Methodology for Information Organization David Rashty Contents Overview











































- Slides: 43

Methodology for Information Organization David Rashty

Contents • Overview • Seven design steps – – – – Research White board Clustering Prioritizing Focusing Labeling Functional design • IA deliverables • Ministry of Finance case study

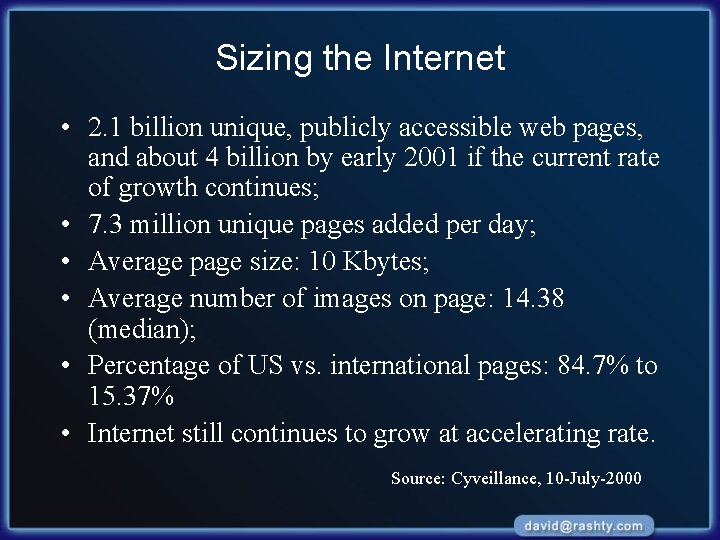
Sizing the Internet • 2. 1 billion unique, publicly accessible web pages, and about 4 billion by early 2001 if the current rate of growth continues; • 7. 3 million unique pages added per day; • Average page size: 10 Kbytes; • Average number of images on page: 14. 38 (median); • Percentage of US vs. international pages: 84. 7% to 15. 37% • Internet still continues to grow at accelerating rate. Source: Cyveillance, 10 -July-2000

Overview • Navigating the information spaces is like looking for a way out of the forest. • It depends on a lot of factors, like experience in getting lost, a good sense of orientation, dedication, and the belief that it is possible to succeed. • A good compass (like the old and efficient bread crumbs) can help a lot.

The Methodology – 7 steps • • Research White board Clustering Prioritizing Focusing Labeling Functional design

Step 1 – Research • The focus in the research stage is on information gathering. This stage is about asking questions and analyzing the answers. – – What are the goals and mission of the organization? Who are the intended audiences of the site? Who are your competitors? What does their site look like? What types of interactions do you have and want to have with your customers? – How will success be measured? – Some of the techniques used in gathering this information are faceto-face meetings, site critiques and building wish lists for defining the content to be included in the site.

Step 2 – White Board • Brainstorm about the content, the architecture, the visibility and labeling system, the structure and every other aspect of your site. • Write everything on a white board.


Step 3 – Clustering • Organize the ideas written on the board into groups and identify how the various topics relate to each other. • Build a hierarchy.

Step 4 – Highlighting • Check the way you grouped your data and identify the topics that you think are more important in each group. • Push them up in the hierarchy.

Step 5 – Focusing • Now you have 5 or 6 topics in the upper level. • What is the most important topic, the one that represents the broadest idea? What comes after it ? • The relevance of each topic defines the way it will appear in your site.

Step 6 – Labeling • Choose labels for your site. • Don't forget to do it in an intuitive and coherent manner. • People want to know where they are going and they don't like to be deceived by false ideas of what to expect.

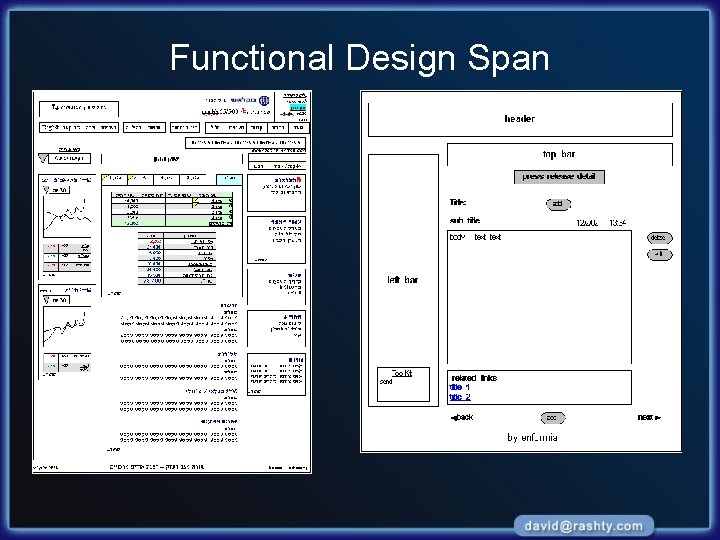
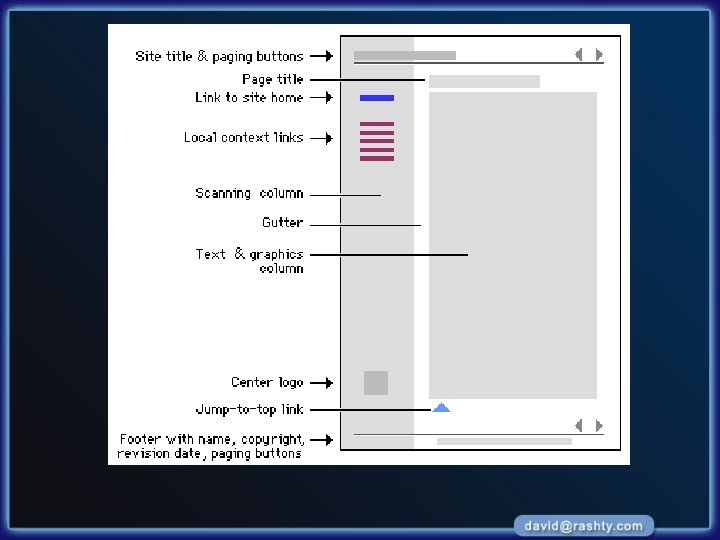
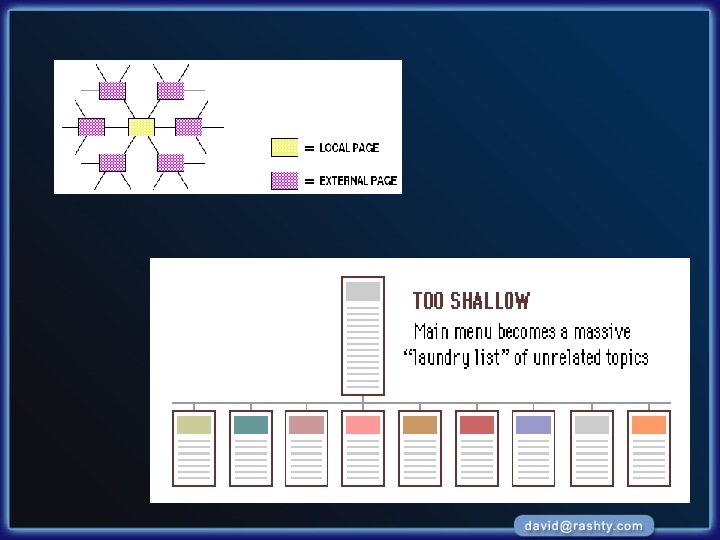
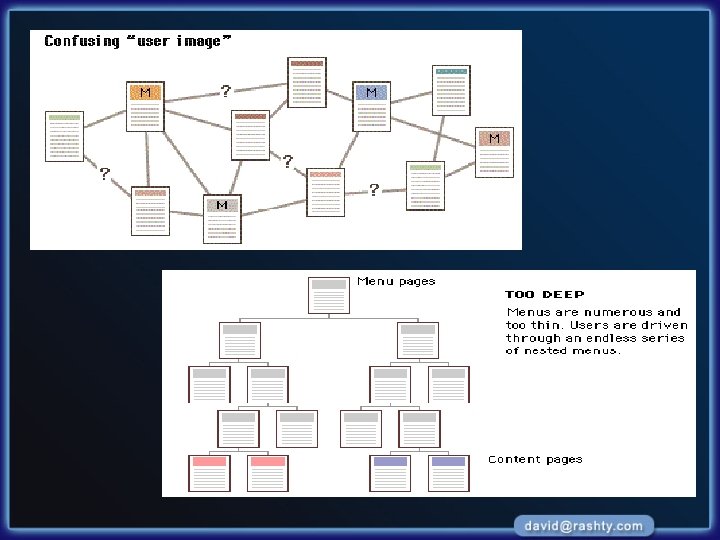
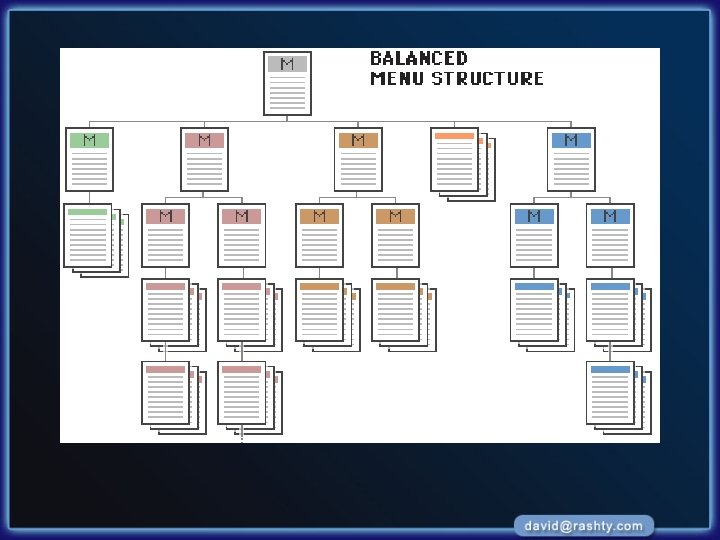
Step 7 – Functional Design • Organize your topics in a structured and clear way. • People that didn't take part in the developmental process should be able to understand which topics in your site are most important, the hierarchy of the site, and what it will look like. • Tools for building functional designs: – – – Microsoft Word Microsoft Visio Macromedia Flash Adobe In. Design

Examples of Functional Design • • Visio functional design Word functional design Power. Point functional design Flash information structure

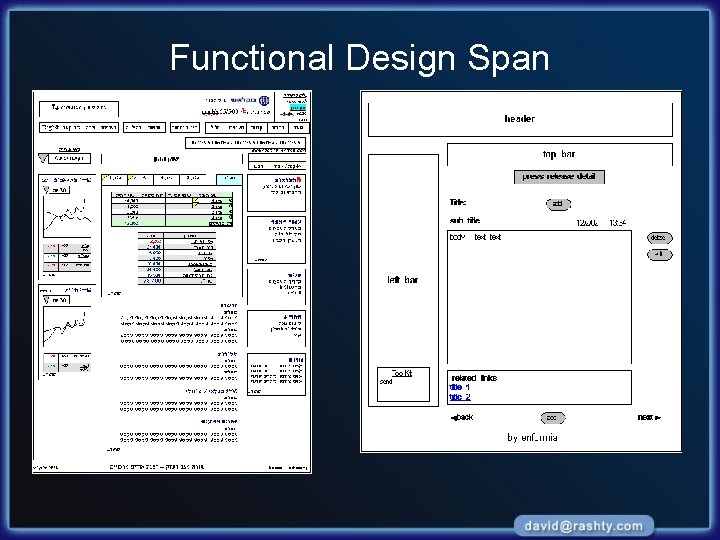
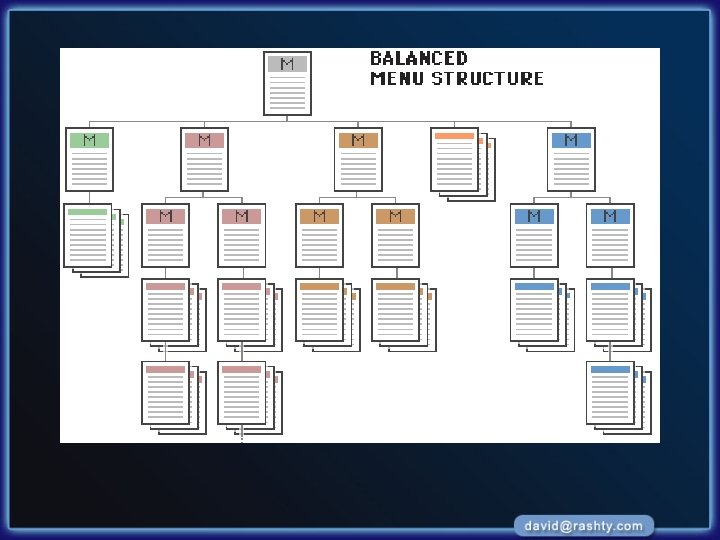
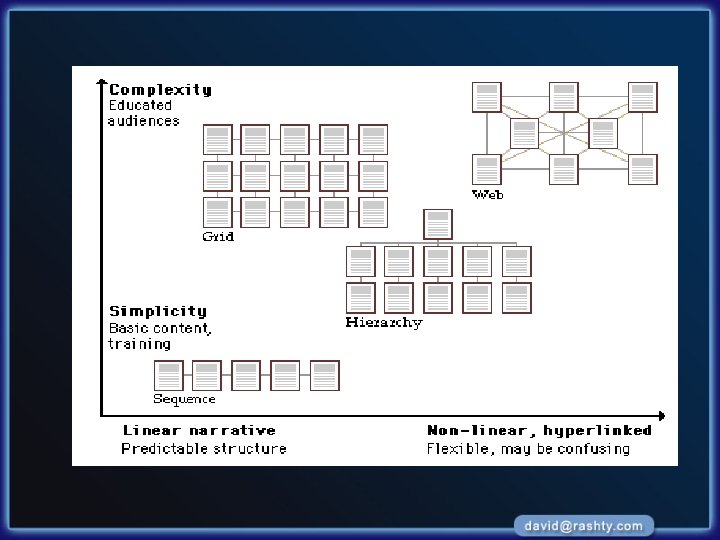
Functional Design Span









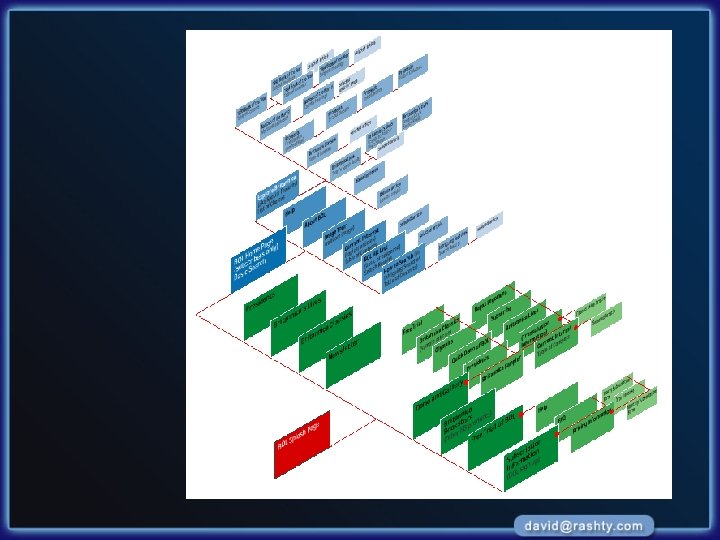
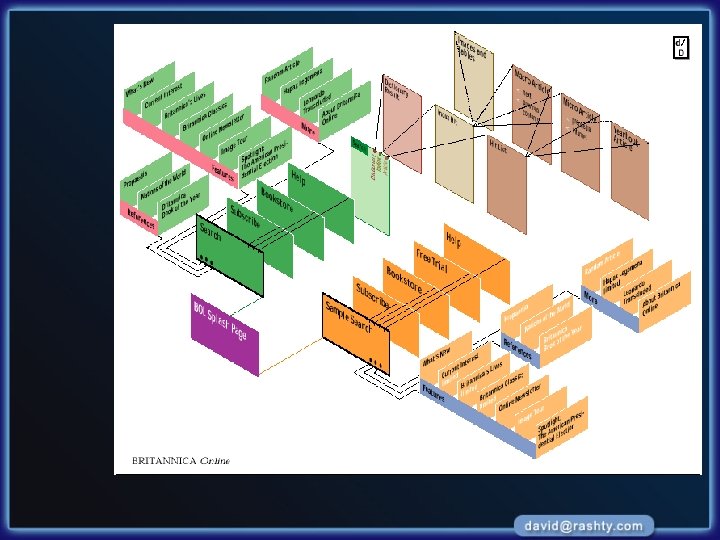
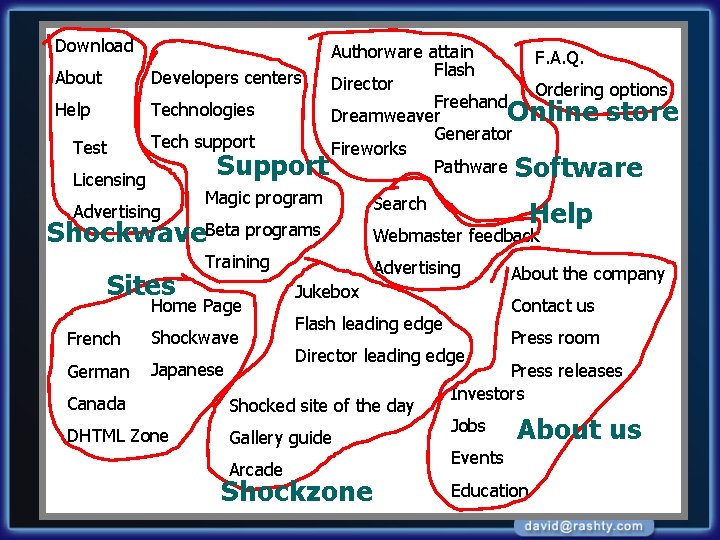
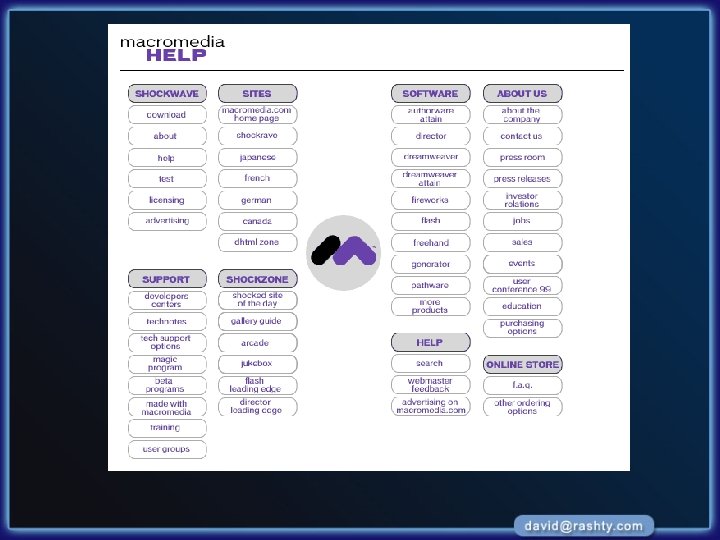
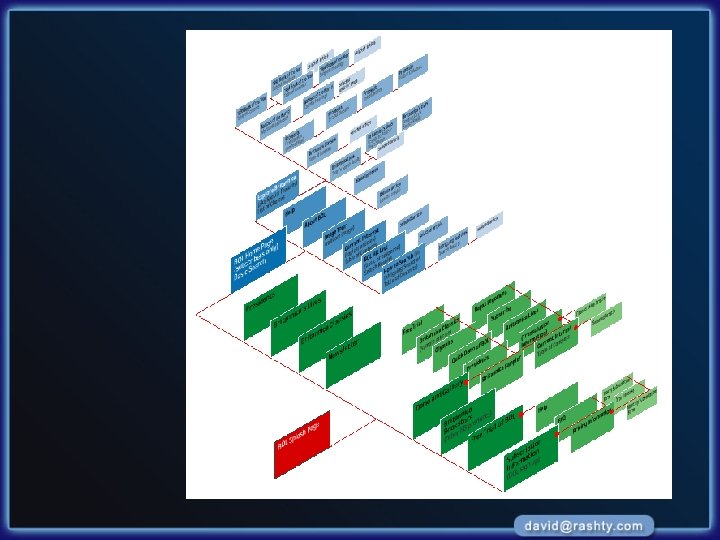
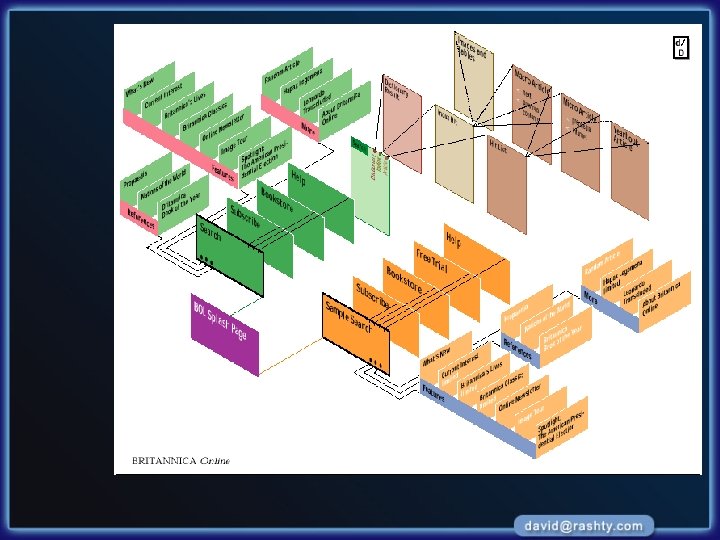
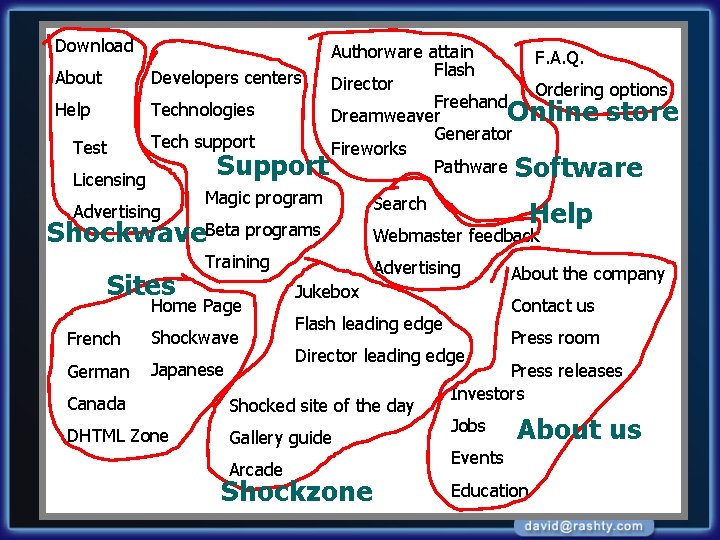
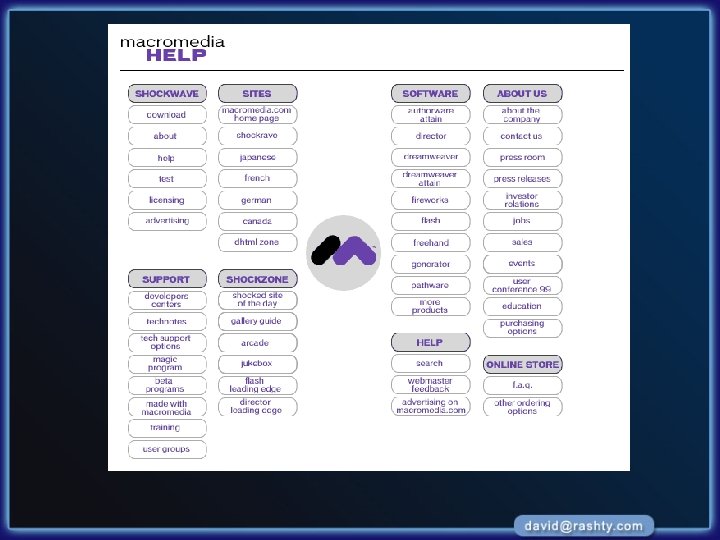
The Whole Process… Macromedia’s website

Download About Help Test Licensing Authorware attain F. A. Q. Flash Developers centers Director Ordering options Freehand Technologies Online store Dreamweaver Generator Tech support Fireworks Pathware Software Support Advertising Magic program Shockwave. Beta programs Sites Training Home Page French Shockwave German Japanese Search Webmaster feedback Advertising Jukebox Director leading edge Shocked site of the day DHTML Zone Gallery guide Shockzone About the company Contact us Flash leading edge Canada Arcade Help Press room Press releases Investors Jobs About us Events Education


Deliverables Know what to ask for!

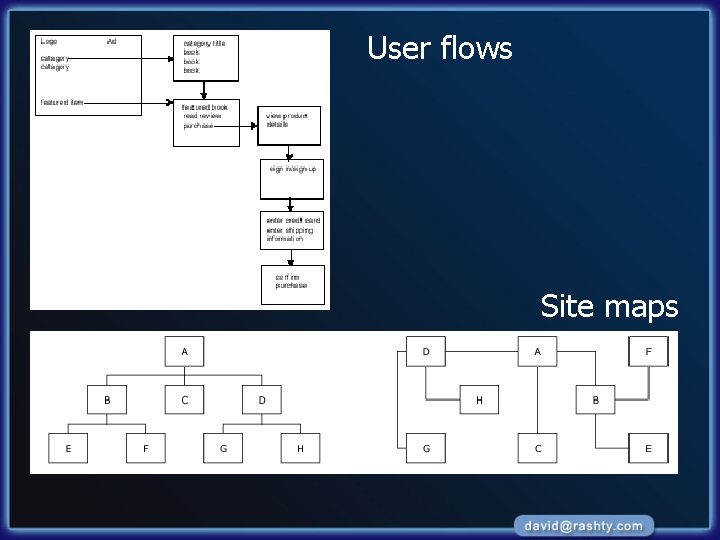
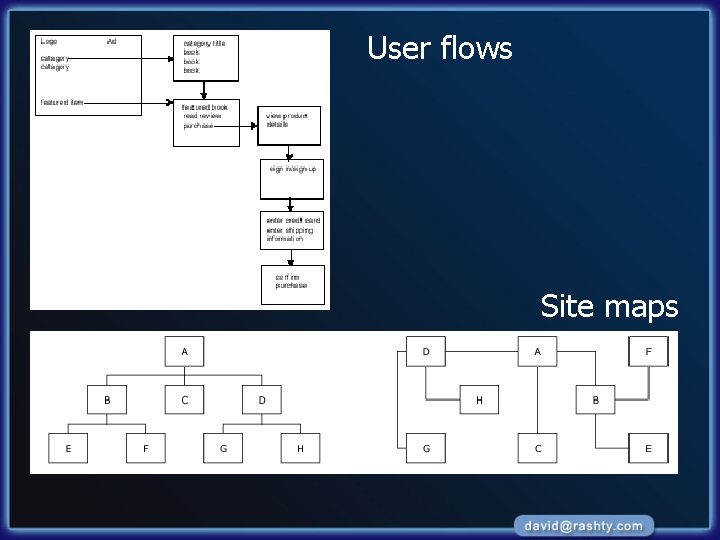
User flows Site maps

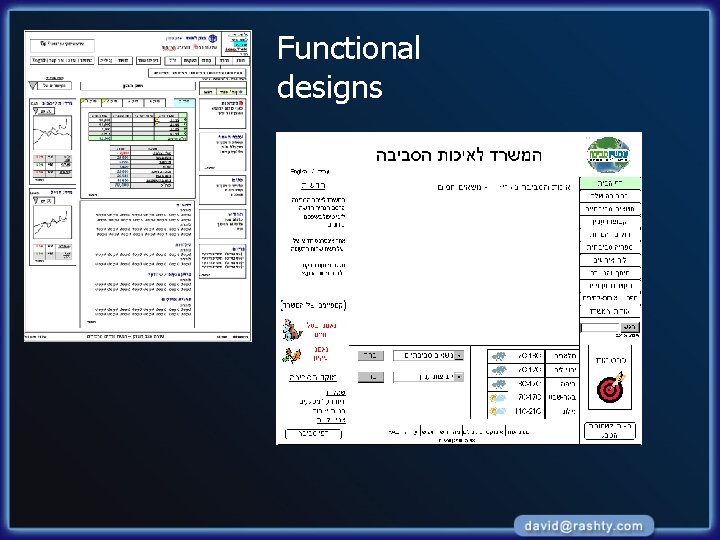
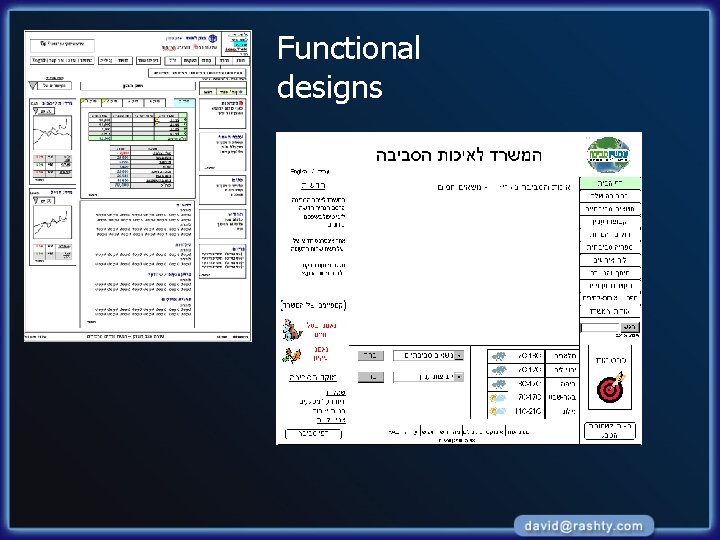
Functional designs

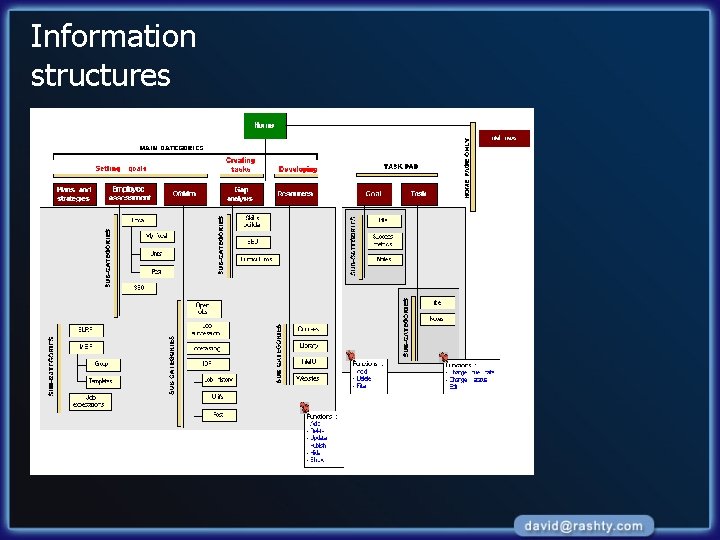
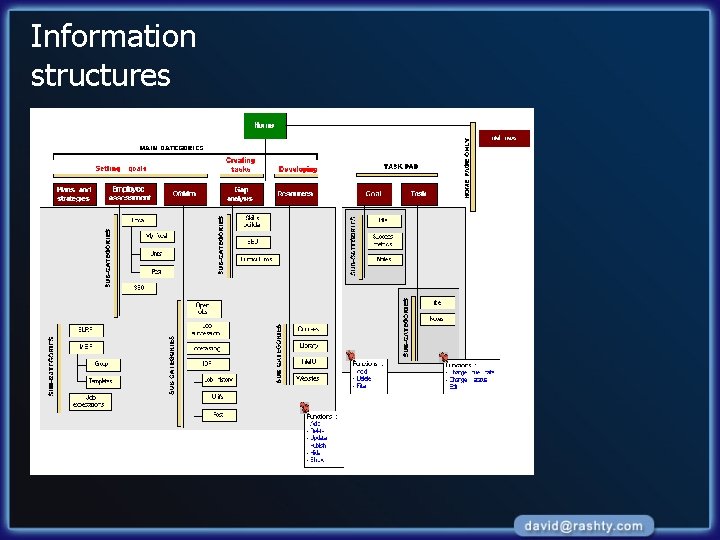
Information structures

Ministry of Finance Case study

Background • Before, the MOF website contained approximately 5, 000 pages. • The information was distributed over more than 30 vertical sites. • Part of the information in the website was updated daily. • More than 40, 000 user visited the website per month.

Problems… • 60% of users left after 60 seconds. • Only 8% stayed more than 10 minutes. • Users couldn’t find the information they were looking for. Users… The MOF website

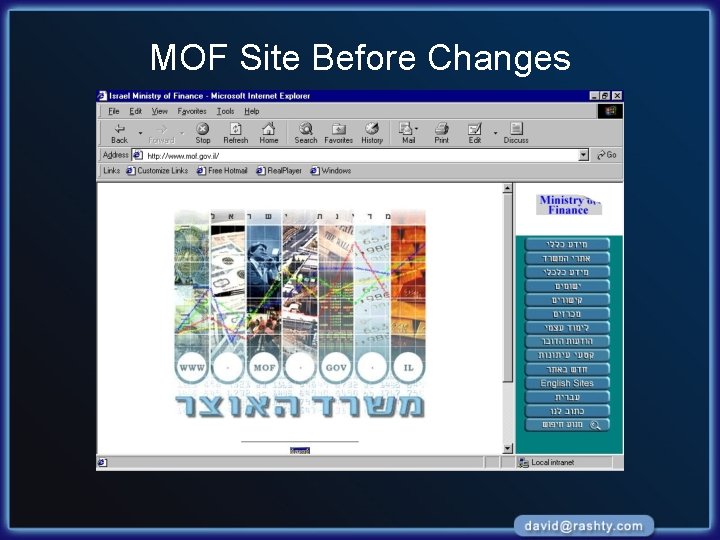
MOF Site Before Changes

Old Information Structure

How we did it? • Research – We researched marked conditions and other governmental websites to learn how “competitors” websites were organized. • White board – To get a clear image of our task, we met with the MOF team and created a comprehensive list of everything on the site. • Clustering – We organized the items into logical groups, identifying priority within groups and indicating two or more levels of importance.

How we did it? • Highlighting – We worked with the MOF team to prioritize the items included in each cluster. • Focusing – We looked at all the clusters and identified which generate the most traffic. We then gave them an appropriate level of importance. • Labeling – We worked with the MOF team to make sure we gave each cluster an appropriate label. • Functional design – By the end of this phase, we had created a new functional structure for the site.

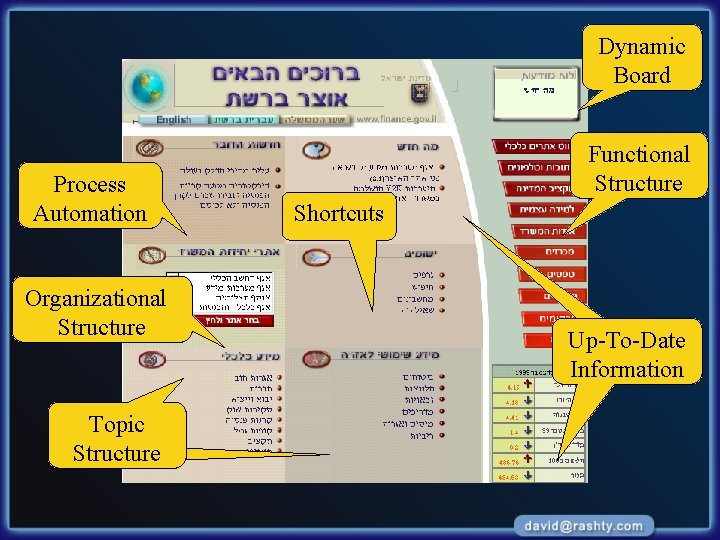
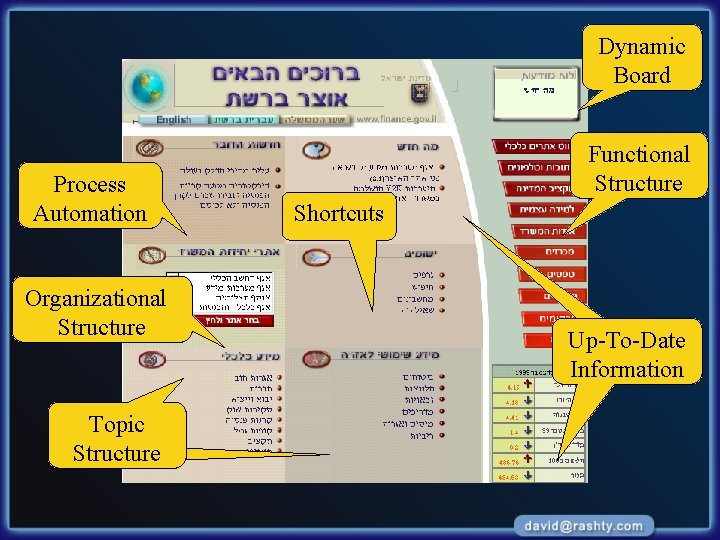
Functional Design

First Design Draft

Dynamic Board Process Automation Organizational Structure Topic Shortcuts Structure Functional Structure Shortcuts UShortcuts p-To-Date Information

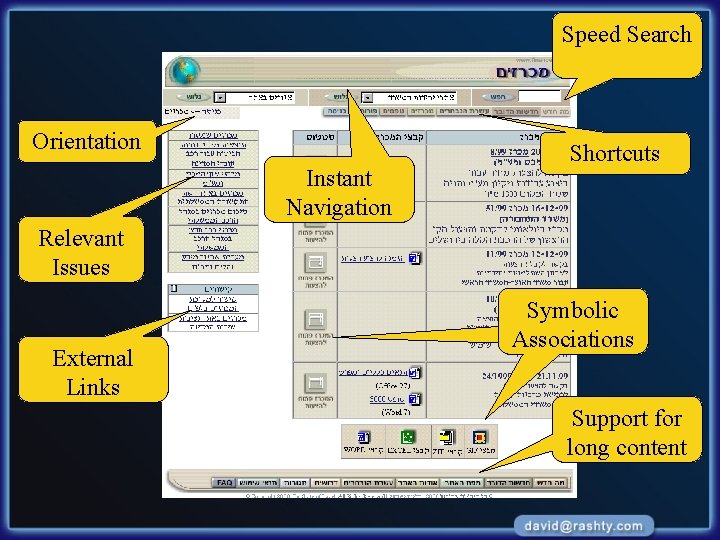
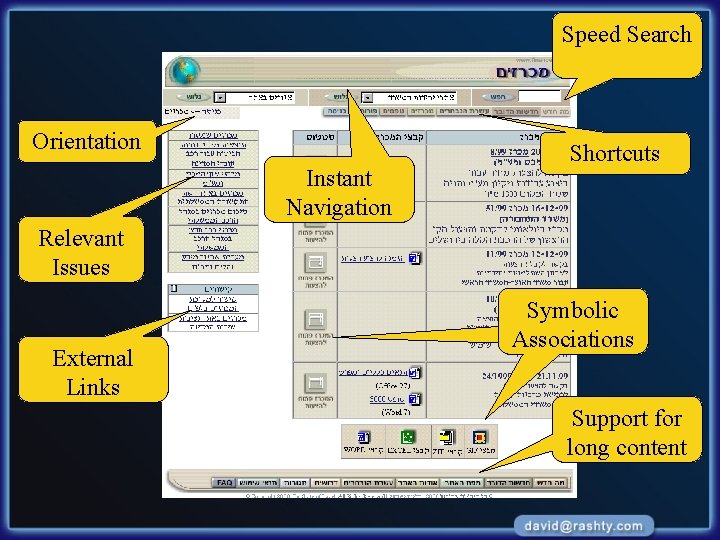
Speed Search Orientation Instant Navigation Shortcuts Relevant Issues External Links Symbolic Associations Support for long content

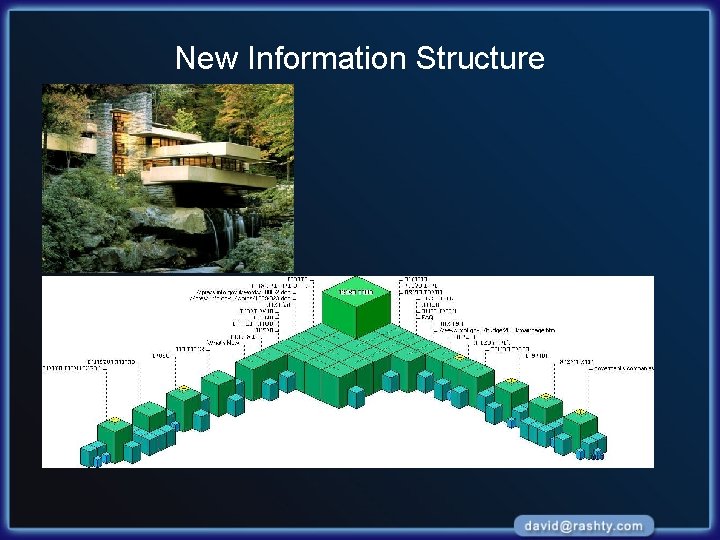
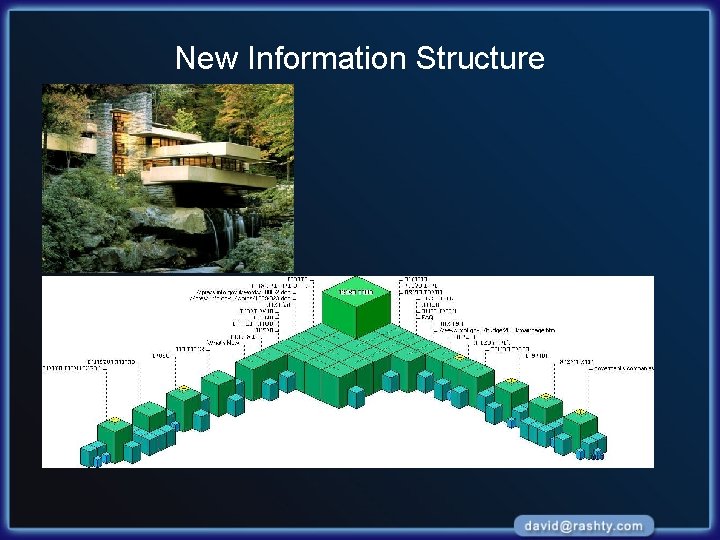
New Information Structure

Outcomes One month after changes: • User session length increased by 30%. • Number of hits increased by 25%. • Users leaving after visiting first page decreased by 50%.
 Continuous variable
Continuous variable Sa sd
Sa sd Information system methodology
Information system methodology Process organization in computer organization
Process organization in computer organization Point by point compare and contrast
Point by point compare and contrast Building a learning organization by david a. garvin
Building a learning organization by david a. garvin Formuö
Formuö Typiska drag för en novell
Typiska drag för en novell Nationell inriktning för artificiell intelligens
Nationell inriktning för artificiell intelligens Vad står k.r.å.k.a.n för
Vad står k.r.å.k.a.n för Shingelfrisyren
Shingelfrisyren En lathund för arbete med kontinuitetshantering
En lathund för arbete med kontinuitetshantering Kassaregister ideell förening
Kassaregister ideell förening Personlig tidbok för yrkesförare
Personlig tidbok för yrkesförare Anatomi organ reproduksi
Anatomi organ reproduksi Vad är densitet
Vad är densitet Datorkunskap för nybörjare
Datorkunskap för nybörjare Stig kerman
Stig kerman Att skriva en debattartikel
Att skriva en debattartikel Autokratiskt ledarskap
Autokratiskt ledarskap Nyckelkompetenser för livslångt lärande
Nyckelkompetenser för livslångt lärande Påbyggnader för flakfordon
Påbyggnader för flakfordon Tryck formel
Tryck formel Publik sektor
Publik sektor Kyssande vind
Kyssande vind Presentera för publik crossboss
Presentera för publik crossboss Vad är ett minoritetsspråk
Vad är ett minoritetsspråk Bat mitza
Bat mitza Klassificeringsstruktur för kommunala verksamheter
Klassificeringsstruktur för kommunala verksamheter Fimbrietratt
Fimbrietratt Bästa kameran för astrofoto
Bästa kameran för astrofoto Cks
Cks Lågenergihus nyproduktion
Lågenergihus nyproduktion Bra mat för unga idrottare
Bra mat för unga idrottare Verktyg för automatisering av utbetalningar
Verktyg för automatisering av utbetalningar Rutin för avvikelsehantering
Rutin för avvikelsehantering Smärtskolan kunskap för livet
Smärtskolan kunskap för livet Ministerstyre för och nackdelar
Ministerstyre för och nackdelar Tack för att ni har lyssnat
Tack för att ni har lyssnat Hur ser ett referat ut
Hur ser ett referat ut Redogör för vad psykologi är
Redogör för vad psykologi är Matematisk modellering eksempel
Matematisk modellering eksempel Tack för att ni har lyssnat
Tack för att ni har lyssnat Borra hål för knoppar
Borra hål för knoppar