Midterm Exam 3 Afternoon Class 1 Midterm Exam















































- Slides: 47

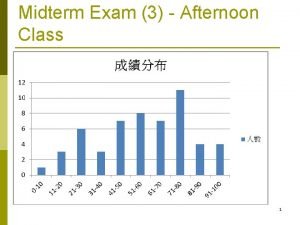
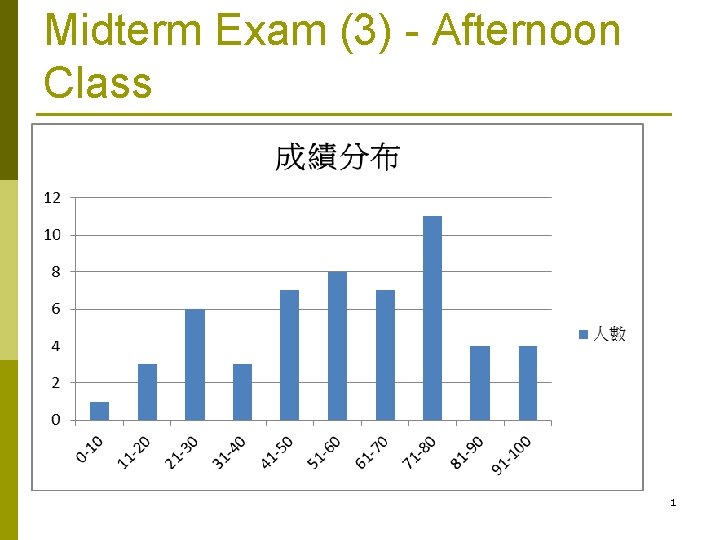
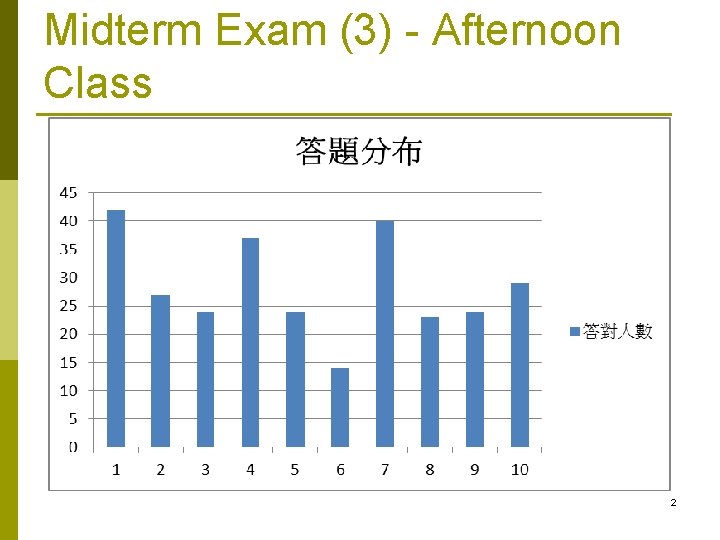
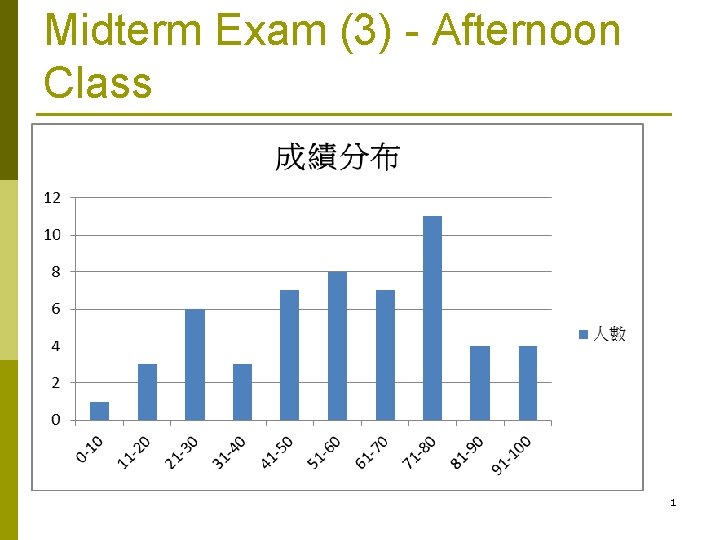
Midterm Exam (3) - Afternoon Class 1

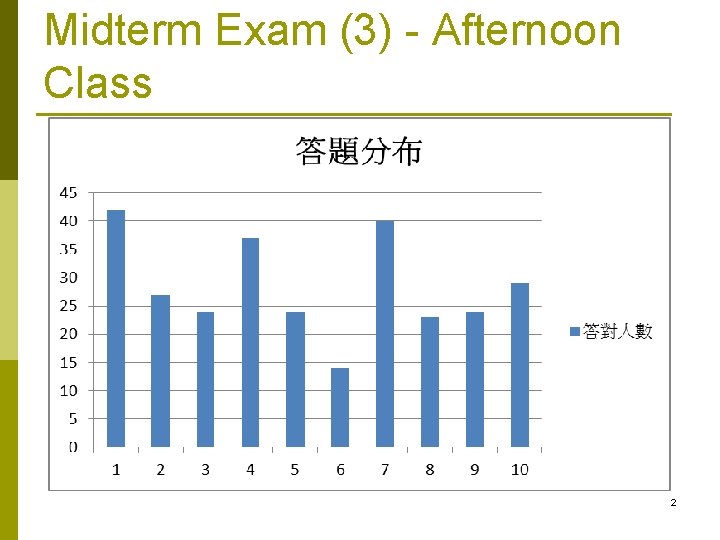
Midterm Exam (3) - Afternoon Class 2

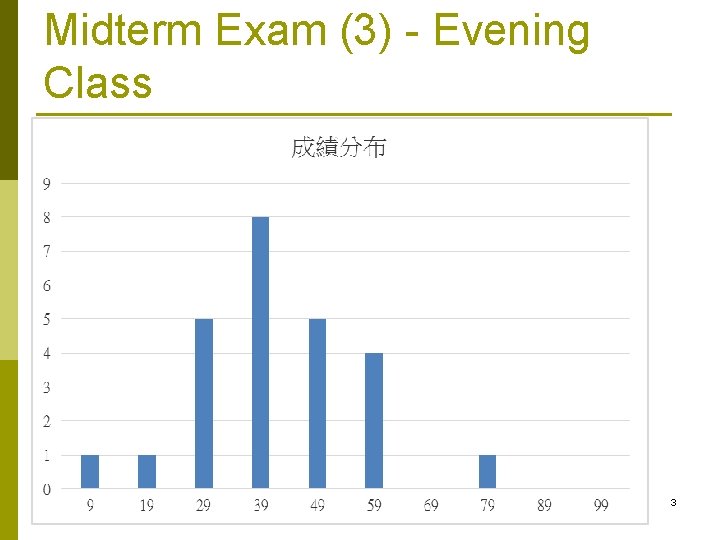
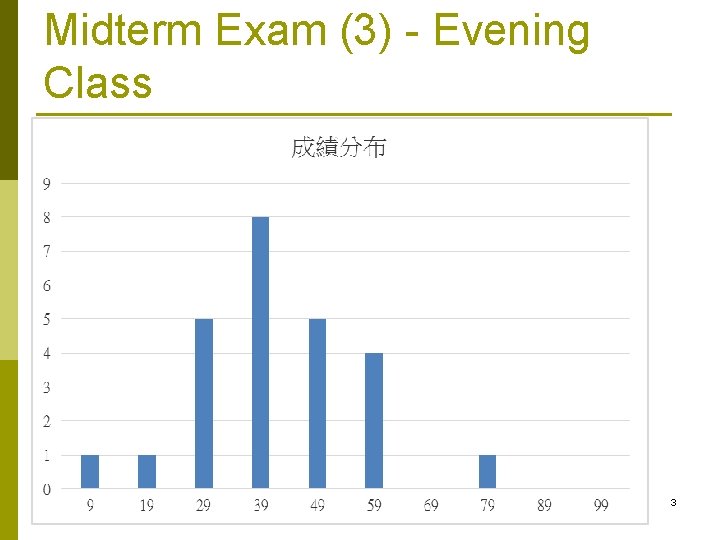
Midterm Exam (3) - Evening Class 3

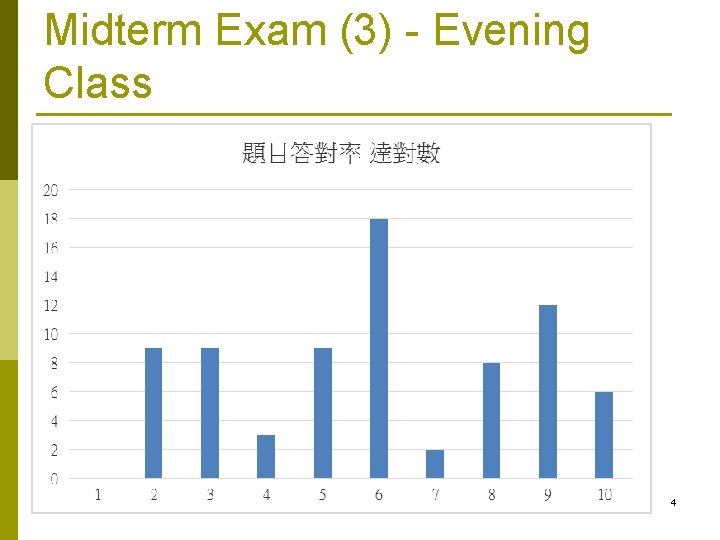
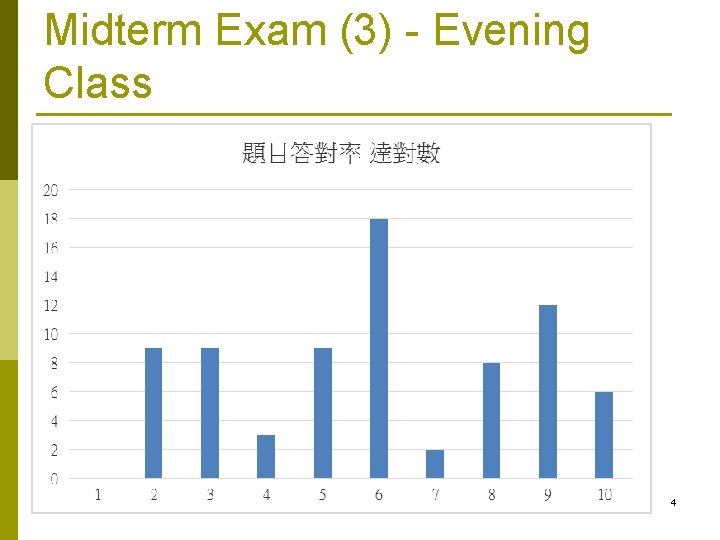
Midterm Exam (3) - Evening Class 4


Chapter 18 Working with Dialogs and Controls 6

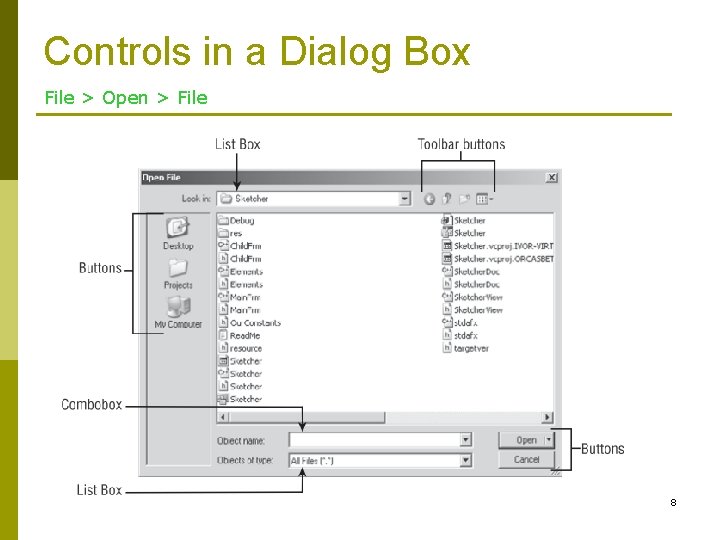
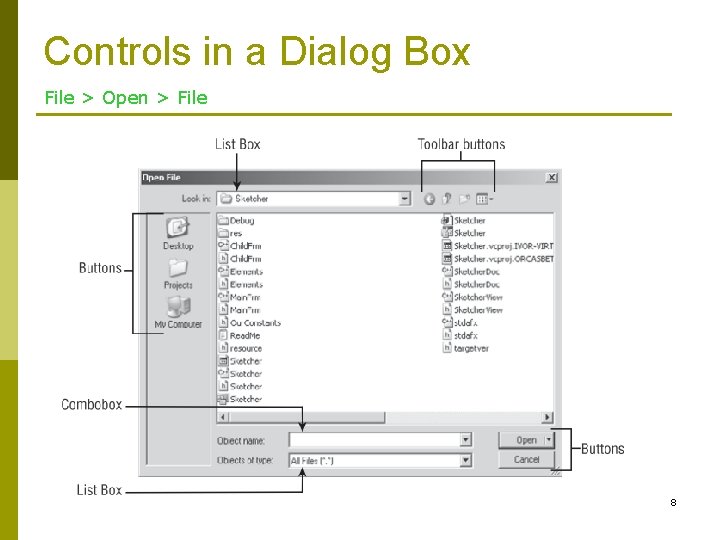
Controls in a Dialog Box File > Open > File 8

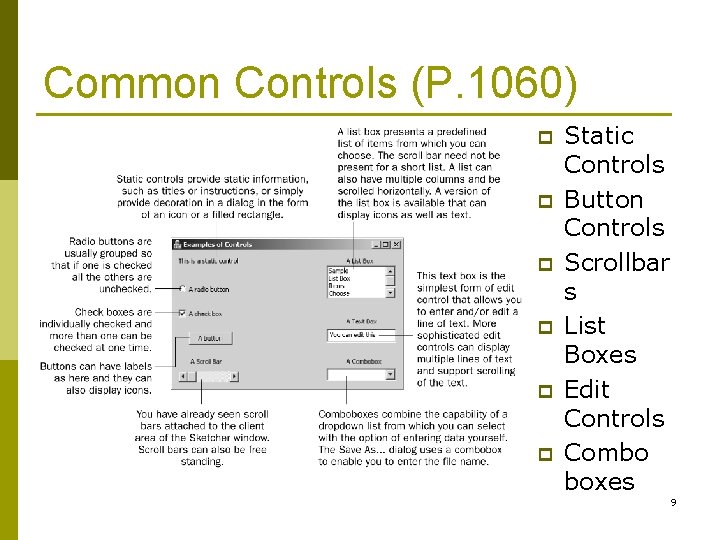
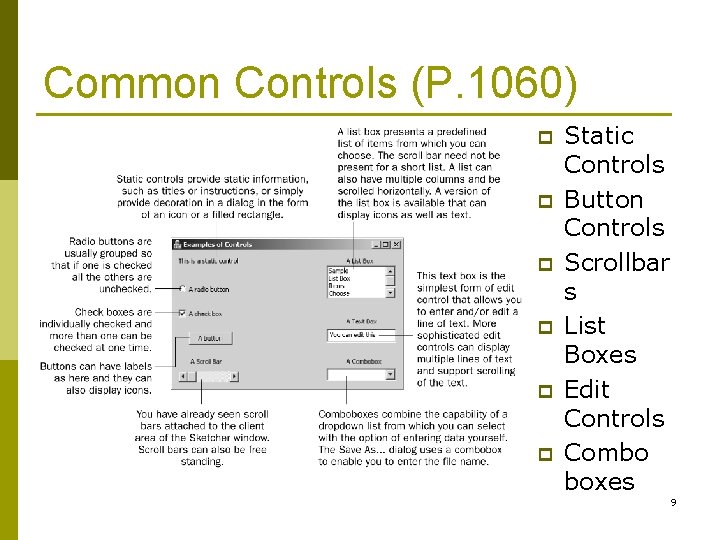
Common Controls (P. 1060) p p p Static Controls Button Controls Scrollbar s List Boxes Edit Controls Combo boxes 9

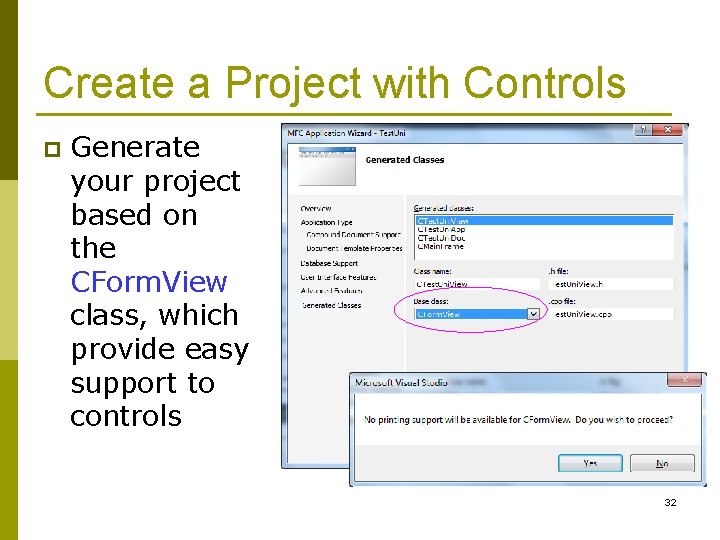
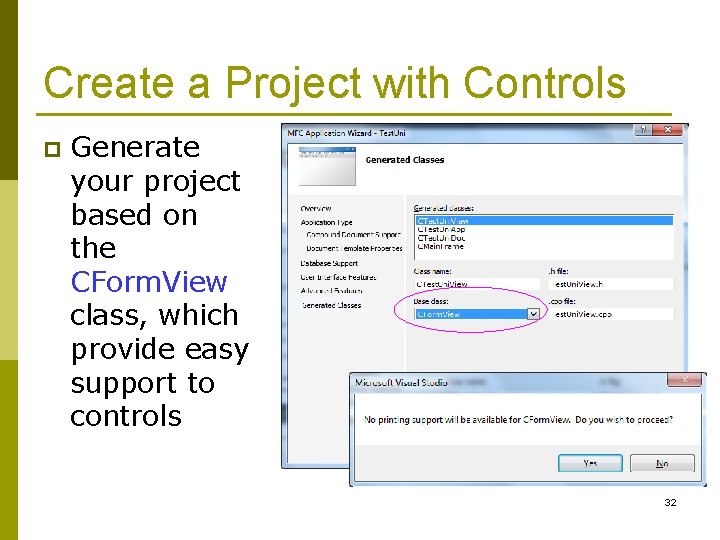
Create a Project with Controls p Generate your project based on the CForm. View class, which provide easy support to controls 32

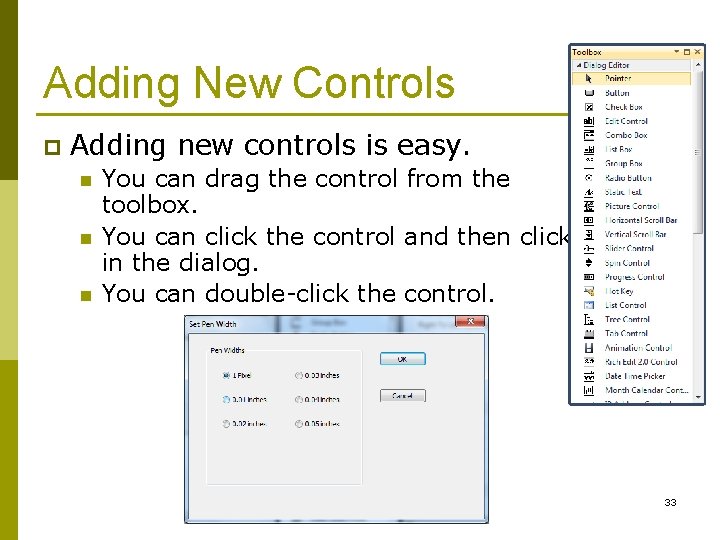
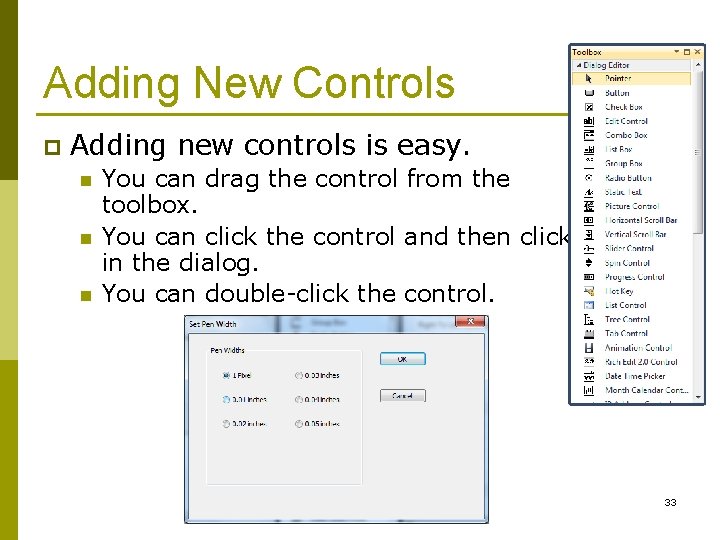
Adding New Controls p Adding new controls is easy. n n n You can drag the control from the toolbox. You can click the control and then click in the dialog. You can double-click the control. 33

Change the Button Caption

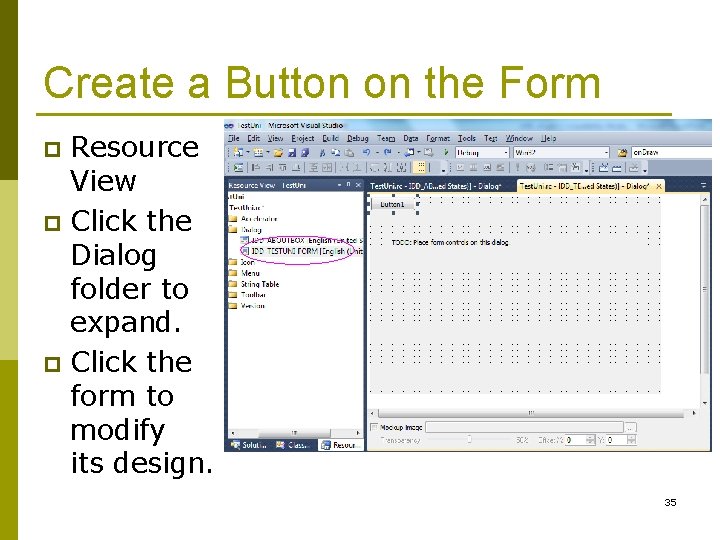
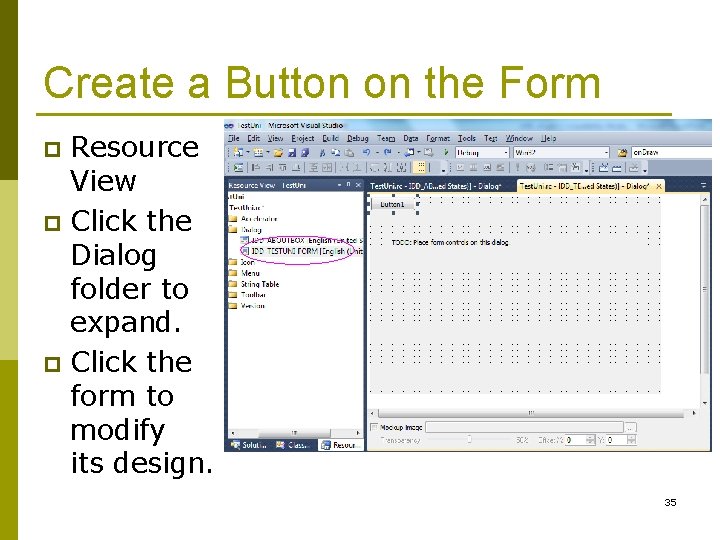
Create a Button on the Form Resource View p Click the Dialog folder to expand. p Click the form to modify its design. p 35

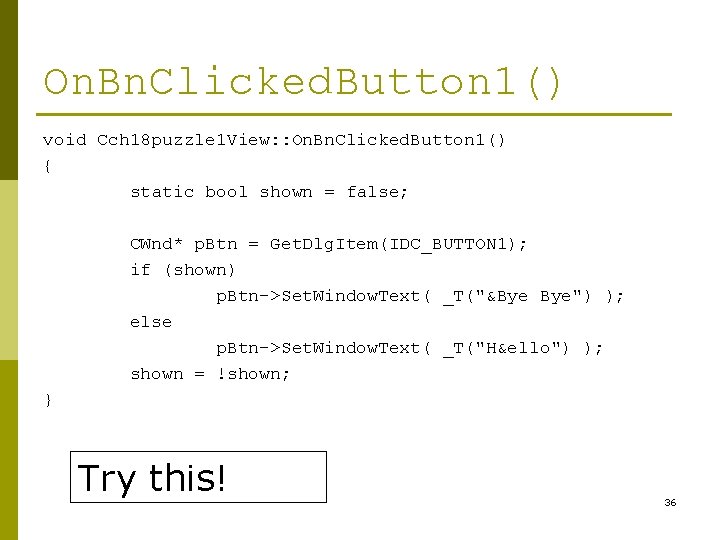
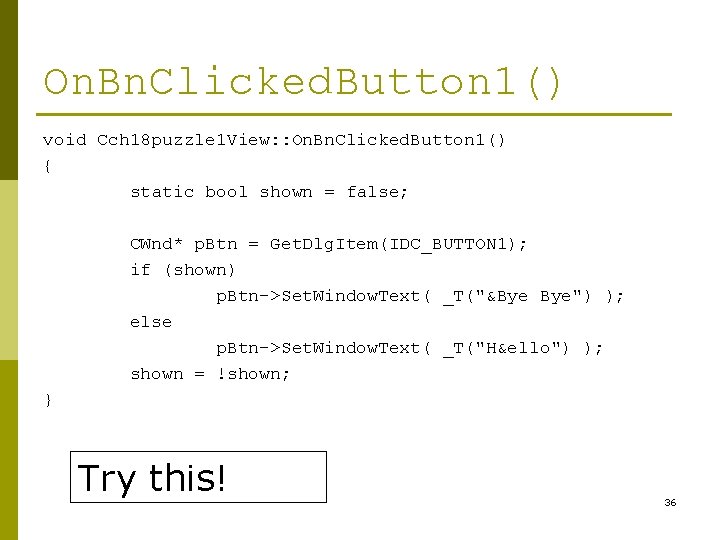
On. Bn. Clicked. Button 1() void Cch 18 puzzle 1 View: : On. Bn. Clicked. Button 1() { static bool shown = false; CWnd* p. Btn = Get. Dlg. Item(IDC_BUTTON 1); if (shown) p. Btn->Set. Window. Text( _T("&Bye Bye") ); else p. Btn->Set. Window. Text( _T("H&ello") ); shown = !shown; } Try this! 36

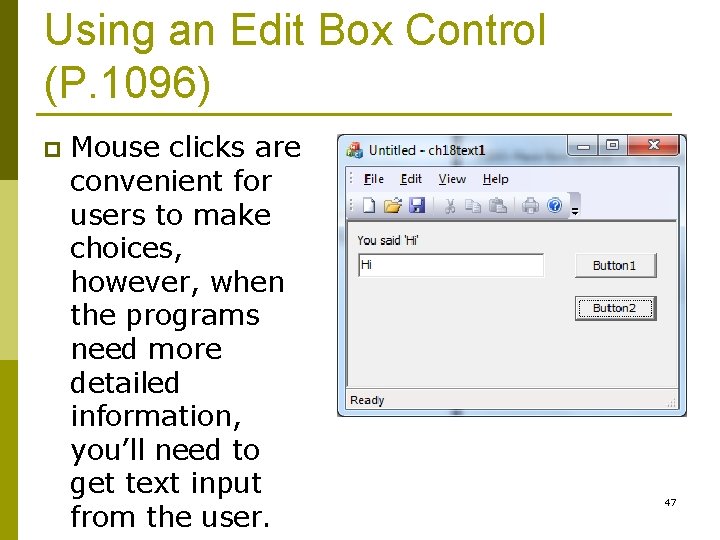
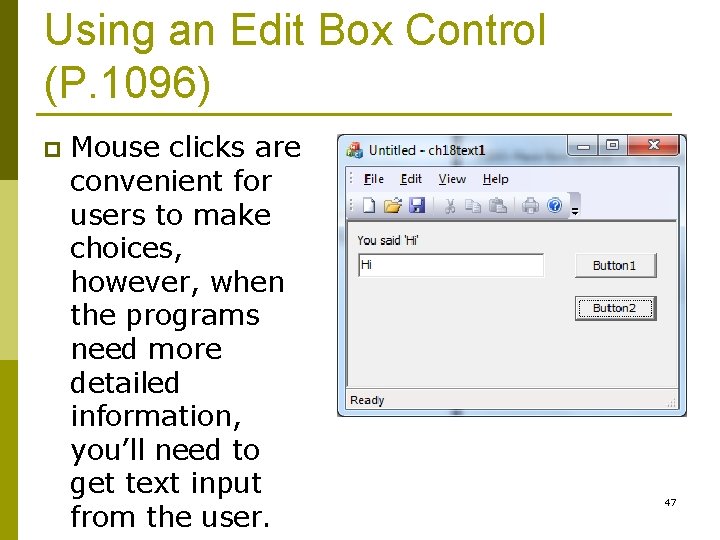
Using an Edit Box Control (P. 1096) p Mouse clicks are convenient for users to make choices, however, when the programs need more detailed information, you’ll need to get text input from the user. 47

Set the Contents of an Edit Box p Create an MFC application based on the CForm. View class. Create an edit box control for input. p Double-click the button control to create a message handler p void Cch 18 text 1 View: : On. Bn. Clicked. Button 1() { Get. Dlg. Item(IDC_EDIT 1)->Set. Window. Text. A("Hello"); } 48

Get the Contents of an Edit Box void Cch 18 text 1 View: : On. Bn. Clicked. Button 2() { CString str; Get. Dlg. Item(IDC_EDIT 1)->Get. Window. Text. A(str); int i = atoi(str); str. Format("The value is %d", i); Get. Dlg. Item(IDC_STATIC)->Set. Window. Text. A(str); } Similar to sprintf(str, "%d", i); 49

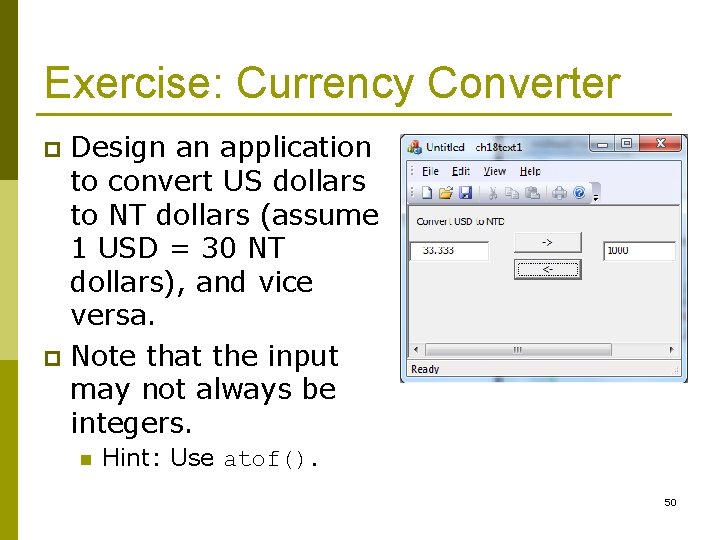
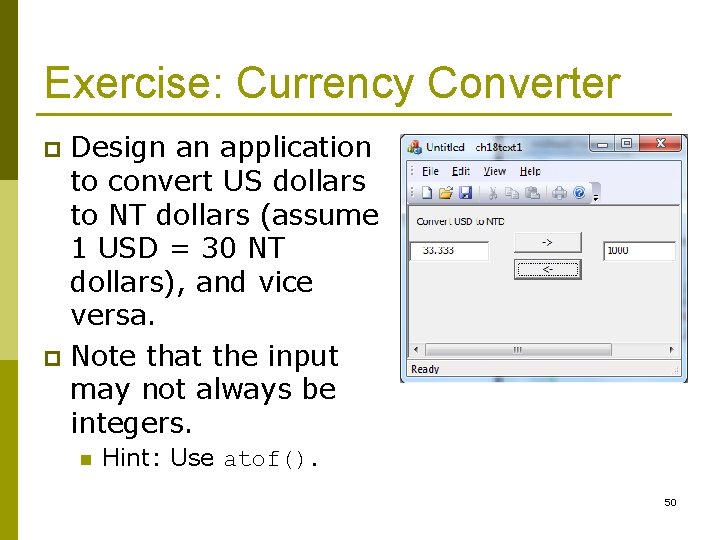
Exercise: Currency Converter Design an application to convert US dollars to NT dollars (assume 1 USD = 30 NT dollars), and vice versa. p Note that the input may not always be integers. p n Hint: Use atof(). 50

Initial Contents of an Edit. Box p Put the following code in CView: : On. Initial. Update() CWnd* p. Edit. Box = static_cast<CWnd*>(Get. Dlg. Item(IDC_EDIT 1)); p. Edit. Box->Set. Window. Text( _T("Please type a string here") ); 51

Properties of an Edit Box Control p Multiline n p Align text n p The text you enter can span more than one line. Left/Center/Right Want return n n Insert a RETURN character into the text string. If False, pressing enter will select the default control (generally the OK button). Auto HScroll p Auto VScroll p 52

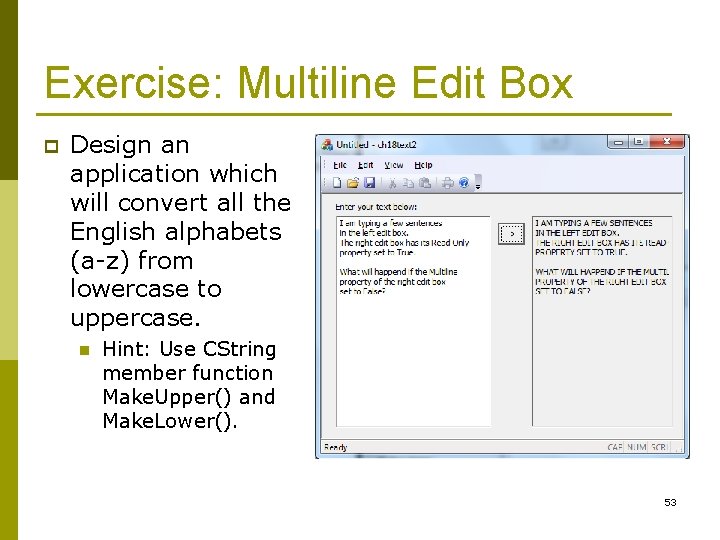
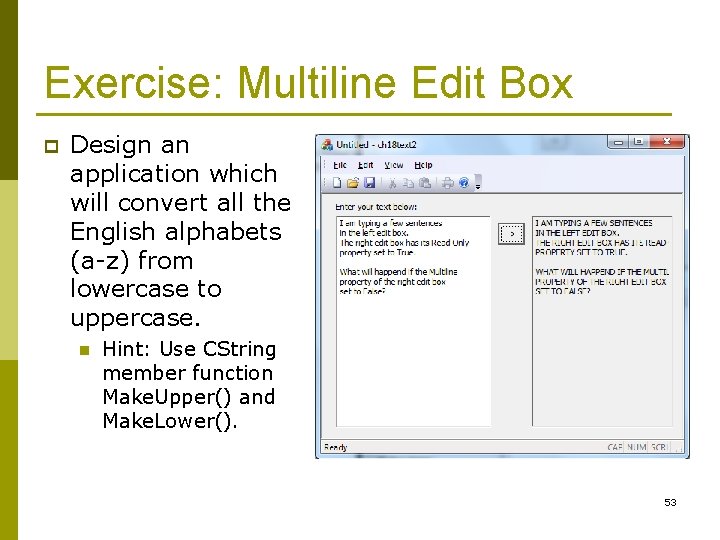
Exercise: Multiline Edit Box p Design an application which will convert all the English alphabets (a-z) from lowercase to uppercase. n Hint: Use CString member function Make. Upper() and Make. Lower(). 53

Using a List Box (P. 1093) Create a List Box Control on your form. p The default value of the Sort property is True. p n Set it to False if you want to keep the sequence as items are appended to the list. p e. g. "Jan", "Feb", "Mar“ 55

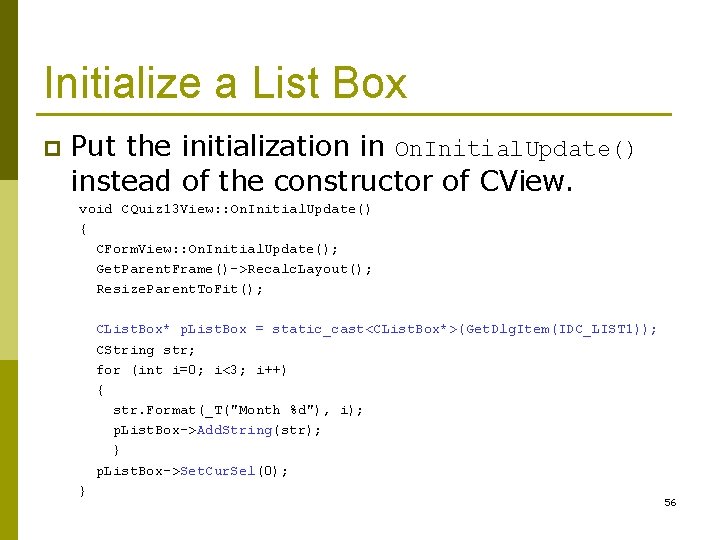
Initialize a List Box p Put the initialization in On. Initial. Update() instead of the constructor of CView. void CQuiz 13 View: : On. Initial. Update() { CForm. View: : On. Initial. Update(); Get. Parent. Frame()->Recalc. Layout(); Resize. Parent. To. Fit(); CList. Box* p. List. Box = static_cast<CList. Box*>(Get. Dlg. Item(IDC_LIST 1)); CString str; for (int i=0; i<3; i++) { str. Format(_T("Month %d"), i); p. List. Box->Add. String(str); } p. List. Box->Set. Cur. Sel(0); } 56

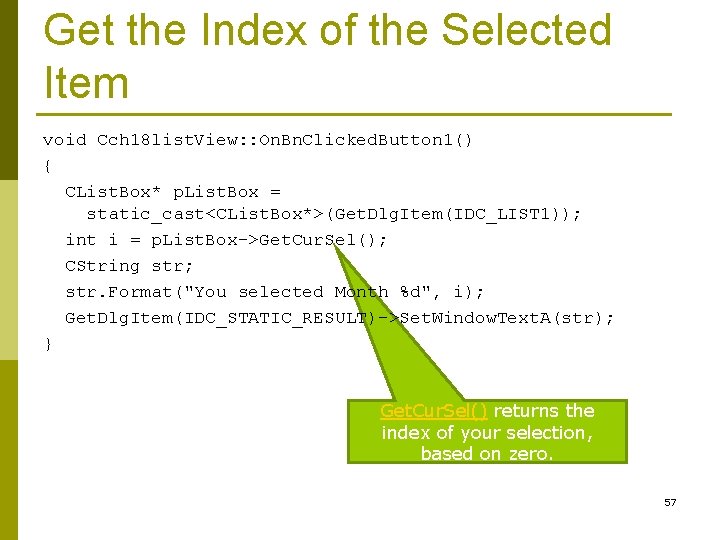
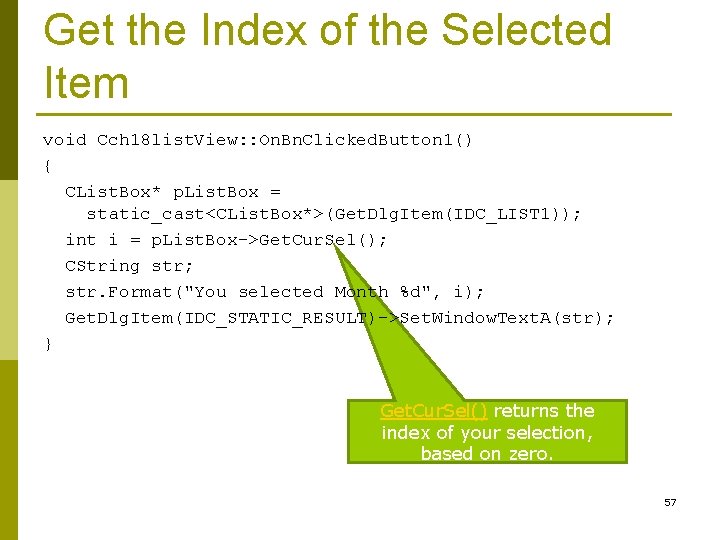
Get the Index of the Selected Item void Cch 18 list. View: : On. Bn. Clicked. Button 1() { CList. Box* p. List. Box = static_cast<CList. Box*>(Get. Dlg. Item(IDC_LIST 1)); int i = p. List. Box->Get. Cur. Sel(); CString str; str. Format("You selected Month %d", i); Get. Dlg. Item(IDC_STATIC_RESULT)->Set. Window. Text. A(str); } Get. Cur. Sel() returns the index of your selection, based on zero. 57

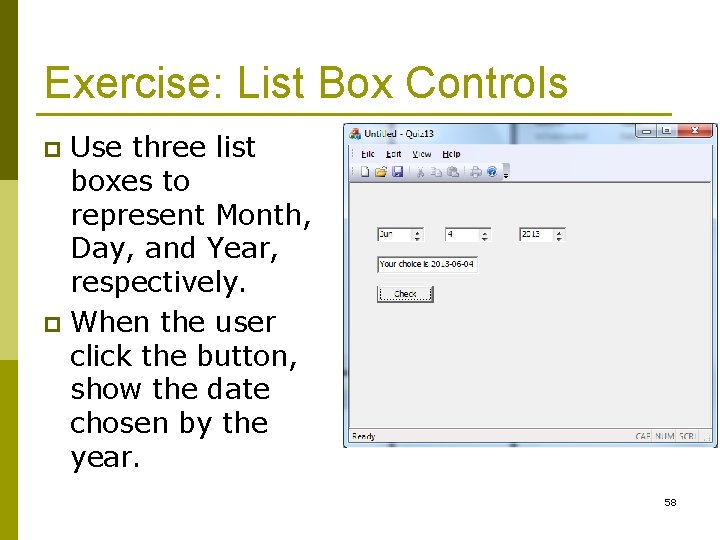
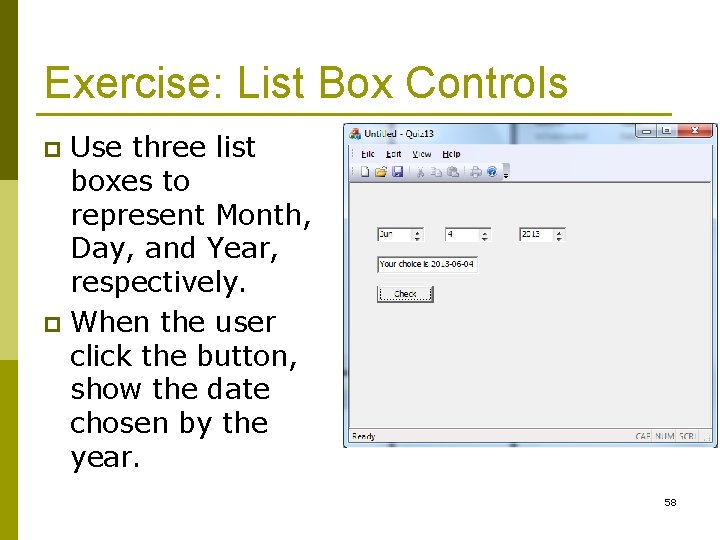
Exercise: List Box Controls Use three list boxes to represent Month, Day, and Year, respectively. p When the user click the button, show the date chosen by the year. p 58

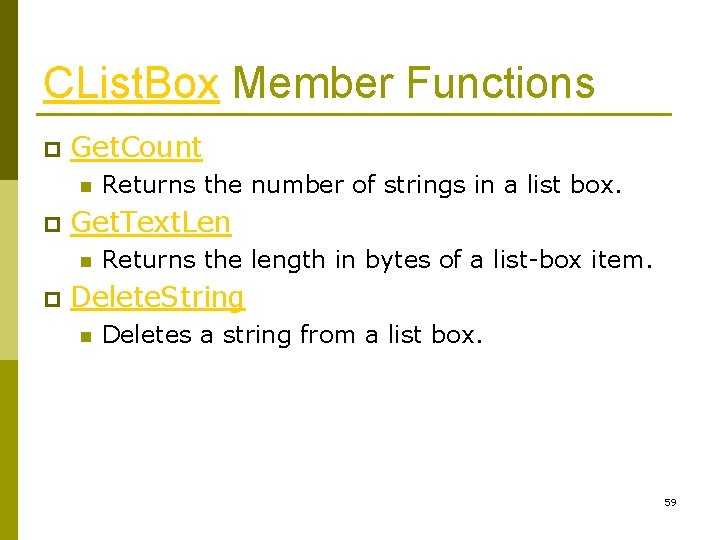
CList. Box Member Functions p Get. Count n p Get. Text. Len n p Returns the number of strings in a list box. Returns the length in bytes of a list-box item. Delete. String n Deletes a string from a list box. 59

Exercise: Dynamically Change a List p Modify your HW 27, so that n When the user selects a month, your program will automatically adjust the list for days. January – 31 days p April – 30 days p June – 30 days p etc. p n When the user click the button, your program will calculate what day the selected day is, and show a sentence like “ 2013 -06 -04 is Tuesday”. 60

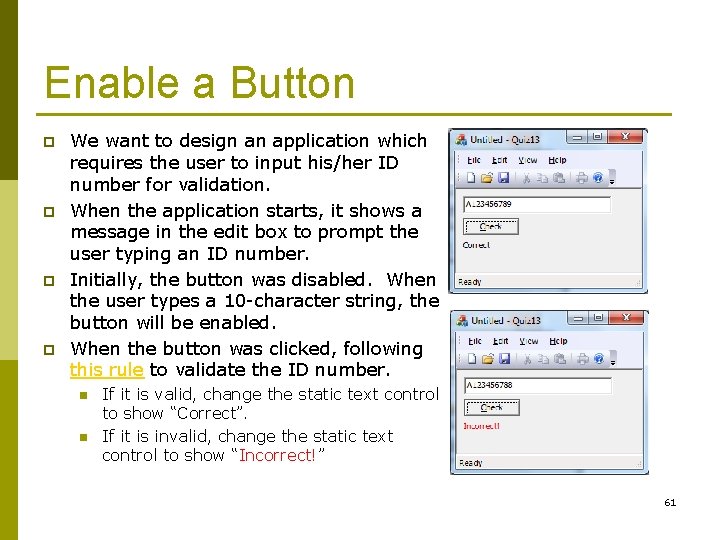
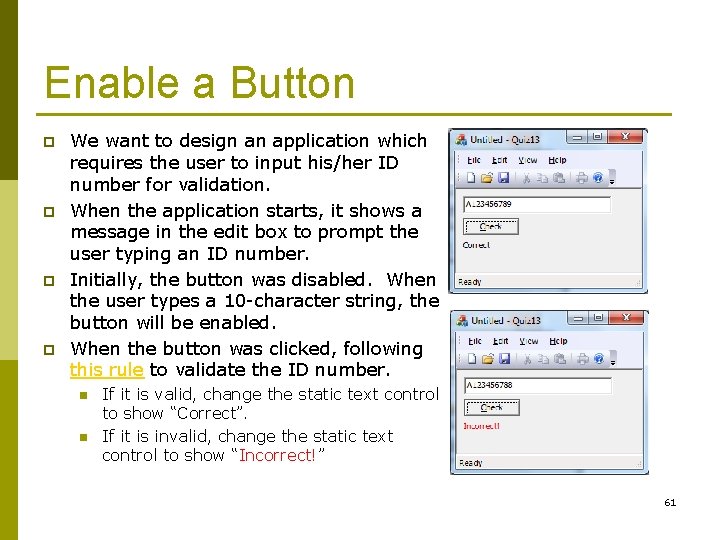
Enable a Button p p We want to design an application which requires the user to input his/her ID number for validation. When the application starts, it shows a message in the edit box to prompt the user typing an ID number. Initially, the button was disabled. When the user types a 10 -character string, the button will be enabled. When the button was clicked, following this rule to validate the ID number. n n If it is valid, change the static text control to show “Correct”. If it is invalid, change the static text control to show “Incorrect!” 61

CView: : On. Initial. Update() p Initialize an Edit Box control n n p CWnd* p. Edit. Box = static_cast<CWnd*>(Get. Dlg. Item(IDC_EDIT 1)); p. Edit. Box->Set. Window. Text( _T("Please type your ID here") ); Disable a Button n Get. Dlg. Item(IDC_BUTTON 1)->Enable. Window(FALSE); 62

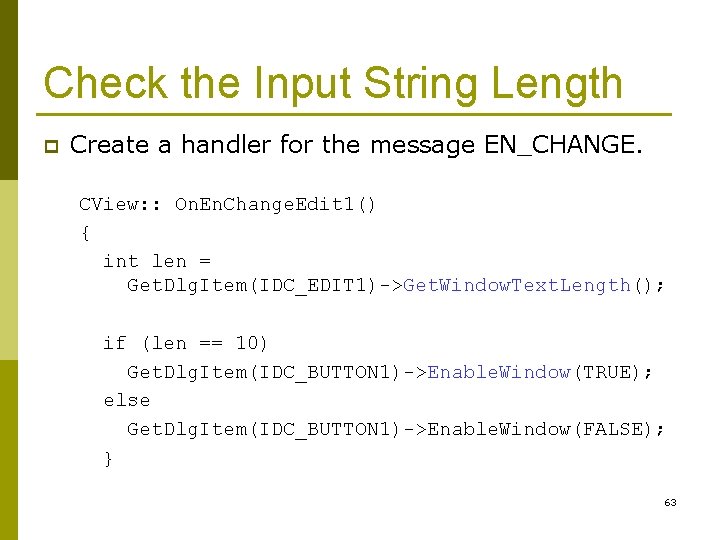
Check the Input String Length p Create a handler for the message EN_CHANGE. CView: : On. En. Change. Edit 1() { int len = Get. Dlg. Item(IDC_EDIT 1)->Get. Window. Text. Length(); if (len == 10) Get. Dlg. Item(IDC_BUTTON 1)->Enable. Window(TRUE); else Get. Dlg. Item(IDC_BUTTON 1)->Enable. Window(FALSE); } 63

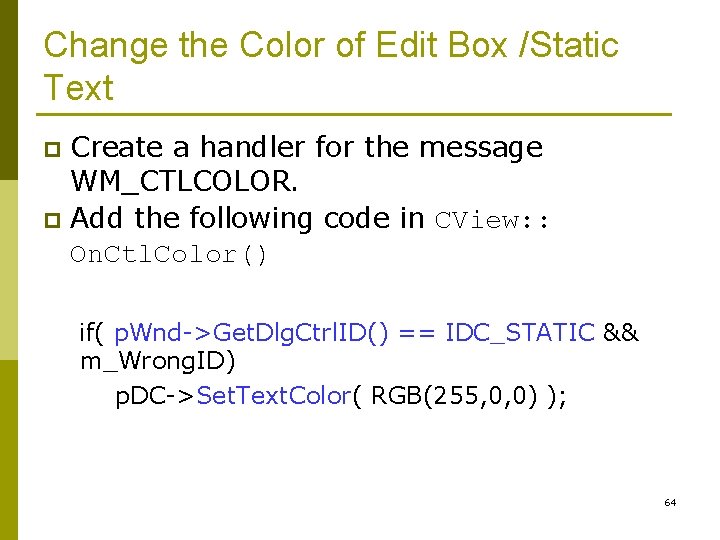
Change the Color of Edit Box /Static Text Create a handler for the message WM_CTLCOLOR. p Add the following code in CView: : On. Ctl. Color() p if( p. Wnd->Get. Dlg. Ctrl. ID() == IDC_STATIC && m_Wrong. ID) p. DC->Set. Text. Color( RGB(255, 0, 0) ); 64

HW: ID Number Validation p p Complete the message handler On. Bn. Clicked. Button 1(). If the user inputs lowercase letter like “a 123456789”, convert it to uppercase by the Make. Upper() member function of CString. If the first character is not an English alphabet, or the other nine characters are not digits, the string is certainly not a valid ID number. If the second character is not 1 or 2, it is also invalid. 65

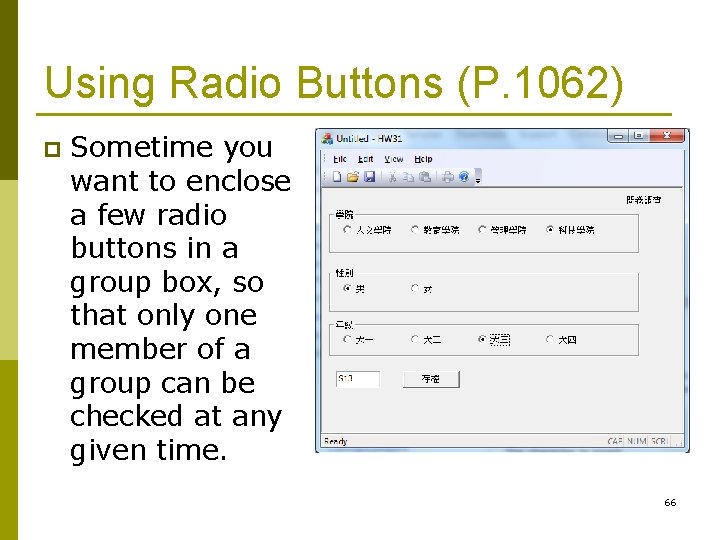
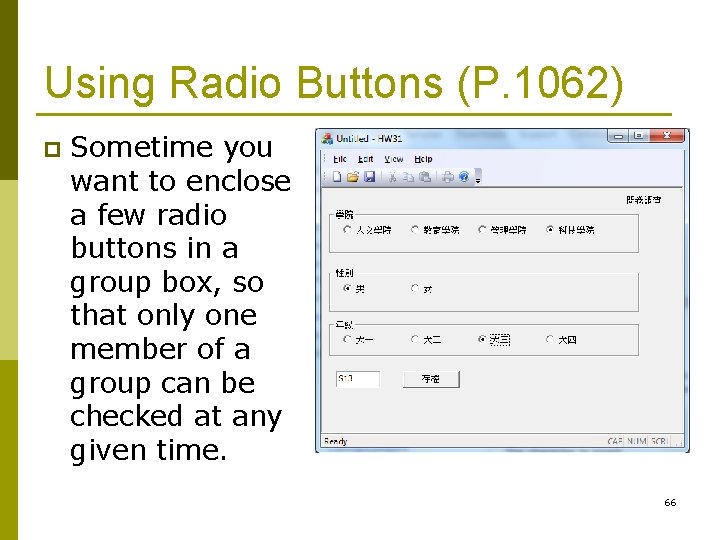
Using Radio Buttons (P. 1062) p Sometime you want to enclose a few radio buttons in a group box, so that only one member of a group can be checked at any given time. 66

I have 3 groups of radio buttons, but 框起來只是美觀,實際運作上所有 radio button 還是屬於同一個 group. p 你得把每個 group 的第一個(由 tab order決定) radio button的 Group property設為 True. p n n Ctrl-D可以看 tab order. 再按一次則取消. Ctrl-T 可以測試這個 form 是否介面設計好了。 67

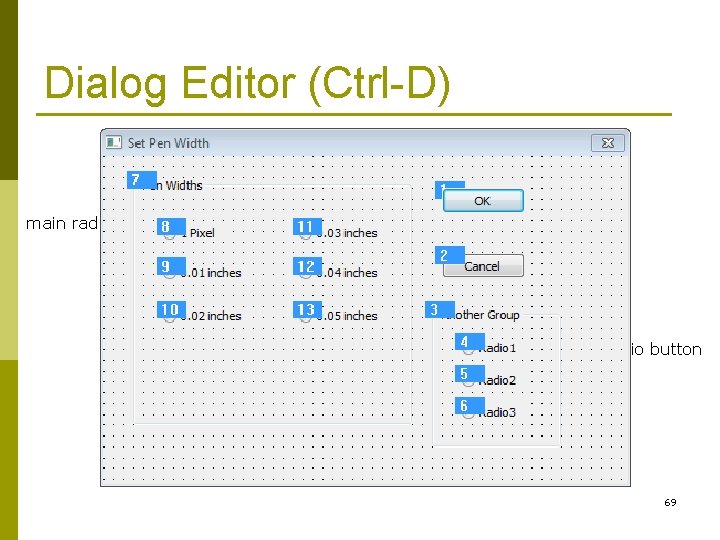
Radio Buttons in a Group Box p p Only one member of the group can be checked at any given time. However, enclosing radio buttons within two group boxes does not make them to join two separate groups. n n n The tab order of the dialog, and the Group property completely dictates which radio buttons belong to which groups. Each radio button belongs to the group of the previous main radio button in the tab order. The main radio button has the Group property set to True. You can set the tab order by going to the dialog editor and pressing Ctrl+D. You then click on each control from 68 1 to N in the order you want the tabbing to go.

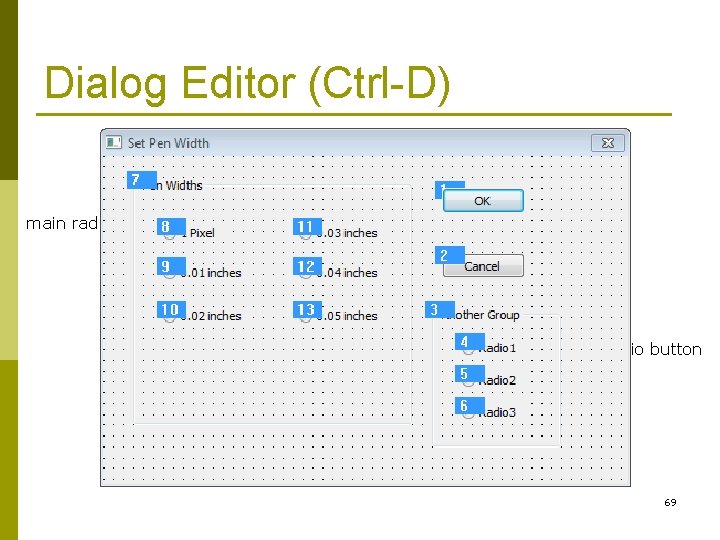
Dialog Editor (Ctrl-D) main radio button 69

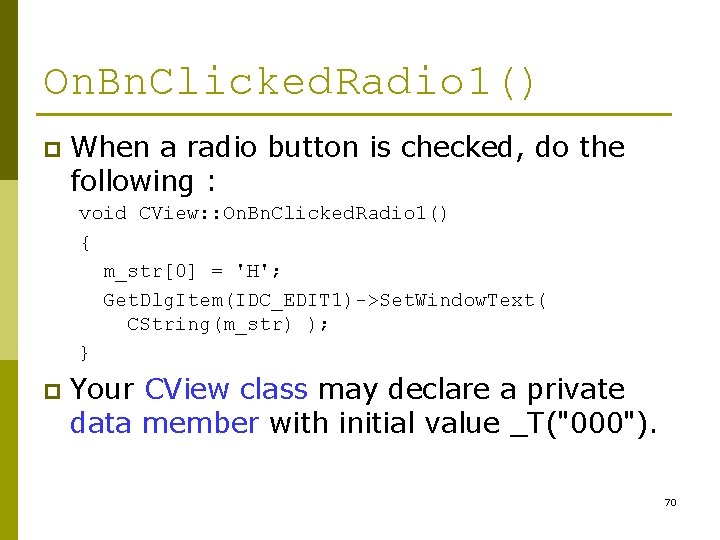
On. Bn. Clicked. Radio 1() p When a radio button is checked, do the following : void CView: : On. Bn. Clicked. Radio 1() { m_str[0] = 'H'; Get. Dlg. Item(IDC_EDIT 1)->Set. Window. Text( CString(m_str) ); } p Your CView class may declare a private data member with initial value _T("000"). 70

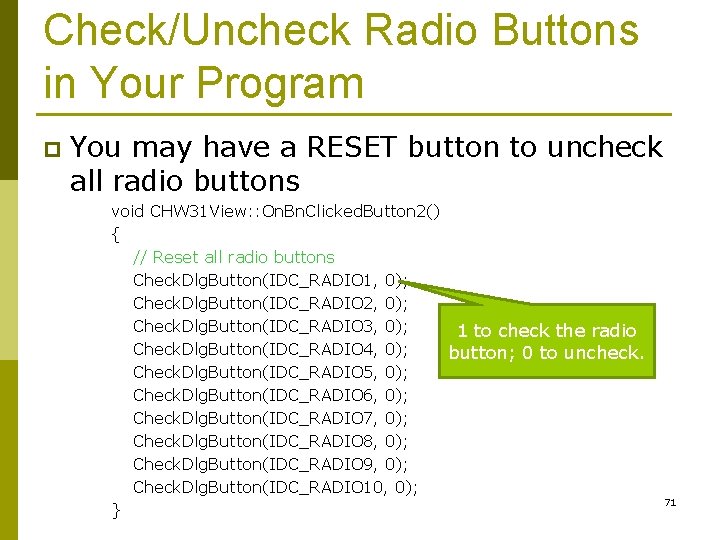
Check/Uncheck Radio Buttons in Your Program p You may have a RESET button to uncheck all radio buttons void CHW 31 View: : On. Bn. Clicked. Button 2() { // Reset all radio buttons Check. Dlg. Button(IDC_RADIO 1, 0); Check. Dlg. Button(IDC_RADIO 2, 0); Check. Dlg. Button(IDC_RADIO 3, 0); 1 to check the radio Check. Dlg. Button(IDC_RADIO 4, 0); button; 0 to uncheck. Check. Dlg. Button(IDC_RADIO 5, 0); Check. Dlg. Button(IDC_RADIO 6, 0); Check. Dlg. Button(IDC_RADIO 7, 0); Check. Dlg. Button(IDC_RADIO 8, 0); Check. Dlg. Button(IDC_RADIO 9, 0); Check. Dlg. Button(IDC_RADIO 10, 0); } 71

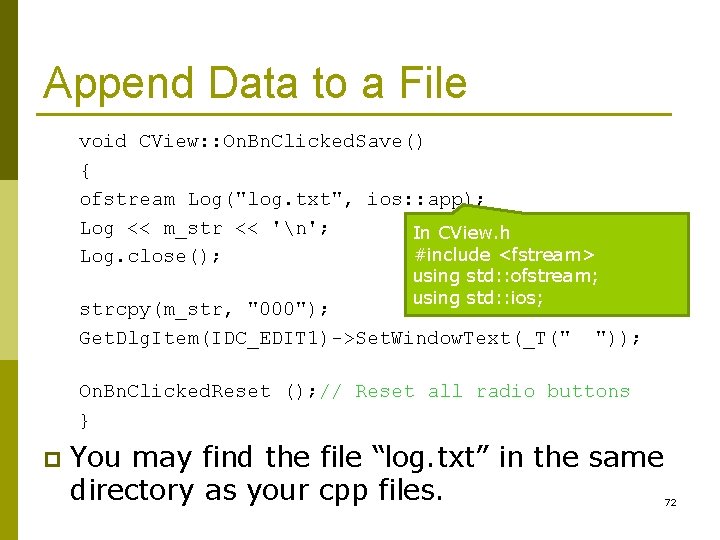
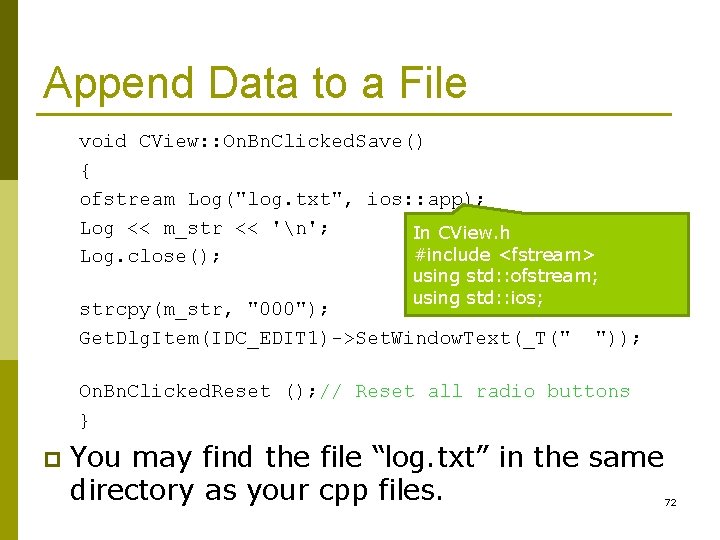
Append Data to a File void CView: : On. Bn. Clicked. Save() { ofstream Log("log. txt", ios: : app); Log << m_str << 'n'; In CView. h #include <fstream> Log. close(); using std: : ofstream; using std: : ios; strcpy(m_str, "000"); Get. Dlg. Item(IDC_EDIT 1)->Set. Window. Text(_T(" ")); On. Bn. Clicked. Reset (); // Reset all radio buttons } p You may find the file “log. txt” in the same directory as your cpp files. 72

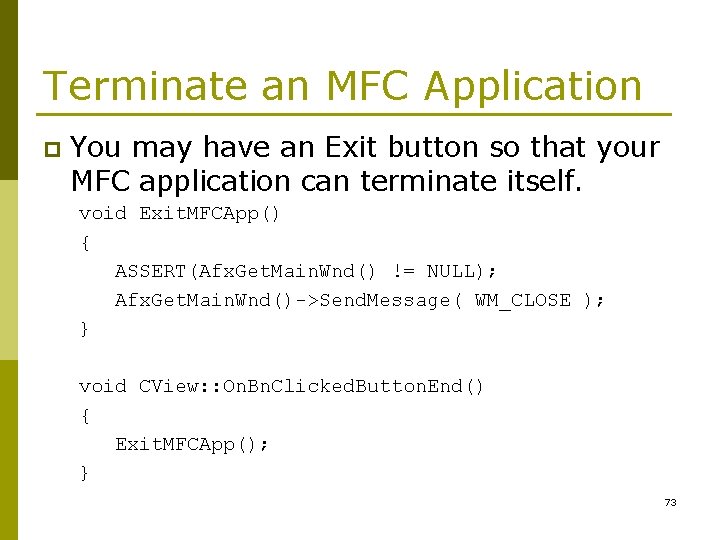
Terminate an MFC Application p You may have an Exit button so that your MFC application can terminate itself. void Exit. MFCApp() { ASSERT(Afx. Get. Main. Wnd() != NULL); Afx. Get. Main. Wnd()->Send. Message( WM_CLOSE ); } void CView: : On. Bn. Clicked. Button. End() { Exit. MFCApp(); } 73


Displaying a BITMAP Image 75

A Quick Demonstration Create an SDI application. p In the Resource View, right-click to Add Resource, and create a new Bitmap image. p n n The default name should be IDB_BITMAP 1. Draw something in the bitmap. 76

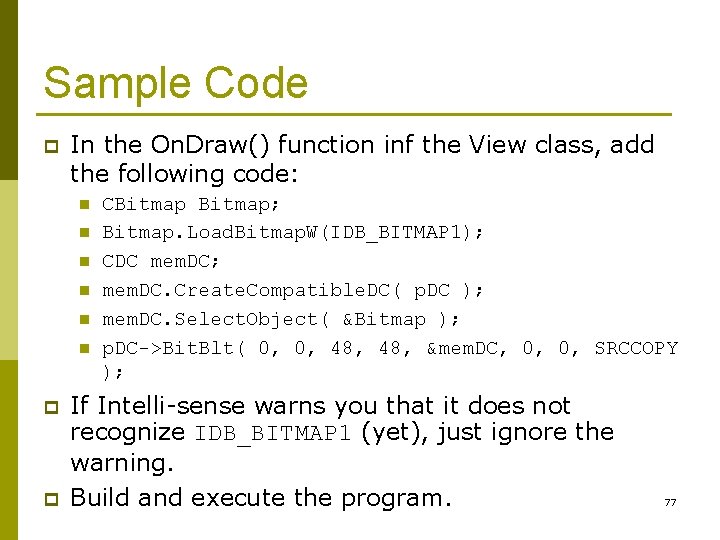
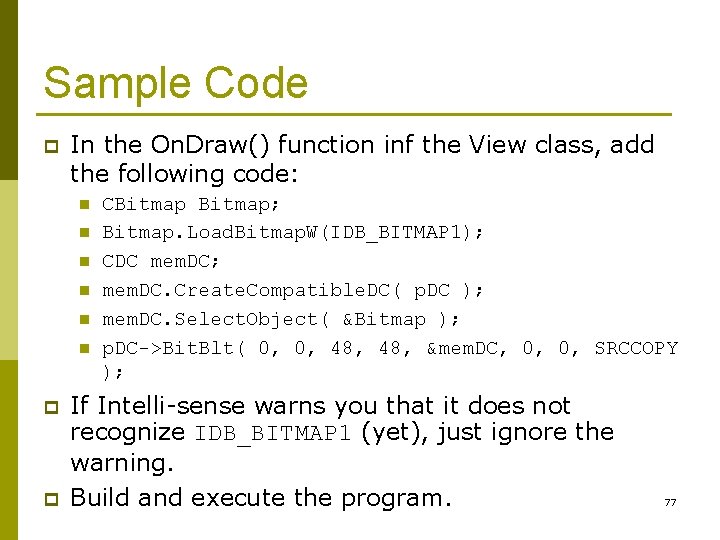
Sample Code p In the On. Draw() function inf the View class, add the following code: n n n p p CBitmap; Bitmap. Load. Bitmap. W(IDB_BITMAP 1); CDC mem. DC; mem. DC. Create. Compatible. DC( p. DC ); mem. DC. Select. Object( &Bitmap ); p. DC->Bit. Blt( 0, 0, 48, &mem. DC, 0, 0, SRCCOPY ); If Intelli-sense warns you that it does not recognize IDB_BITMAP 1 (yet), just ignore the warning. Build and execute the program. 77

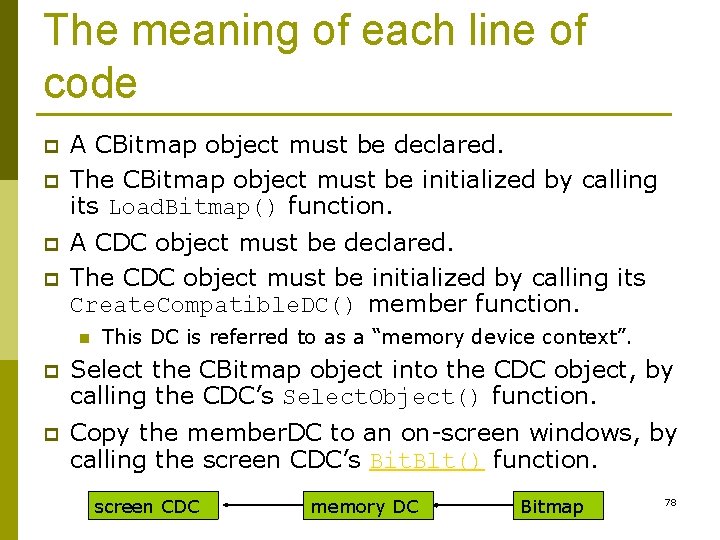
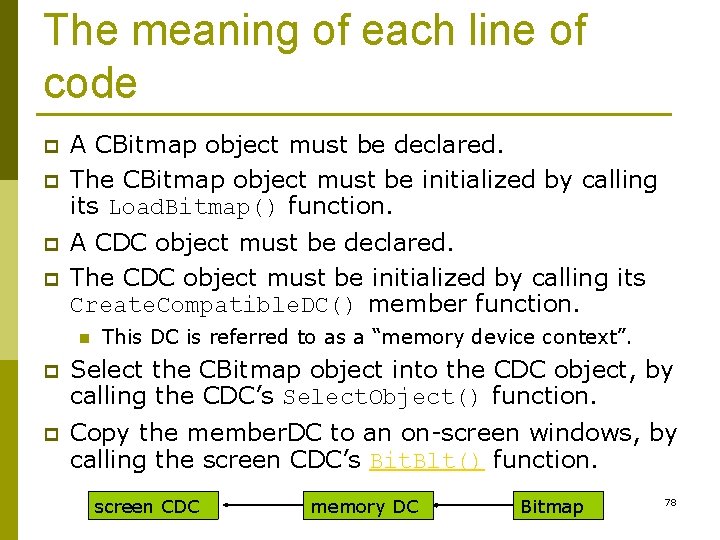
The meaning of each line of code p p A CBitmap object must be declared. The CBitmap object must be initialized by calling its Load. Bitmap() function. A CDC object must be declared. The CDC object must be initialized by calling its Create. Compatible. DC() member function. n This DC is referred to as a “memory device context”. p Select the CBitmap object into the CDC object, by calling the CDC’s Select. Object() function. p Copy the member. DC to an on-screen windows, by calling the screen CDC’s Bit. Blt() function. screen CDC memory DC Bitmap 78

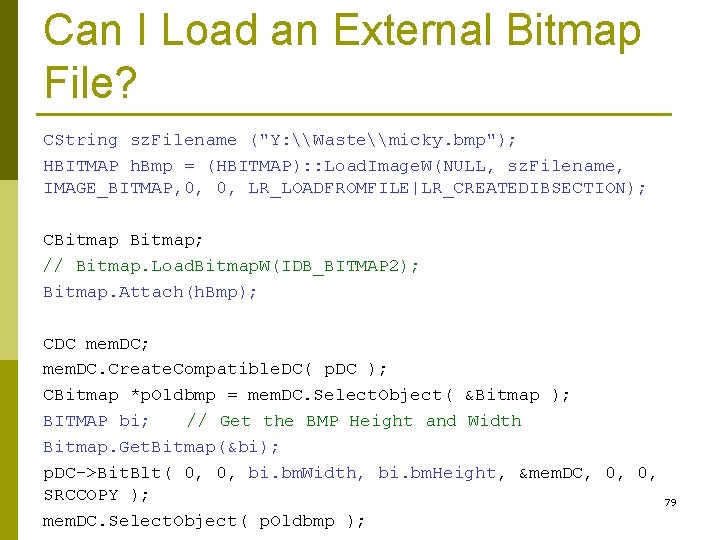
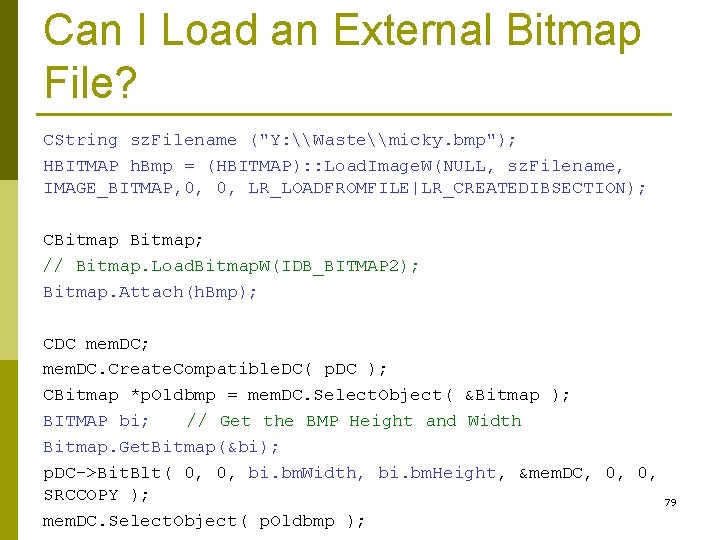
Can I Load an External Bitmap File? CString sz. Filename ("Y: \Waste\micky. bmp"); HBITMAP h. Bmp = (HBITMAP): : Load. Image. W(NULL, sz. Filename, IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE|LR_CREATEDIBSECTION); CBitmap; // Bitmap. Load. Bitmap. W(IDB_BITMAP 2); Bitmap. Attach(h. Bmp); CDC mem. DC; mem. DC. Create. Compatible. DC( p. DC ); CBitmap *p. Oldbmp = mem. DC. Select. Object( &Bitmap ); BITMAP bi; // Get the BMP Height and Width Bitmap. Get. Bitmap(&bi); p. DC->Bit. Blt( 0, 0, bi. bm. Width, bi. bm. Height, &mem. DC, 0, 0, SRCCOPY ); 79 mem. DC. Select. Object( p. Oldbmp );

Add a Button to Trigger the Action Create an SDI (single document interface) application. p Select CForm. View as the base class. p In the Resource View, expand the Dialog resource and double-click the form. p Drag a button control to the form. p Double-click the button to add a handler. p n Insert the code for displaying a BITMAP file. 80

HW 21 Design an application with 3 buttons. Each button will display a different bitmap file when it is pushed. p Bonus: Design your button so that it will show/hide the corresponding bitmap as a toggle switch. p 81
 Nlp midterm exam
Nlp midterm exam Data mining exam
Data mining exam Difference between html and xhtml
Difference between html and xhtml English midterm exam
English midterm exam Business law midterm exam
Business law midterm exam Research methods midterm
Research methods midterm English 9 midterm exam
English 9 midterm exam Introduction to computer science midterm exam
Introduction to computer science midterm exam Introduction to computer science midterm exam test
Introduction to computer science midterm exam test Ap english language and composition midterm exam
Ap english language and composition midterm exam Algebra 2 midterm exam review
Algebra 2 midterm exam review Grva midterm exam
Grva midterm exam Midterm exam format
Midterm exam format American literature midterm exam
American literature midterm exam World history first semester exam review
World history first semester exam review English 11 midterm exam
English 11 midterm exam Database systems midterm exam
Database systems midterm exam Apes midterm review
Apes midterm review Whats a midterm exam
Whats a midterm exam Geometry midterm exam review
Geometry midterm exam review Exam midterm
Exam midterm Ap chemistry midterm exam
Ap chemistry midterm exam Algebra 1 midterm review
Algebra 1 midterm review Midterm exam announcement
Midterm exam announcement Homework app
Homework app Operating systems midterm
Operating systems midterm Xiao team comp
Xiao team comp Good afternoon dear students
Good afternoon dear students Good afternoon and welcome to the 6.54
Good afternoon and welcome to the 6.54 Good afternoon locomotor
Good afternoon locomotor Warm good afternoon meaning
Warm good afternoon meaning Good afternoon class
Good afternoon class गुड मॉर्निंग एवरीबॉडी
गुड मॉर्निंग एवरीबॉडी Eyes on speaker
Eyes on speaker Good afternoon class
Good afternoon class Assistant
Assistant Good afternoon everybody
Good afternoon everybody Good afternoon class
Good afternoon class Good morning class good morning teacher
Good morning class good morning teacher Good afternoon everybody
Good afternoon everybody We are going today
We are going today Package mypackage class first class body
Package mypackage class first class body Difference between abstract class and concrete class
Difference between abstract class and concrete class Measure of central tendency of grouped data
Measure of central tendency of grouped data Class i vs class ii mhc
Class i vs class ii mhc Abstract concrete class relationship
Abstract concrete class relationship What is frequency distribution
What is frequency distribution Stimuli vs stimulus
Stimuli vs stimulus