Meaningful Design Meaningful Learning Paul Akerlund ESL Adult


















- Slides: 18

Meaningful Design & Meaningful Learning Paul Akerlund ESL Adult Usage of Media and Design Components of Meaningful LEARNING

Agenda ■ Instructional Analysis – Draft documents – Team work – Individual work ■ Human-Interface Design Issues – Apple – multimedia activity – Heuristic Evaluation • Model sites from Discussion Board ■ System Specifications – Visual Map – Design Notebook ■ Homework

Uses of MM ■ How can we help learners understand a concept with a multimedia explanation?

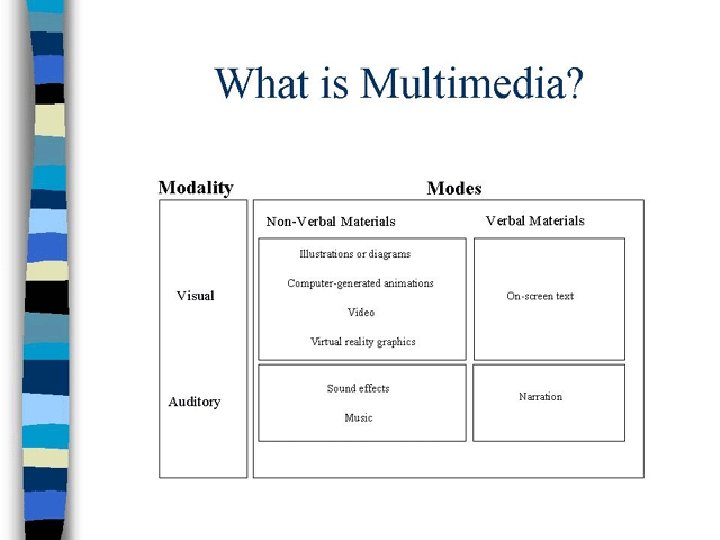
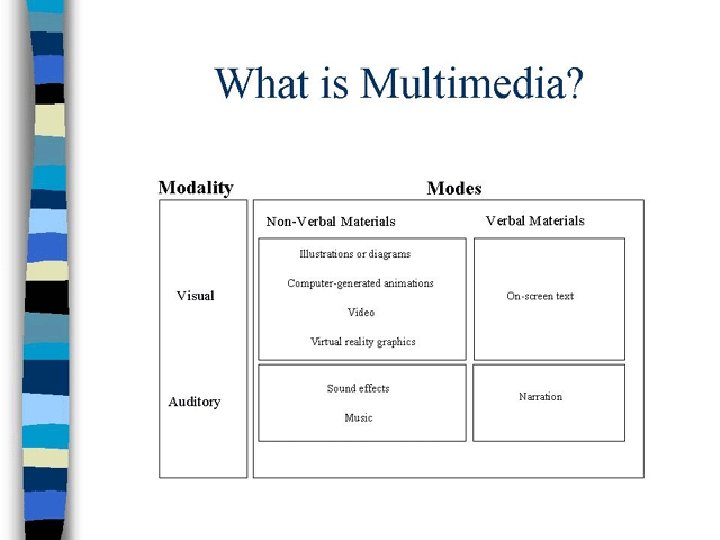
What is MM?

Two Approaches ■ Technology Centered – – ■ Information acquisition Goal: Adding information Learner: Passive information receiver Module: Information provider Learner-Centered Approach – – Knowledge construction Goal: Aiding cognition Learner: Active sense-maker Module: Cognitive guide

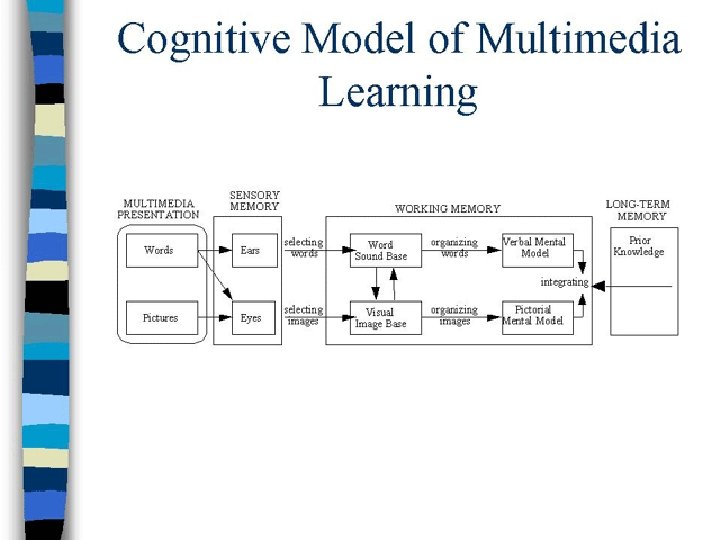
Cognitive Theory of MM ■ Three Assumptions – Two channels of input: visual + auditory – Limited working memory needed cognitive load – Active learning • Select relevant information/module • Organize information • Integrate information


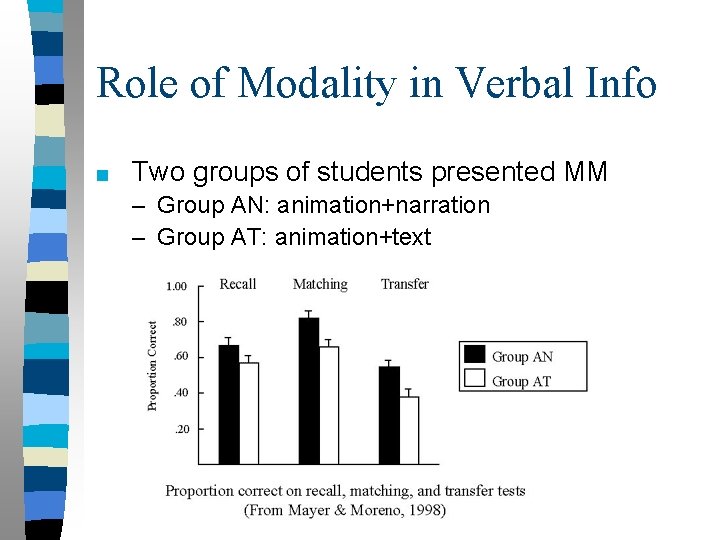
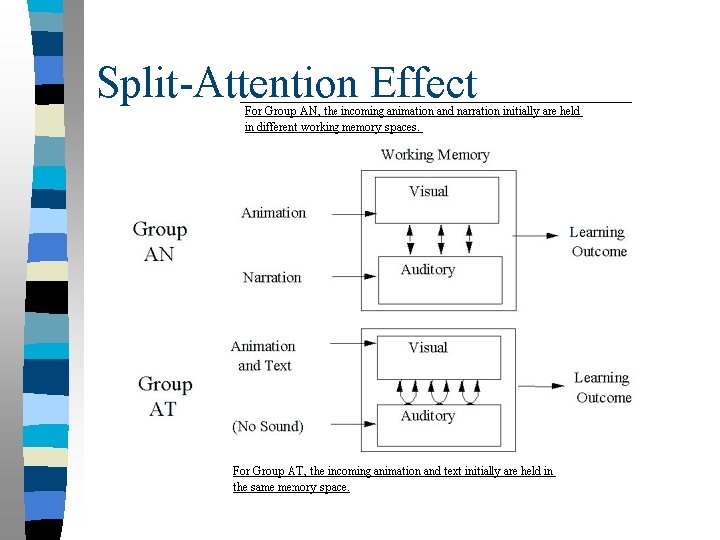
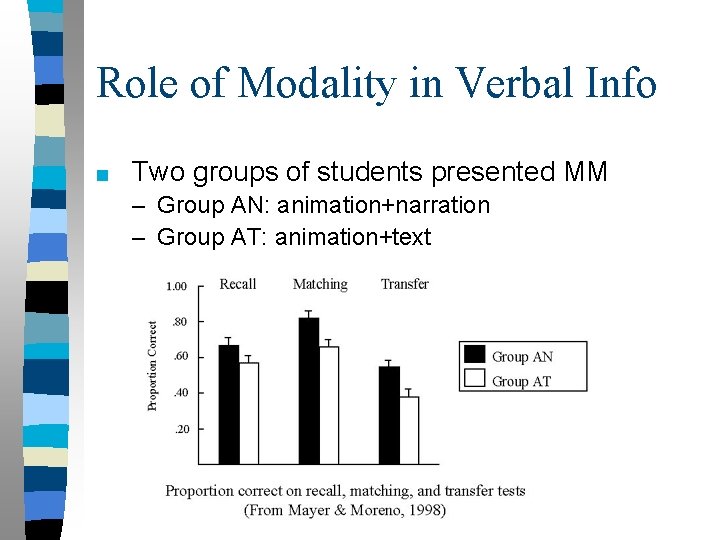
Role of Modality in Verbal Info ■ Two groups of students presented MM – Group AN: animation+narration – Group AT: animation+text

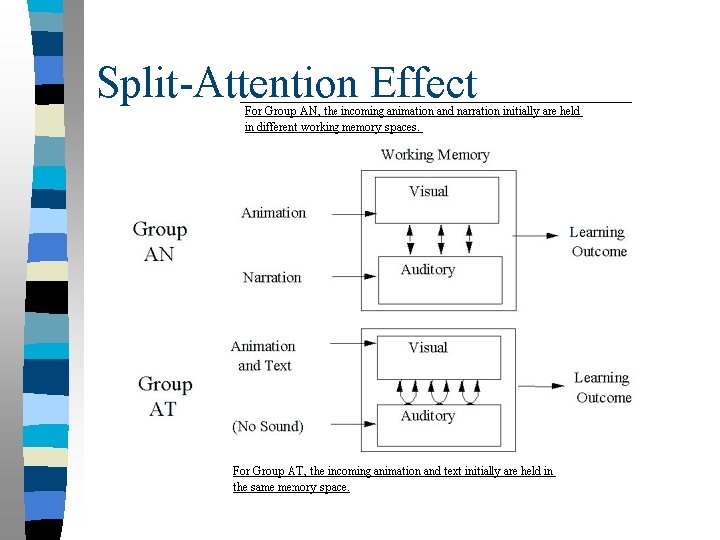
Split-Attention Effect

Split-Attention Principle ■ Students learn better when the instructional material does not require them to split their attention between multiple sources of mutually referring information

Modality Principle ■ Students learn better when the verbal information is presented auditorily as speech rather than visually as onscreen text both for simultaneous and sequential presentations.

Spatial Contiguity Principle ■ Students learn better when on-screen text and visuals are physically integrated rather than separate.

Temporal Contiguity Principle ■ Students learn better when verbal and visual materials are temporarily synchronized rather than separated in time.

Auditory Working Memory ■ Would adding bells and whistles (background music, blinking animations) improve the quality of a multimedia message?

Coherence Principle ■ When presenting using MM, only include complimentary stimuli that are relevant to the content of the lesson.

Recap of MM Principles ■ ■ ■ Attention - don’t divide the focus Mode of input - use audio rather than text with visuals Spatial - integrate text and visuals together Time - synchronize voice and visual Auditory memory - don’t distract with extraneous auditory stimuli Coherence - don’t distract with irrelevant stimuli (blinking, flashing, animation)

System Specifications Exercise ■ ■ ■ Here is your template Creating a visual map Using your Design Notebook

What are the possible tools? ■ Brainstorming
 Esl design
Esl design Meaningful reception theory
Meaningful reception theory Ausubel learning theory
Ausubel learning theory D ausubel
D ausubel Advance organizer betekenis
Advance organizer betekenis Meaningful learning experiences examples
Meaningful learning experiences examples Adult learning pyramid
Adult learning pyramid 7 principles of adult learning
7 principles of adult learning For adult
For adult Council for adult and experiential learning
Council for adult and experiential learning Brookfield adult learning
Brookfield adult learning Adult learning principles
Adult learning principles Adult learning styles
Adult learning styles Adult learning tips
Adult learning tips Cuadro comparativo entre e-learning b-learning y m-learning
Cuadro comparativo entre e-learning b-learning y m-learning Uc berkeley extension courses
Uc berkeley extension courses Teaching multilevel esl classes
Teaching multilevel esl classes Recast esl
Recast esl Whats this
Whats this