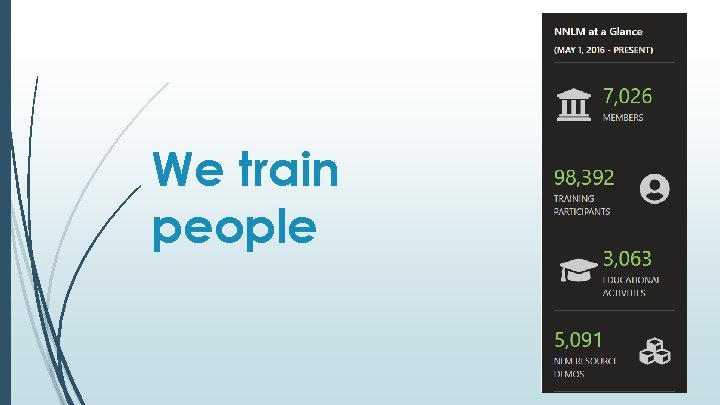
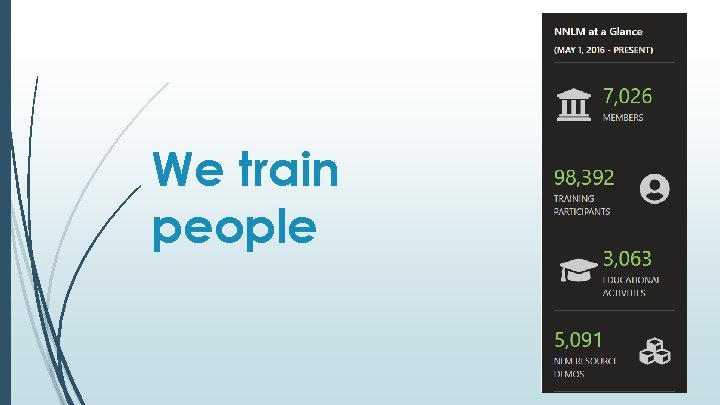
We train people

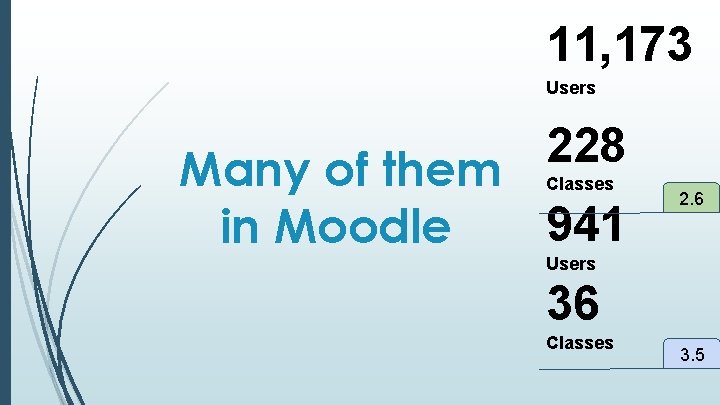
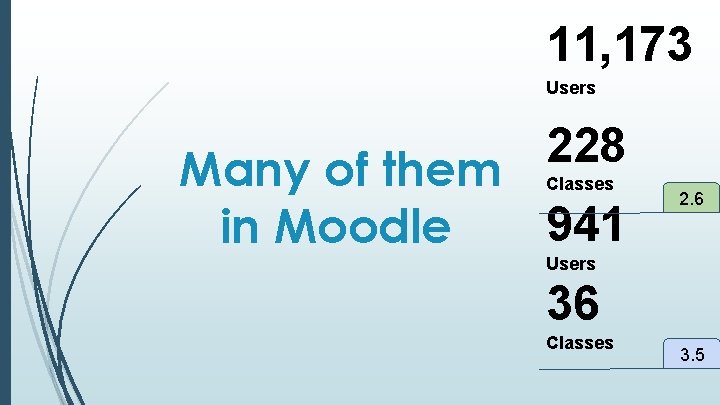
11, 173 Users 228 Many of them 941 in Moodle Classes 2. 6 Users 36 Classes 3. 5

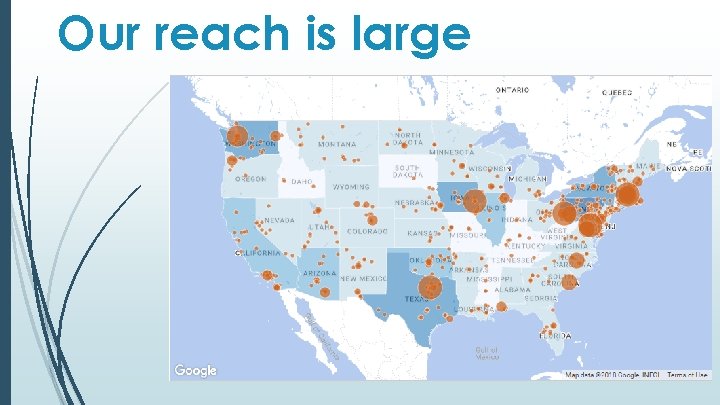
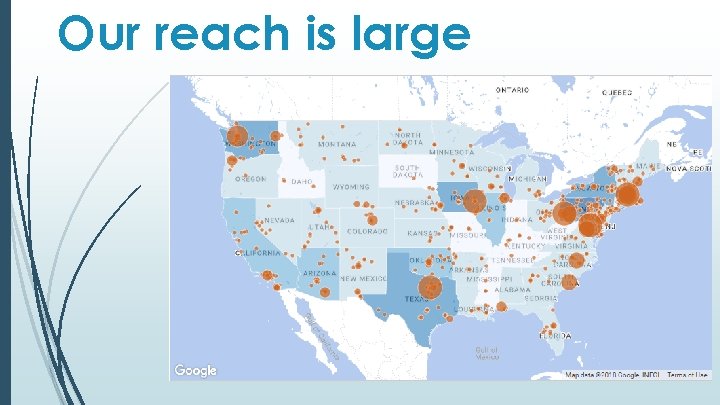
Our reach is large

Our budget is small

Our ambitions are big!

What did they need from us to transition to the upgraded Moodle well?

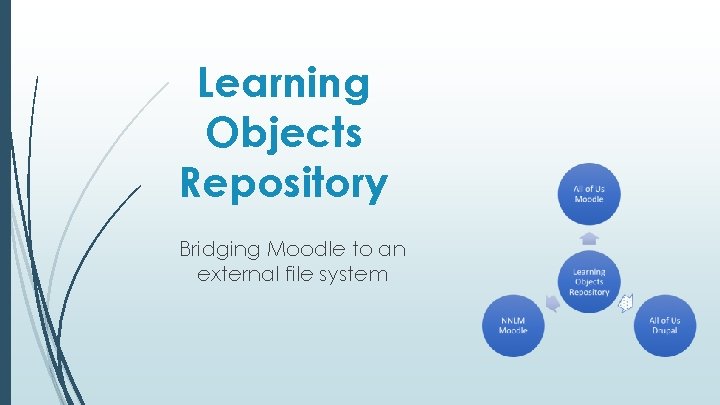
Learning Objects Repository Bridging Moodle to an external file system

File Repository Requirements: q q q q Uses Moodle’s file system FISMA/HITECH security standards Metadata Versioning system Notifications Roles Searching Federal Information Security Management Act (FISMA) Health Information Technology for Economic and Clinical Health (HITECH)

Moodle’s Native Repository Plugins These solutions did not work for a few reasons: q q q Desired features did not exist Were not FISMA and HITECH compliant Could not afford the license that actually provided the desired features or assurance of compliance

Our Solution - Seed. DMS q q Free, open source enterprise document management system Software installed on our servers, giving us control over content and security Uses PHP and My. SQL (same as Moodle) Connects to Moodle via Web. Dav repository plugin


The Boost Theme Customizations, UI bugs, and accessibility

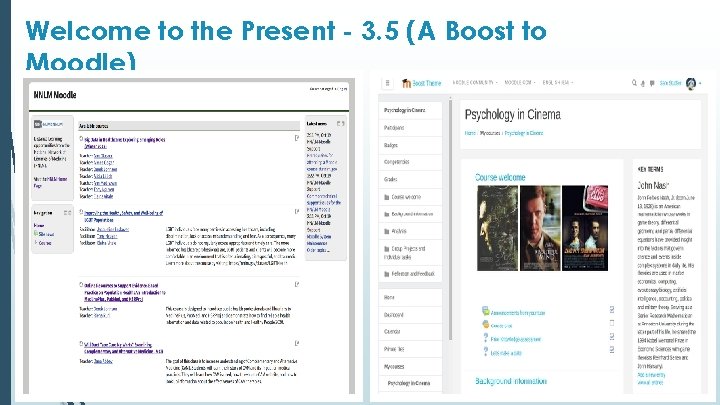
Welcome to the Present - 3. 5 (A Boost to Moodle)

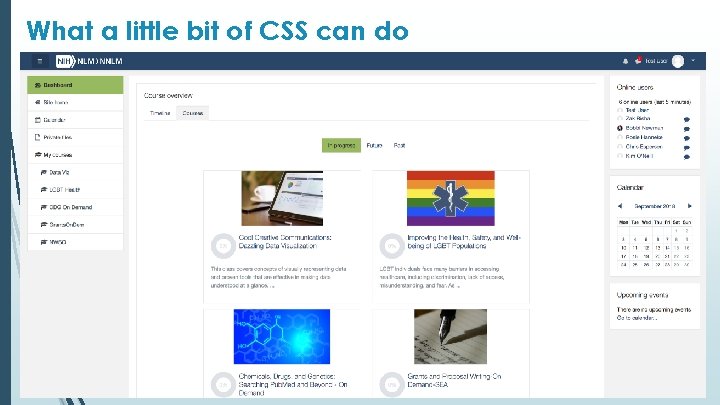
What a little bit of CSS can do

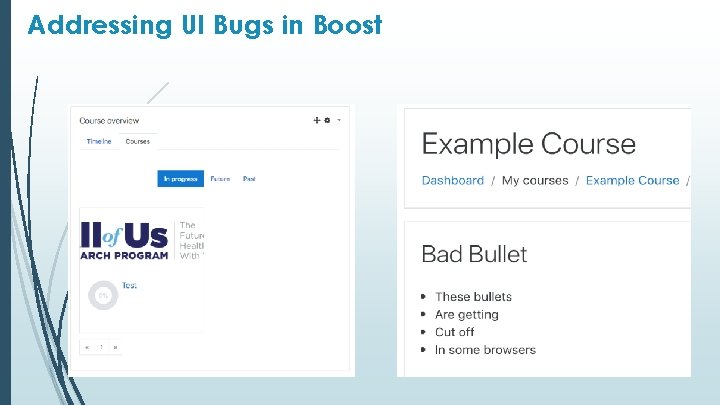
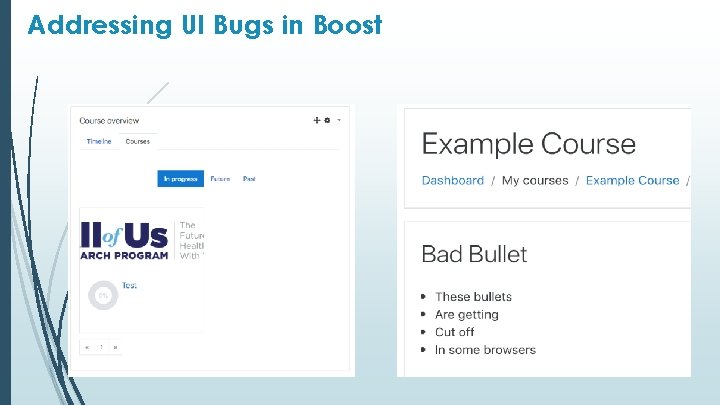
Addressing UI Bugs in Boost

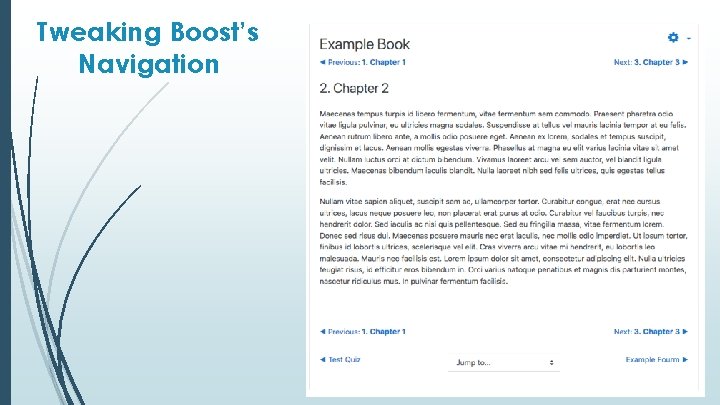
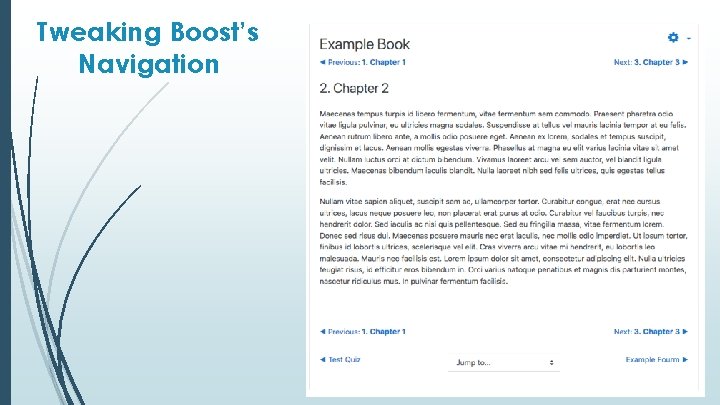
Tweaking Boost’s Navigation

Simplifying Books and Lessons //Hide the jump to navigation on books and lessons #page-mod-lesson-view{. m-t-2. m-b-1 { display: none; } } #page-mod-book-view{. m-t-2. m-b-1 { display: none; } }

508 Compliance Supporting accessibility and 508 compliance in Boost 5 8

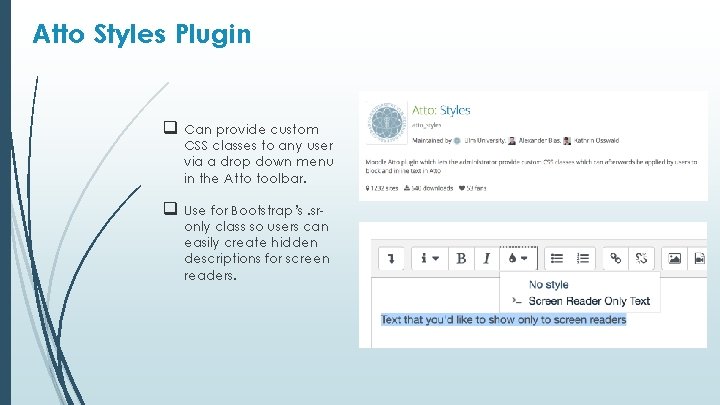
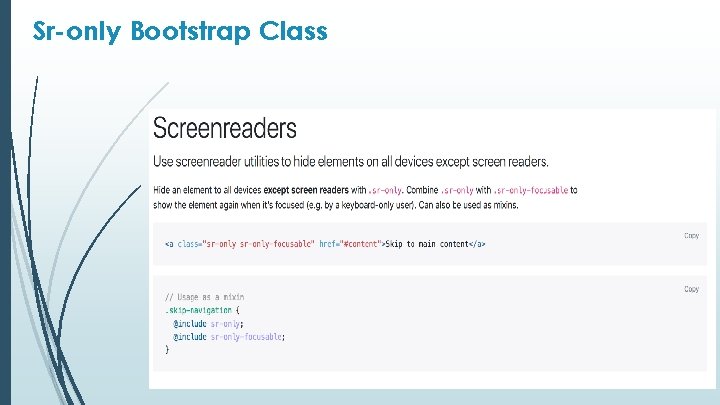
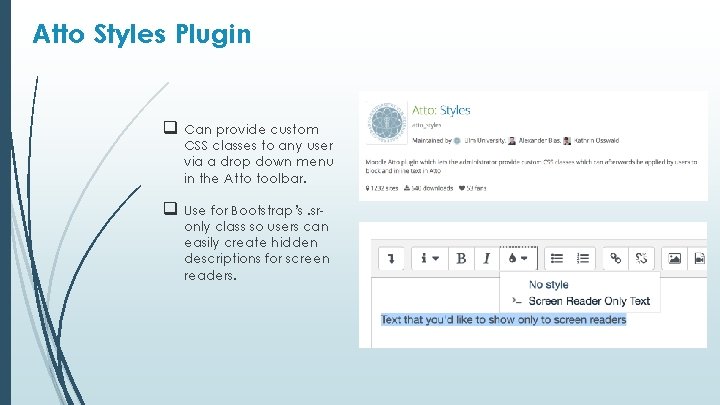
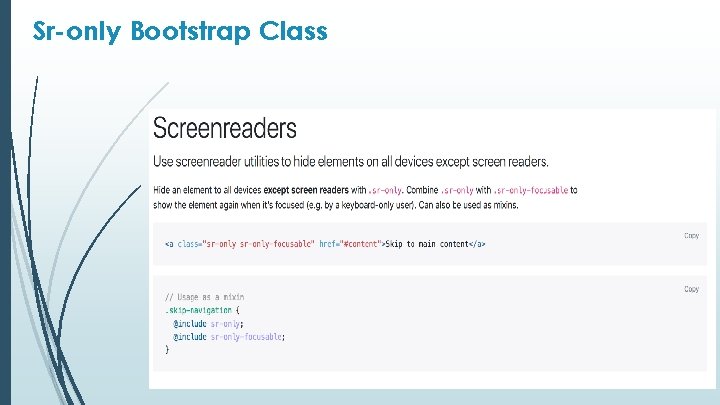
Atto Styles Plugin q Can provide custom CSS classes to any user via a drop down menu in the Atto toolbar. q Use for Bootstrap’s. sronly class so users can easily create hidden descriptions for screen readers.

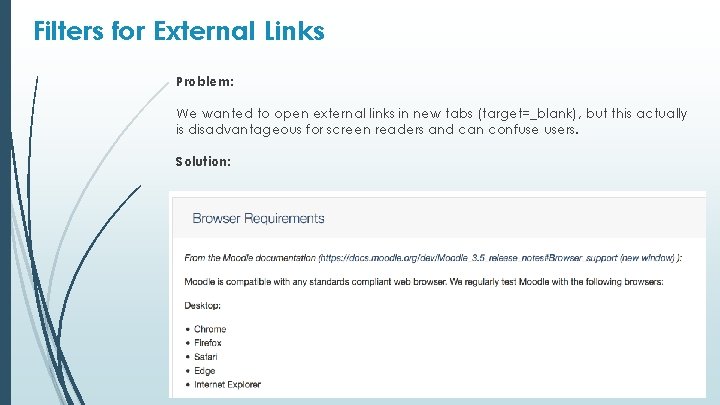
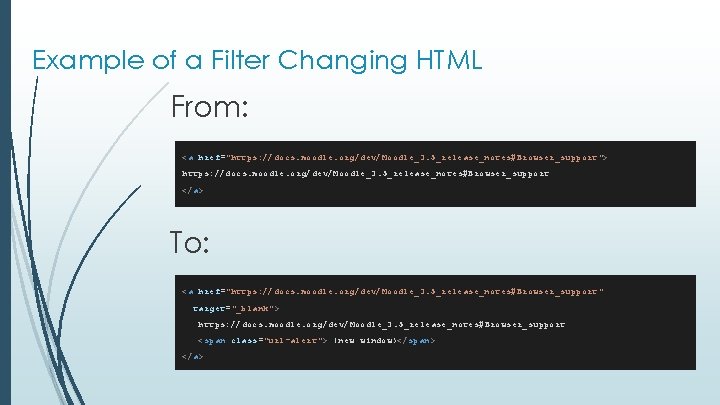
Filters for External Links Problem: We wanted to open external links in new tabs (target=_blank), but this actually is disadvantageous for screen readers and can confuse users. Solution:

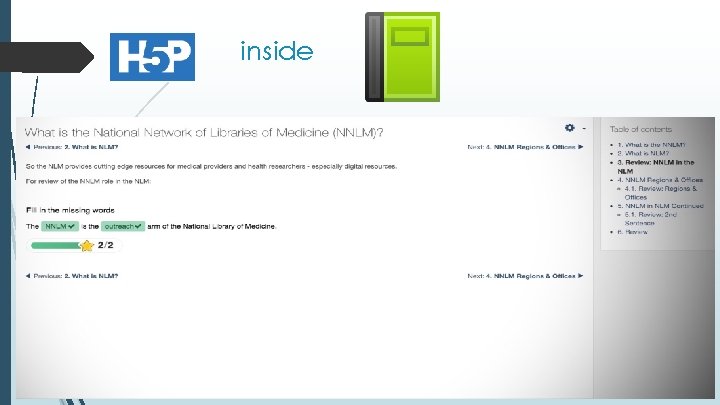
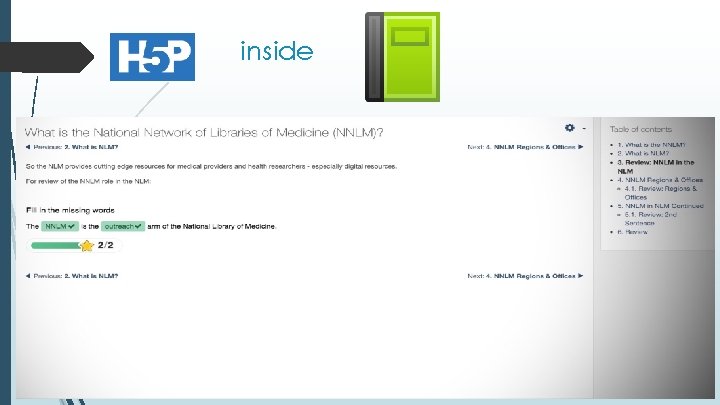
inside

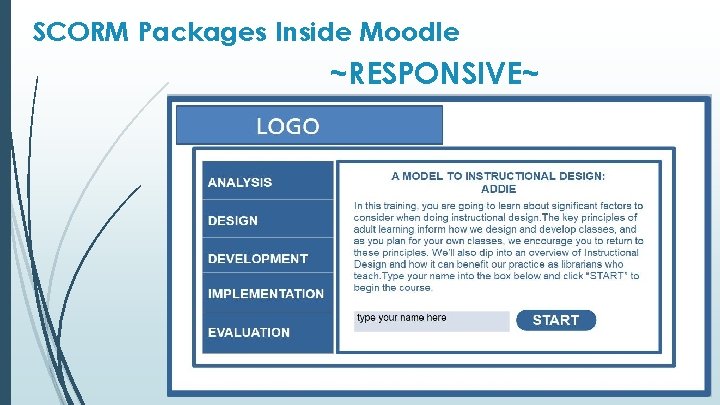
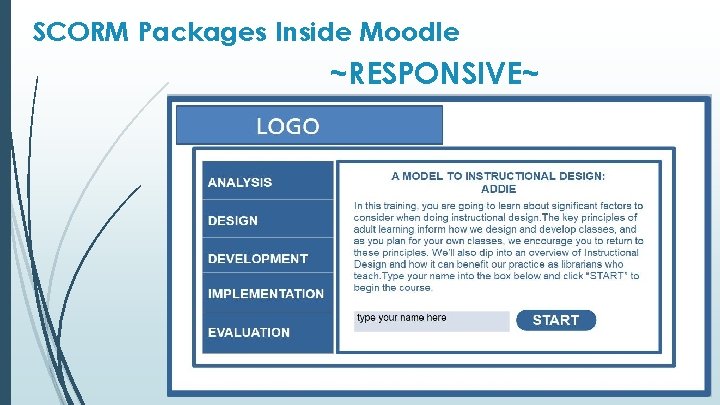
SCORM Packages Inside Moodle ~RESPONSIVE~

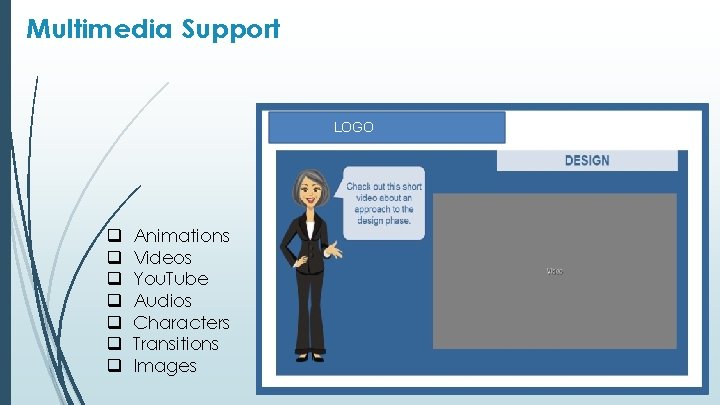
Multimedia Support LOGO q q q q Animations Videos You. Tube Audios Characters Transitions Images

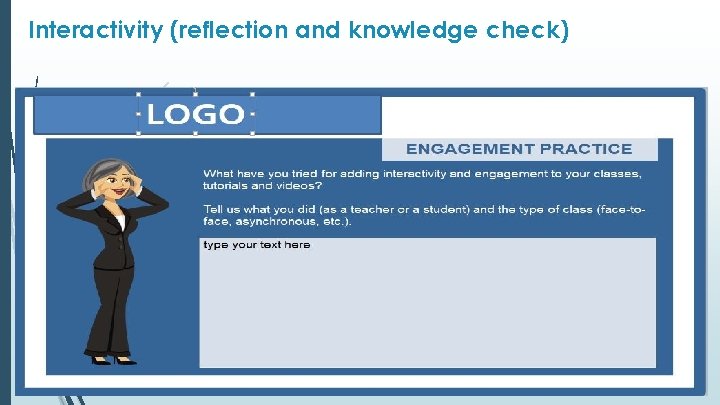
Interactivity (reflection and knowledge check)

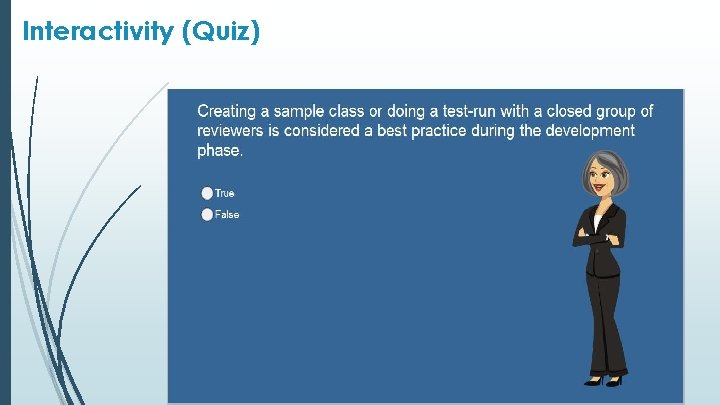
Interactivity (Quiz)

Is ACCESSIBILITY an Issue? q External check o Alt-Text o Tab-order o Closed Caption o Audio alternative o Transcript o Image consistency q Internal check o Screen Reader

Others Useful Features Inside Moodle q q Certificate Customizing settings (i. e. , make available but not shown on course page) Inside Scorm q Resume where you left off

Conclusion

Appendix

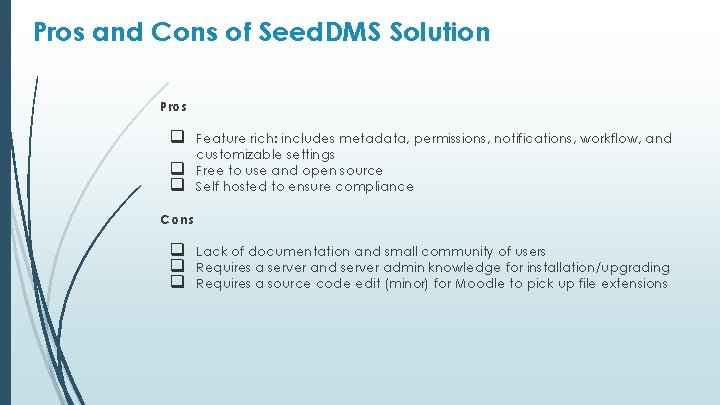
Pros and Cons of Seed. DMS Solution Pros q q q Feature rich: includes metadata, permissions, notifications, workflow, and customizable settings Free to use and open source Self hosted to ensure compliance Cons q q q Lack of documentation and small community of users Requires a server and server admin knowledge for installation/upgrading Requires a source code edit (minor) for Moodle to pick up file extensions

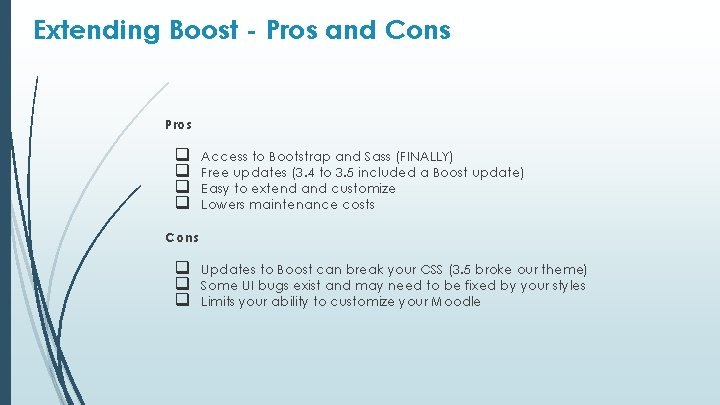
Extending Boost - Pros and Cons Pros q q Access to Bootstrap and Sass (FINALLY) Free updates (3. 4 to 3. 5 included a Boost update) Easy to extend and customize Lowers maintenance costs Cons q q q Updates to Boost can break your CSS (3. 5 broke our theme) Some UI bugs exist and may need to be fixed by your styles Limits your ability to customize your Moodle

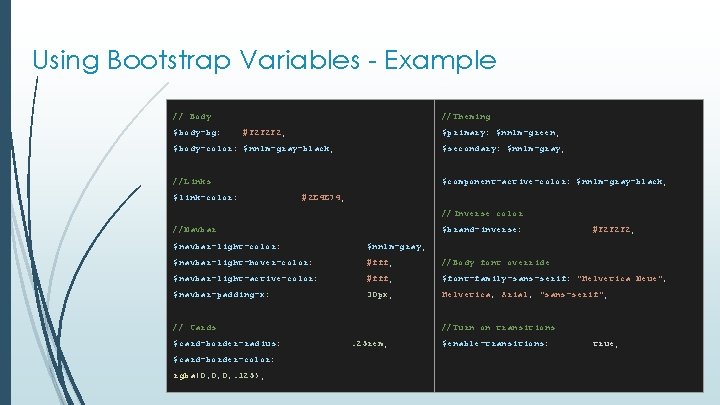
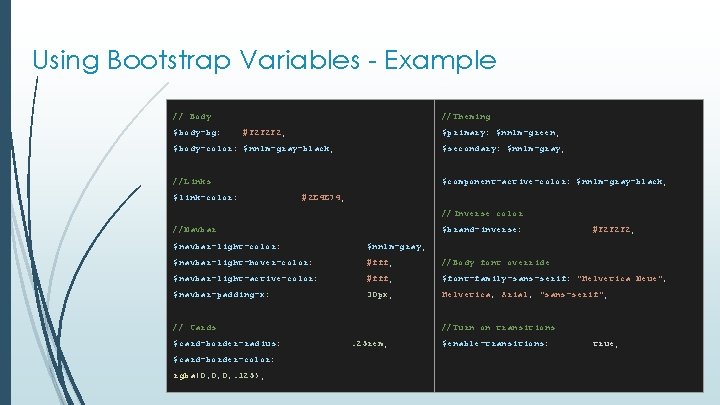
Using Bootstrap Variables - Example // Body $body-bg: //Theming #F 2 F 2 F 2; $primary: $nnlm-green; $body-color: $nnlm-gray-black; $secondary: $nnlm-gray; //Links $component-active-color: $nnlm-gray-black; $link-color: #2 E 4 E 74; //Inverse color //Navbar $brand-inverse: #F 2 F 2 F 2; $navbar-light-color: $nnlm-gray; $navbar-light-hover-color: #fff; //Body font override $navbar-light-active-color: #fff; $font-family-sans-serif: "Helvetica Neue", $navbar-padding-x: 30 px; Helvetica, Arial, "sans-serif"; // Cards $card-border-radius: $card-border-color: rgba(0, 0, 0, . 125); //Turn on transitions. 25 rem; $enable-transitions: true;

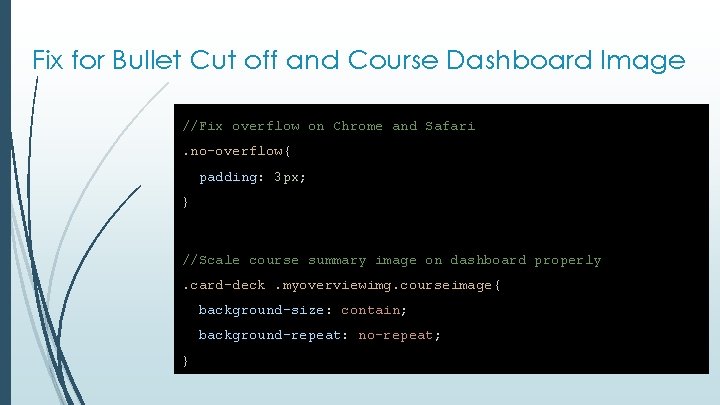
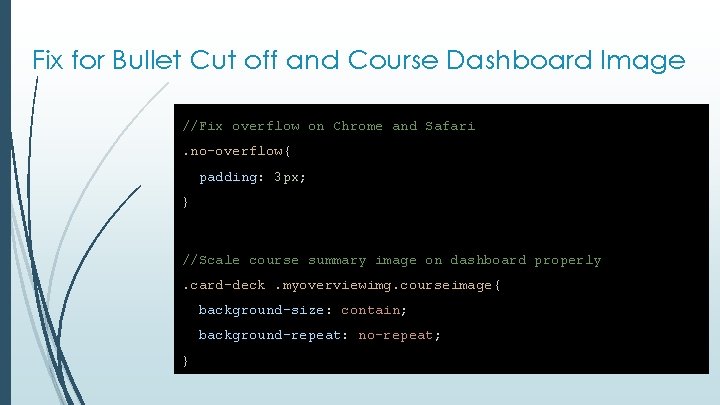
Fix for Bullet Cut off and Course Dashboard Image //Fix overflow on Chrome and Safari. no-overflow{ padding: 3 px; } //Scale course summary image on dashboard properly. card-deck. myoverviewimg. courseimage{ background-size: contain; background-repeat: no-repeat; }

Sr-only Bootstrap Class

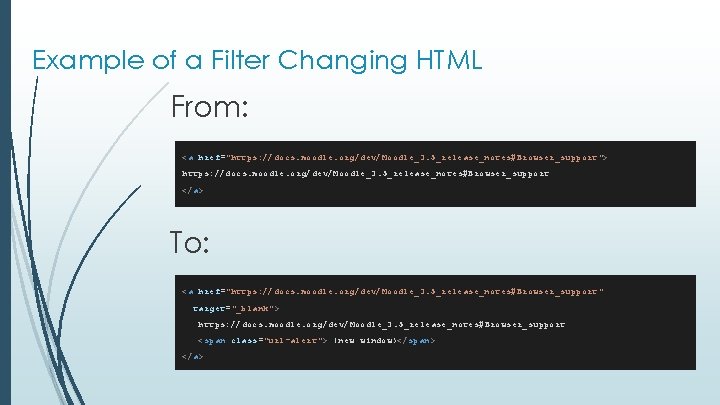
Example of a Filter Changing HTML From: <a href="https: //docs. moodle. org/dev/Moodle_3. 5_release_notes#Browser_support"> https: //docs. moodle. org/dev/Moodle_3. 5_release_notes#Browser_support </a> To: <a href="https: //docs. moodle. org/dev/Moodle_3. 5_release_notes#Browser_support" target="_blank"> https: //docs. moodle. org/dev/Moodle_3. 5_release_notes#Browser_support <span class="url-alert"> (new window)</span> </a>

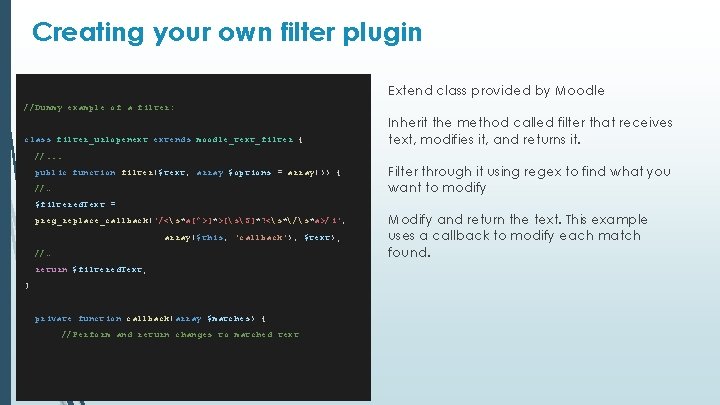
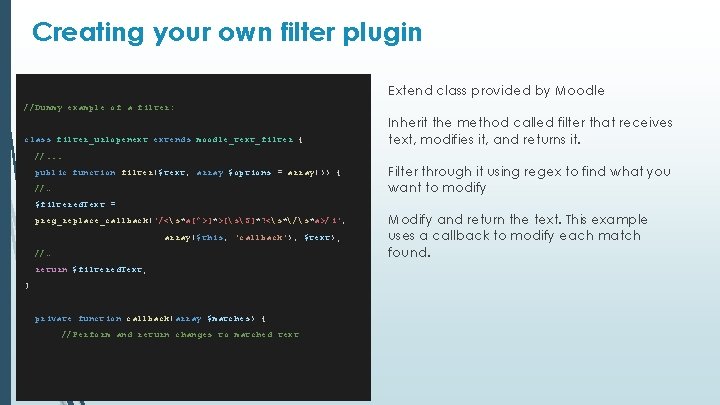
Creating your own filter plugin Extend class provided by Moodle //Dummy example of a filter: class filter_urlopenext extends moodle_text_filter { Inherit the method called filter that receives text, modifies it, and returns it. //. . . public function filter($text, array $options = array()) { //… Filter through it using regex to find what you want to modify $filtered. Text = preg_replace_callback('/<s*a[^>]*>[sS]*? <s*/s*a>/i', array($this, 'callback'), $text); //… return $filtered. Text; } private function callback(array $matches) { //Perform and return changes to matched text Modify and return the text. This example uses a callback to modify each match found.

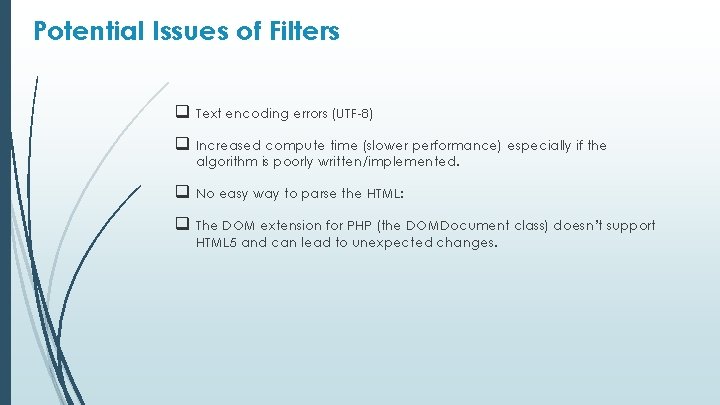
Potential Issues of Filters q Text encoding errors (UTF-8) q Increased compute time (slower performance) especially if the algorithm is poorly written/implemented. q No easy way to parse the HTML: q The DOM extension for PHP (the DOMDocument class) doesn’t support HTML 5 and can lead to unexpected changes.