Modul 2 2 Resumen interactivo Aprenders a Examinar


































- Slides: 34

Modul 2 2 Resumen interactivo Aprenderás a: Examinar un pequeño texto y determinar los puntos clave que contiene. Técnicas básicas de codificación utilizadas para crear efectos de animación. Convertir un texto en una historia que se pueda usar para mejorar el juego.

Resumen interactivo Ahora vamos a añadir un relato para presentar el juego. La industria de los juegos ha ido acercándose a la industria del cine a lo largo de últimos 10 años, y lo ha hecho con jugadores proveedores contenidos que incluyen relatos fáciles de recordar. Aprenderemos a integrar una historia en nuestro juego mediante: Analizando un relato Creando el relato Animándolo

Resumen interactivo Primero tenemos que saber que habilidades se requieren para crear un relato y cambiar escenas: Programando un borrador del relato Añadiendo un relato antes de ponerse a jugar

Programando el borrador del relato Ahora programaremos una escena rápida. Vamos a necesitar 2 sprites. Importa los siguientes sprites a tu escenario

Programando el borrador del relato En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá.

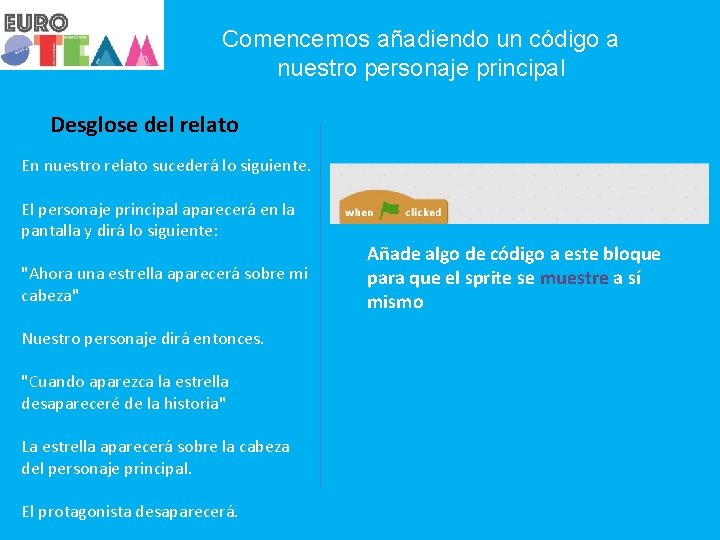
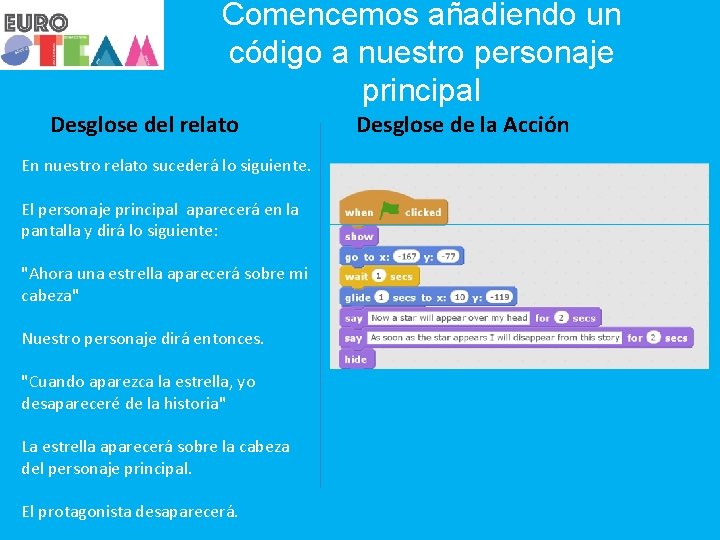
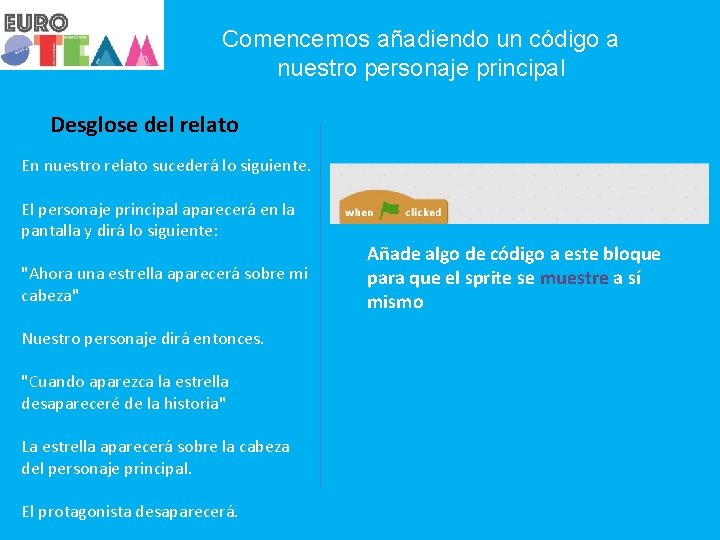
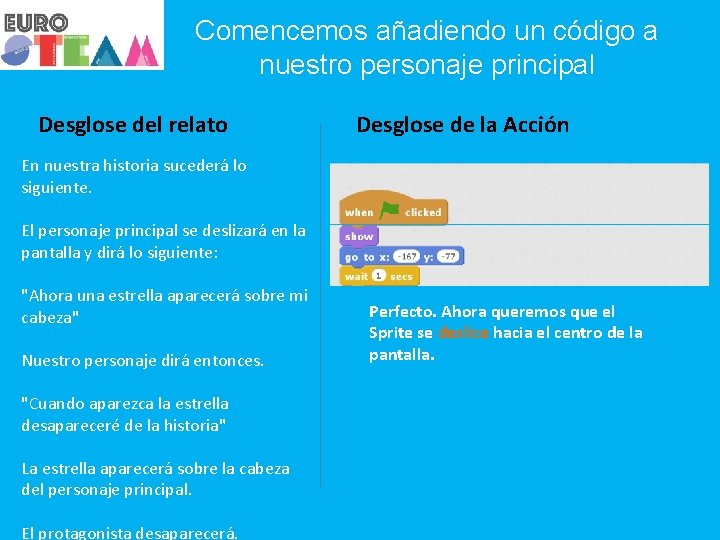
Comencemos añadiendo un código a nuestro personaje principal Desglose del relato En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Añade algo de código a este bloque para que el sprite se muestre a sí mismo

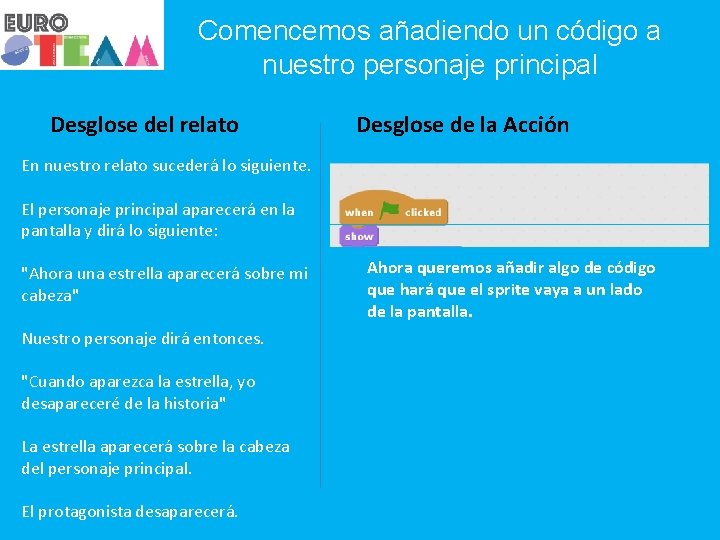
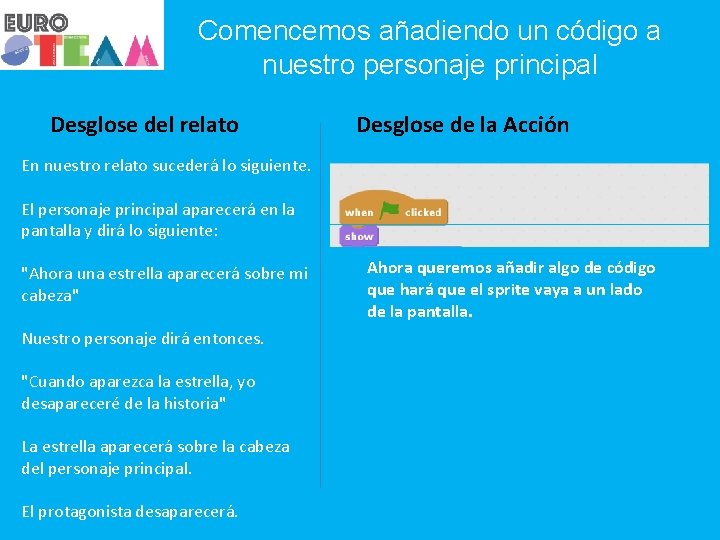
Comencemos añadiendo un código a nuestro personaje principal Desglose del relato Desglose de la Acción En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Ahora queremos añadir algo de código que hará que el sprite vaya a un lado de la pantalla.

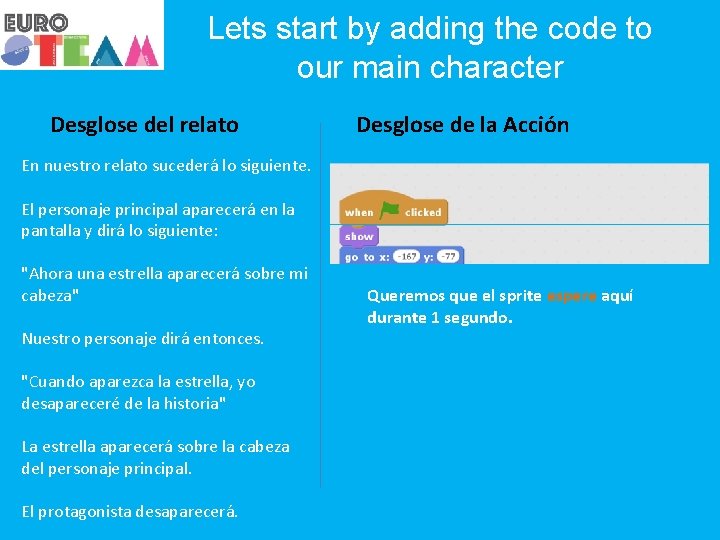
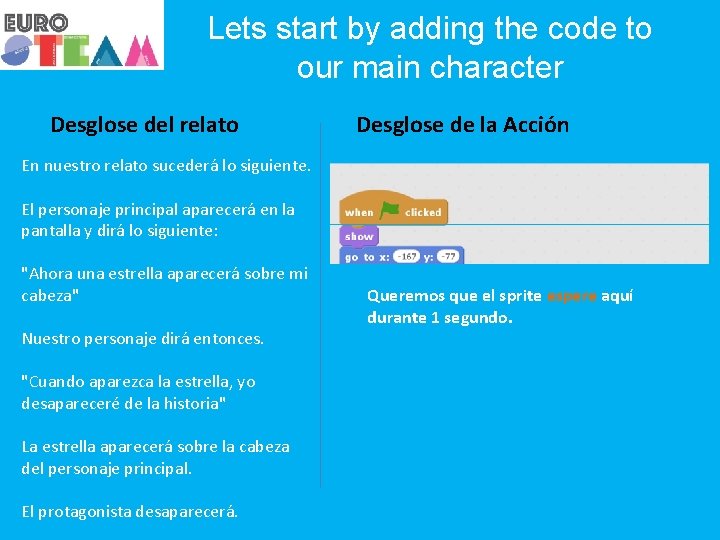
Lets start by adding the code to our main character Desglose del relato Desglose de la Acción En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Queremos que el sprite espere aquí durante 1 segundo.

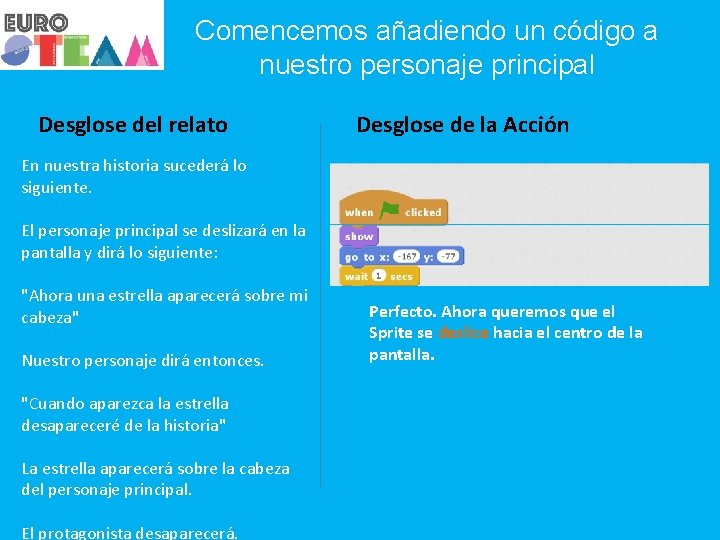
Comencemos añadiendo un código a nuestro personaje principal Desglose del relato Desglose de la Acción En nuestra historia sucederá lo siguiente. El personaje principal se deslizará en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Perfecto. Ahora queremos que el Sprite se deslice hacia el centro de la pantalla.

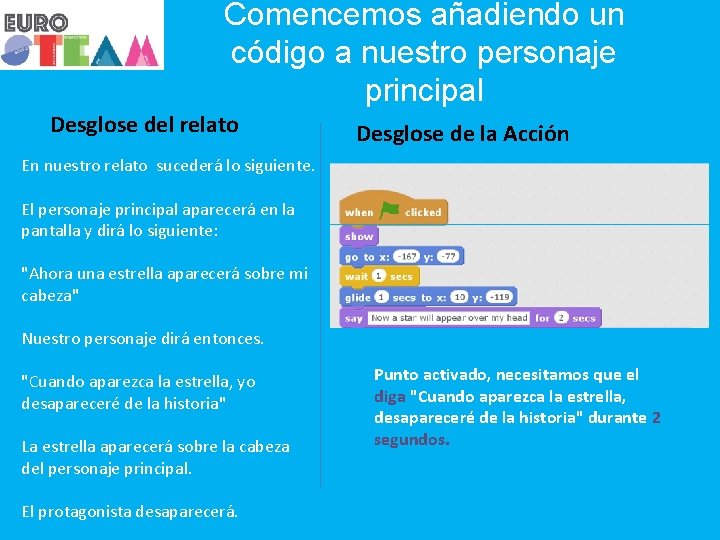
Comencemos añadiendo un código a nuestro personaje principal Desglose del relato Desglose de la Acción En nuestra historia sucederá lo siguiente. El personaje principal se deslizará en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principale. El protagonista desaparecerá. Genial. Ahora veamos si podemos hacer que el sprite diga "Ahora una estrella aparecerá sobre mi cabeza" durante 2 segundos

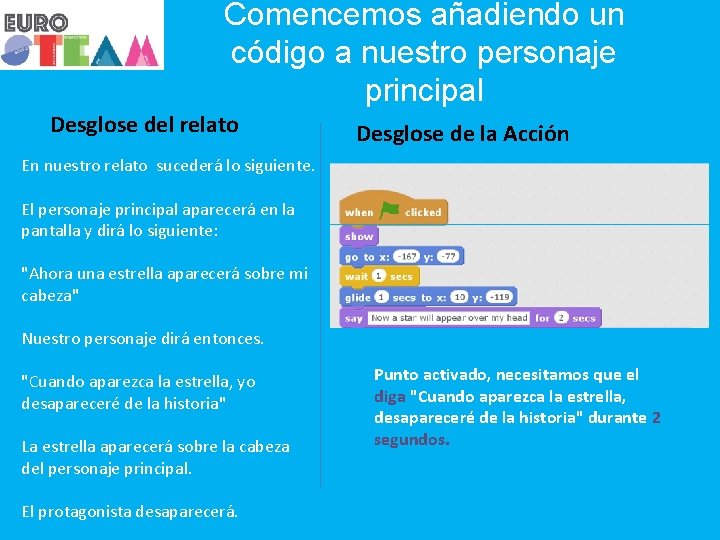
Comencemos añadiendo un código a nuestro personaje principal Desglose del relato Desglose de la Acción En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Punto activado, necesitamos que el diga "Cuando aparezca la estrella, desapareceré de la historia" durante 2 segundos.

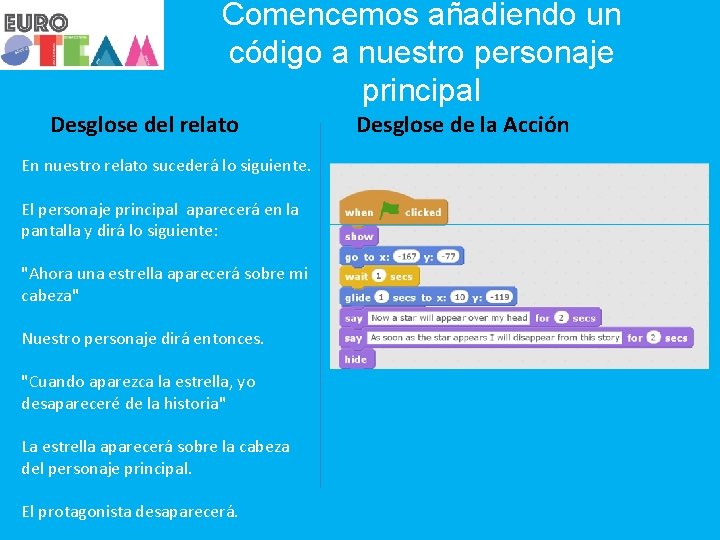
Comencemos añadiendo un código a nuestro personaje principal Desglose del relato Desglose de la Acción En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Finalmente, queremos que el sprite se oculte

Comencemos añadiendo un código a nuestro personaje principal Desglose del relato En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Desglose de la Acción

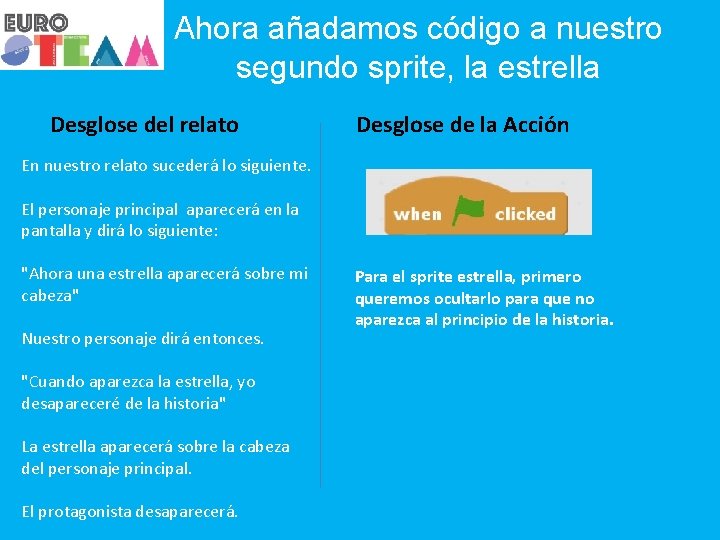
Ahora añadamos código a nuestro segundo sprite, la estrella Desglose del relato Desglose de la Acción En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Para el sprite estrella, primero queremos ocultarlo para que no aparezca al principio de la historia.

Ahora añadamos código a nuestro segundo sprite, la estrella Desglose del relato Desglose de la Acción En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. ¡Súper! Ahora necesitamos que el sprite espere la cantidad de segundos que el primer sprite necesita para sus acciones. Mire el código del primer sprite y suma todos los segundos incluidos en el script

Ahora añadamos código a nuestro segundo sprite, la estrella Desglose del relato Desglose de la Acción En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Ok, queremos que el spite vaya a la posición correcta.

Ahora añadamos código a nuestro segundo sprite, la estrella Desglose del relato Desglose de la Acción En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Ok, ahora queremos que el sprite vaya a la posición correcta. Recuerda queremos que aparezca encima de la cabeza de los gatos.

Ahora añadamos código a nuestro segundo sprite, la estrella Desglose del relato Desglose de la acción En nuestro relato sucederá lo siguiente. El personaje principal aparecerá en la pantalla y dirá lo siguiente: "Ahora una estrella aparecerá sobre mi cabeza" Nuestro personaje dirá entonces. "Cuando aparezca la estrella, yo desapareceré de la historia" La estrella aparecerá sobre la cabeza del personaje principal. El protagonista desaparecerá. Ahora, el paso final es Mostrar el sprite.

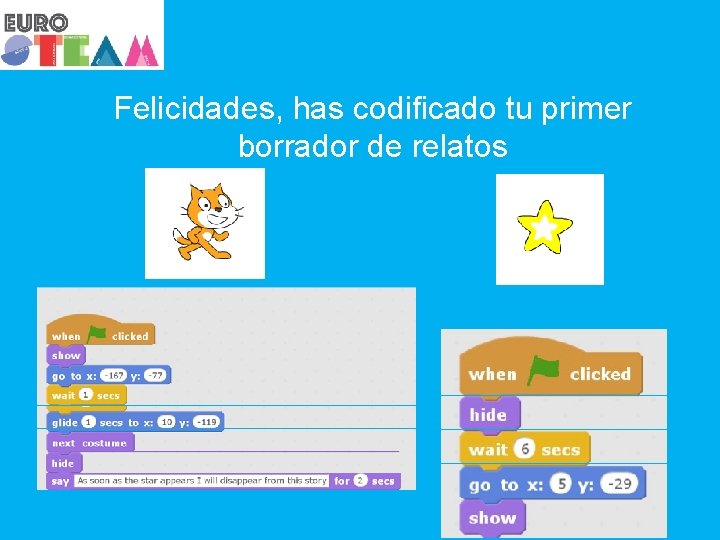
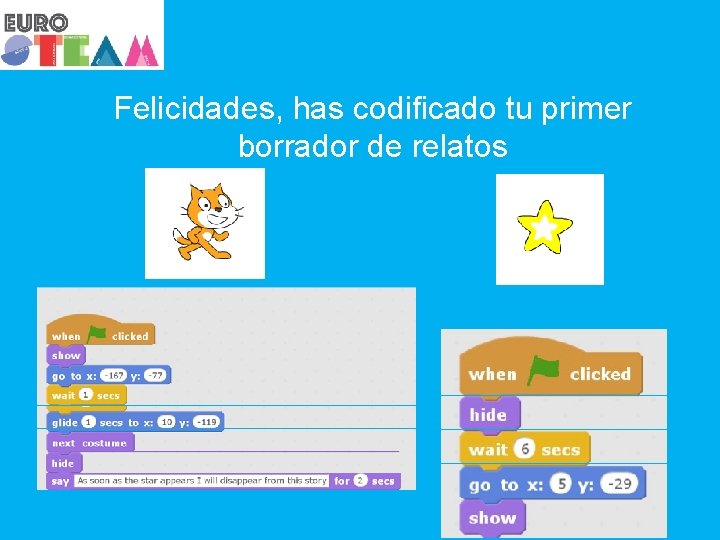
Felicidades, has codificado tu primer borrador de relatos

Un resumen interactivo Primero tenemos que aprender las competencias que se requieren para crear un relato y cambiar escenas: Programar un borrador del relato Añadiendo un relato antes de jugar

Añadiendo una relato antes de empezar el juego Ahora veremos el proceso de hacer una introducción antes de que comience un juego. Primero, abre un nuevo proyecto y añade un sprite de bolas.

Añadiendo una relato antes de empezar el juego Añade controles a tu bola para permitirte moverla siguiendo el cursor del mouse. Este código se reproducirá cuando se haga clic en la bandera verde

Añadiendo una relato antes de empezar el juego Este código se ejecutará cuando se haga clic en la bandera verde, sin embargo, no queremos que eso suceda. Solo queremos que aparezca la bola que siga al mouse cuando transmitimos un mensaje, es decir, le damos permiso para hacerlo.

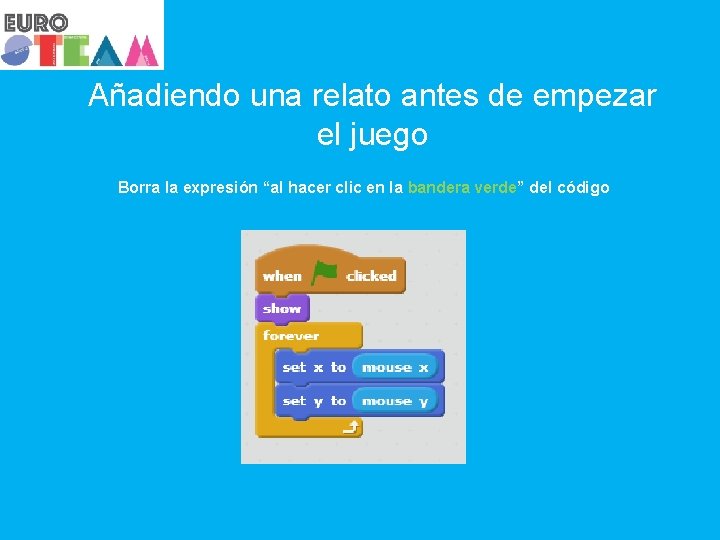
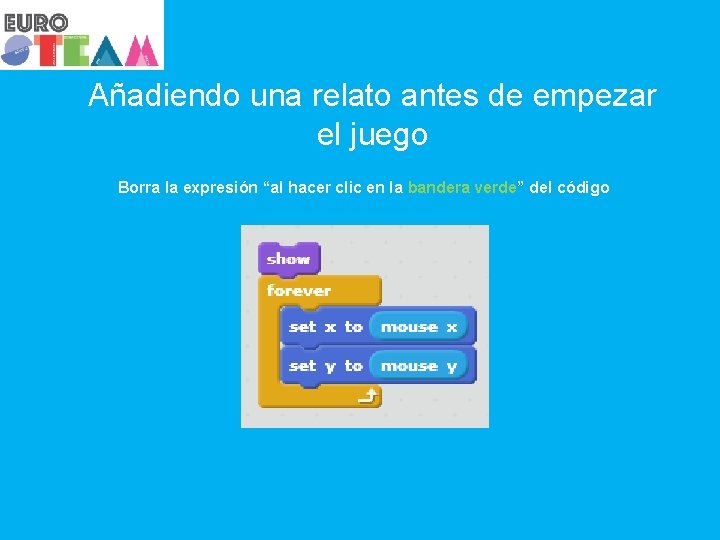
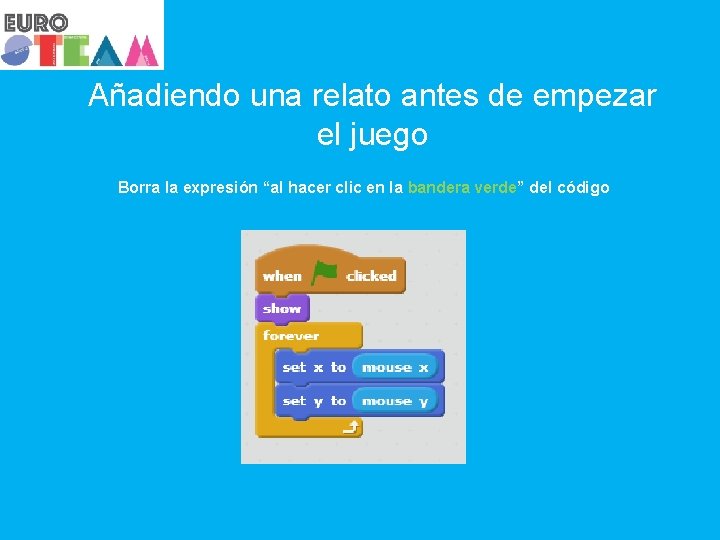
Añadiendo una relato antes de empezar el juego Borra la expresión “al hacer clic en la bandera verde” del código

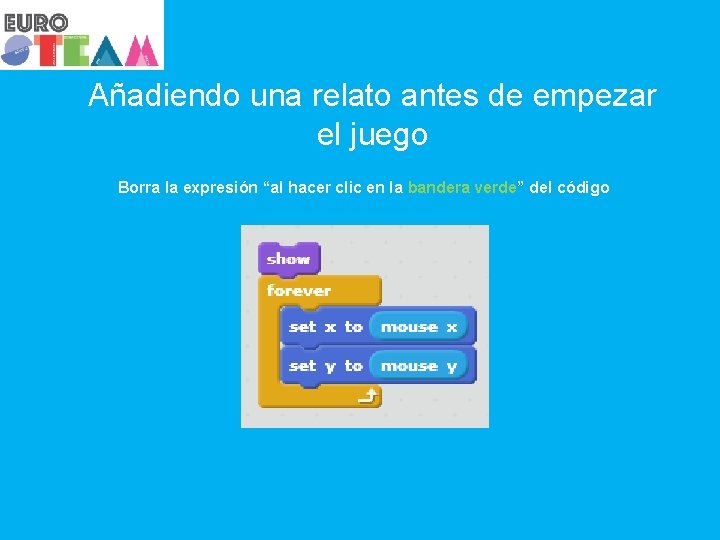
Añadiendo una relato antes de empezar el juego Borra la expresión “al hacer clic en la bandera verde” del código

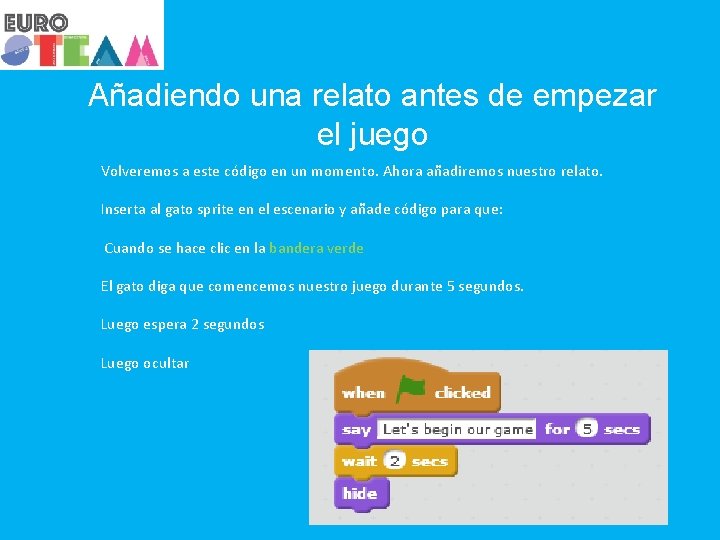
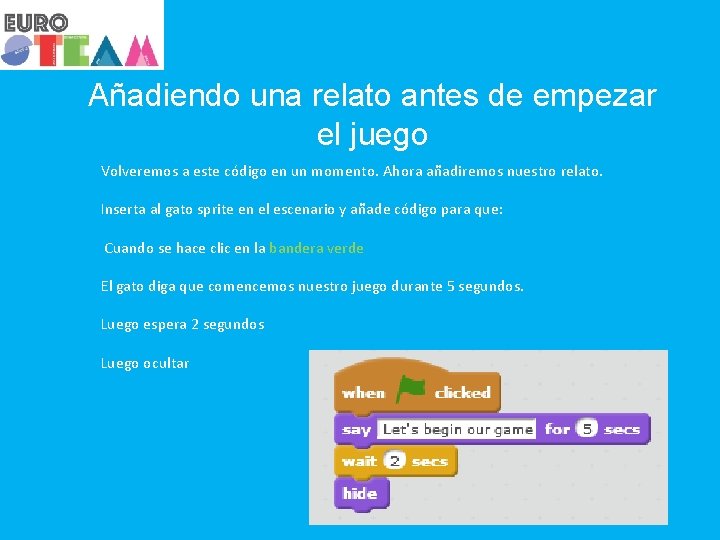
Añadiendo una relato antes de empezar el juego Volveremos a este código en un momento. Ahora añadiremos nuestro relato. Inserta al gato sprite en el escenario y añade código para que: Cuando se hace clic en la bandera verde El gato diga que comencemos nuestro juego durante 5 segundos. Luego espera 2 segundos Luego ocultar

Añadiendo una relato antes de empezar el juego Volveremos a este código en un momento. Ahora añadiremos nuestro relato. Inserta al gato sprite en el escenario y añade código para que: Cuando se hace clic en la bandera verde El gato diga que comencemos nuestro juego durante 5 segundos. Luego espera 2 segundos Luego ocultar

Añadiendo una relato antes de empezar el juego Ahora queremos que el gato emita un mensaje que diga que nuestro juego comience. ¡Esto es fácil! En los controles de eventos, añade el mensaje de difusión de código al gato sprite. Llama al mensaje como quieras.

Añadiendo una relato antes de empezar el juego Ahora queremos que el gato emita un mensaje que diga que nuestro juego comience. ¡Esto es fácil! En los controles de eventos, añade el mensaje de difusión de código al gato sprite. Llama al mensaje como quieras.

Añadiendo una relato antes de empezar el juego Finalmente, necesitamos que la bola sprite reciba este mensaje, así que añade el siguiente código en el bloque de código de la bola. Esto permitirá que nuestra historia se reproduzca y luego, cuando emita el mensaje, comenzará el juego.

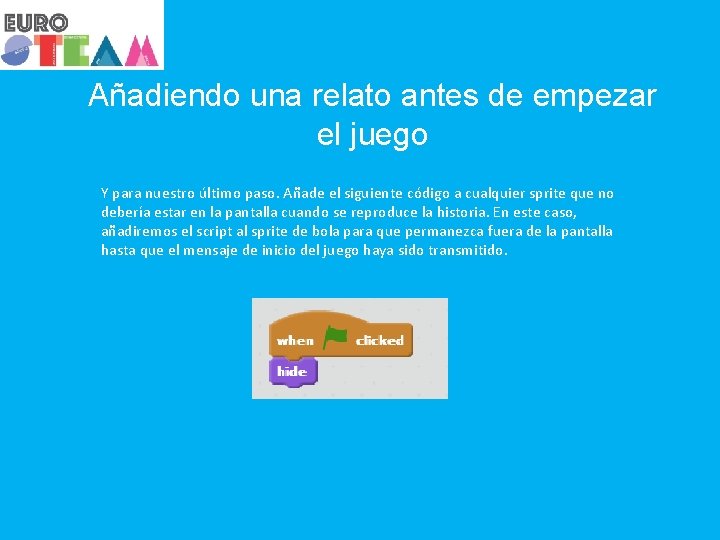
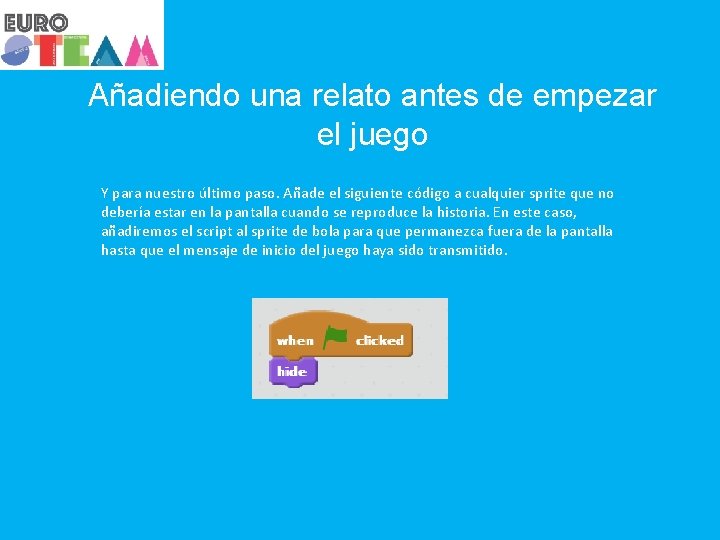
Añadiendo una relato antes de empezar el juego Y para nuestro último paso. Añade el siguiente código a cualquier sprite que no debería estar en la pantalla cuando se reproduce la historia. En este caso, añadiremos el script al sprite de bola para que permanezca fuera de la pantalla hasta que el mensaje de inicio del juego haya sido transmitido.

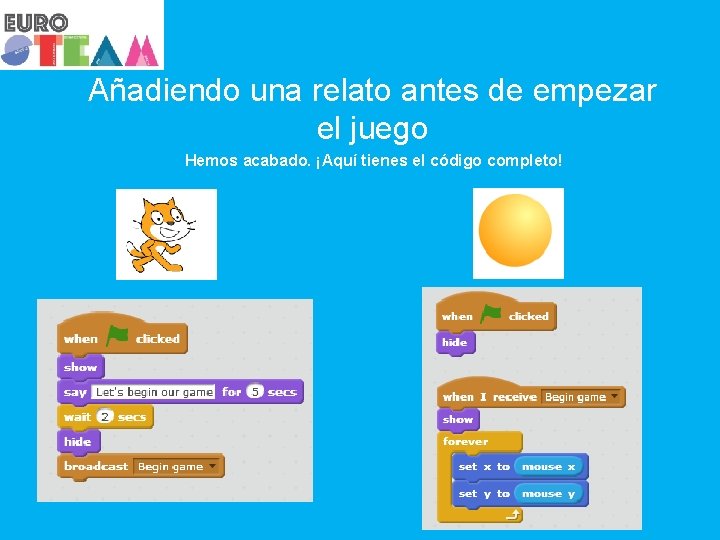
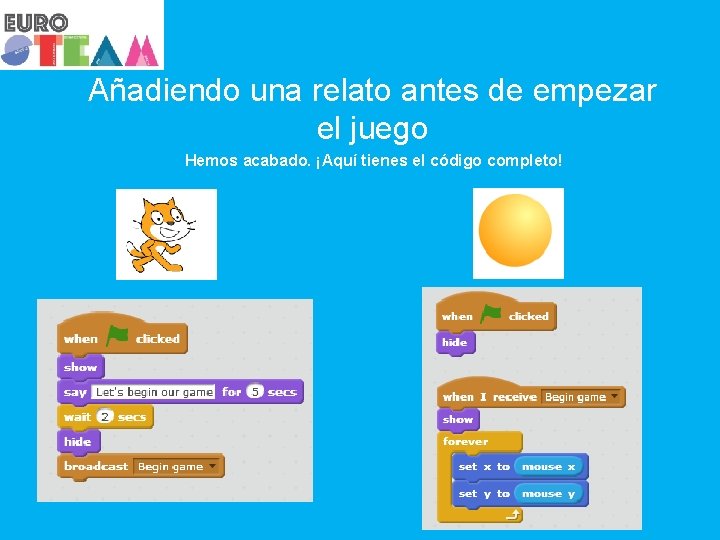
Añadiendo una relato antes de empezar el juego Hemos acabado. ¡Aquí tienes el código completo!

Resumen interactivo Ahora los estudiantes recibirán su texto para repasar, el relato y convertirlo en animación

¡Felicidades, has terminado el juego!
 Resumen interactivo
Resumen interactivo Juego interactivo del semáforo
Juego interactivo del semáforo Factores que conforman el modelo interactivo de la cif 2001
Factores que conforman el modelo interactivo de la cif 2001 Enfoque dialógico e interactivo
Enfoque dialógico e interactivo Modelos de lectura
Modelos de lectura Modelo interactivo
Modelo interactivo Enfoque interactivo del conflicto
Enfoque interactivo del conflicto Ppt letra m
Ppt letra m Simulador interactivo de ensamblaje de pc
Simulador interactivo de ensamblaje de pc Que es la zona de desarrollo proximo
Que es la zona de desarrollo proximo Modul web design
Modul web design Teori hukum kirchoff
Teori hukum kirchoff Modul pengantar bisnis
Modul pengantar bisnis Průřezový modul obdélník
Průřezový modul obdélník Materi expressions of giving and asking plans
Materi expressions of giving and asking plans Asas kejururawatan 1
Asas kejururawatan 1 Matematikkvansker teori og tiltak
Matematikkvansker teori og tiltak Modul asi eksklusif
Modul asi eksklusif Pengendalian pelaksanaan pekerjaan
Pengendalian pelaksanaan pekerjaan Site:slidetodoc.com
Site:slidetodoc.com Modul 8 socialrådgiveruddannelsen
Modul 8 socialrådgiveruddannelsen Jenis gred dalam perkhidmatan awam
Jenis gred dalam perkhidmatan awam Modul matematika kelas 10 semester 1
Modul matematika kelas 10 semester 1 Mamifere care se inmultesc prin oua
Mamifere care se inmultesc prin oua Modul 159
Modul 159 Hva er kjerneservice innen godstransport
Hva er kjerneservice innen godstransport Modul bahasa indonesia kelas 11 teks ceramah
Modul bahasa indonesia kelas 11 teks ceramah Modul 5 bahasa indonesia
Modul 5 bahasa indonesia Modul 8 analisis sistem informasi
Modul 8 analisis sistem informasi Modul algebra
Modul algebra Modul pembinaan olimpiade fisika sma
Modul pembinaan olimpiade fisika sma Format penulisan modul
Format penulisan modul Konsep sia
Konsep sia Eprestasi
Eprestasi Monitoring bisnis proses pkh
Monitoring bisnis proses pkh