Menu Formulir dan Kotak Dialog Interaksi Manusia dan
































- Slides: 32

Menu, Formulir, dan Kotak Dialog Interaksi Manusia dan Komputer

Topik Bahasan § § § Organisasi semantik menu Urut-urutan presentasi item Pergerakan cepat pada menu Tata letak menu Formulir isian Kotak dialog IMK Sesi 6 2/32

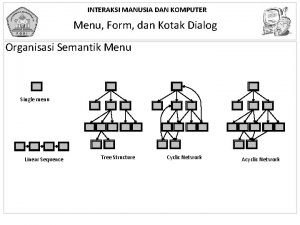
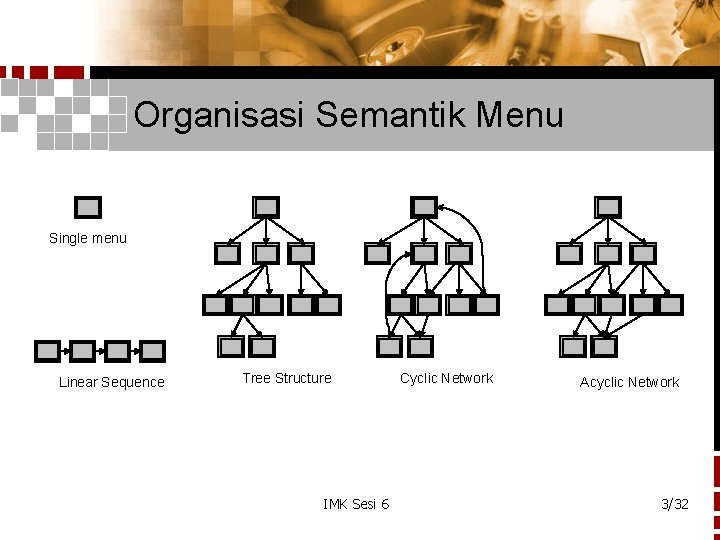
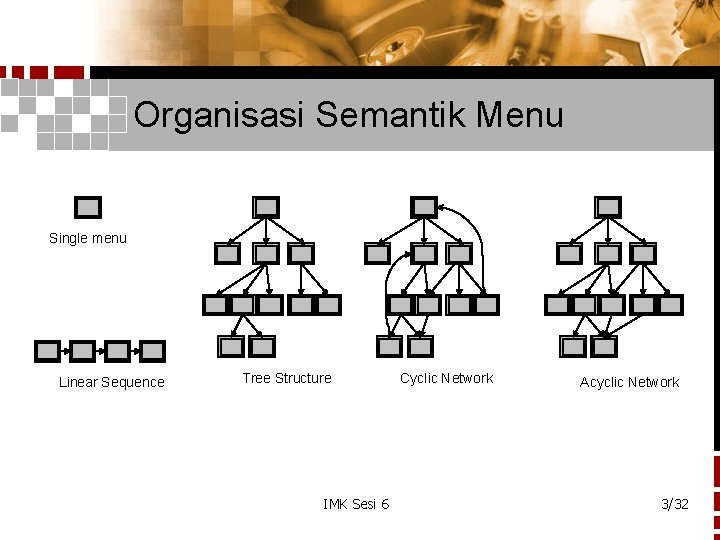
Organisasi Semantik Menu Single menu Linear Sequence Tree Structure IMK Sesi 6 Cyclic Network Acyclic Network 3/32

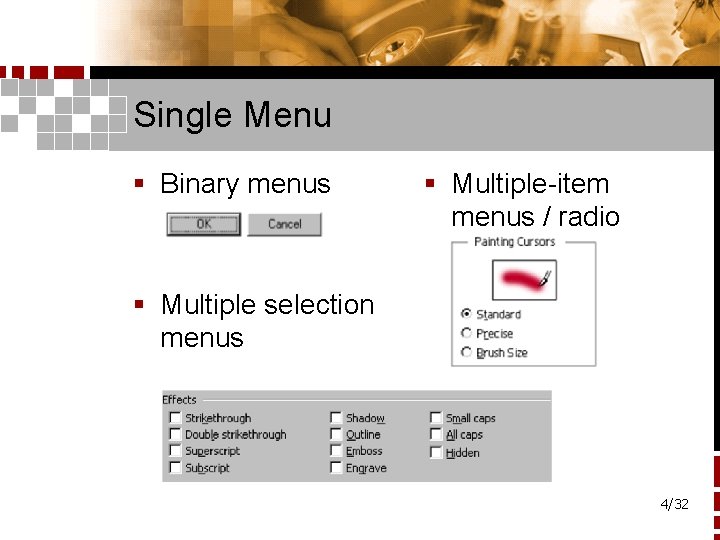
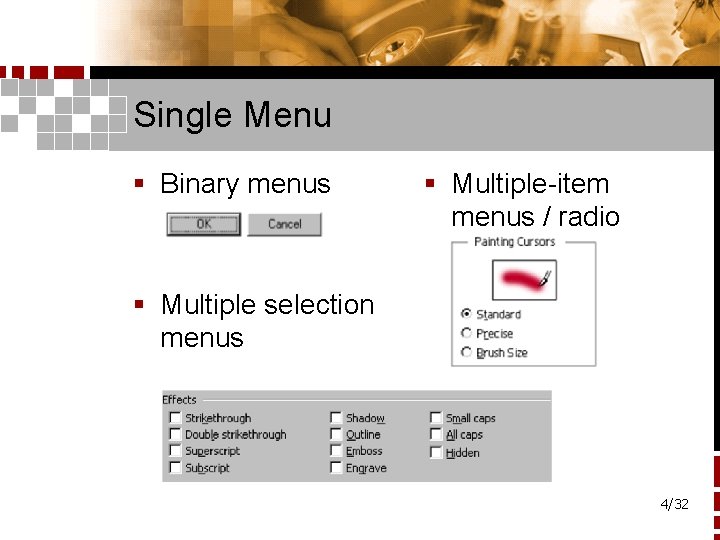
Single Menu § Binary menus § Multiple-item menus / radio buttons § Multiple selection menus 4/32

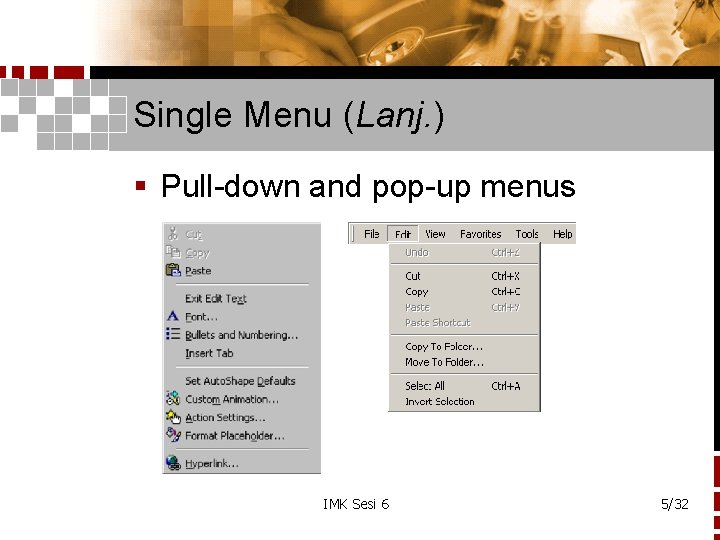
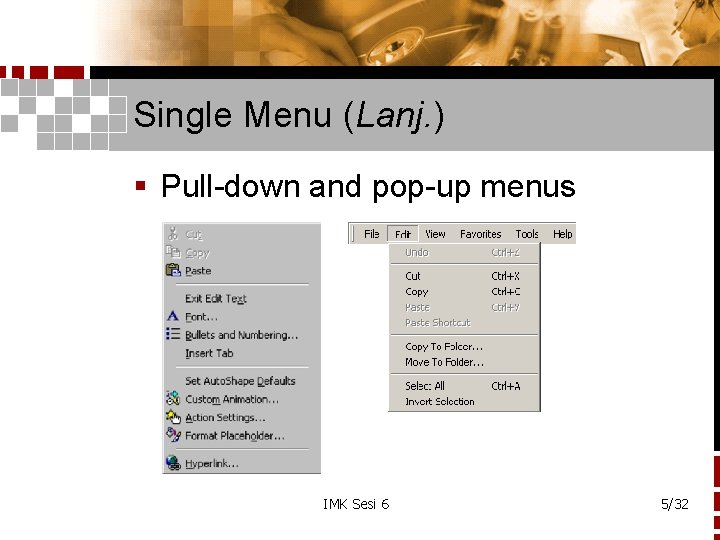
Single Menu (Lanj. ) § Pull-down and pop-up menus IMK Sesi 6 5/32

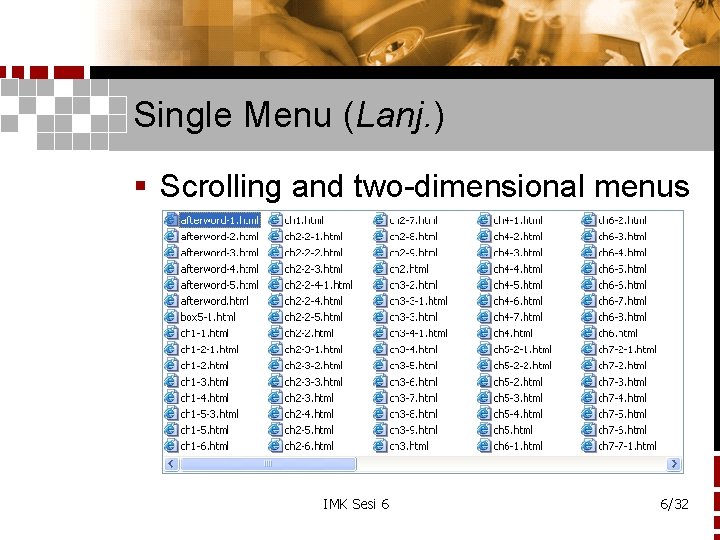
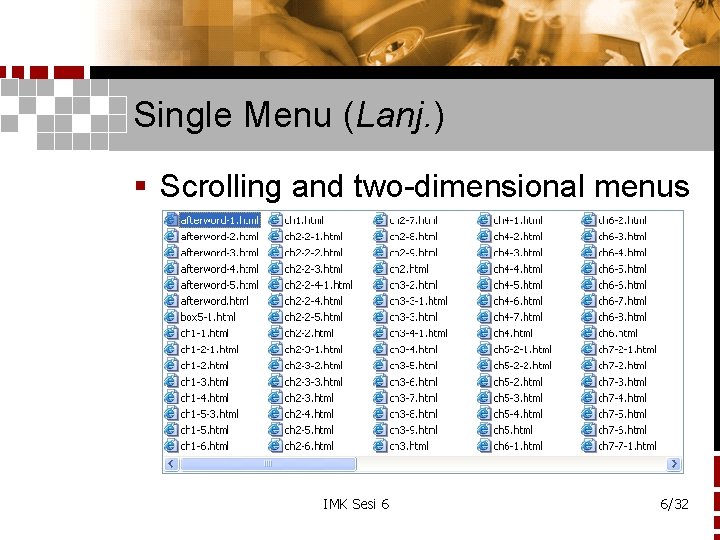
Single Menu (Lanj. ) § Scrolling and two-dimensional menus IMK Sesi 6 6/32

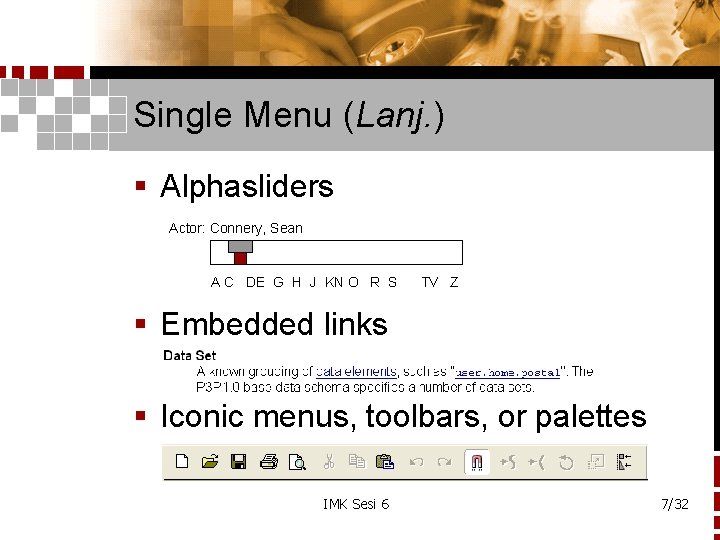
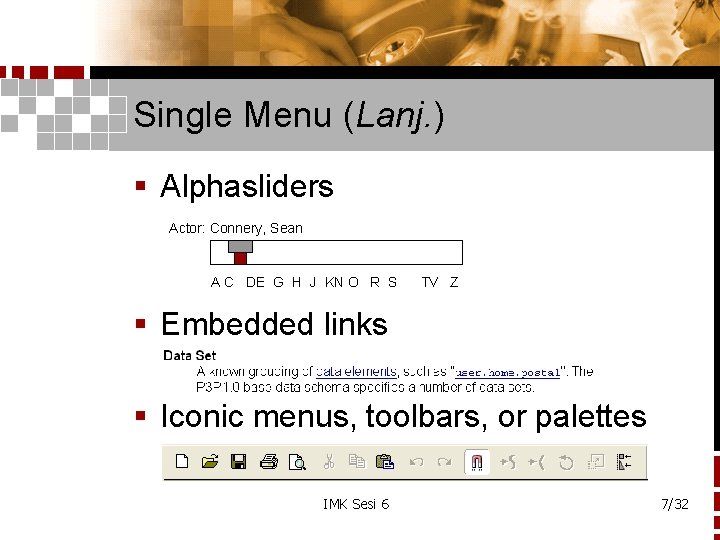
Single Menu (Lanj. ) § Alphasliders Actor: Connery, Sean A C DE G H J KN O R S TV Z § Embedded links § Iconic menus, toolbars, or palettes IMK Sesi 6 7/32

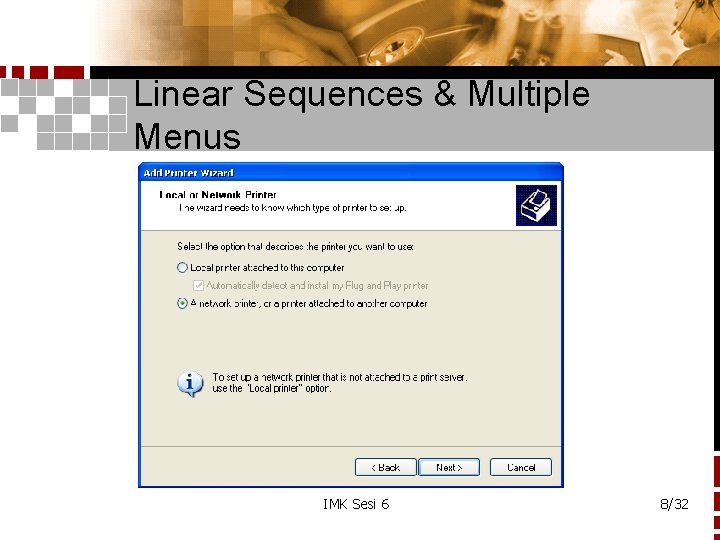
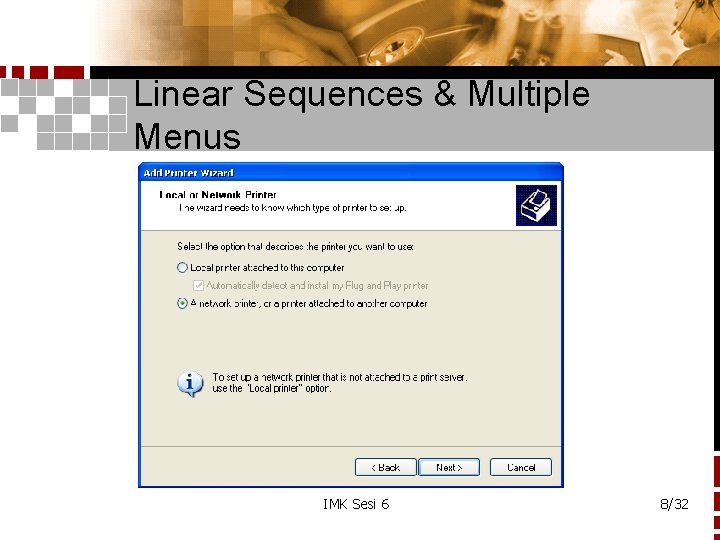
Linear Sequences & Multiple Menus IMK Sesi 6 8/32

Tree-Structured Menus § Ketika kumpulan item berkembang dan menjadi sulit dipelihara dalam kendali intelektual, perancang dapat membentuk kategori item-item yang serupa, membentuk struktur tree. § Contoh pengelompokan: · · · Laki-laki, perempuan Hewan, sayuran, mineral Fonts, size, style, spacing 9/32

Tree-Structured Menus (Lanj. ) § Depth versus Breadth: Depth: jumlah level. · Breadth: jumlah item per level. · § Pengelompokan semantik: Kelompokkan item-item yang serupa secara logis. · Bentuk kelompok yang melingkupi semua kemungkinan. · Pastikan item tidak overlap. · Gunakan peristilahan yang dikenal. · IMK Sesi 6 10/32

Acyclic & Cyclic Menu Networks § Kadang-kadang lebih cocok daripada struktur tree. § Memungkinkan jalur dari bagian tree yang berbeda, tidak mengharuskan pemakai memulai dari menu utama. § Secara alami terdapat pada: Hubungan sosial. · Jalur transportasi. · Kutipan dalam jurnal ilmiah. · § Membutuhkan penelusuran balik. 11/32

Urut-urutan Presentasi Item § Ketika item-item menu telah dipilih, urutan presentasinya perlu diperhatikan. § Beberapa dasar pengurutan: Waktu (kronologis). · Numeris (menaik atau menurun). · Sifat fisik (panjang, luas, volume dsb. Secara menaik atau menurun). · IMK Sesi 6 12/32

Urut-urutan Presentasi Item (Lanj. ) § Banyak kasus pengurutan tidak mempunyai aturan pengurutan yang berhubungan dengan tugas, sehingga perlu dipertimbangkan: Pengurutan alfabetis istilah-istilah. · Pengelompokan item-item serupa (dibatasi dengan pemisah antarkelompok). · Yang sering digunakan ditempatkan di awal. IMK Sesi 6 13/32 · Yang paling penting ditempatkan di ·

Pergerakan Cepat pada Menu § Menu dengan typeahead § Nama menu atau bookmarks § Menu macros IMK Sesi 6 14/32

Menu dengan Typeahead § Penting jika menu sudah sering digunakan sementara waktu respons atau kecepatan tampil lambat. § Pendekatan BLT (Bacon, Lettuce, Tomato Sandwich): pembentukan dari penggabungan huruf-huruf pilihan menu. IMK Sesi 6 15/32

Nama Menu atau Bookmarks § Penamaan sederhana memudahkan pemakai mengakses menu secara langsung. § Web browser menyediakan bookmarks atau favorites sebagai jalan pintas bagi pemakai untuk menuju situs yang pernah dikunjungi. IMK Sesi 6 16/32

Menu Macros § Perintah yang sering digunakan dapat direkam dan disimpan sebagai makro. § Pada beberapa software, makro dapat ditempatkan di toolbar sebagai ikon. IMK Sesi 6 17/32

Tata Letak Menu § Judul § Penamaan pilihan menu § Tata letak dan desain grafis IMK Sesi 6 18/32

Tata Letak Menu: Judul § Menu tunggal: Judul yang deskriptif. § Menu tree: Nama pilihan harus sama dengan judul halaman yang dipanggil. IMK Sesi 6 19/32

Tata Letak Menu: Penamaan Pilihan Menu § Gunakan peristilahan yang dikenal dan konsisten. § Pastikan item dapat dibedakan dari pilihan lain. § Gunakan pemilihan kata yang konsisten dan singkat. § Tempatkan kata kunci di kiri. IMK Sesi 6 20/32

Tata Letak Menu: Tata Letak dan Desain Grafis § Perhatikan kendala seperti lebar dan tinggi layar, kecepatan tampil, character set, dan highlighting. § Buat pedoman/panduan untuk komponen-komponen: judul, penempatan item, petunjuk, pesan kesalahan, dan laporan status. 21/32

Formulir Isian § Formulir isian cocok dipakai jika banyak field data dibutuhkan. § Pendekatan formulir isian menarik karena: Kelengkapan penuh informasi terlihat. · Seperti formulir kertas. · Sedikit petunjuk diperlukan. · IMK Sesi 6 22/32

Pedoman Perancangan Formulir Isian § Judul yang berarti. § Instruksi yang dapat dipahami. § Pengelompokan dan pengurutan field yang logis. § Tata letak yang menarik secara fisual. § Label field yang dikenal. IMK Sesi 6 23/32

Pedoman Perancangan Formulir Isian (Lanj. ) § Ruang kosong dan batas field yang perlu diisi harus jelas terlihat. § Pergerakan kursor yang leluasa. § Koreksi kesalahan untuk karakter dan field. § Pencegahan kesalahan. § Pesan kesalahan untuk nilai yang tak dapat diterima. IMK Sesi 6 24/32

Pedoman Perancangan Formulir Isian (Lanj. ) § Field optional jelas ditandai, atau sebaliknya field yang wajib diisi ditandai. § Pesan penjelasan bagi field jika perlu. § Tanda selesai. Hindari penyelesaian automatis. IMK Sesi 6 25/32

Beberapa Variasi Isian Field § Combo box: kombinasi list box dan text box. § Coded fields: mempunyai mask untuk format isian khusus. Mis. : · · · Telepon – (___)___-_____ Social Security Number – ___-__-____ Waktu – __: __ __ Tanggal – __/__/____ Nilai uang – $_____. 00 IMK Sesi 6 26/32

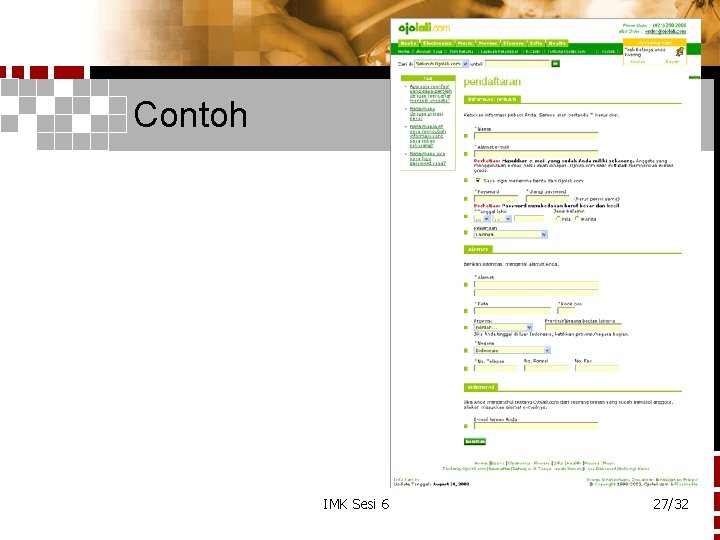
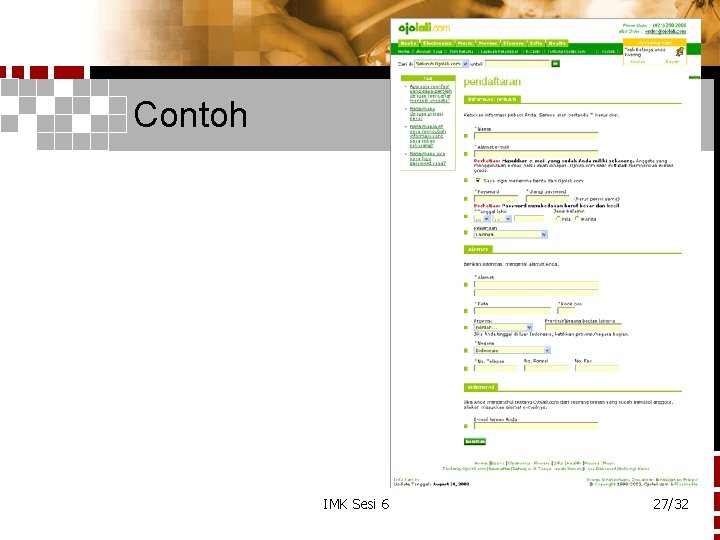
Contoh IMK Sesi 6 27/32

Kotak Dialog § Kotak dialog adalah kombinasi teknik menu dan formulir isian yang banyak digunakan di GUI modern. § Perlu diperhatikan: Tata letak internal kotak dialog · Hubungan eksternal kotak dialog · IMK Sesi 6 28/32

Pedoman Tata Letak Internal Kotak Dialog § Judul berarti, gaya konsisten. § Pengurutan dari atas kiri ke bawah kanan. § Pengelompokan dan penegasan. § Tata letak yang konsisten. § Peristilahan, font, penggunaan huruf besar, justifikasi yang konsisten. § Tombol standar (OK, Cancel). § Pencegahan. IMKkesalahan. Sesi 6 29/32

Pedoman Hubungan Eksternal Kotak Dialog § Penampilan dan penutupan halus. § Dapat dibedakan tapi batasnya kecil. § Ukuran cukup kecil (minimalkan overlap). § Dekat dengan item yang sesuai. § Tidak menghalangi item yang harus dilihat. § Mudah ditutup (dibuat menghilang). IMK Sesi 6 30/32 § Jelas penyelesaian/pembatalannya.

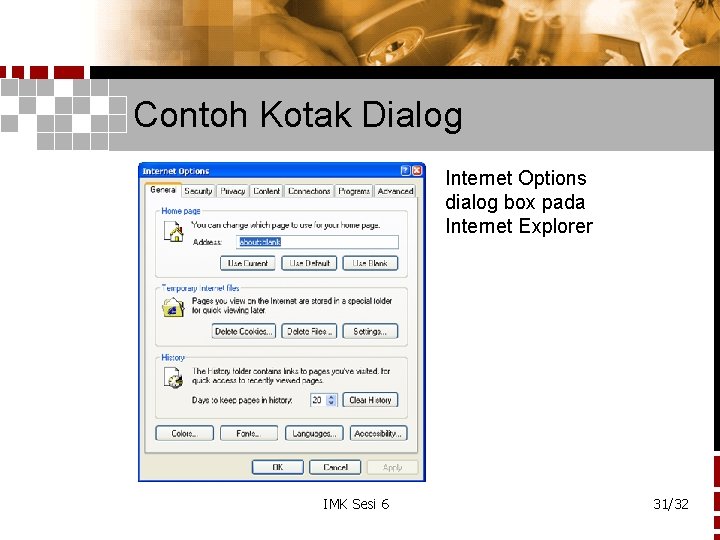
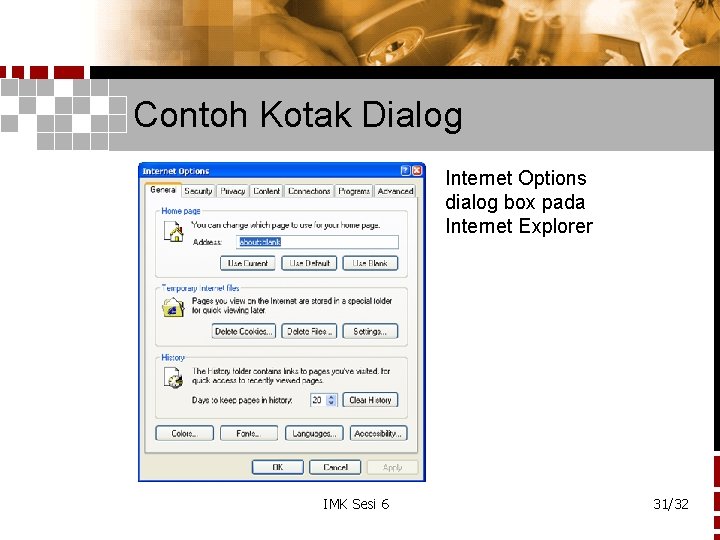
Contoh Kotak Dialog Internet Options dialog box pada Internet Explorer IMK Sesi 6 31/32

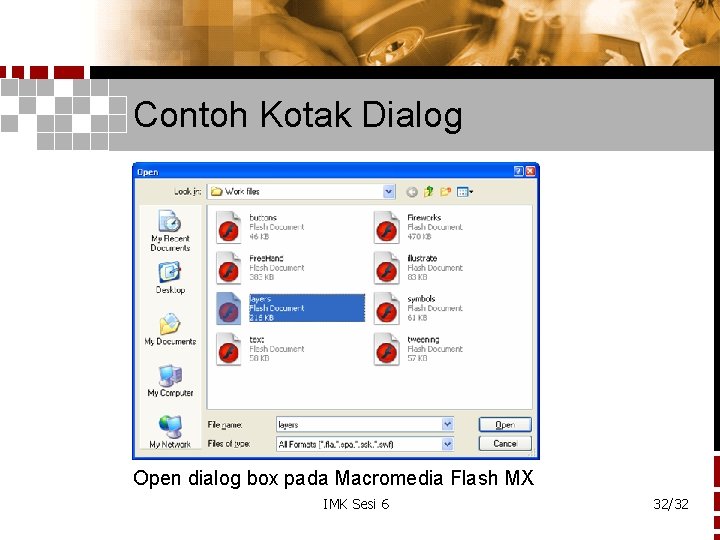
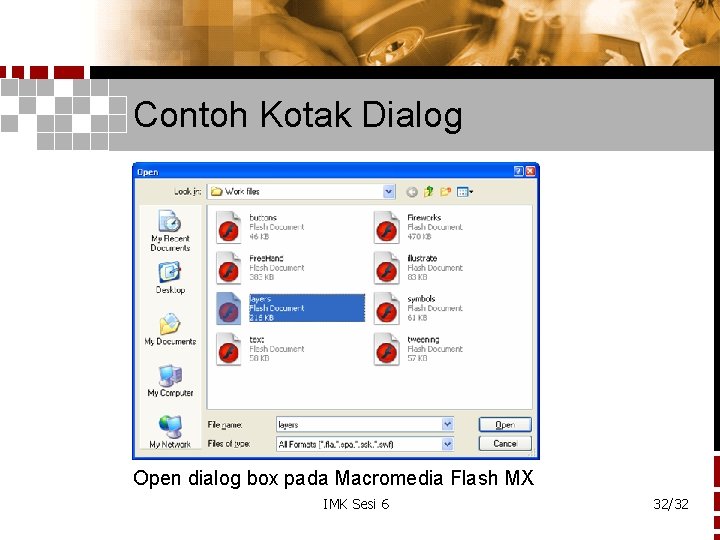
Contoh Kotak Dialog Open dialog box pada Macromedia Flash MX IMK Sesi 6 32/32
 Berapa jenis ragam dialog yang ada di komputer
Berapa jenis ragam dialog yang ada di komputer Ragam dialog adalah
Ragam dialog adalah Macro adalah
Macro adalah Seragam marsudirini
Seragam marsudirini Sifat ragam dialog
Sifat ragam dialog Soal pilihan ganda user interface
Soal pilihan ganda user interface Aspek ergonomi dalam interaksi manusia dan komputer
Aspek ergonomi dalam interaksi manusia dan komputer Apakah yang dimaksud dengan ergonomi dalam imk
Apakah yang dimaksud dengan ergonomi dalam imk Berikut yang bukan jenis paradigma dan prinsip interaksi
Berikut yang bukan jenis paradigma dan prinsip interaksi Sebenarnya antarmuka apa yang diinginkan oleh user?
Sebenarnya antarmuka apa yang diinginkan oleh user? Kesalahan klasik imk
Kesalahan klasik imk Prinsip interaksi manusia dan komputer
Prinsip interaksi manusia dan komputer Apa itu imk
Apa itu imk Sebutkan dukungan komputer dalam proses visialisasi data
Sebutkan dukungan komputer dalam proses visialisasi data Sejarah interaksi manusia dan komputer
Sejarah interaksi manusia dan komputer Sejarah interaksi manusia dan komputer
Sejarah interaksi manusia dan komputer Interaksi manusia dan komputer materi
Interaksi manusia dan komputer materi Tipe ragam interaksi
Tipe ragam interaksi Ragam dialog (dialog style)
Ragam dialog (dialog style) Interaksi manusia komputer
Interaksi manusia komputer Interaksi manusia komputer
Interaksi manusia komputer Interaksi manusia komputer
Interaksi manusia komputer Besar sudut hci
Besar sudut hci Interaksi manusia dalam organisasi
Interaksi manusia dalam organisasi Interaksi manusia komputer
Interaksi manusia komputer Interaksi manusia komputer
Interaksi manusia komputer Interaksi manusia komputer
Interaksi manusia komputer Interaksi manusia dengan dunia sekitar dalam psikologi
Interaksi manusia dengan dunia sekitar dalam psikologi Interaksi sesama manusia
Interaksi sesama manusia Interaksi manusia dengan lingkungan ekonomi
Interaksi manusia dengan lingkungan ekonomi Gaya dialog menu
Gaya dialog menu 1/2-3/10
1/2-3/10 Sebuah kotak yang beratnya 800 n dan luas
Sebuah kotak yang beratnya 800 n dan luas