Markup Language FSGML Standard Generalized Markup Language FXML



























![http: //www. w 3. org/TR/html/#xhtm l F HTML 4 [HTML 4] is an SGML http: //www. w 3. org/TR/html/#xhtm l F HTML 4 [HTML 4] is an SGML](https://slidetodoc.com/presentation_image_h2/a86e05d2864c8267ff29a326719958e6/image-28.jpg)
![F XML™ is the shorthand name for Extensible Markup Language [XML]. F XML was F XML™ is the shorthand name for Extensible Markup Language [XML]. F XML was](https://slidetodoc.com/presentation_image_h2/a86e05d2864c8267ff29a326719958e6/image-29.jpg)










- Slides: 39


Markup Language FSGML (Standard Generalized Markup Language) FXML (Extensible Markup Language) FHTML (Hyper. Text Markup Language) FXHTML

Publishing Information in WWW

Publishing Information in WWW

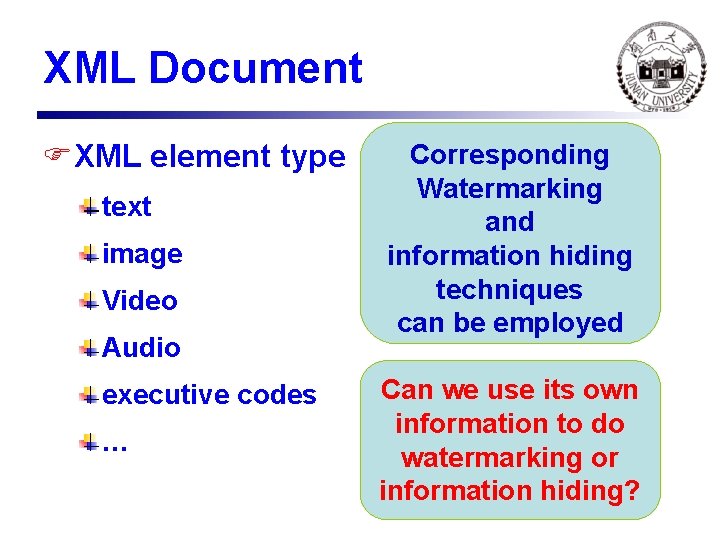
XML Document FXML element type text image Video Audio executive codes … Corresponding Watermarking and information hiding techniques can be employed Can we use its own information to do watermarking or information hiding?

Known content-based technique FChange font size, color FAppend white spaces at the end of a line 0 -space (&#x 0020; ) 1 -tab (&#x 0009; )

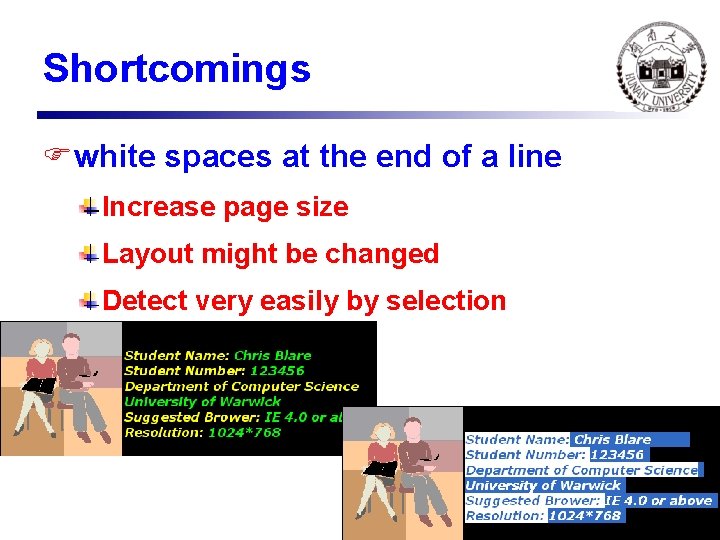
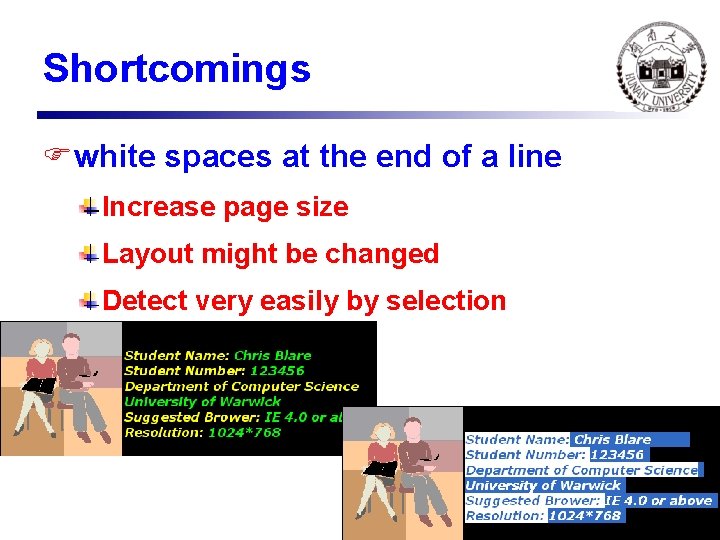
Shortcomings Fwhite spaces at the end of a line Increase page size Layout might be changed Detect very easily by selection

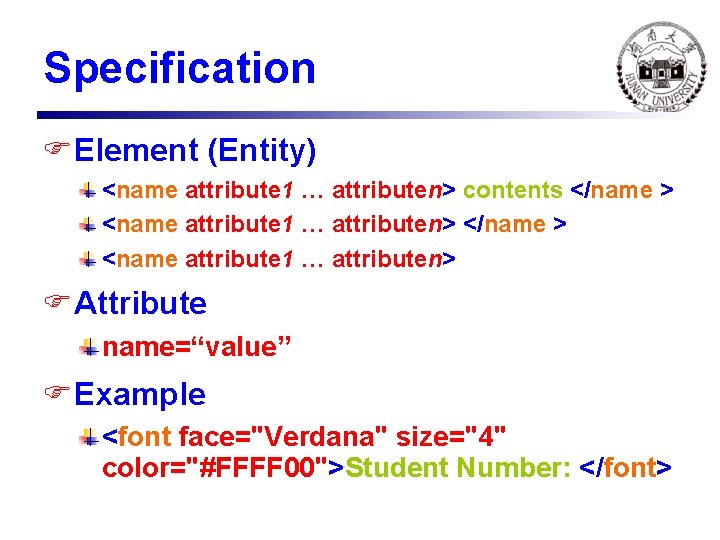
Specification FElement (Entity) <name attribute 1 … attributen> contents </name > <name attribute 1 … attributen> FAttribute name=“value” FExample <font face="Verdana" size="4" color="#FFFF 00">Student Number: </font>

Properties of markup labels FProperty 1: Element and attribute names are case-insensitive <font face="Verdana" size="4" color="#FFFF 00">Student Number: </font> <Font face="Verdana" size="4" color="#FFFF 00">Student Number: </font> <font face="Verdana" size="4" color="#FFFF 00">Student Number: </Font> <Font face="Verdana" size="4" color="#FFFF 00">Student Number: </Font> …

Properties of markup labels FProperty 2: Attributes are orderinsensitive <font face="Verdana" size="4" color="#FFFF 00">Student Number: </font> <font size="4" face="Verdana" color="#FFFF 00">Student Number: </font>

Pair attributes technique Fpair attributes order (Corinna John) key attribute, corresponding attribute key / corresponding (1) corresponding/key (0) [<font face="Verdana" size="4" color="#FFFF 00">Student Name: </font> [<font size="4" face="Verdana" color="#FFFF 00">Student Name: </Font> key / corresponding table size, detect difficultly

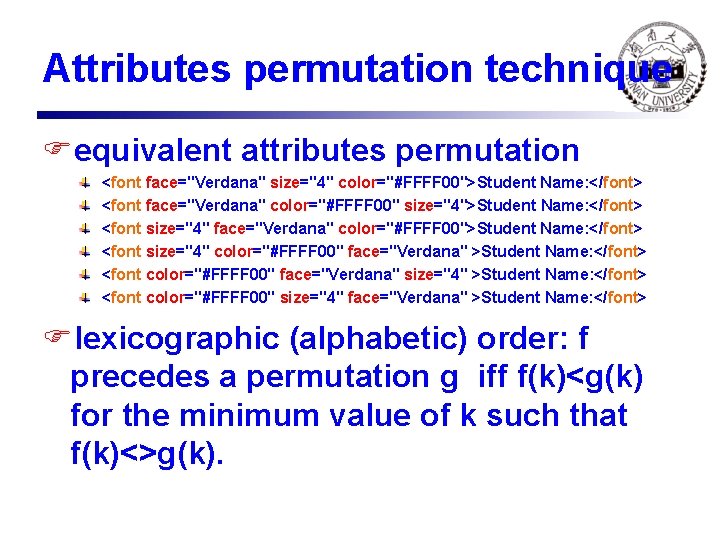
Attributes permutation technique Fequivalent attributes permutation <font face="Verdana" size="4" color="#FFFF 00">Student Name: </font> <font face="Verdana" color="#FFFF 00" size="4">Student Name: </font> <font size="4" face="Verdana" color="#FFFF 00">Student Name: </font> <font size="4" color="#FFFF 00" face="Verdana" >Student Name: </font> <font color="#FFFF 00" face="Verdana" size="4" >Student Name: </font> <font color="#FFFF 00" size="4" face="Verdana" >Student Name: </font> Flexicographic (alphabetic) order: f precedes a permutation g iff f(k)<g(k) for the minimum value of k such that f(k)<>g(k).

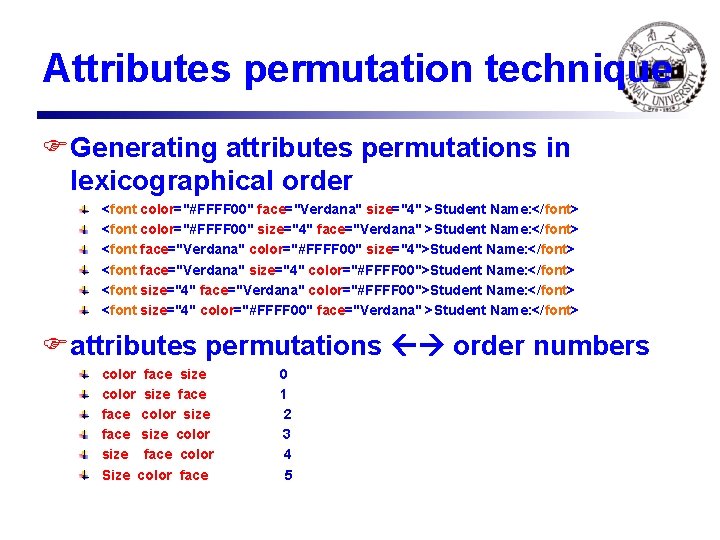
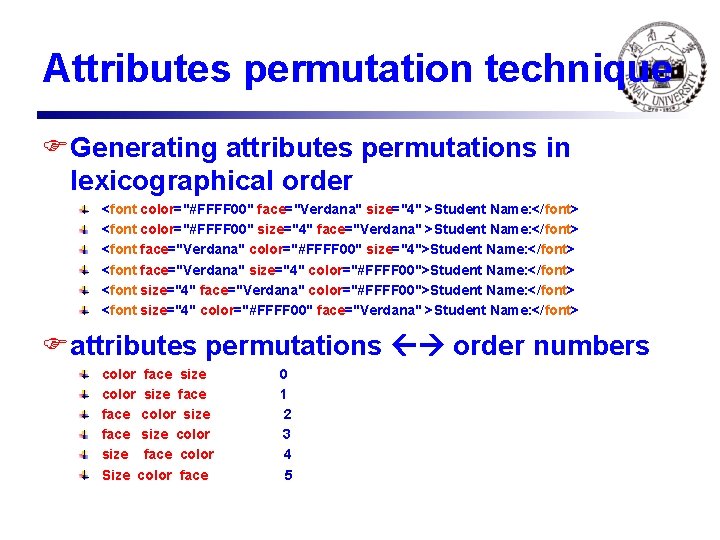
Attributes permutation technique FGenerating attributes permutations in lexicographical order <font color="#FFFF 00" face="Verdana" size="4" >Student Name: </font> <font color="#FFFF 00" size="4" face="Verdana" >Student Name: </font> <font face="Verdana" color="#FFFF 00" size="4">Student Name: </font> <font face="Verdana" size="4" color="#FFFF 00">Student Name: </font> <font size="4" face="Verdana" color="#FFFF 00">Student Name: </font> <font size="4" color="#FFFF 00" face="Verdana" >Student Name: </font> Fattributes permutations order numbers color face size color size face size color size face color Size color face 0 1 2 3 4 5

Attributes permutation technique FIf the number of attributes of an element >=2, it may be used to embed hidden information or watermark FLet be the elements, whose number of attributes , in a web page, the embedded capacity is

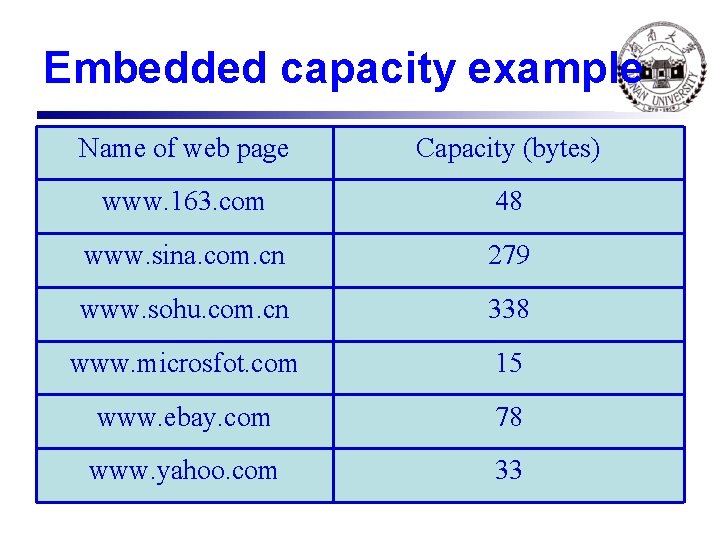
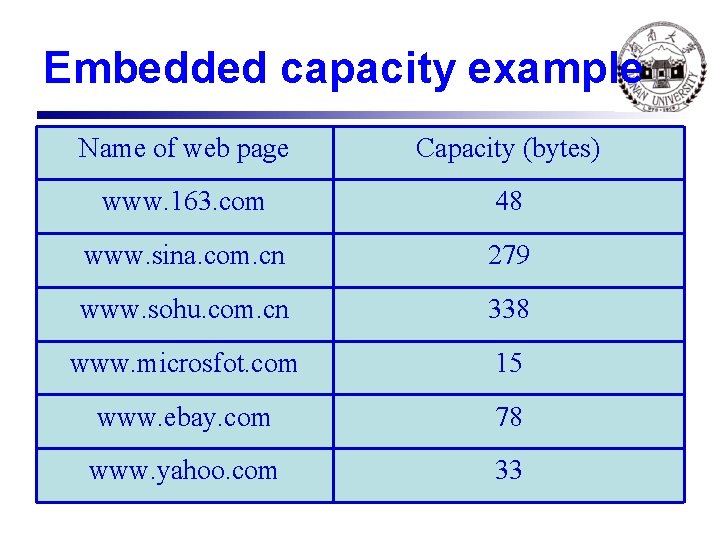
Embedded capacity example Name of web page Capacity (bytes) www. 163. com 48 www. sina. com. cn 279 www. sohu. com. cn 338 www. microsfot. com 15 www. ebay. com 78 www. yahoo. com 33

Perceivability FCan not perceive when browse the page FHard to perceive through reading the source codes

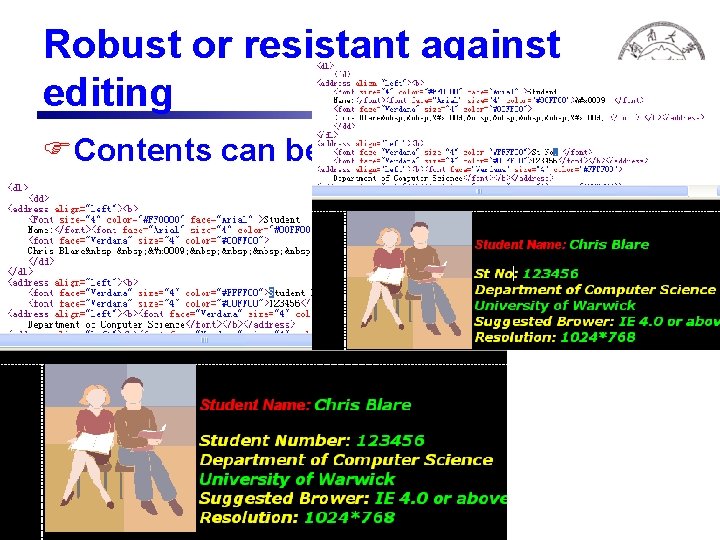
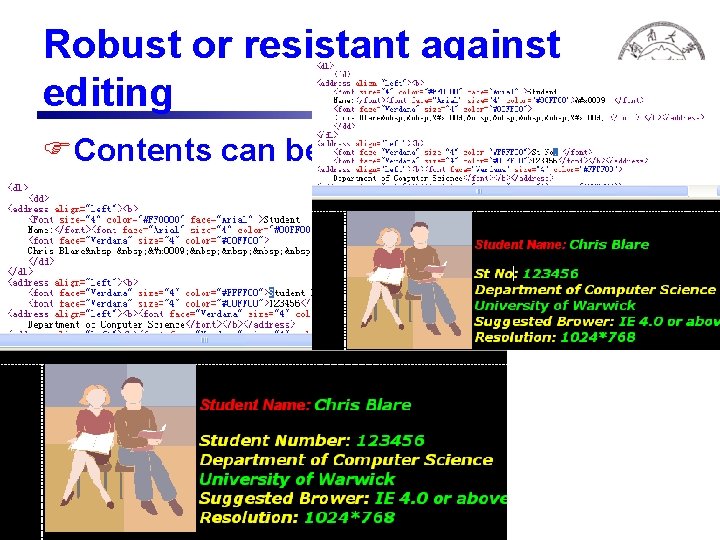
Robust or resistant against editing FContents can be changed

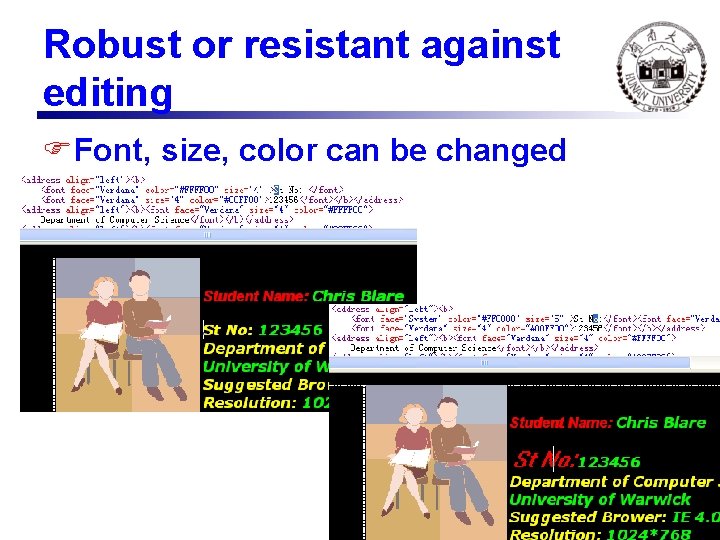
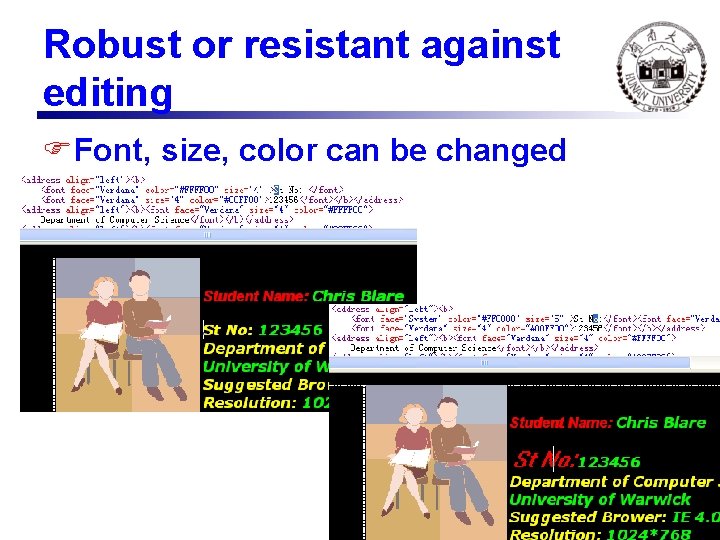
Robust or resistant against editing FFont, size, color can be changed

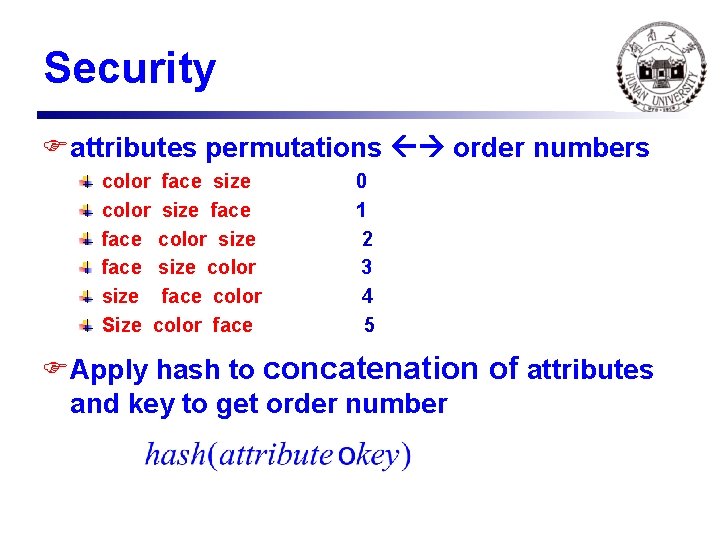
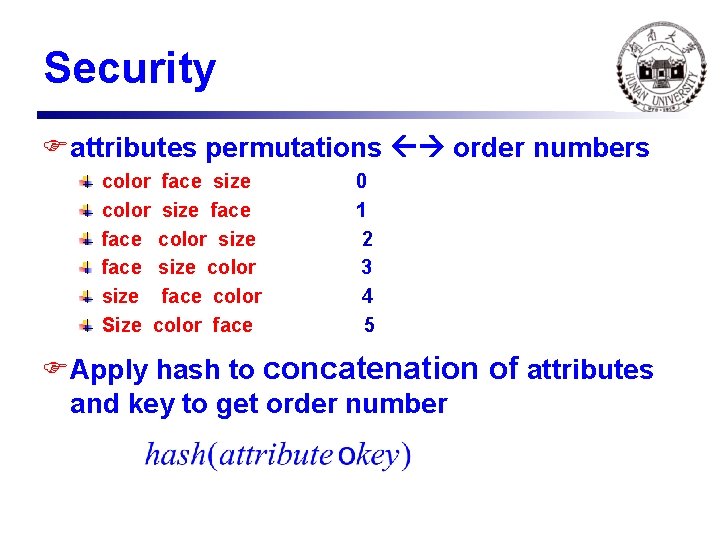
Security Fattributes permutations order numbers color face size color size face size color size face color Size color face 0 1 2 3 4 5 FApply hash to concatenation of attributes and key to get order number

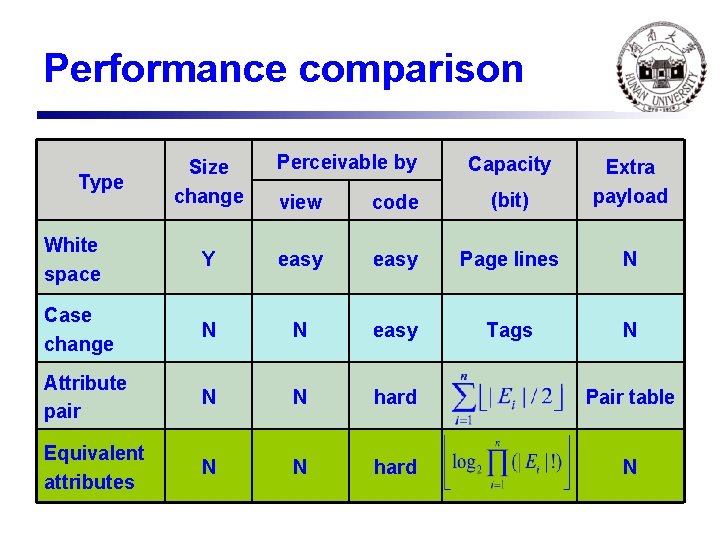
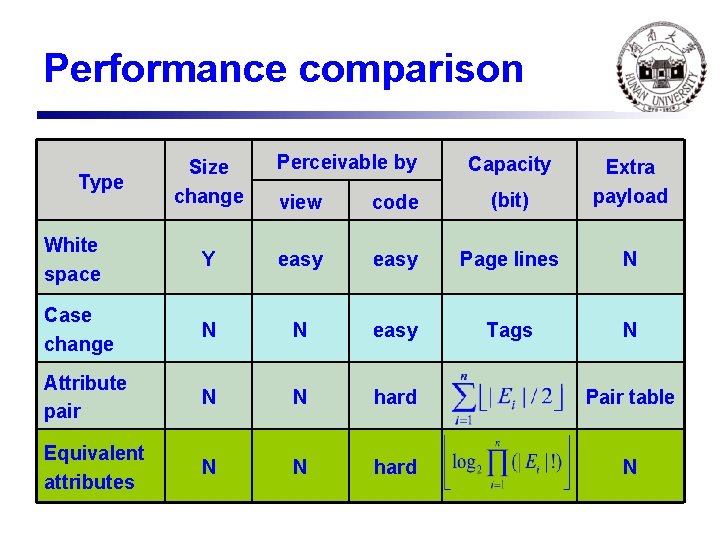
Performance comparison Type Size change Perceivable by Capacity view code (bit) Extra payload White space Y easy Page lines N Case change N N easy Tags N Attribute pair N N hard Pair table Equivalent attributes N N hard N

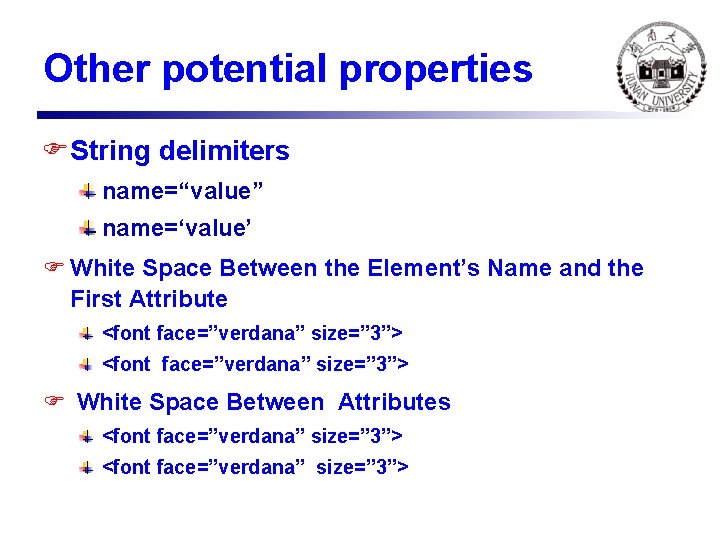
Other potential properties FString delimiters name=“value” name=‘value’ F White Space Between the Element’s Name and the First Attribute <font face=”verdana” size=” 3”> F White Space Between Attributes <font face=”verdana” size=” 3”>

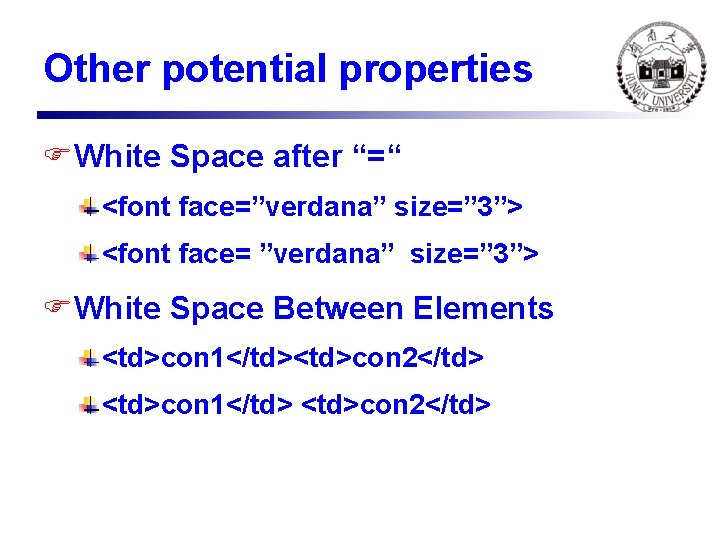
Other potential properties FWhite Space after “=“ <font face=”verdana” size=” 3”> <font face= ”verdana” size=” 3”> FWhite Space Between Elements <td>con 1</td><td>con 2</td> <td>con 1</td> <td>con 2</td>

Other potential properties FThe default value of an attribute <font face=”verdana” size=” 3”> <font face=”verdana”>

Current progress FIntroduce insignificant attributes <font face=”verdana”> <font face=”verdana” xyz=“abcd”> FBreak through the capacity bottle neck FWeb page watermarking FText watermarking

Our focus on watermarking F Text content security Funded by NSFC Key Project 60736016 Funded by NSFC 60373062 F Software watermarking Funded by NSFC 60573045 F Wireless sensor network security Funded by 973 Project 2006 CB 303000 Funded by NSFC 60873198 F Steganalysis Funded by 115 Project

谢谢 联系电话: 0731 -8821341,13875971258 Email:sunnudt@163. com http: //nisl. hnu. cn/

F Hyper. Text Markup Language (HTML), version 4. 0, the publishing language of the World Wide Web F Recall that in HTML, element and attribute names are case-insensitive; the convention is meant to encourage readability. F Element and attribute names in this document have been marked up and may be rendered specially by some user agents. F http: //www. w 3. org/TR/1998/REC-html 4019980424/about. html#h-1. 2. 1
![http www w 3 orgTRhtmlxhtm l F HTML 4 HTML 4 is an SGML http: //www. w 3. org/TR/html/#xhtm l F HTML 4 [HTML 4] is an SGML](https://slidetodoc.com/presentation_image_h2/a86e05d2864c8267ff29a326719958e6/image-28.jpg)
http: //www. w 3. org/TR/html/#xhtm l F HTML 4 [HTML 4] is an SGML (Standard Generalized Markup Language) application conforming to International Standard ISO 8879, and is widely regarded as the standard publishing language of the World Wide Web. F SGML is a language for describing markup languages, particularly those used in electronic document exchange, document management, and document publishing. HTML is an example of a language defined in SGML. F SGML has been around since the middle 1980's and has remained quite stable. Much of this stability stems from the fact that the language is both feature-rich and flexible. This flexibility, however, comes at a price, and that price is a level of complexity that has inhibited its adoption in a diversity of environments, including the World Wide Web. F HTML, as originally conceived, was to be a language for the exchange of scientific and other technical documents, suitable for use by non-document specialists. HTML addressed the problem of SGML complexity by specifying a small set of structural and semantic tags suitable for authoring relatively simple documents. In addition to simplifying the document structure, HTML added support for hypertext. Multimedia capabilities were added later. F In a remarkably short space of time, HTML became wildly popular and rapidly outgrew its original purpose. Since HTML's inception, there has been rapid invention of new elements for use within HTML (as a standard) and for adapting HTML to vertical, highly specialized, markets. This plethora of new elements has led to interoperability problems for documents across different platforms.
![F XML is the shorthand name for Extensible Markup Language XML F XML was F XML™ is the shorthand name for Extensible Markup Language [XML]. F XML was](https://slidetodoc.com/presentation_image_h2/a86e05d2864c8267ff29a326719958e6/image-29.jpg)
F XML™ is the shorthand name for Extensible Markup Language [XML]. F XML was conceived as a means of regaining the power and flexibility of SGML without most of its complexity. Although a restricted form of SGML, XML nonetheless preserves most of SGML's power and richness, and yet still retains all of SGML's commonly used features. F While retaining these beneficial features, XML removes many of the more complex features of SGML that make the authoring and design of suitable software both difficult and costly.

F XHTML is a family of current and future document types and modules that reproduce, subset, and extend HTML 4 [HTML 4]. XHTML family document types are XML based, and ultimately are designed to work in conjunction with XML-based user agents. The details of this family and its evolution are discussed in more detail in [XHTMLMOD]. F XHTML 1. 0 (this specification) is the first document type in the XHTML family. It is a reformulation of the three HTML 4 document types as applications of XML 1. 0 [XML]. It is intended to be used as a language for content that is both XML-conforming and, if some simple guidelines are followed, operates in HTML 4 conforming user agents. Developers who migrate their content to XHTML 1. 0 will realize the following benefits: F XHTML documents are XML conforming. As such, they are readily viewed, edited, and validated with standard XML tools. F XHTML documents can be written to operate as well or better than they did before in existing HTML 4 conforming user agents as well as in new, XHTML 1. 0 conforming user agents. F XHTML documents can utilize applications (e. g. scripts and applets) that rely upon either the HTML Document Object Model or the XML Document Object Model [DOM]. F As the XHTML family evolves, documents conforming to XHTML 1. 0 will be more likely to interoperate within and among various XHTML environments. F The XHTML family is the next step in the evolution of the Internet. By migrating to XHTML today, content developers can enter the XML world with all of its attendant benefits, while still remaining confident in their content's backward and future compatibility.

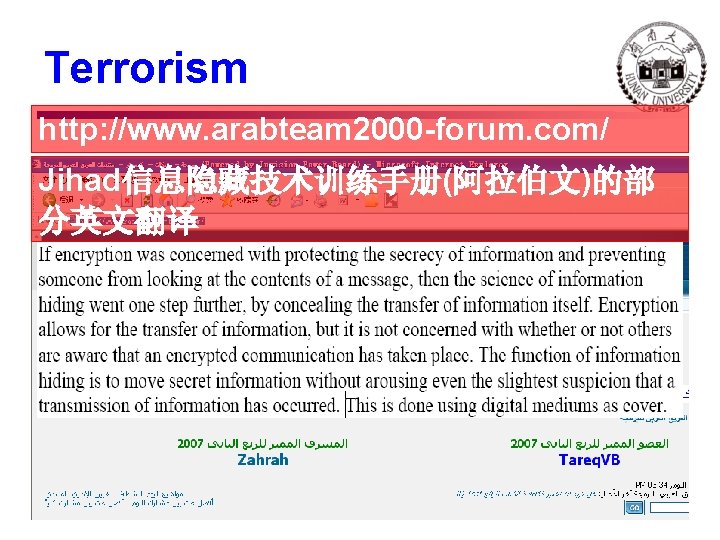
Terrorism http: //www. arabteam 2000 -forum. com/ Jihad信息隐藏技术训练手册(阿拉伯文)的部 分英文翻译

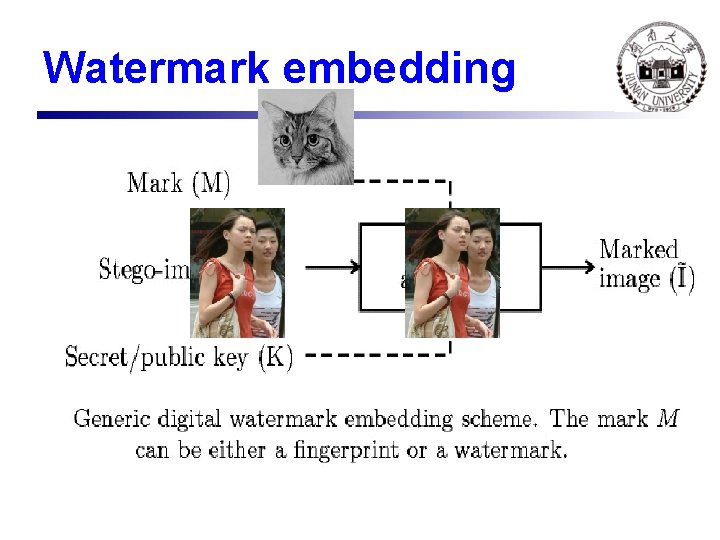
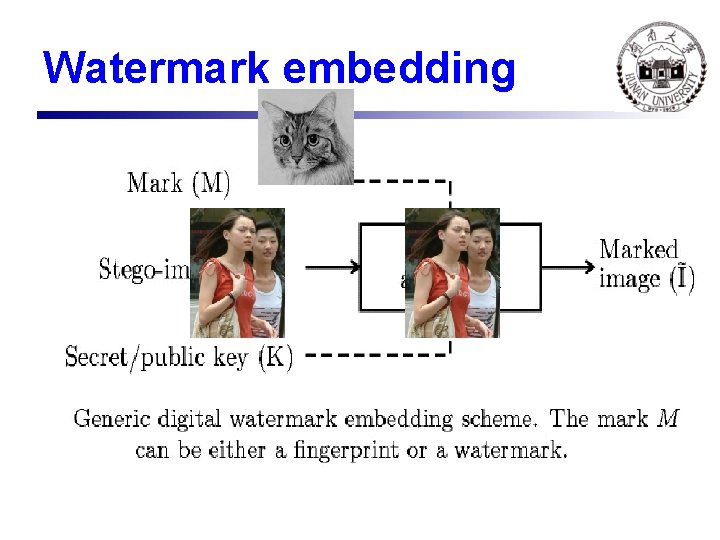
Watermark embedding

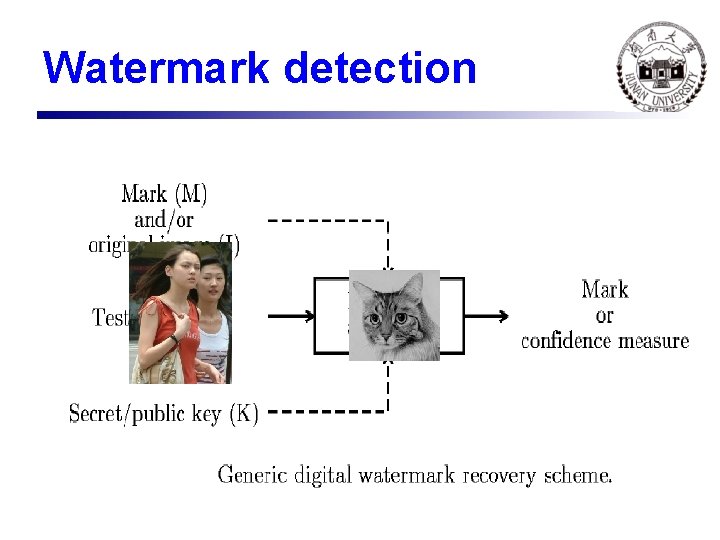
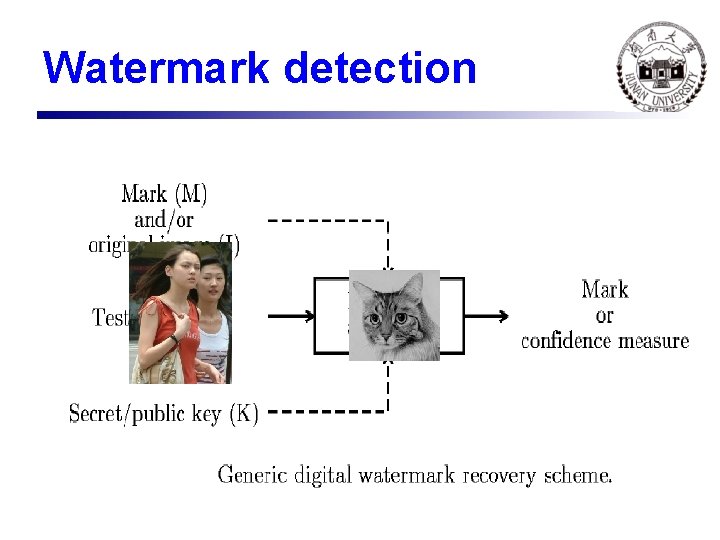
Watermark detection

Classification of watermarking—by host FImage FAudio FVideo FText (Document) FSoftware / Executive code FDatabase

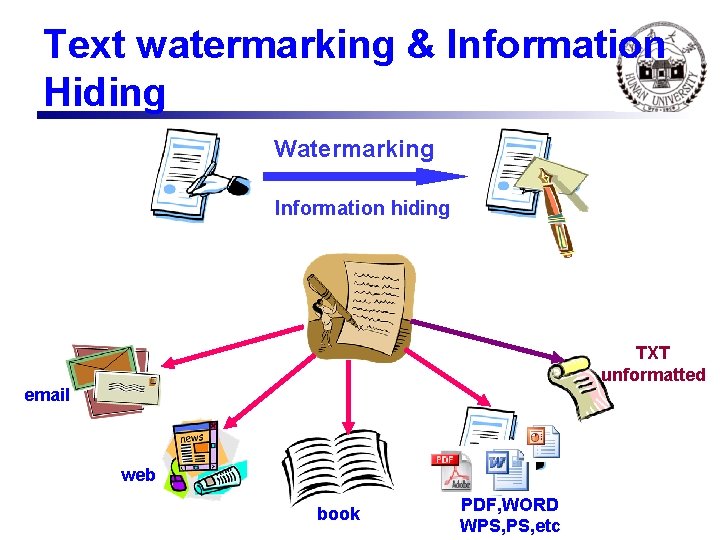
Text watermarking & Information Hiding Watermarking Information hiding TXT unformatted email web book PDF, WORD WPS, etc

Any redundance? NO Character One to one Code

Utilize format information FLine-shift Coding vertically displacing an entire text line FWord-shift Coding horizontally shifting the location of a word within a text line FCharacter feature coding altering a particular feature of an individual character

Utilize language information FSynonym substitution FSyntactic transform FTMR tree (text meaning representation) FAdd spaces at the end of a line

Text recoverable watermarking FFormat based watermarking? FNatural language watermarking? FHow to combine? ? FText recoverable watermarking? ? ?