Material for midterm 1 Professor Evan Korth ARPANET















































- Slides: 47

Material for midterm 1 Professor Evan Korth

ARPANET (1969) Do. D creates ARPA (Advanced Research Projects Agency) in late 1950 s n Packet-switching replaces circuit switching n Decentralized design n

The Internet n n n What is an internet? u A set of interconnected networks u The Internet is the most famous example The Internet is a worldwide network of networks. u One computer network which consists of millions of computers that are physically connected together using wires, telephone lines and other media. u It is many smaller networks connected together forming one large network called the Internet TCP/IP (Transmission Control Protocol/Internet Protocol) is the software/ protocol that is used to connect computers together

TCP/IP (1983) Kahn conceives of open architecture networking n Cerf and Kahn design TCP/IP protocol n Internet: network of networks communicating using TCP/IP n Layered architecture n

World Wide Web (WWW) http by Tim Berners-Lee CERN, 1989 n n The World Wide Web (now referred to as the web or WWW) The web is one of the Internet services Using the Web, you have access to millions of pages of information (video, text, music, images). The pages on the web are connected together by hypertext or links n Web "surfing” or “browsing” is done with a Web browser u Firefox, Safari and Internet Explorer (IE)

Web Browsers Firefox and Internet Explorer (I. E. ) n n n A browser is an application program or software that provides a way to browse and interact with information on the World Wide Web. Lynx: is the first web browser (only text) created in 1989 Mosaic (1992) is the first graphical Web browser which allowed you to view multimedia files (music, video, and graphical files) on the Web Netscape in 1994 I. E. in 1995

Web Servers and browsers n n n Browser (is the client): the browser is a piece of software that requests documents from the server Server is software /hardware that allows a computer connected to the Internet to: 1. store documents (text, images, video, sound files. . Etc. . ) 2. delivers or sends back these documents to the browser Both the browser and the server understand the HTTP (Hyper text transfer protocol) protocol and use it to communicate together

Protocols(software /code/set of rules/regulations) TCP and UDP: (Transmission Control Protocol and User Datagram Protocol) are the main transport layer protocols. IP: (Internet Protocol) is the main network layer protocol. SMTP: (Simple Mail Transfer Protocol) used to send (route) e-mail over the Internet FTP: (File transfer protocol) used when transferring files on the Internet winscp fugu HTTP: (Hypertext Transfer Protocol) A protocol for the web used to communicate between servers and browsers. It’s a set of rules for exchanging files (text, graphic images, sound, video, and other files) on the World Wide Web.

Host & IP address Host: On the Internet, the term "host" means any computer that has full two-way access to other computers on the Internet. A host has a specific "local or host number" that, together with the network number, forms its unique IP(Internet Protocol) address. www. nyu. edu is the host which should correspond to 128. 122. 108. 74 ip address

URL: Uniform Resource Locator) A URL is web address u the address of a file or a web page on the web n The URL for my department’s homepage is: u http: //cs. nyu. edu/index. html n

Domain name: is part of a URL or a web address. It’s the part that identifies the institution or n l A domain name locates an organization or other entity on the Internet. It is usually the organization or company’s trademark. Every company or organization has to apply for its unique domain name and it has to be approved by ICANN (International NON-Profit group that administers the domain-name system) or other private companies such as register. com. The cost can range from $7 to $35 per year n What is the domain name and top level domain name for the following web address: u http: //cs. nyu. edu/ u u u Domain name is: “nyu. edu” Top level domain name from above is “edu” Top level domain name can be: t. com (company or commercial) t. gov (government) t. mil (Military) t. org (non profit organization) t. edu. fr (including suffixes identifying countries) t. com. br (company in Brazil

DNS: Domain Name System n n A centralized database lists domain names and IP addresses which are distributed throughout the Internet. Most likely there is a DNS server within close geographic proximity to your access provider that maps the domain names in your Internet requests or forwards them to other servers in the Internet.

(ISP) Internet Service Providers With an affordable modem, people could connect to the Internet and browse the web using commercial online services such as: n AOL, Earthlink, Time Warner, Verizon. n

HTML (Hypertext Markup Language) HTML is language used on the web n It tells the Web browser how to display a Web page's text, images and sound for the user. n <html> n

What is HTML? • HTML (Hypertext Markup Language) • HTML standards are developed under the authority of the World Wide Web Consortium (W 3 C), headed by Tim Lee • http: //www. w 3 c. org • HTML is the set of "markup" “< tag name> “or symbols or codes inserted in a file intended for display in World Wide Web browser. • The markup tells the Web browser how to display a Web page's text, images, sound and video files for the user. • The individual markup codes are referred to as tags < > • <p> • • <img src=“name of image” > Paragraph tag will insert a paragraph spacing (empty line after end of paragraph) Break line tag will cause text to start at the next line image tag will display an image in the browser

What is a “Hyperlink” ? § Hyperlinks: § links within Web documents which connects web pages together § connect one document/file to another on the web § Without hyperlinks, you can not browse the web! § Relative link: <a href=“filename. html”>link</a> § Absolute links: <a href=“http: //www. nyu. edu/”>link to NYU main page</a>

HTML Documents • • HTML documents are text documents • Simple ASCII text files • Html file extensions: . html or. htm You can create html documents using: • • Word. Pad or Notepad on the PC and Text. Edit on the MAC You can also use HTML Editors (WYSIWYG)

HTML Editors ( Easy way to create websites) • HTML editors are called “WYSIWYG” • • What You See Is What You Get Examples of HTML Editors: • Dream Weaver

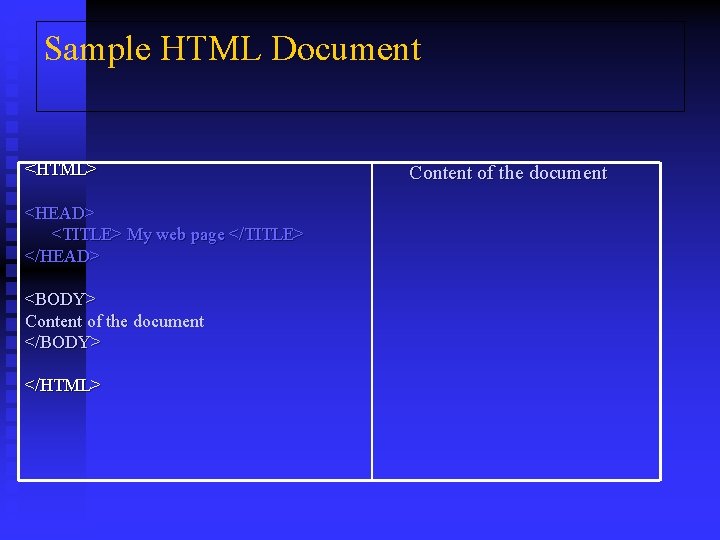
Sample HTML Document <HTML> <HEAD> <TITLE> My web page </TITLE> </HEAD> <BODY> Content of the document </BODY> </HTML> Content of the document

HTML Document Structure • HTML document has two major parts: • HEAD: contains information about the document but will not print content in the browser window: • As Title of the page • Some Java. Script and Style sheets are part of the head • BODY: Contains the actual content of the document that will display in browser window • It’s the part that will be displayed in the Browser • HTML tags will NOT be displayed in the browser unless you have a mistake

HTML Tags • All HTML tags have a tag name. You can also have an optional list of attributes which all appear between angle brackets. • <tagname>content</tagname> (end tag) • Nothing within brackets will be displayed by the browser • Attributes are proprieties that extend or refine the tags function • <tagname attribute=“value” attribute 2=“value 2” >text </endtagname> • If the browser does not recognize the tag name, it will be ignored.

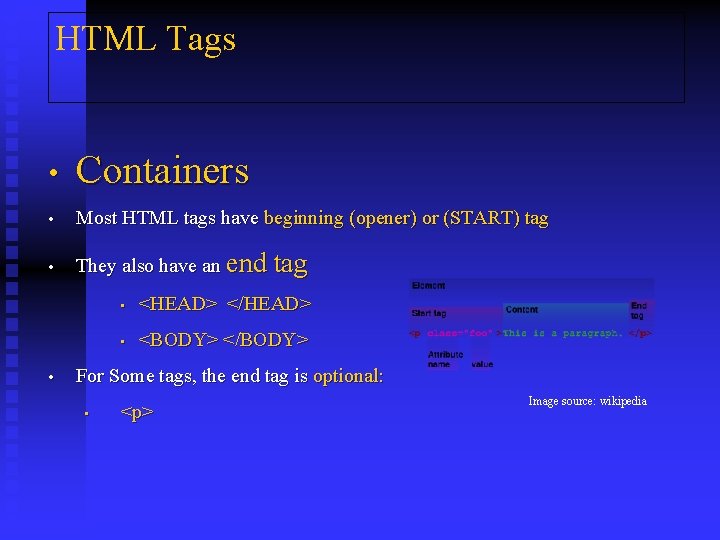
HTML Tags • Containers • Most HTML tags have beginning (opener) or (START) tag • They also have an end tag • • <HEAD> </HEAD> • <BODY> </BODY> For Some tags, the end tag is optional: • <p> Image source: wikipedia

HTML Tags n Standalone tags u A few HTML tags do not use end tags. They are used for standalone element on the page: <img> to display an image <BR> Line break

Attributes n Attributes <body bgcolor=“red” text=“#000000” link=“blue” vlink=“brown”> u u u Attributes are added within a tag to extend a tag’s action You can add multiple attributes within a single tag Attributes belong after the tag name, each attribute should be separated by one or more spaces Most attributes take values, which follow an equal sign “=“ after attribute’s name Syntax: Attribute=“value” Color values: #rrggbb

Browser ignores redundant white space n n n All Tabs, empty lines & multiple spaces u Will be converted to a single space u HTML ignores multiples spaces inside the HTML documents. To apply spacing, you need to use tags such as <p> and Comments are not displayed by the browser Example: “Hello, How are you? ” <!-- browser will ignore and convert all spaces and line return to one space --> Hello, How are you?

<P> v. <BR> Tags § § § <BR>: line Break <P>: Paragraph tag. Creates more space than a BR tag. <HR>: Creates a Horizontal Rule

Comments <!-- --> n Browser will NOT display text inbetween <! -- and --> <!-- This is a comment <!-- This is another comment -->

Headings: <h 1>. . <h 6> n n You can create Headings of various sizes on your page Headlines appear as bold letters An empty line will also follow the headlines. Used for titles u H 1 is the largest font and h 6 is the smallest heading u Headings need an end tag </h 1> u <h 1>heading text </h 1> u <h 2>heading text </h 2> u. . u <h 6>heading text </h 6>

Text format tags n n n Bold: <b> text</b> or <strong> Italic <I> text</I> or <em> Underline: <u>text </u>

Lists n There are several lists which are used to organize item lists in browser u Unordered list: Bulleted list (most popular), list items with no particular order u Ordered list: Numbered list

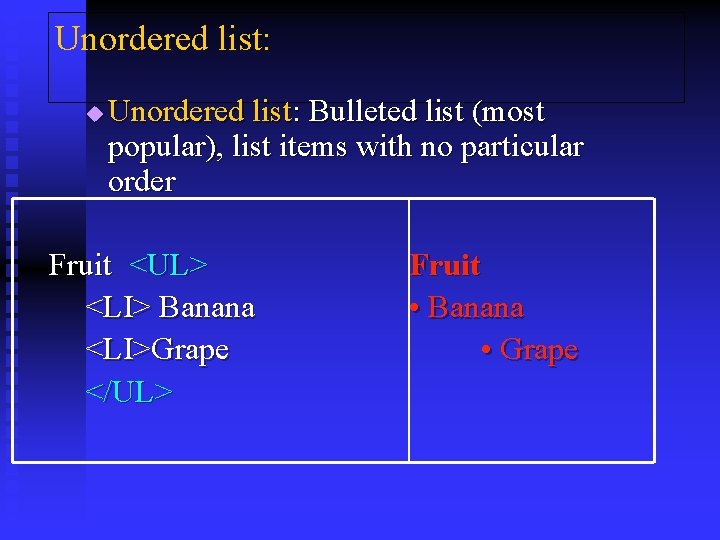
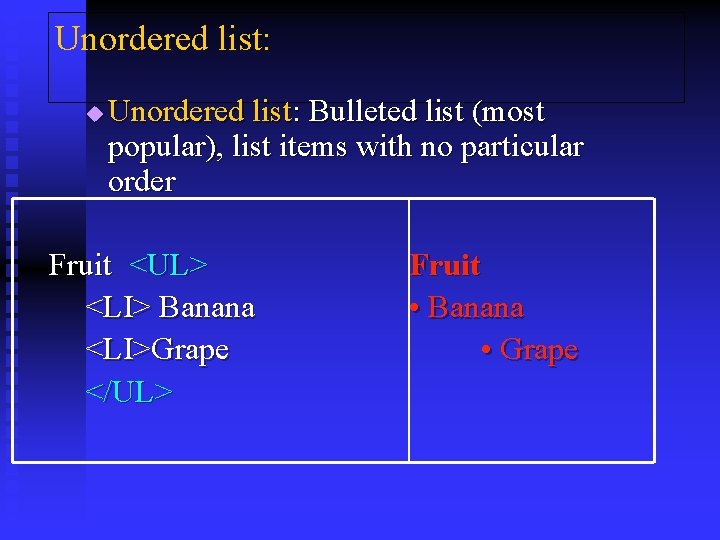
Unordered list: u Unordered list: Bulleted list (most popular), list items with no particular order Fruit <UL> <LI> Banana <LI>Grape </UL> Fruit • Banana • Grape

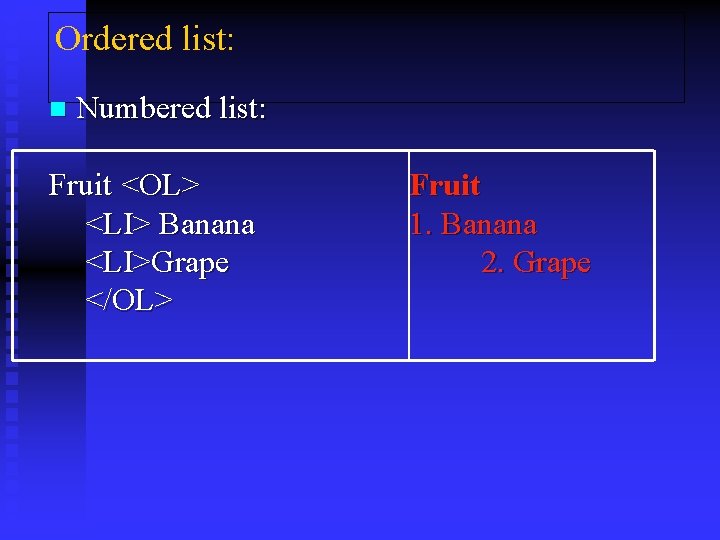
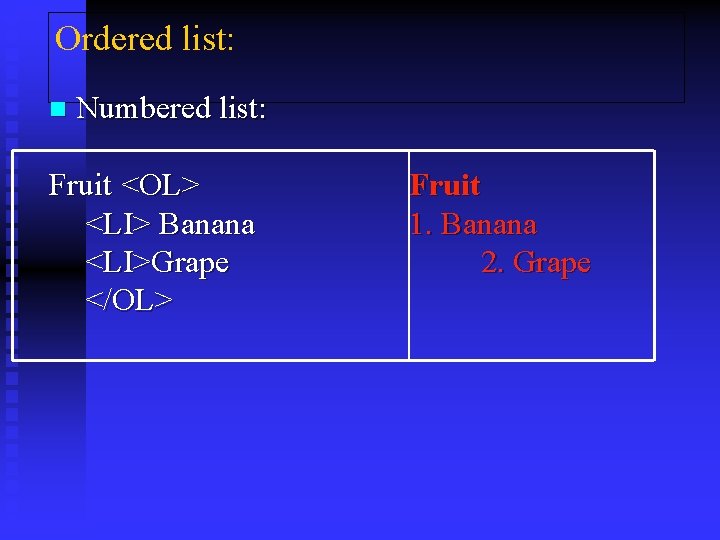
Ordered list: n Numbered list: Fruit <OL> <LI> Banana <LI>Grape </OL> Fruit 1. Banana 2. Grape

Hyperlinks (Anchor Tag): n Hyperlinks are used for linking: t within the same page (Name tags) t To another page in your web site (Relative Link or local link) t To another page outside your web site (Absolute or remote link) t Email Link t t Text links Image links Hyper Links: are highlighted and underlined text. When clicked on, it takes you to another page on the web. <A href=“target”>highlighted text</A> n

Hyperlinks: n Absolute Link: links to another page outside your web site. Have to specify entire URL of the site. <A HREF=“http: //www. nyu. edu/”>NYU Web Site</A> NYU Web Site

Hyperlinks: n Relative Link: links to another page in your file structure. Do not have to specify entire URL. <A HREF=“index. html”>Go back to main page</A> back to main page

Named anchors To name an anchor: u <a name="name. Of. The. Anchor"></a> n To link to the named anchor on the same page: u <a href="#name. Of. The. Anchor"></a> n To link to the named anchor on another page: u <a href="url#name. Of. The. Anchor"></a> n

Email Link: n You can email me at: <a href=“mailto: korth@cs. nyu. edu”>Evan</A>

tables Tables are used in html pages to layout content. n <table> n <tr> n <td> n n colspan; rowspan; border; cellspacing cellpadding; width; height; align; valign

images The img tag is used to insert images in an html page n The src attribute indicates the url of the image to be included n

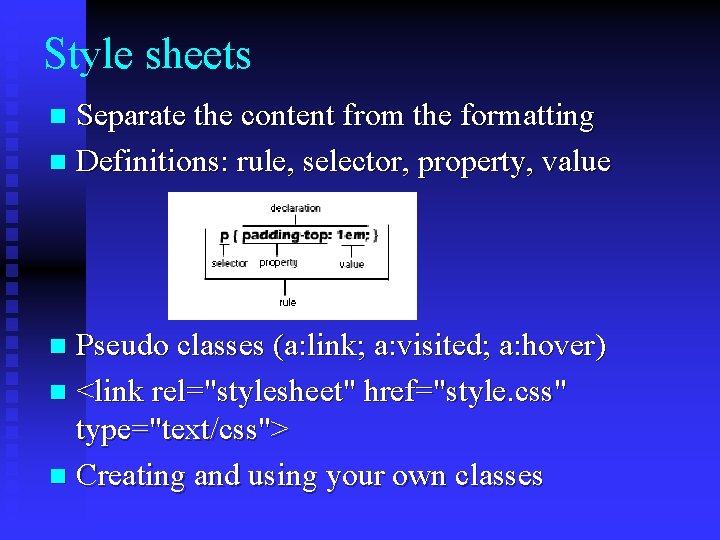
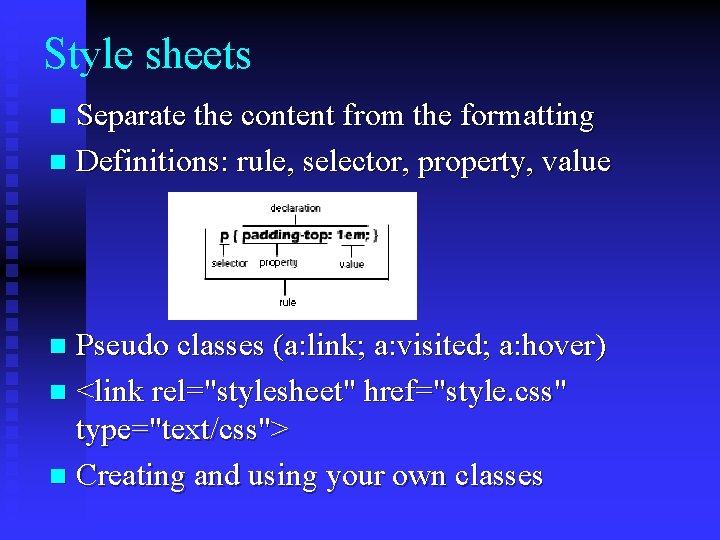
Style sheets Separate the content from the formatting n Definitions: rule, selector, property, value n Pseudo classes (a: link; a: visited; a: hover) n <link rel="stylesheet" href="style. css" type="text/css"> n Creating and using your own classes n

Word n n n Toolbar icons: function of each icon Paragraph / character / page / document formatting Styles: How to create a new style or modify an existing one How to insert hyperlinks and save as html file How to: find/replace, insert picture, columns, header/footer, footnote, page/column/section breaks, paragraph borders, insert image from file, from clipart, text boxes

Photoshop n n n File formats : u For web: jpg, png, gif t Which file type do we save a picture (jpg) t Which file type we save a simple art line image such as a banner with no shades of color – less than 256 colors (gif) u When Editing: t We save file as. psd t we use mode RGB (millions of colors) t This mode will allow us to save file with layers. t When we save file for the web we loose layers Vector vs bitmap graphics How to reduce image size, image resolution and file size Important icons Basic Photoshop tools covered in class: For example: Rectangular and Elliptical selection, Paintbrush, Pencil tool, Foreground & background color, Paint Bucket, Eye dropper)

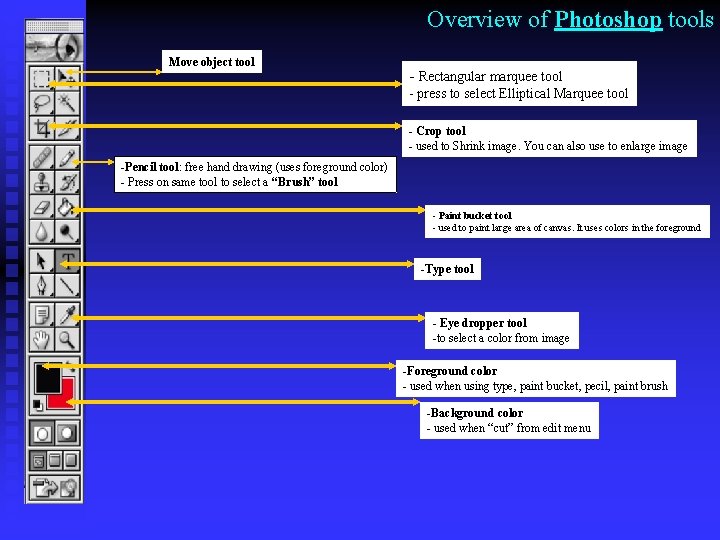
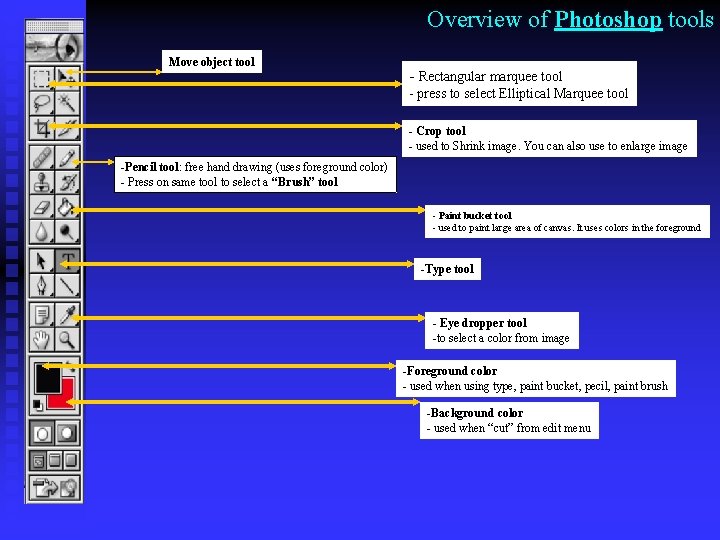
Overview of Photoshop tools Move object tool - Rectangular marquee tool - press to select Elliptical Marquee tool - Crop tool - used to Shrink image. You can also use to enlarge image -Pencil tool: free hand drawing (uses foreground color) - Press on same tool to select a “Brush” tool - Paint bucket tool - used to paint large area of canvas. It uses colors in the foreground -Type tool - Eye dropper tool -to select a color from image -Foreground color - used when using type, paint bucket, pecil, paint brush -Background color - used when “cut” from edit menu

Photoshop Frames n Tweening n Delay between frames n Save optimized (# of colors) n looping n

Your NYU internet and web account l l l Information about your account. What is the host name, login, name of web directory, the address of your webpage/URL? What is the name of the HTML file that opens to your homepage? What application to use to log into your remote server i 5. nyu. edu and use unix? What are fugu and Win. Scp used for? What are terminal and Putty used for? How do we upload HTML files and where do we upload them?

Unix Basics n cd n chmod and permissions n ls (plus –a and –l options) n mkdir n cp

Principles material n Review the Power. Point slides online.
 Evan korth
Evan korth Evan korth rate my professor
Evan korth rate my professor Evan korth
Evan korth Promotion from assistant to associate professor
Promotion from assistant to associate professor Korth silberschatz e sudarshan descrevem que na
Korth silberschatz e sudarshan descrevem que na Database management concepts
Database management concepts Arpanet
Arpanet Vanavar bush
Vanavar bush Internet 1969
Internet 1969 Primer proyecto de arpanet
Primer proyecto de arpanet Root name server
Root name server Internet stands for
Internet stands for Arpanet
Arpanet Arpanet
Arpanet Steven low caltech
Steven low caltech Arpanet logo
Arpanet logo Material and non material culture examples
Material and non material culture examples Basic geometric features of symbology
Basic geometric features of symbology All groups create norms to enforce their cultural values.
All groups create norms to enforce their cultural values. Standard costing and variance analysis formula
Standard costing and variance analysis formula Useful harmful materials
Useful harmful materials Example of material culture
Example of material culture Evan williams composer
Evan williams composer Bor-yuh evan chang
Bor-yuh evan chang The last spin evan hunter
The last spin evan hunter Evan dickerson
Evan dickerson Evan elm
Evan elm Evan mobey
Evan mobey Evan duffy lawyer
Evan duffy lawyer Evan bieske
Evan bieske Evan fortunato
Evan fortunato Sport fair arlington
Sport fair arlington Evan ramsey alaska
Evan ramsey alaska Evan sauve
Evan sauve Chris anaya
Chris anaya Structural variation
Structural variation Evan fortunato
Evan fortunato Evan norwood
Evan norwood Evan fertig
Evan fertig Evan seiden
Evan seiden Pax evan tibi geli mar sta ce meus traduzione
Pax evan tibi geli mar sta ce meus traduzione Evan klass
Evan klass Evan mamas
Evan mamas Kebutuhan cairan pada luka bakar
Kebutuhan cairan pada luka bakar On the sidewalk bleeding conflict
On the sidewalk bleeding conflict Evan akselrad
Evan akselrad Inuits location
Inuits location Evan seltzer
Evan seltzer