Marco Ronchetti ronchetaltavista it HTTP e HTML J























































- Slides: 55

Marco Ronchetti - ronchet@altavista. it HTTP e HTML J 0 1 HTML: evoluzione

WWW Marco Ronchetti - ronchet@altavista. it 1990: La Web J 0 2 HTTP protocollo che permette di richiedere documenti ipertestuali da un server. HTML linguaggio di markup usabili per rendere documenti ovvero individuare e a abilitare link ipertestuali.

Marco Ronchetti - ronchet@altavista. it HTML 2. 0 J 0 3 Linguaggio basato su elementi di descrizione di caratteristiche (tag) e testo: la caratteristica viene applicata a tutto il testo compreso tra tag aperta e tag chiusa <TAG>testo</TAG>

Marco Ronchetti - ronchet@altavista. it HTML J 0 4 Caratteristiche generali: • Non è case sensitive • Non tutte le tag aperte vengono chiuse • Tutte le tag sconosciute vengono ignorate • Tutti gli “a capo” vengono mutati in spazio • Più spazi o tabulazioni vengono collassate in un singolo spazio

Marco Ronchetti - ronchet@altavista. it HTML 2. 0 J 0 5 La prima versione conforme alla sintassi SGML <!DOCTYPE HTML PUBLIC “-//IETF//DTD HTML 2. 0//EN”>

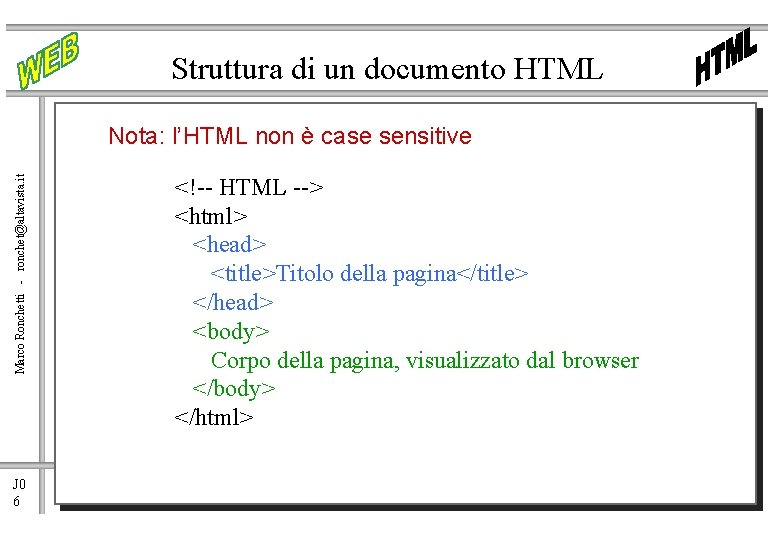
Struttura di un documento HTML Marco Ronchetti - ronchet@altavista. it Nota: l’HTML non è case sensitive J 0 6 <!-- HTML --> <html> <head> <title>Titolo della pagina</title> </head> <body> Corpo della pagina, visualizzato dal browser </body> </html>

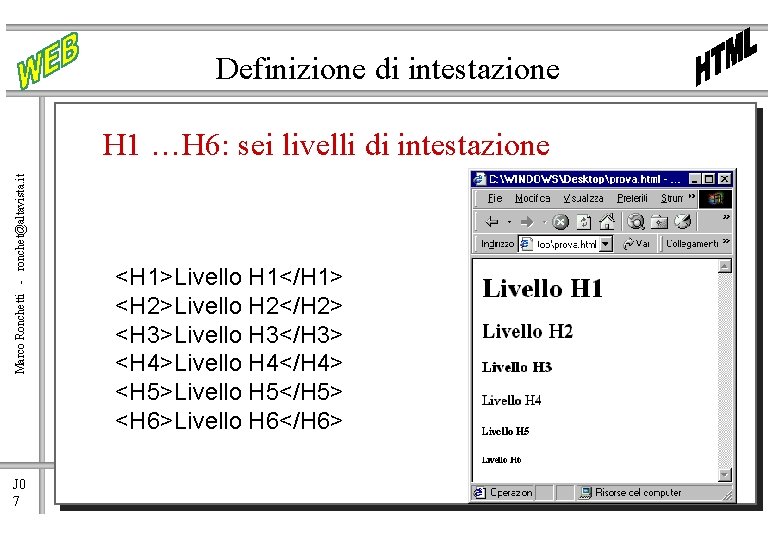
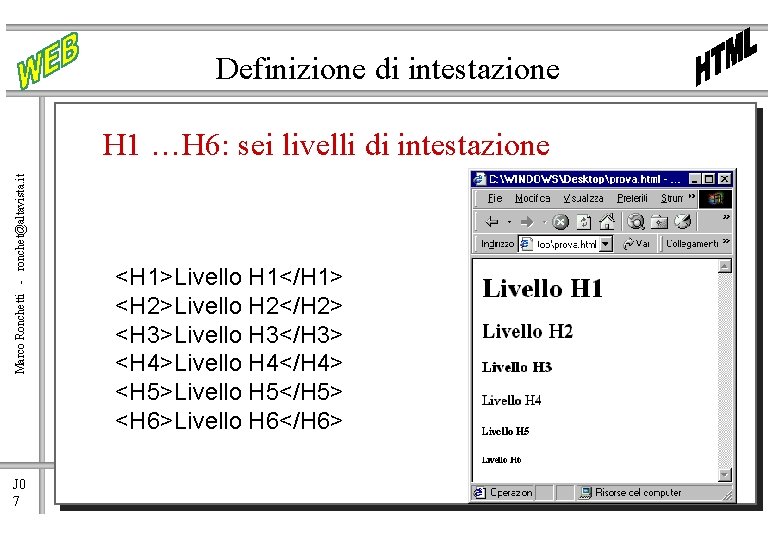
Definizione di intestazione Marco Ronchetti - ronchet@altavista. it H 1 …H 6: sei livelli di intestazione J 0 7 <H 1>Livello H 1</H 1> <H 2>Livello H 2</H 2> <H 3>Livello H 3</H 3> <H 4>Livello H 4</H 4> <H 5>Livello H 5</H 5> <H 6>Livello H 6</H 6>

Marco Ronchetti - ronchet@altavista. it Tipi di lista J 0 8 ul Unordered list ol ordered list <ol> <li> primo <li> secondo <li> terzo </ol> directory list (deprecata) menu list (deprecata) <ul> <li> primo <li> secondo <li> terzo </ul>

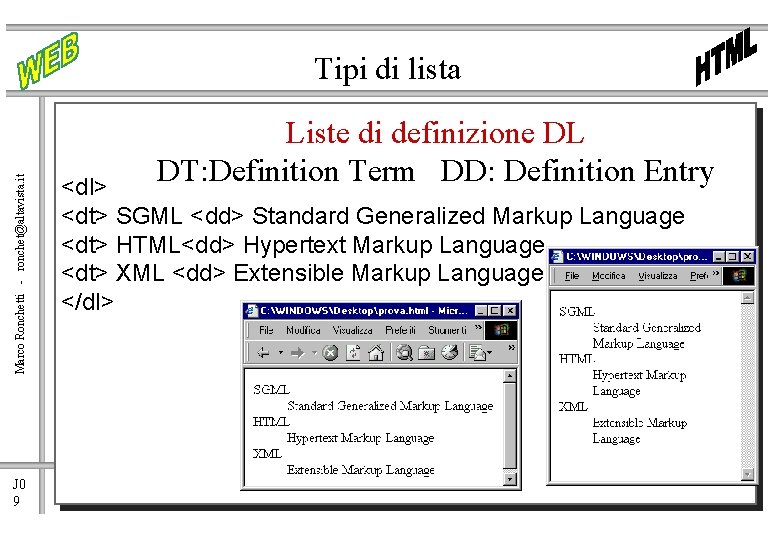
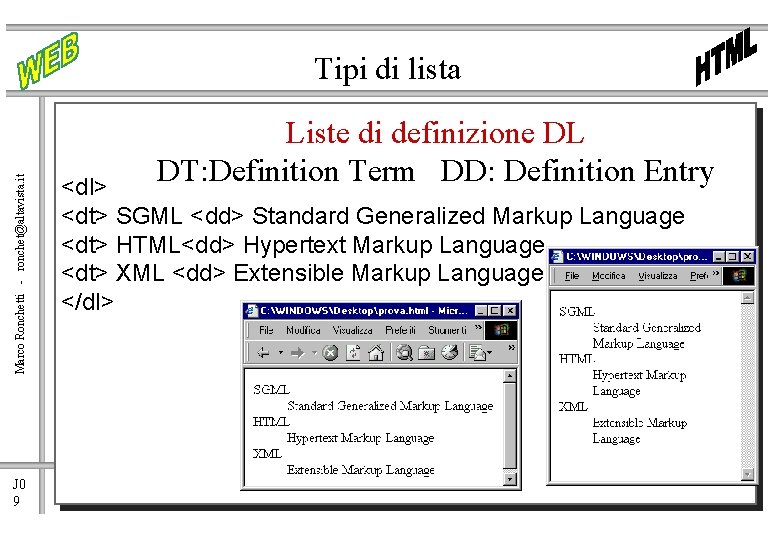
Marco Ronchetti - ronchet@altavista. it Tipi di lista J 0 9 Liste di definizione DL DT: Definition Term DD: Definition Entry <dl> <dt> SGML <dd> Standard Generalized Markup Language <dt> HTML<dd> Hypertext Markup Language <dt> XML <dd> Extensible Markup Language </dl>

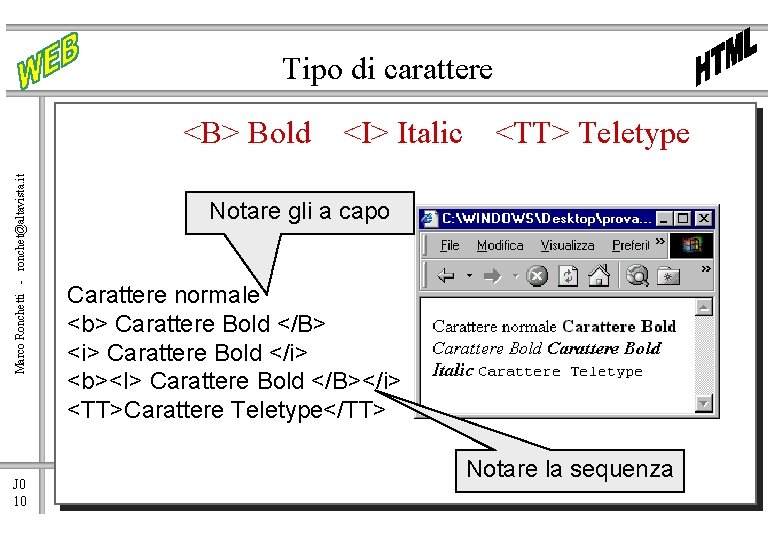
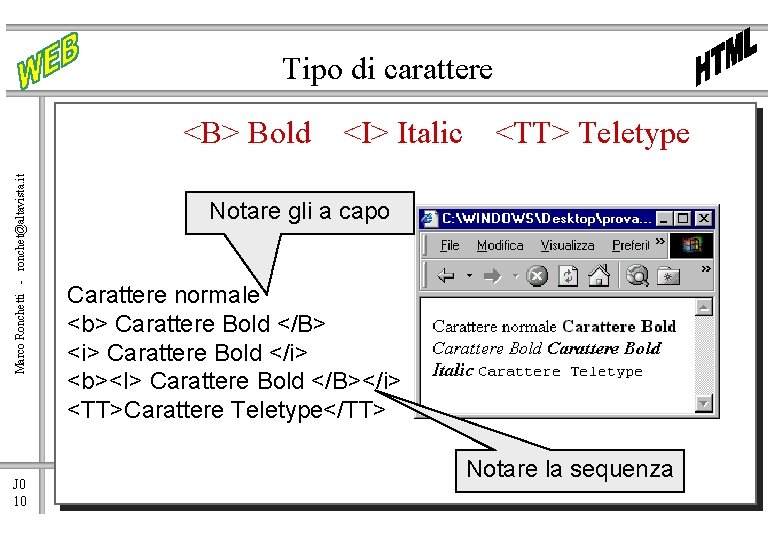
Tipo di carattere Marco Ronchetti - ronchet@altavista. it <B> Bold J 0 10 <I> Italic <TT> Teletype Notare gli a capo Carattere normale <b> Carattere Bold </B> <i> Carattere Bold </i> <b><I> Carattere Bold </B></i> <TT>Carattere Teletype</TT> Notare la sequenza

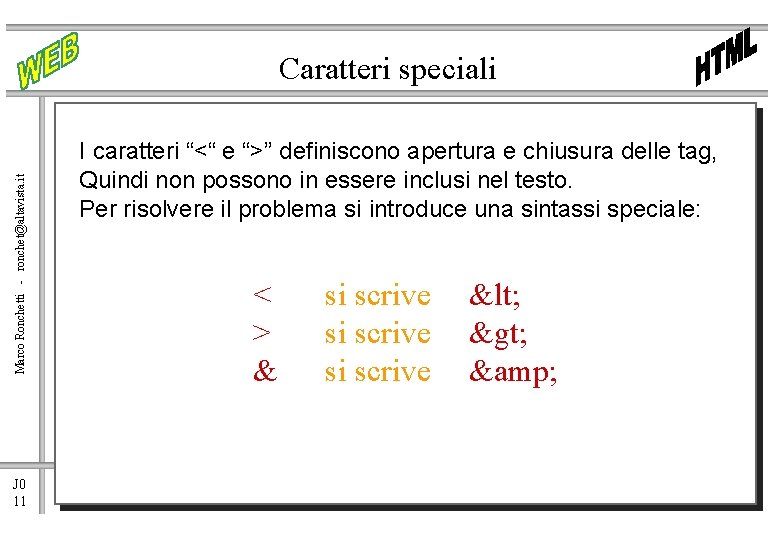
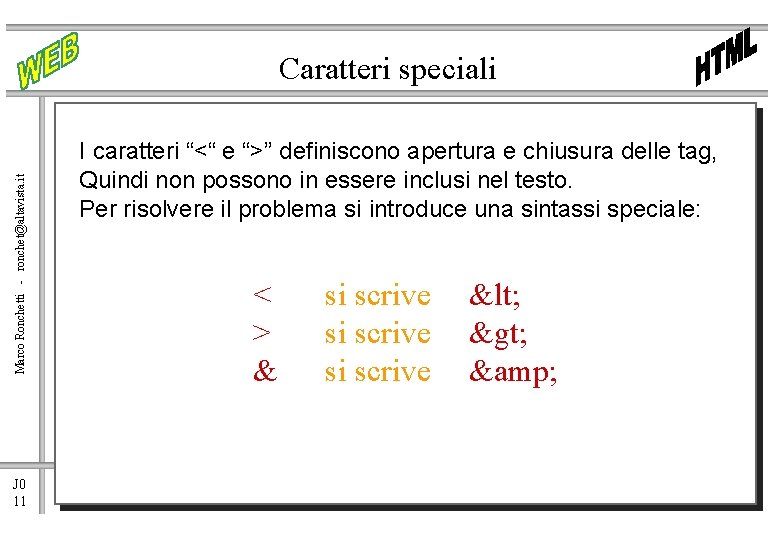
Marco Ronchetti - ronchet@altavista. it Caratteri speciali J 0 11 I caratteri “<“ e “>” definiscono apertura e chiusura delle tag, Quindi non possono in essere inclusi nel testo. Per risolvere il problema si introduce una sintassi speciale: < > & si scrive < > &

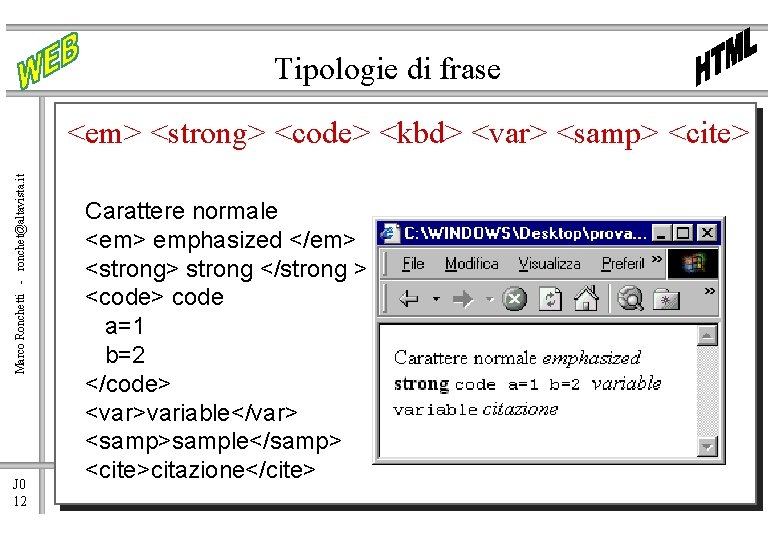
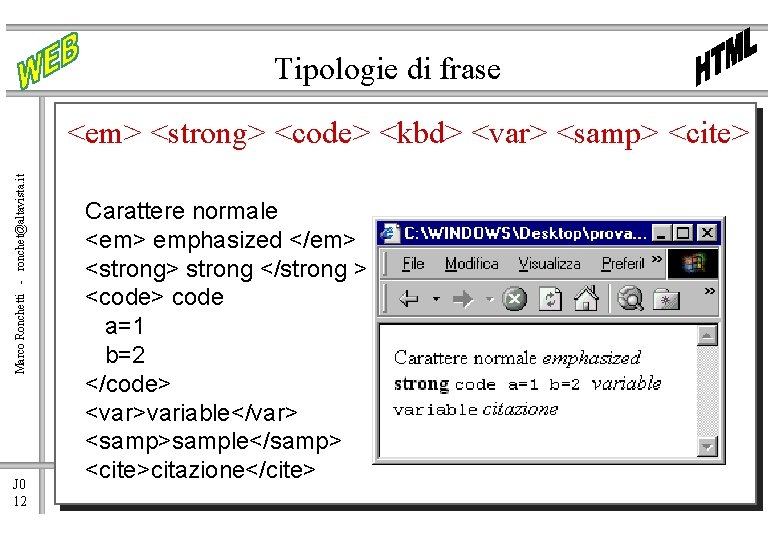
Tipologie di frase Marco Ronchetti - ronchet@altavista. it <em> <strong> <code> <kbd> <var> <samp> <cite> J 0 12 Carattere normale <em> emphasized </em> <strong> strong </strong > <code> code a=1 b=2 </code> <var>variable</var> <samp>sample</samp> <cite>citazione</cite>

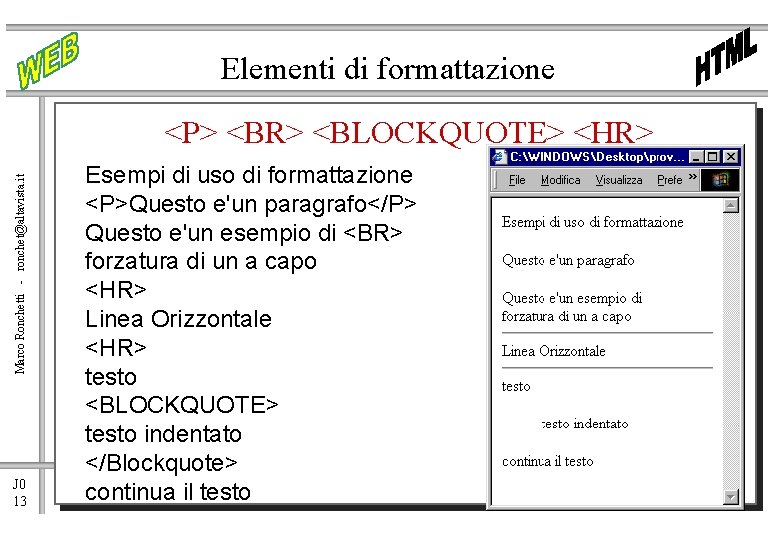
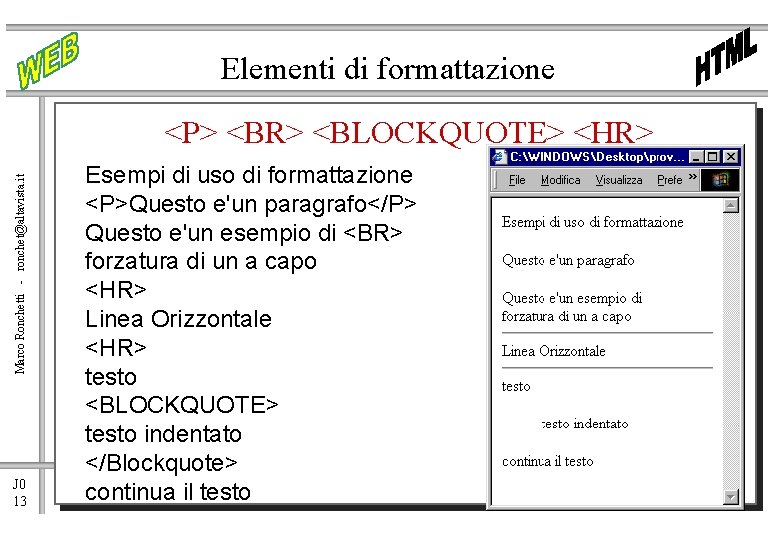
Elementi di formattazione Marco Ronchetti - ronchet@altavista. it <P> <BR> <BLOCKQUOTE> <HR> J 0 13 Esempi di uso di formattazione <P>Questo e'un paragrafo</P> Questo e'un esempio di <BR> forzatura di un a capo <HR> Linea Orizzontale <HR> testo <BLOCKQUOTE> testo indentato </Blockquote> continua il testo

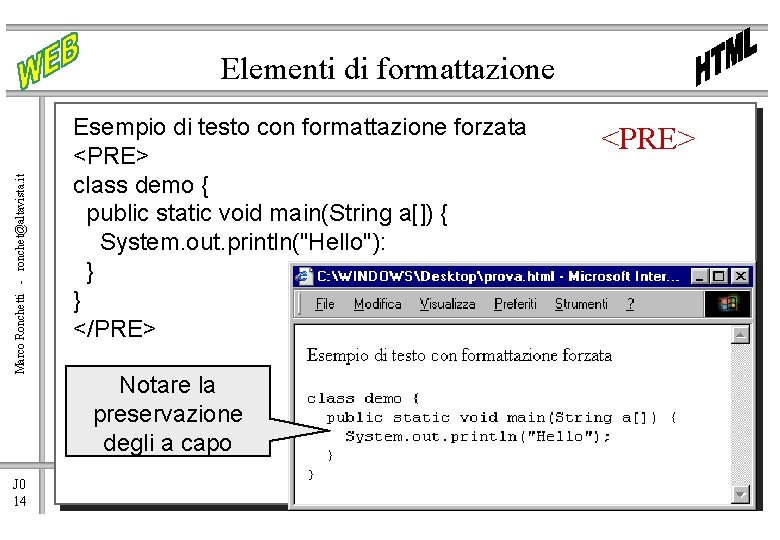
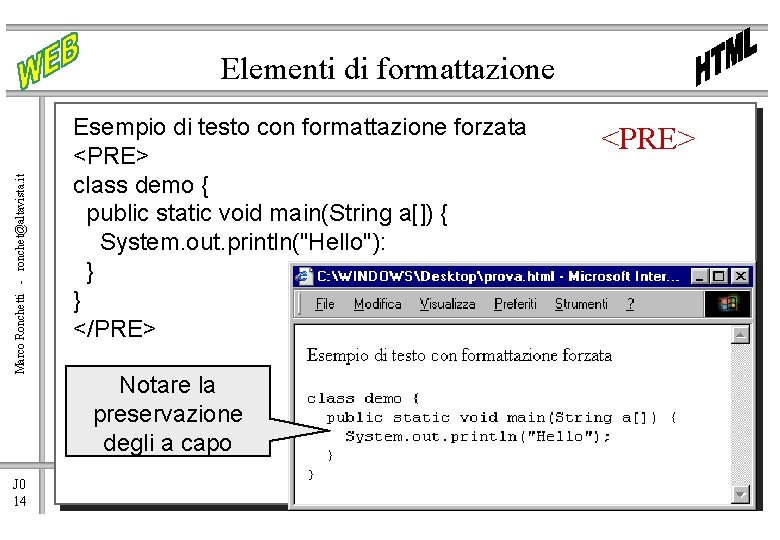
Marco Ronchetti - ronchet@altavista. it Elementi di formattazione J 0 14 Esempio di testo con formattazione forzata <PRE> class demo { public static void main(String a[]) { System. out. println("Hello"): } } </PRE> Notare la preservazione degli a capo <PRE>

Marco Ronchetti - ronchet@altavista. it Meta data J 0 15 ts o b o r i r e p i n o i z a c i nd Nella sezione head: I <meta Name=“author” Content=“Marco Ronchetti”> <meta Name=“ keywords” Content=“ =“Sex, Money”> <base HREF=“URL”> Url di base del documento corrente

Link e interni ed esterni Marco Ronchetti - ronchet@altavista. it Link interno J 0 16 Vi si possono trovare ulteriori <a href=“#altro”>dettagli</a> … <a name=“altro”>Ecco i dettagli</a> Link esterno Vi si possono trovare ulteriori <a href=“URL”>dettagli</a> Immagini Eccone una foto <img src=“URL” alt=“Vista dal basso” align=“top/bottom/center”>. Deprecato!

Marco Ronchetti - ronchet@altavista. it Mappe clickabili J 0 17 Identifica un eseguibile sul server <a href=“/cgi-bin/imagemap. exe”> <img src=“italia. gif” ISMAP> </a> Mostra la figure italia. gif e passa al server le coordinate (x, y) del punto su cui si é clickato Vedi anche le estensioni HTML 3. 2

Marco Ronchetti - ronchet@altavista. it Forms J 0 18 Danno all’utente la possibilità di inviare informazioni al Web server La tag FORM definisce il modulo e ha il seguente attributi: • L’attributo ACTION identifica il programma che processa il modulo • L’attributo ENCTYPE specifica tipo MIME usato per passare dati al server (Es. Text/html) Inoltre comprende varie sotto-tag: • Può contenere diverse tag per la raccolta dei dati • Una tag INPUT dev’essere di tipo SUBMIT per la • spedizione dei dati • Una tag INPUT può essere di tipo RESET per • l’annullamento dei dati inseriti

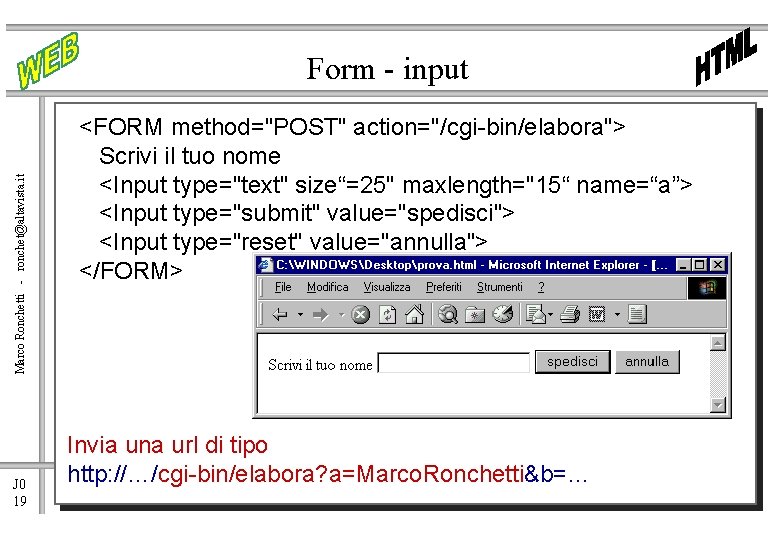
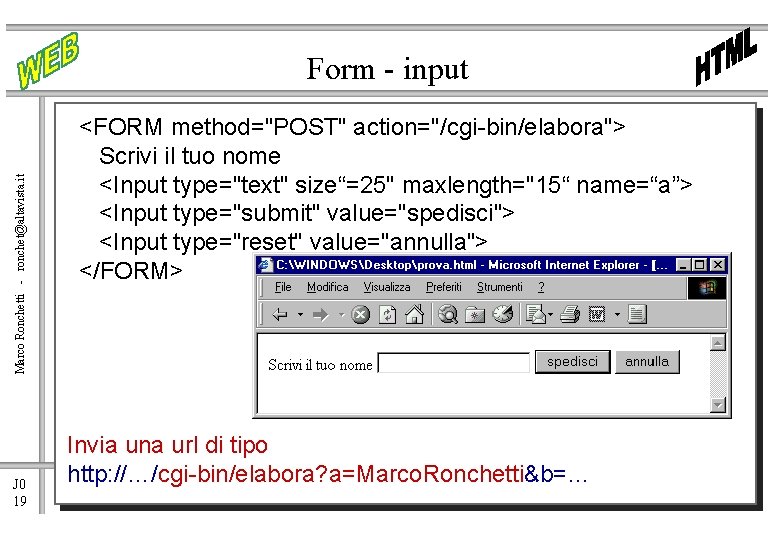
Marco Ronchetti - ronchet@altavista. it Form - input J 0 19 <FORM method="POST" action="/cgi-bin/elabora"> Scrivi il tuo nome <Input type="text" size“=25" maxlength="15“ name=“a”> <Input type="submit" value="spedisci"> <Input type="reset" value="annulla"> </FORM> Invia una url di tipo http: //…/cgi-bin/elabora? a=Marco. Ronchetti&b=…

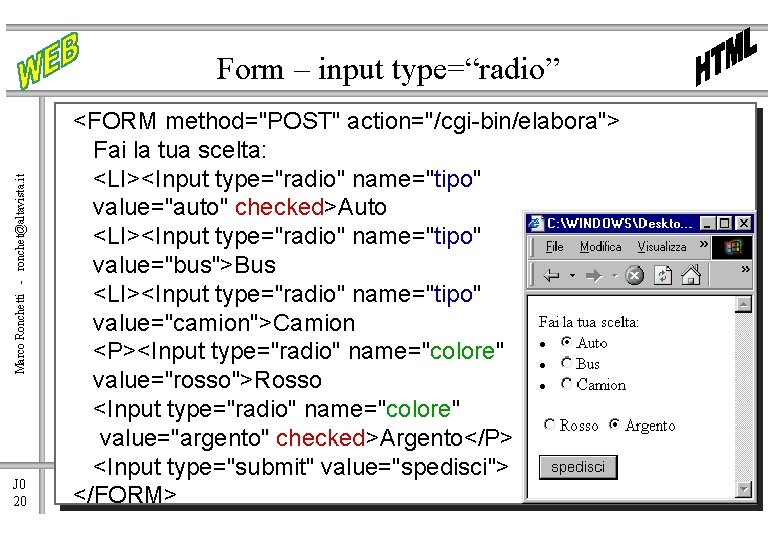
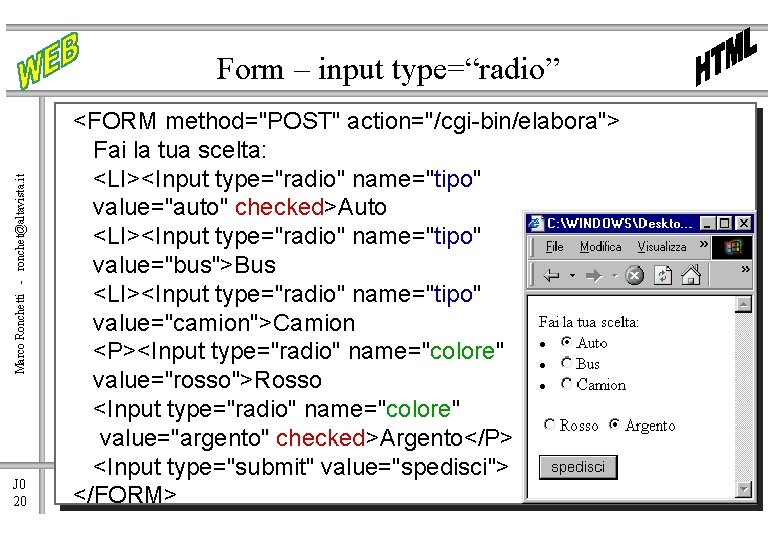
Marco Ronchetti - ronchet@altavista. it Form – input type=“radio” J 0 20 <FORM method="POST" action="/cgi-bin/elabora"> Fai la tua scelta: <LI><Input type="radio" name="tipo" value="auto" checked>Auto <LI><Input type="radio" name="tipo" value="bus">Bus <LI><Input type="radio" name="tipo" value="camion">Camion <P><Input type="radio" name="colore" value="rosso">Rosso <Input type="radio" name="colore" value="argento" checked>Argento</P> <Input type="submit" value="spedisci"> </FORM>

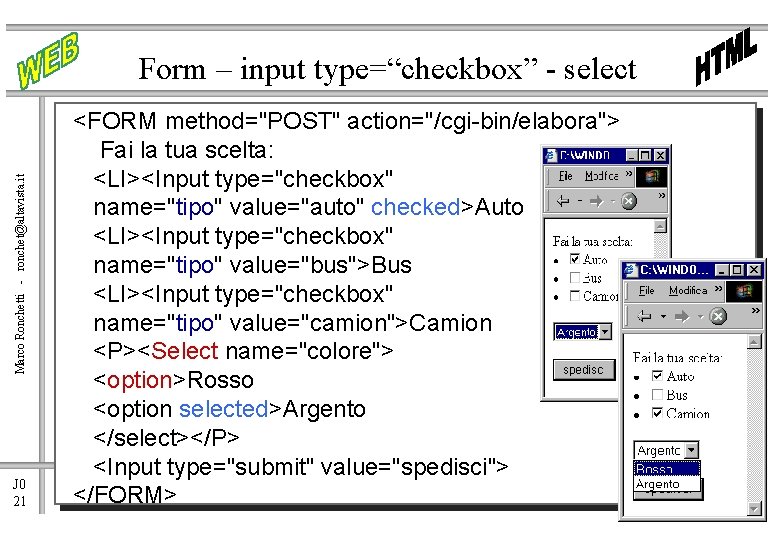
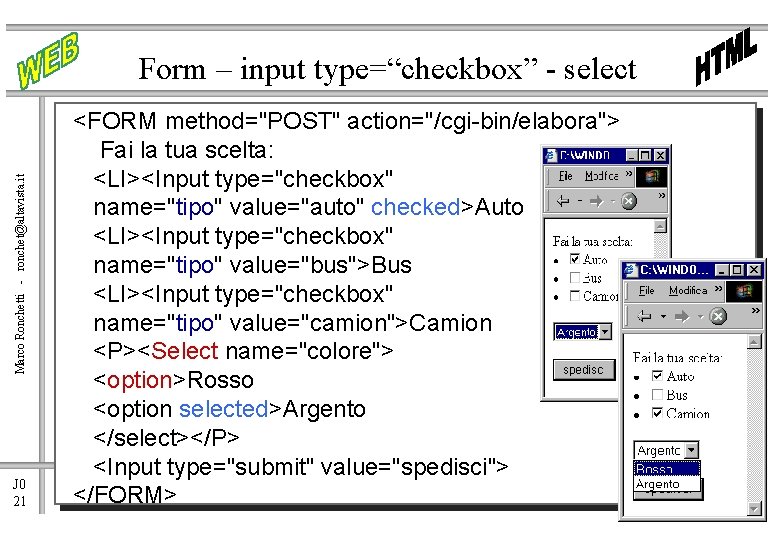
Marco Ronchetti - ronchet@altavista. it Form – input type=“checkbox” - select J 0 21 <FORM method="POST" action="/cgi-bin/elabora"> Fai la tua scelta: <LI><Input type="checkbox" name="tipo" value="auto" checked>Auto <LI><Input type="checkbox" name="tipo" value="bus">Bus <LI><Input type="checkbox" name="tipo" value="camion">Camion <P><Select name="colore"> <option>Rosso <option selected>Argento </select></P> <Input type="submit" value="spedisci"> </FORM>

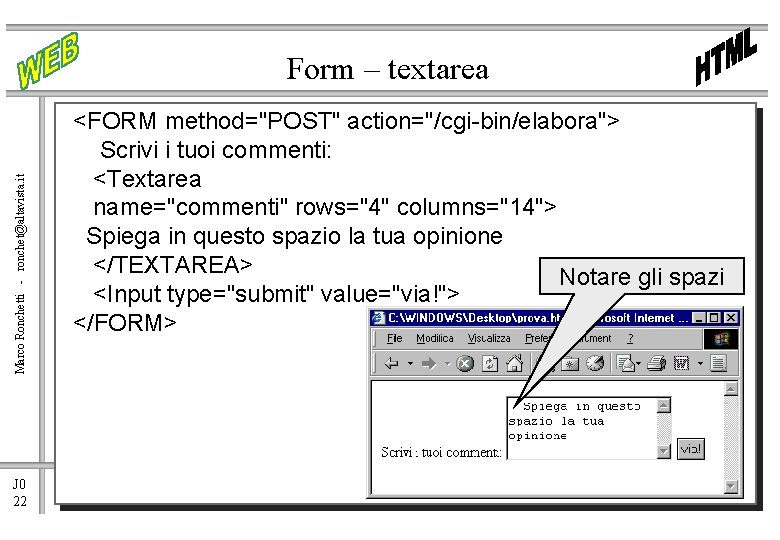
Marco Ronchetti - ronchet@altavista. it Form – textarea J 0 22 <FORM method="POST" action="/cgi-bin/elabora"> Scrivi i tuoi commenti: <Textarea name="commenti" rows="4" columns="14"> Spiega in questo spazio la tua opinione </TEXTAREA> Notare gli spazi <Input type="submit" value="via!"> </FORM>

Marco Ronchetti - ronchet@altavista. it HTML 3. 2 J 0 23 Ampiamente supportato dalla maggior parte dei browser e degli editor HTML <!DOCTYPE HTML PUBLIC “-//W 3 C//DTD HTML 3. 2 Final//EN”> Aggiunge supporto per le tabelle, Applets, stilizzazione del testo, client-side image-based linking e per la strutturazione del documento.

Marco Ronchetti - ronchet@altavista. it Trattamento delle immagini J 0 24 Vengono introdotte evoluzione di allineamento usando l’attributo Align: a top, bottom, center si aggiungono left e right Nuovi attributi includono: Border (spessore del bordo attorno all’immagine) Vspace (spazio extra in verticale) Hspace (spazio extra in orizzontale) Width (larghezza dell’immagine) Height (altezza dell’immagine) Informa il browser delle dimensioni così da permettere la formattazione della pagina prima che l’mmagine sia scaricata <IMG SRC=“file” ATTRIBUTO 1=“Valore” … >

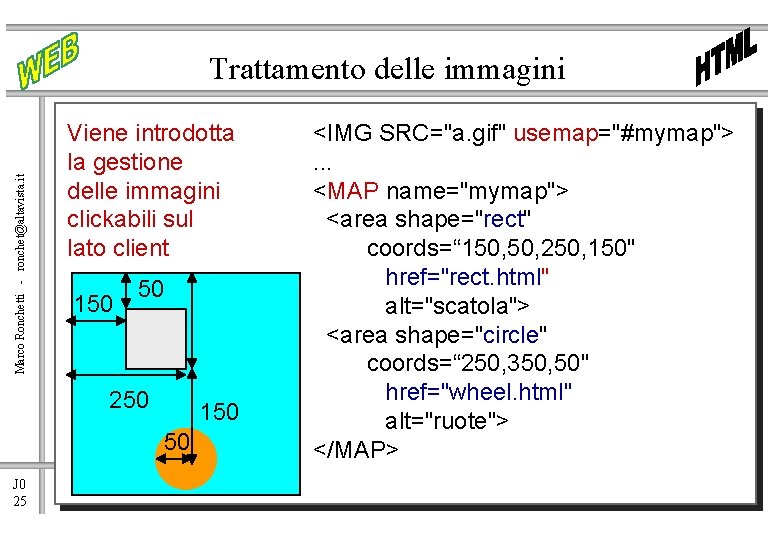
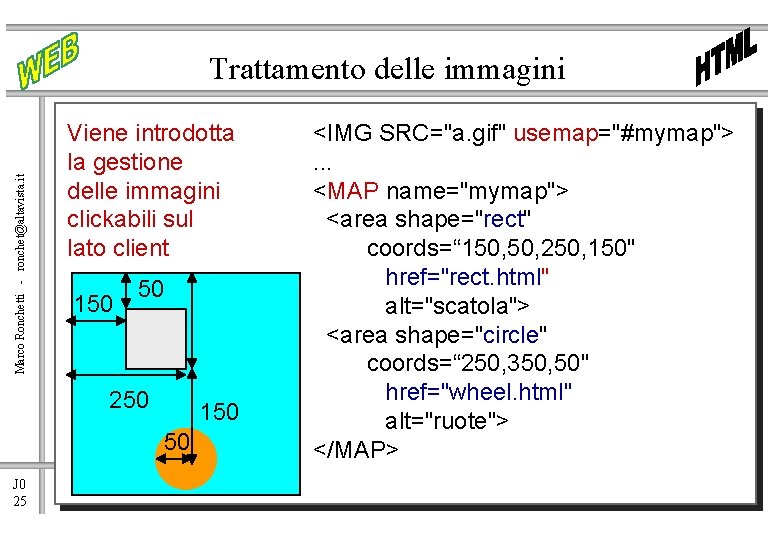
Marco Ronchetti - ronchet@altavista. it Trattamento delle immagini Viene introdotta la gestione delle immagini clickabili sul lato client 150 50 250 150 50 J 0 25 <IMG SRC="a. gif" usemap="#mymap">. . . <MAP name="mymap"> <area shape="rect" coords=“ 150, 250, 150" href="rect. html" alt="scatola"> <area shape="circle" coords=“ 250, 350, 50" href="wheel. html" alt="ruote"> </MAP>

Marco Ronchetti - ronchet@altavista. it Tabelle Bordi: <table border=“ 0”> nessun bordo <table> Nessun bordo, ma spazio per bordo allocato <table border=“ 10”> Bordo di dimensione 10 <table border> Corrisponde a border=“ 1” Spaziatura tra le celle: <table Cellspacing=“ 5” > Default = 2 Titolo: <caption align=“bottom”>Titolo</caption> J 0 26

Marco Ronchetti - ronchet@altavista. it Tabelle J 0 27 Le tabelle sono strutture basate sulle righe Ogni righe di dati è inclusa in un elemento <TR> Ogni cella è inclusa in un elemento • <TH> (intestazione) oppure • <TD> (dato) Larghezza e altezza di una cella possono essere suggeriti con gli attributi Width e Height. Il contenuto di ogni cella può essere allineato • orizzontalmente (align=left, center, right) • e verticalmente (valign=top, center, bottom)

Marco Ronchetti - ronchet@altavista. it Tabelle J 0 28 Genere ogni cella occupa un’area individuata da una colonna e una riga, mai possibile fare in modo che una cella si estenda su più colonne e/o righe Usando di attributi colspan e rowspan.

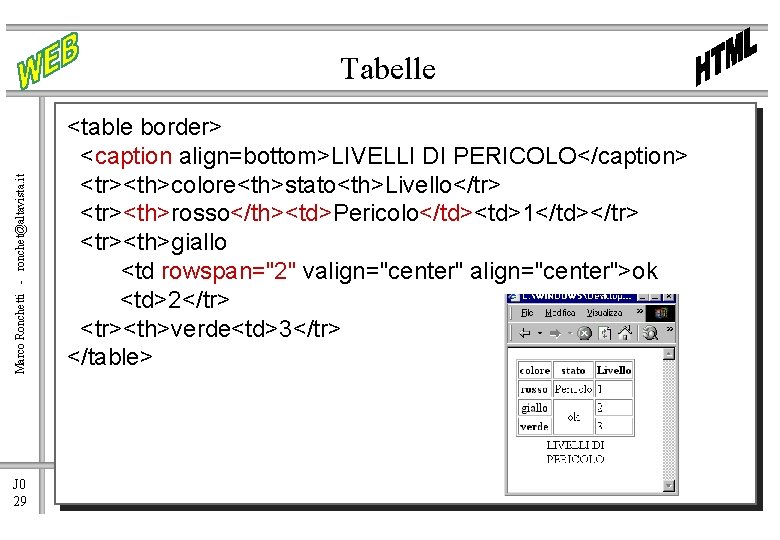
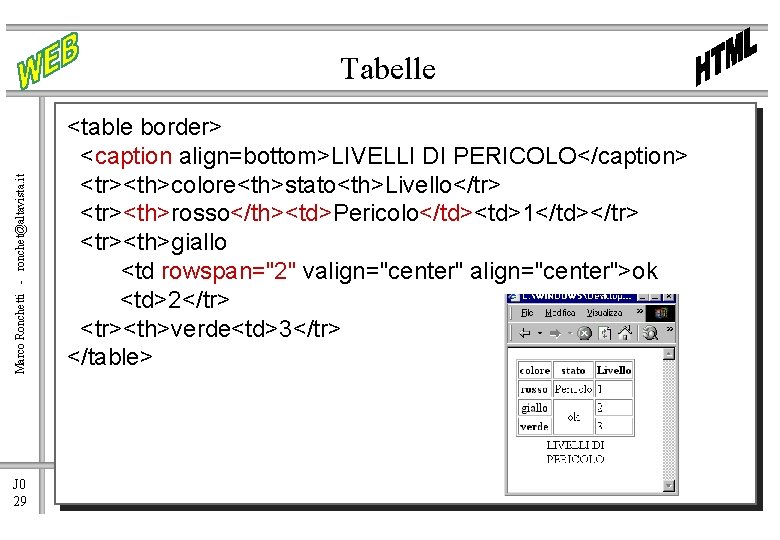
Marco Ronchetti - ronchet@altavista. it Tabelle J 0 29 <table border> <caption align=bottom>LIVELLI DI PERICOLO</caption> <tr><th>colore<th>stato<th>Livello</tr> <tr><th>rosso</th><td>Pericolo</td><td>1</td></tr> <tr><th>giallo <td rowspan="2" valign="center">ok <td>2</tr> <tr><th>verde<td>3</tr> </table>

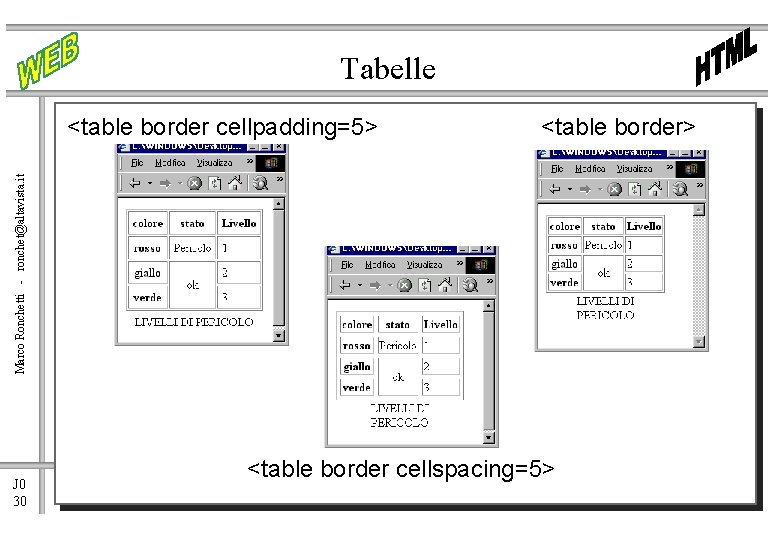
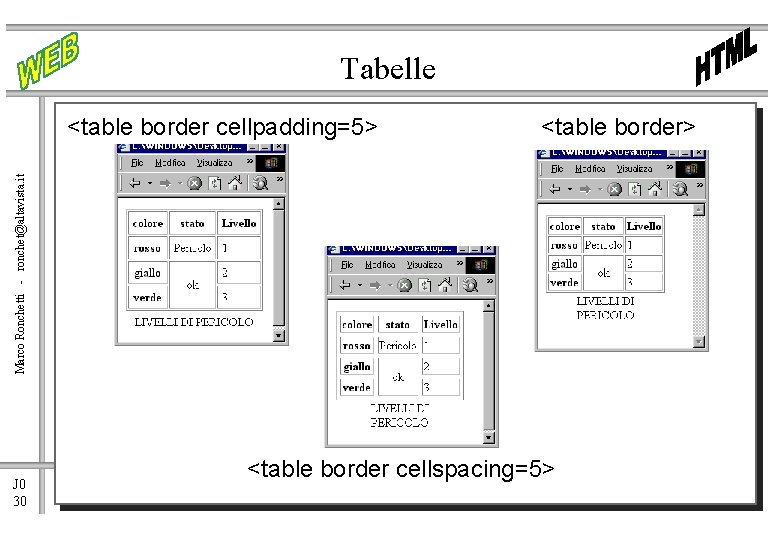
Tabelle <table border> Marco Ronchetti - ronchet@altavista. it <table border cellpadding=5> J 0 30 <table border cellspacing=5>

Marco Ronchetti - ronchet@altavista. it Supporto di Java <applet code=“Name. class”height=“ 150” width=“ 300”> <param name=“time” value=“ 100”> <param name=“color” value=“red”> Questo Browser non supporta le applets </Applet> . 0 4 L n i to J 0 31 De a c e pr M T H

Marco Ronchetti - ronchet@altavista. it Stilizzazione del testo J 0 32 Viene introdotto un parametro applicabile alla maggior parte delle tag: ALIGN=“LEFT-CENTER-RIGHT” e la tag CENTER che ha funzione analoga Viene introdotta una tag per raggruppare elementi di testo a cui applicare gli stessi parametri: DIV

Marco Ronchetti - ronchet@altavista. it Stilizzazione del testo J 0 33 Inizio <div align=right> Hello <P> Paragrafo </P> <CENTER>Testo centrato </CENTER> Bye </div> Fine

Stilizzazione del testo: Body Marco Ronchetti - ronchet@altavista. it <body J 0 34 bgcolor=“#FF 0000" background=“URL“ text =“#0000 FF“ link=“#00 FF 00" vlink =“#00 FF 00“ > … </body> colore dello sfondo - deprecato immagine di sfondo - deprecato colore del testo - deprecato colore dei link – sconsigliato colore dei link visitati – sconsigliato

Stilizzazione del testo: Font Marco Ronchetti - ronchet@altavista. it <font face="Times Roman", serif" color="Red" size="18"> Hello </font> r p e o t a ec D J 0 35 M T H n i . 0 4 L Nota: alternativamente si possono fare resize incrementali: size=“+2">

Marco Ronchetti - ronchet@altavista. it Ufficializzazione J 0 36 Le tag SCRIPT e STYLE vengono ufficializzate, anche se ancora non viene definito l’esatto funzionamento delle stesse. SCRIPT introduce la possibilità di avere codice La cui esecuzione è a carico dal browser (es. Javascript) STYLE introduce il concetto di formattazione da applicare al documento separatamente dal contenuto del documento stesso

HTML 4. 0 Marco Ronchetti - ronchet@altavista. it Rilasciato nel dicembre ‘ 97 J 0 37 <!DOCTYPE HTML PUBLIC “-//W 3 C//DTD HTML 4. 01//EN” “http: //www. w 3. org/TR/html 4. strict. dtd”> Standardizza il supporto dei frame, estende il modello di tabelle, estende il modello dei form, aggiunge l’evidenziazione della variazione di contenuto, l’identificazione di oggetti generalizzati non HTML, alcune generali descrizioni di testo. Formalizza l’uso di elementi script e style. Per la prima volta la definizione dello standard precede l’implementazione!

Marco Ronchetti - ronchet@altavista. it Script J 0 38 Identifica un contenitore di codice riconoscibile ed eseguibile da parte del browser. <script type=“text/javascript” language=“javascript”> <!-function ciao() { alert(“hello world”) } //--> </script> La funzione è attivabile da eventi associati con elementi Visualizzati (Onmouseover…)

Style Marco Ronchetti - ronchet@altavista. it Identifica un contenitore di un foglio di stile. Va incluso solo nella sezione <HEAD> <STYLE TYPE="text/css"> a {color: red} p {font-size: 18} </STYLE> J 0 39

Marco Ronchetti - ronchet@altavista. it Stilizzazione del testo J 0 40 Vengono introdotti attributi applicabili alla maggior parte delle tag: ID fornisce all’elemento un nome tramite il quale può essere referenziato TITLE associo una descrizione all’elemento. Normalmente non è visibile. CLASS dichiara l’appartenenza dell’elemento ad un gruppo (classe) usabile per definirne caratteristiche comuni. STYLE attribuisce uno stile all’elemento. LANG dichiara una lingua per l’elemento DIR specifica la direzione della scrittura (ltr o rtl)

Marco Ronchetti - ronchet@altavista. it Stilizzazione del testo: ID e STYLE J 0 41 <p id="trento" style="color: red"> Paragrafo su trento. . . </p> <BR><BR><BR><BR><HR> Vedi <a href="#trento">Trento</A>. . .

Marco Ronchetti - ronchet@altavista. it Descrizione del testo Abbreviation (*). . . talk to <ABBR title="mister">Mr. </ABBR> Smith Delete/insert <HR>. . . there are <del>eight</del> <ins>seven</ins> days left to Christmas <HR>. . . the <acronym title="World Wide Web">WWW</acronym> exploded in 1995 <HR> Acronimo (*) Amleto disse: <Q>Essere o non essere</Q> Quote (*) J 0 42 (*) Ad uso dei robot

Marco Ronchetti - ronchet@altavista. it Miglioramenti alle Tabelle J 0 43 Nelle tabelle viene introdotto il concetto di: Header THEAD Body TBODY Footer TFOOT Se la tabella diventa molto grande, lo scorrimento (scroll) avviene solo sul Body mantenendo fissi Header e Footer. Vi sono poi diverse utilità per formattare omogeneamente gruppi di celle (tag col e colgroup, attributi align di tr e di tbody) e per lavorare con sotto celle (tag entry)

Miglioramenti alle Form Marco Ronchetti - ronchet@altavista. it Viene introdotta la possibilità di usare il tasto TAB per muoversi tra i campi (l’attributo Tabindex=“n” specifica l’ordine della visita) J 0 44 Viene data la possibilità di usare delle scorciatoie da tastiera (l’attributo Accesskey=“carattere”specifica il tasto da premere in combinazione con il tasto ALT) Si possono inoltre rendere attivi degli elementi di input tramite la Tag LABEL: nel codice che segue la digitazione di un RETURN nel campo di testo attiva l’azione senza premere bottoni. <FORM method="POST" action="/cgi-bin/elabora"> Scrivi il tuo nome <label><Input type="text" name=“a”></label> </FORM>

Marco Ronchetti - ronchet@altavista. it Frames J 0 45 Usando i frames lo schermo é diviso in aree, a ciascuna delle quali è possibile far corrispondere un diverso documento (attributo src). Vanno usati con grande attenzione perché è possibile disorientare l’utente e perché si possono fare ’pasticci’ di varia natura. Quando si usano i frames la sezione body viene sostituita da una sezione frameset che ha il compito di definire come la pagina viene suddivisa. Il contenuto dell’eventuale tag noframes viene ignorato, ed usato solo da browser non abilitati ai frames.

Marco Ronchetti - ronchet@altavista. it Frames J 0 46 <FRAMESET rows="50%, 33%, 16%"> <FRAME name="alto" src=". . . "> <FRAME name="main" src=". . . "> <FRAME name="basso" src=". . . "> <NOFRAMES>Sul tuo browser i frames non sono riconosciuti. Una questo indirizzo: <A HREF="noframes"> http: . . . /noframes</A> </NOFRAMES> </FRAMESET>

Marco Ronchetti - ronchet@altavista. it Frames J 0 47 Il frameset può essere organizzato per colonne (cols=…) oppure per righe (rows=…). Lo spazio può essere riservato in forma assoluta (50), percentuale (50%) o proporzionale (2*, *). <FRAMESET cols="50%, 100, 2*, *"> <FRAME name="sx" > <FRAME name="main" > <FRAME name="dx 1" > <FRAME name="dx 2" > </FRAMESET>

Frames Marco Ronchetti - ronchet@altavista. it Il frameset può anche essere chiamato ricorsivamente J 0 48 <FRAMESET cols="50%, 100, 2*, *"> <FRAMESET rows=3*, 2*, 1*> <FRAME name="su" > <FRAME name="centro" > <FRAME name="giu" > </FRAMESET> <FRAME name="main" > <FRAME name="dx 1" > <FRAME name="dx 2" > </FRAMESET>

Frames Marco Ronchetti - ronchet@altavista. it A ciascun frame si può associare un nome (attributo name). J 0 49 Il nome può poi essere utilizzato all’interno di un link (attributo target) per indicare che l’oggetto di quel link va visualizzato nella sottofinestra (frame) specificata. Il nome top è associato alla finestra intera. <A HREF=“URL” TARGET=“dx 1”>…</A>

Marco Ronchetti - ronchet@altavista. it Oggetti J 0 50 Viene introdotta la tag OBJECT per fornire al browser informazioni utili a caricare o visualizzare tipi di dati non supportati nativamente (applets, plugins, Controlli Active-X ecc. ) Una eventuale tag PARAM al suo interno permette di passare parametri alla applet o plugin. <OBJECT HEIGHT=… WIDTH=… CLASSID=…> <PARAM NAME=… VALUE=…> </OBJECT>

HTML TESTING & REFERENCE Marco Ronchetti - ronchet@altavista. it All’indirizzo: http: //www. w 3. org/Mark. Up/html-test/Overview. html trovate servizi di validazione delle pagine HTML All’indirizzo: http: //www. w 3. org/Mark. Up/ J 0 51 trovate le pagine ufficiali sull’HTML, sempre aggiornate.

Marco Ronchetti - ronchet@altavista. it DHTML J 0 52 Per DHTML (Dynamic HTML) si intende l’insieme di: • HTML 4. 0 • CSS – CSS/P • DOM • ECMA (Cascading Style Sheet) (Document Object Model) (Java. Script)

Marco Ronchetti - ronchet@altavista. it XHTML 1. 0 J 0 53 Ridefinizione di HTML come un’applicazione XML invece che SGML. Vedere http: //www. w 3. org/TR/xhtml 1/ Non introduce nuove caratteristiche rispetto ad HTML 4. 0 ma pone dei nuovi vincoli.

Marco Ronchetti - ronchet@altavista. it XHTML 1. 0 - vincoli J 0 54 Ci DEVE essere una dichiarazione di tipo DOCTYPE All’inizio del documento: <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Strict//EN" "DTD/xhtml 1 -strict. dtd"> <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "DTD/xhtml 1 -transitional. dtd"> <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Frameset//EN" "DTD/xhtml 1 -frameset. dtd">

Marco Ronchetti - ronchet@altavista. it XHTML 1. 0 - vincoli J 0 55 • Le tag e gli attributi devono esser scritti in minuscolo. • Gli sttributi devono stare tra virgolette • A ogni tag aperta deve corrispondere una tag di chiusura, o • Le tag “vuote” devono essere terminate con una (Es. <img src=“URL” > ) • Il corpo degli script deve stare in una sezione CDATA <script> <![CDATA[. . . unescaped script content. . . ]]> </script>